比selenium体验更好的ui自动化测试工具: cypress介绍
话说 Cypress is a next generation front end testing tool built for the modern web. And Cypress can test anything that runs in a browser.Cypress consists of a free, open source, locally installed Test Runner and a Dashboard Service for recording your tests.

吹的挺好哈,那咱也来尝试玩玩,试试,哈哈!
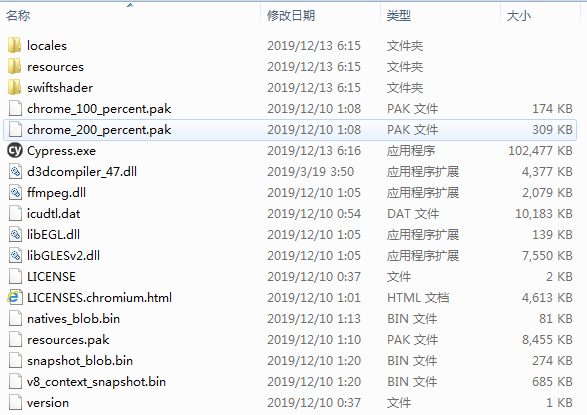
1、在Windows 7以上的环境中,可以直接下载压缩包后,解压使用。
解压后:

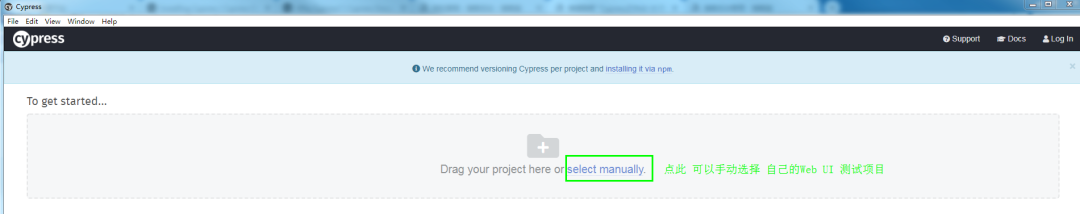
2、Cypress.exe便是该框架的主运行程序,双击 打开–>运行:

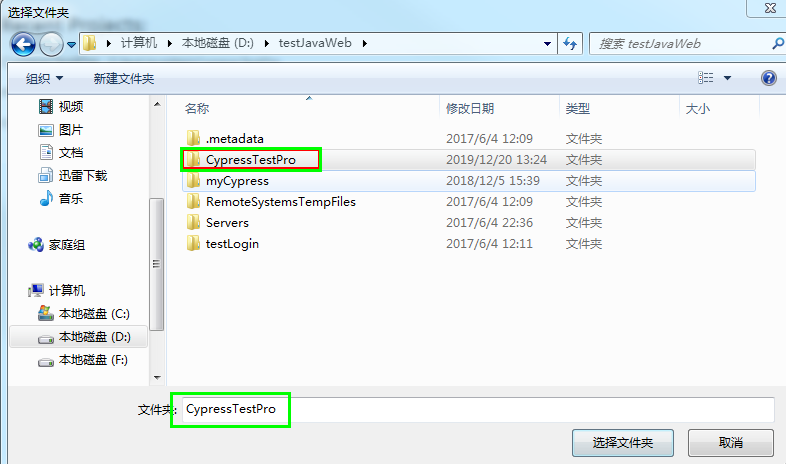
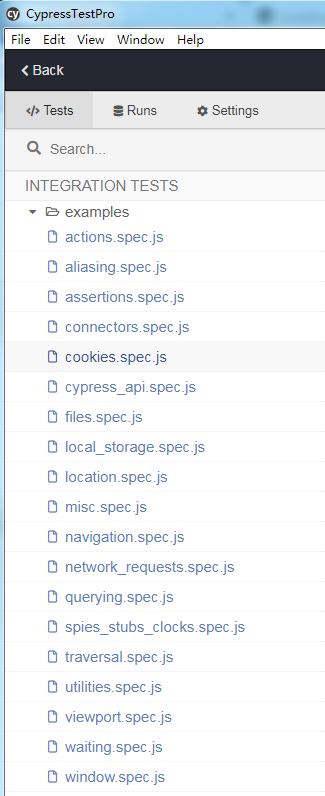
3、如我已经提前新建好一个自己的Web UI测试项目 文件夹,命名为“CypressTestPro”,选择此文件夹: 4、选择后,选择 “get got it” 便可以看到很多示例的写好的js文件:
4、选择后,选择 “get got it” 便可以看到很多示例的写好的js文件:
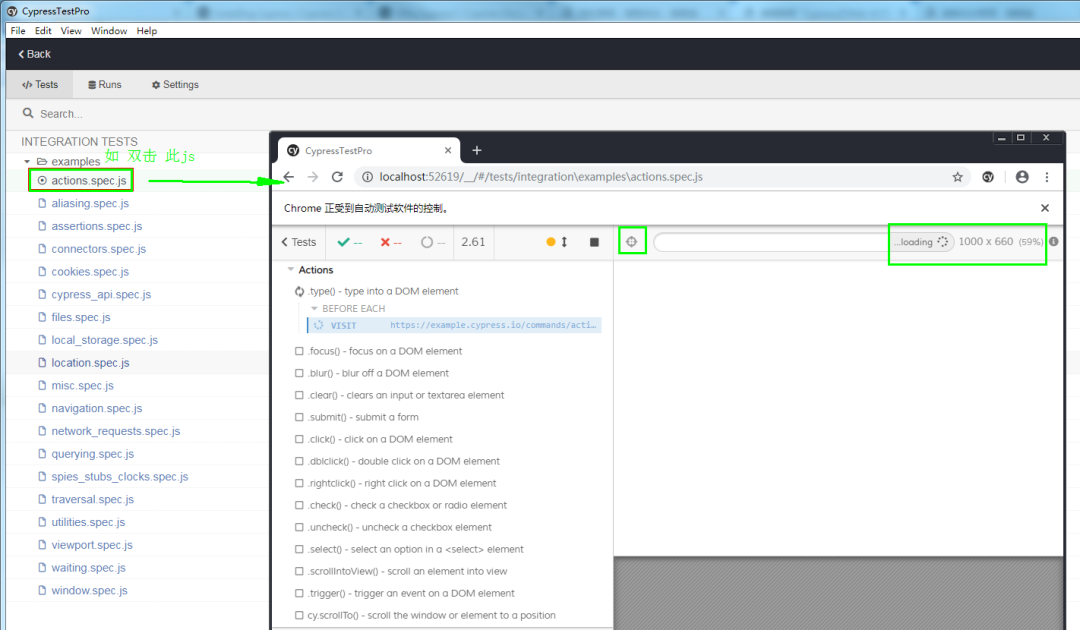
5、点击任意一个,即可运行:
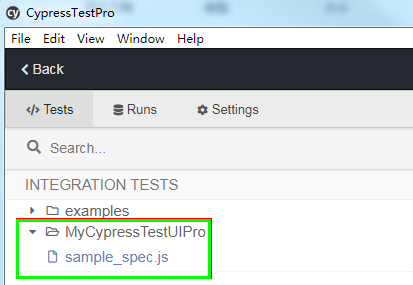
6、可将以上示例js文件删除,也可以自己按照Cypress的语法,也即示例的js建造自己的第一个前端测试Web UI 自动化程序,如个人新建
里面包含文件:

7、切换至Cypress运行界面,便可看到对应变化:
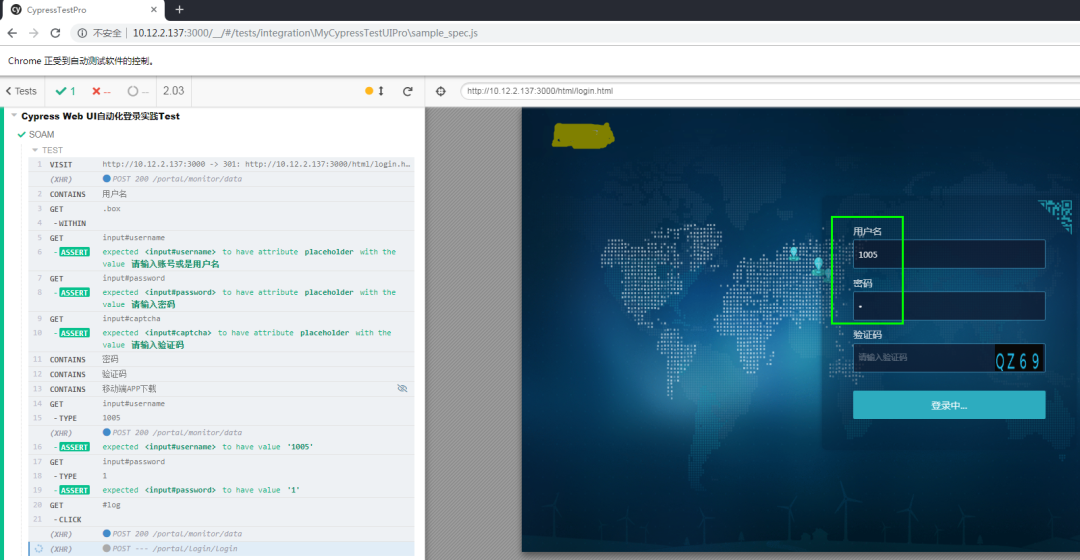
8、双击运行此sample_spec.js便完成自己的第一个Web UI 使用Cypress的测试程序:(备注:一定要找对应的前端开发人员,去掉输入验证码的验证)
9、附带上sample_spec.js 的代码片段为:
View Code
1 //describe('My First Test', function() { 2 // it('Does not do much!', function() { 3 // expect(true).to.equal(true) 4 // }) 5 //}) 6 7 describe('Cypress Web UI自动化登录实践Test', function () { 8 it('SOAM', function () { 9 cy.visit("http://10.12.2.137:3000");10 cy.contains('用户名')11 cy.get('.box').within(() => {12 cy.get('input#username').should('have.attr', 'placeholder', '请输入账号或是用户名')13 cy.get('input#password').should('have.attr', 'placeholder', '请输入密码')14 cy.get('input#captcha').should('have.attr', 'placeholder', '请输入验证码')15 })16 cy.contains('密码')17 cy.contains('验证码')18 cy.contains('移动端APP下载')19 20 //cy.url().should('include', '/portal/monitor/data')21 cy.get('input#username')22 .type('1005')23 .should('have.value', '1005')24 cy.get('input#password')25 .type('1')26 .should('have.value', '1')27 28 cy.get('#log').click();29 30 })31 })
10、小技巧:修改

此项目中的cypress.json文件,可以改变针对该测试项目的基础配置
如原始cypress.json打开为:【{}】,即内容为空;
将大括号内写入如下代码,标识 设置展示的屏幕宽窄为 1920 * 1080像素,若是其它手机屏幕之类,也可对应进行设置,查看效果。
1 {2 "viewportWidth": 1920,3 "viewportHeight": 10804 }
【下面是我整理的2023年最全的软件测试工程师学习知识架构体系图】
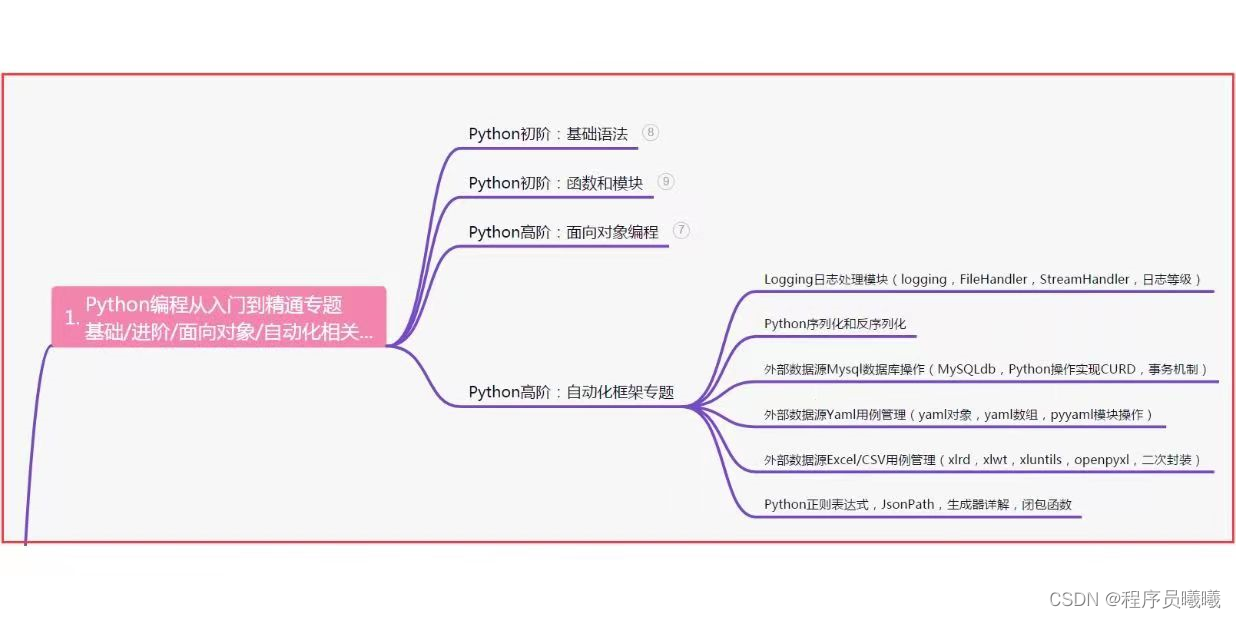
一、Python编程入门到精通

二、接口自动化项目实战
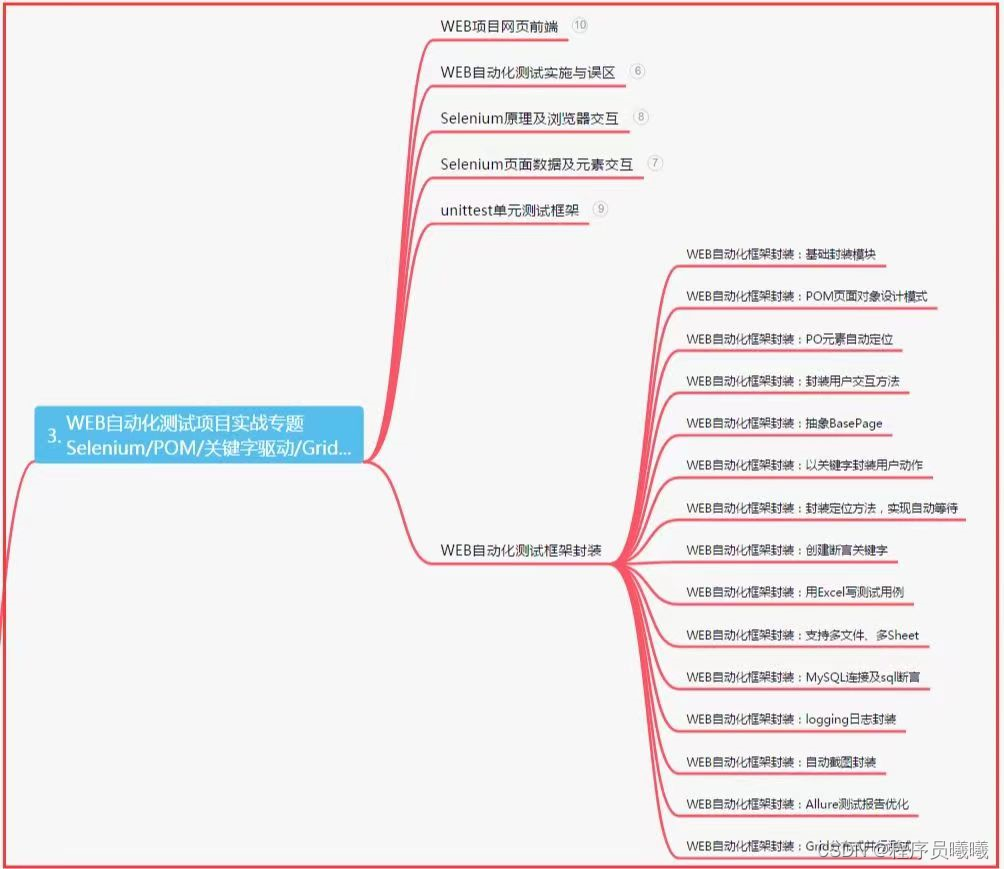
三、Web自动化项目实战

四、App自动化项目实战
五、一线大厂简历

六、测试开发DevOps体系
七、常用自动化测试工具

八、JMeter性能测试
九、总结(尾部小惊喜)
生命不息,奋斗不止。每一份努力都不会被辜负,只要坚持不懈,终究会有回报。珍惜时间,追求梦想。不忘初心,砥砺前行。你的未来,由你掌握!
生命短暂,时间宝贵,我们无法预知未来会发生什么,但我们可以掌握当下。珍惜每一天,努力奋斗,让自己变得更加强大和优秀。坚定信念,执着追求,成功终将属于你!
只有不断地挑战自己,才能不断地超越自己。坚持追求梦想,勇敢前行,你就会发现奋斗的过程是如此美好而值得。相信自己,你一定可以做到!
相关文章:

比selenium体验更好的ui自动化测试工具: cypress介绍
话说 Cypress is a next generation front end testing tool built for the modern web. And Cypress can test anything that runs in a browser.Cypress consists of a free, open source, locally installed Test Runner and a Dashboard Service for recording your tests.…...

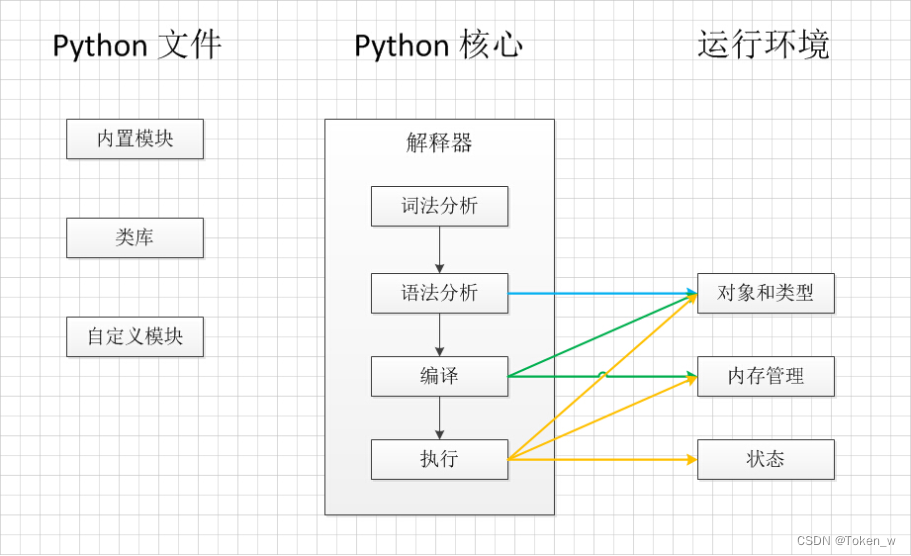
Python编译过程和执行原理
hello,这里是Token_w的文章,主要讲解python的基础学习,希望对大家有所帮助 整理不易,感觉还不错的可以点赞收藏评论支持,感谢! 目录 一. Python执行原理二. Python内部执行过程2.1 编译过程概述2.2 过程图解…...

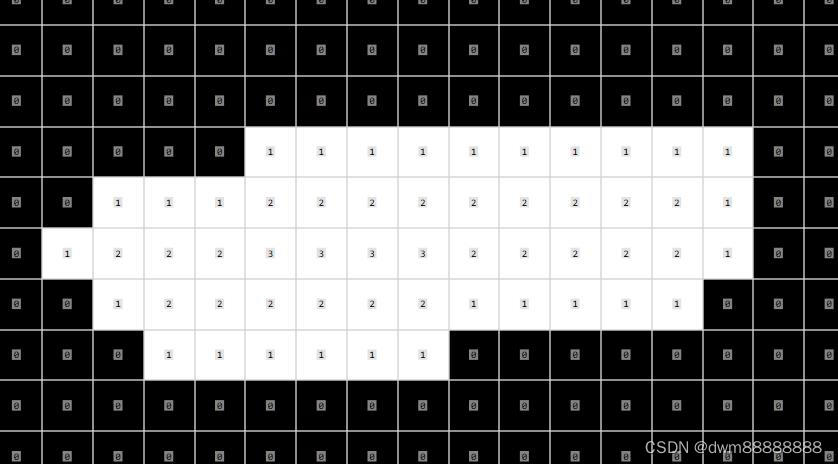
opencv 图像距离变换 distanceTransform
图像距离变换:计算图像中每一个非零点距离离自己最近的零点的距离,然后通过二值化0与非0绘制图像。 #include "iostream" #include "opencv2/opencv.hpp" using namespace std; using namespace cv;int main() {Mat img, dst, dst…...

消息队列——rabbitmq的不同工作模式
目录 Work queues 工作队列模式 Pub/Sub 订阅模式 Routing路由模式 Topics通配符模式 工作模式总结 Work queues 工作队列模式 C1和C2属于竞争关系,一个消息只有一个消费者可以取到。 代码部分只需要用两个消费者进程监听同一个队里即可。 两个消费者呈现竞争关…...

QT实现用户登录注册功能
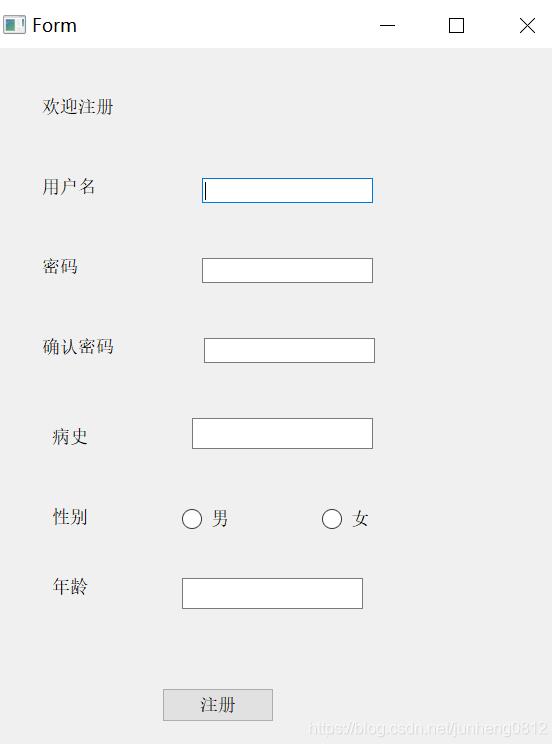
本文实例为大家分享了QT实现用户登录注册的具体代码,供大家参考,具体内容如下 1、login.h ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 #ifndef LOGIN_H #define LOGIN_H #include <QWidget> namespace Ui { c…...

Docker--harbor私有仓库部署与管理
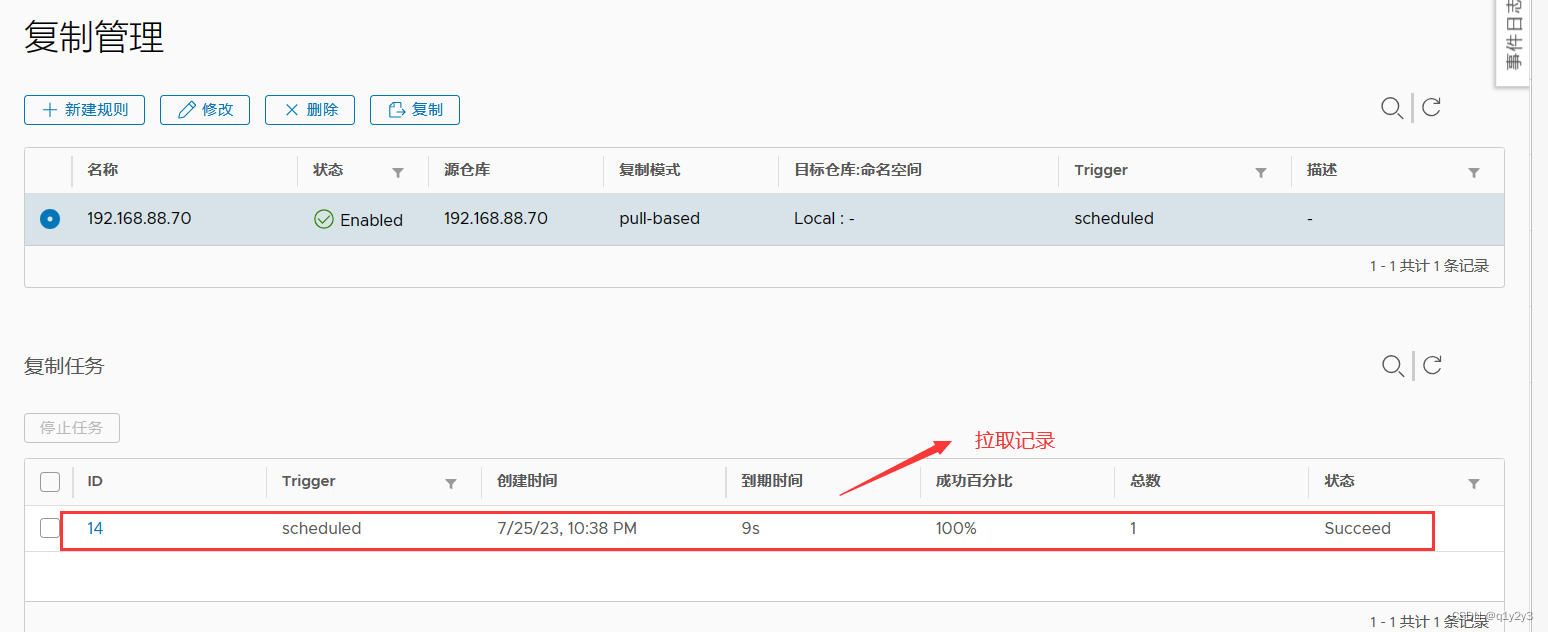
目录 一、构建私有库 1.下载 registry 镜像 2.在 daemon.json 文件中添加私有镜像仓库地址 3.运行 registry 容器 4.为镜像打标签 5.上传到私有仓库 6.列出私有仓库的所有镜像 7.列出私有仓库的centos镜像有哪些tag 8.测试私有仓库下载 二、Harbor 简介 1.什么是Harb…...

idea复制一份web服务在不同端口启动
Idea 运行多个微服务 Idea 一个服务开启多个端口运行 idea 开启多个端口服务_idea开启多个服务_HaHa_Sir的博客-CSDN博客 IntelliJ IDEA 中一个服务按多个端口同时启动与显示Services面板_一个服务多个端口_Touch&的博客-CSDN博客 Idea中一个服务按多个端口同时启动_idea…...

CRM系统化整合从N-1做减法实践 | 京东物流技术团队
1 背景 京销易系统已经接入大网、KA以及云仓三个条线商机,每个条线商机规则差异比较大,当前现状是独立实现三套系统分别做支撑。 2 目标 2022年下半年CRM目标是完成9个新条线业务接入,完成销售过程线上化,实现销售规则统一。 …...

STM32CUBUMX配置RS485(中断接收)--保姆级教程
———————————————————————————————————— ⏩ 大家好哇!我是小光,嵌入式爱好者,一个想要成为系统架构师的大三学生。 ⏩最近在开发一个STM32H723ZGT6的板子,使用STM32CUBEMX做了很多驱动&#x…...

苹果iOS 16.6 RC发布:或为iPhone X/8系列养老版本
今天苹果向iPhone用户推送了iOS 16.6 RC更新(内部版本号:20G75),这是时隔两个月的首次更新。 按照惯例RC版基本不会有什么问题,会在最近一段时间内直接变成正式版,向所有用户推送。 需要注意的是,鉴于iOS 17正式版即将…...

【100天精通python】Day16:python 模块的搜索目录和导入模块异常时的处理方法
目录 1 搜索模块所在目录 2 模块不在搜索目录中 2.1 添加模块所在的目录到PYTHONPATH环境变量 2.2 修改sys.path 2.3 使用绝对路径导入 2.4将模块复制到Python搜索路径中的任意一个目录 2.5 总结 3 其他导入的模块异常处理 3.1 模块未安装 3.2 模块名称拼写错误 3.3模…...

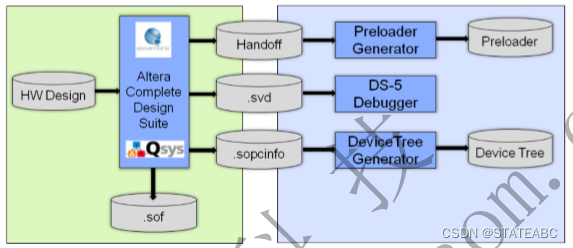
SOC FPGA介绍及开发设计流程
目录 一、SoC FPGA简介 二、SoC FPGA开发流程 2.1 硬件开发 2.2 软件开发 一、SoC FPGA简介 SOC FPGA是在FPGA架构中集成了基于ARM的硬核处理器系统(HPS),包括处理器、外设和存储器控制器。相较于传统的仅有ARM处理器或 FPGA 的嵌入式芯片,SOC FPGA既…...

MySQL vs. Oracle: 函数比较与联系
引言 MySQL和Oracle是两个广泛使用的关系型数据库管理系统(RDBMS),它们提供了丰富的函数库来处理和操作数据。本文将详细介绍MySQL和Oracle的所有函数,并逐一介绍它们的相同和不同之处,以帮助读者更好地理解和使用这两…...

【Django学习】(十五)API接口文档平台_项目流程分析_日志器_认证_授权
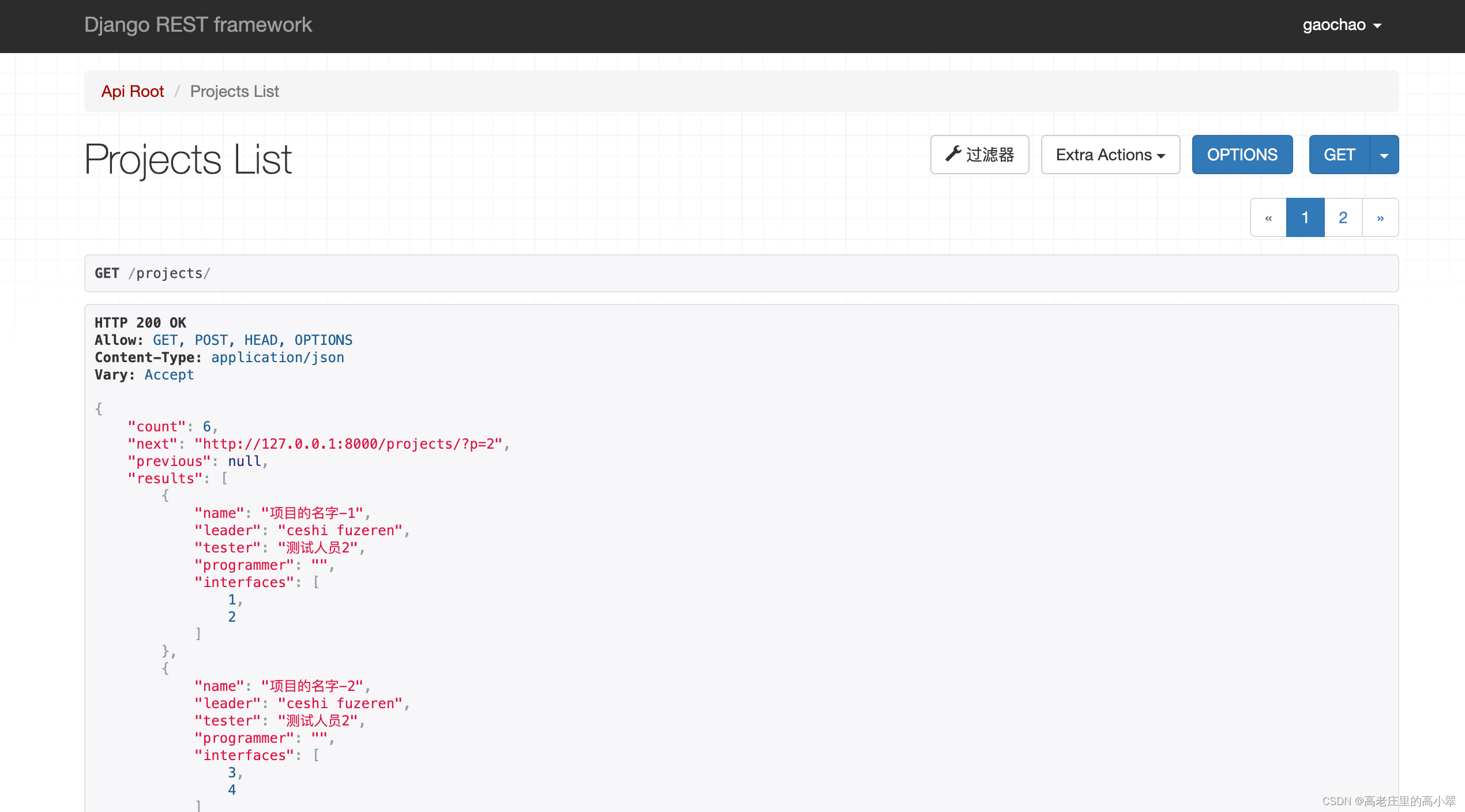
一、API接口文档平台 使用API接口文档不经可以很好的的维护接口数据,还给测试人员的接口测试工作带来了便利; 我们可以在全局配置文件中添加路由路径生成接口文档 1、使用docs接口文档维护接口 1.1在全局配置文件里指定用于支持coreapi的Schema # 指…...

经营简报及考核360表格
文章目录 经营简报效果图代码tableObjectSpanMethod.js 考核360委员会效果图 经营简报效果图不需要合并单元格且有汇总表头的 懒得封装了,所以整体没有封装 经营简报 效果图 代码 <template><el-tableref"tableRef":data"tableData.lengt…...

Spring Security 构建基于 JWT 的登录认证
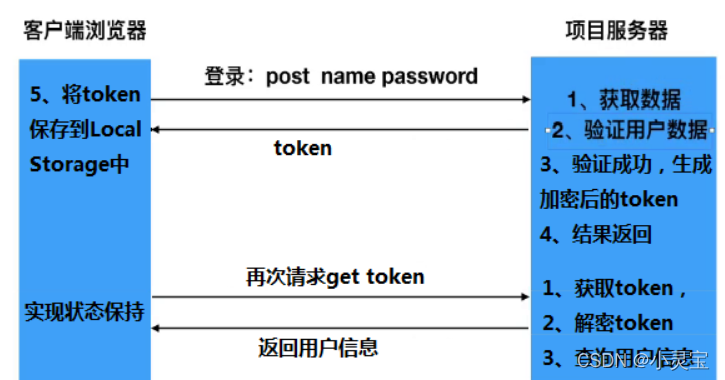
一言以蔽之,JWT 可以携带非敏感信息,并具有不可篡改性。可以通过验证是否被篡改,以及读取信息内容,完成网络认证的三个问题:“你是谁”、“你有哪些权限”、“是不是冒充的”。 为了安全,使用它需要采用 …...

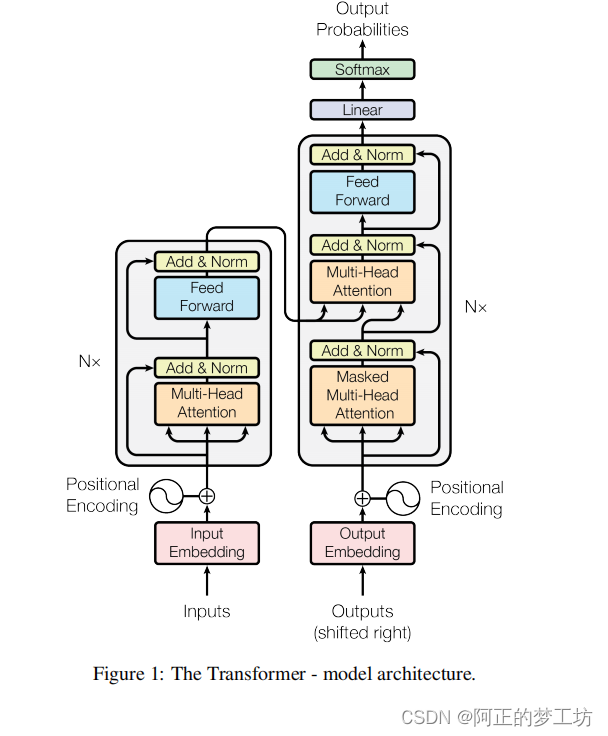
PyTorch从零开始实现Transformer
文章目录 自注意力Transformer块编码器解码器块解码器整个Transformer参考来源全部代码(可直接运行) 自注意力 计算公式 代码实现 class SelfAttention(nn.Module):def __init__(self, embed_size, heads):super(SelfAttention, self).__init__()self.e…...

运动蓝牙耳机什么牌子的好用、最好用的运动蓝牙耳机推荐
音乐是运动的灵魂,而一款优秀的运动耳机则是让音乐与我们的身体完美融合的关键。今天,我推荐五款备受运动爱好者喜爱的耳机,它们以卓越的音质、舒适的佩戴和出色的稳定性能脱颖而出,助你在运动中创造最佳状态。 1、NANK南卡Runne…...

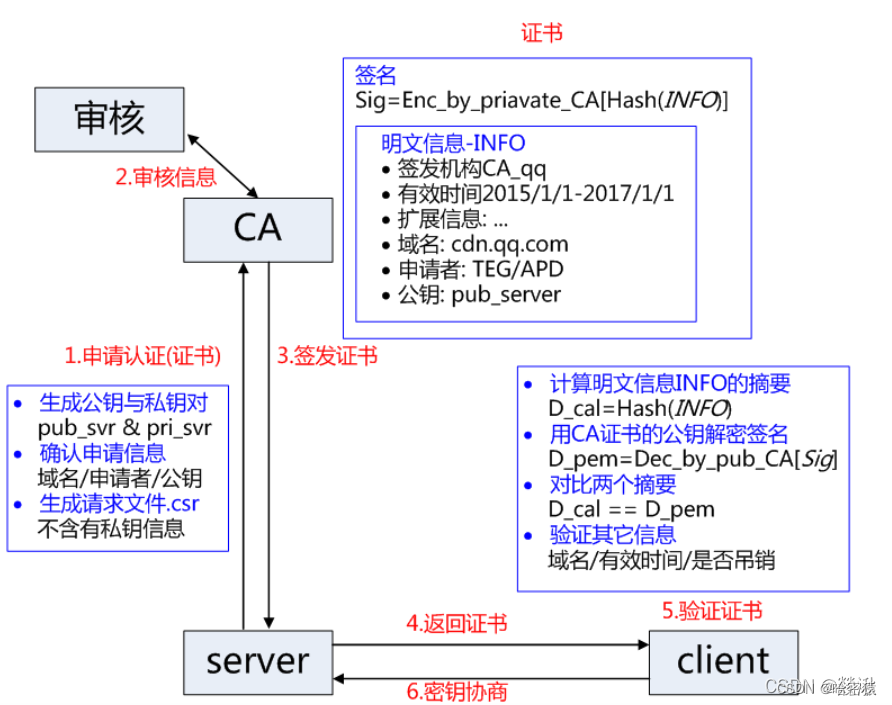
HTTP、HTTPS协议详解
文章目录 HTTP是什么报文结构请求头部响应头部 工作原理用户点击一个URL链接后,浏览器和web服务器会执行什么http的版本持久连接和非持久连接无状态与有状态Cookie和Sessionhttp方法:get和post的区别 状态码 HTTPS是什么ssl如何搞到证书nginx中的部署 加…...

【算法与数据结构】222、LeetCode完全二叉树的节点个数
文章目录 一、题目二、一般遍历解法三、利用完全二叉树性质四、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、一般遍历解法 思路分析:利用层序遍历,然后用num记录节点数量。其他的例如…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...



