Android 之 Canvas API 详解 (Part 3) Matrix 和 drawBitmapMesh
本节引言:
在Canvas的API文档中,我们看到这样一个方法:drawBitmap(Bitmap bitmap, Matrix matrix, Paint paint)
这个Matrix可是有大文章的,前面我们在学Paint的API中的ColorFilter中曾讲过ColorMatrix 颜色矩阵,一个4 * 5 的矩阵,我们可以通过修改矩阵值来修改色调,饱和度等! 而今天讲的这个Matrix可以结合其他API来控制图形,组件的变换。比如Canvas就提供了上面的 这个drawBitmap来实现矩阵变换的效果!下面我们来慢慢研究这个东东~
官方API文档:Matrix
1.Matrix中的几个常用的变换方法
- setTranslate(float dx, float dy):控制Matrix进行平移
- setRotate(float degrees, float px, float py):旋转,参数依次是:旋转角度,轴心(x,y)
- setScale(float sx, float sy, float px, float py):缩放, 参数依次是:X,Y轴上的缩放比例;缩放的轴心
- setSkew(float kx, float ky):倾斜(扭曲),参数依次是:X,Y轴上的缩放比例
其实和Canvas变换的方法基本一致,在为Matrix设置了上面的变换后,调用Canvas的 drawBitmap()方法调用矩阵就好~
2.Matrix使用示例:
运行效果图:

代码实现:
MyView.java:
/*** Created by Jay on 2015/11/11 0011.*/
public class MyView extends View {private Bitmap mBitmap;private Matrix matrix = new Matrix();private float sx = 0.0f; //设置倾斜度private int width,height; //位图宽高private float scale = 1.0f; //缩放比例private int method = 0;public MyView(Context context) {this(context, null);}public MyView(Context context, AttributeSet attrs) {super(context, attrs);init();}public MyView(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);}private void init() {mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.img_meizi);width = mBitmap.getWidth();height = mBitmap.getHeight();}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);switch (method){case 0:matrix.reset();break;case 1:sx += 0.1;matrix.setSkew(sx,0);break;case 2:sx -= 0.1;matrix.setSkew(sx,0);break;case 3:if(scale < 2.0){scale += 0.1;}matrix.setScale(scale,scale);break;case 4:if(scale > 0.5){scale -= 0.1;}matrix.setScale(scale,scale);break;}//根据原始位图与Matrix创建新图片Bitmap bitmap = Bitmap.createBitmap(mBitmap,0,0,width,height,matrix,true);canvas.drawBitmap(bitmap,matrix,null); //绘制新位图}public void setMethod(int i){method = i;postInvalidate();}
}
布局代码:activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><LinearLayoutandroid:id="@+id/ly_bar"android:layout_width="match_parent"android:layout_height="64dp"android:layout_alignParentBottom="true"><Buttonandroid:id="@+id/btn_reset"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:text="重置" /><Buttonandroid:id="@+id/btn_left"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:text="左倾" /><Buttonandroid:id="@+id/btn_right"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:text="右倾" /><Buttonandroid:id="@+id/btn_zoomin"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:text="放大" /><Buttonandroid:id="@+id/btn_zoomout"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:text="缩小" /></LinearLayout><com.jay.canvasdemo3.MyViewandroid:id="@+id/myView"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_above="@id/ly_bar" /></RelativeLayout>
MainActivity.java:
public class MainActivity extends AppCompatActivity implements View.OnClickListener{private Button btn_reset;private Button btn_left;private Button btn_right;private Button btn_zoomin;private Button btn_zoomout;private MyView myView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);bindViews();}private void bindViews() {btn_reset = (Button) findViewById(R.id.btn_reset);btn_left = (Button) findViewById(R.id.btn_left);btn_right = (Button) findViewById(R.id.btn_right);btn_zoomin = (Button) findViewById(R.id.btn_zoomin);btn_zoomout = (Button) findViewById(R.id.btn_zoomout);myView = (MyView) findViewById(R.id.myView);btn_reset.setOnClickListener(this);btn_left.setOnClickListener(this);btn_right.setOnClickListener(this);btn_zoomin.setOnClickListener(this);btn_zoomout.setOnClickListener(this);}@Overridepublic void onClick(View v) {switch (v.getId()){case R.id.btn_reset:myView.setMethod(0);break;case R.id.btn_left:myView.setMethod(1);break;case R.id.btn_right:myView.setMethod(2);break;case R.id.btn_zoomin:myView.setMethod(3);break;case R.id.btn_zoomout:myView.setMethod(4);break;}}
}
用法非常简单,就不解释了~
3.drawBitmapMesh扭曲图像
在API文档中还有这样一个方法: drawBitmapMesh(Bitmap bitmap, int meshWidth, int meshHeight, float[] verts, int vertOffset, int[] colors, int colorOffset, Paint paint)
参数依次是:
bitmap:需要扭曲的原位图
meshWidth/meshHeight:在横/纵向上把原位图划分为多少格
verts:长度为(meshWidth+1)*(meshHeight+2)的数组,他记录了扭曲后的位图各顶点(网格线交点) 位置,虽然他是一个一维数组,但是实际上它记录的数据是形如(x0,y0),(x1,y1)..(xN,Yn)格式的数据, 这些数组元素控制对bitmap位图的扭曲效果
vertOffset:控制verts数组从第几个数组元素开始对bitmap进行扭曲(忽略verOffset之前数据 的扭曲效果)

代码示例:
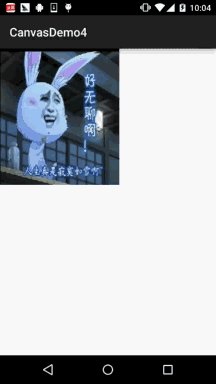
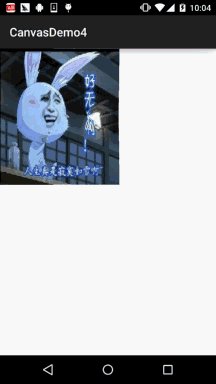
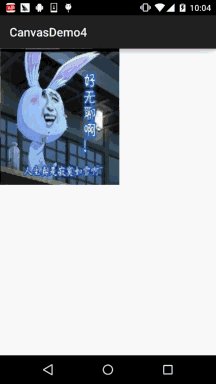
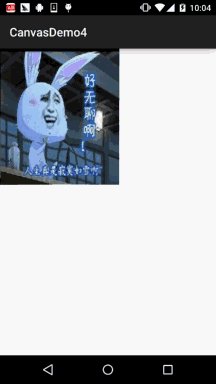
运行效果图:

代码实现:
/*** Created by Jay on 2015/11/11 0011.*/
public class MyView extends View {//将水平和竖直方向上都划分为20格private final int WIDTH = 20;private final int HEIGHT = 20;private final int COUNT = (WIDTH + 1) * (HEIGHT + 1); //记录该图片包含21*21个点private final float[] verts = new float[COUNT * 2]; //扭曲前21*21个点的坐标private final float[] orig = new float[COUNT * 2]; //扭曲后21*21个点的坐标private Bitmap mBitmap;private float bH,bW;public MyView(Context context) {this(context, null);}public MyView(Context context, AttributeSet attrs) {super(context, attrs);init();}public MyView(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);}private void init() {mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.img_wuliao);bH = mBitmap.getWidth();bW = mBitmap.getHeight();int index = 0;//初始化orig和verts数组。for (int y = 0; y <= HEIGHT; y++){float fy = bH * y / HEIGHT;for (int x = 0; x <= WIDTH; x++){float fx = bW * x / WIDTH;orig[index * 2 + 0] = verts[index * 2 + 0] = fx;orig[index * 2 + 1] = verts[index * 2 + 1] = fy;index += 1;}}//设置背景色setBackgroundColor(Color.WHITE);}@Overrideprotected void onDraw(Canvas canvas) {canvas.drawBitmapMesh(mBitmap, WIDTH, HEIGHT, verts, 0, null, 0, null);}//工具方法,用于根据触摸事件的位置计算verts数组里各元素的值private void warp(float cx, float cy){for (int i = 0; i < COUNT * 2; i += 2){float dx = cx - orig[i + 0];float dy = cy - orig[i + 1];float dd = dx * dx + dy * dy;//计算每个座标点与当前点(cx、cy)之间的距离float d = (float)Math.sqrt(dd);//计算扭曲度,距离当前点(cx、cy)越远,扭曲度越小float pull = 80000 / ((float) (dd * d));//对verts数组(保存bitmap上21 * 21个点经过扭曲后的座标)重新赋值if (pull >= 1){verts[i + 0] = cx;verts[i + 1] = cy;}else{//控制各顶点向触摸事件发生点偏移verts[i + 0] = orig[i + 0] + dx * pull;verts[i + 1] = orig[i + 1] + dy * pull;}}//通知View组件重绘invalidate();}@Overridepublic boolean onTouchEvent(MotionEvent event){//调用warp方法根据触摸屏事件的座标点来扭曲verts数组warp(event.getX(), event.getY());return true;}}
实现流程分析:
首先你要弄清楚,这个verts数组存储的是什么?比如 verts[0]和verts1,这两个相邻的元素其实表示的就是我们第一个点的x坐标和y坐标! 知道这一点,你就知道为什么有21 * 21个点,以及为什么数组长度等于这个值 * 2! 初始化部分也就懂了!
接着我们再来看看根据触摸事件计算verts数组元素的值的实现: 获得触摸点的x,y坐标,拿这个值去减对应点的x,y只,计算出触摸点和每个坐标点的距离 然后计算所谓的扭曲度:80000 / ((float) (dd * d));扭曲度 >= 1的,直接让该坐标 点指向这个触摸点,< 1的,则让各个顶点向触摸点发生偏移,然后再调用invalidate()重绘~ 大概就这样~多思考思考,如果还是不理解就算了~知道有这东西就好!
相关文章:

Android 之 Canvas API 详解 (Part 3) Matrix 和 drawBitmapMesh
本节引言: 在Canvas的API文档中,我们看到这样一个方法:drawBitmap(Bitmap bitmap, Matrix matrix, Paint paint) 这个Matrix可是有大文章的,前面我们在学Paint的API中的ColorFilter中曾讲过ColorMatrix 颜色矩阵,一个4…...

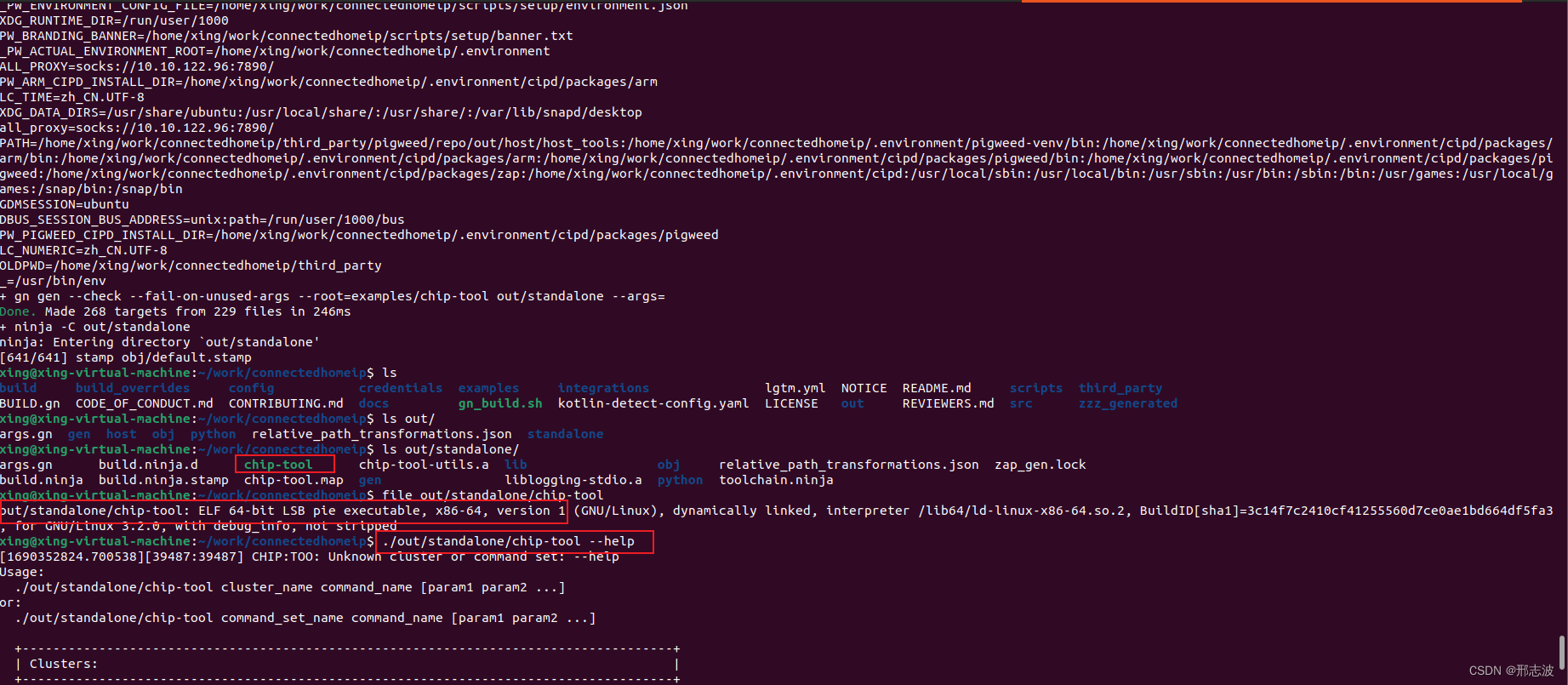
基于Ubuntu 22.04 编译chip-tool工具
前言 编译过程有点曲折,做下记录,过程中,有参考别人写的博客,也看github 官方介绍,终于跑通了~ 环境说明: 首先需要稳定的梯子,可以访问“外网”ubuntu 环境,最终成功实验在Ubunt…...

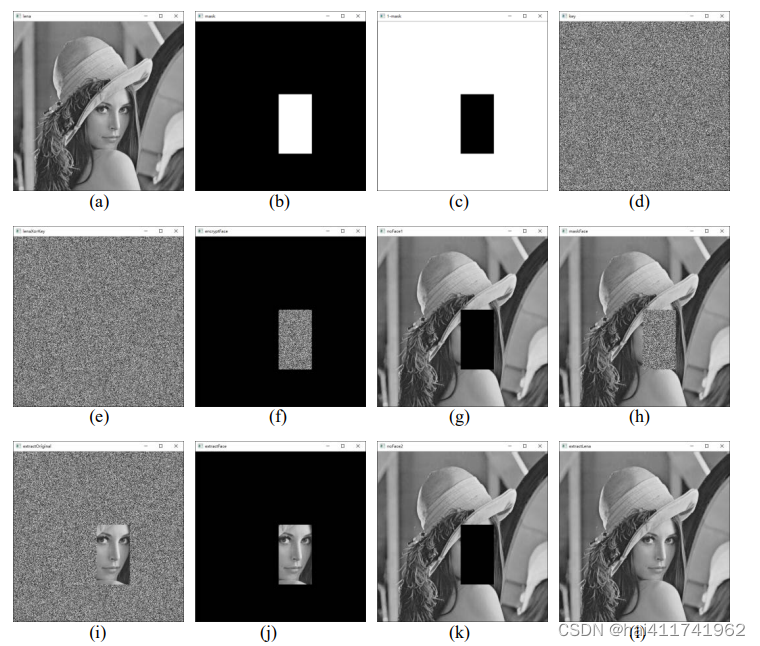
opencv-17 脸部打码及解码
使用掩模和按位运算方式实现的对脸部打码、解码实例 代码如下: import cv2 import numpy as np #读取原始载体图像 lenacv2.imread("lena.png",0) #读取原始载体图像的 shape 值 r,clena.shape masknp.zeros((r,c),dtypenp.uint8) mask[220:400,250:350…...

JVM分享
JVM分享 官网:https://docs.oracle.com/javase/specs/jvms/se8/html/index.html Java代码的执行流程 我们编写完之后的java文件如果要运行,java文件会编译成class文件,在jvm中运行时ClassLoader会加载class文件,加载进来之后&a…...

Apache Dubbo CVE-2021-36162 挖掘过程
01 漏洞背景 发现该漏洞的起因是在分析 CVE-2021-30181 的脚本注入补丁的时候,意外发现了几个已被修复的 yaml 反序列化漏洞,还以为是未公开的Nday,查询后发现其实对应的是 CVE-2021-30180 漏洞的修复代码。通过查看补丁可以知道,…...

开源框架面试题目整理
目录 SpringIOC SpringAOP Spring的生命周期 Spring Bean作用域 Spring Bean作用域并发安全 Spring循环依赖...

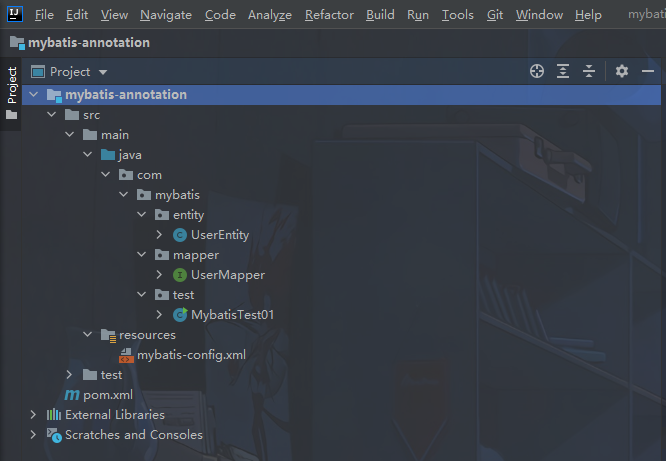
Mr. Cappuccino的第52杯咖啡——Mybatis环境搭建与使用
Mybatis环境搭建与使用 Mybatis介绍Mybatis环境搭建与使用基于XML方式-原生方式开发创建数据库表项目准备项目结构项目代码实体类中添加有参构造方法产生的问题 基于XML方式-mapper代理开发项目准备项目结构项目代码SQL映射文件中namespace未设置为接口全限定名产生的问题 基于…...

了解Unity编辑器之组件篇Tilemap(五)
Tilemap:用于创建和编辑2D网格地图的工具。Tilemap的主要作用是简化2D游戏中地图的创建、编辑和渲染过程。以下是一些Tilemap的主要用途: 2D地图绘制:Tilemap提供了一个可视化的编辑器界面,可以快速绘制2D地图,例如迷…...

Linux字符设备操作函数
Linux字符设备操作函数是指对字符设备进行打开、关闭、读取、写入、控制等基本操作的函数,它们通过字符设备结构体中的 file_operations 结构体来定义。常用的字符设备操作函数包括: 1、open: 当一个进程试图打开设备文件时,调用这个函数。开…...

吉林大学计算机软件考研经验贴
文章目录 简介政治英语数学专业课 简介 本人23考研,一战上岸吉林大学软件工程专硕,政治72分,英一71分,数二144分,专业课967综合146分,总分433分,上图: 如果学弟学妹需要专业课资料…...

2023-07-26力扣每日一题-区间翻转线段树
链接: 2569. 更新数组后处理求和查询 题意: 给两个等长数组nums1和nums2,三个操作: 操作1:将nums1的[l,r]翻转(0变1,1变0) 操作2:将nums2[any]变成nums2[any]nums1[any]*p&…...

Java设计模式之 -- 桥接模式
什么是桥接模式 桥接模式是一种结构型设计模式,也被称为“Handle/Body”。这种设计模式主要用于将抽象部分与它的实现部分分离,使它们可以独立地变化。这种方式有助于减少系统中的耦合性,增加了扩展性。 主要解决什么问题 桥接模式主要解决…...

【node.js】02-path模块
目录 1. path.join() 2. path.basename() 3. path.extname() 1. path.join() 使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下: path.join([...paths]) 例子: const path require(path)co…...

攻防世界-Reverse-re1
题目描述:菜鸡开始学习逆向工程,首先是最简单的题目 下载附件,执行程序,如下界面 1. 思路分析 没啥说的,既然题目都说是一道简单的逆向题,那么直接使用ida逆向即可,看逆向出的结果是否能写入到…...

AES加密的基本常识和封装类
AES加密的基本常识和封装类 AES(Advanced Encryption Standard)是一种对称密钥加密算法,被广泛用于保护敏感数据的安全性。它是一种块加密算法,意味着它将明文数据分成固定大小的块,并使用相同的密钥对每个块进行独立…...

elasticsearch使用记录
参考文章:https://elasticsearch-py.readthedocs.io/en/v8.8.2/ 参考文章:https://cuiqingcai.com/6214.html 参考文章:https://www.cnblogs.com/cupleo/p/13953890.html elasticsearch版本:8.8.2(软件包发行版) python版本&#…...

UNI-APP_横屏切换竖屏出现样式混乱问题
app从竖屏页面1进入竖屏页面2,再进入横屏,再返回,再返回从新回到竖屏页面1,再次进入竖屏页面2,发现竖屏页面2的所有图片字体都被放大了。再返回竖屏1,再进入竖屏2,一切又恢复正常。 解决跳转横…...

数据可视化(3)
1.饼状图 #饼状图 #pie(x,labels,colors,labeldistance,autopct,startangle,radius,center,textprops) #x,每一块饼状图的比例 #labels:每一块饼形图外侧显示的文字说明 #labeldistance:标记的绘制位置,相对于半径的比例…...

AI面试官:MD5、DES、RSA、AES加密
AI面试官:MD5、DES、RSA、AES加密 文章目录 AI面试官:MD5、DES、RSA、AES加密1. 什么是MD5加密?它在实际应用中有哪些场景?2. DES加密是什么?它在现实中的应用场景有哪些?3. 问题:RSA加密是什么…...

Shell脚本学习-$$特殊变量
$$特殊变量: 获取脚本执行的进程号(PID)。 [rootvm1 scripts]# cat test_pid.sh echo $$ > /tmp/a.pid sleep 300代码说明: 1)获取$$值,也就是当前脚本进程的PID值,重定向到/tmp/a.pid文件…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...
