基于C++的QT基础教程学习笔记
文章目录:
来源
教程社区
一:QT下载安装
二:注意事项
1.在哪里写程序
2.如何看手册
3.技巧
三:常用函数
1.窗口
2.相关
3.按钮
4.信号与槽函数
5.常用栏
菜单栏
工具栏
状态栏
6.铆接部件
7.文本编辑
8.背景图
9.UI界面设计
10.常用对话框
11.实现界面的跳转
12.常用控件
QLabel标签
QLineEdit文本编辑框
自定义控件使用
栈容器:设置点击按钮切换窗口
13.常用事件
事件处理
事件过滤器
14.绘画
15.QT添加视频播放、QT添加背景音乐
四:常见错误
1.QT解决中文乱码
2.添加 "plainTextEdit" 成员变量到 "Ui::MainWindow" 类中
3.DirectShowPlayerService::doRender: Unresolved error code 0x80040266
4.DirectShowPlayerService::doSetUrlSource: Unresolved error code 0x80004005 ()
5.error: C1060: 编译器的堆空间不足
6.file not recognized: File format not recognized
7. QMYSQL driver not loaded;QSQLITE QODBC QODBC3 QPSQL QPSQL7
来源
知识点来源:总统来说讲的可以,但是会有一些错误需要自己去解决
教程社区
教程:Qt 快速入门系列教程、Qt参考文档、Qt5编程入门教程(charge)
社区:QT开源社区
一:QT下载安装
第一种 Qt Downloads第二种 QT在线安装Qt Downloads第三种 QT一键下载第四种 QT官方离线安装包第五种 QT利用常用镜像下载 【看选择镜像决定速度】第六种 QT直接下载 提取码: 6666【快】第七章 QT利用镜像在线安装【快】 清华、 中科大、 中互信、 阿里云(等等 可以参考第五种里面的镜像地址)
二:注意事项
1.在哪里写程序
在widget.cpp中写程序
2.如何看手册
在QT Creator的帮助 或者 Assistant中利用索引 public function或public slots查看
3.技巧
创建类名:第一个字母大写ctrl +i :代码自动对齐alt + enter:可以进行跳转
三:常用函数
1.窗口
//修改名字 this->setWindowTitle ("第一个窗口");//设置窗口 this->resize(800,600);//设置固定大小this->setFixedSize(500,500);2.相关
//打印函数 #include <QDebug>qDebug<<"";//Lamdba表达式用于定义并创建匿名的函数对象,来简化编程工作 [](){}// 无mutable那么参数就会报错3.按钮
//按钮#include <QPushButton> //添加按按钮方法一QPushButton *button = new QPushButton;//button->show();//设置按钮的父对象在窗口里面button->setParent(this);//设置按钮位置button->move(100,100);//设置按钮内容button->setText("第一个按钮");//设置按钮大小button->setFixedSize(150,60);//添加按按钮方法二QPushButton *button1 = new QPushButton("第二个按钮",this);4.信号与槽函数
//信号和槽 n+其他 发送介绍 可以嵌套联动connect(sender, signal, receiver, slot);QPushButton *button1 = new QPushButton("第二个按钮",this);//信号与槽实现点击按钮关闭窗口connect(button1,&QPushButton::clicked,this,&Widget::close);//a.信号在.h文件的signals下面声明返回类型和函数void hungury(),槽函数在.h文件的public slots下面声明返回类型和函数void treat()//b.在.cpp文件中定义声明的函数 void Student::treat(){qDebug()<<"请吃饭"} void Teacher::hungury(){qDebug()<<"老师饿"}//c.在widget.h的public下面定义对象,并导入对象的头文件Teacher *tea;student *stu; include "teacher.h" #include "student.h"//d.在widget.cpp中创建对象this- >tea = new Teacher();this- >stu =new Student();调用连接函数connect(tea,&Teacher: : hungury,stu,&Student: :treat);后面调用Classover()//e.在widget.h的public下面声明触发事件void Classover()、在widget.cpp中定义触发事件发送void Widget::Classover(){emit teacher->hungury();}//如果有参数且重载了,需要利用函数指针指向函数地址,然后在做连接// void ( Teacher : : *teachersignal) (Qstring)= &Teacher : : hungury;// void (student : : *studentslot)(Qstring)= &student : :treat;// connect(tea , teachersignal,stu ,studentslot) ;5.常用栏
菜单栏
//创建菜单栏 #include <QMenuBar> //创建菜单 #include <QMenu> //创建菜单项 子菜单 #include <QAction>//创建菜单栏//QMenuBar *menubar = new QMenuBar(this);//this->setMenuBar(menubar);QMenuBar *menubar = menuBar();this->setMenuBar(menubar);//创建菜单QMenu *menu1 = new QMenu("文件");QMenu *menu2 = new QMenu("编辑");QMenu *menu3 = new QMenu("构建");//添加菜单进去menubar->addMenu(menu1);menubar->addMenu(menu2);menubar->addMenu(menu3);//创建菜单项子菜单QAction *act1 = new QAction("打开文件");QAction *act2 = new QAction("关闭文件");QAction *act3 = new QAction("另存文件");//把子菜单添加到菜单menu1->addAction(act1);menu2->addAction(act2);menu3->addAction(act3);//实现点击关闭窗口connect(act2,&QAction::triggered,this,&QMainWindow::close);工具栏
//创建工具栏 #include <QToolBar>//创建工具栏QToolBar *toolbar = new QToolBar(this);//把工具栏添加到窗口中this->addToolBar(toolbar);//this->addToolBar(Qt::LeftToolBarArea,toolbar);//给工具栏添加类容toolbar->addAction(act1);toolbar->addAction(act2);toolbar->addAction(act3);QAction *act4 = new QAction("工具");toolbar->addAction(act4);//修改工具栏不可移动 默认是可以移动的//toolbar->setMovable(false);//设置停靠区域// Qt:: LeftToolBarArea// 停靠在左侧// Qt ::RightToolBarArea// 停靠在右侧// Qt::TopToolBarArea// 停靠在顶部// Qt :: BottomToolBarArea// 停靠在底部// Qt ::Al1ToolBarAreas// 以上四个位置都可停靠toolbar->setAllowedAreas (Qt::LeftToolBarArea | Qt::RightToolBarArea);//需要在addToolBar指定具体位置//设置工具栏的浮动状态 默认可悬浮窗口//toolbar->setFloatable(false);状态栏
//创建状态栏 #include <QStatusBar> //状态栏信息 #include <QLabel>//创建状态栏QStatusBar *statusbar = statusBar();//QStatusBar *statusbar = new QStatusBar(this);//把状态栏放到窗口上去this->setStatusBar(statusbar);//增加信息//临时信息,如果有临时会覆盖正式statusbar->showMessage("页面显示成功",1000);//正式信息 左侧QLabel *label1 = new QLabel("打开打开",this);statusbar->addWidget(label1);//永久信息 右侧QLabel *label2 = new QLabel( "www.baidu.com",this);statusbar->addPermanentWidget(label2);6.铆接部件
//铆接部件 #include <QDockWidget>//创建铆接部件(浮动窗口)QDockWidget *dockwidget = new QDockWidget("铆接部件",this);//添加到窗口当中this->addDockWidget(Qt::TopDockWidgetArea,dockwidget);7.文本编辑
//核心部件(中心部件) #include <QTextEdit>//核心部件(中心部件)//文本编辑记事本QTextEdit *edit = new QTextEdit("文本编辑",this);this->setCentralWidget(edit);8.背景图
要添加资源文件resources,路径放在项目的同目录下//背景图片//声明部件QWidget *widget = new QWidget();widget->setAutoFillBackground(true);//铺满//定义画板QPalette palette;//定义照片QPixmap pixmap(":/images/gass.png");//把照片印刷到画板palette.setBrush(QPalette::Window, QBrush(pixmap));widget->setPalette(palette);widget->show();//给菜单项加载图片//创建图片控件QPixmap pix;//选择图片pix.load(":/image/add.png");//给菜单项设置图片act1->setIcon(QIcon(pix));9.UI界面设计
首先要勾选ui创建的时候第一种:直接在forms的mainwindow.ui中进行拖拽添加(感觉有点像DW)第二种:代码添加//比如 添加一个状态栏this->resize(800,600);ui->setupUi(this);statusBar()->showMessage("显示成功",3000);10.常用对话框
//对话框 #include "QDialog"//模态对话框 会阻塞其他QDialog dialog;dialog.setWindowTitle(tr("Hello, dialog!"));dialog.exec();//非模态对话框//QDialog dialog(this);会被析构//dialog.setWindowTitle(tr("Hello, dialog!"));//dialog.show();QDialog *dialog = new QDialog;//dialog 使用 new 在堆上分配空间,却一直没有 delete,那么这里设置自动销毁dialog->setAttribute(Qt::WA_DeleteOnClose);dialog->setWindowTitle(tr("Hello, dialog!"));dialog->show();//文件对话框#include "mainwindow.h" #include "ui_mainwindow.h"//对话框 #include "QDialog" //文件对话框 #include "QFileDialog" //打印 #include "QDebug" //用于显示纯文本编辑框 #include "QPlainTextEdit"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow) {this->resize(800,600);ui->setupUi(this);//标准对话框:内置的一系列对话框// QColorDialog: 选择颜色;// QFileDialog: 选择文件或者目录;// QFontDialog: 选择字体;// QInputDialog: 允许用户输入一个值,并将其值返回;// QMessageBox: 模态对话框,用于显示信息、询问问题等;// QPageSetupDialog: 为打印机提供纸张相关的选项;// QPrintDialog: 打印机配置;// QPrintPreviewDialog:打印预览;// QProgressDialog: 显示操作过程。ui->pushButton->setFixedSize(200,50);ui->pushButton_2->setFixedSize(200,50);//在按钮出右键设置转到槽,之后编辑逻辑代码}MainWindow::~MainWindow() {delete ui; }void MainWindow::on_pushButton_clicked() {//父对象指针 文件对话框的标题 打开文件路径 文件过滤器QString path = QFileDialog::getOpenFileName(this,tr("打开文件"), "./",tr("Text Files(*.txt);;Images(*.png *.jpg)"));QString fileName = "example.txt";QTextEdit *plainTextEdit = new QTextEdit(this);if (!fileName.isEmpty())//ui->plainTextEdit->appendPlainText("fileName");plainTextEdit->insertPlainText("Plain text to append"); }void MainWindow::on_pushButton_2_clicked() {//QTextEdit *plainTextEdit = new QTextEdit(this);QPlainTextEdit *editor = new QPlainTextEdit();QStringList filesName = QFileDialog::getOpenFileNames(this,"打开文件","./","Images (*.png *.xpm *.jpg)");for(int i=0;i<filesName.count();i++)//qDebug()<<filesName.at(i);//plainTextEdit->insertPlainText(filesName.at(i));editor->appendPlainText(filesName.at(i)); }//颜色对话框#include "mainwindow.h" #include "ui_mainwindow.h"//对话框 #include <QDialog> //文件对话框 #include <QFileDialog> //打印 #include <QDebug> //用于显示纯文本编辑框 #include <QPlainTextEdit> //颜色对话框 #include <QColorDialog>#include <QPalette>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow) {setFixedSize(800,600);ui->setupUi(this);// 创建 plainTextEdit 对象plainTextEdit = new QPlainTextEdit(this);// 设置 plainTextEdit 的大小和位置plainTextEdit->setGeometry(100, 100, 300, 200);// 将 plainTextEdit 添加到窗口中this->setCentralWidget(plainTextEdit);ui->pushButton_3->setFixedSize(200,50);//在按钮出右键设置转到槽,之后编辑逻辑代码this->plainTextEdit->setFixedSize(400,400); }MainWindow::~MainWindow() {delete ui; }void MainWindow::on_pushButton_3_clicked() {//QPalette pal = ui->plainTextEdit->palette();//获取现有paletteQPalette pal = this->plainTextEdit->palette();//获取现有paletteQColor iniColor = pal.color(QPalette::Text);//现有文字颜色QColor color = QColorDialog::getColor(iniColor,this,"选择颜色");//判断选择颜色是否有效,如果有效设置编辑器字体颜色if(color.isValid()){pal.setColor(QPalette::Text,color);this->plainTextEdit->setPalette(pal);} }常用对话框
#include "mainwindow.h" #include "ui_mainwindow.h" #include <QDialog> #include <QDebug> #include <QFileDialog> #include <QColorDialog> #include <QFontDialog> #include <QPalette> #include <QMessageBox> #include <QInputDialog> MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow) {setFixedSize(800,600);ui->setupUi(this);// 创建 plainTextEdit 对象plainTextEdit = new QPlainTextEdit(this);// 设置 plainTextEdit 的大小和位置plainTextEdit->setGeometry(100, 100, 300, 200);// 将 plainTextEdit 添加到窗口中this->setCentralWidget(plainTextEdit);ui->pushButton->setFixedSize(200,30);ui->pushButton_2->setFixedSize(200,30);ui->pushButton_3->setFixedSize(200,30);ui->pushButton_4->setFixedSize(200,30);ui->pushButton_5->setFixedSize(200,30);ui->pushButton_6->setFixedSize(200,30);this->plainTextEdit->setFixedSize(400,400);}//文件对话框 MainWindow::~MainWindow() {delete ui; }void MainWindow::on_pushButton_clicked() {QString fileName = QFileDialog::getOpenFileName(this, tr("打开文件"),"./", tr("Images (*.png *.xpm *.jpg);;Text (*.txt)"));if(!fileName.isEmpty())this->plainTextEdit->appendPlainText(fileName); }//文件对话框 void MainWindow::on_pushButton_2_clicked() {QStringList filesName = QFileDialog::getOpenFileNames(this,"打开文件","./","Images (*.png *.xpm *.jpg)");for(int i=0;i<filesName.count();i++){//qDebug()<<filesName.at(i);this->plainTextEdit->appendPlainText(filesName.at(i));} }//颜色对话框 void MainWindow::on_pushButton_3_clicked(){QPalette pal = this->plainTextEdit->palette();//获取现有paletteQColor iniColor = pal.color(QPalette::Text);//现有文字颜色QColor color = QColorDialog::getColor(iniColor,this,"选择颜色");//判断选择颜色是否有效,如果有效设置编辑器字体颜色if(color.isValid()){pal.setColor(QPalette::Text,color);this->plainTextEdit->setPalette(pal);} }//字体对话框 void MainWindow::on_pushButton_4_clicked() {bool ok;QFont iniFont = this->plainTextEdit->font();//获取原有文本框字体QFont font = QFontDialog::getFont(&ok, iniFont, this);if (ok) {//如果ok=truethis->plainTextEdit->setFont(font);} }//消息对话框 void MainWindow::on_pushButton_5_clicked() {//错误弹窗//QMessageBox::critical(this,"错误消息对话框","程序出现错误");//警告弹窗// QMessageBox::warning(this,"警告消息对话框","程序出现警告");//消息弹窗// QMessageBox::information(this,"消息对话框","程序一切正常",QMessageBox::Ok,QMessageBox::NoButton);//消息选择弹窗QMessageBox::StandardButton result;result=QMessageBox::question(this,"选择消息框","文件已修改,是否保存",QMessageBox::Yes|QMessageBox::No|QMessageBox::Cancel,QMessageBox::NoButton);if(result==QMessageBox::Yes)qDebug()<<"正在保存";else if(result==QMessageBox::No)qDebug()<<"不保存";else qDebug()<<"取消操作"; }//输入对话框 void MainWindow::on_pushButton_6_clicked() {//生成输入文字对话框bool ok;QString text = QInputDialog::getText(this, tr("输入文字对话框"),tr("请输入文字"), QLineEdit::Normal,"demo", &ok);if (ok && !text.isEmpty())this->plainTextEdit->appendPlainText(text); }11.实现界面的跳转
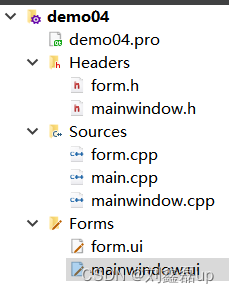
要新建一个QT设计师界面类窗口
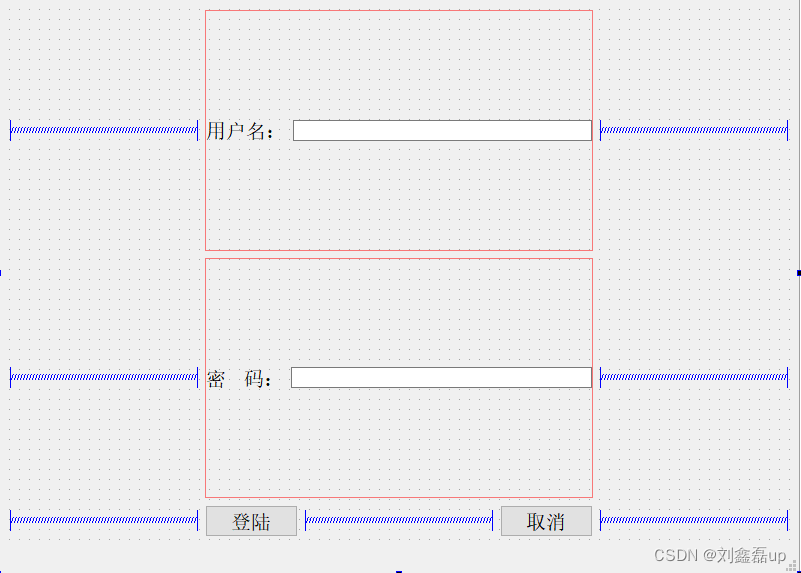
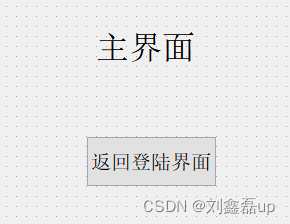
效果图
页面跳转
界面
mainwindow.h
//导入需要跳转的界面 #include "form.h"private:Ui::MainWindow *ui;//实例化一个窗口Form *new_window; };mainwindow.cpp
MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow) {ui->setupUi(this);this->new_window = new Form();//从登陆界面跳转connect(ui->pushButton,&QPushButton::clicked,this,[=](){this->hide();//登陆界面隐藏this->new_window->show();//主界面显示});//从主界面跳转connect(this->new_window,&Form::back,this,[=](){this->new_window->hide();//主界面隐藏this->show();//登陆界面显示}); }form.h
private:Ui::Form *ui;//返回去要发送信号 只是声明,不需要定义实现 signals:void back(void); };form.cpp
Form::Form(QWidget *parent) :QWidget(parent),ui(new Ui::Form) {ui->setupUi(this);//点击返回按钮,跳转回到登陆界面connect(ui->pushButton,SIGNAL(clicked(bool)),this,SIGNAL(back())); }12.常用控件
QLabel标签
#include "widget.h" #include "ui_widget.h"//标签 #include <QLabel> //动画 #include <QMovie>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);//定义一个对象QLabel *label = new QLabel(this);//显示文字label->setText("这是代码实现的标签");//显示超链接ui->label1->setText("<h1><a href=\"https://www.baidu.com\">百度</a></h1>";ui->label1->setOpenExternalLinks(true);//设置连接可以自动打开//显示图片QPixmap pixmap;pixmap.load(":/image/cat.png");ui->label_image->setPixmap(pixmapp);//显示动图QMovie *movie = new QMovie( ":/image/cat.gif");ui->label_gif->setMovie(movie) ;movie->start();//点击按钮暂停connect(ui->pushButton,&QPushButton: :clicked,this,[=](){movie->stop();});}Widget::~Widget() {delete ui; }QLineEdit文本编辑框
#include "widget.h" #include "ui_widget.h"//文本编辑框 #include <QLineEdit> #include <QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);//定义创建一个编辑框QLineEdit *edit =new QLineEdit(this);//设置内容edit->setText("这是代码创建的编辑框");//获取信息QString str = ui->lineEdit->text();qDebug()<<str;// QLineEdit::Normal 模式显示方式,按照输入的内容显示。// QLineEdit::NoEcho 不显示任何内容,此模式下无法看到用户的输入。// QLineEdit::Password 密码模式,输入的字符会根据平台转换为特殊字符。// QLineEdit::PasswordEchoOnEdit 编辑时显示字符否则显示字符作为密//给编辑框输入信息设置密码模式ui->lineEdit->setEchoMode(QLineEdit::Password);//设置左 上 右 下保持距离ui->lineEdit->setTextMargins(100,0,0,0);}Widget::~Widget() {delete ui; }自定义控件使用
//自定义控件使用 新建一个设计界面类Form、右键选择提升,把提升类名称对应,勾选全局包含//form.cpp//数字改变跟着滑动connect(ui->spinBox,SIGNAL(valueChanged(int)),ui->horizontalslider,SLOT(setValue(int)));//滑动距离改变从而数字跟着改变connect(ui->horizontalslider,SIGNAL(valuechanged(int)),ui->spinBox,SLOT(setValue(int));//widget.cpp //点击按钮就自动设置一半connect(ui->pushButton,SIGNAL(clicked(bool)) ,ui->widget,SLOT(setNum()));//form.hpublic slots:void setNum();//form.cppvoid Form::setNum(){//类名加函数ui->horizontalslider->setValue(5ol ;}栈容器:设置点击按钮切换窗口
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);//设置栈容器默认显示窗口//新建2个设计界面类,主界面添加栈容器,里面分别进行提升ui->stackedWidget->setcurrentIndex(0);//点击第一个按钮跳转界面connect(ui->pushButton ,&QPushButton::clicked,this,[=](){ui->stackedwidget->setcurrentIndex(0);});//点击第二个按钮跳转界面connect(ui->pushButton_2,&QPushButton: :clicked,this,[=](){ui->stackedwidget->setcurrentIndex(1) ;});}Widget::~Widget() {delete ui; }13.常用事件
事件事件经过以下:事件派发----》事件过滤器----》事件分发---》事件处理阶段。事件:系统或者Qt本身在不同的时刻发出的。事件循环开始: exec()函数。事件处理有以下四个过程:事件处理:重写鼠标按下事件、鼠标释放事件,这个是最简单的形式及功能。事件分发:重新event函数。事件过滤:重写eventFilter,过滤特定对象的事件,或者所有对象的所有事件(QCoreApplication:instance).事件派发:(QCoreApplication::notify).事件处理
//重写 widget.h protected:void closeEvent(QCloseEvent *event);void resizeEvent(QResizeEvent *event);//widget.cpp #include "widget.h" #include "ui_widget.h"//弹窗 #include <QMessageBox> //关闭事件 #include <QCloseEvent> //打印 #include <QDebug> //大小事件 #include <QResizeEvent>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);}Widget::~Widget() {delete ui; }//重写窗口关闭 void Widget::closeEvent(QCloseEvent *event) {//弹出提示框int ret = QMessageBox::question(this,"提示", "您确定要关闭窗口吗?");if(ret==QMessageBox::Yes){event->accept();}else{event->ignore();}}//重写窗口大小 void Widget::resizeEvent(QResizeEvent *event) {qDebug()<<"oldsize="<<event->oldSize();qDebug()<<"newsize="<<event->size();}#include "mylabel.h" #include <QDebug> #include <QMouseEvent> MyLabel::MyLabel(QWidget *parent) : QLabel(parent) {this->setMouseTracking(true);//设置追踪模式 }void MyLabel::mousePressEvent(QMouseEvent *ev) {if( ev->button() == Qt::LeftButton){qDebug()<<"鼠标左键按下了";}else if( ev->button() == Qt::RightButton){qDebug()<<"鼠标右键按下了";}else{qDebug()<<"鼠标其他按下了";} }void MyLabel::mouseReleaseEvent(QMouseEvent *ev) {qDebug()<<"在标签上的鼠标释放了"; }void MyLabel::mouseMoveEvent(QMouseEvent *ev) {qDebug()<<"鼠标移动"<<ev->x()<<","<<ev->y();QString str;str.sprintf("<center><h1>(%d ,%d)</h1></center>",ev->x(),ev->y());this->setText(str);}事件过滤器
//事件过滤器bool Mainwindow::eventFilter(Q0bject *obj,QEvent *event){if (obj == textEdit) {if (event->type() == QEvent: :KeyPress) {QKeyEvent *keyEvent = static_cast<QKeyEvent *> ( event);qDebug() <<"Ate key press" << keyEvent->key();return true;}else {return false;}}else {//pass the event on to the parent classreturn QMainwindow : : eventFilter(obj,event);} }14.绘画
QPainyer:画笔QPainterDevice:绘图设备(纸张、墙壁)QPaintEngine:画笔(QPainter)在不同的设备上进行绘制的统一的接口(一般不考虑)#include "mainwindow.h" #include "ui_mainwindow.h"#include <QPaintEvent> #include <QDebug> //画笔 #include <QPainter>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow) {ui->setupUi(this);this->setFixedSize(800,600);}MainWindow::~MainWindow() {delete ui; }void paintEvent(QPaintEvent *p){QPainter painter;painter.drawLine (80,100,500, 500);painter.setPen(Qt::red);painter.drawRect(0,0,400,200);painter.setPen(QPen(Qt::blue,5));painter.drawEllipse(0,0,400,20);}15.QT添加视频播放、QT添加背景音乐
.pro文件
QT += core gui multimedia multimediawidgets CONFIG += resources_big QT +=multimedia.cpp文件
#include "mainwindow.h" #include "ui_mainwindow.h"#include <QtMultimedia/QtMultimedia> #include <QtMultimediaWidgets/QVideoWidget>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow) {ui->setupUi(this);this->setFixedSize(800,600);//创建一个显示视频的控件QVideoWidget* videowin = new QVideoWidget(this );videowin->resize(400,300);//添加一个播放器QMediaPlayer* player = new QMediaPlayer(this);player->setVideoOutput(videowin);//视频player->setMedia(QMediaContent(QUrl::fromLocalFile("F:/QT/demo06/page.mp4")));//音乐player->setMedia(QMediaContent(QUrl::fromLocalFile("F:/QT/demo06/mu.mp3")));player->setVolume(50);//音量//开始播放player->play();}MainWindow::~MainWindow() {delete ui; }
四:常见错误
1.QT解决中文乱码
在.pro文件后面加上#pro文件中,解决中文乱码 msvc {QMAKE_CFLAGS += /utf-8QMAKE_CXXFLAGS += /utf-8 }如果还不行:在 工具->选项->文本编辑器->默认编码改为UTF-8
2.添加 "plainTextEdit" 成员变量到 "Ui::MainWindow" 类中
您可以按照以下步骤将 "plainTextEdit" 成员变量添加到 "Ui::MainWindow" 类中:1.打开 "ui_MainWindow.h" 文件,该文件是在 Qt Creator 中自动生成的。 2.在 "Ui::MainWindow" 类的定义中,找到一个未使用的成员变量声明区域。 3.在该区域中添加以下代码来声明 "plainTextEdit" 成员变量:QPlainTextEdit *plainTextEdit; 4.保存文件并重新生成代码。 5.在 "MainWindow.cpp" 文件中,在构造函数或初始化方法中,为 "plainTextEdit" 成员变量分配内存并设置初始值,例如: MainWindow::MainWindow(QWidget *parent): QMainWindow(parent) {// ...// 创建 plainTextEdit 对象plainTextEdit = new QPlainTextEdit(this);// 设置 plainTextEdit 的大小和位置plainTextEdit->setGeometry(100, 100, 300, 200);// 将 plainTextEdit 添加到窗口中this->setCentralWidget(plainTextEdit); }
3.DirectShowPlayerService::doRender: Unresolved error code 0x80040266
解码问题:安装一个DirectShow解码器 如:LAV Filters 重新编译运行
LAV Filters的下载地址如下:http://files.1f0.de/lavf/LAVFilters-0.65.exe
LAV 过滤器可在此处找到: https://www.videohelp.com/software/LAV-Filters
4.DirectShowPlayerService::doSetUrlSource: Unresolved error code 0x80004005 ()
路径或者名称问题:将视频文件放在全英文且无空格的路径下 修改路径后重新编译运行
5.error: C1060: 编译器的堆空间不足
.pro文件中添加CONFIG += resources_big
6.file not recognized: File format not recognized
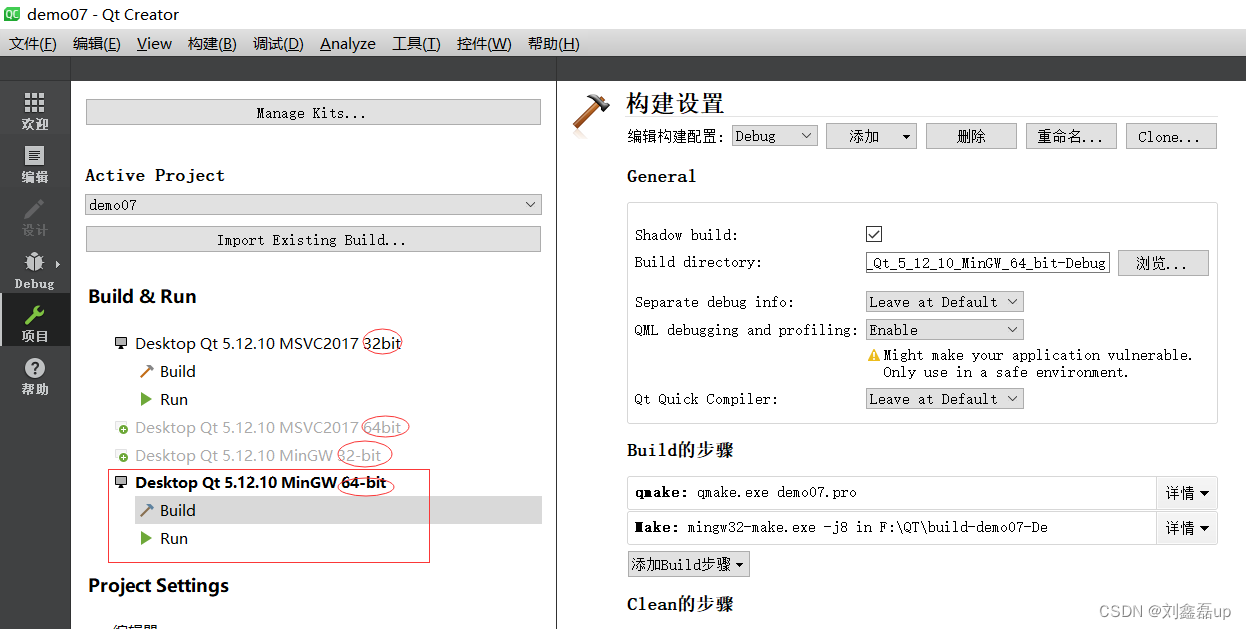
解决办法:在项目里面选择自己合适的型号
查看型号
修改自己项目型号

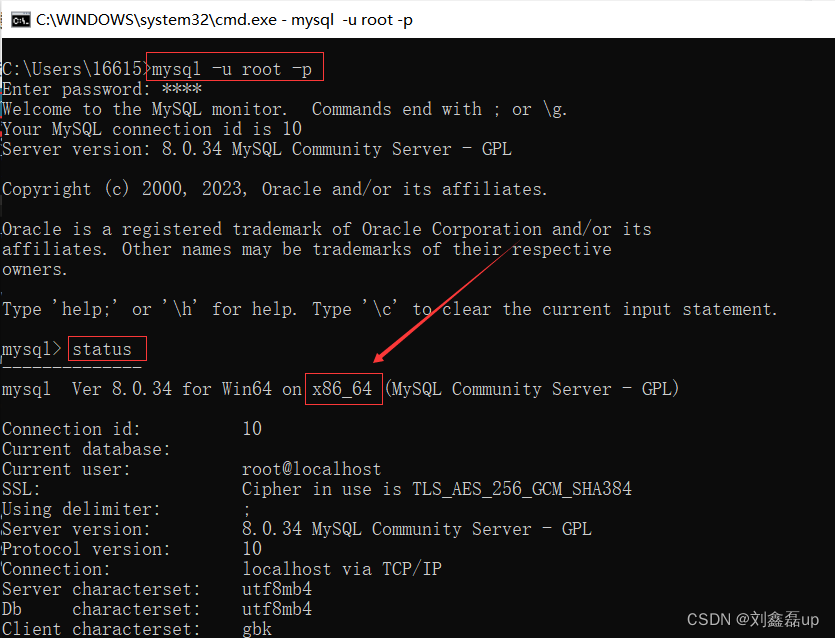
7. QMYSQL driver not loaded;QSQLITE QODBC QODBC3 QPSQL QPSQL7
QT报错QSqlDatabase: QMYSQL driver not loadedQSqlDatabase: available drivers: QSQLITE QODBC QODBC3 QPS
相关文章:

基于C++的QT基础教程学习笔记
文章目录: 来源 教程社区 一:QT下载安装 二:注意事项 1.在哪里写程序 2.如何看手册 3.技巧 三:常用函数 1.窗口 2.相关 3.按钮 4.信号与槽函数 5.常用栏 菜单栏 工具栏 状态栏 6.铆接部件 7.文本编辑 8…...

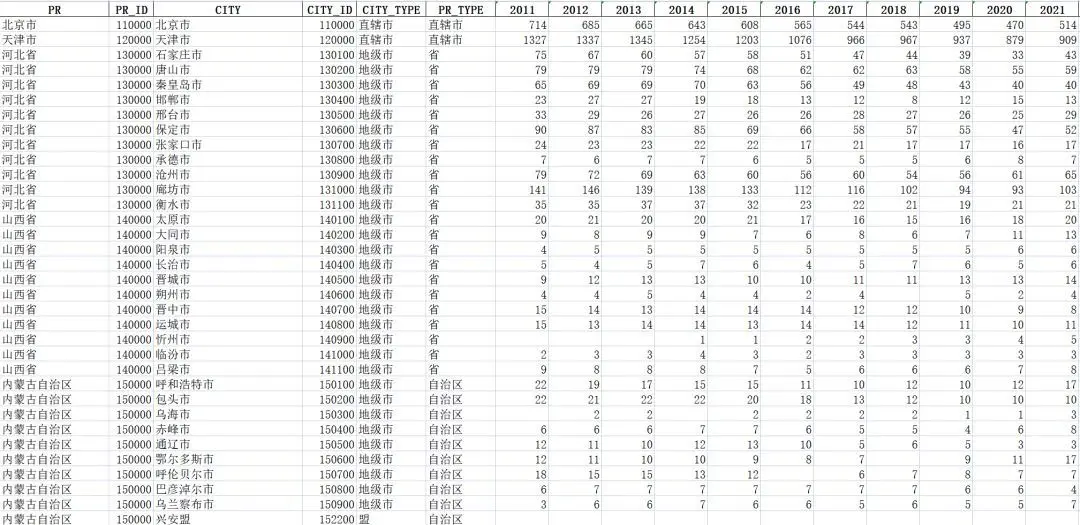
【数据分享】全国地级市1999—2020年工业企业数(Shp/Excel格式)
在之前的文章中,我们分享过基于2000-2022年《中国城市统计年鉴》整理的1999-2021年地级市的人口相关数据、各类用地面积数据、污染物排放和环境治理相关数据、房地产投资情况和商品房销售面积、社会消费品零售总额和年末金融机构存贷款余额(可查看之前的…...

设计模式【行为型】-- 责任链模式
责任链模式(Chain of Responsibility Pattern)是一种行为型设计模式,它允许多个对象依次处理同一个请求,形成一条责任链。当客户端提交一个请求时,请求沿着责任链传递,直到有一个处理者能够处理该请求为止。…...

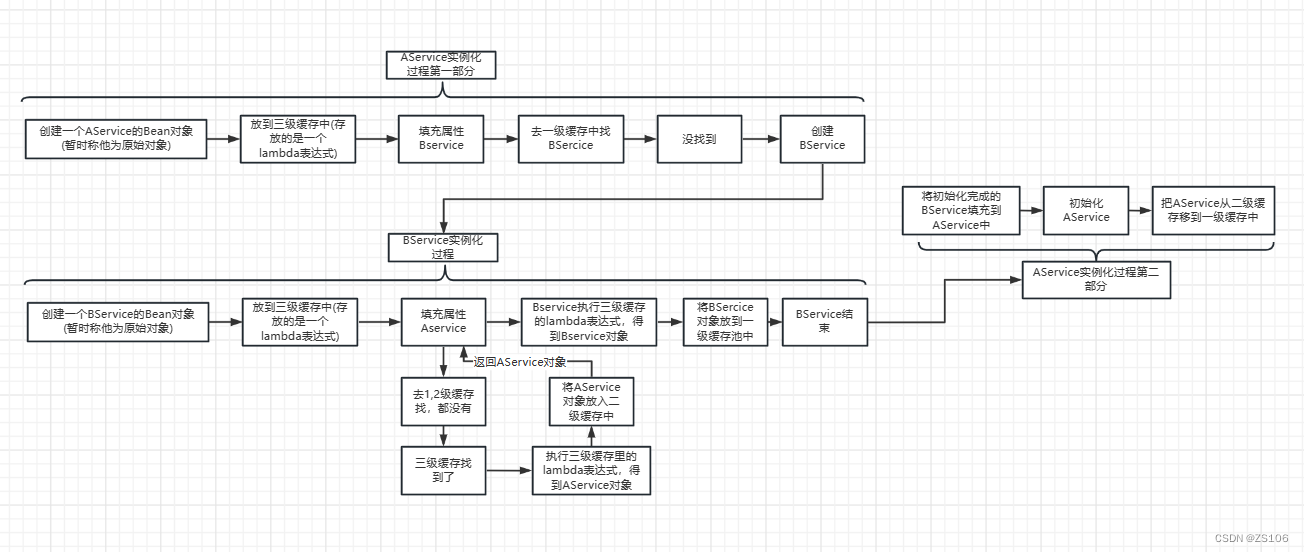
[Spring] 三级缓存解决循环依赖详解
什么是循环依赖 注册一个bean对象的过程: Spring扫描class得到BeanDefinition – 根据得到的BeanDefinition去生成bean – 现根据class推断构造方法 – 根据推断出来的构造方法,反射,得到一个对象 – 填充初始对象中的属性(依赖注入) – 如果…...

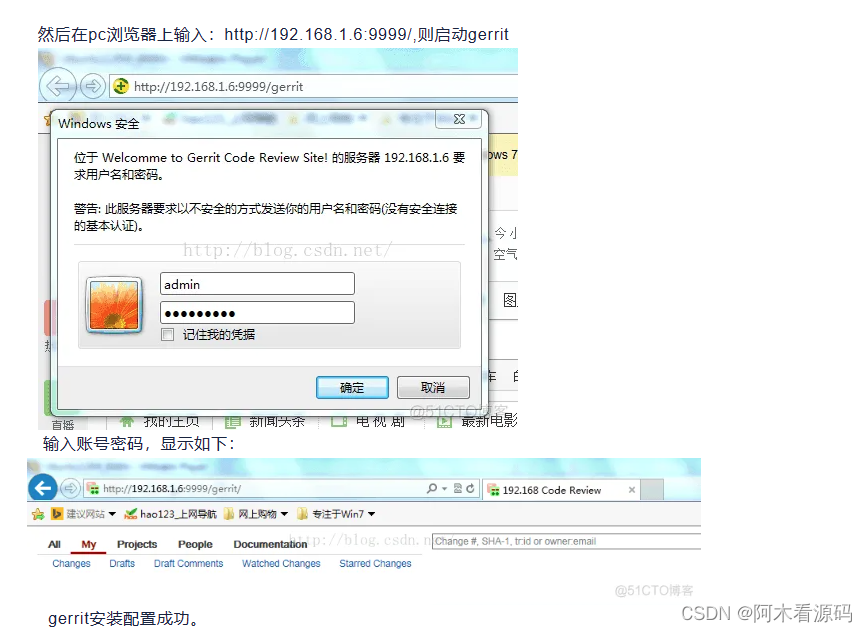
gerrit 从安装到出坑
一般公司在做代码审核的时候选择codereview gerrit来处理代码的入库的问题。 它是通过提交的时候产生Change-Id: If4e0107f3bd7c5df9e2dc72ee4beb187b07151b9 来决定是不是入库,一般如果不是通过这个管理,那么就是我们通常的操作 git add . git comm…...

Java工程师就业前景怎么样?能拿多少工资?
Java软件工程师是指运用Java这个开发工具去完成软件产品的软件程序设计、开发、测试、维护升级等工作的人员。Java程序员可以分为初级、中级、高级、资深等。不同级别的Java程序员,薪资也不一样。 Java除了一般的编程,还可以开发游戏、进行桌面设计、Ja…...

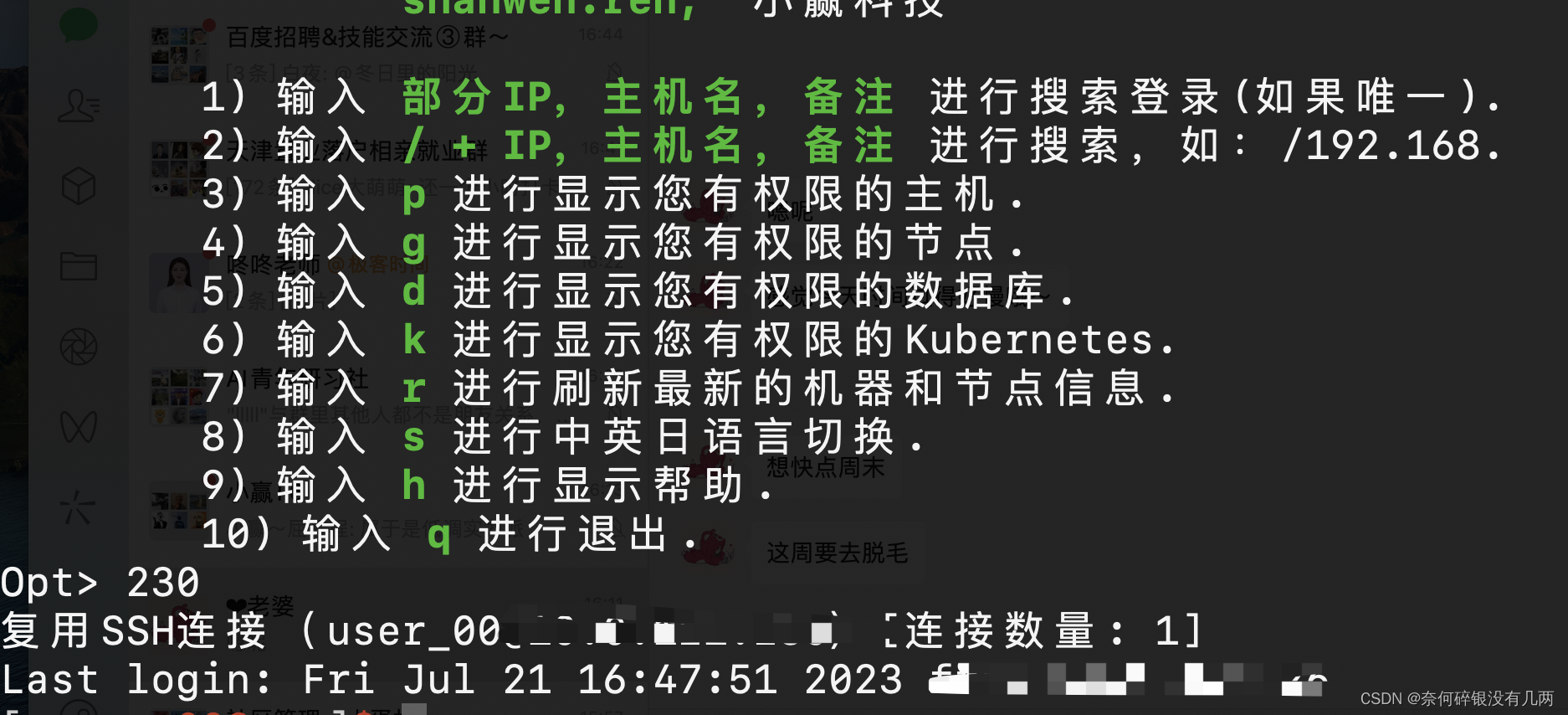
极速跳板机登陆服务器
目录 一:简单登陆跳板器二:一键申请相关的服务器权限三:简化登陆 一:简单登陆跳板器 登陆公司提供的网址, 下载自己的专属RSA密钥。在密钥文件处, 执行登陆指令: ssh -p 36000 -i id_rsa 用户跳…...

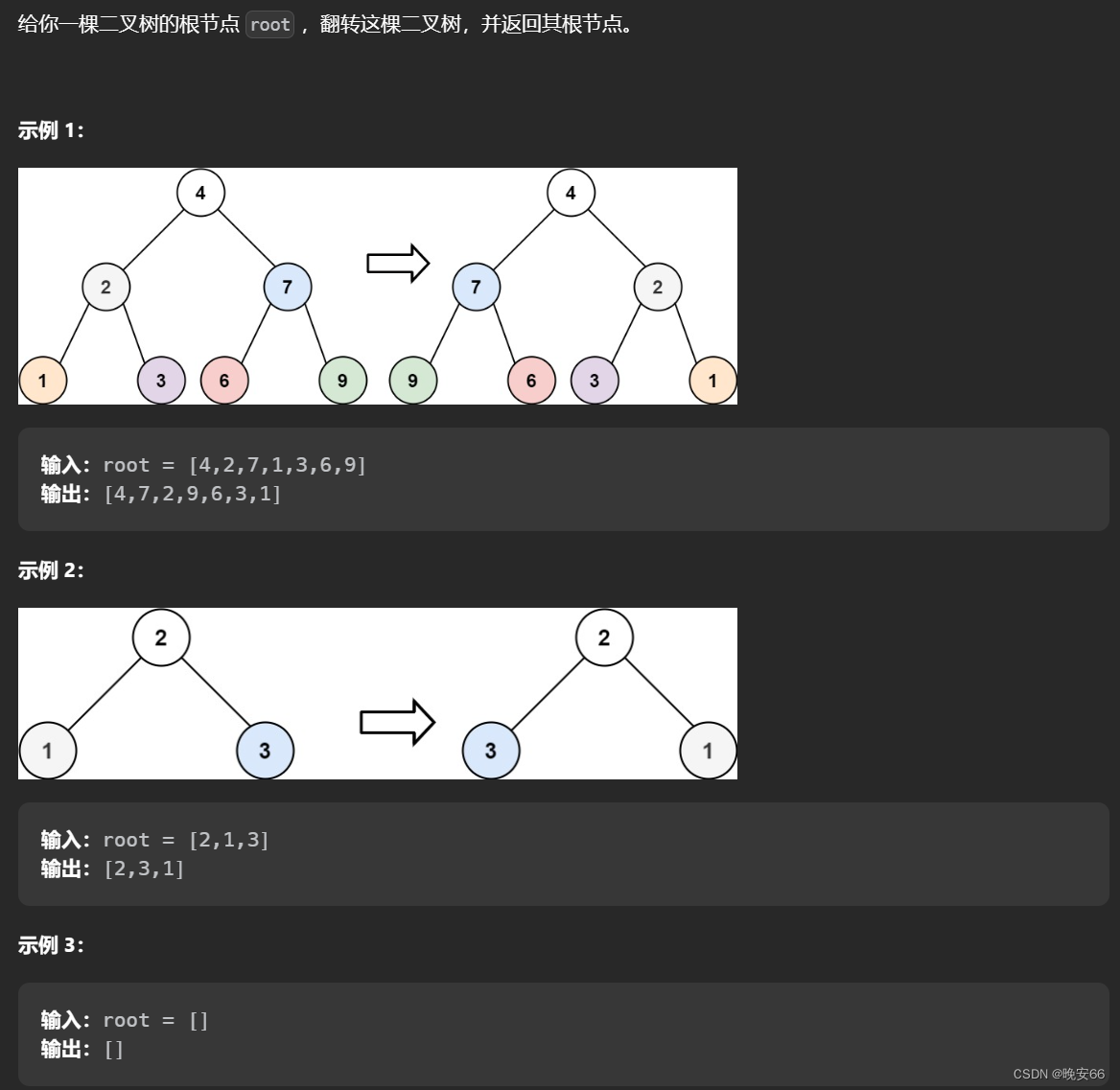
【算法与数据结构】226、LeetCode翻转二叉树
文章目录 一、题目二、解法三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、解法 思路分析:这道题的思路很简单,本质上就是遍历每一个节点,然后交换左右节点。我们可以用前…...
)
metaRTC6.0 new feature (一)
概要 metaRTC6.0社区版最新版是6.0.212,标准版最新版本是6.0.276,企业版基础版最新版本是6.0.362,在企业版和标准版新增了一些实用功能模块,文件数字证书模块将并入社区版。 New Feature rtsp协议支持 新增rtsp协议࿰…...

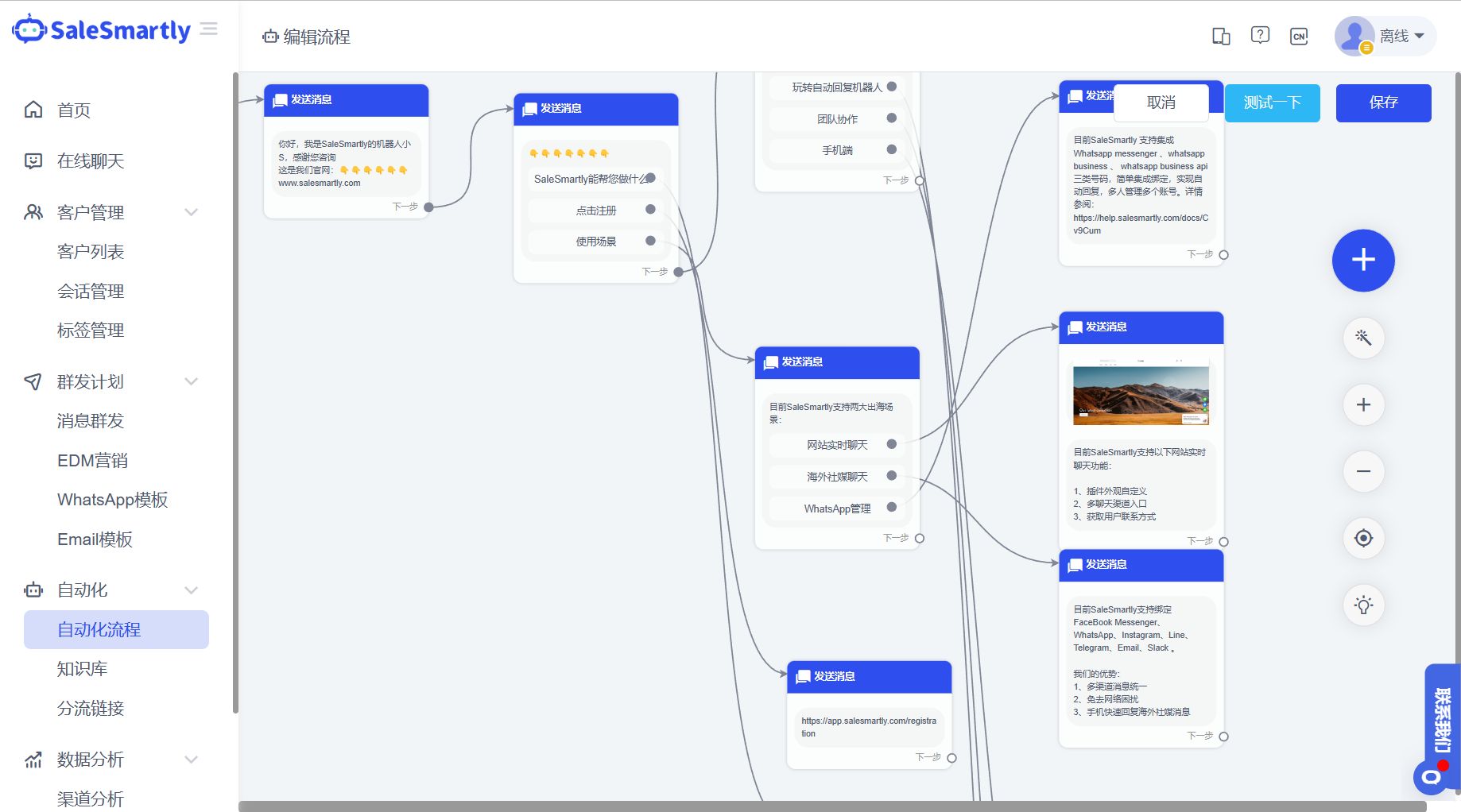
聊天机器人如何增加电子商务销售额
聊天机器人和自动化对企业和客户来说都是福音。自动对话和聊天机器人(以下统称为“自动化”)通过自动回答问题或分配会话信息来帮助用户浏览品牌网站或电商商店。即时答案对客户来说非常有用,使用自动化也可以让原本与客户聊天的客服员工专注…...

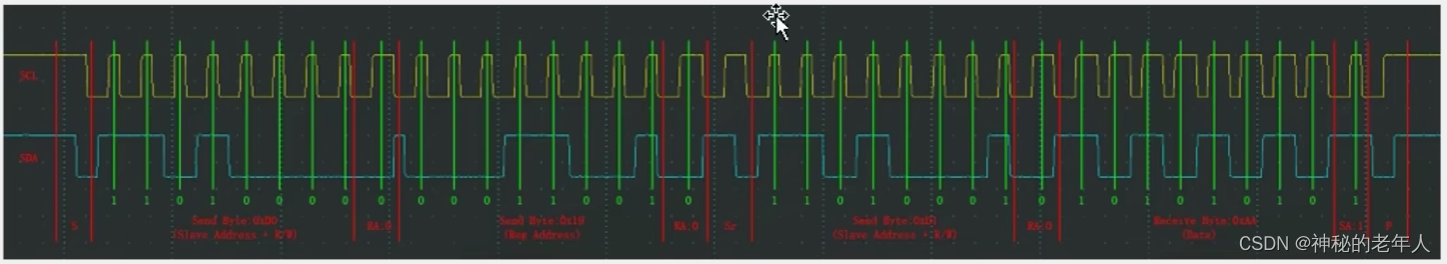
stm32 IIC通信
文章目录 IIC 通信一、硬件电路二、IIC时序基本单元三、IIC时序1.指定地址写2.当前地址读3.指定地址读 IIC 通信 IIC总线是一种通用数据总线,有两根通信线(SCL(串行时钟总线),SDA(串行数据总线))。 特点:同…...

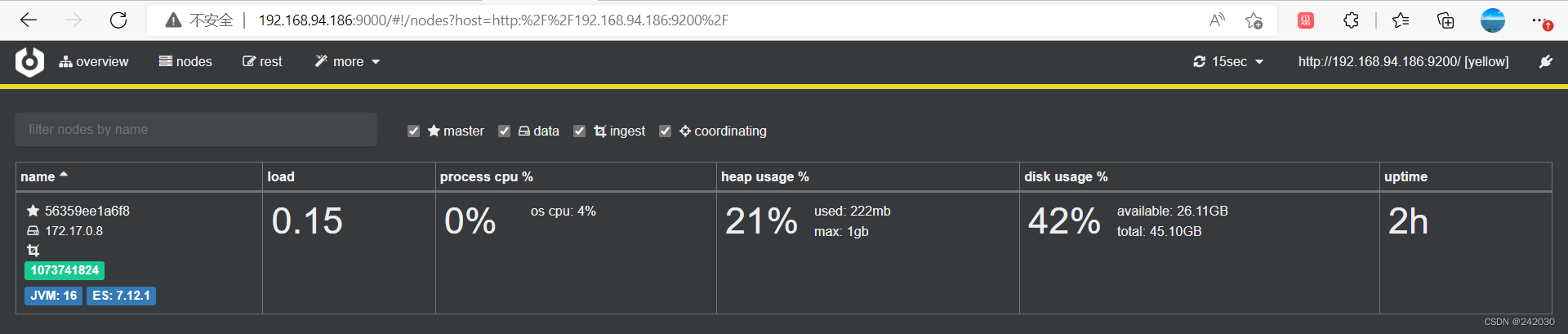
Elasticsearch监控工具Cerebro安装
Elasticsearch监控工具Cerebro安装 1、在windwos下的安装 1.1 下载安装包 https://github.com/lmenezes/cerebro/releases/download/v0.9.4/cerebro-0.9.4.zip 1.2 解压 1.3 修改配置文件 如果需要修改相关信息,编辑C:\zsxsoftware\cerebro-0.9.4\conf\applica…...

RTOS 低功耗设计原理及实现
RTOS 低功耗设计原理及实现 文章目录 RTOS 低功耗设计原理及实现👨🏫前言👨🔬Tickless Idle Mode 的原理及实现👨🚀Tickless Idle Mode 的软件设计原理👨💻Tickless Idle Mo…...

PaddleOCR C++编译出错解决方案
文章目录 前言一、环境准备1、主要环境2、源码下载3、C推理库下载 二、报错信息1.静态库调用错误2.ld returned 1 exit status 总结 前言 最近,想尝试下PaddleOCR的C推理,但是过程不如人所愿,除了很多问题,这里捡重点的说下吧&…...

89、简述RabbitMQ的架构设计
简述RabbitMQ的架构设计 BrokerQueueExchangeRoutingKeyBinding信道架构设计图Broker RabbitMQ的服务节点 Queue 队列,是RabbitMQ的内部对象,用于存储消息。RabbitMQ中消息只能存储在队列中。生产者投递消息到队列,消费者从队列中获取消息并消费。多个消费者可以订阅同一…...

63 | 图像处理
文章目录 Python图像处理什么是图像处理?Python图像处理库安装Pillow库加载和显示图像调整图像大小裁剪图像调整图像亮度、对比度和色彩平衡应用滤镜练习题Python图像处理 什么是图像处理? 图像处理是指使用计算机算法来改变图像的外观或特征。它可以用于许多不同的应用程序…...

Stable Diffusion - 扩展 Roop 换脸 (Face Swapping) 插件的配置与使用
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/131856141 官网:GitHub - roop,参考论文:RobustSwap: A Simple yet Robust Face Swapping Model against Attr…...

opencv实现替换证件照颜色
程序可以实现蓝色底片变为红色底片(但有点小bug) 修改自:opencv:HSV颜色模型_opencv hsv_君浪的博客-CSDN博客 相关文章:OpenCV Mat数据类型指针ptr的使用_cv::mat ptr_AoboSir的博客-CSDN博客 【OpenCV】HSV颜色识…...

Elasticsearch【全文检索、倒排索引、应用场景、对比Solr、数据结构】(一)-全面详解(学习总结---从入门到深化)
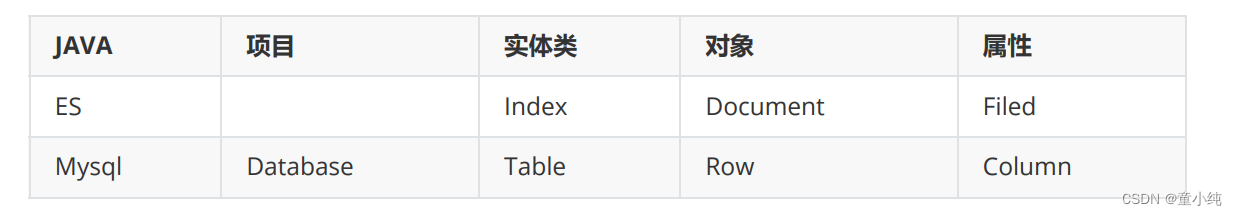
目录 Elasticsearch介绍_全文检索 Elasticsearch介绍_倒排索引 Elasticsearch介绍_Elasticsearch的出现 Elasticsearch介绍_Elasticsearch应用场景 Elasticsearch介绍_Elasticsearch对比Solr Elasticsearch介绍_Elasticsearch数据结构 Elasticsearch介绍_全文检索 Elasti…...

了解 3DS MAX 3D摄像机跟踪设置:第 2 部分
推荐: NSDT场景编辑器助你快速搭建可二次开发的3D应用场景 1. 项目设置 步骤 1 打开“后效”。 打开后效果 步骤 2 转到合成>新合成以创建新合成。 将“宽度”和“高度”值分别设置为 1280 和 720。将帧速率设置为 25,将持续时间设置为 12 秒。单…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...