TypeScript 中 any、unknown、never 和 void 有什么区别?
一 unknown: 未知类型
unknown: 未知类型是typescript 3.0 中引入的新类型。
1.1 所有类型的字面量都可以分配给unknown类型
unknown未知类型,代表变量类型未知,也就是可能为任意类型,所以, 所有类型的字面量都可以分配给unknown类型。
这里声明一个unknown的变量,先后为其赋值字符串、数字和对象类型的字面量取值,都可以成功赋值。
let notSure: unknown = 'sisterAn!'// 可以被赋值任意类型
notSure = 'sisterAn!'
notSure = 512
notSure = { hello: () => 'Hello sisterAn!' }
1.2 unknown 类型不允许给 any 或 unknown 以外的变量赋值
unknown 未知变量,既然类型未知,也就无法赋值给具体的某个类型,unknown 未知变量不允许给 any 或 unknown 以外的变量赋值。
两个未知变量之间可以相互赋值。
let notSure: unknown = 2
let notSure1: unknown = 'Hello'notSure = notSure1
未知变量和any变量可以相互赋值。
let notSure: unknown = 2
let any1: any = 12notSure = any1
any1 = notSure
未知变量不可以为其他变量赋值
let notSure: unknown = 2
let num: number = 12notSure = num
any1 = notSure
num = notSure // error: Type 'unknown' is not assignable to type 'number'.
1.3 unknown 类型变量不可以执行具体类型的方法
unknown 类型变量不可以执行具体类型的方法,即使它真的是这个类型,除非你使用断言。
let notSure: unknown = 'sisterAn'
let num: number = 12
notSure = num
notSure.toLowerCase()
// error: Object is of type 'unknown'.
二 never:永不存在的值
never类型表示的是那些永不存在的值的类型。
2.1 never:执行中断的函数返回值类型
never通常用来指由于种种原因,函数没有执行到最后,导致不存在返回值的返回值
类型。
示例一:抛出异常会直接中断程序运行,这样程序就运行不到返回值那一步了,即具有不可达的终点,也就永不存在返回了
function error(msg: string): never {throw new Error(msg);
}
**示例二:死循环,同样程序永远无法运行到函数返回值那一步,即永不存在返回。
function loopForever(): never {while (true) {};
}
2.2 never可以赋值给任何类型,但是不能被赋值
never类型是任何类型的子类型,也可以赋值给任何类型;然而,没有类型是never的子类型或可以赋值给never类型(除了never本身之外)。 即使 any也不可以赋值给never。
三 void:函数无返回值
函数则无返回值或者返回 undefined。
function a(): number { // ERROR: 其声明类型不为 "void" 或 "any" 的函数必须返回值console.log(123)
}
function a(): void {console.log(123)
}
你只能为它赋予undefined和null。
let a: void = 1 // ERROR: 不能将类型“number”分配给类型“void”
let a: void = undefined
四 any:在编译时可选择地包含或移除类型检查
any实际上是跳过类型检查的过程,所以允许你给它赋任意值,也可以调用任意的方法。
相比较来说,Object类型的变量只是允许你给它赋任意值 - 但是却不能够在它上面调用任意的方法。
相关文章:

TypeScript 中 any、unknown、never 和 void 有什么区别?
一 unknown: 未知类型 unknown: 未知类型是typescript 3.0 中引入的新类型。 1.1 所有类型的字面量都可以分配给unknown类型 unknown未知类型,代表变量类型未知,也就是可能为任意类型,所以, 所有类型的字面量都可以分配给unkno…...

算法Day60 | 84.柱状图中最大的矩形,刷题总结
Day60 84.柱状图中最大的矩形刷题总结 84.柱状图中最大的矩形 题目链接:84.柱状图中最大的矩形 遍历每个元素,找到左右元素小于当前元素的,以左右元素间的区间(左开右开区间)所围成的面积中的最大值。 数组尾部加一个…...

python实现pdf转换为word文档,尽量保持格式不变
from pdf2docx import Converterdef convert_pdf_to_word(pdf_path, docx_path, font_path):# 创建 pdf2docx.Converter 对象,用于进行 PDF 到 Word 文档的转换操作。cv Converter(pdf_path)# 设置系统默认字体文件的路径cv.font_path font_path# docx_path 转换…...

TCP / IP 网际层的 4 个重要协议
TCP / IP 网际层的 4 个重要协议 TCP/IP(Transmission Control Protocol/Internet Protocol)是一组用于互联网通信的协议。其中,网际层(Internet Layer)是TCP/IP协议栈中的一个关键层,主要负责网络间的数据…...

MySQL阶段DAY20(附笔记)
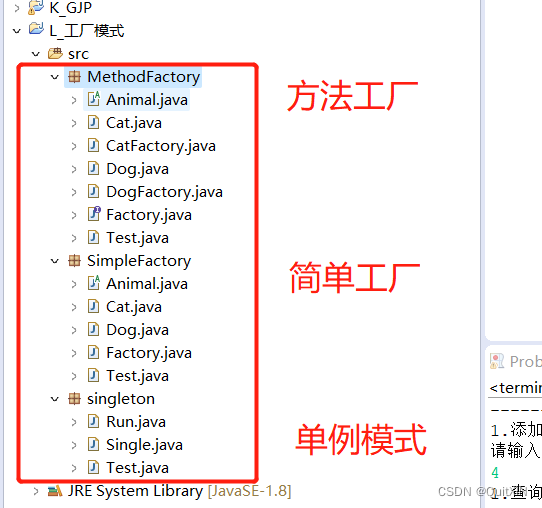
【注意】:工厂模式学习知识结构如下: (一)、单例模式 1.Single类: 使用懒汉式:对象的延迟加载,安全的,高效的应用 双重判断提升效率和安全性 package singleton;/** 单例设计模式之…...

考场作弊行为自动抓拍告警算法 yolov7
考场作弊行为自动抓拍告警系统通过yolov7python网络模型算法,考场作弊行为自动抓拍告警算法实时监测考场内所有考生的行为,对考生的行为进行自动抓拍,并分析判断是否存在作弊行为。YOLOv7 的发展方向与当前主流的实时目标检测器不同ÿ…...

在Linux中安装RabbitMQ
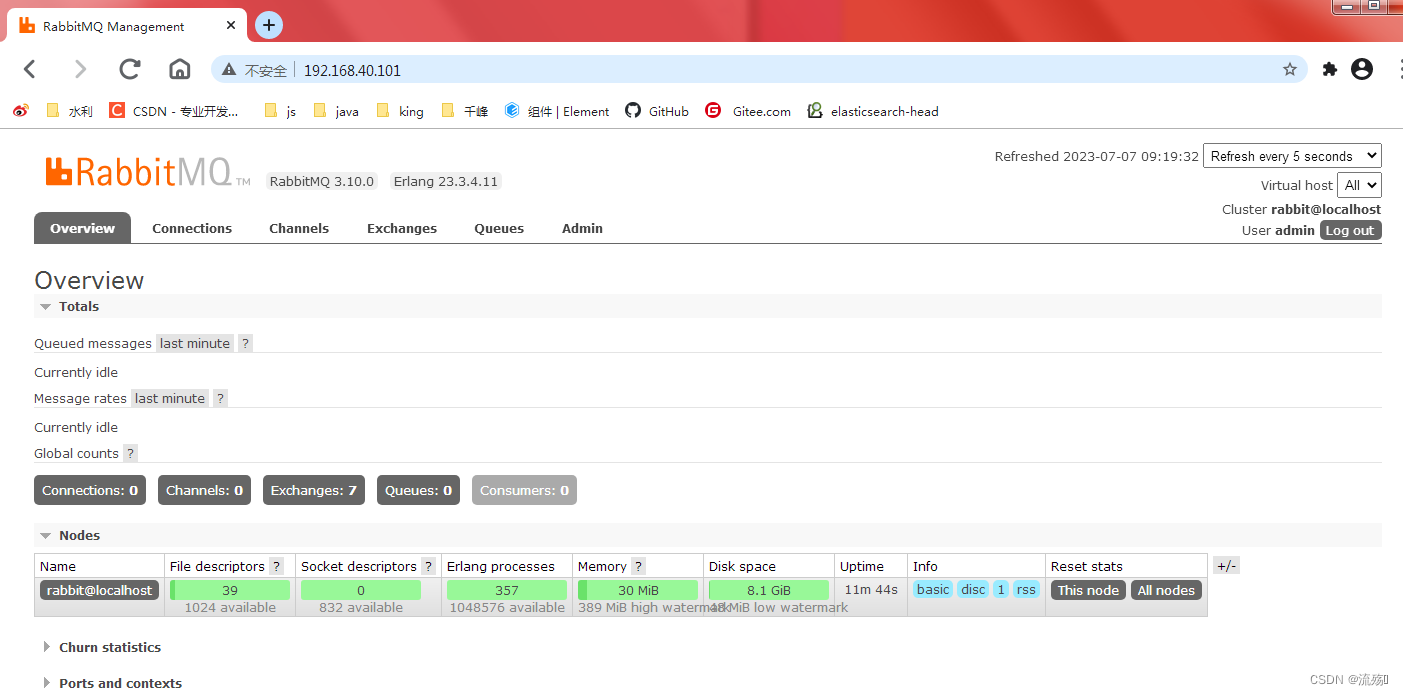
RabbitMQ下载网址 Socat下载网址 erlang下载网址 RabbitMQ安装包依赖于Erlang语言包的支持,所以需要先安装Erlang语言包,再安装RabbitMQ安装包 通过Xftp软件将这三个压缩包上传到linux中的opt目录下 ,双击即可 在安装之前先查询…...

electron 单个实例控制以及日志输出
electron 单个实例控制 在使用electron打包的应用程序的时候,点击应用图标会打开多个实例,要想控制单个实例,需要通过 app.requestSingleInstanceLock() 判断当前程序的实例是否为当前取得锁, 或者说, 当前实例是否为…...

基于matlab使用AprilTag标记进行相机校准(附源码)
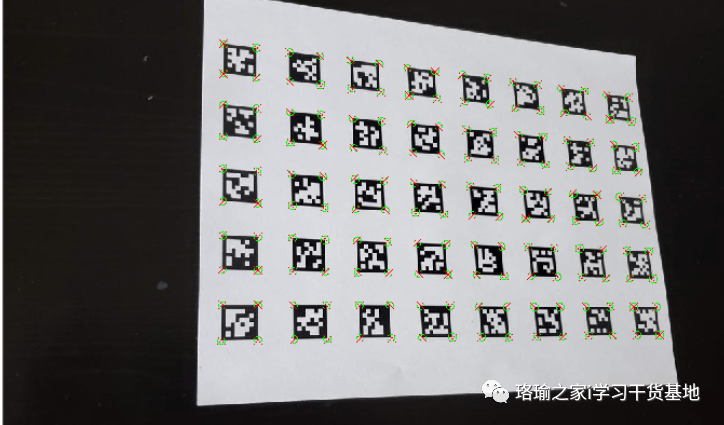
一、前言 AprilTags被广泛用作物体检测、定位应用的视觉标记,并作为相机校准的目标。AprilTags类似于QR码,但旨在编码更少的数据,因此可以更快地解码,这对于实时机器人应用程序非常有用。使用 AprilTags 作为校准模式的优点包括更…...

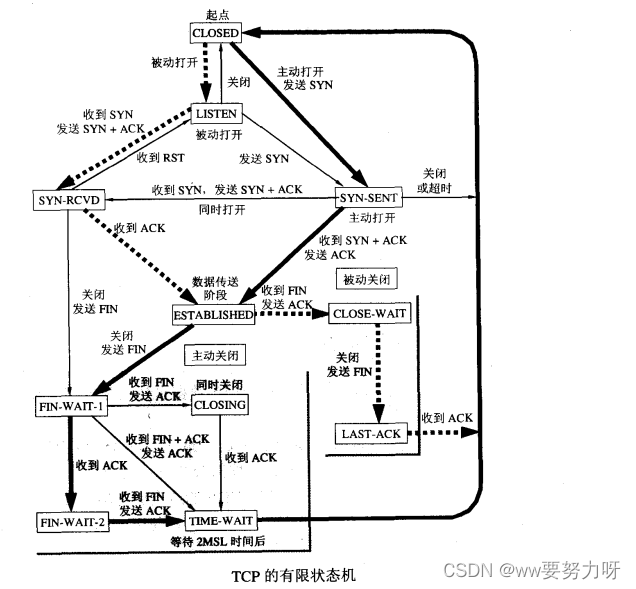
计算机网络————运输层
文章目录 概述UDPTCP首部格式 连接管理连接建立连接释放 概述 从IP层看,通信双方是两个主机。 但真正进行通信的实体是在主机中的进程,是这个主机中的一个进程和另一个主机中的一个进程在交换数据。 所以严格的讲,两个主机进行通信就是两个…...

【雕爷学编程】Arduino动手做(154)---AFMotor电机扩展板模块
37款传感器与执行器的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止这37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的&am…...

【RPC】—Protobuf入门
Protobuf入门 ⭐⭐⭐⭐⭐⭐ Github主页👉https://github.com/A-BigTree 笔记链接👉https://github.com/A-BigTree/Code_Learning ⭐⭐⭐⭐⭐⭐ Spring专栏👉https://blog.csdn.net/weixin_53580595/category_12279588.html SpringMVC专栏&a…...

【⑩MySQL】:表管理,让数据管理不再困难
前言 ✨欢迎来到小K的MySQL专栏,本节将为大家带来MySQL表/数据库创建和管理的讲解✨ 目录 前言1. 基础知识2. 创建和管理数据库3.创建表4. 修改表5. 删除表6.总结 1. 基础知识 ✨1.1 表的基本概念 在MySQL数据库中,表是一种很重要的数据库对象…...

Springboot项目使用原生Websocket
目录 1.启用Websocket功能2.封装操作websocket session的工具3.保存websocket session的接口4.保存websocket session的类5.定义websocket 端点6.创建定时任务 ping websocket 客户端 1.启用Websocket功能 package com.xxx.robot.config;import org.springframework.context.a…...
)
在Vue 3中如何实现服务端渲染(SSR)
今天我要给你们介绍一个很酷的功能——在Vue 3中实现服务端渲染(SSR) 首先,我们来聊聊SSR是什么。它就像是一个魔术师,能让你的网页在服务器上就预先渲染好,然后发送到客户端。想象一下,你在浏览一个网页&…...

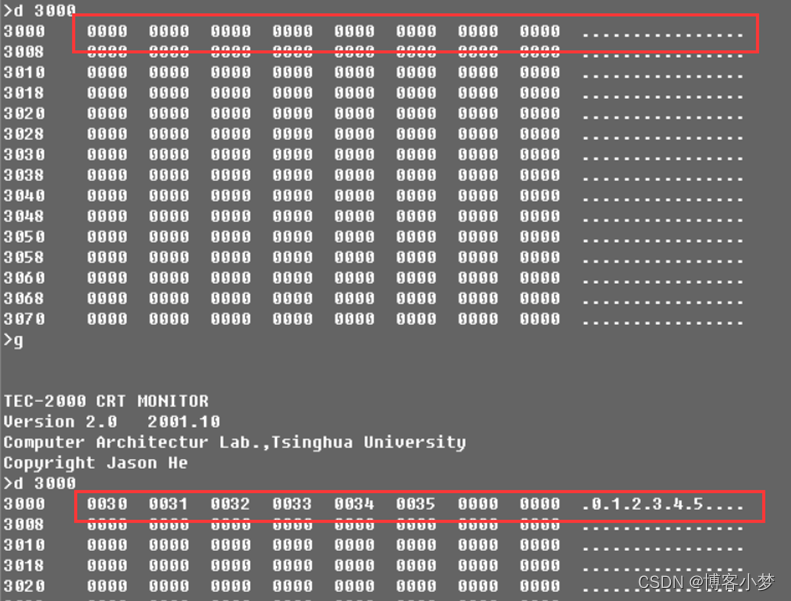
【计算机组成原理期末课设作业】16位微型计算机实现——MOVS串传送扩展指令设计
16位微型计算机实现——MOVS串传送扩展指令设计😎 前言🙌教学目的:1、数据**加粗样式**通路分析2、微程序控制器分析3、指令系统分析4、微程序控制器指令周期流程图5、微指令编码6、测试程序和运行结果(1)首先先在内存…...

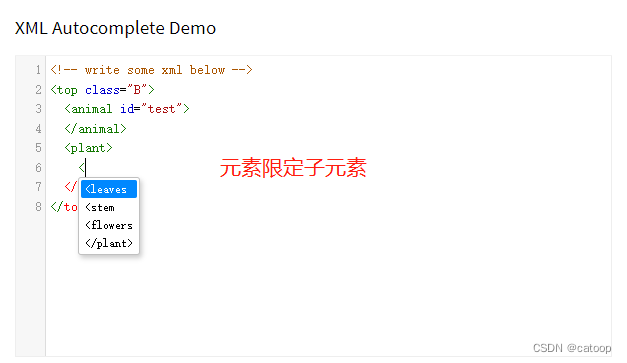
CodeMirror 对 XML 文档熟悉及元素控制自定义
CodeMirror 是一个网络代码编辑器组件。它可以在网站中用于实现支持多种编辑功能的文本输入字段,并具有丰富的编程接口以允许进一步扩展。 本文为 xml 格式的代码提示约束格式规范的自定义示例内容。 先看效果,如下: 官方 Demo 的完整代码如…...

Jetpack - ViewModel
一、概念 二、使用 2.1 创建ViewModel //无参 class MainViewModel : ViewModel() {} //有参 class MainViewModel(mainRepository: MainRepository) : ViewModel() {} class MainViewModelFactory(private val mainRepository: MainRepository) : ViewModelProvider.Factor…...

【新版系统架构】第十三章-层次式架构设计理论与实践
软考-系统架构设计师知识点提炼-系统架构设计师教程(第2版) 第一章-绪论第二章-计算机系统基础知识(一)第二章-计算机系统基础知识(二)第三章-信息系统基础知识第四章-信息安全技术基础知识第五章-软件工程…...

剖析Linux文件系统
Linux 文件系统体系结构是一个对复杂系统进行抽象化的有趣例子。通过使用一组通用的 API 函数,Linux 可以在许多种存储设备上支持许多种文件系统。例如,read 函数调用可以从指定的文件描述符读取一定数量的字节。read 函数不了解文件系统的类型ÿ…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...
