input 框如何移动光标,设置光标位置?
获取 input 光标位置
const inputDom = document.getElementById("input")
const selectionStart = inputDom.selectionStart
设置 input 光标
inputDom.focus()
// focus() 异步,所以加了 setTimeout
setTimeout(() => {const nextSelection = selectionStart + 1inputDom.setSelectionRange(nextSelection, nextSelection)
}, 0)
element.setSelectionRange(selectionStart, selectionEnd [, selectionDirection]);
-
selectionStart: 被选中的第一个字符的位置索引, 从 0 开始。如果这个值比元素的 value 长度还大,则会被看作
value 最后一个位置的索引。 -
selectionEnd: 被选中的最后一个字符的下一个位置索引。如果这个值比元素的 value 长度还大,则会被看作 value 最后一个位置的索引。
-
selectionDirection:选择方向。forward/backward/none 如果 selectionStart 与
selectionEnd 相同,不选中任何,光标聚集在 selectionStart/selectionEnd。如果 selectionEnd 小于 selectionStart,不选中任何,光标聚集在在 selectionEnd。
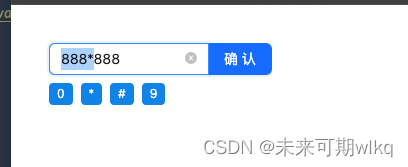
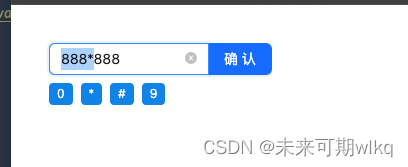
inputDom.setSelectionRange(0, 4)表现如下图:

相关文章:

input 框如何移动光标,设置光标位置?
获取 input 光标位置 const inputDom document.getElementById("input") const selectionStart inputDom.selectionStart设置 input 光标 inputDom.focus() // focus() 异步,所以加了 setTimeout setTimeout(() > {const nextSelection selection…...

linux内核系统调用学习5:SYSCALL_DEFINE<0-6>
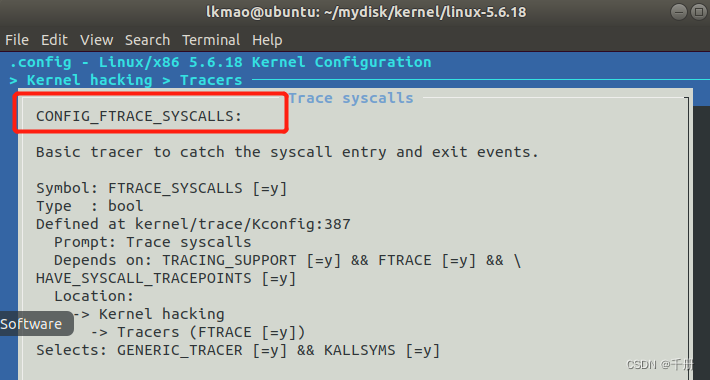
系统调用最大参数是6,由下面这个宏定义,位于文件include\linux\syscalls.h #define SYSCALL_DEFINE_MAXARGS 6 SYSCALL_DEFINE0(fork) fork:系统调用名。 SYSCALL_DEFINE1(set_tid_address, int __user *, tidptr) set_tid_address&#x…...
)
maven镜像仓库配置(多镜像自动切换)
大家在使用IDEA的时候会遇到这样的一个问题,就是在下载源代码和资源文档的时候,有些镜像仓库里面没有源代码和资源文档,然后会导致下载失败。 这时候就需要多个镜像仓库的地址了。 附上我自己的配置文件: <mirrors><!--…...

ChatGPT在智能监控和安防系统中的应用如何?
ChatGPT在智能监控和安防系统中有着广泛的应用潜力。智能监控和安防系统是利用人工智能和计算机视觉技术来实现对环境的实时监控和安全保障的系统。ChatGPT作为一种通用的预训练语言模型,可以在智能监控和安防系统中发挥以下作用: 1. **智能视频监控**&…...

【Spring Boot Admin】介绍以及使用
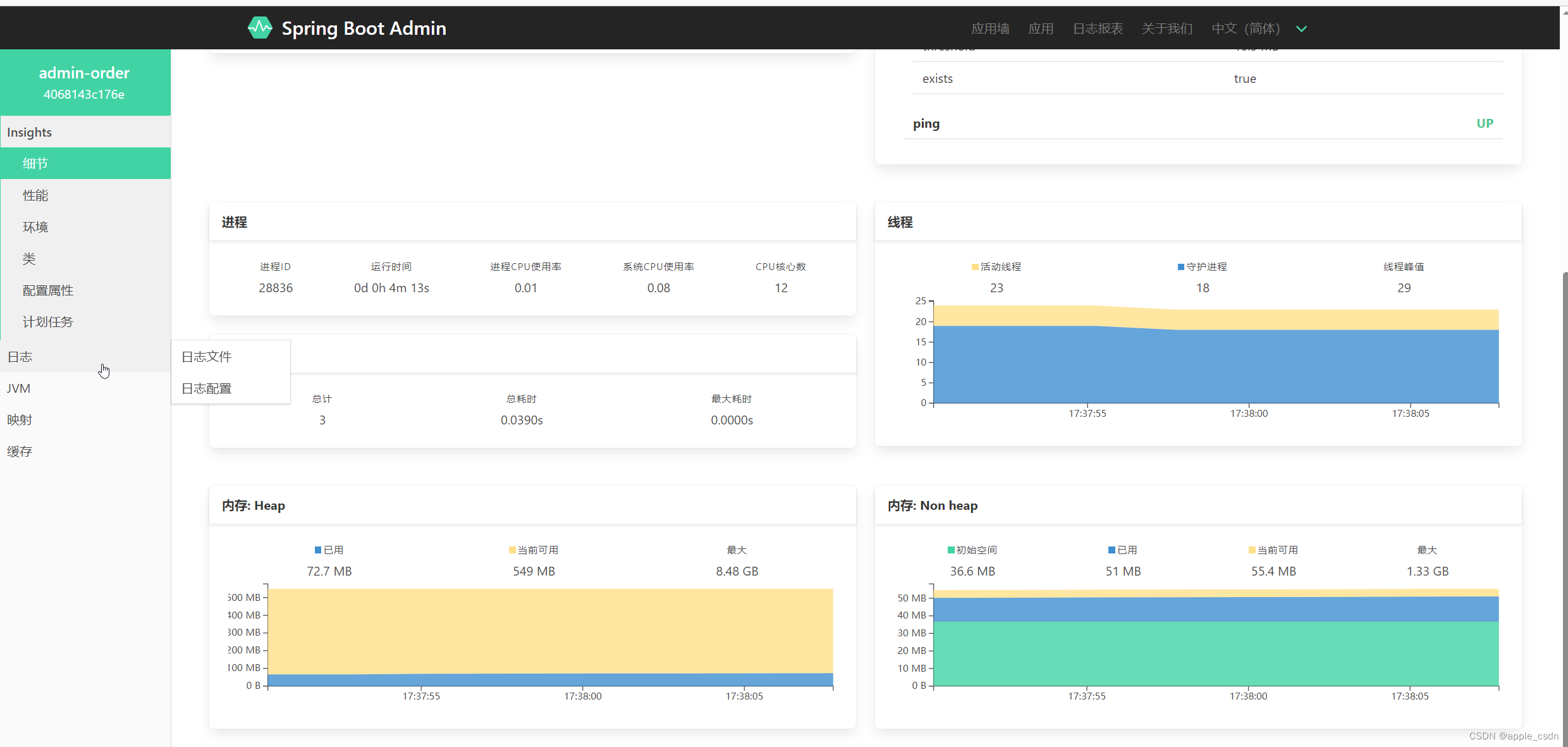
介绍 概述 Spring Boot Admin是一个监控工具,旨在以一种漂亮且易于访问的方式可视化Spring Boot Actuators提供的信息。 主要功能点 显示应用程序的监控状态应用程序上下线监控查看 JVM,线程信息可视化的查看日志以及下载日志文件动态切换日志级别Http…...

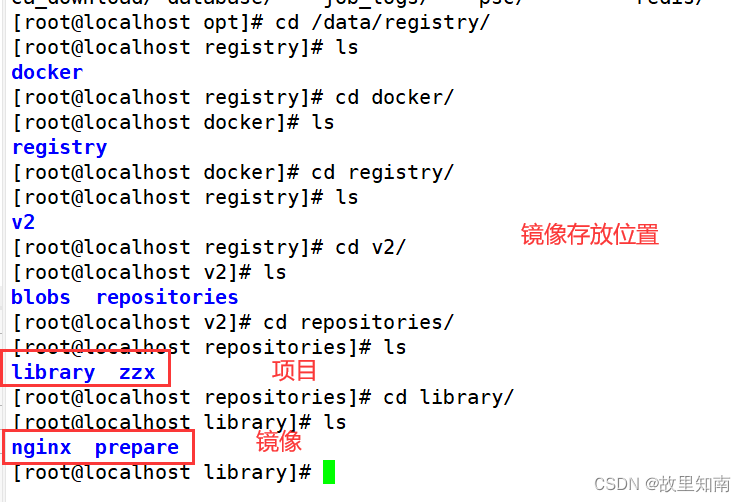
本地私有仓库部署、docker--harbor私有仓库部署和管理
部署本地私有仓库 拉取镜像 修改daemon.json配置文件 重启docker服务 创建容器 为镜像打标签 上传镜像 查看私有仓库 其他主机拉取私有仓库镜像 Docker--harbor私有仓库 (1)什么是Harbor Harbor 是 VMware 公司开源的企业级 Docker Registry 项目…...

java根据模板导出word
java根据模板导出word 日常开发中,常常会遇到各种各样的表格进行导出,比较好的办法就是提前弄好word模版,再通过遍历的方式进行导出文档 1、制作word模版 模版编写 内容替换 目标下面模版进行多页展示 将word转换成xml 将xml格式化 再将x…...

spring学习笔记十四
注解开发Bean总结 功能 xml配置注解定义Bean bean标签 id属性class属性 Component ControllerServiceRepositorComponentScan 设置依赖注入 setter注入(set方法) 引用类型/简单类型构造器注入 引用类型和简单类型自动装配 Autowired QualifierValue 配置第三方Bean be…...

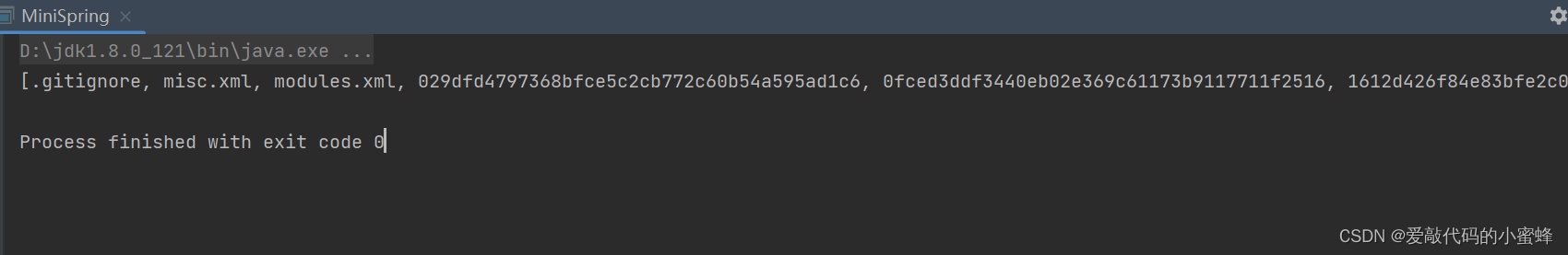
【springmvc部分功能源码仿写第一步】实现java对目录下所有文件的遍历
废话不多说,直接上源码! public class MiniSpring {public static void main(String[] args) {String path "D:\\ideaProject\\thread";File file new File(path);List<String> list new ArrayList<>();System.out.println(fi…...

SpringBoot中接口幂等性实现方案-自定义注解+Redis+拦截器实现防止订单重复提交
场景 SpringBootRedis自定义注解实现接口防刷(限制不同接口单位时间内最大请求次数): SpringBootRedis自定义注解实现接口防刷(限制不同接口单位时间内最大请求次数)_redis防刷_霸道流氓气质的博客-CSDN博客 以下接口幂等性的实现方式与上面博客类似,…...

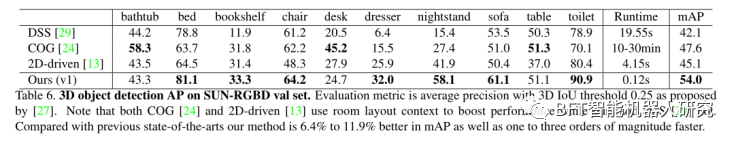
论文解读|用于从RGB-D数据进行3D物体检测的Frustum PointNets
原创 | 文 BFT机器人 01 摘要 论文研究了室内和室外场景中基于RGBD数据的3D目标检测。论文的方法不仅仅依赖于3D方案,而是利用成熟的2D对象检测器和先进的3D深度学习进行对象定位,即使是小对象也能实现高效率和高召回。 直接在原始点云中学习࿰…...

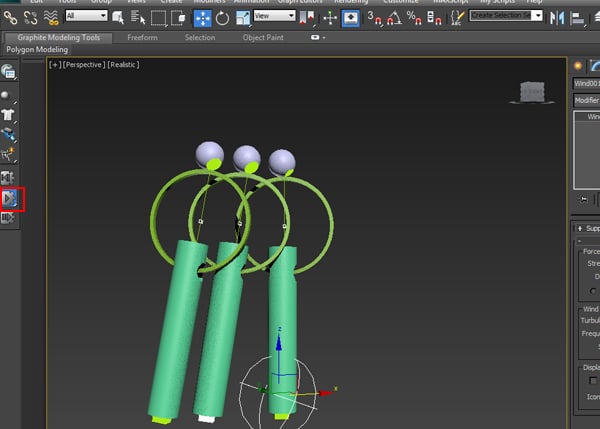
3ds Max图文教程: 使用动态工具Mass FX 创建风铃动画
推荐: NSDT场景编辑器助你快速搭建可二次开发的3D应用场景 1. 简单的场景设置 步骤 1 打开 3ds Max。 打开 3ds Max 步骤 2 我将向您展示风铃背后的动态 通过简单的场景设置进行模拟。一旦你有了这个想法,你就可以应用这个 技术到复杂的风铃结构。 基…...

抖音矩阵系统源码开发搭建部署分享
一、 功能开发设计 (1)数据概览:账号,视频top10数据统计 (2)AI视频创意:原创视频批量剪辑,阶乘算法,去重原理 (3)同城拓客:线下门店…...

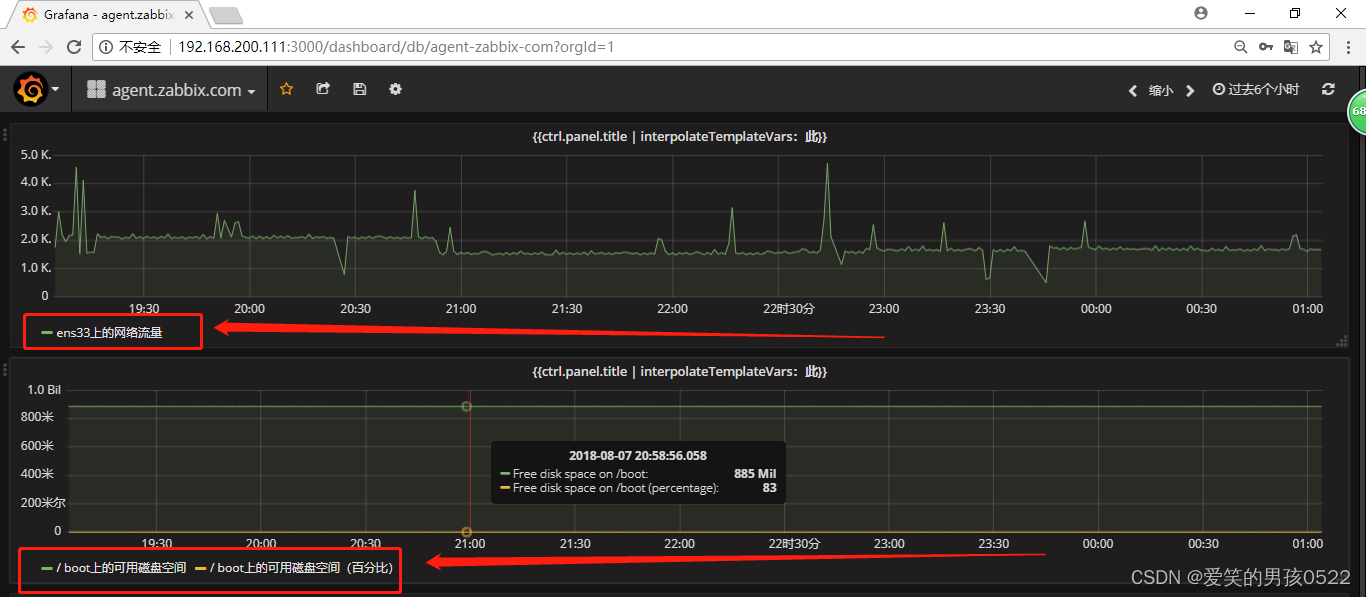
Grafana图形web监控的安装与配置
目录 一、安装并配置 二、Web访问 三、Grafana启用zabbix插件 四、Grafana添加zabbix数据源 五、创建仪表盘 创建监控项完成保存仪表盘 六、查看创建的仪表盘 七、在现有的dashboard(仪表盘)中添加图形 八、查看最终dashborad(仪表盘&#x…...

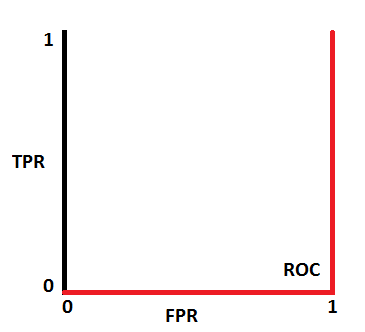
【机器学习】了解 AUC - ROC 曲线
一、说明 在机器学习中,性能测量是一项基本任务。因此,当涉及到分类问题时,我们可以依靠AUC - ROC曲线。当我们需要检查或可视化多类分类问题的性能时,我们使用AUC(曲线下面积)ROC(接收器工作特…...

Docker 容器生命周期:创建、启动、暂停与停止----从创建到停止多角度分析
🌷🍁 博主 libin9iOak带您 Go to New World.✨🍁 🦄 个人主页——libin9iOak的博客🎐 🐳 《面试题大全》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~ἳ…...

C++STL库中的vector
文章目录 vector的介绍及使用 vector深度剖析及模拟实现 动态二维数组理解 一、vector的介绍及使用 1.vector的介绍 1. vector是表示可变大小数组的序列容器。 2. 就像数组一样,vector也采用的连续存储空间来存储元素。也就是意味着可以采用下标对vector的元素进…...

PHP 药店管理系统mysql数据库web结构apache计算机软件工程网页wamp
一、源码特点 PHP 药品管理系统 是一套完善的web设计系统,系统采用smarty框架进行开发设计,对理解php编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。 PHP 药店管理系统mysql数据库web结构apache计 下载地址…...

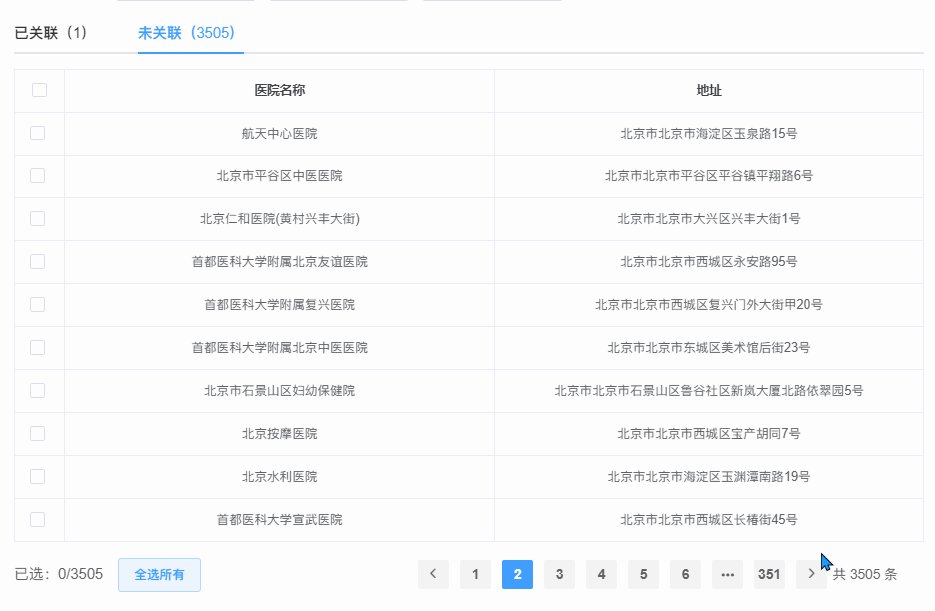
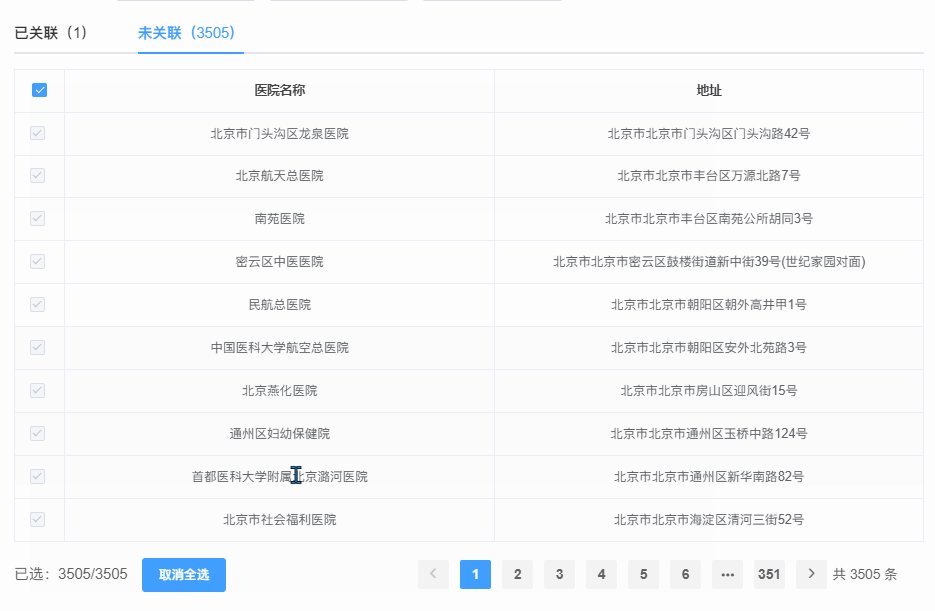
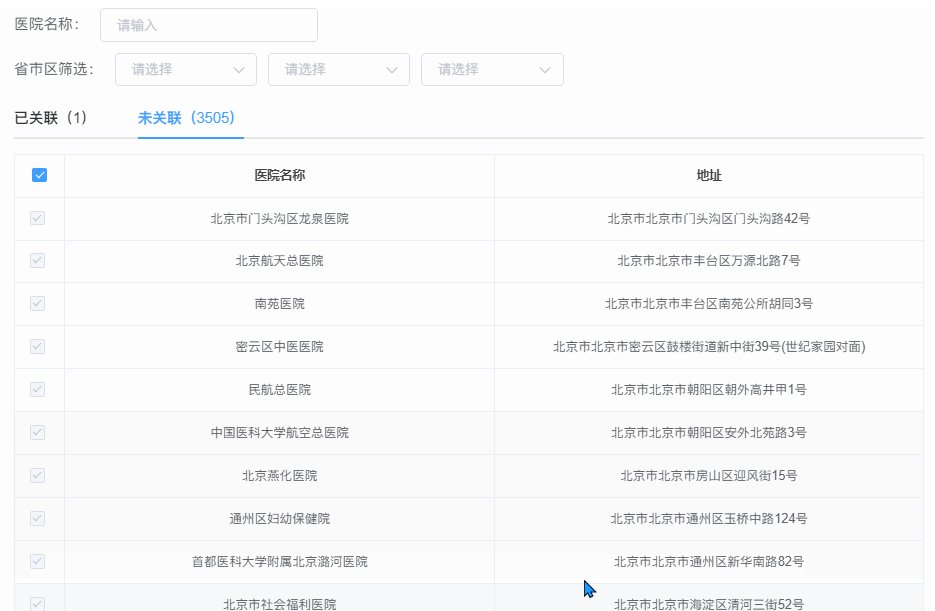
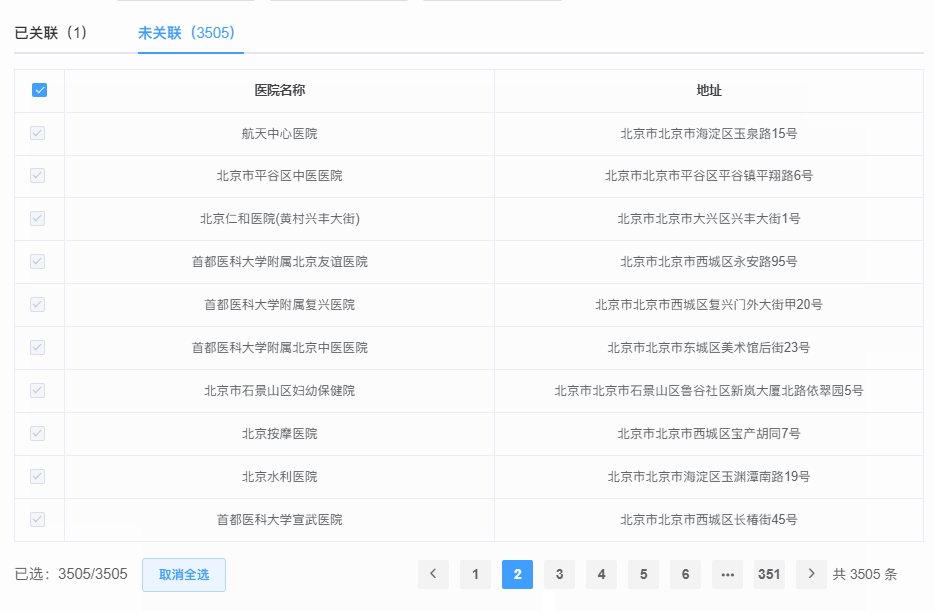
【多选框、表格全选】element el-checkbox、el-table
话不多说 先看效果: 多选框: 表格全选: <template><div><div class"titleLabel"><div class"lineStyle"></div>统计部门</div><div style"display: flex"><e…...

【Java】微服务负载均衡算法实现
前言 本篇实现一下分布式中负载均衡的实现策略,以及负载均衡算法是如何实现的。 什么是负载均衡? Java负载均衡是指在多台服务器之间分配负载,以提高服务器的性能和可用性。它通过将请求分发到多台服务器来减少单个服务器的压力࿰…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

前端工具库lodash与lodash-es区别详解
lodash 和 lodash-es 是同一工具库的两个不同版本,核心功能完全一致,主要区别在于模块化格式和优化方式,适合不同的开发环境。以下是详细对比: 1. 模块化格式 lodash 使用 CommonJS 模块格式(require/module.exports&a…...
