Java设计模式之 -- 桥接模式
什么是桥接模式
桥接模式是一种结构型设计模式,也被称为“Handle/Body”。这种设计模式主要用于将抽象部分与它的实现部分分离,使它们可以独立地变化。这种方式有助于减少系统中的耦合性,增加了扩展性。
主要解决什么问题
桥接模式主要解决的是类的维度扩展问题。在一个多维度变化的类中,使用继承方式会导致类的数量急剧增加,而且增加新的维度也相对困难。而桥接模式能够将类的各个维度进行分离,独立扩展,降低类之间的耦合度。
在什么时候我们需要使用桥接模式
当你想要避免永久性地绑定某个抽象类与其实现时。
当类的抽象和实现都应该可以通过生成子类来扩展时。
当一个类的变化应该不依赖于它的实现变化,两者可以独立变化时。
生活中的应用实例
想象一下,你正在设计一个跨平台的视频播放器,支持Windows、Linux、Mac等多个操作系统,同时需要支持多种不同的视频格式,如MP4、AVI、MOV等。
如果使用继承来设计,那么需要为每个操作系统和视频格式的组合创建一个子类(例如:WindowsMP4Player、LinuxAVIPlayer等)。随着支持的操作系统和视频格式的增加,子类的数量会急剧增加。
如果采用桥接模式,可以将操作系统(抽象化)和视频格式(实现化)分离开来,分别扩展。这样只需要创建对应操作系统和视频格式的类,通过组合就可以得到我们想要的功能,大大减少了类的数量。
优点
分离抽象接口及其实现部分。
提高了系统的可扩展性,在两个方向上都可以独立扩展。
实现细节对客户透明,可以对用户隐藏实现细节。
缺点
增加了系统的理解和设计难度,需要理解如何分离抽象和实现。
需要正确识别出系统中两个独立变化的维度。
使用场景
当一个类存在两个独立变化的维度,且这两个维度都需要进行扩展时。
当你希望在不影响客户端代码的情况下隐藏抽象的实现细节时。
代码示例
// 抽象化角色:颜色
interface Color {void bepaint(String shape);
}// 实现化角色:红色
class RedColor implements Color {public void bepaint(String shape){System.out.println("红色的" + shape);}
}// 实现化角色:蓝色
class BlueColor implements Color {public void bepaint(String shape){System.out.println("蓝色的" + shape);}
}// 抽象化角色:形状
abstract class Shape {protected Color color;public Shape(Color color) {this.color = color;}public abstract void draw();
}// 扩充抽象化角色:圆形
class Circle extends Shape {public Circle(Color color) {super(color);}public void draw() {color.bepaint("圆形");}
}// 扩充抽象化角色:正方形
class Square extends Shape {public Square(Color color) {super(color);}public void draw() {color.bepaint("正方形");}
}public class Client {public static void main(String[] args) {Color red = new RedColor();Shape square = new Square(red);square.draw();Color blue = new BlueColor();Shape circle = new Circle(blue);circle.draw();}
}
在这个示例中,Color 是实现化角色,RedColor 和 BlueColor 是具体实现化角色;Shape 是抽象化角色,Square 和 Circle 是扩充抽象化角色。Shape 中包含了一个 Color 的引用,形成了桥接。
当我们运行 main 方法,就可以看到输出 “红色的正方形” 和 “蓝色的圆形”。
相关文章:

Java设计模式之 -- 桥接模式
什么是桥接模式 桥接模式是一种结构型设计模式,也被称为“Handle/Body”。这种设计模式主要用于将抽象部分与它的实现部分分离,使它们可以独立地变化。这种方式有助于减少系统中的耦合性,增加了扩展性。 主要解决什么问题 桥接模式主要解决…...

【node.js】02-path模块
目录 1. path.join() 2. path.basename() 3. path.extname() 1. path.join() 使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下: path.join([...paths]) 例子: const path require(path)co…...

攻防世界-Reverse-re1
题目描述:菜鸡开始学习逆向工程,首先是最简单的题目 下载附件,执行程序,如下界面 1. 思路分析 没啥说的,既然题目都说是一道简单的逆向题,那么直接使用ida逆向即可,看逆向出的结果是否能写入到…...

AES加密的基本常识和封装类
AES加密的基本常识和封装类 AES(Advanced Encryption Standard)是一种对称密钥加密算法,被广泛用于保护敏感数据的安全性。它是一种块加密算法,意味着它将明文数据分成固定大小的块,并使用相同的密钥对每个块进行独立…...

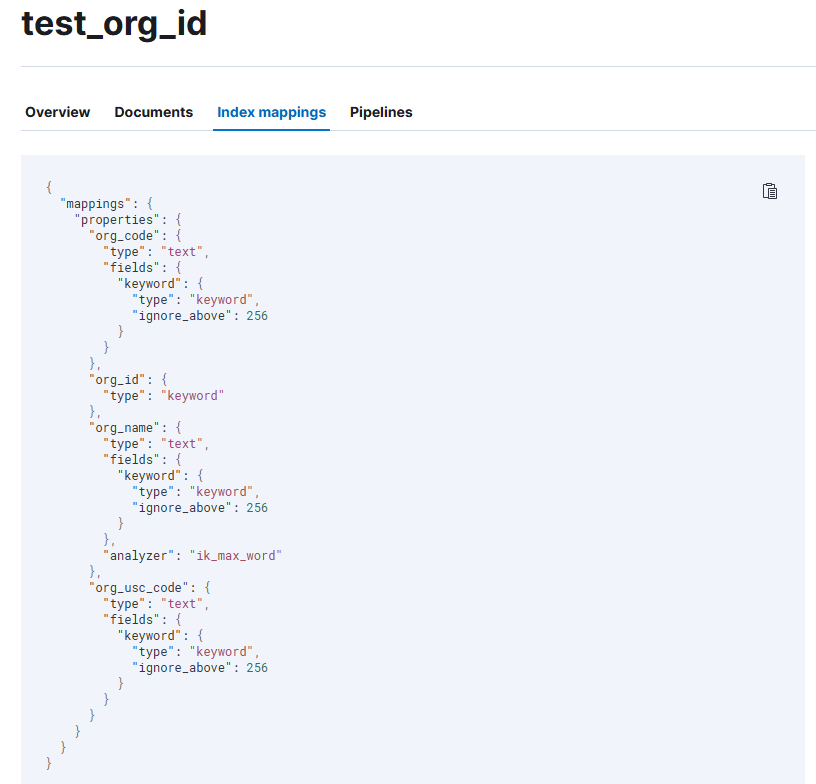
elasticsearch使用记录
参考文章:https://elasticsearch-py.readthedocs.io/en/v8.8.2/ 参考文章:https://cuiqingcai.com/6214.html 参考文章:https://www.cnblogs.com/cupleo/p/13953890.html elasticsearch版本:8.8.2(软件包发行版) python版本&#…...

UNI-APP_横屏切换竖屏出现样式混乱问题
app从竖屏页面1进入竖屏页面2,再进入横屏,再返回,再返回从新回到竖屏页面1,再次进入竖屏页面2,发现竖屏页面2的所有图片字体都被放大了。再返回竖屏1,再进入竖屏2,一切又恢复正常。 解决跳转横…...

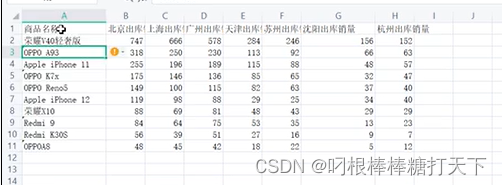
数据可视化(3)
1.饼状图 #饼状图 #pie(x,labels,colors,labeldistance,autopct,startangle,radius,center,textprops) #x,每一块饼状图的比例 #labels:每一块饼形图外侧显示的文字说明 #labeldistance:标记的绘制位置,相对于半径的比例…...

AI面试官:MD5、DES、RSA、AES加密
AI面试官:MD5、DES、RSA、AES加密 文章目录 AI面试官:MD5、DES、RSA、AES加密1. 什么是MD5加密?它在实际应用中有哪些场景?2. DES加密是什么?它在现实中的应用场景有哪些?3. 问题:RSA加密是什么…...

Shell脚本学习-$$特殊变量
$$特殊变量: 获取脚本执行的进程号(PID)。 [rootvm1 scripts]# cat test_pid.sh echo $$ > /tmp/a.pid sleep 300代码说明: 1)获取$$值,也就是当前脚本进程的PID值,重定向到/tmp/a.pid文件…...

vscode中python插件过新导致无法正常debug问题解决安装vscode以前版本python插件教程
您需要从.vsix文件安装它。您可以在此处找到它们。 下载所需.vsix版本的文件。您可能需要单击assets才能看到它们。 然后打开 VSCode,转到extensions-> 单击三个点 ->install from vsix并选择您的文件。 重启以后,就可以正常debug了!...

chrome macos编译
下载工具包 git clone https://chromium.googlesource.com/chromium/tools/depot_tools/gitpwd export PATH"$PATH:/Users/lichengjun/Downloads/chrome_build/depot_tools" mkdir chromium cd chromium 如果想快的话直接: fetch --nohooks --no-history chromium (…...

Linux环境下Elasticsearch相关软件安装
Linux环境下Elasticsearch相关软件安装 本文将介绍在linux(Centos7)环境下安装Elasticsearch相关的软件。 1、安装Elasticsearch 1.1 Elasticsearch下载 首先去Elasticsearch官网下载相应版本的安装包,下载之后传输到linux服务器上。 官网地址:http…...

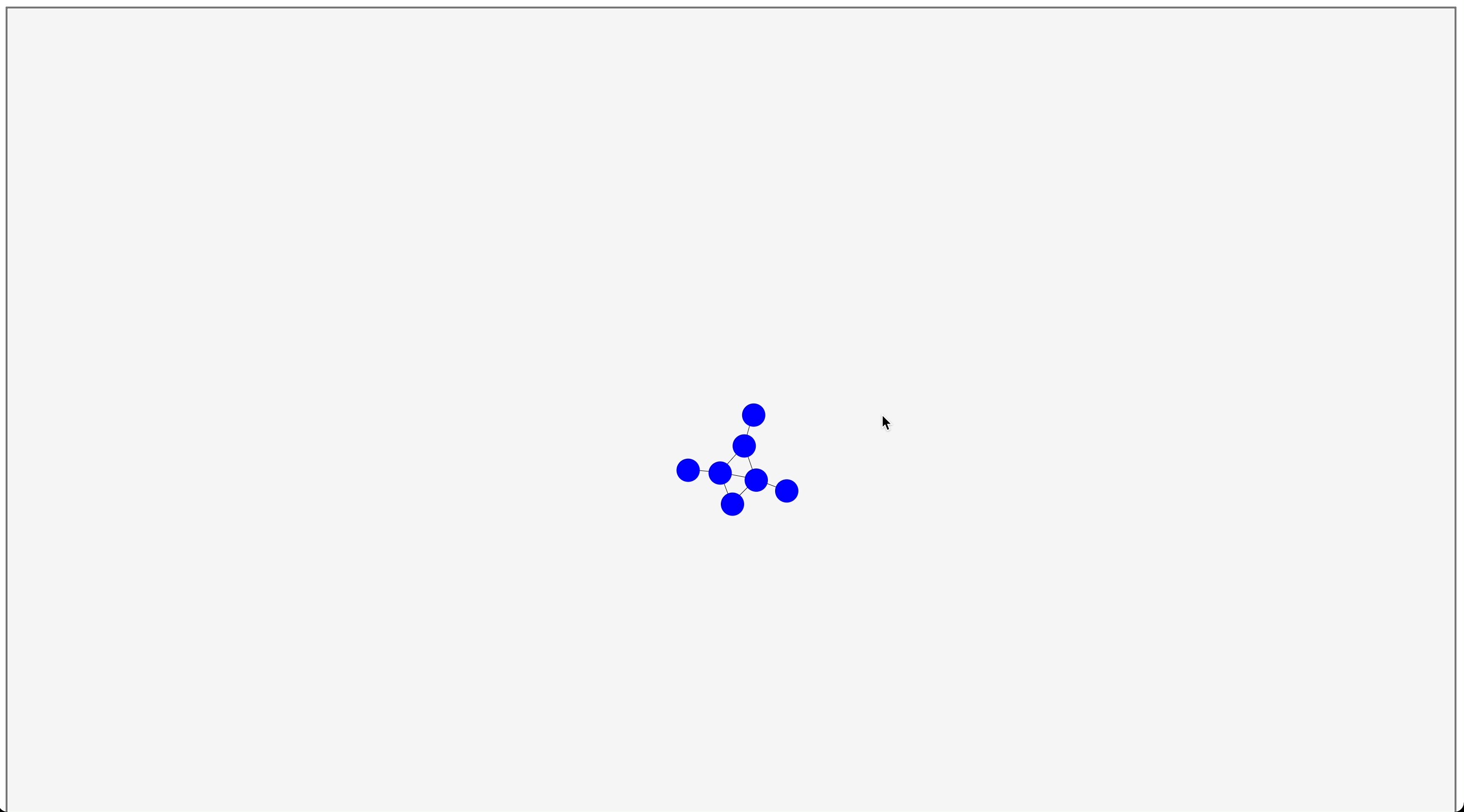
【趟坑记录】d3.zoom()的正确使用姿势 @d3.v7
【趟坑记录】d3.zoom()的正确使用姿势 d3.v7 文章目录 【趟坑记录】d3.zoom()的正确使用姿势 d3.v7问题重现原因分析解决方案放缩平移写法特殊修改transform函数的写法 总结 在开发一个D3应用的时候遇到了一个 zoom相关的问题,记录解决思路与方案 问题重现 最近在…...

基于 Docker + Nginx + Gitlab-runner 实现前端自动化部署流程
本篇会用到Docker,Gitlab-runner等相关工具,如果对其不是特别了解,可以参考下相关文档: GitLab RunnerDocker 快速入门CI/CD:持续集成/持续部署 在早期部署前端项目时,我们通常会通过ftp把前端代码直接传…...

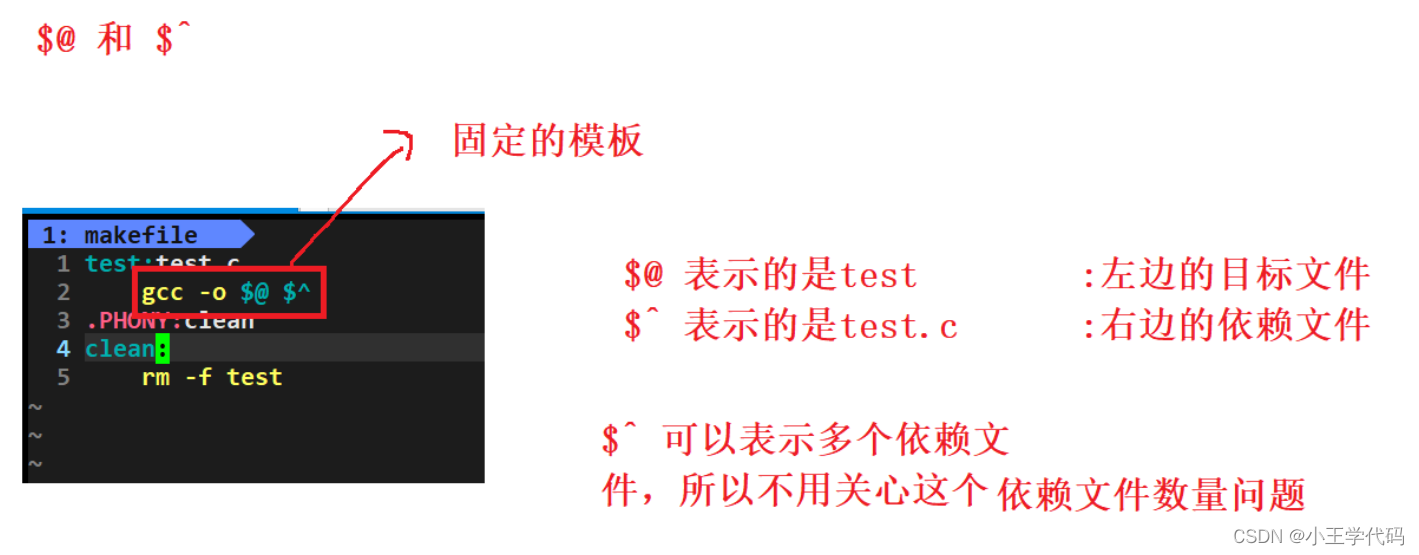
make/makefile的使用
make/makefile 文章目录 make/makefile初步认识makefile的工作流程依赖关系和依赖方法make的使用 总结 make是一个命令,是一个解释makefile中指令的命令工具,makefile是一个文件,当前目录下的文件,两者搭配使用,完成项…...

Flutter中Navigator 跳转传参数和反向传参数
初始化路由 MaterialApp(routes: <String, WidgetBuilder>{"/Second": (BuildContext context){return Second("");}}, 跳转传参数 String va await Navigator.of(context).push(MaterialPageRoute(builder: (content) {return Second( demo); },…...

kettle开发-Day40-AI分流之case/switch
前言: 前面我们讲到了很多关于数据流的AI方面的介绍,包括自定义组件和算力提升这块的,今天我们来学习一个关于kettle数据分流处理非常重要的组件Switch / Case 。当我们的数据来源于类似日志、csv文件等半结构化数据时,我们需要在…...

MySQL下载与安装
MySQL下载与安装 一、下载 地址:https://dev.mysql.com/downloads/mysql/ 当前最新是8.0版本,我选择上一个最新的mysql-5.7.24-winx64.zip 二、安装 MySQL安装文件分两种 .msi和.zip ,.msi需要安装 zip格式是自己解压,解压缩之后…...

c++基础2
文件操作 程序运行时产生的数据属于临时数据,程序一旦运行结束都会被释放 通过文件可以将数据持久化 c中对文件操作需要包含 文件类型分为两种 文本文件:文件以ASCII码形式存储在计算机中二进制文件:文件以文本的二进制存储在计算机中&a…...

虚拟机VMware,linux,centos,如何将项目部署到服务器上面
vmware 是安装虚拟机的软件,centos是系统,linux是系统内核 将本地项目上线到服务器上面,如何实现呢? 准备好服务器,可以选择阿里云服务器 首先需要搭建环境,运行的主要环境是jdktomcatmysql; 通过远程连接…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...
