基于 Docker + Nginx + Gitlab-runner 实现前端自动化部署流程
本篇会用到Docker,Gitlab-runner等相关工具,如果对其不是特别了解,可以参考下相关文档:
- GitLab Runner
- Docker 快速入门
- CI/CD:持续集成/持续部署
在早期部署前端项目时,我们通常会通过ftp把前端代码直接传输到指定的物理机上,或者通过ssh登陆到指定的物理机上,然后拉取指定仓库的前端代码在本地经行打包构建,构建完成之后在通过ssh将打包之后的文件上传到ngnix指定的目录下面,这样就算部署成功啦。在实际开发中,通常会基于Docker + Nginx + Gitlab-runner 来实现前端项目的部署。接下来,我们一步一步完整的去实现整个流程:
linux上安装docker
由于过程较为复杂并且也有很多详细的教程这里就不在赘述,安装过程需要注意两点:第一点是要求内核版本不低于 3.10,第二点是启动docker前,一定要关闭防火墙 因为Docker应用需要用到各种端口,逐一去修改防火墙设置。非常麻烦,因此建议大家直接关闭防火墙!具体安装细节可参考这篇教程:Linux安装Docker完整教程
安装gitlab-runner并注册
一、docker拉取gitlab/gitlab-runner镜像
docker pull gitlab/gitlab-runner:latest
二、创建gitlab-runner容器
如果已经创建了容器,直接注册就行
docker run -d --name gitlab-runner --restart always -v /var/run/docker.sock:/var/run/docker.sock gitlab/gitlab-runner:latest
三、获取 Registration token
项目主页 -> Sttings -> CI/CD -> Runners Expand

四、register runner
// 进入runner容器
docker exec -it [runner容器ID] /bin/bash
// 执行注册命令
gitlab-runner register
然后就会有以下自定义选项需要我们手动输入:
- Enter the GitLab instance URL (for example, gitlab.com/): 需要和代码仓库的域名保持一致
- Enter the registration token: xxx
- Enter a description for the runner: dev-runner
- Enter tags for the runner (comma-separated): dev
- Enter optional maintenance note for the runner: dev
- Enter an executor: ssh, virtualbox, docker-ssh+machine, instance, parallels, shell, docker-ssh, docker+machine, kubernetes, custom, docker: docker
- Enter the default Docker image (for example, ruby:2.7): alpine:latest
- 注册成功以后,就会在我们的项目中看到一个正在运行的 runner

要注意:以下选项默认不会勾选,我们要手动勾选上,否则代码提交以后,CI一直处于pedding状态,不会运行。

Runner has never contacted this instance
如果注册成功后进入gitlab查看runner提示 Runner has never contacted this instance
确认GitLab Runner已正确配置并已连接到GitLab实例。可以使用以下命令检查GitLab Runner的状态:
gitlab-runner status
如果GitLab Runner未运行,则可以使用以下命令启动它:
gitlab-runner start
确认GitLab Runner的注册令牌已正确输入。可以使用以下命令检查GitLab Runner的注册状态:
gitlab-runner verify
如果注册令牌不正确,则可以使用以下命令重新注册GitLab Runner:
gitlab-runner register
补充配置文件
Gitlab-runner在项目中注册成功以后,我们提交代码就可以自动触发CI/CD啦,当然,还有个前提是需要创建.gitlab-ci.yml用于指定CI/CD的具体工作。同时还需要配置以下几个文件:
nginx
# gzip设置
gzip on;
gzip_vary on;gzip_comp_level 6;
gzip_buffers 16 8k;gzip_min_length 1000;
gzip_proxied any;
gzip_disable "msie6";
#gzip_http_version 1.0;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript;server {listen 80;server_name localhost;location / {root /usr/share/nginx/html;index index.html index.htm;# 其作用是按顺序检查文件是否存在,返回第一个找到的文件或文件夹(结尾加斜线表示为文件夹),如果所有的文件或文件夹都找不到,会进行一个内部重定向到最后一个参数。try_files $uri /index.html;add_header Cache-Control "private, no-store, no-cache, must-revalidate, proxy-revalidate";}location ~ .*\.(js)$ {root /usr/share/nginx/html;add_header Cache-Control max-age=2592000;if ($request_filename ~* .*\initial.js$) {add_header Cache-Control "private, no-store, no-cache, must-revalidate, proxy-revalidate";}}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root /usr/share/nginx/html;}
}
Dockerfile
FROM nginx:1.17.7-alpine
# MAINTAINER 7up
WORKDIR /usr/share/nginx/html
RUN rm -rf *
ARG BUILD_DIR=./dist
COPY $BUILD_DIR .
# COPY /dist/ /usr/share/nginx/html
COPY /nginx.conf /etc/nginx/conf.d/default.conf
# ADD ./dist/app.tar.gz .
RUN chown -R nginx *
创建.gitlab-ci.yml文件
具体配置可以参考 docs
# 变量
variables:IMAGE_NAME: 'front-develops-demo-image:latest'CONTAINER_NAME: 'front-develops-demo-container'# 阶段
stages:- build- deploy# 缓存 node_modules 减少打包时间,默认会清除 node_modules 和 dist
cache:key: ${CI_BUILD_REF_NAME}paths:- node_modules/- dist/# 拉取项目,打包
build:image: node:16.20-alpinestage: buildtags:- devscript:- echo "=============== 开始打包任务 ==============="- npm config set registry https://registry.npm.taobao.org/- npm install -g pnpm- pnpm install --no-frozen-lockfile- pnpm run build- echo "=============== 执行结束 ==================="#部署
deploy:image: dockerstage: deploytags:- devscript:- echo "=============== 开始部署任务 ==============="- docker build --build-arg BUILD_DIR=./dist -t $IMAGE_NAME .- if [ "$(docker ps -aq --filter name=$CONTAINER_NAME)" ]; then docker rm -f $CONTAINER_NAME;fi- docker run -d -p 9000:80 --name=$CONTAINER_NAME $IMAGE_NAME- echo "=============== 执行结束 ==================="
至此,准备工作就已经完成了,然后我们修改一点代码,然后提交到git仓库,此时就会自动触发CI/CD任务。然后流水线执行完成以后,就可以直接访问ip:9000查看前端页面。
这里需要注意几点:
- 当注册
runner时指定了对应的tags则需要在.gitlab.yml里面定义了tags:- dev才能触发对应的stage执行,否者的话stage会一直处于pending的状态 - 当注册
runner时没有指定了对应的tags但是在.gitlab.yml里面定义了tags:- dev对应的stage也会一直处于pending的状态 - 如果都没有指定tag那么stage会在push的时候被执行
merge_request
如果我们想在代码被合并之后触发对应的stage,那么我们就需要在对应的stage使用rules这里字段,具体代码如下:
job:script: echo "Hello, Rules!"rules:- if: '$CI_PIPELINE_SOURCE == "merge_request_event"'when: manualallow_failure: true
规则部分是一个包含一个条件的规则集合,条件是"$CI_PIPELINE_SOURCE"等于"merge_request_event"。如果条件满足,该规则将触发手动执行作业,并且允许失败(allow_failure: true)。这意味着即使作业执行失败,构建仍将继续进行而不会中断。

更多详细的配置可以参考这篇文章:【GitLab CI/CD】:条件、分支(rules)
环境管理
我们可以在一个项目里面注册多个 runner 并且通过不同的 tag 来区分不同的环境,然后在.gitlab.yml 里面通过 CI_MERGE_REQUEST_TARGET_BRANCH_NAME 变量来获取合并的目标分支 当我们把代码合并到 dev 就可以触发 tag 为 dev 的那个 runner 也就可以构建 dev 环境的代码,同理当我们把代码合并到 test 就可以触发 tag 为 test 的那个 runner 也就可以构建 test 环境的代码,这样就可以简单的实现一个多环境部署的方案。具体代码如下:

# 拉取项目,打包
build:image: node:16.20-alpinestage: buildtags:- ${CI_MERGE_REQUEST_TARGET_BRANCH_NAME}script:- echo ""===============目标分支为: ${CI_MERGE_REQUEST_TARGET_BRANCH_NAME} ===============""- echo "=============== 开始打包任务 ==============="- npm config set registry https://registry.npm.taobao.org/- npm install -g pnpm- pnpm install --no-frozen-lockfile- pnpm run build:${CI_MERGE_REQUEST_TARGET_BRANCH_NAME}- echo "=============== 执行结束 ==================="rules:- if: '$CI_PIPELINE_SOURCE == "merge_request_event"'when: on_successallow_failure: true
相关文章:

基于 Docker + Nginx + Gitlab-runner 实现前端自动化部署流程
本篇会用到Docker,Gitlab-runner等相关工具,如果对其不是特别了解,可以参考下相关文档: GitLab RunnerDocker 快速入门CI/CD:持续集成/持续部署 在早期部署前端项目时,我们通常会通过ftp把前端代码直接传…...

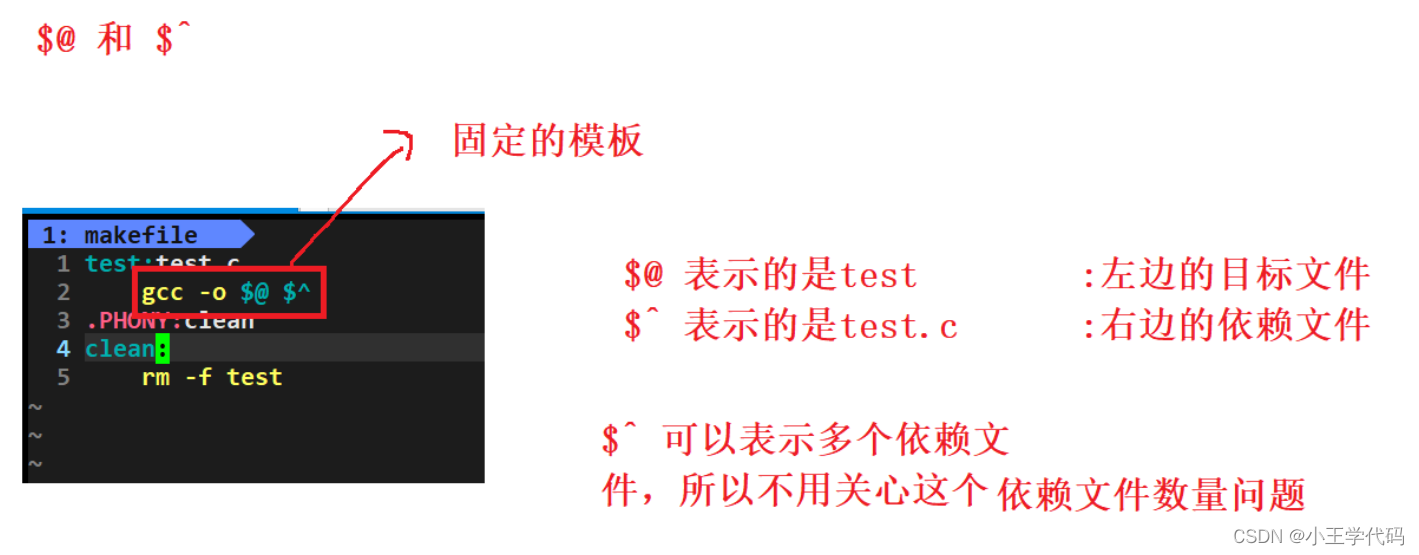
make/makefile的使用
make/makefile 文章目录 make/makefile初步认识makefile的工作流程依赖关系和依赖方法make的使用 总结 make是一个命令,是一个解释makefile中指令的命令工具,makefile是一个文件,当前目录下的文件,两者搭配使用,完成项…...

Flutter中Navigator 跳转传参数和反向传参数
初始化路由 MaterialApp(routes: <String, WidgetBuilder>{"/Second": (BuildContext context){return Second("");}}, 跳转传参数 String va await Navigator.of(context).push(MaterialPageRoute(builder: (content) {return Second( demo); },…...

kettle开发-Day40-AI分流之case/switch
前言: 前面我们讲到了很多关于数据流的AI方面的介绍,包括自定义组件和算力提升这块的,今天我们来学习一个关于kettle数据分流处理非常重要的组件Switch / Case 。当我们的数据来源于类似日志、csv文件等半结构化数据时,我们需要在…...

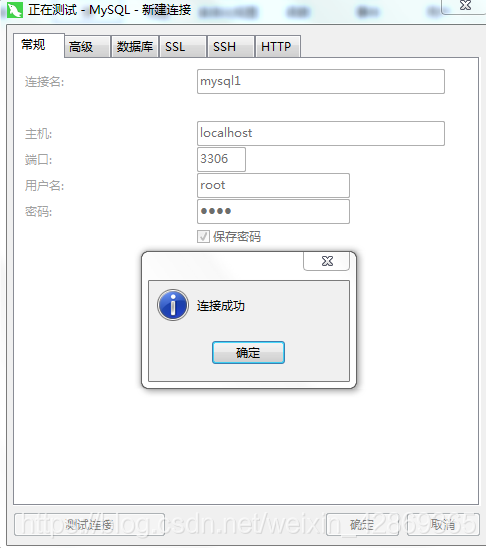
MySQL下载与安装
MySQL下载与安装 一、下载 地址:https://dev.mysql.com/downloads/mysql/ 当前最新是8.0版本,我选择上一个最新的mysql-5.7.24-winx64.zip 二、安装 MySQL安装文件分两种 .msi和.zip ,.msi需要安装 zip格式是自己解压,解压缩之后…...

c++基础2
文件操作 程序运行时产生的数据属于临时数据,程序一旦运行结束都会被释放 通过文件可以将数据持久化 c中对文件操作需要包含 文件类型分为两种 文本文件:文件以ASCII码形式存储在计算机中二进制文件:文件以文本的二进制存储在计算机中&a…...

虚拟机VMware,linux,centos,如何将项目部署到服务器上面
vmware 是安装虚拟机的软件,centos是系统,linux是系统内核 将本地项目上线到服务器上面,如何实现呢? 准备好服务器,可以选择阿里云服务器 首先需要搭建环境,运行的主要环境是jdktomcatmysql; 通过远程连接…...

R语言 BPNN 反向传播神经网络
##BPNN-neuronet set.seed(123) folds <- createFolds(y=data$Groups,k=10) 建一个放auc值的空向量 auc<-as.numeric() Errorrate<-as.numeric() accuracy<-as.numeric() sensitivity<-as.numeric() specificity<-as.numeric() roc <- vector("li…...

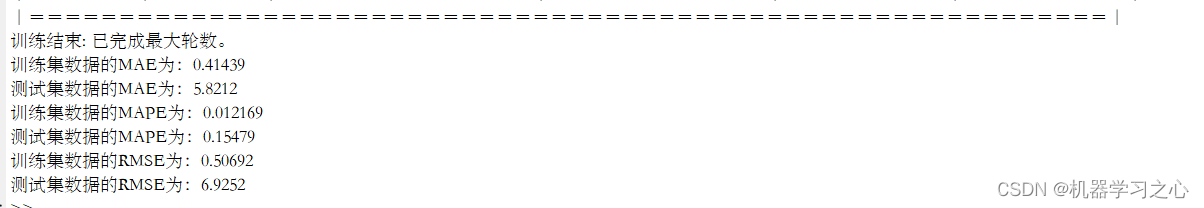
回归预测 | MATLAB实现TCN-BiGRU时间卷积双向门控循环单元多输入单输出回归预测
回归预测 | MATLAB实现TCN-BiGRU时间卷积双向门控循环单元多输入单输出回归预测 目录 回归预测 | MATLAB实现TCN-BiGRU时间卷积双向门控循环单元多输入单输出回归预测预测效果基本介绍模型描述程序设计参考资料 预测效果 
Qt使用QPixmap类和QScreen类来实现简单截图功能
在Qt中,可以使用QPixmap类和QScreen类来实现截图功能。 以下是一个简单的示例代码,演示了如何在Qt中进行截图: #include <QtWidgets>void captureScreen() {// 获取屏幕对象QScreen *screen QGuiApplication::primaryScreen();// 截…...

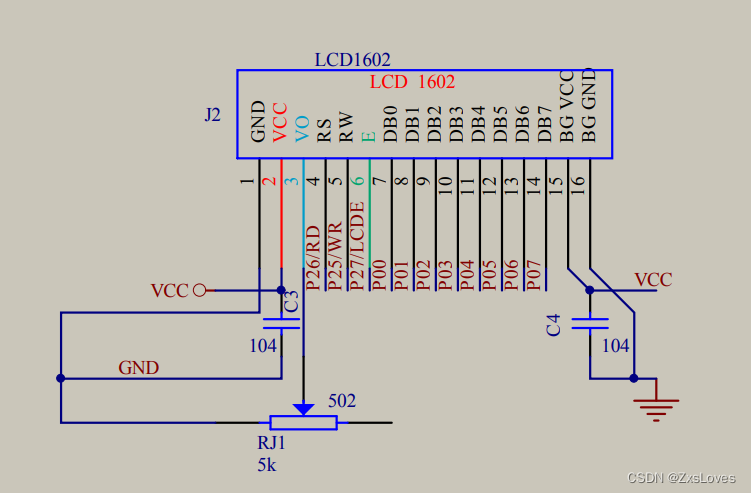
【【51单片机LCD1602模块介绍】】
LCD1602的介绍 显示容量16x2 每个字符是5x7的点阵 VDD 是电源正极 4.5-5.5v VO 是对比度调节电压 RS 数据/指令 选择 1为数据0为指令 RW 读写选择1是读 0为写 E 使能 1为数据有效 下降沿执行命令 D0-D7 数据输入输出 A 背光电源正极 K 背光电源负极 LCD1602的操作流程 1.初始…...
文件处理)
【Nginx11】Nginx学习:HTTP核心模块(八)文件处理
Nginx学习:HTTP核心模块(八)文件处理 继续我们的 HTTP 核心模块之旅。今天主要是文件相关的一些处理操作,包括 DirectIO、文件缓存以及 sendfile 相关的配置。这三个配置中,大家应该会见过 sendfile ,但是另…...

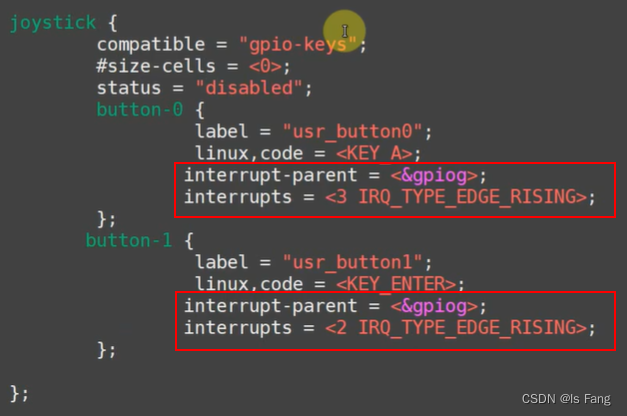
STM32MP157驱动开发——按键驱动(休眠与唤醒)
文章目录 “休眠-唤醒”机制:APP执行过程内核函数休眠函数唤醒函数 休眠与唤醒方式的按键驱动程序(stm32mp157)驱动程序框架button_test.cgpio_key_drv.cMakefile修改设备树文件编译测试 “休眠-唤醒”机制: 当应用程序必须等待某个事件发生,…...

全面解析 SOCKS5 代理与 HTTP 代理的对比与应用
一、 SOCKS5 代理与 HTTP 代理的基本原理 SOCKS5 代理:SOCKS5 是一种网络协议,它可以在传输层(Transport Layer)代理 TCP 和 UDP 请求。SOCKS5 代理不解析请求内容,而是直接将数据中转至目标服务器,支持更广…...

STM32 HEX文件和BIN文件格式区别keil中的配置与生成
一、区别 HEX 文件: 是包括地址信息的,在烧写或下载HEX文件的时候,一般都不需要用户指定地址,因为HEX文件内部的信息已经包括了地址。HEX文件是用ASCII来表示二进制的数值。例如一般8-BIT的二进制数值0x3F,用ASCII来表示就需要分别表示字符3和字符F,每个字符需要一个BYTE…...

RabbitMQ优先级队列的使用
RabbitMQ优先级队列的使用 生产者 public class PriorityQueue {public static void Send(){string path AppDomain.CurrentDomain.BaseDirectory;string tag path.Split(/, \\).Last(s > !string.IsNullOrEmpty(s));Console.WriteLine($"这里是 {tag} 启动了。。&…...

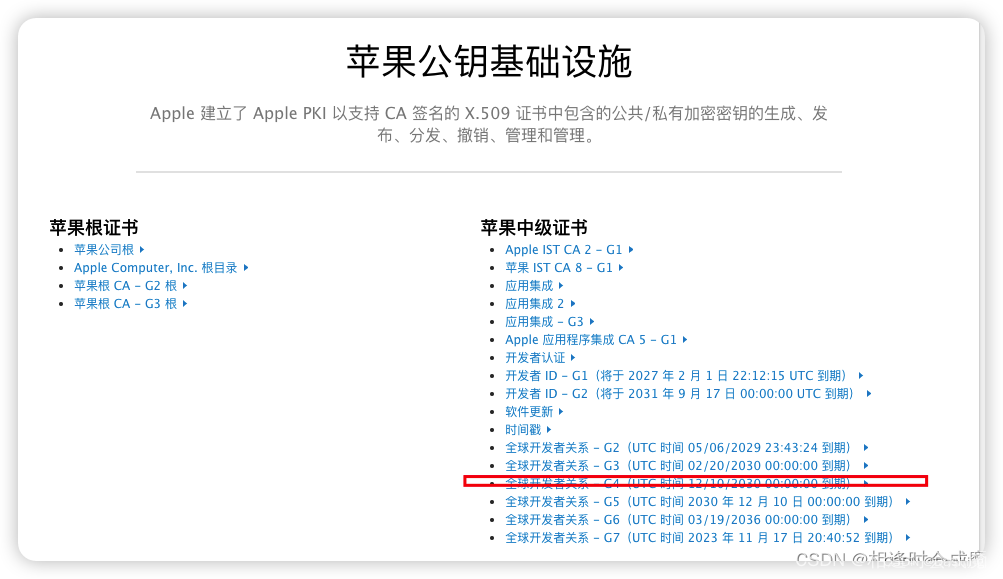
MAC 推送证书不受信任
配置推送证书的时候,一打开就变成不受信任,搜了很多解决版本。 由于苹果修改相关规定,推送证书 打开Apple PKI - Apple 下载AppleWWDRCA文件,选择G4,双击安装之后,证书已经变为受信任。 AppleWWDRCA(Apple Worldwid…...

Gitee创建分支
在使用Gitee进行代码托管时,分支是一个非常重要的概念。它可以让我们在不同的开发阶段、不同的团队成员之间协作开发,提高团队工作效率。因此,下面将介绍如何在Gitee仓库中建立分支。 一、在Gitee上创建新的分支 在讲解如何在Gitee上创建新…...

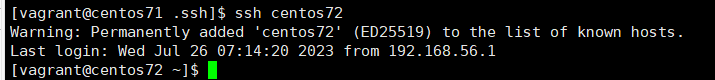
集群间ssh配置免密登录
ssh免密配置,可以将ssh生成的密钥分发给目标主机,之后再用ssh访问目标主机时就无需输入密码 下面我们来配置用centos71免密登录centos72主机 使用下面指令生成一个密钥 ssh-keygen其中会提示,是否输入密码短语,这里不输入&#…...

YOLOV8改进:CVPR 2023 | SCConv: 即插即用的空间和通道重建卷积
1.该文章属于YOLOV5/YOLOV7/YOLOV8改进专栏,包含大量的改进方式,主要以2023年的最新文章和2022年的文章提出改进方式。 2.提供更加详细的改进方法,如将注意力机制添加到网络的不同位置,便于做实验,也可以当做论文的创新点。 2.涨点效果:添加 SCConv,经过测试,有效涨点。…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...
