vscode中python插件过新导致无法正常debug问题解决安装vscode以前版本python插件教程
您需要从.vsix文件安装它。您可以在此处找到它们。
下载所需.vsix版本的文件。您可能需要单击assets才能看到它们。
然后打开 VSCode,转到extensions-> 单击三个点 ->install from vsix并选择您的文件。
- 重启以后,就可以正常debug了!
相关文章:

vscode中python插件过新导致无法正常debug问题解决安装vscode以前版本python插件教程
您需要从.vsix文件安装它。您可以在此处找到它们。 下载所需.vsix版本的文件。您可能需要单击assets才能看到它们。 然后打开 VSCode,转到extensions-> 单击三个点 ->install from vsix并选择您的文件。 重启以后,就可以正常debug了!...

chrome macos编译
下载工具包 git clone https://chromium.googlesource.com/chromium/tools/depot_tools/gitpwd export PATH"$PATH:/Users/lichengjun/Downloads/chrome_build/depot_tools" mkdir chromium cd chromium 如果想快的话直接: fetch --nohooks --no-history chromium (…...

Linux环境下Elasticsearch相关软件安装
Linux环境下Elasticsearch相关软件安装 本文将介绍在linux(Centos7)环境下安装Elasticsearch相关的软件。 1、安装Elasticsearch 1.1 Elasticsearch下载 首先去Elasticsearch官网下载相应版本的安装包,下载之后传输到linux服务器上。 官网地址:http…...

【趟坑记录】d3.zoom()的正确使用姿势 @d3.v7
【趟坑记录】d3.zoom()的正确使用姿势 d3.v7 文章目录 【趟坑记录】d3.zoom()的正确使用姿势 d3.v7问题重现原因分析解决方案放缩平移写法特殊修改transform函数的写法 总结 在开发一个D3应用的时候遇到了一个 zoom相关的问题,记录解决思路与方案 问题重现 最近在…...

基于 Docker + Nginx + Gitlab-runner 实现前端自动化部署流程
本篇会用到Docker,Gitlab-runner等相关工具,如果对其不是特别了解,可以参考下相关文档: GitLab RunnerDocker 快速入门CI/CD:持续集成/持续部署 在早期部署前端项目时,我们通常会通过ftp把前端代码直接传…...

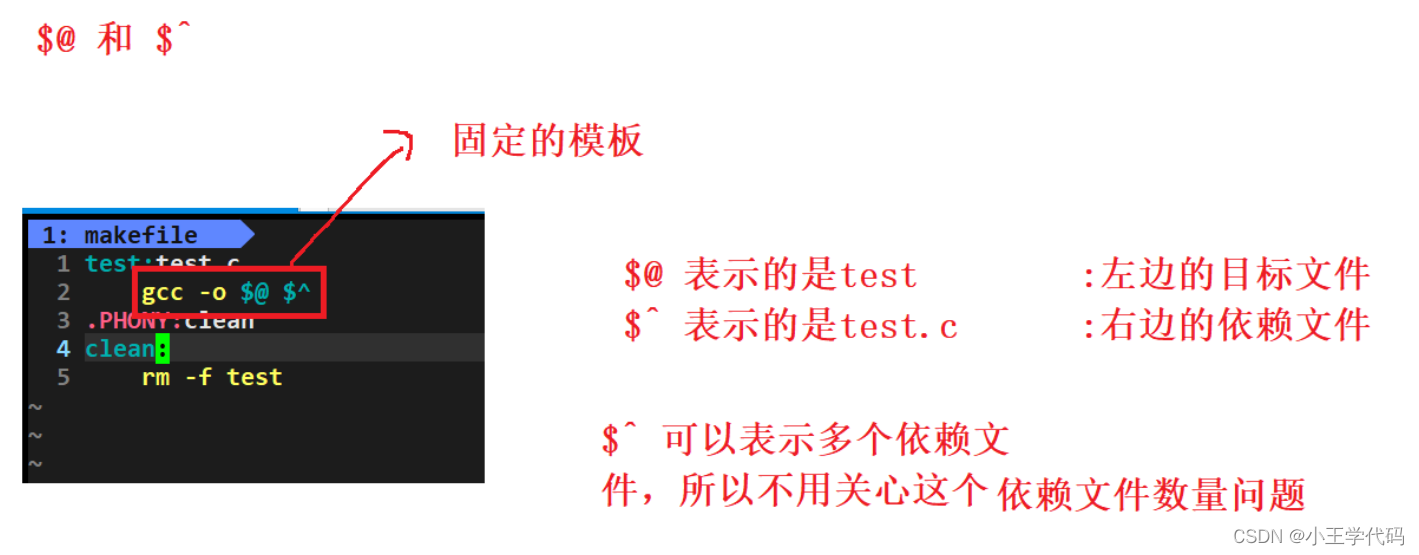
make/makefile的使用
make/makefile 文章目录 make/makefile初步认识makefile的工作流程依赖关系和依赖方法make的使用 总结 make是一个命令,是一个解释makefile中指令的命令工具,makefile是一个文件,当前目录下的文件,两者搭配使用,完成项…...

Flutter中Navigator 跳转传参数和反向传参数
初始化路由 MaterialApp(routes: <String, WidgetBuilder>{"/Second": (BuildContext context){return Second("");}}, 跳转传参数 String va await Navigator.of(context).push(MaterialPageRoute(builder: (content) {return Second( demo); },…...

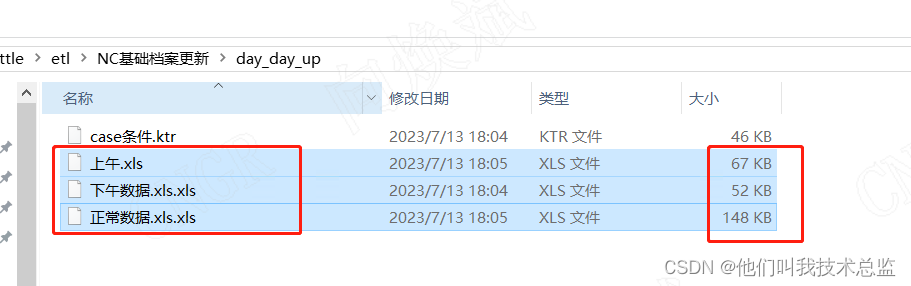
kettle开发-Day40-AI分流之case/switch
前言: 前面我们讲到了很多关于数据流的AI方面的介绍,包括自定义组件和算力提升这块的,今天我们来学习一个关于kettle数据分流处理非常重要的组件Switch / Case 。当我们的数据来源于类似日志、csv文件等半结构化数据时,我们需要在…...

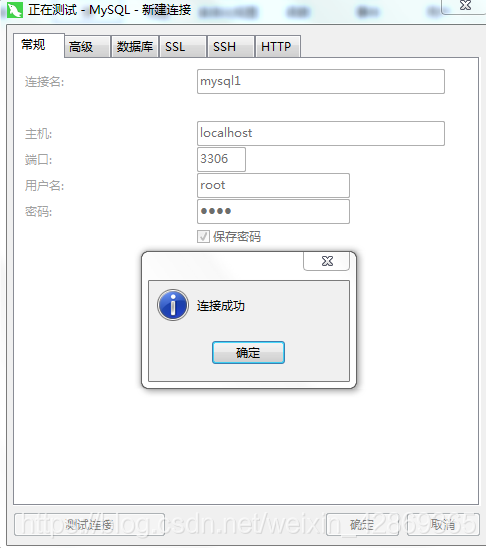
MySQL下载与安装
MySQL下载与安装 一、下载 地址:https://dev.mysql.com/downloads/mysql/ 当前最新是8.0版本,我选择上一个最新的mysql-5.7.24-winx64.zip 二、安装 MySQL安装文件分两种 .msi和.zip ,.msi需要安装 zip格式是自己解压,解压缩之后…...

c++基础2
文件操作 程序运行时产生的数据属于临时数据,程序一旦运行结束都会被释放 通过文件可以将数据持久化 c中对文件操作需要包含 文件类型分为两种 文本文件:文件以ASCII码形式存储在计算机中二进制文件:文件以文本的二进制存储在计算机中&a…...

虚拟机VMware,linux,centos,如何将项目部署到服务器上面
vmware 是安装虚拟机的软件,centos是系统,linux是系统内核 将本地项目上线到服务器上面,如何实现呢? 准备好服务器,可以选择阿里云服务器 首先需要搭建环境,运行的主要环境是jdktomcatmysql; 通过远程连接…...

R语言 BPNN 反向传播神经网络
##BPNN-neuronet set.seed(123) folds <- createFolds(y=data$Groups,k=10) 建一个放auc值的空向量 auc<-as.numeric() Errorrate<-as.numeric() accuracy<-as.numeric() sensitivity<-as.numeric() specificity<-as.numeric() roc <- vector("li…...

回归预测 | MATLAB实现TCN-BiGRU时间卷积双向门控循环单元多输入单输出回归预测
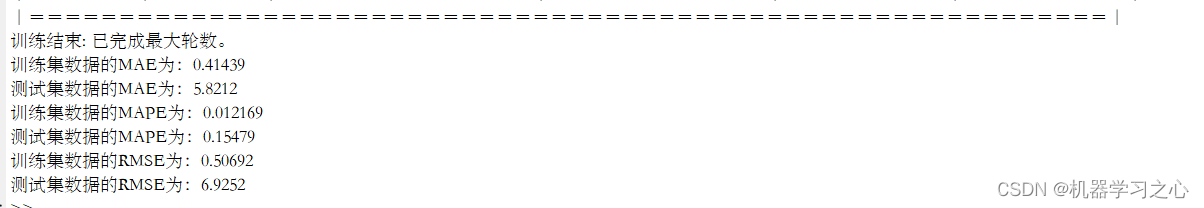
回归预测 | MATLAB实现TCN-BiGRU时间卷积双向门控循环单元多输入单输出回归预测 目录 回归预测 | MATLAB实现TCN-BiGRU时间卷积双向门控循环单元多输入单输出回归预测预测效果基本介绍模型描述程序设计参考资料 预测效果 
Qt使用QPixmap类和QScreen类来实现简单截图功能
在Qt中,可以使用QPixmap类和QScreen类来实现截图功能。 以下是一个简单的示例代码,演示了如何在Qt中进行截图: #include <QtWidgets>void captureScreen() {// 获取屏幕对象QScreen *screen QGuiApplication::primaryScreen();// 截…...

【【51单片机LCD1602模块介绍】】
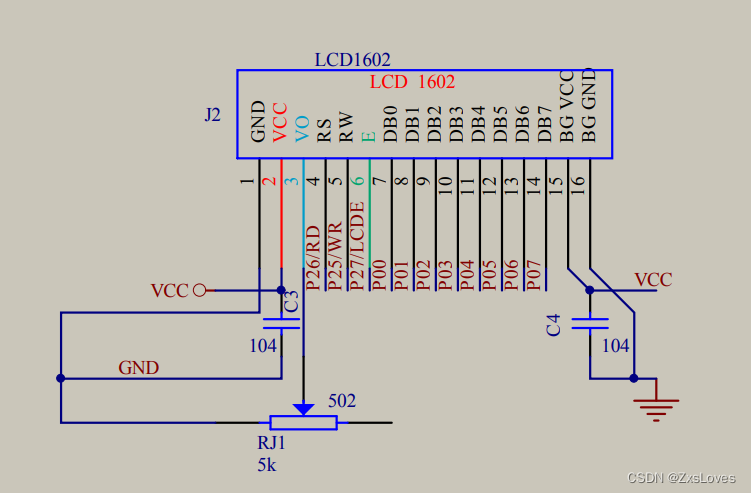
LCD1602的介绍 显示容量16x2 每个字符是5x7的点阵 VDD 是电源正极 4.5-5.5v VO 是对比度调节电压 RS 数据/指令 选择 1为数据0为指令 RW 读写选择1是读 0为写 E 使能 1为数据有效 下降沿执行命令 D0-D7 数据输入输出 A 背光电源正极 K 背光电源负极 LCD1602的操作流程 1.初始…...
文件处理)
【Nginx11】Nginx学习:HTTP核心模块(八)文件处理
Nginx学习:HTTP核心模块(八)文件处理 继续我们的 HTTP 核心模块之旅。今天主要是文件相关的一些处理操作,包括 DirectIO、文件缓存以及 sendfile 相关的配置。这三个配置中,大家应该会见过 sendfile ,但是另…...

STM32MP157驱动开发——按键驱动(休眠与唤醒)
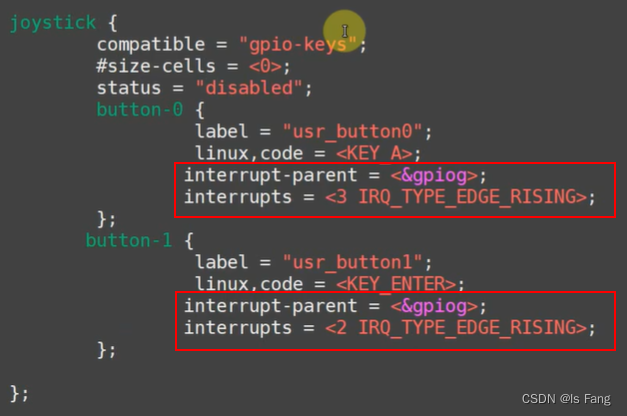
文章目录 “休眠-唤醒”机制:APP执行过程内核函数休眠函数唤醒函数 休眠与唤醒方式的按键驱动程序(stm32mp157)驱动程序框架button_test.cgpio_key_drv.cMakefile修改设备树文件编译测试 “休眠-唤醒”机制: 当应用程序必须等待某个事件发生,…...

全面解析 SOCKS5 代理与 HTTP 代理的对比与应用
一、 SOCKS5 代理与 HTTP 代理的基本原理 SOCKS5 代理:SOCKS5 是一种网络协议,它可以在传输层(Transport Layer)代理 TCP 和 UDP 请求。SOCKS5 代理不解析请求内容,而是直接将数据中转至目标服务器,支持更广…...

STM32 HEX文件和BIN文件格式区别keil中的配置与生成
一、区别 HEX 文件: 是包括地址信息的,在烧写或下载HEX文件的时候,一般都不需要用户指定地址,因为HEX文件内部的信息已经包括了地址。HEX文件是用ASCII来表示二进制的数值。例如一般8-BIT的二进制数值0x3F,用ASCII来表示就需要分别表示字符3和字符F,每个字符需要一个BYTE…...

RabbitMQ优先级队列的使用
RabbitMQ优先级队列的使用 生产者 public class PriorityQueue {public static void Send(){string path AppDomain.CurrentDomain.BaseDirectory;string tag path.Split(/, \\).Last(s > !string.IsNullOrEmpty(s));Console.WriteLine($"这里是 {tag} 启动了。。&…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...
