php导出pdf
插件官网:TCPDF
博主用的是tp6框架 、tcpdf插件
composer require tecnickcom/tcpdf --ignore-platform-reqs 后面是忽略平台要求的参数
---------------中文乱码start------------------
关于中文乱码问题:
网上说的下载字体放入fonts 利用tools生产字体的 亲测不用
找到tcpdf_config.php


将 define ('PDF_FONT_NAME_MAIN', 'helvetica');
修改为define ('PDF_FONT_NAME_MAIN', 'stsongstdlight');
将 define ('PDF_FONT_NAME_DATA', 'helvetica');
修改为 define ('PDF_FONT_NAME_DATA', 'stsongstdlight');
$pdf->SetFont('stsongstdlight', '', 14, '', true);
stsongstdlight字体,是Adobe Reader的默认简体中文字体,TCPDF中已经内置这个字体的配置文件,我们直接调用就好
---------------中文乱码end------------------
正文开始
引入下载的插件:require (xxx/tcpdf/tcpdf.php)

完整代码如下:public function exportPdf(){$pdf = new \TCPDF(PDF_PAGE_ORIENTATION, PDF_UNIT, PDF_PAGE_FORMAT, true, 'UTF-8', false);$pdf->SetCreator(PDF_CREATOR);$pdf->SetAuthor('RoyalsZch');$pdf->SetTitle('123');$pdf->SetSubject('123pdf');$pdf->SetKeywords('TCPDF, PDF, example, test, guide');// set default header data$pdf->SetHeaderData(PDF_HEADER_LOGO, PDF_HEADER_LOGO_WIDTH, PDF_HEADER_TITLE.' 001', PDF_HEADER_STRING, array(0,64,255), array(0,64,128));$pdf->setFooterData(array(0, 64, 0), array(0, 64, 128));// set header and footer fonts$pdf->setHeaderFont(array(PDF_FONT_NAME_MAIN, '', PDF_FONT_SIZE_MAIN));$pdf->setFooterFont(array(PDF_FONT_NAME_DATA, '', PDF_FONT_SIZE_DATA));// set default monospaced font$pdf->SetDefaultMonospacedFont(PDF_FONT_MONOSPACED);// set margins$pdf->SetMargins(PDF_MARGIN_LEFT, PDF_MARGIN_TOP, PDF_MARGIN_RIGHT);$pdf->SetHeaderMargin(PDF_MARGIN_HEADER);$pdf->SetFooterMargin(PDF_MARGIN_FOOTER);// set auto page breaks$pdf->SetAutoPageBreak(TRUE, PDF_MARGIN_BOTTOM);// set image scale factor$pdf->setImageScale(PDF_IMAGE_SCALE_RATIO);$pdf->SetFont('stsongstdlight', '', 14, '', true);// $pdf->Output('pdf'.'.pdf', 'D');// add a page$pdf->AddPage();// 随便写HTML$htmlUrl=app()->getRootPath() . 'public/uploads/1.html';$html=file_get_contents($htmlUrl);// output the HTML content$pdf->writeHTML($html, true, false, true, false, '');
// $pdf->Image('https://gvrboxwit.obs.cn-east-2.myhuaweicloud.com:443/web/202303/202303301615200163657.png', 15, 140, 75, 113, 'JPG', 'http://www.tcpdf.org', '', true, 150, '', false, false, 1, false, false, false);// reset pointer to the last page$pdf->lastPage();//D是下载,I是在线写入$pdf->Output('royals' . '.pdf', 'D');}
$htmlUrl=app()->getRootPath() . 'public/uploads/1.html';获取h5页面里面内容,写入生成的pdf中(h5大多数格式在生成的pdf中是可以生效的)图片也是可以的
h5demo:
<!DOCTYPE html>
<style>body {width: 200mm;height: 240mm;margin: 15mm auto;padding: 0;font-size: 10.5pt;border: black 1px solid;/*font-family: "simsun";*/}.container {height: 180mm;width: 155mm;margin: 100px auto;}table {letter-spacing: 2px;line-height: 30px;width: 100%;border-collapse: collapse;table-layout: fixed;}.content {margin-top: 40px;}.between {margin-left: 30px;margin-top: 20px;}.between input {width: 300px;margin: 3mm 0;}.foot {margin-top: 100px;}.foot table {letter-spacing: 3.5px;}.qz {margin-top: 30px;}.qz table {line-height: 40px;}.table {float: right;}.foot span {text-decoration: black solid;border-bottom: 1px black solid;}h1 {text-align: center;}
</style><body>
<div class="container"><h1>授权委托书</h1><p><img src="xxxxx" alt="" width="100px" height="100px"></p><div class="content"><table><tr><td> 现本人不可撤销的向 ******* 银行</td></tr><tr><td><strong>授权:</strong></td></tr><tr><td style="letter-spacing: 6px"> 本人因办理 *********** 业务,已经</td></tr><tr><td>向 0000000 公司支付首付款,现委托贵</td></tr><tr><td>行将本人的信用卡(卡号 xxxxxxxxxxx)</td></tr><tr><td>进行启用,并将其余款项 **** 元,</td></tr><tr><td>以透支形式扣收后支付给该公司,入账账户信息如下:</td></tr></table></div><div class="between"><table><tr><td colspan="1" class="table">账户名称:</td><td colspan="4"><input type="text" value="{$info.zhmc|default=$gs_name}" id="zhmc"></td></tr><tr><td colspan="1" class="table">账 号:</td><td colspan="4"><input type="text" value="{$info.zh|default=$bank_number}" id="zh"></td></tr><tr><td colspan="1" class="table"><span style="letter-spacing: 11px">开户</span>行:</td><td colspan="4"> **********</td></tr></table></div><div class="foot"><table><tr><td> <span>本人在签署此授权委托书之前,已认真仔细阅读上述内容,清</span></td></tr><tr><td><span>楚知晓并自愿承担由此引发的相关法律责任。</span></td></tr></table></div><div class="qz"><table><tr><td colspan="5"></td><td colspan="4">授权人:</td></tr><tr><td colspan="6"></td><td colspan="3">2023年07月05日</td></tr></table></div></div>
</body>
相关文章:

php导出pdf
插件官网:TCPDF 博主用的是tp6框架 、tcpdf插件 composer require tecnickcom/tcpdf --ignore-platform-reqs 后面是忽略平台要求的参数 ---------------中文乱码start------------------ 关于中文乱码问题: 网上说的下载字体放入fonts 利用tools…...

【ECMAScript6_2】字符串
1、字符的Unicode表示法 ES6 加强了对 Unicode 的支持,允许采用\uxxxx形式表示一个字符,其中xxxx表示字符的 Unicode 码点。(\u0000-\uFFFF) 码点超过取值范围之后不能正确解读,但是只要给码点加上{}就可以正确解读。 …...

37.RocketMQ之Broker消息存储源码分析
highlight: arduino-light 消息存储文件 rocketMQ的消息持久化在我们在搭建集群时都特意指定的文件存储路径,进入指定的store目录下就可以看到。 下面介绍各文件含义 CommitLog 存储消息的元数据。produce发出的所有消息都会顺序存入到CommitLog文件当中。 CommitLog由多个文件…...

RabbitMq应用延时消息
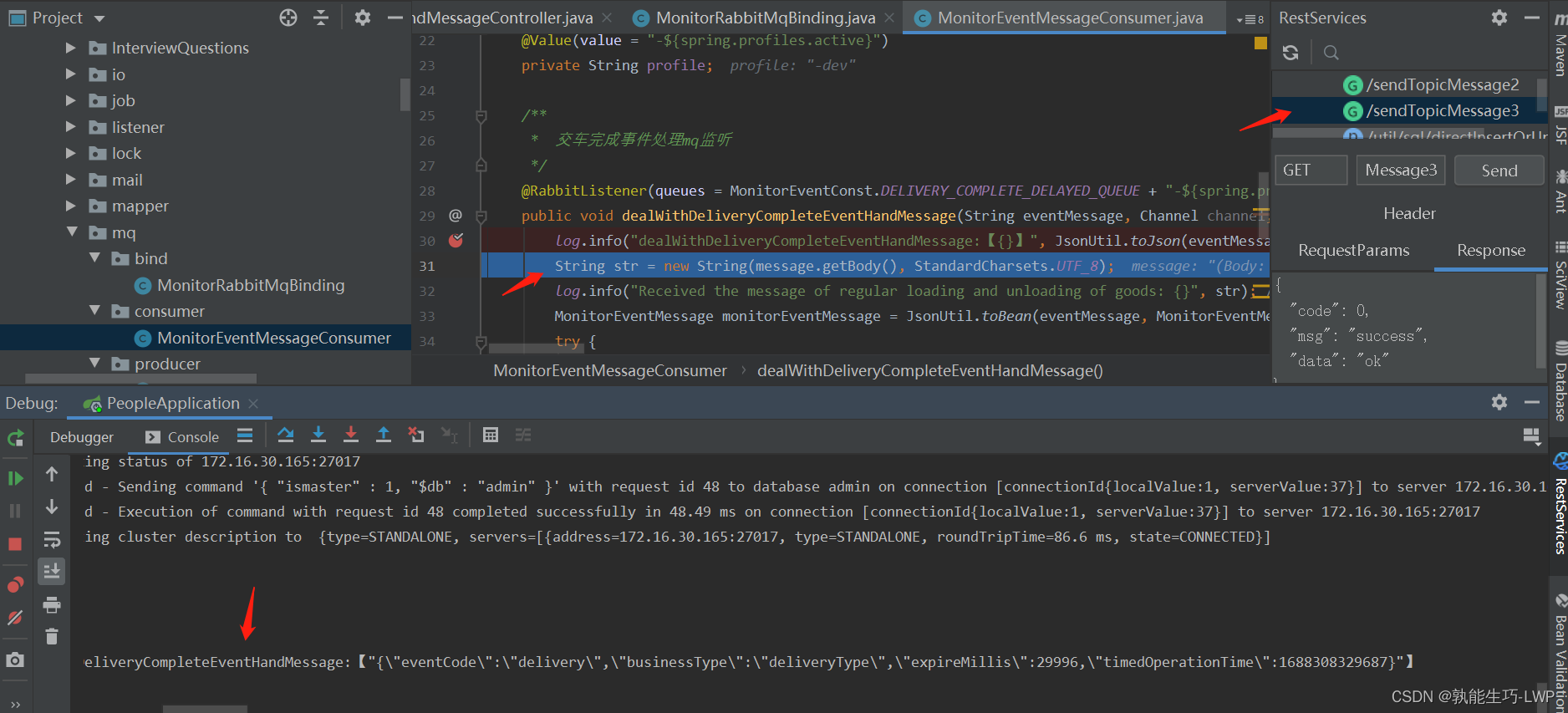
一.建立绑定关系 package com.lx.mq.bind;import com.lx.constant.MonitorEventConst; import lombok.extern.slf4j.Slf4j; import org.springframework.amqp.core.*; import org.springframework.beans.factory.annotation.Value; import org.springframework.context.annota…...

【WEB自动化测试】- 浏览器操作方法
一、常用方法 1. maximize_window() 最大化窗口 (重点) 说明:如果能够在打开页面时,全屏显示页面,就能尽最大可能加载更多的页面,提高可定位性 2. set_window_size(width, height) 设置浏览器窗口的大小 (了解) 场景࿱…...

VSCode设置鼠标滚轮滑动设置字体大小
1:打开"文件->首选项->设置 2 :打开settings.json文件 英文版这里有个坑 一般点击我下图右上角那个{ } 就可以打开了 在 设置的json 文件中加入如下 “editor.mouseWheelZoom”: true { “editor.mouseWheelZoom”: true, “json.schemas”: [ ]}...

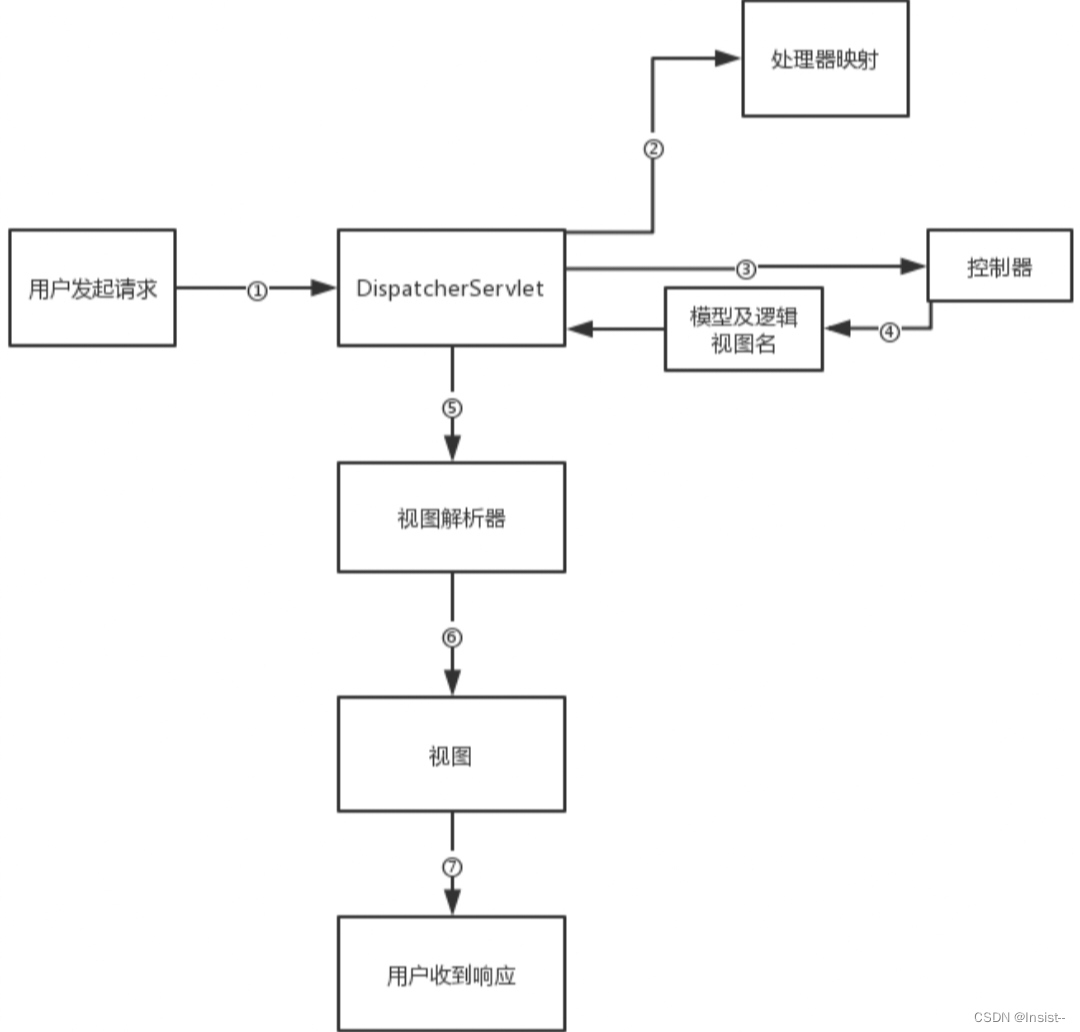
Spring MVC是什么?详解它的组件、请求流程及注解
作者:Insist-- 个人主页:insist--个人主页 作者会持续更新网络知识和python基础知识,期待你的关注 前言 本文将讲解Spring MVC是什么,它的优缺点与九大组件,以及它的请求流程与常用的注解。 目录 一、Spring MVC是什…...

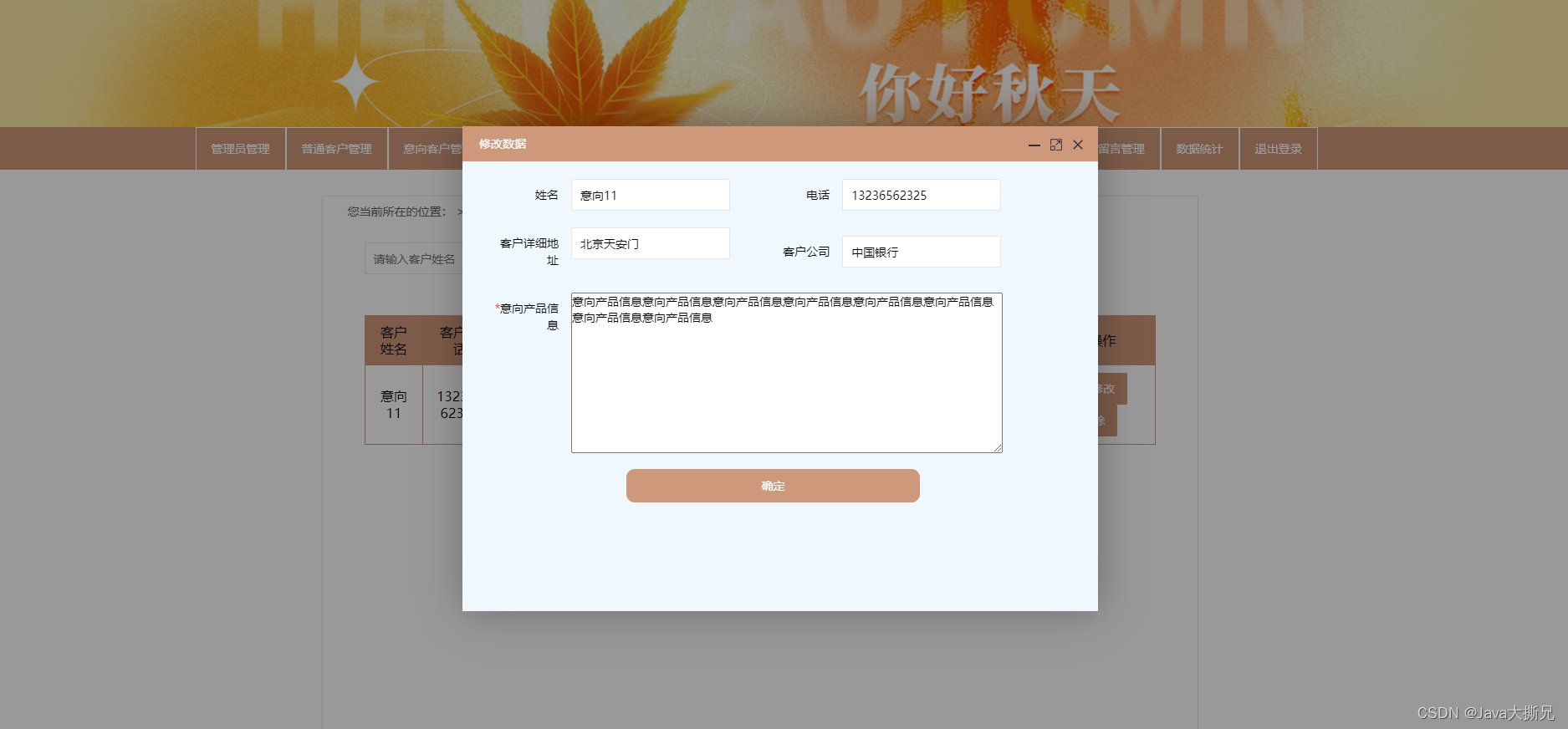
基于Spring Boot的广告公司业务管理平台设计与实现(Java+spring boot+MySQL)
获取源码或者论文请私信博主 演示视频: 基于Spring Boot的广告公司业务管理平台设计与实现(Javaspring bootMySQL) 使用技术: 前端:html css javascript jQuery ajax thymeleaf 后端:Java springboot框架 …...

docker 基本命令安装流程
docker 基本命令安装流程 1.更新Ubuntu的apt源索引 $ sudo apt-get update2.安装包允许apt通过HTTPS使用仓库 $ sudo dpkg --configure -a $ sudo apt-get install apt-transport-https ca-certificates curl software-properties-common3.添加Docker官方GPG key $ curl -f…...

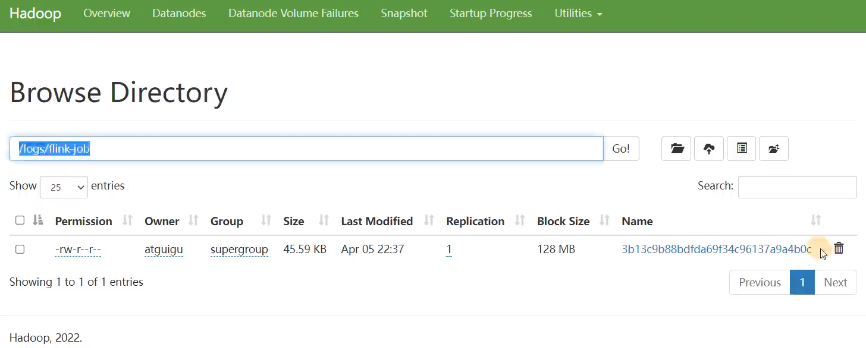
尚硅谷大数据Flink1.17实战教程-笔记02【Flink部署】
尚硅谷大数据技术-教程-学习路线-笔记汇总表【课程资料下载】视频地址:尚硅谷大数据Flink1.17实战教程从入门到精通_哔哩哔哩_bilibili 尚硅谷大数据Flink1.17实战教程-笔记01【Flink概述、Flink快速上手】尚硅谷大数据Flink1.17实战教程-笔记02【Flink部署】尚硅谷…...

【LeetCode每日一题合集】2023.7.3-2023.7.9
文章目录 2023.7.3——445. 两数相加 II(大数相加/高精度加法)2023.7.4——2679. 矩阵中的和2023.7.5——2600. K 件物品的最大和(贪心)代码1——贪心模拟代码2——Java一行 2023.7.6——2178. 拆分成最多数目的正偶数之和&#x…...

java企业工程项目管理系统平台源码
工程项目管理软件(工程项目管理系统)对建设工程项目管理组织建设、项目策划决策、规划设计、施工建设到竣工交付、总结评估、运维运营,全过程、全方位的对项目进行综合管理 工程项目各模块及其功能点清单 一、系统管理 1、数据字典&#…...

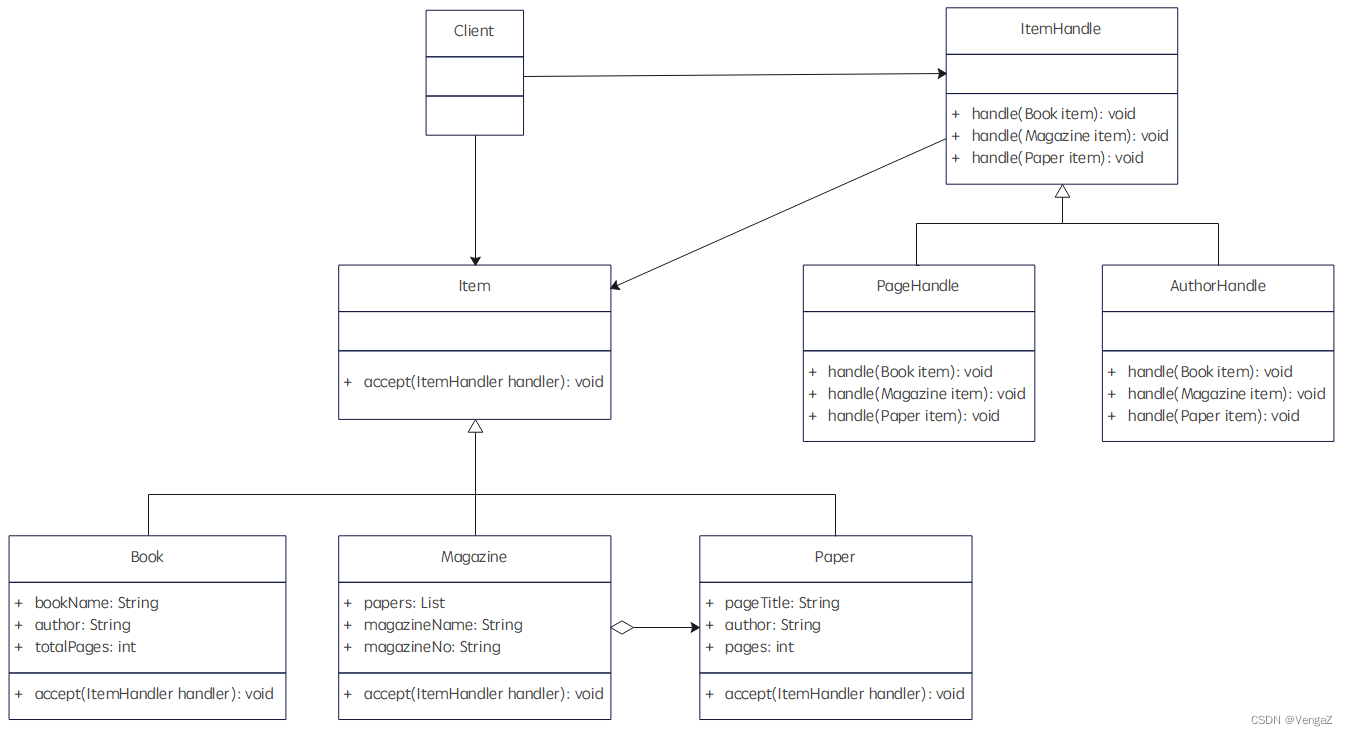
软件设计模式与体系结构-设计模式-行为型软件设计模式-访问者模式
目录 二、访问者模式概念代码类图实例一:名牌运动鞋专卖店销售软件实例二:计算机部件销售软优缺点适用场合课程作业 二、访问者模式 概念 对于系统中的某些对象,它们存储在同一个集合中,具有不同的类型对于该集合中的对象&#…...

【LeetCode】503. 下一个更大元素 II
503. 下一个更大元素 II(中等) 方法:单调栈 「 对于找最近一个比当前值大/小」的问题,都可以使用单调栈来解决。栈可以很好的保存原始位置,最近影射栈顶。题目要求更大,因此更大即解–出栈,更小…...

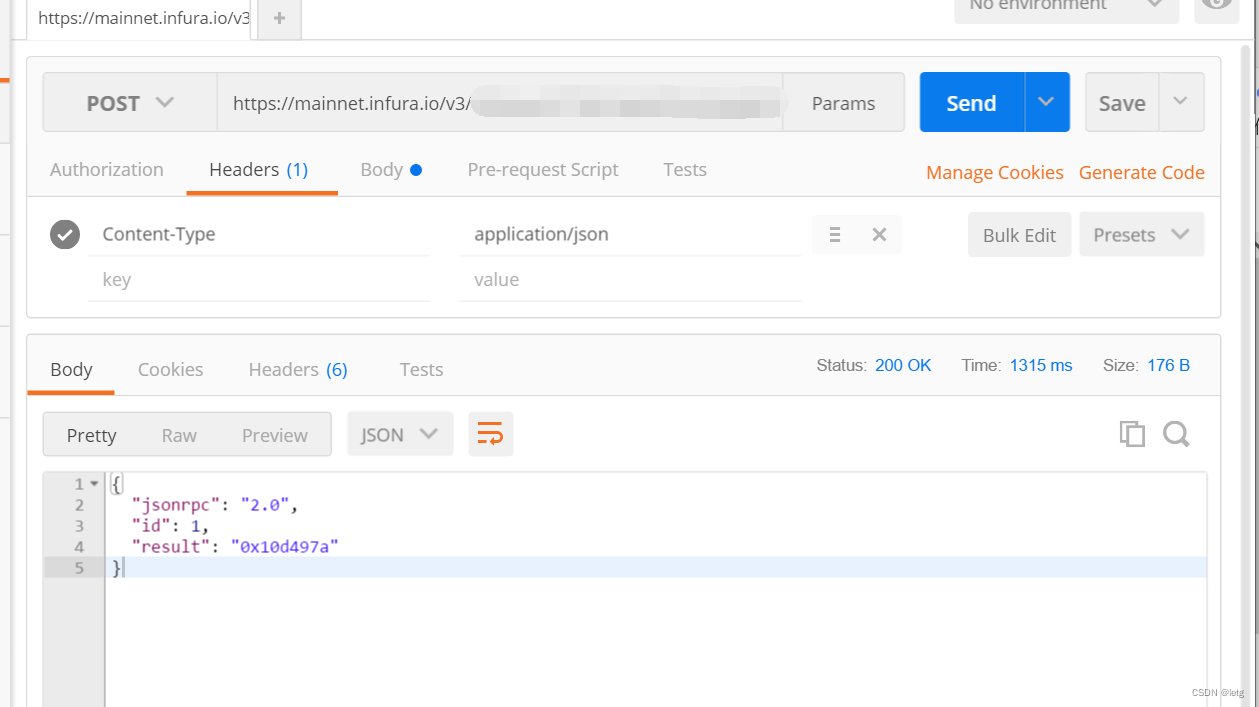
使用infura创建以太坊网络
创建账号 https://www.infura.io/zh 进入控制台Dashboard,选择CREATE API KEY 创建成功后,进入API KEY查看,使用PostMan测试 返回result即为当前区块。...

TCP/IP协议是什么?
78. TCP/IP协议是什么? TCP/IP协议是一组用于互联网通信的网络协议,它定义了数据在网络中的传输方式和规则。作为前端工程师,了解TCP/IP协议对于理解网络通信原理和调试网络问题非常重要。本篇文章将介绍TCP/IP协议的概念、主要组成部分和工…...

python图像处理实战(三)—图像几何变换
🚀写在前面🚀 🖊个人主页:https://blog.csdn.net/m0_52051577?typeblog 🎁欢迎各位大佬支持点赞收藏,三连必回!! 🔈本人新开系列专栏—python图像处理 ❀愿每一个骤雨初…...

学习vue2笔记
学习vue2笔记 文章目录 学习vue2笔记脚手架文件结构关于不同版本的Vuevue.config.js配置文件ref属性props配置项mixin(混入)插件scoped样式总结TodoList案例webStorage组件的自定义事件全局事件总线(GlobalEventBus)消息订阅与发布(pubsub&am…...

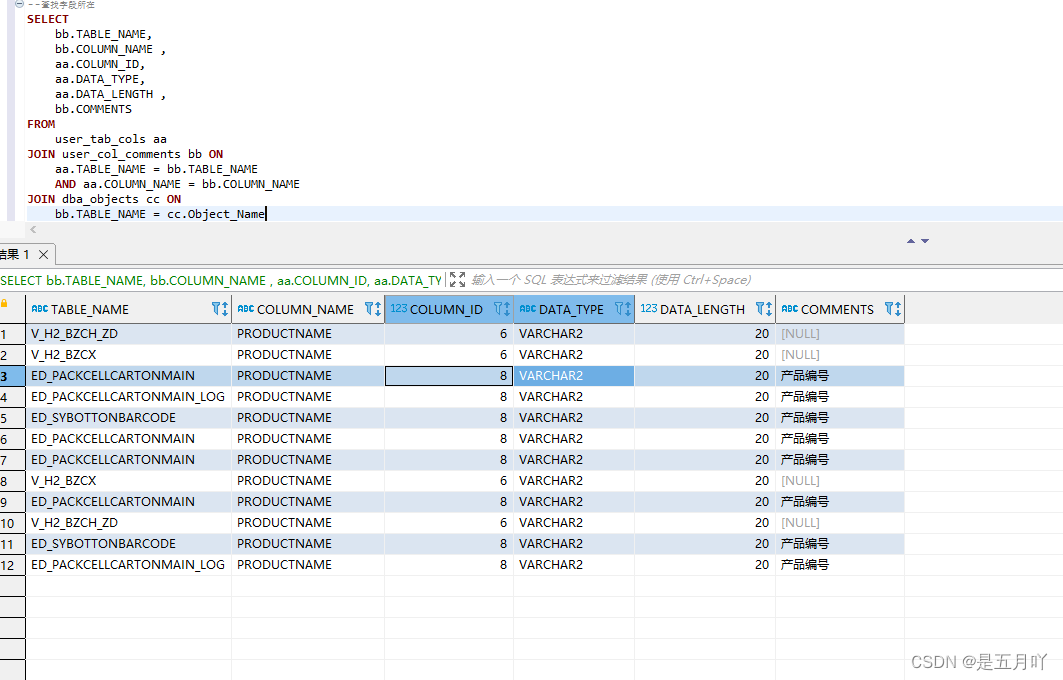
【SQL】查找多个表中相同的字段
--查找字段所在 SELECTbb.TABLE_NAME,bb.COLUMN_NAME ,aa.COLUMN_ID,aa.DATA_TYPE,aa.DATA_LENGTH ,bb.COMMENTS FROMuser_tab_cols aa JOIN user_col_comments bb ONaa.TABLE_NAME bb.TABLE_NAMEAND aa.COLUMN_NAME bb.COLUMN_NAME JOIN dba_objects cc ONbb.TABLE_NAME cc…...

“未来之光:揭秘创新科技下的挂灯魅力“
写在前面: 高度信息化当下时代,对电脑及数字设备的需求与日俱增无处不在,随之而来的视觉疲劳和眼睛问题也攀升到了前所未有的高度。传统台灯对于长时间使用电脑的人群来说是完全无法解决这些问题的。一款ScreenBar Halo 屏幕挂灯,…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
