经营简报及考核360表格
文章目录
- 经营简报
- 效果图
- 代码
- tableObjectSpanMethod.js
- 考核360委员会
- 效果图
- 经营简报
- 效果图
- 不需要合并单元格且有汇总表头的
懒得封装了,所以整体没有封装
经营简报
效果图

代码
<template><el-tableref="tableRef":data="tableData.length>0?tableData.slice(1,tableData.length):[]"tooltip-effect="dark":span-method="objectSpanMethod":header-cell-style="handerMethod"style="width: 100%; margin-top: 16px":row-class-name="tableRowClassName":cell-class-name="columnStyle"><template v-for="item in tableHeader"><el-table-column :label="item.label" :prop="item.label" :key="item.id" v-if="item.children && item.children.length"><template v-for="i in item.children"><el-table-column:key="i.id":label="i.label":prop="i.prop?i.prop:'/'"align="center"label-class-name="orange"></el-table-column></template></el-table-column><el-table-columnv-else:key="item.id":label="item.label":prop="item.prop?item.prop:'/'"align="center"></el-table-column></template></el-table>
</template>
<script>
//引入封装的js
import { dataMethod } from "@/components/element/tableObjectSpanMethod.js";
export default {data() {return {tableData: [],spanObj: {},tableHeader:[{label:'执行日期',id:1,prop:'data',children:[{id:11,label:'总分1',prop:'data'},{id:12,label:'总分',prop:'time'}]},{label:'指标',id:2,prop:'time',children:[{id:12,label:'总分',prop:'time'}]},{label:'任务名称',id:3,prop:'taskName',children:[{id:13,label:'/',prop:'taskName'}]},{label:'任务进度状态',id:4,prop:'progressStatus',children:[{id:14,label:'/',prop:'progressStatus'}]},{label:'任务结果状态',id:5,prop:'resultStatue',children:[{id:15,label:'/',prop:'resultStatue'}]},{label:'操作',id:6,prop:'/',children:[{id:15,label:'/',prop:'/'}]},]};},created() {(this.tableData = [{data: "总分1",time: "总分2",taskName: "任务20210903",progressStatus: "0",resultStatue: "0",},{data: "收入贡献(万元)",time: "收入贡献(万元)",taskName: "任务",progressStatus: "0",resultStatue: "0",teachingAffairsProjectId:1},{data: "2022-01-07",time: "15:56:08",taskName: "任务20210903",progressStatus: "1",resultStatue: "0",},{data: "2022-01-07",time: "15:56:08",taskName: "任务20210903",progressStatus: "2",resultStatue: "1",},{data: "2022-01-07",time: "15:56:08",taskName: "任务20210903",progressStatus: "3",resultStatue: "1",},{data: "2022-01-08",time: "15:56:08",taskName: "任务20210903",progressStatus: "4",resultStatue: "0",},{data: "2022-01-09",time: "15:56:08",taskName: "任务20210903",progressStatus: "5",resultStatue: "1",},{data: "2022-01-09",time: "15:56:08",taskName: "任务20210903",progressStatus: "5",resultStatue: "1",},{data: "2022-01-09",time: "15:56:08",taskName: "任务20210903",progressStatus: "5",resultStatue: "1",},{data: "2022-11-09",time: "15:56:08",taskName: "任务20210903",progressStatus: "5",resultStatue: "1",},]),//动态渲染 请渲染数剧结束后在执行此方法(this.spanObj = dataMethod(this.tableData));},methods: {/**表格合并单元格 */objectSpanMethod({ row, column, rowIndex, columnIndex }) {// 判断哪一列 如果需要处理多了 使用 || 进行处理即可let addArr = ["总分1"];let delArr = ["总分"];if (row.teachingAffairsProjectId&&rowIndex==0) {// label匹配则开始合并if (addArr.includes(column.label)) {return {// 占位(合并单元格)rowspan: 1, // 行colspan: 2, // 列};} else if (delArr.includes(column.label)) {return [0, 0]; // 清除单元格(一定要做)}}if (columnIndex === 0&&rowIndex!==0) {const _row = this.flitterData(this.tableData.slice(1,this.tableData.length)).one[rowIndex];const _col = _row > 0 ? 1 : 0;return {rowspan: _row,colspan: _col,};}},//合并单位表头handerMethod ({ row, column, rowIndex, columnIndex }) {// if (row[0].level == 1) {//这里有个非常坑的bug 必须是row[0]=0 row[1]=2才会生效row[0].colSpan = 0// row[2].colSpan = 0row[1].colSpan = 2if (columnIndex === 0) {return { display: 'none' }}// if (columnIndex === 3) {// return { display: 'none' }// }},/**合并表格的第一列,处理表格数据 */flitterData(arr) {let spanOneArr = [];let concatOne = 0;arr.forEach((item, index) => {if (index === 0) {spanOneArr.push(1);} else {//注意这里的data是表格绑定的字段,根据自己的需求来改if (item.data === arr[index - 1].data) {//第一列需合并相同内容的判断条件spanOneArr[concatOne] += 1;spanOneArr.push(0);} else {spanOneArr.push(1);concatOne = index;}}});return {one: spanOneArr,};},// 表格斑马纹tableRowClassName({ row, rowIndex }) {// if(rowIndex===0){// return "orange"// }if (rowIndex % 2 === 0) {return "marginL";} else {return "blueRow marginL";}},columnStyle({ row, column, rowIndex, columnIndex }) {if (columnIndex == 0 &&rowIndex!=0) {return "firstColumn";}},},
};
</script><style >
/* ::v-deep { */
.el-table {/* background-color: #000; */
}
.el-table td.el-table__cell,
.el-table th.el-table__cell.is-leaf {border: 1px solid #ebeef5;
}
.blueRow {background: #f6f9ff !important;
}
.orange {background: rgb(252, 216, 149) !important;
}
.orange>td {background: rgb(252, 216, 149) !important;
}
.el-table--enable-row-hover .el-table__body tr:hover>td.el-table__cell {background-color: #E7EFFF !important;color: #292929 !important;font-weight: 600 !important;
}
.firstColumn{background: #f6f9ff !important;border:none;
}
.el-table--enable-row-hover .el-table__body tr:hover>.firstColumn.el-table__cell{background: #f6f9ff !important;color: #606266 !important;font-weight: 500 !important;border: 1px solid #ebeef5;
}
/* } */
</style>tableObjectSpanMethod.js
```// 表格单元格合并多列
let [spanObj, pos] = [{}, {}];
//spanObj 存储每个key 对应的合并值
//pos 存储的是 key合并值得索引 大概吧
const dataMethod = (data, isH = []) => {//循环数据for (let i in data) {let dataI = data[i];//循环数据内对象,查看有多少keyfor (let j in dataI) {//如果只有一条数据时默认为1即可,无需合并if (~~i === 0) {spanObj[j] = [1];pos[j] = 0;} else {let [e, k] = [dataI, data[i - 1]];//判断上一级别是否存在 ,//存在当前的key是否和上级别的key是否一样//判断是否有数组规定只允许那几列需要合并单元格的if (k && e?.[j] === k?.[j] && (!isH?.length || isH?.includes(j))) {//如果上一级和当前一级相当,数组就加1 数组后面就添加一个0spanObj[j][pos[j]] += 1;spanObj?.[j]?.push(0);} else {spanObj?.[j]?.push(1);pos[j] = i;}console.log(e, k);}}}return spanObj;
};export { dataMethod };
考核360委员会
以下以指标明细表格作为参考,整体区别不大,我只合并单元格及第一列值相同自动合并的内容,有其他修改需要自己处理一下
效果图

<template><el-tableref="tableRef":data="tableData"tooltip-effect="dark":span-method="objectSpanMethod":header-cell-style="handerMethod"style="width: 100%; margin-top: 16px":row-class-name="tableRowClassName":cell-class-name="columnStyle"><template v-for="item in tableHeader"><el-table-column :label="item.label" :prop="item.label" :key="item.id" v-if="item.children && item.children.length"><template v-for="i in item.children"><el-table-column:key="i.id":label="i.label":prop="i.prop?i.prop:'/'"align="center"></el-table-column></template></el-table-column><el-table-columnv-else:key="item.id":label="item.label":prop="item.prop?item.prop:'/'"align="center"></el-table-column></template></el-table>
</template>
<script>
//引入封装的js
import { dataMethod } from "@/components/element/tableObjectSpanMethod.js";
export default {data() {return {tableData: [],spanObj: {},tableHeader:[{label:'项目',id:1,prop:'data',},{label:'项目',id:122,prop:'data2',},{label:'收入指标',id:2,prop:'time',children:[{id:12,label:'全收入-净(万元)',prop:'time'},{id:121,label:'地区收入份额',prop:'taskName'}]},{label:'业务指标',id:3,prop:'taskName',children:[{id:13,label:'有效地区股基份额',prop:'taskName'},{id:131,label:'有效地区股基份额',prop:'progressStatus'},{id:132,label:'金融产品销售规模(亿元)',prop:'taskName'},{id:133,label:'金融产品年均保有净值规模(亿元)',prop:'time'},{id:134,label:'日均两融余额(亿元)',prop:'taskName'},]},{label:'任务进度状态',id:4,prop:'progressStatus',children:[{id:14,label:'/',prop:'progressStatus'}]},{label:'任务结果状态',id:5,prop:'resultStatue',children:[{id:15,label:'/',prop:'resultStatue'}]},{label:'操作',id:6,prop:'/',children:[{id:65,label:'/',prop:'resultStatue'}]},{label:'操作',id:7,prop:'/',children:[{id:75,label:'/',prop:'resultStatue'}]},{label:'操作',id:8,prop:'/',children:[{id:85,label:'/',prop:'resultStatue'}]},]};},created() {(this.tableData = [{data: "2022-01-07",data2: "33",time: "15:56:08",taskName: "任务20210903",progressStatus: "1",resultStatue: "0",},{data: "2022-01-07",time: "15:56:08",data2: "44",taskName: "任务20210903",progressStatus: "2",resultStatue: "1",},{data: "2022-01-07",time: "15:56:08",data2: "55",taskName: "任务20210903",progressStatus: "3",resultStatue: "1",},{data: "2022-01-08",time: "15:56:08",data2: "66",taskName: "任务20210903",progressStatus: "4",resultStatue: "0",},{data: "2022-01-09",time: "15:56:08",taskName: "任务20210903",progressStatus: "5",data2: "77",resultStatue: "1",},{data: "2022-01-09",time: "15:56:08",data2: "88",taskName: "任务20210903",progressStatus: "5",resultStatue: "1",},{data: "2022-01-09",time: "15:56:08",data2: "99",taskName: "任务20210903",progressStatus: "5",resultStatue: "1",},{data: "2022-11-09",time: "15:56:08",data2: "10",taskName: "任务20210903",progressStatus: "5",resultStatue: "1",},]),//动态渲染 请渲染数剧结束后在执行此方法this.spanObj = dataMethod(this.tableData);},methods: {/**表格合并单元格 */objectSpanMethod({ row, column, rowIndex, columnIndex }) {if (columnIndex === 0) {const _row = this.flitterData(this.tableData).one[rowIndex];const _col = _row > 0 ? 1 : 0;return {rowspan: _row,colspan: _col,};}},//合并单位表头,第一列和第二列第一行的表头,如不需要合并把这个方法注释即可handerMethod ({ row, column, rowIndex, columnIndex }) {if (row[0].level == 1) {row[0].colSpan = 0row[1].colSpan = 2if (columnIndex === 0) {return { display: 'none' }}}},/**合并表格的第一列,处理表格数据 */flitterData(arr) {let spanOneArr = [];let concatOne = 0;arr.forEach((item, index) => {if (index === 0) {spanOneArr.push(1);} else {//注意这里的data是表格绑定的字段,根据自己的需求来改if (item.data === arr[index - 1].data) {//第一列需合并相同内容的判断条件spanOneArr[concatOne] += 1;spanOneArr.push(0);} else {spanOneArr.push(1);concatOne = index;}}});return {one: spanOneArr,};},// 表格斑马纹tableRowClassName({ row, rowIndex }) {if (rowIndex % 2 === 0) {return "marginL";} else {return "blueRow marginL";}},columnStyle({ row, column, rowIndex, columnIndex }) {if (columnIndex == 0 ) {return "firstColumn";}},},
};
</script><style >
/* ::v-deep { */
.el-table {/* background-color: #000; */
}
.el-table td.el-table__cell,
.el-table th.el-table__cell.is-leaf {border: 1px solid #ebeef5;
}
.blueRow {background: #f6f9ff !important;
}
.orange {background: rgb(252, 216, 149) !important;
}
.orange>td {background: rgb(252, 216, 149) !important;
}
.el-table--enable-row-hover .el-table__body tr:hover>td.el-table__cell {background-color: #E7EFFF !important;color: #292929 !important;font-weight: 600 !important;
}
.firstColumn{background: #f6f9ff !important;border:none;
}
.el-table--enable-row-hover .el-table__body tr:hover>.firstColumn.el-table__cell{background: #f6f9ff !important;color: #606266 !important;font-weight: 500 !important;border: 1px solid #ebeef5;
}
.el-table thead.is-group th.el-table__cell{text-align: center;
}
/* } */
</style>经营简报
效果图

不需要合并单元格且有汇总表头的
<template><el-tableref="tableRef":data="tableData"tooltip-effect="dark":span-method="objectSpanMethod":header-cell-style="handerMethod"style="width: 100%; margin-top: 16px":row-class-name="tableRowClassName":cell-class-name="columnStyle"><template v-for="item in tableHeader"><el-table-column :label="item.label" :prop="item.label" :key="item.id" v-if="item.children && item.children.length"><template v-for="i in item.children"><el-table-column:key="i.id":label="i.label":prop="i.prop?i.prop:'/'"align="center"label-class-name="orange"></el-table-column></template></el-table-column><el-table-columnv-else:key="item.id":label="item.label":prop="item.prop?item.prop:'/'"align="center"></el-table-column></template></el-table>
</template>
<script>
//引入封装的js
import { dataMethod } from "@/components/element/tableObjectSpanMethod.js";
export default {data() {return {tableData: [],spanObj: {},tableHeader:[{label:'项目',id:1,prop:'data',children:[{id:111,label:'全净',prop:'data'},]},{label:'项目',id:122,prop:'data2',children:[{id:1222,label:'全收入',prop:'data2'},]},{label:'收入指标',id:2,prop:'time',children:[{id:12,label:'全收入-净',prop:'time'},]},{label:'业务指标',id:3,prop:'taskName',children:[{id:13,label:'有效地区',prop:'taskName'},]},{label:'任务进度状态',id:4,prop:'progressStatus',children:[{id:14,label:'/',prop:'progressStatus'}]},{label:'任务结果状态',id:5,prop:'resultStatue',children:[{id:15,label:'/',prop:'resultStatue'}]},{label:'操作',id:6,prop:'/',children:[{id:65,label:'/',prop:'resultStatue'}]},{label:'操作',id:7,prop:'/',children:[{id:75,label:'/',prop:'resultStatue'}]},{label:'操作',id:8,prop:'/',children:[{id:85,label:'/',prop:'resultStatue'}]},]};},created() {(this.tableData = [{data: "2022-01-07",time: "15:56:08",data2: "55",taskName: "任务2021",progressStatus: "3",resultStatue: "1",},{data: "2022-01-08",time: "15:56:08",data2: "66",taskName: "任务2",progressStatus: "4",resultStatue: "0",},{data: "2022-01-09",time: "15:56:08",taskName: "任务202",progressStatus: "5",data2: "77",resultStatue: "1",},{data: "2022-01-09",time: "15:56:08",data2: "88",taskName: "任务903",progressStatus: "5",resultStatue: "1",},{data: "2022-01-09",time: "15:56:08",data2: "99",taskName: "任务3",progressStatus: "5",resultStatue: "1",},{data: "2022-11-09",time: "15:56:08",data2: "10",taskName: "任务03",progressStatus: "5",resultStatue: "1",},]),//动态渲染 请渲染数剧结束后在执行此方法this.spanObj = dataMethod(this.tableData);},methods: {/**表格合并单元格 */objectSpanMethod({ row, column, rowIndex, columnIndex }) {if (columnIndex === 0) {const _row = this.flitterData(this.tableData).one[rowIndex];const _col = _row > 0 ? 1 : 0;return {rowspan: _row,colspan: _col,};}},//合并单位表头handerMethod ({ row, column, rowIndex, columnIndex }) {// if (row[0].level == 1) {// row[0].colSpan = 0// row[1].colSpan = 2// if (columnIndex === 0) {// return { display: 'none' }// }// }},/**合并表格的第一列,处理表格数据 */flitterData(arr) {let spanOneArr = [];let concatOne = 0;arr.forEach((item, index) => {if (index === 0) {spanOneArr.push(1);} else {//注意这里的data是表格绑定的字段,根据自己的需求来改if (item.data === arr[index - 1].data) {//第一列需合并相同内容的判断条件spanOneArr[concatOne] += 1;spanOneArr.push(0);} else {spanOneArr.push(1);concatOne = index;}}});return {one: spanOneArr,};},// 表格斑马纹tableRowClassName({ row, rowIndex }) {if (rowIndex % 2 === 0) {return "marginL";} else {return "blueRow marginL";}},columnStyle({ row, column, rowIndex, columnIndex }) {if (columnIndex == 0 ) {return "firstColumn";}},},
};
</script><style >
/* ::v-deep { */
.el-table {/* background-color: #000; */
}
.el-table td.el-table__cell,
.el-table th.el-table__cell.is-leaf {border: 1px solid #ebeef5;
}
.blueRow {background: #f6f9ff !important;
}
.orange {background: rgb(252, 216, 149) !important;
}
.orange>td {background: rgb(252, 216, 149) !important;
}
.el-table--enable-row-hover .el-table__body tr:hover>td.el-table__cell {background-color: #E7EFFF !important;color: #292929 !important;font-weight: 600 !important;
}
.firstColumn{background: #f6f9ff !important;border:none;
}
.el-table--enable-row-hover .el-table__body tr:hover>.firstColumn.el-table__cell{background: #f6f9ff !important;color: #606266 !important;font-weight: 500 !important;border: 1px solid #ebeef5;
}
.el-table thead.is-group th.el-table__cell{text-align: center;
}
/* } */
</style>相关文章:

经营简报及考核360表格
文章目录 经营简报效果图代码tableObjectSpanMethod.js 考核360委员会效果图 经营简报效果图不需要合并单元格且有汇总表头的 懒得封装了,所以整体没有封装 经营简报 效果图 代码 <template><el-tableref"tableRef":data"tableData.lengt…...

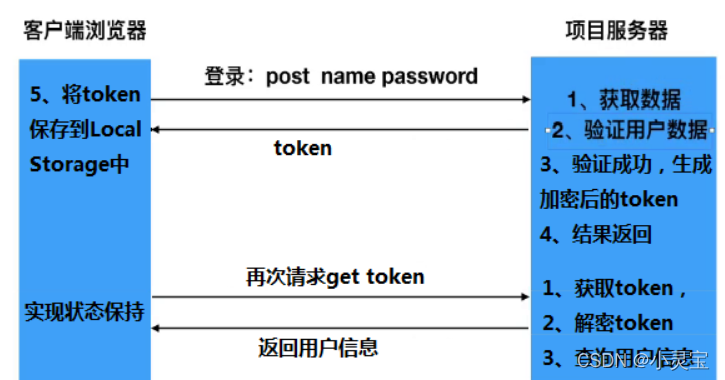
Spring Security 构建基于 JWT 的登录认证
一言以蔽之,JWT 可以携带非敏感信息,并具有不可篡改性。可以通过验证是否被篡改,以及读取信息内容,完成网络认证的三个问题:“你是谁”、“你有哪些权限”、“是不是冒充的”。 为了安全,使用它需要采用 …...

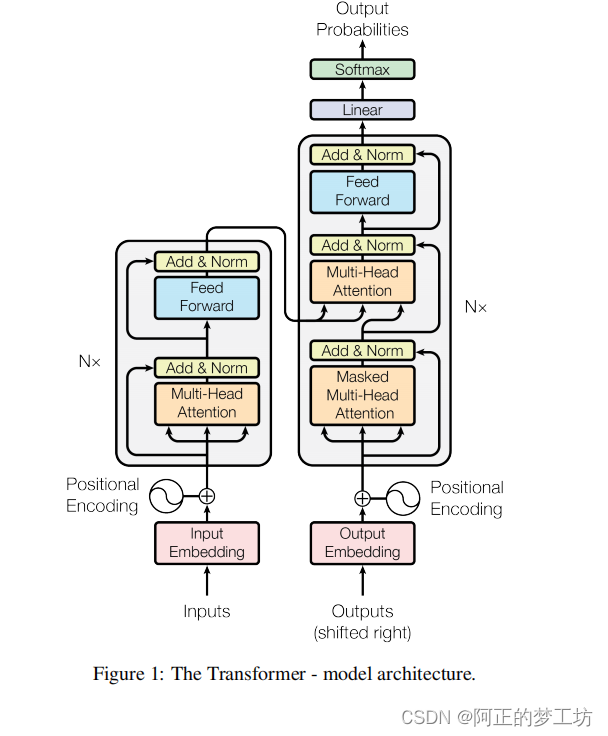
PyTorch从零开始实现Transformer
文章目录 自注意力Transformer块编码器解码器块解码器整个Transformer参考来源全部代码(可直接运行) 自注意力 计算公式 代码实现 class SelfAttention(nn.Module):def __init__(self, embed_size, heads):super(SelfAttention, self).__init__()self.e…...

运动蓝牙耳机什么牌子的好用、最好用的运动蓝牙耳机推荐
音乐是运动的灵魂,而一款优秀的运动耳机则是让音乐与我们的身体完美融合的关键。今天,我推荐五款备受运动爱好者喜爱的耳机,它们以卓越的音质、舒适的佩戴和出色的稳定性能脱颖而出,助你在运动中创造最佳状态。 1、NANK南卡Runne…...

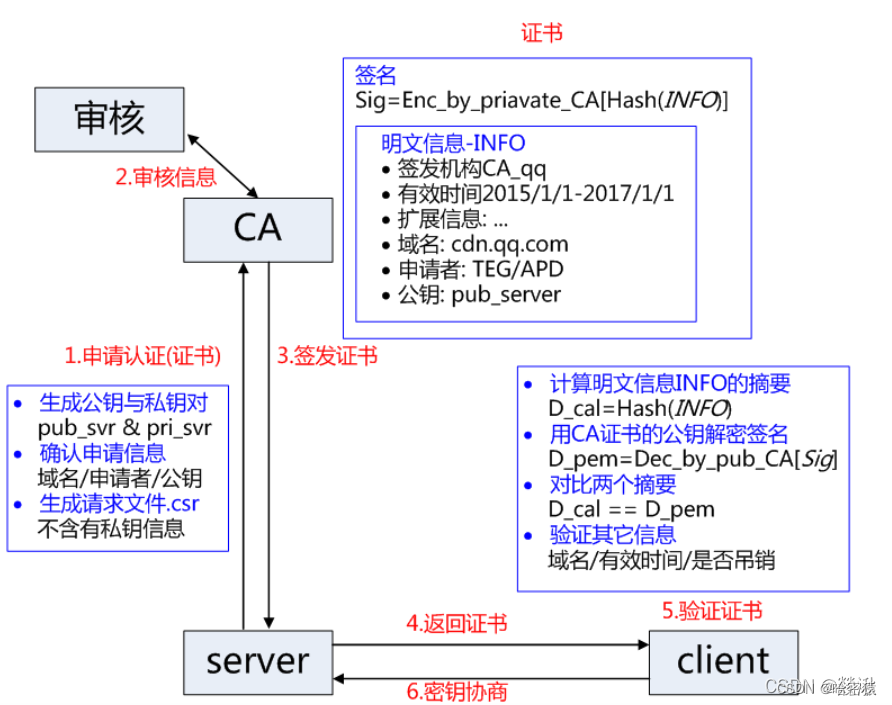
HTTP、HTTPS协议详解
文章目录 HTTP是什么报文结构请求头部响应头部 工作原理用户点击一个URL链接后,浏览器和web服务器会执行什么http的版本持久连接和非持久连接无状态与有状态Cookie和Sessionhttp方法:get和post的区别 状态码 HTTPS是什么ssl如何搞到证书nginx中的部署 加…...

【算法与数据结构】222、LeetCode完全二叉树的节点个数
文章目录 一、题目二、一般遍历解法三、利用完全二叉树性质四、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、一般遍历解法 思路分析:利用层序遍历,然后用num记录节点数量。其他的例如…...

登录和注册表单的11个HTML最佳实践
原文:11 HTML best practices for login & sign-up forms 原作者:Andrey Sitnik 翻译已获原文作者许可,禁止转载和商用 大多数网站都有登录或注册表单;它们是业务转换的关键部分。然而,即使是流行的站点也没有实现本文中提到的…...

Mysql删除历史数据
Mysql定时删除历史数据 实现 1.创建存储过程(函数) SQL DROP PROCEDURE IF EXISTS KeepDatasWith30Days CREATE PROCEDURE KeepDatasWith30Days() BEGINSELECT maxId:max(Id) FROM tableName WHERE CreateTime<DATE(DATE_SUB(NOW(),INTERVAL 31 D…...

Python—数据结构(一)
先放一张自己学习和整理归纳的思维导图,以便让大家都知道我自己的整体学习路线。 数据结构的学习路上内容枯燥,但坚持下来一定有很大的收获!加油💪🏻! 数据结构 数据的概念数据元素: 若干基本…...

离线环境安装flask依赖包
找到当前版本需要的所有依赖包,生产flask项目生成项目依赖包文件requirements.txt 1)在当前项目目录下 生成requirements文件:pip freeze >requirements.txt 执行requirements文件,安装依赖包:pip install -r requirements.t…...

ChatGPT与Claude对比分析
一 简介 1、ChatGPT: 访问地址:https://chat.openai.com/ 由OpenAI研发,2022年11月发布。基于 transformer 结构的大规模语言模型,包含1750亿参数。训练数据集主要是网页文本,聚焦于流畅的对话交互。对话风格友好,回复通顺灵活,富有创造性。存在一定的安全性问题,可…...

登录和注册页面 - 验证码功能的实现
目录 1. 生成验证码 2. 将本地验证码发布成 URL 3. 后端返回验证码的 URL 给前端 4. 前端将用户输入的验证码传给后端 5. 后端验证验证码 1. 生成验证码 使用hutool 工具生成验证码. 1.1 添加 hutool 验证码依赖 <!-- 验证码 --> <dependency><groupId…...

HDFS的文件块大小(重点)
HDFS 中的文件在物理上是分块存储 (Block ) , 块的大小可以通过配置参数( dfs.blocksize)来规定,默认大小在Hadoop2.x/3.x版本中是128M,1.x版本中是64M。 如果一个文件文件小于128M,该文件会占…...

深度学习(二)
目录 一、神经网络 整体架构: 架构细节: 神经元个数的影响: 神经网络过拟合解决: 卷积网络 整体架构: 卷积层 边缘填充 特征尺寸计算 池化层 特征图变化 递归神经网络 一、神经网络 整体架构: 图中分别为输入层、隐层1、隐层2、输出层 通过输入层输入某数值…...
方法函数)
无涯教程-jQuery - wrapInner( html )方法函数
wrapInner(html)方法使用HTML结构包装每个匹配元素(包括文本节点)的内部子内容。 wrapInner( html ) - 语法 selector.wrapInner( html ) 这是此方法使用的所有参数的描述- html - 将动态创建并环绕目标的HTML字符串。 wrapInner( html ) - 示例 以下是一个简单的示例…...

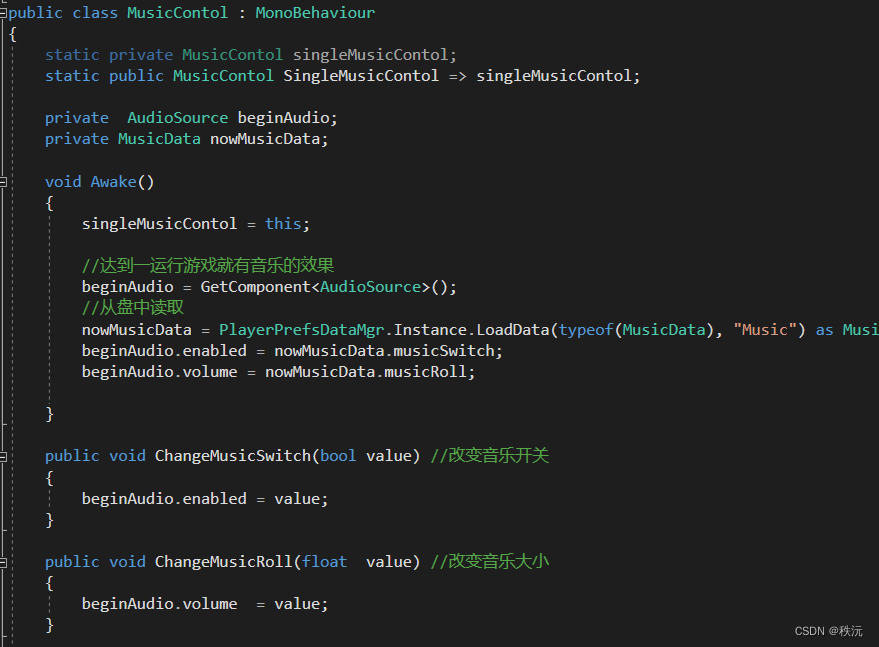
【unity之IMGUI实践】单例模式管理数据存储【二】
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:uni…...

【C++】开源:Linux端ALSA音频处理库
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍Linux端ALSA音频处理库。 无专精则不能成,无涉猎则不能通。。——梁启超 欢迎来到我的博客,一起学习,共同进步。 喜欢的朋友可以关注一下,…...

【Linux | Shell】结构化命令2 - test命令、方括号测试条件、case命令
目录 一、概述二、test 命令2.1 test 命令2.2 方括号测试条件2.3 test 命令和测试条件可以判断的 3 类条件2.3.1 数值比较2.3.2 字符串比较 三、复合条件测试四、if-then 的高级特性五、case 命令 一、概述 上篇文章介绍了 if 语句相关知识。但 if 语句只能执行命令,…...

基于单片机的语音识别智能垃圾桶垃圾分类的设计与实现
功能介绍 以51单片机作为主控系统;液晶显示当前信息和状态;通过语音识别模块对当前垃圾种类进行语音识别; 通过蜂鸣器进行声光报警提醒垃圾桶已满;采用舵机控制垃圾桶打开关闭;超声波检测当前垃圾桶满溢程度࿱…...

最新版本docker 设置国内镜像源 加速办法
解决问题:加速 docker 设置国内镜像源 目录: 国内加速地址 修改方法 国内加速地址 1.Docker中国区官方镜像 https://registry.docker-cn.com 2.网易 http://hub-mirror.c.163.com 3.ustc https://docker.mirrors.ustc.edu.cn 4.中国科技大学 https://docker.mirrors…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...
