【多选框、表格全选】element el-checkbox、el-table
话不多说 先看效果:
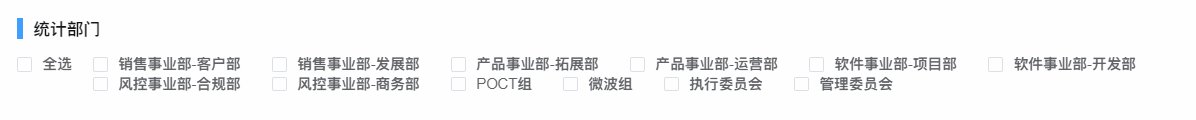
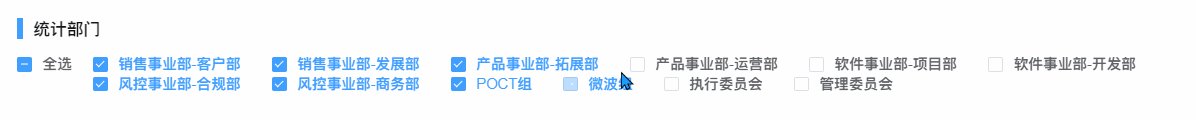
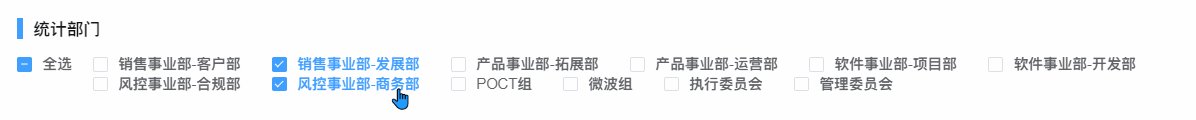
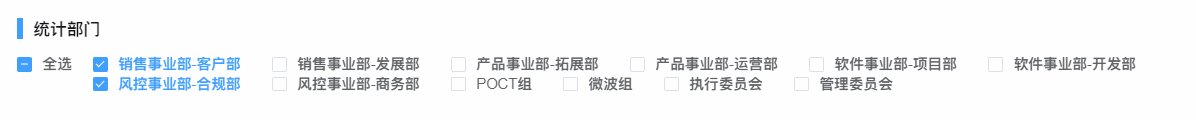
多选框:

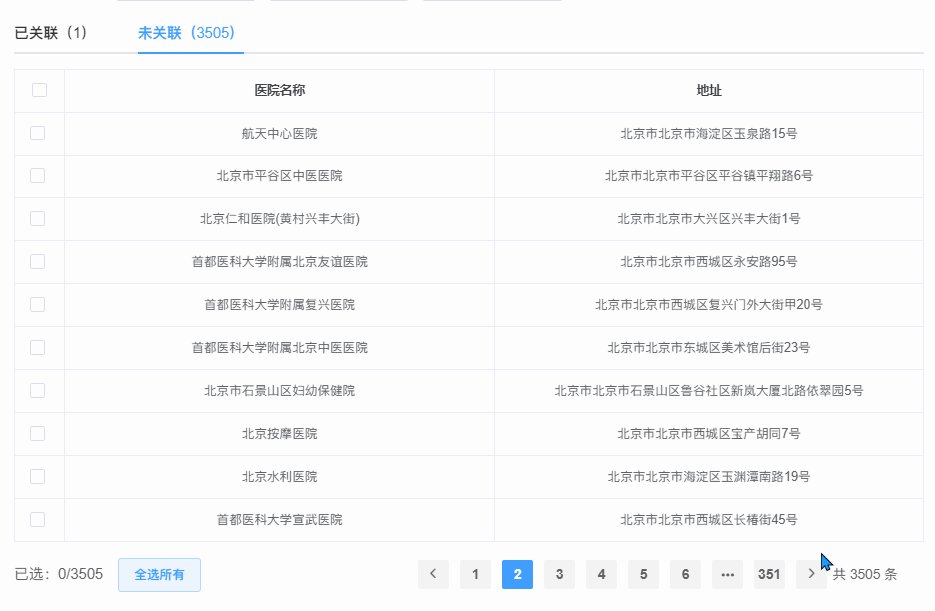
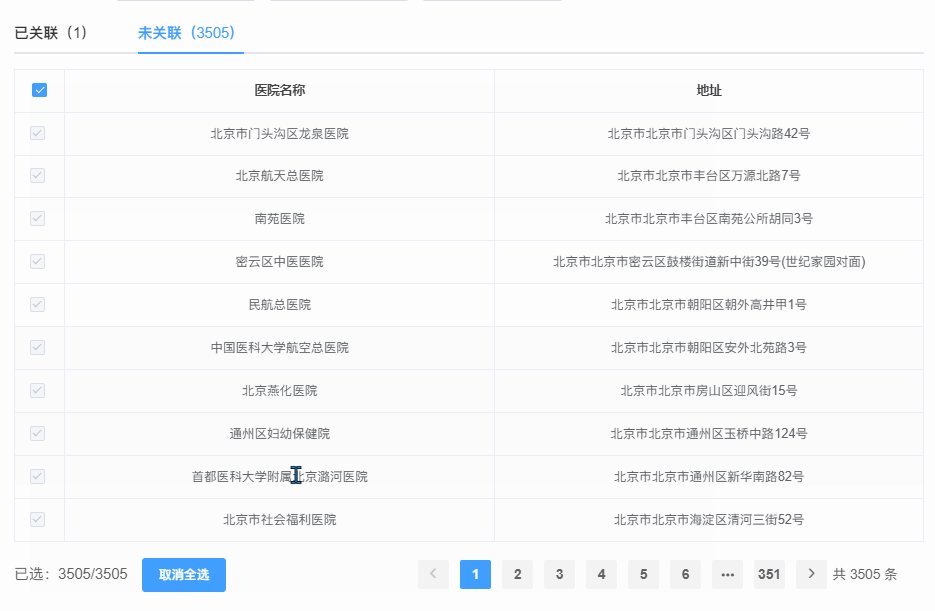
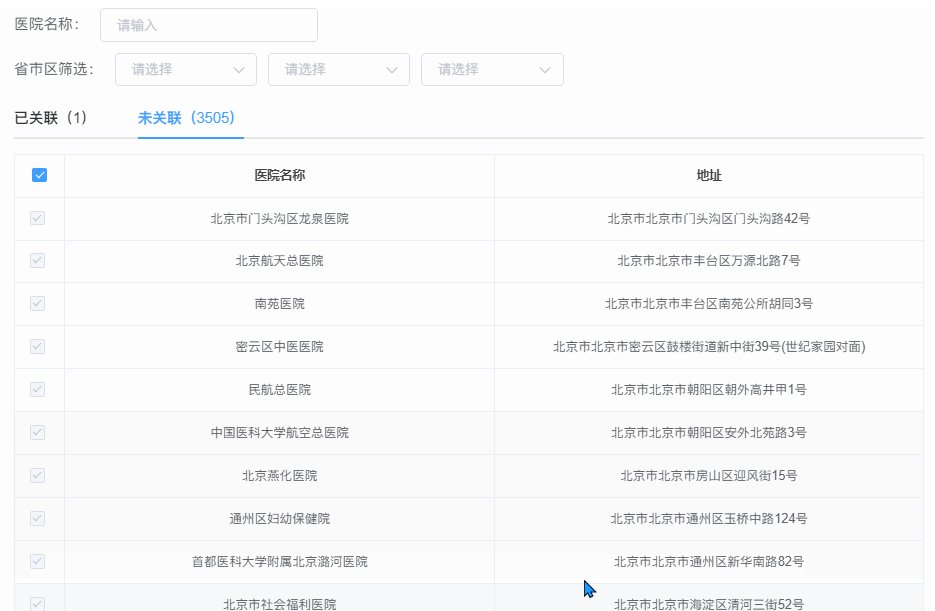
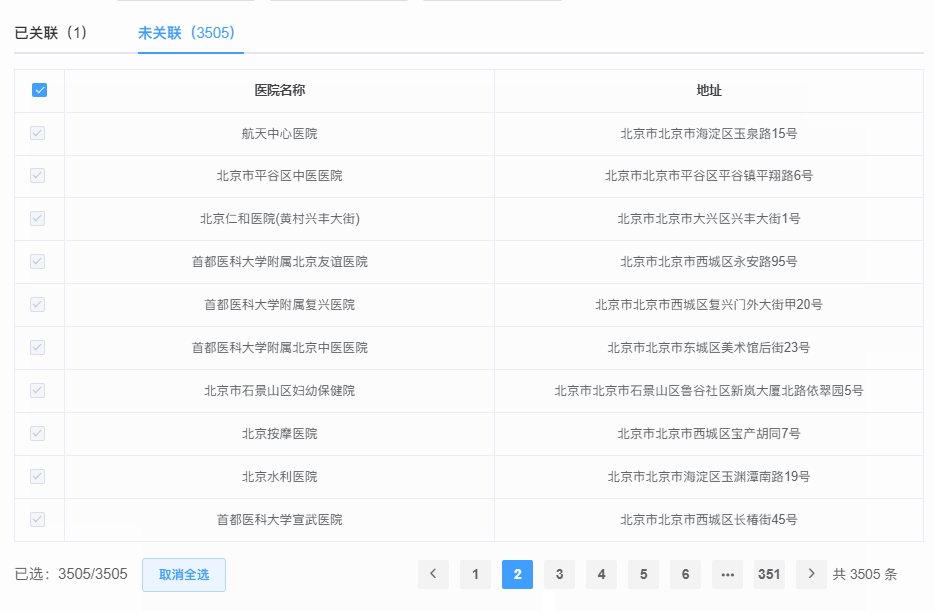
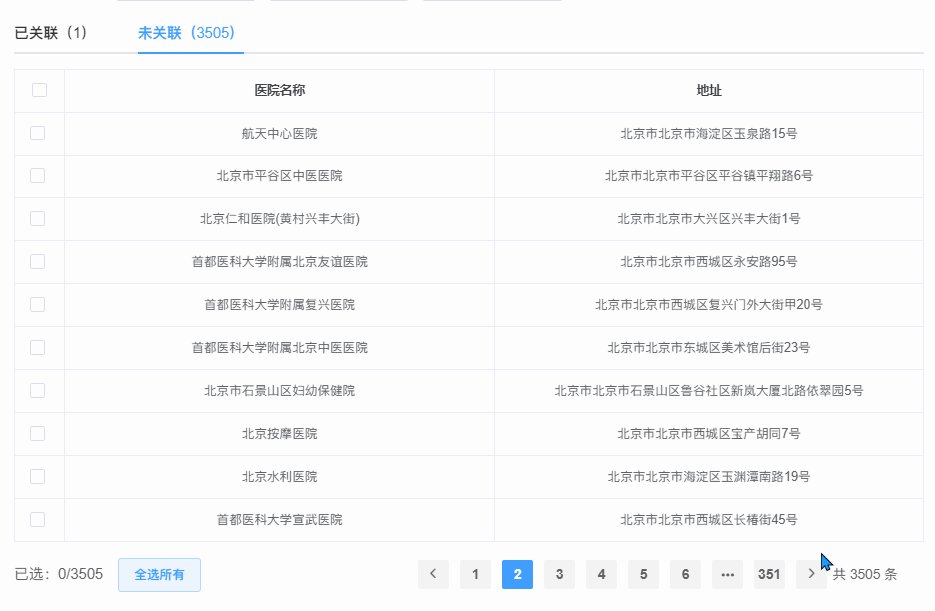
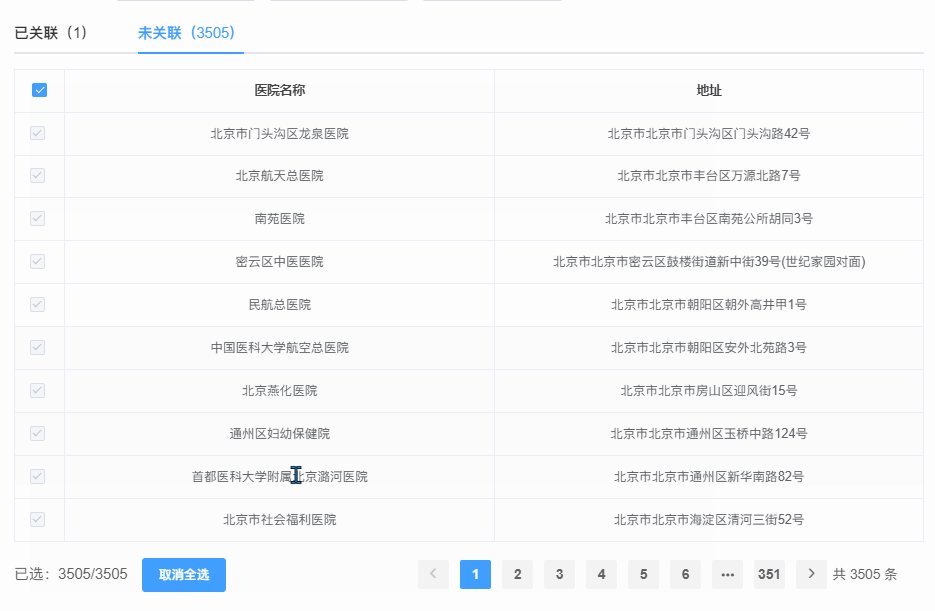
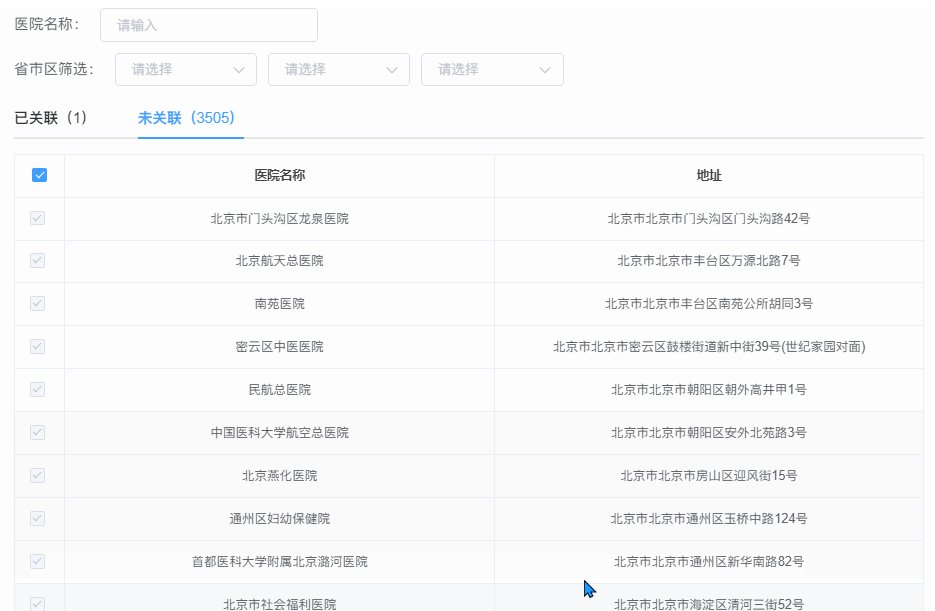
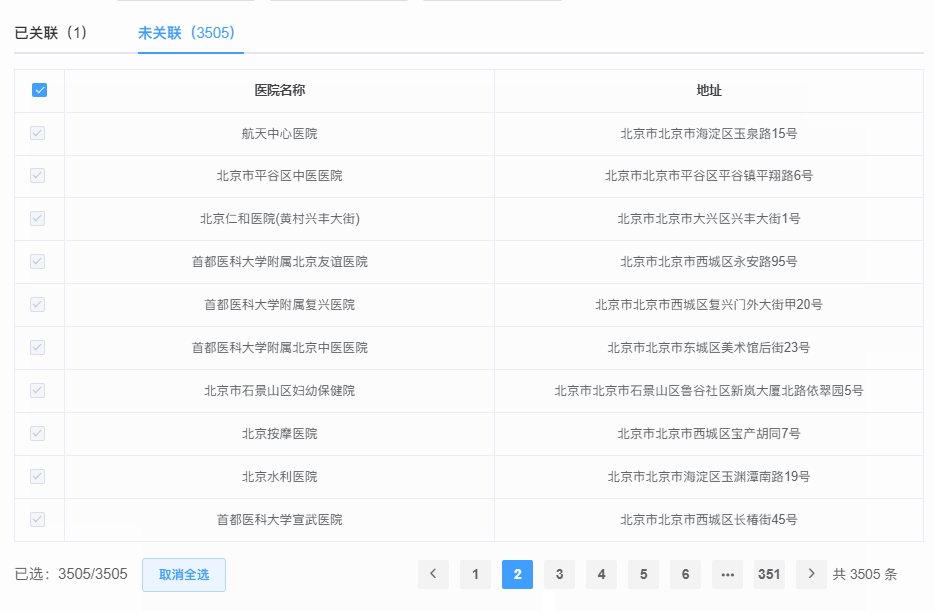
表格全选:

<template><div><div class="titleLabel"><div class="lineStyle"></div>统计部门</div><div style="display: flex"><el-checkboxstyle="margin-right: 20px":indeterminate="isIndeterminate"v-model="departmentCheckAll"@change="handleCheckAllChange">全选</el-checkbox><el-checkbox-groupv-model="selectedItems"@change="handleCheck(selectedItems)"><el-checkboxv-for="item in department":key="item.id":label="item.id">{{ item.name }}</el-checkbox></el-checkbox-group></div><div><el-tabs v-model="form.pageTab" @tab-click="changeTab"><el-tab-pane name="1"><div slot="label">已关联({{sumAll['rel']}})</div></el-tab-pane><el-tab-pane name="0"><div slot="label">未关联({{sumAll['notRel']}})</div></el-tab-pane></el-tabs><el-table :data="tableData" stripe border :header-cell-style="{'text-align':'center'}" size="small" ref="table"@selection-change="handleChange" :row-key="row=>row.id"><el-table-column type="selection" :reserve-selection="true" :selectable="selectableAll" align="center"></el-table-column><el-table-column label="单位名称" align="center" prop="name"></el-table-column><el-table-column label="统一社会信用代码" align="center"></el-table-column></el-table><br><!-- 分页--><el-form :inline="true"><el-form-item ><div v-if="where"><span v-if="!selectAll">已选:{{ relIds.length }}/{{ total }}</span><span v-else> 已选:{{ total }}/{{ total }} </span><span><el-buttonstyle="margin-left: 10px"type="primary"v-if="!selectAll"plainsize="small"@click="all()">全选所有</el-button><el-buttonstyle="margin-left: 10px"type="primary"v-elseplainsize="small"@click="all()">取消全选</el-button></span></div></el-form-item><el-form-item style="float: right"><!-- 分页--><el-paginationalign="right"backgroundlayout="prev, pager, next,total":current-page.sync="form['pageNum']":page-size.sync="form['pageSize']"@current-change="jump"@size-change="resize":total="total"></el-pagination></el-form-item></el-form></div></el-dialog></div>
</template><script>
import { departmentList } from "@/api/assets/assetArchives";
export default {data() {return {form: {},dialogVisible: false,isIndeterminate: false,department: [], //部门departmentCheckAll: false,selectedItems: [],relIds:[],total:0,selectAll:false, //表格是否全选};},methods: {show() {this.departmentList();this.dialogVisible = true;},departmentList() {departmentList({ type: "INNER", pagination: false }).then((data) => {this.department = data["items"];// this.selectedItems = [132,51] //回显选中的部门(到时候应该是把check为true的id筛选出来)});},handleCheck(value) {let checkedCount = value.length;this.departmentCheckAll = checkedCount === this.department.length;this.isIndeterminate =checkedCount > 0 && checkedCount < this.department.length;},handleCheckAllChange(val) {this.selectedItems = val? this.department.map((item) => {return item.id;}): [];this.isIndeterminate = false;},//选择handleChange(val) {let arr = []val.map(item => {arr.push(item.id)})this.relIds = arr;},//全选all() {let title = this.selectAll ? "取消默认全选" : "默认全选";this.$confirm("此操作将" + title + "所有,是否确认继续?", "提示", {confirmButtonText: "确定",cancelButtonText: "取消",type: "warning",}).then(() => {// 全选表格中的所有数据this.selectAll = !this.selectAll;if (this.selectAll) this.toggleSelection(this.tableData);else this.toggleSelection();});},//点击全选时 默认不能进行修改selectableAll() {return !this.selectAll;},//选中状态标志toggleSelection(rows) {if (this.relIds) this.$refs.table.clearSelection();if (rows) {rows.forEach((row) => {this.$refs.table.toggleRowSelection(row);});} else {this.$refs.table.clearSelection();}},//分页情况jump(e) {this.form.pageNum = e;this.list();},resize(e) {this.form.pageSize = e;this.list();},},
};
</script>
相关文章:

【多选框、表格全选】element el-checkbox、el-table
话不多说 先看效果: 多选框: 表格全选: <template><div><div class"titleLabel"><div class"lineStyle"></div>统计部门</div><div style"display: flex"><e…...

【Java】微服务负载均衡算法实现
前言 本篇实现一下分布式中负载均衡的实现策略,以及负载均衡算法是如何实现的。 什么是负载均衡? Java负载均衡是指在多台服务器之间分配负载,以提高服务器的性能和可用性。它通过将请求分发到多台服务器来减少单个服务器的压力࿰…...

分类、回归常用损失函数
分类: 交叉熵损失函数(Cross-entropy loss function) KL散度、交叉熵损失函数、nn.CrossEntropyLoss()_HealthScience的博客-CSDN博客 权重交叉熵损失函数(Weighted cross-entropy loss function) BCEWithLogitsLo…...
SaaS到底是什么,如何做?这份笔记讲明白了
阅读本篇文章,您将可以了解:1、什么是SaaS;2、SaaS的商业模式;3、SaaS的技术架构;4、国内比较好的SaaS平台。 一、什么是SaaS SaaS即软件即服务(Software as a Service),是一种通过…...

Python 单继承、多继承、@property、异常、文件操作、线程与进程、进程间通信、TCP框架 7.24
单继承 class luban:def __init__(self, name):self.name nameself.skill "摸鱼飞弹"self.damageLevel 20def attack(self):print("{} 使用了技能{} ,给敌方带来了极大的困扰\n""并有{}% 的机会造成一击必杀的效果".format(self.…...

【英杰送书第三期】Spring 解决依赖版本不一致报错 | 文末送书
Yan-英杰的主 悟已往之不谏 知来者之可追 C程序员,2024届电子信息研究生 目录 问题描述 报错信息如下 报错描述 解决方法 总结 【粉丝福利】 【文末送书】 目录: 本书特色: 问题描述 报错信息如下 Description:An attempt…...

ClickHouse修改和删除操作
文章目录 ClickHouse介绍为什么不推荐更新和删除如何实现更新操作如何实现删除操作官方文档 ClickHouse介绍 ClickHouse是由俄罗斯的Yandex公司开发的一款快速、可扩展的列式数据库管理系统。它专门针对OLAP场景设计,在海量数据分析和查询方面具有出色的性能表现&a…...

比selenium体验更好的ui自动化测试工具: cypress介绍
话说 Cypress is a next generation front end testing tool built for the modern web. And Cypress can test anything that runs in a browser.Cypress consists of a free, open source, locally installed Test Runner and a Dashboard Service for recording your tests.…...

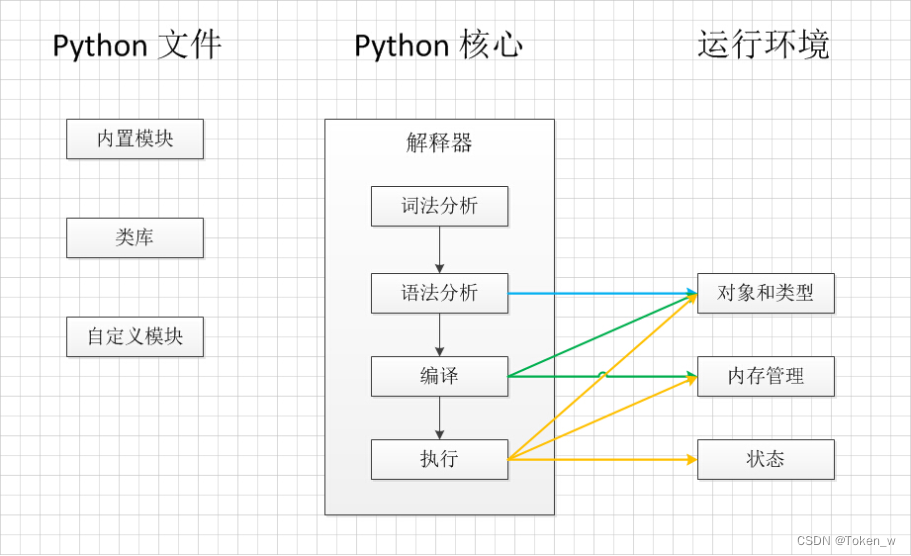
Python编译过程和执行原理
hello,这里是Token_w的文章,主要讲解python的基础学习,希望对大家有所帮助 整理不易,感觉还不错的可以点赞收藏评论支持,感谢! 目录 一. Python执行原理二. Python内部执行过程2.1 编译过程概述2.2 过程图解…...

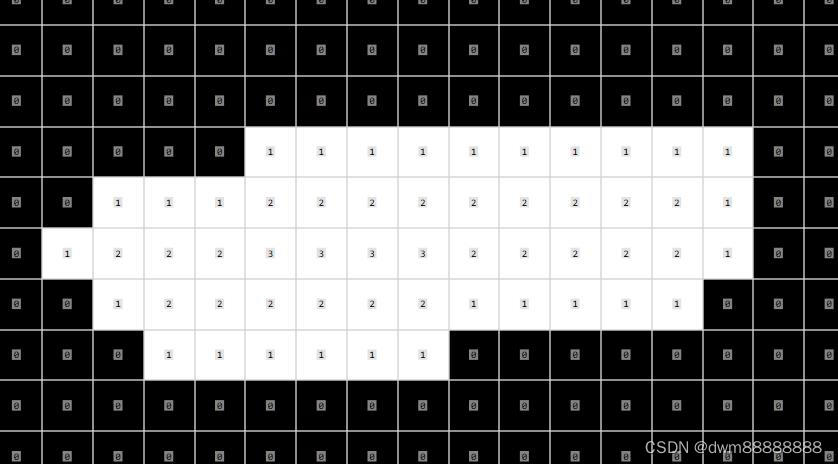
opencv 图像距离变换 distanceTransform
图像距离变换:计算图像中每一个非零点距离离自己最近的零点的距离,然后通过二值化0与非0绘制图像。 #include "iostream" #include "opencv2/opencv.hpp" using namespace std; using namespace cv;int main() {Mat img, dst, dst…...

消息队列——rabbitmq的不同工作模式
目录 Work queues 工作队列模式 Pub/Sub 订阅模式 Routing路由模式 Topics通配符模式 工作模式总结 Work queues 工作队列模式 C1和C2属于竞争关系,一个消息只有一个消费者可以取到。 代码部分只需要用两个消费者进程监听同一个队里即可。 两个消费者呈现竞争关…...

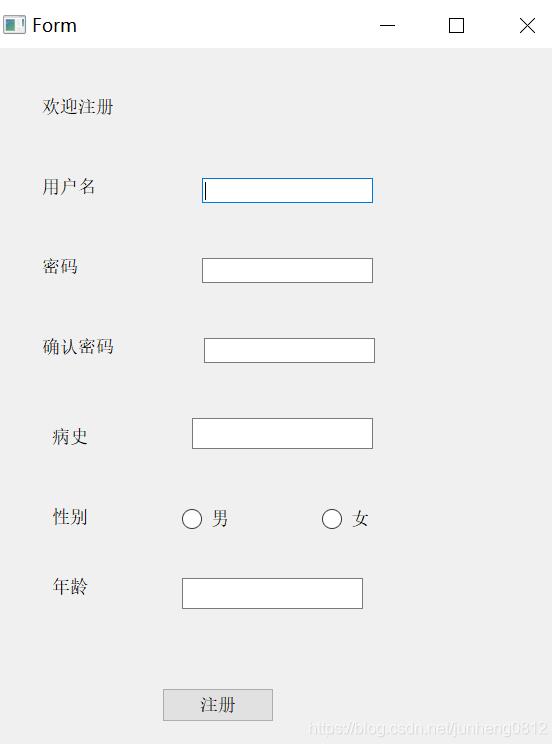
QT实现用户登录注册功能
本文实例为大家分享了QT实现用户登录注册的具体代码,供大家参考,具体内容如下 1、login.h ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 #ifndef LOGIN_H #define LOGIN_H #include <QWidget> namespace Ui { c…...

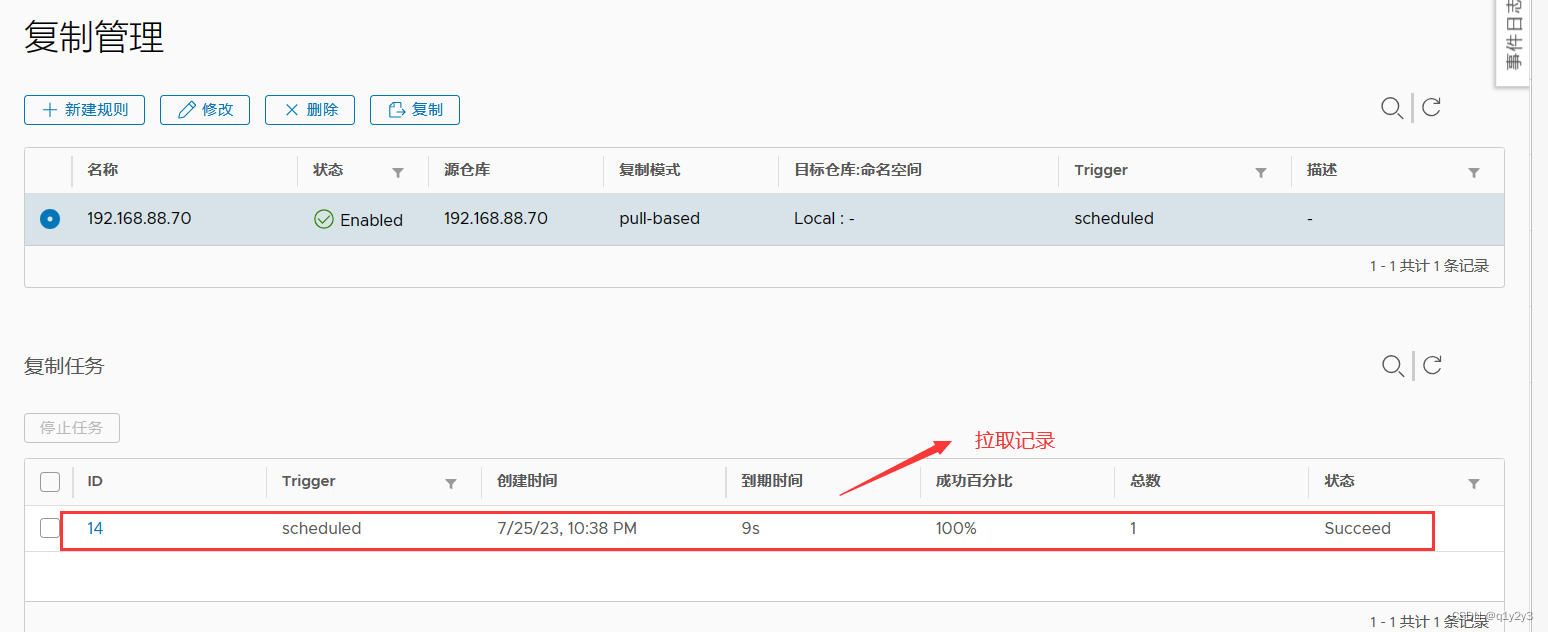
Docker--harbor私有仓库部署与管理
目录 一、构建私有库 1.下载 registry 镜像 2.在 daemon.json 文件中添加私有镜像仓库地址 3.运行 registry 容器 4.为镜像打标签 5.上传到私有仓库 6.列出私有仓库的所有镜像 7.列出私有仓库的centos镜像有哪些tag 8.测试私有仓库下载 二、Harbor 简介 1.什么是Harb…...

idea复制一份web服务在不同端口启动
Idea 运行多个微服务 Idea 一个服务开启多个端口运行 idea 开启多个端口服务_idea开启多个服务_HaHa_Sir的博客-CSDN博客 IntelliJ IDEA 中一个服务按多个端口同时启动与显示Services面板_一个服务多个端口_Touch&的博客-CSDN博客 Idea中一个服务按多个端口同时启动_idea…...

CRM系统化整合从N-1做减法实践 | 京东物流技术团队
1 背景 京销易系统已经接入大网、KA以及云仓三个条线商机,每个条线商机规则差异比较大,当前现状是独立实现三套系统分别做支撑。 2 目标 2022年下半年CRM目标是完成9个新条线业务接入,完成销售过程线上化,实现销售规则统一。 …...

STM32CUBUMX配置RS485(中断接收)--保姆级教程
———————————————————————————————————— ⏩ 大家好哇!我是小光,嵌入式爱好者,一个想要成为系统架构师的大三学生。 ⏩最近在开发一个STM32H723ZGT6的板子,使用STM32CUBEMX做了很多驱动&#x…...

苹果iOS 16.6 RC发布:或为iPhone X/8系列养老版本
今天苹果向iPhone用户推送了iOS 16.6 RC更新(内部版本号:20G75),这是时隔两个月的首次更新。 按照惯例RC版基本不会有什么问题,会在最近一段时间内直接变成正式版,向所有用户推送。 需要注意的是,鉴于iOS 17正式版即将…...

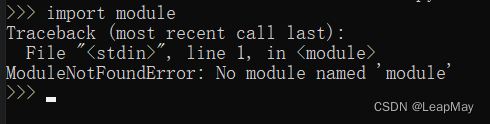
【100天精通python】Day16:python 模块的搜索目录和导入模块异常时的处理方法
目录 1 搜索模块所在目录 2 模块不在搜索目录中 2.1 添加模块所在的目录到PYTHONPATH环境变量 2.2 修改sys.path 2.3 使用绝对路径导入 2.4将模块复制到Python搜索路径中的任意一个目录 2.5 总结 3 其他导入的模块异常处理 3.1 模块未安装 3.2 模块名称拼写错误 3.3模…...

SOC FPGA介绍及开发设计流程
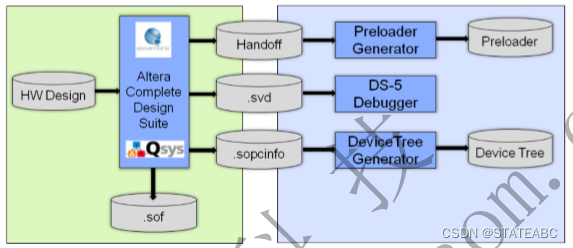
目录 一、SoC FPGA简介 二、SoC FPGA开发流程 2.1 硬件开发 2.2 软件开发 一、SoC FPGA简介 SOC FPGA是在FPGA架构中集成了基于ARM的硬核处理器系统(HPS),包括处理器、外设和存储器控制器。相较于传统的仅有ARM处理器或 FPGA 的嵌入式芯片,SOC FPGA既…...

MySQL vs. Oracle: 函数比较与联系
引言 MySQL和Oracle是两个广泛使用的关系型数据库管理系统(RDBMS),它们提供了丰富的函数库来处理和操作数据。本文将详细介绍MySQL和Oracle的所有函数,并逐一介绍它们的相同和不同之处,以帮助读者更好地理解和使用这两…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...
