插槽slot复习
1.认识插槽
◼ 在开发中,我们会经常封装一个个可复用的组件:
前面我们会通过props传递给组件一些数据,让组件来进行展示;
但是为了让这个组件具备更强的通用性,我们不能将组件中的内容限制为固定的div、span等等这些元素;
比如某种情况下我们使用组件,希望组件显示的是一个按钮,某种情况下我们使用组件希望显示的是一张图片;
我们应该让使用者可以决定某一块区域到底存放什么内容和元素;
◼ 举个栗子:假如我们定制一个通用的导航组件 - NavBar
这个组件分成三块区域:左边-中间-右边,每块区域的内容是不固定;
左边区域可能显示一个菜单图标,也可能显示一个返回按钮,可能什么都不显示;
中间区域可能显示一个搜索框,也可能是一个列表,也可能是一个标题,等等;
右边可能是一个文字,也可能是一个图标,也可能什么都不显示;
2.如何使用插槽
◼ 这个时候我们就可以来定义插槽slot:
插槽的使用过程其实是抽取共性、预留不同;
我们会将共同的元素、内容依然在组件内进行封装;
同时会将不同的元素使用slot作为占位,让外部决定到底显示什么样的元素;
◼ 如何使用slot呢?
Vue中将 <slot> 元素作为承载分发内容的出口;
在封装组件中,使用特殊的元素<slot>就可以为封装组件开启一个插槽;
该插槽插入什么内容取决于父组件如何使用;
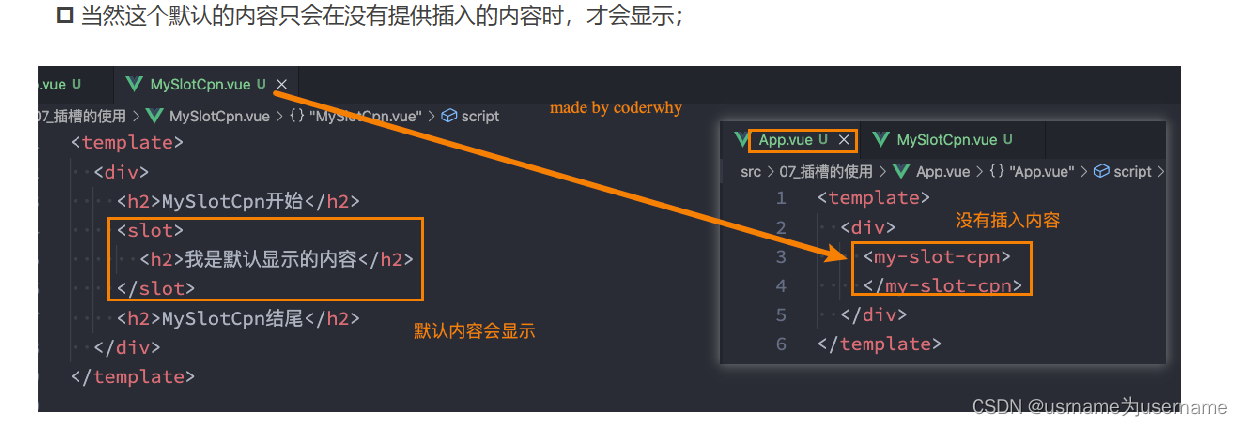
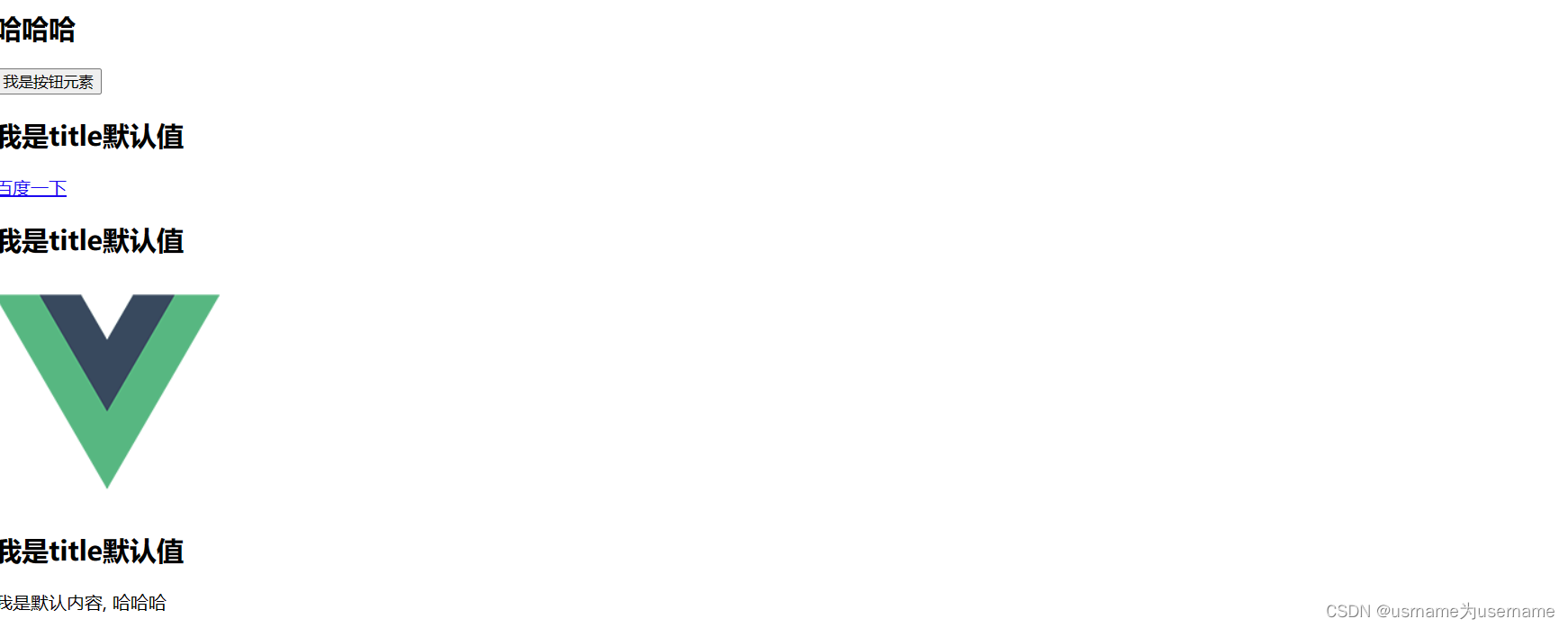
3.插槽的默认内容

App.vue
<template><div class="app"><!-- 1.内容是button --><show-message title="哈哈哈"><button>我是按钮元素</button></show-message><!-- 2.内容是超链接 --><show-message><a href="#">百度一下</a></show-message><!-- 3.内容是一张图片 --><show-message><img src="@/img/kobe02.png" alt=""></show-message><!-- 4.内容没有传递 --><show-message></show-message></div>
</template><script>import ShowMessage from './ShowMessage.vue'export default {components: {ShowMessage}}
</script><style scoped>
</style>showMessage.vue
<template><h2>{{ title }}</h2><div class="content"><slot><p>我是默认内容, 哈哈哈</p></slot></div>
</template><script>export default {props: {title: {type: String,default: "我是title默认值"}}}
</script><style scoped>
</style>
4.具名插槽
当一个组件内多个插槽时,会出现
App.vue
<template><nav-bar><button>返回</button><span>内容</span><a href="#">登录</a></nav-bar>
</template><script>import NavBar from './navBar.vue'export default {components: {NavBar}
</script>
navBar.vue
<template><div class="nav-bar"><div class="left"><slot>left</slot></div><div class="center"><slot>center</slot></div><div class="right"><slot>right</slot></div></div>
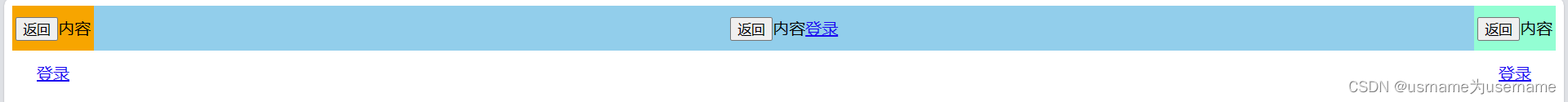
</template>子组件内预留了三个插槽的位置,在父组件内写了三个标签,但是结果如下:

即这三个插槽内都插入了三个标签
如果不写清楚具体是在哪个插槽内插入,一个具名插槽都没有,则默认在每个插槽内都插入
为了明确到底是什么内容插入什么插槽
每次使用时,将需要插入的内容包裹在 <template v-slot:名字>标签内准确插入,可以缩写为
<template #名字>
App.vue
<template><nav-bar><template v-slot:left><button>返回</button></template><template v-slot:center><span>内容</span></template><template v-slot:right><a href="#">登录</a></template></nav-bar>
</template><script>import NavBar from './navBar.vue'export default {components: {NavBar},}
</script>
navBar.vue
给每个插槽加上name
<template><div class="nav-bar"><div class="left"><slot name="left">left</slot></div><div class="center"><slot name="center">center</slot></div><div class="right"><slot name="right">right</slot></div></div>
</template>一个不带 name 的slot,带有隐含的名字 default;
<div class="other"><slot name="default"></slot></div>5.动态插槽
◼ 什么是动态插槽名呢?
目前我们使用的插槽名称都是固定的;
比如 v-slot:left、v-slot:center等等;
我们可以通过 v-slot:[dynamicSlotName]方式动态绑定一个名称;
App.vue
<nav-bar><template v-slot:[position]><a href="#">注册</a></template></nav-bar><button @click=" position = 'left' ">左边</button><button @click=" position = 'center' ">中间</button><button @click=" position = 'right' ">右边</button>data内部position初始值为center
6.具名插槽的缩写
具名插槽使用的时候缩写:
跟 v-on 和 v-bind 一样,v-slot 也有缩写;
即把参数之前的所有内容 (v-slot:) 替换为字符 #;
<template #center><span>内容</span></template><template v-slot:right><a href="#">登录</a></template>7.作用域插槽(难)
◼ 在Vue中有渲染作用域的概念:
父级模板里的所有内容都是在父级作用域中编译的;
子模板里的所有内容都是在子作用域中编译的;
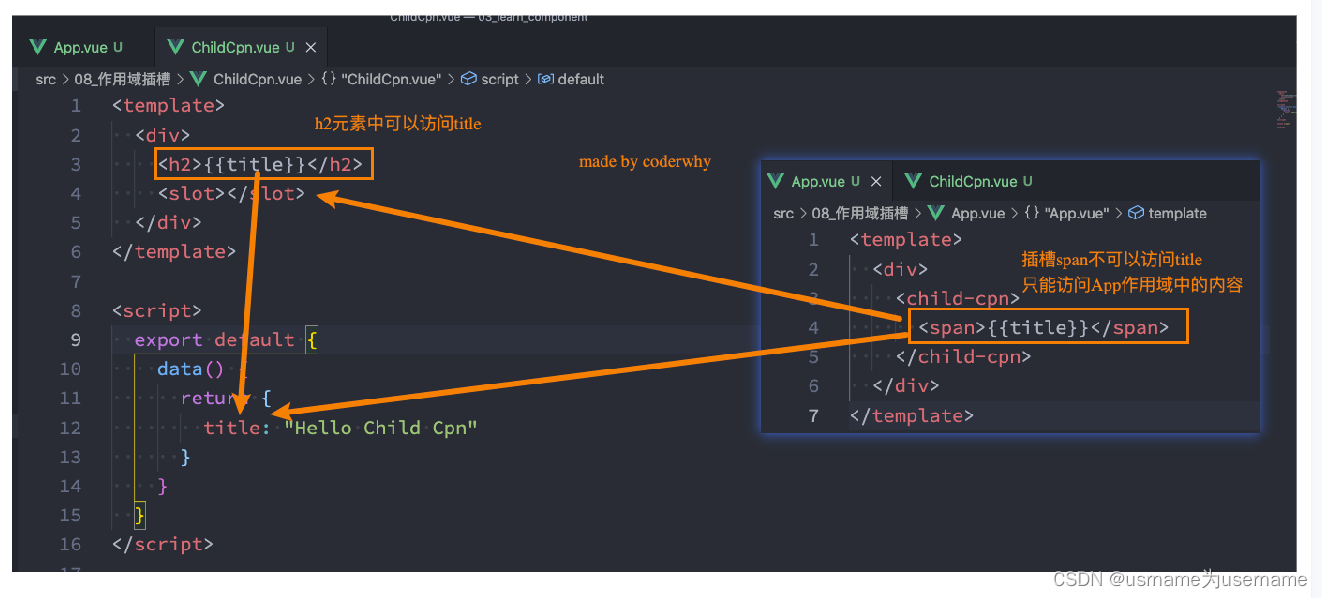
◼ 如何理解这句话呢?我们来看一个案例:
在我们的案例中ChildCpn自然是可以让问自己作用域中的title内容的;
但是在App中,是访问不了ChildCpn中的内容的,因为它们是跨作用域的访问;

◼ 但是有时候我们希望插槽可以访问到子组件中的内容是非常重要的:
当一个组件被用来渲染一个数组元素时,我们使用插槽,并且希望插槽中没有显示每项的内容;
这个Vue给我们提供了作用域插槽;
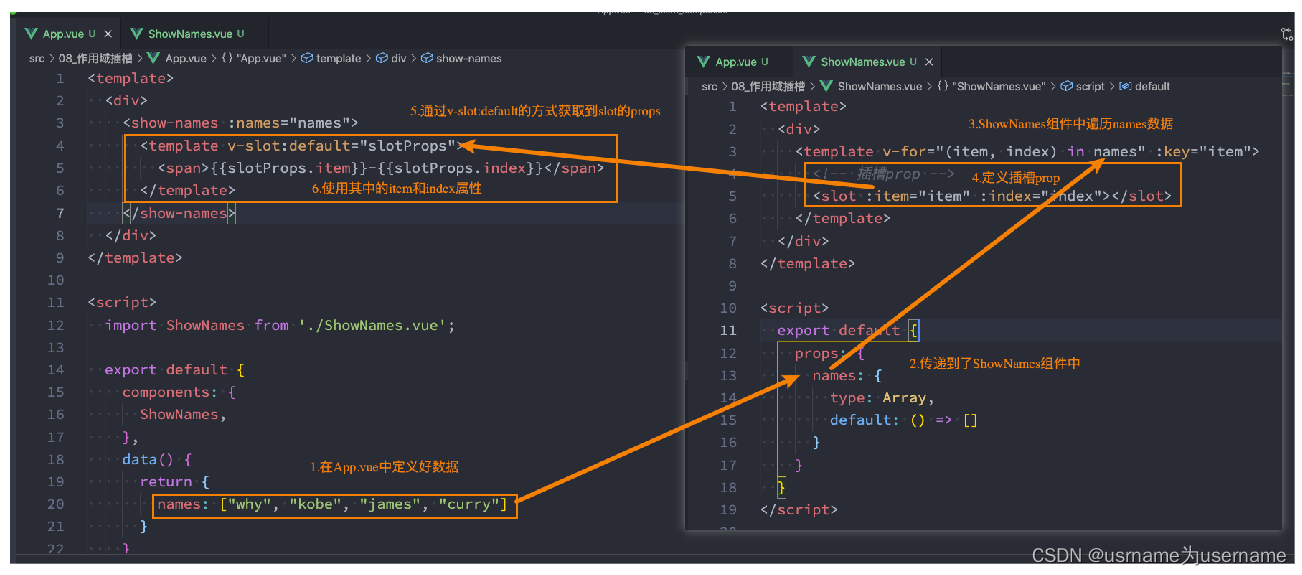
◼ 我们来看下面的一个案例:
1.在App.vue中定义好数据
2.传递给ShowNames组件中
3.ShowNames组件中遍历names数据
4.定义插槽的prop
5.通过v-slot:default的方式获取到slot的props
6.使用slotProps中的item和index

App.vue
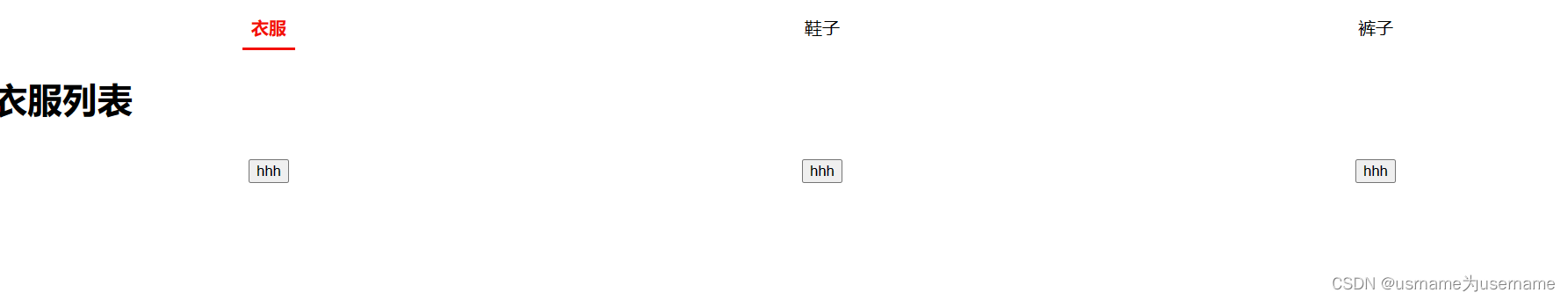
<template><div class="app"><!-- 1.tab-control --><tab-control :titles="['衣服', '鞋子', '裤子']" @tab-item-click="tabItemClick"/><!-- <tab-control :titles="['流行', '最新', '优选']"/> --><!-- 2.展示内容 --><h1>{{ pageContents[currentIndex] }}</h1><tab-control :titles="['衣服', '鞋子', '裤子']" @tab-item-click="tabItemClick"><button>hhh</button></tab-control></div>
</template>TabControl.vue
<template><div class="tab-control"><template v-for="(item, index) in titles" :key="item"><div class="tab-control-item":class="{ active: index === currentIndex }"@click="itemClick(index)"><slot><span>{{ item }}</span></slot></div></template></div>
</template>
如果我们想要让插槽内button的内容变为item,从子组件的data中获取,而非写死的内容
直接在父组件的button元素内使用mustache无法获取子组件内定义的item
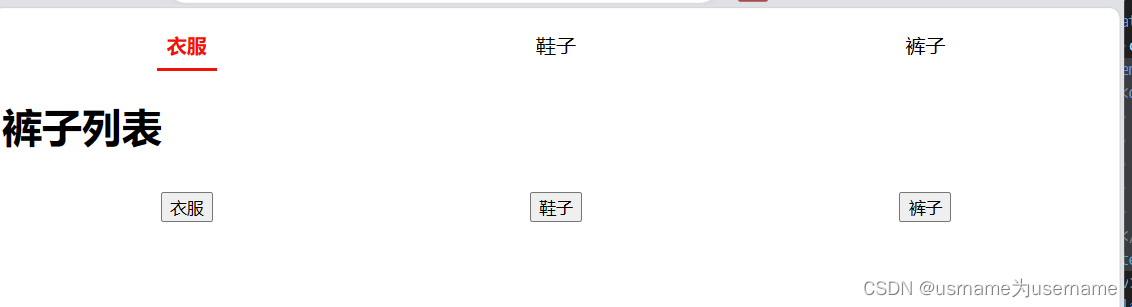
App.vue
<tab-control :titles="['衣服', '鞋子', '裤子']" @tab-item-click="tabItemClick"><template v-slot:default="props"><button>{{props.item}}</button></template></tab-control>简写一下具名插槽
<tab-control :titles="['衣服', '鞋子', '裤子']" @tab-item-click="tabItemClick"><template #default="props"><button>{{props.item}}</button></template></tab-control>TabControl.vue
<template v-for="(item, index) in titles" :key="item"><div class="tab-control-item":class="{ active: index === currentIndex }"@click="itemClick(index)"><slot :item="item"><span>{{ item }}</span></slot></div></template>
独占默认插槽的缩写

相关文章:

插槽slot复习
1.认识插槽 ◼ 在开发中,我们会经常封装一个个可复用的组件: 前面我们会通过props传递给组件一些数据,让组件来进行展示; 但是为了让这个组件具备更强的通用性,我们不能将组件中的内容限制为固定的div、span等等…...

【C++STL标准库】序列容器之deuqe与、orwa_list与list
基本概念这里就不再浪费时间去解释,这里给出deuqe与、orwa_list、list的基本使用方法: deque队列: #include <iostream> #include <deque>template <typename T> void print(T Begin, T End);int main() {std::deque<…...
-功能特性-消息发送重试和流控机制)
RocketMQ教程-(5)-功能特性-消息发送重试和流控机制
本文为您介绍 Apache RocketMQ 的消息发送重试机制和消息流控机制。 背景信息 消息发送重试 Apache RocketM Q的消息发送重试机制主要为您解答如下问题: 部分节点异常是否影响消息发送? 请求重试是否会阻塞业务调用? 请求重试会带来什…...

OpenCV笔记
opencv读取视频操作 import cv2video cv2.VideoCapture("./1.mp4")if video.isOpened():# video.read() 一帧一帧地读取# open 得到的是一个布尔值,就是 True 或者 False# frame 得到当前这一帧的图像open, frame video.read() else:open Falsewhile …...

Mysql基础(下)之函数,约束,多表查询,事务
👂 回到夏天(我多想回到那个夏天) - 傲七爷/小田音乐社 - 单曲 - 网易云音乐 截图自 劈里啪啦 -- 黑马Mysql,仅学习使用 👇原地址 47. 基础-多表查询-表子查询_哔哩哔哩_bilibili 目录 🦂函数 dz…...

Android 屏幕适配各种宽高比的手机
由于android 手机的屏幕宽高比样式太多了,在设计UI时,很多时候,会因为宽高比,分辨率不同会有展示上的差异。 我是这样解决的 在activity的onCreate方法前,调用: fun screenFit(context: Context) {val me…...

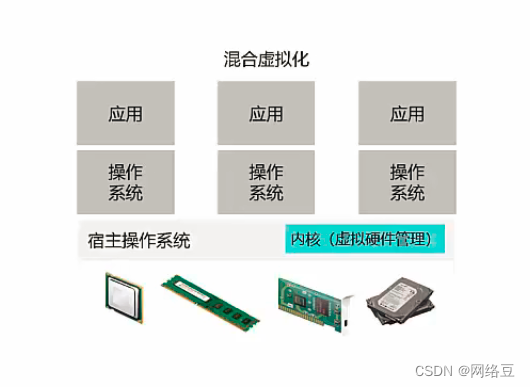
云计算——云计算与虚拟化的关系
作者简介:一名云计算网络运维人员、每天分享网络与运维的技术与干货。 座右铭:低头赶路,敬事如仪 个人主页:网络豆的主页 目录 前言 一.虚拟化 1.什么是虚拟化 2.虚拟化技术作用 二.云计算与虚拟化的关系 三.虚…...

手机变局2023:一场瞄准产品和技术的“思维革命”
以折叠屏冲高端,已成为中国手机厂商们的共识。 在这个苹果未涉足的领域,国产手机厂商们加快脚步迭代推新,积极抢占机遇。但平心而论,虽然国产折叠屏机型众多,但市场上始终缺乏一款突破性的产品作为标杆,为…...

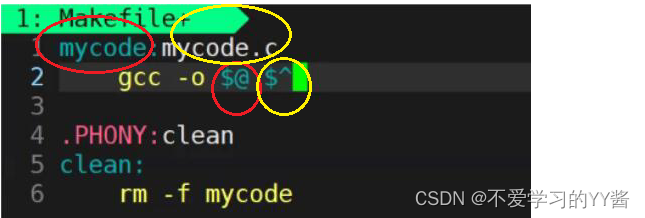
【Linux】自动化构建工具-make/Makefile详解
前言 大家好吖,欢迎来到 YY 滴 Linux系列 ,热烈欢迎!本章主要内容面向接触过Linux的老铁,主要内容含 欢迎订阅 YY 滴Linux专栏!更多干货持续更新!以下是传送门! 订阅专栏阅读:YY的《…...

1 js嵌入html使用
1.1 直接在html内部使用js代码 使用script标签,在前后标签内部写的代码即为js代码。 <body><p id"p1">初始段落</p> <!--id是为了定位需要更改内容的标签--><button type"button" onclick"showNum()">…...

总结RoctetMQ
RoctetMQ 定义优缺点场景使用方式消息顺序问题死信幂等性可视化面板 定义 优缺点 场景 使用方式 消息顺序问题 死信 幂等性 可视化面板...

命名约定~
1.变量的命名约定 JavaScript 变量名称是区分大小写的,大写和小写字母是不同的。比如: let DogName Scooby-Doo; let dogName Droopy; let DOGNAME Odie; console.log(DogName); // "Scooby-Doo" console.log(dogName); // "Dro…...
和元组(tuple))
Python基础-列表(list)和元组(tuple)
Python包含6种内建的序列:列表,元组,字符串,Unicode字符串,buffer对象,xrange对象,本文讨论列表和元组。 1.列表可以修改,元组则不能修改。 2.几乎在所有的情况下,列表…...

Dubbo介绍及使用
🍓 简介:java系列技术分享(👉持续更新中…🔥) 🍓 初衷:一起学习、一起进步、坚持不懈 🍓 如果文章内容有误与您的想法不一致,欢迎大家在评论区指正🙏 🍓 希望这篇文章对你有所帮助,欢…...

初阶C语言-分支和循环语句(下)
“花会沿途盛开,以后的路也是。” 今天我们一起来继续学完分支语句和循环语句。 分支和循环 3.循环语句3.4 do...while()循环3.4.1 do语句的用法 3.5关于循环的一些练习3.6 goto语句 3.循环语句 3.4 do…while()循环 3.4.1 do语句的用法 do循环语句;//当循环语句…...

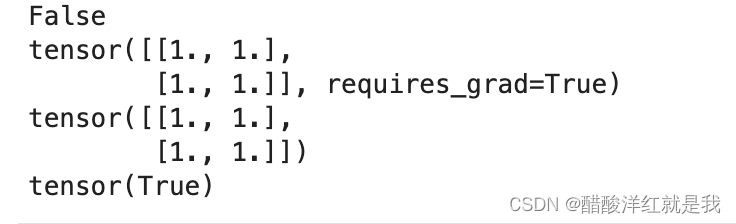
pytorch工具——pytorch中的autograd
目录 关于torch.tensor关于tensor的操作关于梯度gradients 关于torch.tensor 关于tensor的操作 x1torch.ones(3,3) xtorch.ones(2,2,requires_gradTrue) print(x1,\n,x)yx2 print(y) print(x.grad_fn) print(y.grad_fn)zy*y*3 outz.mean() print(z,out)注意 atorch.randn(2,…...

Linux--进程池
1.一个父进程生成五个子进程且分别建立与子进程管道 ①用for循环,结束条件为<5 ②father父进程每次都要离开for循环,生成下一个子进程和管道 2.#include <cassert>和#include <assert.h>的区别 assert.h 是 C 标准库的头文件ÿ…...

SpringCloudAlibaba微服务实战系列(四)Sentinel熔断降级、异常fallback、block细致处理
SpringCloudAlibaba Sentinel降级和熔断 接着上篇文章的内容,在Sentinel中如何进行降级和熔断呢? 熔断降级规则 降级规则 在Sentinel中降级主要有三个策略:RT、异常比例、异常数,也是针对某个资源的设置。而在1.8.0版本后RT改为…...

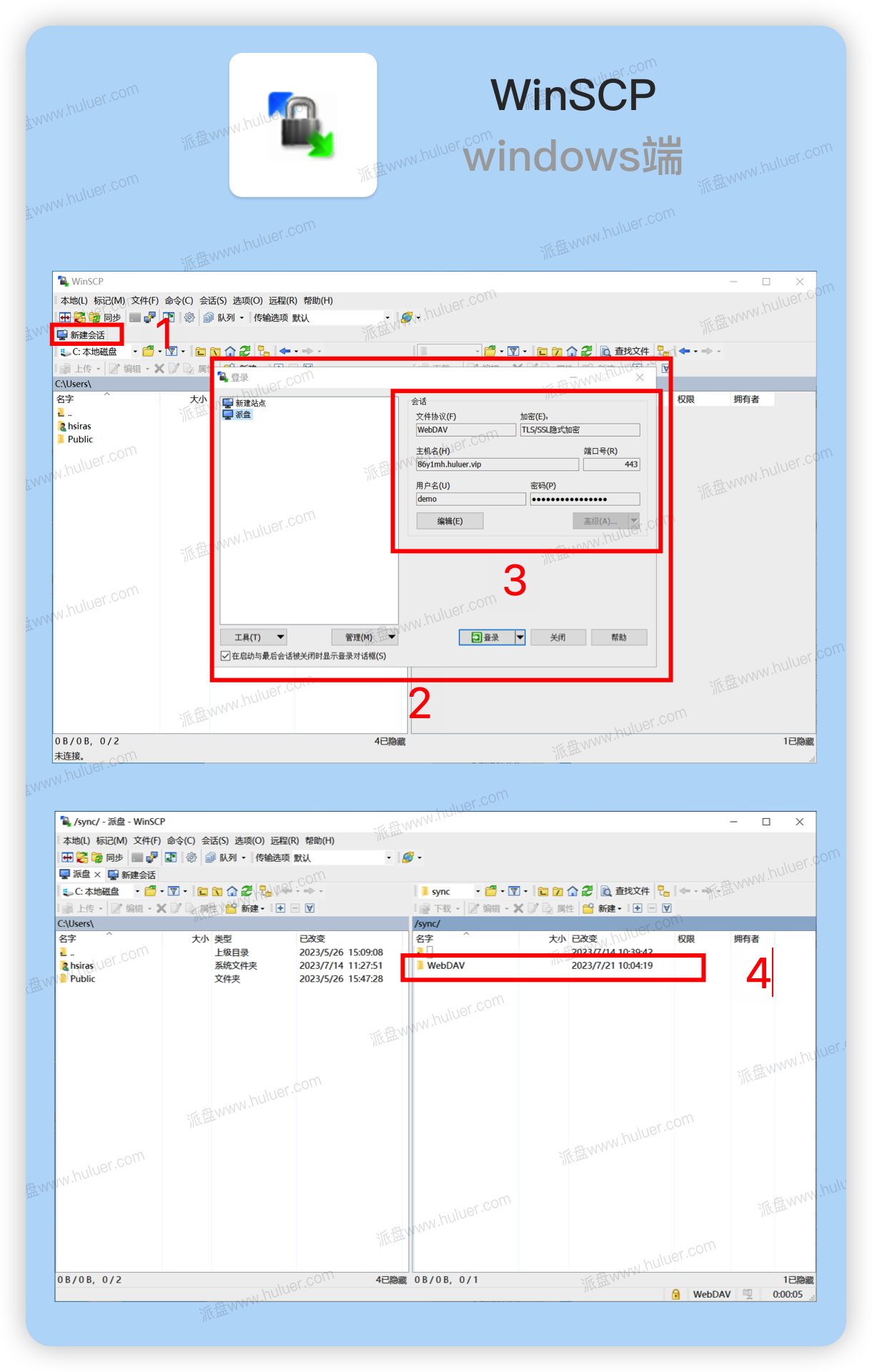
WebDAV之π-Disk派盘+ WinSCP
WinSCP是一个免费的开源文件传输应用程序,它使用文件传输协议,安全外壳文件传输协议和安全复制协议来进行纯文件或安全文件传输。该应用程序旨在与Windows一起使用,并支持常见的Windows桌面功能,例如拖放文件,跳转列表…...

Python案例分析|使用Python图像处理库Pillow处理图像文件
本案例通过使用Python图像处理库Pillow,帮助大家进一步了解Python的基本概念:模块、对象、方法和函数的使用 使用Python语言解决实际问题时,往往需要使用由第三方开发的开源Python软件库。 本案例使用图像处理库Pillow中的模块、对象来处理…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...
