React之JSX的介绍与使用步骤,注意事项,条件渲染,列表渲染以及css样式处理
React之JSX的介绍与使用
- 一、JSX的介绍
- 二、JSX使用步骤
- 三、JSX注意事项
- 四、JSX中使用JavaScript表达式
- 五、条件渲染
- 六、列表渲染
- 七、CSS样式处理
- 八、JSX 总结
一、JSX的介绍
简介JSX是JavaScript XML的简写,表示了在Javascript代码中写XML(HTML)格式的代码
优势声明式语法更加直观,与HTML结构相同,降低学习成本,提高开发效率。
JSX是react的核心内容注意:JSX 不是标准的 JS 语法,是 JS 的语法扩展。脚手架中内置的 @babel/plugin-transform-react-jsx 包,用来解析该语法。
总结
1. 使用jsx创建元素是react声明式UI的体现2.使用jsx语法更加直观,降低学习成本,提高开发效率
二、JSX使用步骤
步骤
1.导入reactDOM包2.使用JSX创建react元素3.将react元素渲染到页面上
核心代码
//react17版本之后,使用jsx不需要额外导入React
//1.导入
import ReactDOM from 'react-dom/client'//2.创建
const h1=<h1 className="box">hello react</h1>//3.渲染
ReactDOM.createRoot(document.querySelector('#root')).render(h1)三、JSX注意事项
- JSX必须要有一个根节点, 如果没有根节点,可以使用
<></>(幽灵节点)或者<React.Fragment></React.Fragment> - 所有标签必须结束,如果是单标签可以使用
/>结束 - JSX中语法更接近与JavaScript,属性名采用驼峰命名法
class===>classNamefor===>htmlFor
- JSX可以换行,如果JSX有多行,推荐使用
()包裹JSX,防止 JS 自动插入分号的 bug
四、JSX中使用JavaScript表达式
-
JS 表达式:数据类型和运算符的组合(可以单独出现数据类型,也可以数据类型+运算符的组合)
- 特点:有值 或者说 能够计算出一个值
- 字符串、数值、布尔值、null、undefined、object( [] / {} )
- 1 + 2、‘abc’.split(‘’)、[‘a’, ‘b’].join(‘-’)
- function fn() {}、 fn() - 注意:函数不能直接渲染,但是,将来可以作为事件处理程序,因此,总的来说也可以出现在 {} 中
- 验证是不是 JS 表达式的技巧:看内容能不能作为方法的参数,比如,
console.log( 表达式 )
-
在jsx中使用表达式语法:
{ JS 表达式 }- 比如,
<h1>你好,我叫 {name}</h1>
核心代码
- 比如,
const name = 'zs'
const age = 18
const title = (<h1>姓名:{name}, 年龄:{age}</h1>
)
可以访问对象的属性
const car = {brand: '玛莎拉蒂'
}
const title = (<h1>汽车:{car.brand}</h1>
)
可以访问数组的下标
const friends = ['张三', '李四']
const title = (<h1>汽车:{friends[1]}</h1>
)
可以使用三元运算符
const gender = 18
const title = (<h1>是否允许进入:{age >= 18 ? '是' : '否'}</h1>
)
可以调用方法
function sayHi() {return '你好'
}
const title = <h1>姓名:{sayHi()}</h1>
JSX本身
const span = <span>我是一个span</span>
const title = <h1>JSX 做为表达式:{span}</h1>
JSX中的注释
{/* 这是jsx中的注释 */} 快键键 ctrl + /
总结1.jsx中可以出现任意的js表达式2.在jsx中只能出现js表达式,不能出现js语句,比如if、for、while等
五、条件渲染
内容
- 在react中,一切都是javascript,所以条件渲染完全是通过js来控制的
- 可以使用
if/else或三元运算符或逻辑与(&&)运算符
核心代码
- 通过判断
if/else控制
const isLoding = false
const loadData = () => {if (isLoding) {return <div>数据加载中.....</div>} else {return <div>数据加载完成,此处显示加载后的数据</div>}
}const title = <div>条件渲染:{loadData()}</div>
- 通过三元运算符控制
const isLoding = false
const loadData = () => {return isLoding ? (<div>数据加载中.....</div>) : (<div>数据加载完成,此处显示加载后的数据</div>)
}
- 逻辑与(&&)运算符
const isLoding = false
const loadData = () => {return isLoding && <div>加载中...</div>
}const title = <div>条件渲染:{loadData()}</div>
总结
- 在react中,可以使用
if/else或三元运算符或逻辑与(&&)运算符实现条件的渲染
六、列表渲染
内容:
- 作用:重复生成相同的 HTML 结构,比如,歌曲列表、商品列表等
- 实现:使用数组的
map方法 - 注意:需要为遍历项添加
key属性- key 在 HTML 结构中是看不到的,是 React 内部用来进行性能优化时使用的
- key 在当前列表中要唯一
- 如果列表中有像 id 这种的唯一值,就用 id 来作为 key 值
- 如果列表中没有像 id 这种的唯一值,就可以使用 index(下标)来作为 key 值
核心代码
- 列表的渲染
const songs = [{ id: 1, name: '痴心绝对' }, { id: 2, name: '像我这样的人' }, { id: 3, name: '南山南' }
]const list = songs.map(song => <li>{song.name}</li>)const dv = (<div><ul>{list}</ul></div>
)
- 直接在JSX中渲染
const songs = [{ id: 1, name: '痴心绝对' }, { id: 2, name: '像我这样的人' }, { id: 3, name: '南山南' }
]const dv = (<div><ul>{songs.map(song => <li>{song.name}</li>)}</ul></div>
)
- 遍历时添加 key 属性
const dv = (<div><ul>{songs.map(song => (<li key={song.id}>{song.name}</li>))}</ul></div>
)
总结
-
注意1:列表渲染时应该给重复渲染的元素添加key属性,key属性的值要保证唯一
-
注意2:key 值尽量避免使用 index 下标
七、CSS样式处理
内容:
- 行内样式 - style
- 像 width/height 等属性,可以省略 px,直接使用
数值即可 - 如果是需要使用百分比的单位,此时,继续使用字符串的值即可(比如,
"60%")
- 像 width/height 等属性,可以省略 px,直接使用
- 类名 - className【推荐】
核心代码:
- 行内样式-style
const dv = (<div style={ { color: 'red', backgroundColor: 'pink' } }>style样式</div>
)
- 类名-className
// 导入样式
import './base.css'
const dv = <div className="title">style样式</div>
总结:
- JSX 中如何给元素添加样式? 1 行内 style 2 类名
className
八、JSX 总结
- React 使用 JSX 来编写 UI(HTML)
- React 完全利用 JS 语言自身的能力来增强 UI 的编写 - 能用 JS 来实现的功能绝不会增加一个新的 API
- 现在,就可以使用 React 来编写任意 UI 结构了
// JSX
<div>{ JS 表达式}</div>
相关文章:

React之JSX的介绍与使用步骤,注意事项,条件渲染,列表渲染以及css样式处理
React之JSX的介绍与使用 一、JSX的介绍二、JSX使用步骤三、JSX注意事项四、JSX中使用JavaScript表达式五、条件渲染六、列表渲染七、CSS样式处理八、JSX 总结 一、JSX的介绍 简介 JSX是JavaScript XML的简写,表示了在Javascript代码中写XML(HTML)格式的代码 优势 声…...
)
sql进阶:求满足某列数值相加无限接近90%的行(90分位)
sql 一、案例分析二、思路三、代码实现一、案例分析 表中有某个id列和数值列,求数值列占比为90%的id,如有个用户表,存储id和消费金额order_cnt,求一条sql查出消费占比无限接近90%的所有客户,如表中总消费为10000,占比最高的是4000、3000、2800,对应A、B、C用户,查出A、B、C用户…...

设计模式大白话——观察者模式
文章目录 一、概述二、示例三、模式定义四、其他 一、概述 与其叫他观察者模式,我更愿意叫他叫 订阅-发布模式 ,这种模式在我们生活中非常常见,比如:追番了某个电视剧,当电视剧有更新的时候会第一时间通知你。当你…...

机器学习小记-序
机器学习是人工智能的一个重要分支,根据学习任务的不同,可以将机器学习分为以下几类: 监督学习(Supervised Learning): 应用场景:监督学习适用于已标记数据集的任务,其中每个样本都有…...

IP基础知识总结
IP他负责的是把IP数据包在不同网络间传送,这是网络设计相关的,与操作系统没有关系。所以这部分知识,不是网络的重点。IP和路由交换技术联系紧密。但是要作为基本知识点记住。 一、基本概念 网络层作用:实现主机与主机之间通信。 …...

Java设计模式-单例模式
单例模式 1.单例模式含义 单例模式就是保证一个类仅有一个实例,并提供一个访问它的全局访问点。 其实单例模式很好理解,当我们new一个对象实例的时候,这个对象会被放到一个内存中,当我们再次new同一个对象的实例的时候…...

小程序----配置原生内置编译插件支持sass
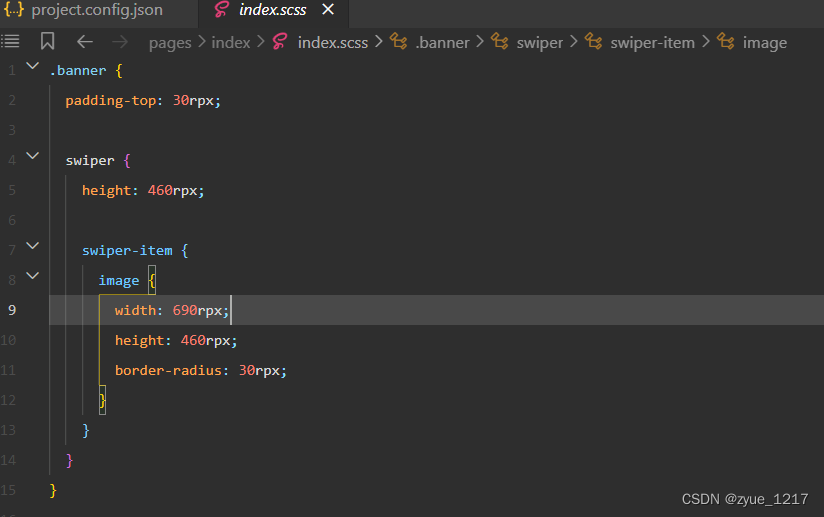
修改project.config.json配置文件 在 project.config.json 文件中,修改setting 下的 useCompilerPlugins 字段为 ["sass"], 即可开启工具内置的 sass 编译插件。 目前支持三个编译插件:typescript、less、sass 修改之后可以将原.w…...

GitLab 删除项目
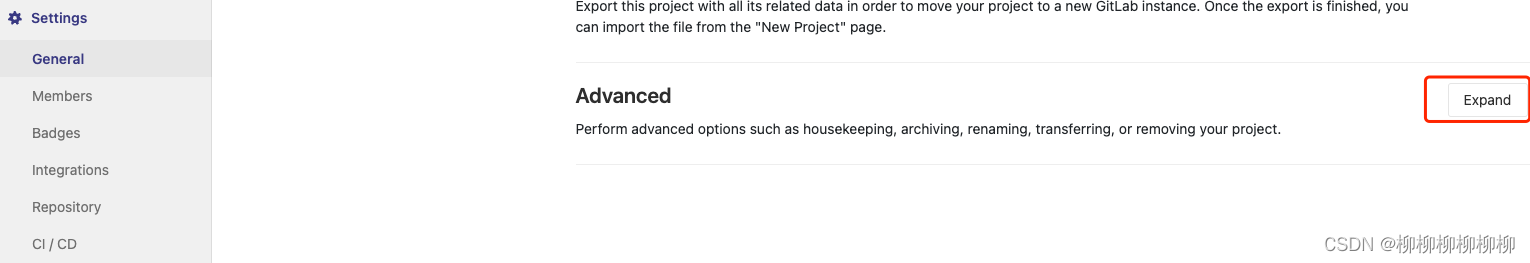
1.点击头像 2.点击Profile 3.选择要删除的项目点进去 4.settings-general-Advances-expand 5.然后在弹出框中输入你要删除的项目名称即可...

Mac m1 下eclipse下载及jdk环境变量配置
一、安装eclipse 1、下载eclipse Eclipse downloads - Select a mirror | The Eclipse Foundation 此版本为m1芯片适用版本 2、下载后下一步安装即可 安装成功后,可以看到图标: 二、安装jdk 1、下载jdk 下载此版本即可,下载完成之后一直…...

Java中List与数组之间的相互转换
一、List列表与对象数组 List列表中存储对象,如List<Integer>、List<String>、List<Person>,对象数组中同样存储相应的对象,如Integer[]、String[]、Person[],对象数组与对象List的转换可通过如下方式实现&…...

嵌入式_GD32看门狗配置
嵌入式_GD32独立看门狗配置与注意事项 文章目录 嵌入式_GD32独立看门狗配置与注意事项前言一、什么是独立看门狗定时器(FWDGT)二、独立看门狗定时器原理三、独立看门狗定时器配置过程与注意事项总结 前言 使用GD3单片机时,为了提供了更高的安…...

Python 中的 JSON 操作:简单、高效的数据交换格式
在现代的数据交换和存储中,JSON(JavaScript Object Notation)作为一种轻量级的数据交换格式,备受青睐。它不仅易于阅读和理解,还可以灵活地表达和存储高维数据。本文将介绍如何在 Python 中操作 JSON 文件,…...

IT行业面试攻略:技巧与心态的平衡
引言:在面试IT公司时,调整好心态是取得优秀表现的关键。面试心态直接影响着我们在面试中的自信程度和表现。面对这一挑战,我们需要学会积极自信、认识到紧张是正常的、进行充分准备以及以积极的心态去迎接面试。只有在拥有正确的心态下&#…...

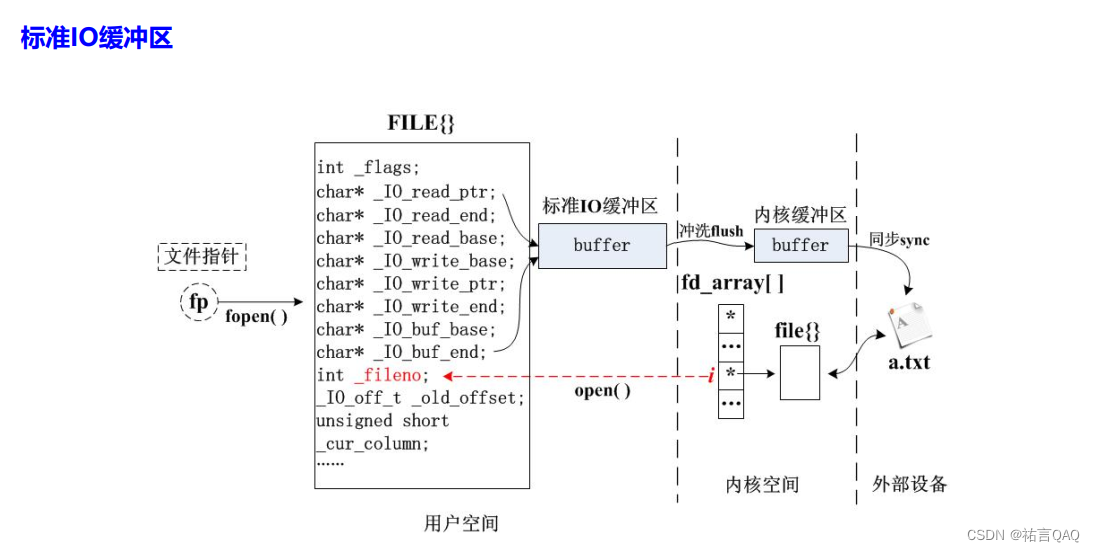
【玩转Linux】标准io缓冲区的操作
(꒪ꇴ꒪ ),hello我是祐言博客主页:C语言基础,Linux基础,软件配置领域博主🌍快上🚘,一起学习!送给读者的一句鸡汤🤔:集中起来的意志可以击穿顽石!作者水平很有限,如果发现错误&#x…...
28.JavaWeb-Elasticsearch
1.Elasticsearch概述 Elasticsearch 是一个分布式的全文检索引擎。采用Java语言开发,基于Apache协议的开源项目,具有实时搜索,稳定,可靠,快速的特点。 1.1 全文检索引擎 分为通用搜索引擎(百度、谷歌&…...

Python Flask构建微信小程序订餐系统 (十)
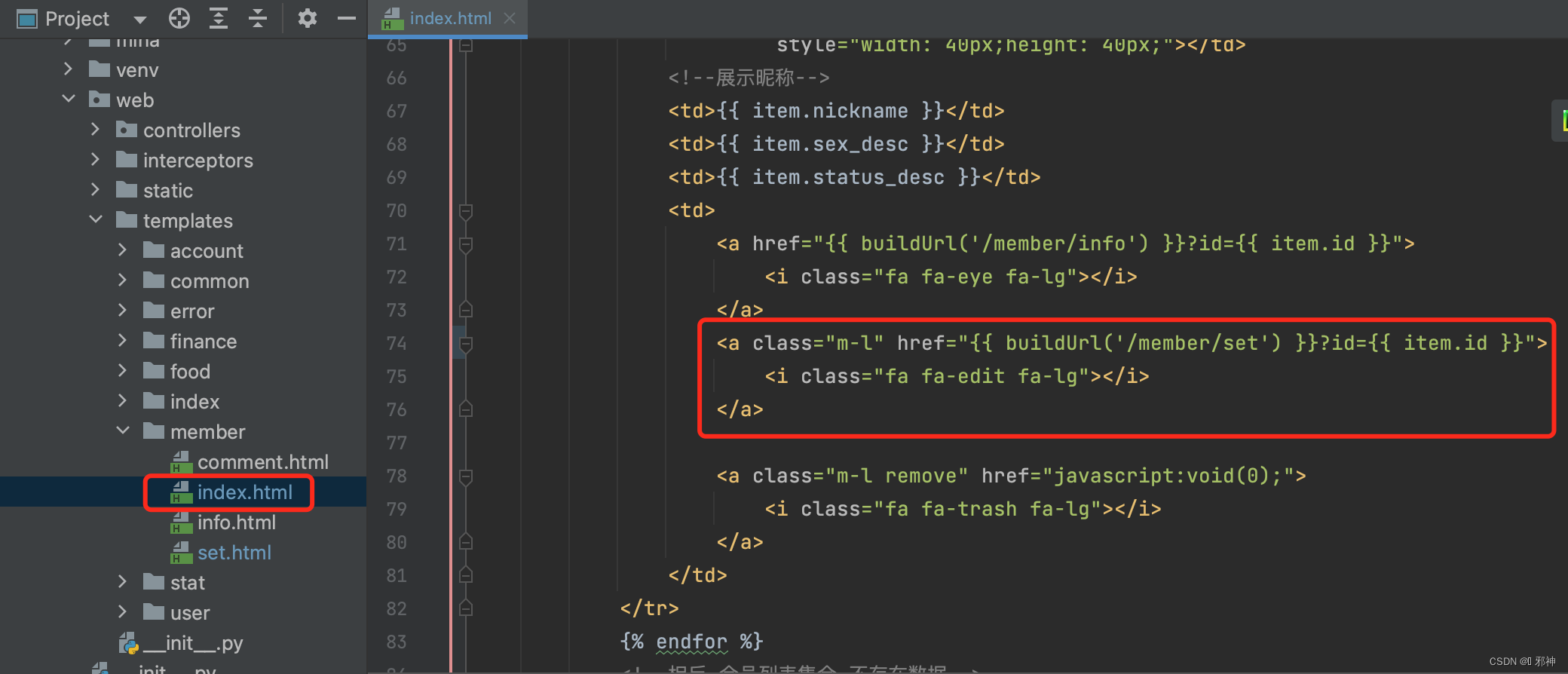
🔥 编辑会员信息 🔥 编辑会员信息可以通过点击会员列表操作,也可以点击会员信息详情点击进行操作 🔥 修改编程会员信息列表布局 🔥 修改 web/templates/member/index.html 文件,添加跳转到编辑会员信息的页面 web/templates/member/set.html 🔥 创建用于会员…...

j2ee相关知识点
浏览器栏中,输入的是servlet的mapping映射,请求到servlet中去,jsp路径,会跳转到对应的页面 Servlet接口位于最顶端,GenericServlet实现了Servlet,HttpServlet继承了GenericServlet 浏览器中访问Servlet映…...

Shell脚本学习-eval内置命令
这个命令,平时接触不是很多,所以不知道是什么回事。 eval内置命令: 功能:当Shell程序执行到eval语句的时候,Shell读入参数args,并将它们组合成一个新的命令,然后执行。也就是重新运算求出参数的…...

word中将合并后的多行拆分为原先的行数
word中将已经合并的多行拆分为原先的行数,我们不用刻意去数应该是多少行, 只需将拆分的行数不断增加,word会默认最大增加到合并前的行数。...

网络知识点之-BGP协议
本文章收录至《网络》专栏,点击右上角专栏图标可访问本专栏! 边界网关协议(BGP)是运行于 TCP 上的一种自治系统的路由协议。 BGP 是唯一一个用来处理像因特网大小的网络的协议,也是唯一能够妥善处理好不相关路由域间的…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...
