SpringBoot整合Druid
在Spring Boot中整合Druid时,需要导入Druid和JDBC的相关依赖,但不需要额外导入单独的JDBC包。
Druid是一个用于数据库连接池和监控的开源框架,它已经包含了对JDBC的实现。因此,当你导入Druid的依赖时,它已经包含了对JDBC的支持,不需要额外引入JDBC包。
SpringBoot整合JDBC 可参考--------> SpringBoot整合JDBC_Maiko Star的博客-CSDN博客
Durid官网----> GitHub - alibaba/druid: 阿里云计算平台DataWorks(https://help.aliyun.com/document_detail/137663.html) 团队出品,为监控而生的数据库连接池
1. 添加Druid依赖
在pom.xml文件中添加Druid的依赖项。例如:
<dependency><groupId>com.alibaba</groupId><artifactId>druid-spring-boot-starter</artifactId><version>1.2.6</version>
</dependency>2. 配置Druid连接池
在application.properties或application.yml配置文件中,添加以下Druid连接池的配置:
其中 spring.datasource.type=com.alibaba.druid.pool.DruidDataSource,类型配置必须添加,其他相关参数配置可以不添加。
使用application.properties:
spring.datasource.url=jdbc:mysql://localhost:3306/mydatabase
spring.datasource.username=root
spring.datasource.password=your_password
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver# Druid配置
spring.datasource.type=com.alibaba.druid.pool.DruidDataSource
spring.datasource.druid.initial-size=5
spring.datasource.druid.min-idle=5
spring.datasource.druid.max-active=20
spring.datasource.druid.test-on-borrow=false
spring.datasource.druid.test-while-idle=true
spring.datasource.druid.time-between-eviction-runs-millis=60000
spring.datasource.druid.min-evictable-idle-time-millis=30000
spring.datasource.druid.pool-prepared-statements=true
spring.datasource.druid.max-pool-prepared-statement-per-connection-size=20
spring.datasource.druid.filters=stat,wall,log4j
spring.datasource.druid.connectionProperties=druid.stat.mergeSql=true;druid.stat.slowSqlMillis=5000 使用application.yml:
spring:datasource:url: jdbc:mysql://localhost:3306/mydatabaseusername: rootpassword: your_passworddriver-class-name: com.mysql.cj.jdbc.Driver## Druid配置type: com.alibaba.druid.pool.DruidDataSourcedruid:initial-size: 5min-idle: 5max-active: 20test-on-borrow: falsetest-while-idle: truetime-between-eviction-runs-millis: 60000min-evictable-idle-time-millis: 30000pool-prepared-statements: truemax-pool-prepared-statement-per-connection-size: 20filters: stat,wall,log4jconnectionProperties: druid.stat.mergeSql=true;druid.stat.slowSqlMillis=50003. 创建数据源配置
创建一个Java配置类,用于配置Druid数据源,并注入到Spring Boot中。例如:
@Configuration
public class DataSourceConfig {@ConfigurationProperties(prefix = "spring.datasource")@Beanpublic DataSource dataSource() {return DruidDataSourceBuilder.create4.测试

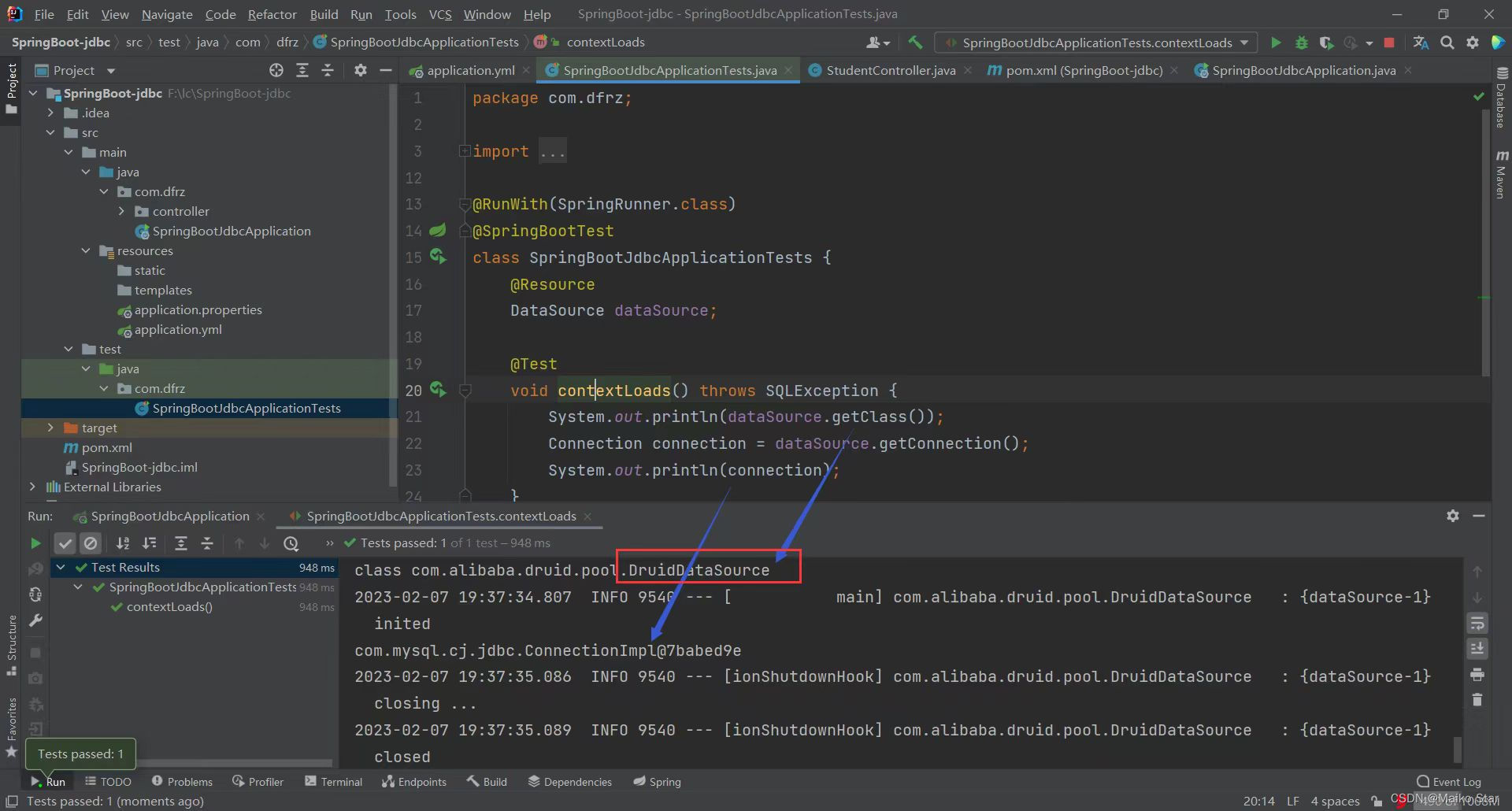
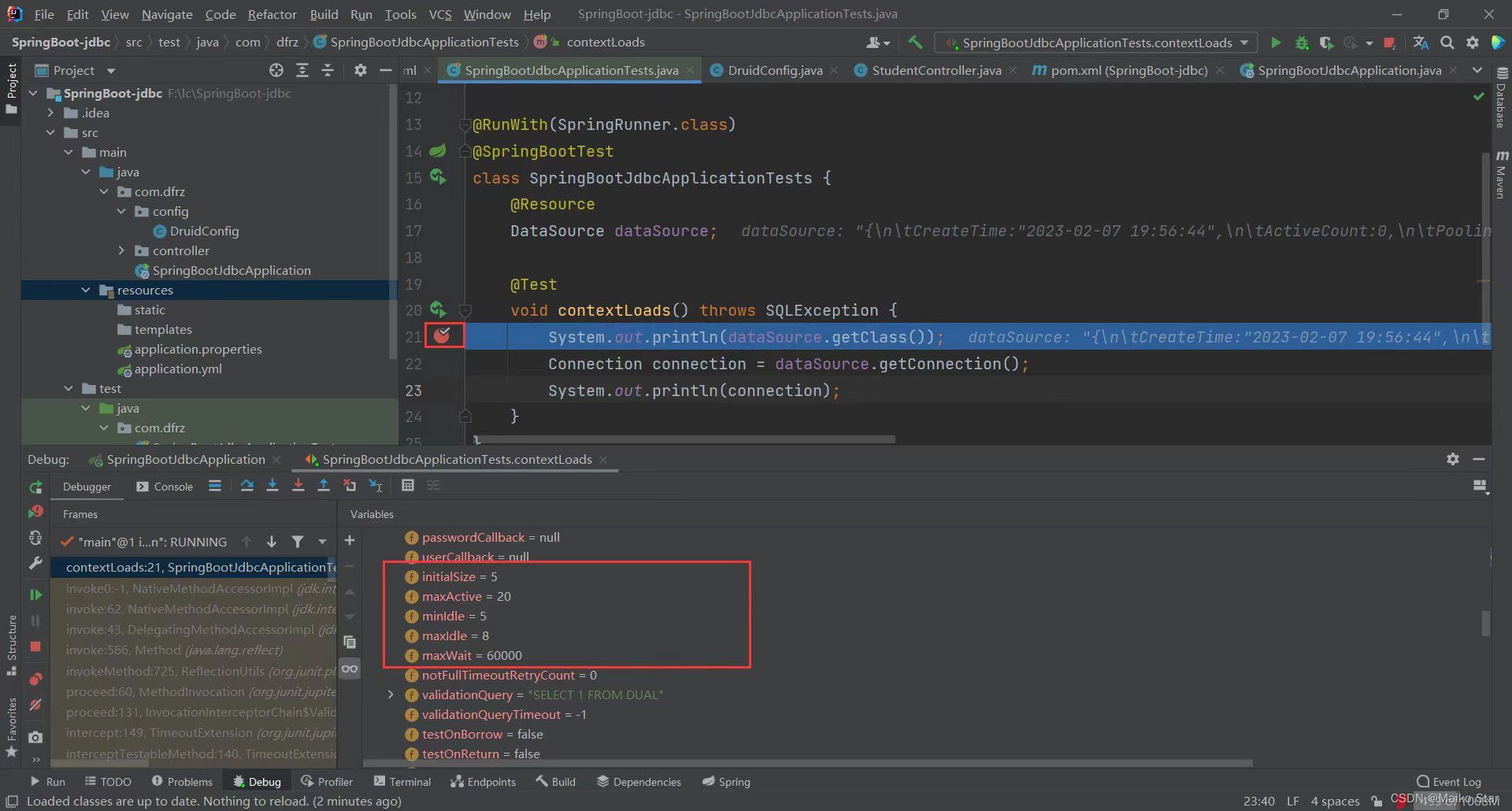
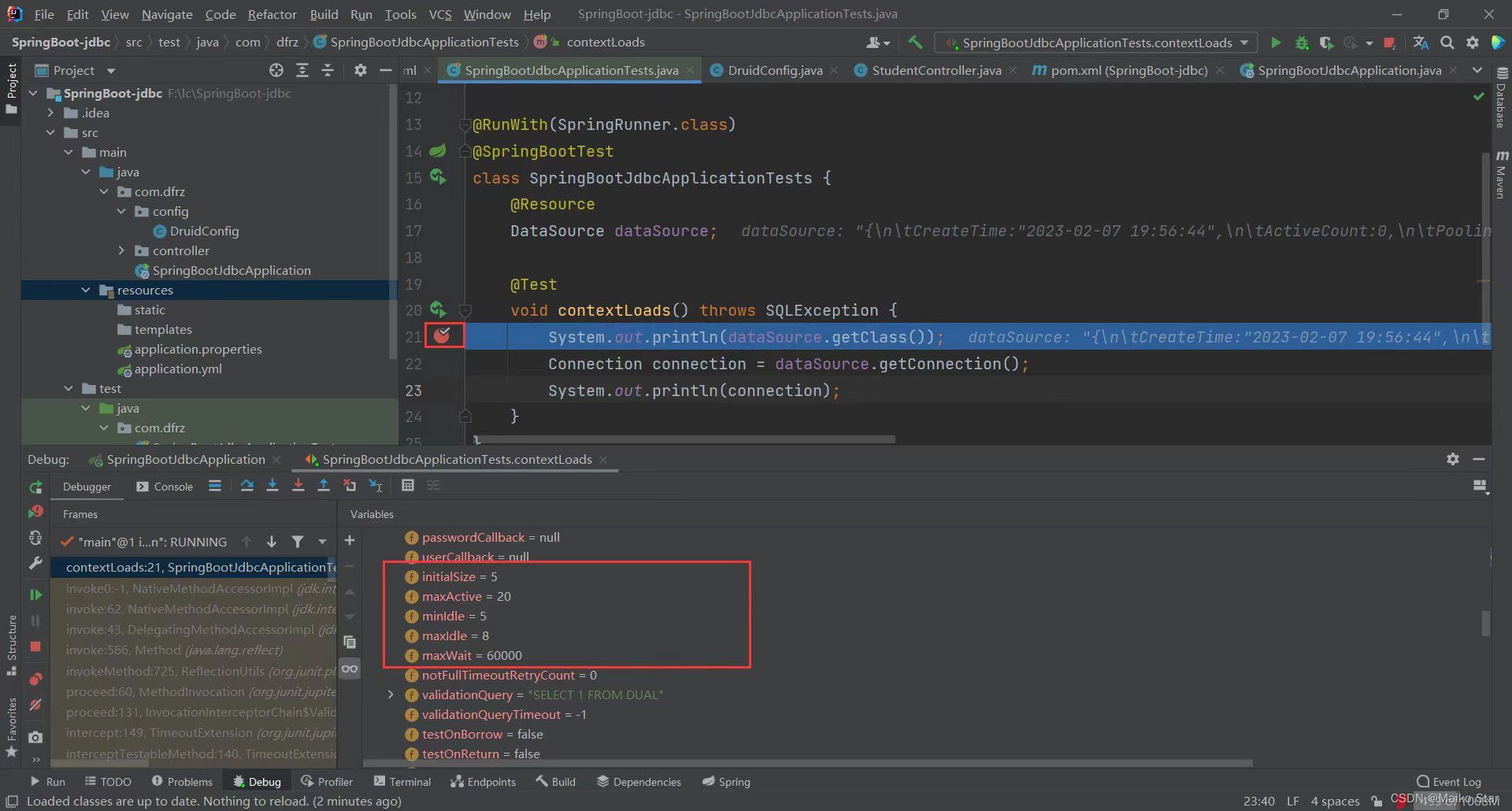
可以通过测试类打断点的方式,debug查看配置参数是否生效
相关文章:

SpringBoot整合Druid
在Spring Boot中整合Druid时,需要导入Druid和JDBC的相关依赖,但不需要额外导入单独的JDBC包。 Druid是一个用于数据库连接池和监控的开源框架,它已经包含了对JDBC的实现。因此,当你导入Druid的依赖时,它已经包含了对J…...

mysql(二)SQL语句
目录 一、SQL语句类型 二、数据库操作 三、数据类型 四、创建 五、查看 六、更改 七、增、删、改、查 八、查询数据 一、SQL语句类型 SQL语句类型: DDL DDL(Data Definition Language,数据定义语言):用于…...

Unity自定义后处理——Tonemapping色调映射
大家好,我是阿赵。 继续介绍屏幕后处理,这一期介绍一下Tonemapping色调映射 一、Tone Mapping的介绍 Tone Mapping色调映射,是一种颜色的映射关系处理,简单一点说,一般是从原始色调(通常是高动态范围&…...

Redis学习 知识总结 一
Redis学习 知识总结 一 1 Redis初识1.1 Redis八大特性1.2 redis使用场景1.3 Docker安装redis 2 API的理解和使用2.1 通用命令2.2 字符串(String)类型2.3 哈希(Hash)类型2.4 有序列表(list)2.5 集合…...

Webpack5 vue-loader和VueLoaderPlugin
文章目录 vue-loader和VueLoaderPlugin的作用vue-loader具体使用方式注意事项 vue-loader和VueLoaderPlugin的作用 .vue 文件是用户用 HTML-like 的语法编写的 Vue 组件。每个vue 文件都包括三部分 , VueLoaderPlugin 是一个解析 Vue.js 的插件,用于在 webpack 构…...

【传统视觉】模板匹配和卡尺圆检测
模板匹配 粗定位 1、原理:模板匹配是指在当前图像A中匹配与图像B最相似的部分,那么A为输入图像,B为模板图像。 2、匹配方法:B在A上华东,逐个遍历所有像素完成匹配。 3、函数: result cv2.matchTemplate(…...

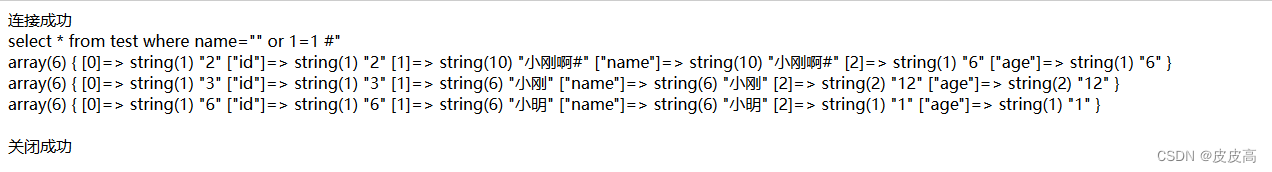
记一次简单的MySql注入试验
试验环境: 1.已经搭建好的php服务器,并可以通过访问到localhost/index.php; 2.已经安装好数据库,并创建表test,表内有name、age等字段,并随便创建几个假数据用于测试;如图: 开始测…...

软考开发思考(完善中)
软考开发思考 文章目录 软考开发思考1. 互联网媒体:新技术和新应用及当前的趋势和应用1.1 自动化报道1.2. 虚拟和增强现实1.3. 数据新闻1.4. 即时新闻推送1.5 智能助手和聊天机器人1.6 语音播报,语音检索,后台播放、播放倍速。1.6 机器人交互…...

[NLP]LLaMA与LLamMA2解读
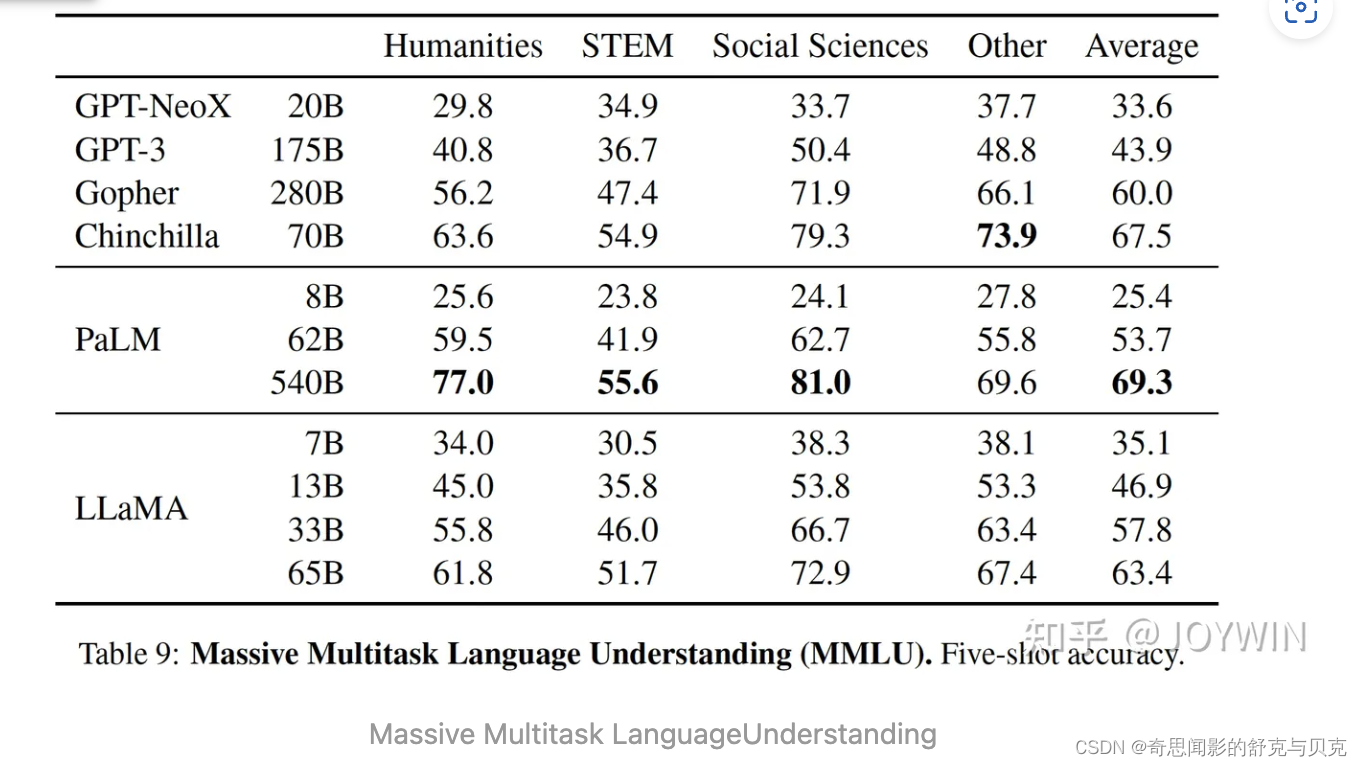
摘要 Meta最近提出了LLaMA(开放和高效的基础语言模型)模型参数包括从7B到65B等多个版本。最值得注意的是,LLaMA-13B的性能优于GPT-3,而体积却小了10倍以上,LLaMA-65B与Chinchilla-70B和PaLM-540B具有竞争性。 一、引言 一般而言࿰…...

后端一次返回大量数据,前端做分页处理
问题描述:后端接口返回大量数据,没有做分页处理,不支持传参pageNum,pageSize 本文为转载文章,原文章:后端一次返回大量数据,前端做分页处理 1.template中 分页 <el-paginationsize-chang…...

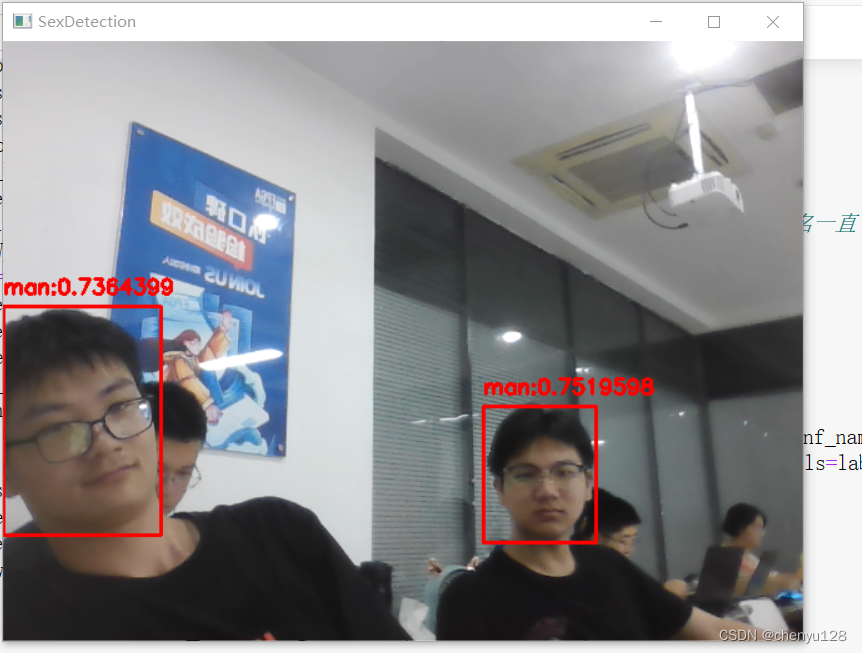
卷积神经网络识别人脸项目—使用百度飞桨ai计算
卷积神经网络识别人脸项目的详细过程 整个项目需要的准备文件: 下载链接: 链接:https://pan.baidu.com/s/1WEndfi14EhVh-8Vvt62I_w 提取码:7777 链接:https://pan.baidu.com/s/10weqx3r_zbS5gNEq-xGrzg 提取码&#x…...

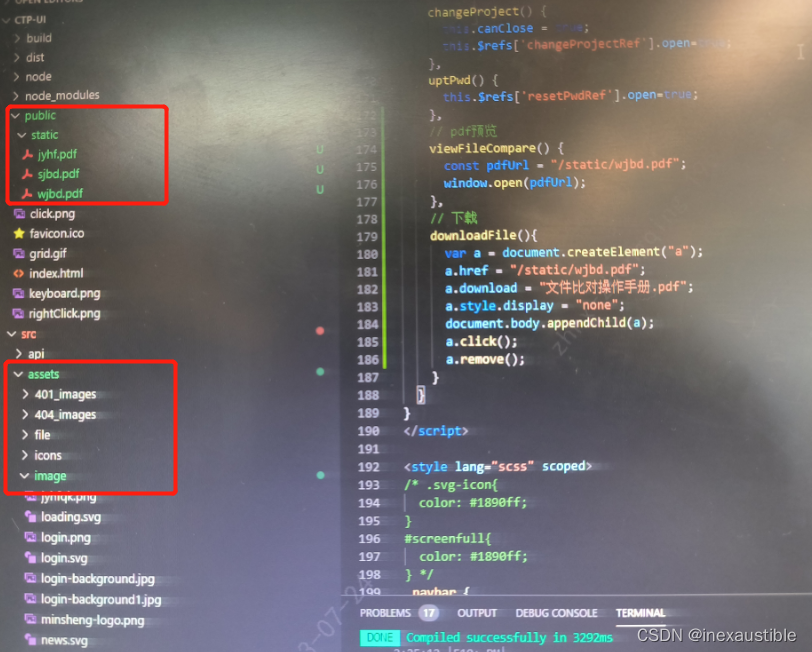
vue中预览静态pdf文件
方法 // pdf预览 viewFileCompare() { const pdfUrl "/static/wjbd.pdf"; window.open(pdfUrl); }, // 下载 downloadFile(){ var a document.createElement("a"); a.href "/static/wjbd.pdf"; a.…...
)
Java多进程(详细)
进程的含义 简单理解是正在跑起来的程序,正在运行的程序。没有正在运行的程序不叫进程,同一个程序,运行多次,就可能产生多个进程。 平时所说的程序,值的是一些exe的可执行文件,得把程序跑起来才会涉及到进程…...

OpenCV 4.0+Python机器学习与计算机视觉实战
💂 个人网站:【办公神器】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 目录 前言第一部分&…...

自学网络安全(黑客)全笔记
一、什么是网络安全 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。 无论网络、Web、移动、桌面、云等哪个领域,都有攻与防两面…...

WAF/Web应用安全(拦截恶意非法请求)
Web 应用防火墙(Web Application Firewall, WAF)通过对 HTTP(S) 请求进行检测,识别并阻断 SQL 注入、跨站脚本攻击、跨站请求伪造等攻击,保护 Web 服务安全稳定。 Web 安全是所有互联网应用必须具备的功能,…...

Windows环境下git客户端中的git-bash和MinGW64
我们在 Windows10 操作系统下,安装了 git 客户端之后,可以通过 git-bash.exe 打开一个 shell: 执行一些 linux 系统里的命令: 注意到上图紫色的 MINGW64. Mingw-w64 是原始 mingw.org 项目的改进版,旨在支持 Window…...

欧姆龙CX系列PLC串口转以太网欧姆龙cp1hplc以太网连接电脑
你是否还在为工厂设备信息采集困难而烦恼?捷米特JM-ETH-CX转以太网通讯处理器为你解决这个问题! 捷米特JM-ETH-CX转以太网通讯处理器专门为满足工厂设备信息化需求而设计,可以用于欧姆龙多个系列PLC的太网数据采集,非常方便构建生…...

Vue3笔记
1. Vue2 选项式 API vs Vue3 组合式API <script> export default { data(){ return { count:0 } }, methods:{ addCount(){ this.count } } } </script> <script setup> import { ref } from vue const count ref(0) c…...

git相关
gerrit用户指南: 资料:Gerrit 用户指南 gerrit-user-guide 上述有介绍如何review,review并非修改代码之后如何重新提交等操作 jenkins介绍 Jenkins详细教程 - 知乎 一、jenkins是什么? Jenkins是一个开源的、提供友好操作界…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...
