springboot+mybatis-plus+vue+element+vant2实现短视频网站,模拟西瓜视频移动端
目录
一、前言
二、管理后台
1.登录
2.登录成功,进入欢迎页
编辑
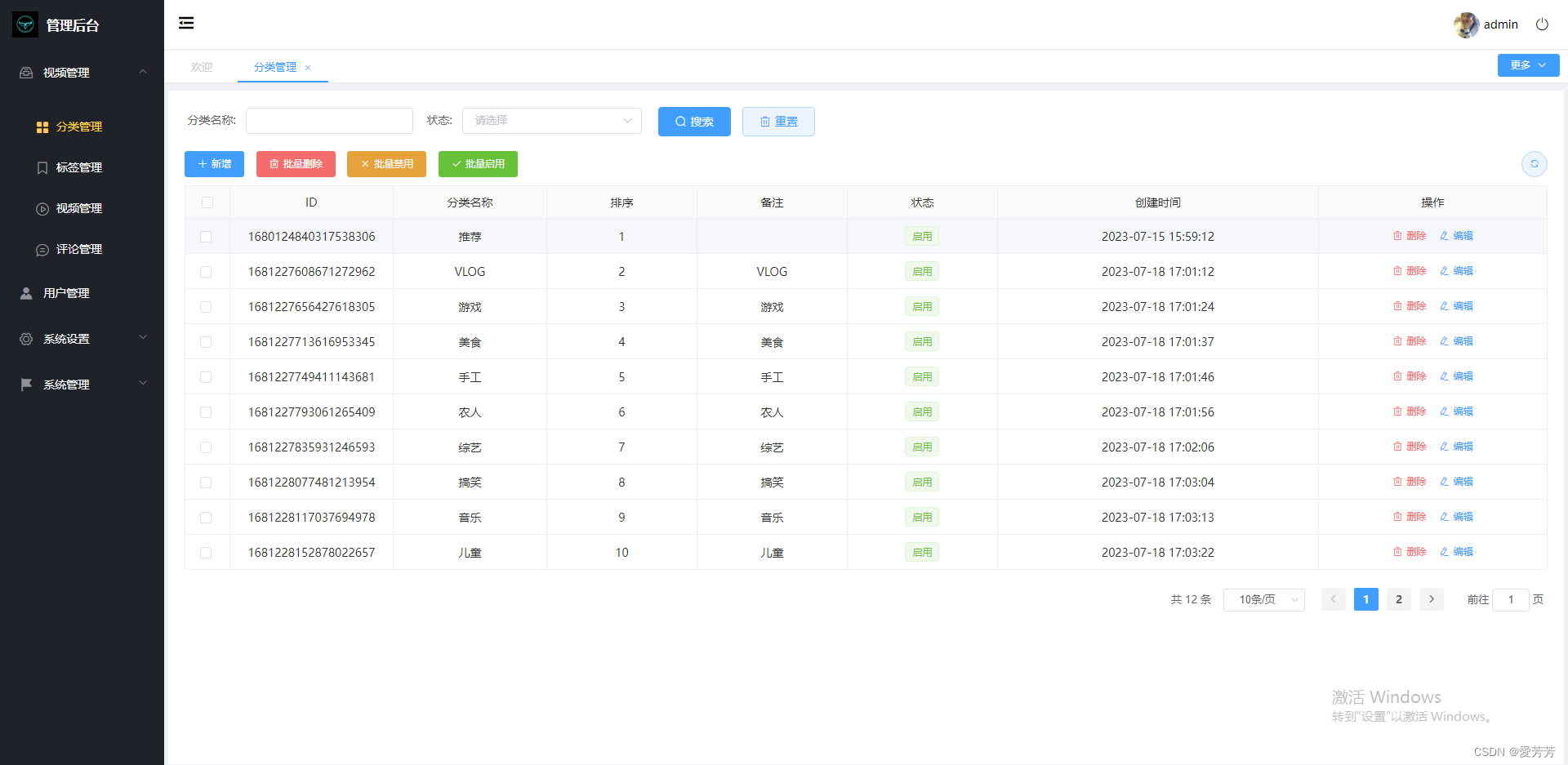
3.视频分类管理
4. 视频标签管理
5.视频管理
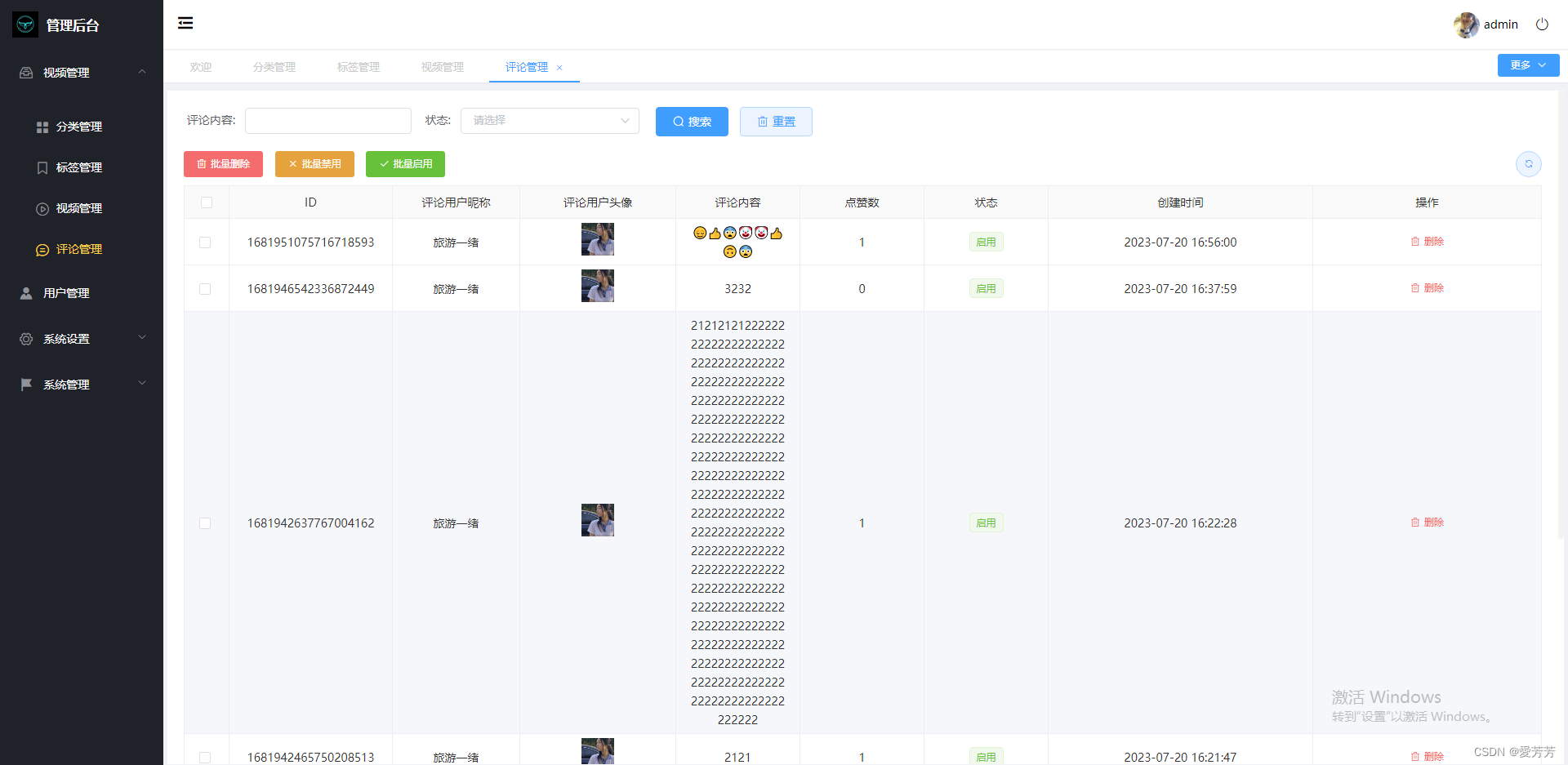
6.评论管理
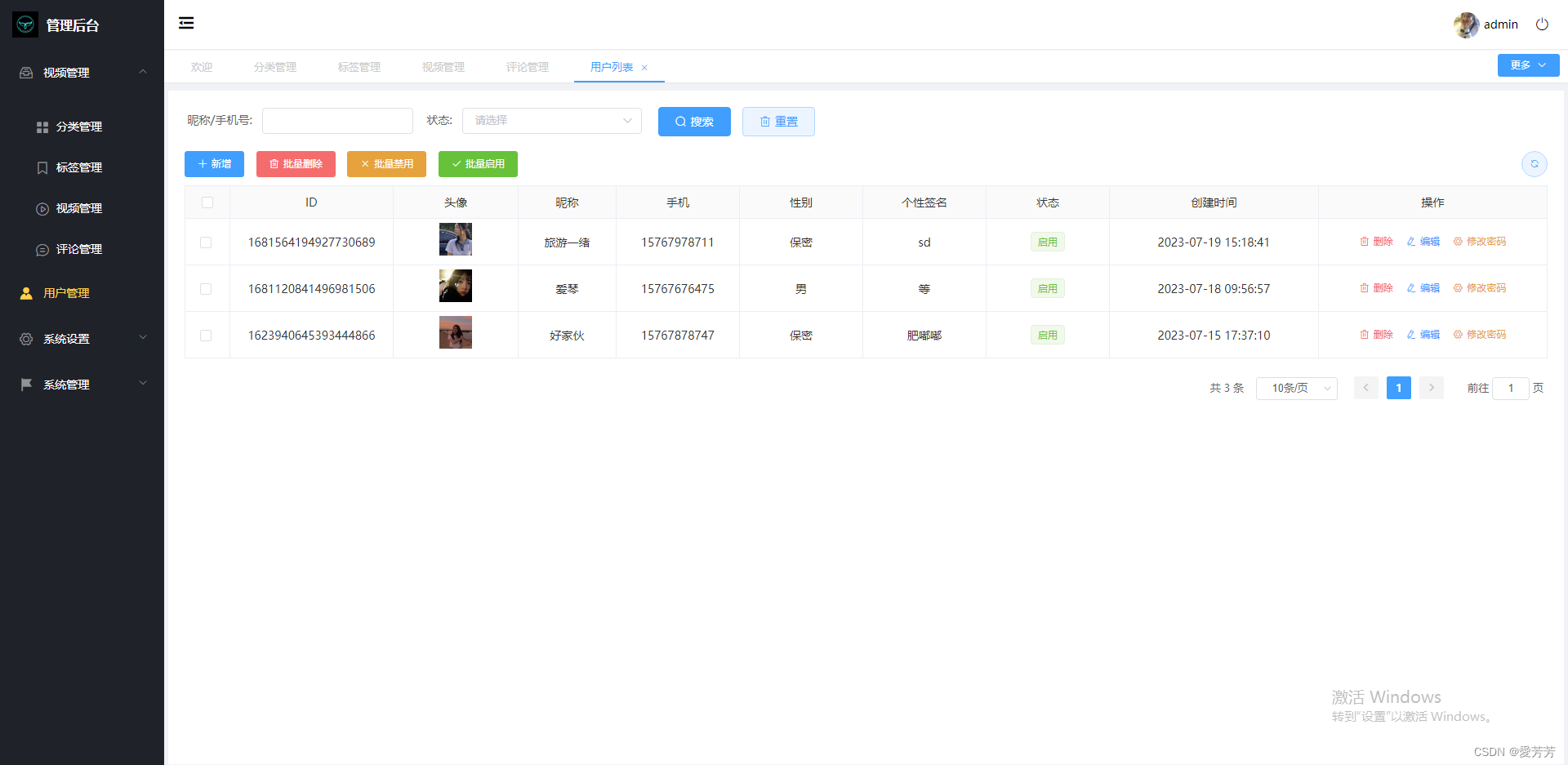
编辑 7.用户管理
8.字典管理 (类似于后端的枚举)
9.参数管理(富文本录入)
10.管理员管理
三、移动端
1.首页
2.视频详情
3.视频评论
4.我的
5.编辑资料
6.我的关注
编辑
7.我的粉丝
8.我的视频
编辑
9.登录、注册
编辑
四、关键代码实现
1.后端项目结构图,idea开发工具
2.数据库表脚本设计实现
3.视频controller层
4.后端开发文档访问
5.项目端口号配置
6.移动端项目截图
7.管理后台前端项目截图
五、 总结
一、前言
项目包含管理后台、移动端以及后端实现,即是两个前端项目加后端实现,数据库采用mysql5.8,使用redis缓存,spring oauth2、security、token登录等。管理后台前端采用vue+element实现,移动端使用vue+vant2实现。后端使用java springboot实现。
以下是项目在线访问预览地址:
管理后台:点击访问
移动端:点击访问
element官网:点击访问
vant2官网:点击访问
二、管理后台
1.登录

2.登录成功,进入欢迎页
3.视频分类管理


4. 视频标签管理

5.视频管理



6.评论管理
 7.用户管理
7.用户管理



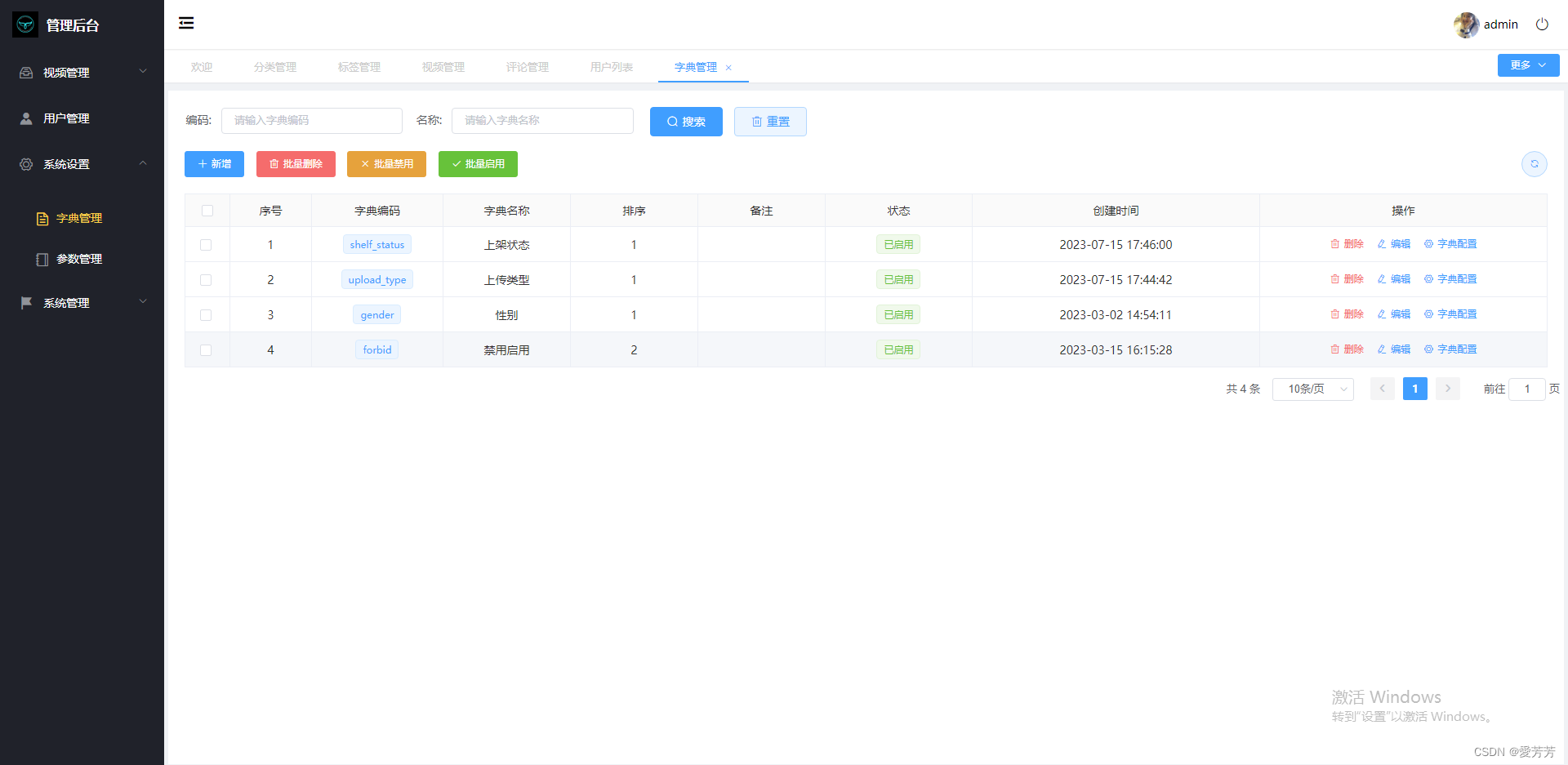
8.字典管理 (类似于后端的枚举)


9.参数管理(富文本录入)


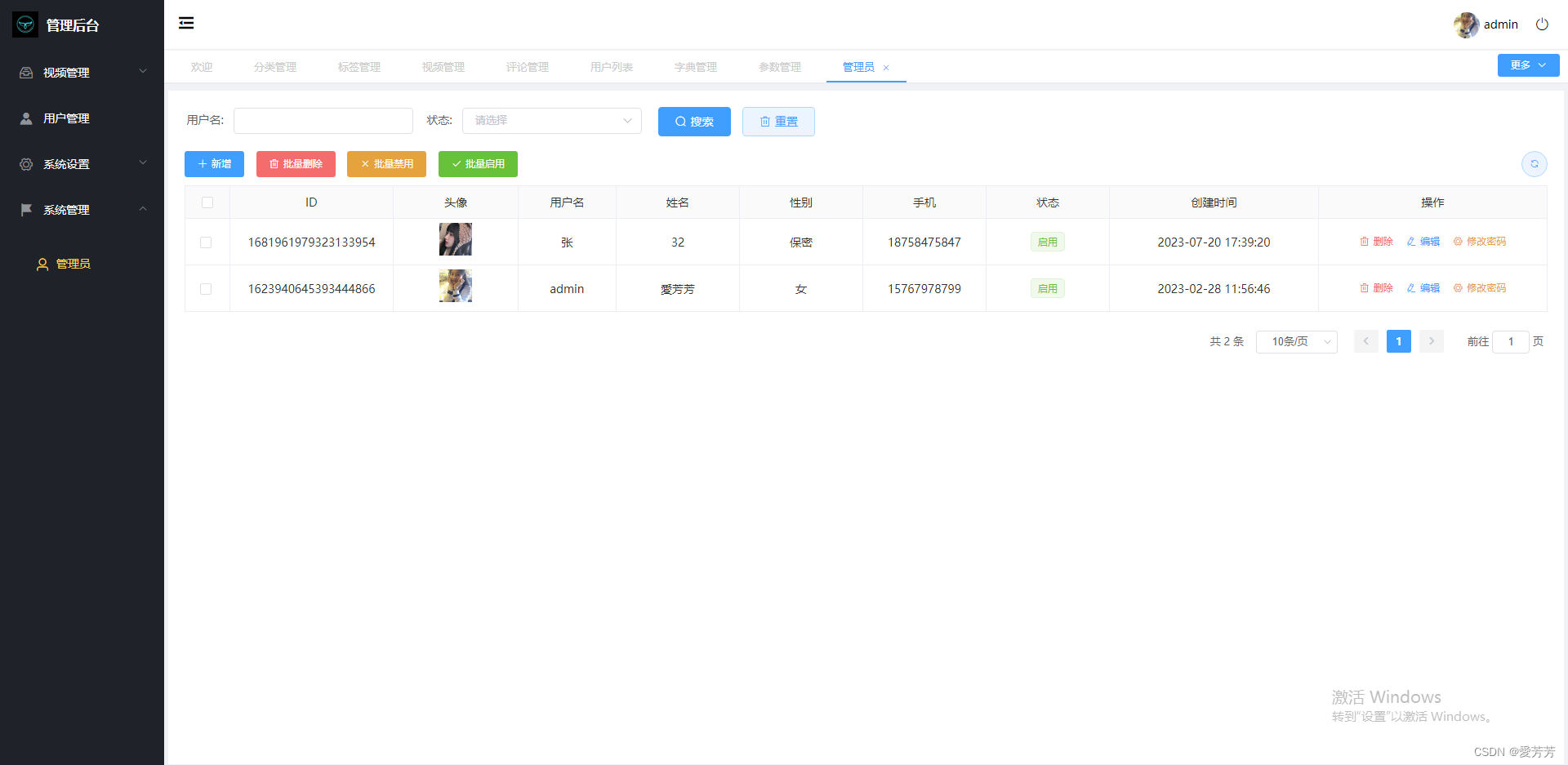
10.管理员管理



三、移动端
1.首页

2.视频详情

3.视频评论

4.我的

5.编辑资料


6.我的关注
7.我的粉丝

8.我的视频
9.登录、注册

四、关键代码实现
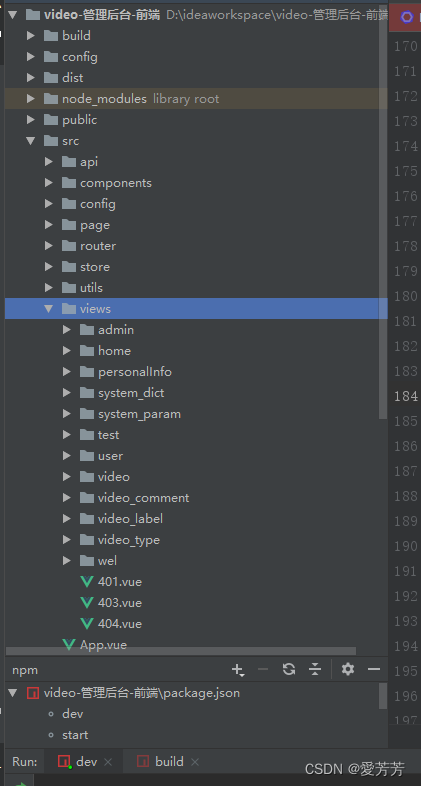
1.后端项目结构图,idea开发工具

2.数据库表脚本设计实现
-- 系统管理员
CREATE TABLE `admin` (`id` bigint NOT NULL COMMENT '主键',`username` varchar(60) NOT NULL COMMENT '用户名',`password` varchar(100) NOT NULL COMMENT '登录密码',`real_name` varchar(32) DEFAULT NULL COMMENT '姓名',`gender` tinyint(1) DEFAULT 0 COMMENT '用户性别 0保密 1男 2女',`avatar` varchar(300) DEFAULT NULL COMMENT '头像',`phone` varchar(20) DEFAULT NULL COMMENT '手机',`email` varchar(60) DEFAULT NULL COMMENT '邮箱',`remark` varchar(200) DEFAULT NULL COMMENT '备注',`status` tinyint(1) DEFAULT 0 COMMENT '是否禁用 0否 1是',`deleted` tinyint(1) DEFAULT 0 COMMENT '逻辑删除标记 是否已删除: 0否 1是',`create_system_time` datetime DEFAULT NULL COMMENT '创建时间',`create_system_admin_id` bigint DEFAULT NULL COMMENT '创建人ID',`update_system_time` datetime DEFAULT NULL COMMENT '更新时间',`update_system_admin_id` bigint DEFAULT NULL COMMENT '修改人ID',`admin_type` tinyint(1) DEFAULT '1' COMMENT '管理员类型 0超级管理员 1普通管理员',PRIMARY KEY (`id`) USING BTREE,UNIQUE KEY `admin_key_username` (`username`) USING BTREE
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='系统管理员';-- 2022-10-19 用户信息
CREATE TABLE `user_info`
(`id` bigint NOT NULL COMMENT '主键',`nickname` varchar(10) NOT NULL COMMENT '用户名称',`phone` varchar(20) NOT NULL COMMENT '手机号',`password` varchar(255) NOT NULL COMMENT '登录密码 加密',`avatar` varchar(225) DEFAULT NULL COMMENT '头像',`gender` TINYINT(1) DEFAULT 0 COMMENT '性别 0保密 1男 2女',`signature` varchar(225) DEFAULT NULL COMMENT '个性签名',`remark` varchar(225) DEFAULT NULL COMMENT '备注',`status` TINYINT(1) DEFAULT 0 COMMENT '是否禁用 0否 1是',`deleted` tinyint(1) DEFAULT '0' COMMENT '逻辑删除标记 是否已删除: 0否 1是',`create_time` datetime(0) COMMENT '创建时间',`update_time` datetime(0) COMMENT '更新时间',`update_system_time` datetime DEFAULT NULL COMMENT '更新时间-管理员',`update_system_admin_id` bigint DEFAULT NULL COMMENT '修改人ID-管理员',PRIMARY KEY (`id`) USING BTREE,UNIQUE KEY `phone` (`phone`) USING BTREE
) ENGINE = InnoDBDEFAULT CHARSET = utf8mb4 COMMENT ='用户信息';-- 视频分类
CREATE TABLE `video_type` (`id` bigint NOT NULL COMMENT '主键',`type_name` varchar(255) NOT NULL COMMENT '分类名称',`sort` int NOT NULL DEFAULT 0 COMMENT '排序,越小越靠前',`remark` varchar(255) DEFAULT NULL COMMENT '备注',`status` tinyint(1) DEFAULT 0 COMMENT '是否禁用 0否 1是',`deleted` tinyint(1) DEFAULT 0 COMMENT '逻辑删除标记 是否已删除: 0否 1是',`create_system_time` datetime DEFAULT NULL COMMENT '创建时间',`create_system_admin_id` bigint DEFAULT NULL COMMENT '创建人ID',`update_system_time` datetime DEFAULT NULL COMMENT '更新时间',`update_system_admin_id` bigint DEFAULT NULL COMMENT '修改人ID',PRIMARY KEY (`id`) USING BTREE
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='视频分类';-- 商品所属分类
CREATE TABLE `video_type_item` (`id` bigint NOT NULL COMMENT '主键',`video_id` bigint NOT NULL DEFAULT 0 COMMENT '视频主键',`video_type_id` bigint NOT NULL DEFAULT 0 COMMENT '分类主键',`deleted` tinyint(1) DEFAULT '0' COMMENT '逻辑删除标记 是否已删除: 0否 1是',`create_time` datetime NOT NULL COMMENT '创建时间',`update_time` datetime NOT NULL COMMENT '修改时间',PRIMARY KEY (`id`) USING BTREE
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='商品所属分类';-- 视频标签
CREATE TABLE `video_label` (`id` bigint NOT NULL COMMENT '主键',`label_name` varchar(255) NOT NULL COMMENT '分类名称',`sort` int NOT NULL DEFAULT 0 COMMENT '排序,越小越靠前',`remark` varchar(255) DEFAULT NULL COMMENT '备注',`status` tinyint(1) DEFAULT 0 COMMENT '是否禁用 0否 1是',`deleted` tinyint(1) DEFAULT 0 COMMENT '逻辑删除标记 是否已删除: 0否 1是',`create_system_time` datetime DEFAULT NULL COMMENT '创建时间',`create_system_admin_id` bigint DEFAULT NULL COMMENT '创建人ID',`update_system_time` datetime DEFAULT NULL COMMENT '更新时间',`update_system_admin_id` bigint DEFAULT NULL COMMENT '修改人ID',PRIMARY KEY (`id`) USING BTREE
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='视频标签';-- 商品所属标签
CREATE TABLE `video_label_item` (`id` bigint NOT NULL COMMENT '主键',`video_id` bigint NOT NULL DEFAULT 0 COMMENT '视频主键',`video_label_id` bigint NOT NULL DEFAULT 0 COMMENT '标签主键',`deleted` tinyint(1) DEFAULT '0' COMMENT '逻辑删除标记 是否已删除: 0否 1是',`create_time` datetime NOT NULL COMMENT '创建时间',`update_time` datetime NOT NULL COMMENT '修改时间',PRIMARY KEY (`id`) USING BTREE
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='商品所属标签';-- 视频CREATE TABLE `video`
(`id` bigint NOT NULL COMMENT '主键',`user_id` bigint NOT NULL COMMENT '所属用户主键',`video_name` varchar(500) NOT NULL COMMENT '视频名称',`video_des` varchar(1000) DEFAULT NULL COMMENT '视频简介',`cover_path` varchar(500) DEFAULT NULL COMMENT '封面图片',`upload_type` tinyint(1) DEFAULT 1 COMMENT '上传类型 1文件上传 2录入路径',`video_path` varchar(2000) DEFAULT NULL COMMENT '视频路径',`browse_num` int NOT NULL DEFAULT 0 COMMENT '观看数量',`status` tinyint(1) DEFAULT 0 COMMENT '是否上架 0否 1是',`deleted` tinyint(1) DEFAULT 0 COMMENT '逻辑删除标记 是否已删除: 0否 1是',`create_system_time` datetime DEFAULT NULL COMMENT '创建时间',`create_system_admin_id` bigint DEFAULT NULL COMMENT '创建人ID',`update_system_time` datetime DEFAULT NULL COMMENT '更新时间',`update_system_admin_id` bigint DEFAULT NULL COMMENT '修改人ID',PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDBDEFAULT CHARSET = utf8mb4 COMMENT ='视频';-- 系统字典
CREATE TABLE `system_dict` (`id` bigint NOT NULL COMMENT '主键',`parent_id` bigint NOT NULL DEFAULT '0' COMMENT '父主键',`code` varchar(255) NOT NULL COMMENT '字典编码',`dict_key` int DEFAULT NULL COMMENT '字典值',`dict_name` varchar(255) NOT NULL COMMENT '字典名称',`sort` int NOT NULL DEFAULT 0 COMMENT '排序,越小越靠前',`remark` varchar(255) DEFAULT NULL COMMENT '字典备注',`status` tinyint(1) DEFAULT 0 COMMENT '是否禁用 0否 1是',`deleted` tinyint(1) DEFAULT 0 COMMENT '逻辑删除标记 是否已删除: 0否 1是',`create_system_time` datetime DEFAULT NULL COMMENT '创建时间',`create_system_admin_id` bigint DEFAULT NULL COMMENT '创建人ID',`update_system_time` datetime DEFAULT NULL COMMENT '更新时间',`update_system_admin_id` bigint DEFAULT NULL COMMENT '修改人ID',PRIMARY KEY (`id`) USING BTREE
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='系统字典';-- 系统参数
CREATE TABLE `system_param` (`id` bigint NOT NULL COMMENT '主键',`code` varchar(255) NOT NULL COMMENT '参数编码,唯一',`title` varchar(255) NOT NULL COMMENT '标题',`content` longtext NOT NULL COMMENT '内容',`sort` int NOT NULL DEFAULT 0 COMMENT '排序,越小越靠前',`remark` varchar(255) DEFAULT NULL COMMENT '备注',`status` tinyint(1) DEFAULT 0 COMMENT '是否禁用 0否 1是',`deleted` tinyint(1) DEFAULT 0 COMMENT '逻辑删除标记 是否已删除: 0否 1是',`create_system_time` datetime DEFAULT NULL COMMENT '创建时间',`create_system_admin_id` bigint DEFAULT NULL COMMENT '创建人ID',`update_system_time` datetime DEFAULT NULL COMMENT '更新时间',`update_system_admin_id` bigint DEFAULT NULL COMMENT '修改人ID',PRIMARY KEY (`id`) USING BTREE
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='系统参数';-- 视频评论CREATE TABLE `video_comment`
(`id` bigint NOT NULL COMMENT '主键',`user_id` bigint NOT NULL COMMENT '用户主键',`video_id` bigint NOT NULL COMMENT '视频主键',`content` varchar(1000) DEFAULT NULL COMMENT '评论内容',`like_num` int NOT NULL DEFAULT 0 COMMENT '点赞数量',`status` TINYINT(1) NOT NULL DEFAULT 0 COMMENT '是否禁用 0否 1是',`deleted` tinyint(1) DEFAULT 0 COMMENT '逻辑删除标记 是否已删除: 0否 1是',`create_time` datetime(0) COMMENT '创建时间',`update_time` datetime(0) COMMENT '更新时间',`update_system_time` datetime DEFAULT NULL COMMENT '更新时间-管理员',`update_system_admin_id` bigint DEFAULT NULL COMMENT '修改人ID-管理员',PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDBDEFAULT CHARSET = utf8mb4 COMMENT ='视频评论';-- 视频评论点赞CREATE TABLE `video_comment_like`
(`id` bigint NOT NULL COMMENT '主键',`user_id` bigint NOT NULL COMMENT '用户主键',`comment_id` bigint NOT NULL COMMENT '评论主键',`deleted` tinyint(1) DEFAULT 0 COMMENT '逻辑删除标记 是否已删除: 0否 1是',`create_time` datetime(0) COMMENT '创建时间',`update_time` datetime(0) COMMENT '更新时间',PRIMARY KEY (`id`) USING BTREE,UNIQUE KEY `user_id_comment_id` (`user_id`,`comment_id`) USING BTREE
) ENGINE = InnoDBDEFAULT CHARSET = utf8mb4 COMMENT ='视频评论点赞';-- 用户关注记录
CREATE TABLE `user_follow` (`id` bigint NOT NULL COMMENT '主键',`user_id` bigint NOT NULL COMMENT '登录用户主键',`be_followed_user_id` bigint NOT NULL COMMENT '被关注用户id',`deleted` tinyint(1) DEFAULT '0' COMMENT '逻辑删除标记 是否已删除: 0否 1是',`create_time` datetime NOT NULL COMMENT '创建时间',`update_time` datetime NOT NULL COMMENT '修改时间',PRIMARY KEY (`id`) USING BTREE,UNIQUE KEY `user_id_be_followed_user_id` (`user_id`,`be_followed_user_id`) USING BTREE
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='用户关注记录';3.视频controller层
package com.product.controller;import com.product.entity.base.PageQuery;
import com.product.entity.base.Result;
import com.product.entity.base.ResultPage;
import com.product.entity.req.VideoReq;
import com.product.entity.vo.VideoVO;
import com.product.service.VideoService;
import com.product.util.CommonUtil;
import com.product.util.JwtUtil;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiImplicitParam;
import io.swagger.annotations.ApiImplicitParams;
import io.swagger.annotations.ApiOperation;
import lombok.extern.slf4j.Slf4j;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;import javax.annotation.Resource;
import java.util.List;/*** @author hjf* @date 2023-03-21 10:26* @describe 视频管理controller*/
@Api(tags = "视频管理")
@Slf4j
@RestController
@RequestMapping("/video")
public class VideoController {@Resourceprivate VideoService videoService;@PostMapping("/add")@ApiOperation(value = "添加", notes = "添加")@ApiImplicitParams({@ApiImplicitParam(name = "id", value = "ID", required = false, dataType = "Long", paramType = "query"),@ApiImplicitParam(name = "videoName", value = "视频名称", required = true, dataType = "String", paramType = "query"),@ApiImplicitParam(name = "userId", value = "发布用户", required = true, dataType = "Long", paramType = "query"),@ApiImplicitParam(name = "videoTypeIdList", value = "分类", required = true, dataType = "List<Long>", paramType = "query"),@ApiImplicitParam(name = "videoLabelIdList", value = "标签", required = true, dataType = "List<Long>", paramType = "query"),@ApiImplicitParam(name = "videoDes", value = "视频描述", required = false, dataType = "String", paramType = "query"),@ApiImplicitParam(name = "uploadType", value = "上传类型", required = true, dataType = "Integer", paramType = "query"),@ApiImplicitParam(name = "videoPath", value = "视频路径", required = false, dataType = "String", paramType = "query"),@ApiImplicitParam(name = "status", value = "状态", required = true, dataType = "Integer", paramType = "query"),@ApiImplicitParam(name = "coverFile", value = "封面图片", required = false, dataType = "MultipartFile", paramType = "query"),@ApiImplicitParam(name = "videoFile", value = "视频文件", required = false, dataType = "MultipartFile", paramType = "query")})public Result<?> add(@RequestParam(value = "id",required = false) Long id,@RequestParam("videoName") String videoName,@RequestParam("userId") Long userId,@RequestParam("videoTypeIdList") List<Long> videoTypeIdList,@RequestParam("videoLabelIdList") List<Long> videoLabelIdList,@RequestParam(value = "videoDes",required = false) String videoDes,@RequestParam("uploadType") Integer uploadType,@RequestParam(value = "videoPath",required = false) String videoPath,@RequestParam("status") Integer status,@RequestParam(value = "coverFile",required = false) MultipartFile coverFile,@RequestParam(value = "videoFile",required = false) MultipartFile videoFile) {VideoReq videoReq = new VideoReq();videoReq.setId(id);videoReq.setVideoName(videoName);videoReq.setUserId(userId);videoReq.setVideoTypeIdList(videoTypeIdList);videoReq.setVideoLabelIdList(videoLabelIdList);videoReq.setVideoDes(videoDes);videoReq.setUploadType(uploadType);videoReq.setVideoPath(videoPath);videoReq.setStatus(status);videoReq.setCoverFile(coverFile);videoReq.setVideoFile(videoFile);return videoService.add(JwtUtil.getUserId(),videoReq);}@ApiOperation("分页")@PostMapping("/getPage")public ResultPage<VideoVO> getPage(@RequestBody PageQuery pageQuery) {return videoService.getPage(JwtUtil.getUserId(),pageQuery);}@ApiOperation("详情")@GetMapping("/getDetailById")public Result<VideoVO> getDetail(@RequestParam("id") Long id) {return videoService.getDetailById(id);}@ApiOperation("更新状态")@PostMapping("/updateStatus")public Result<?> updateStatus(@RequestParam("ids") String ids, @RequestParam("status") Integer status) {List<Long> idList = CommonUtil.stringToLongList(ids);return videoService.updateStatus(JwtUtil.getUserId(),idList,status);}@ApiOperation("删除")@PostMapping("/del")public Result<?> del(@RequestParam("ids") String ids) {List<Long> idList = CommonUtil.stringToLongList(ids);return videoService.del(JwtUtil.getUserId(),idList);}@ApiOperation("更新浏览数")@PostMapping("/updateBrowseNum")public Result<?> updateBrowseNum(@RequestParam("videoId") Long videoId) {return videoService.updateBrowseNum(JwtUtil.getUserId(),videoId);}@ApiOperation("分页")@GetMapping("/getPageByVideoTypeId")@ApiImplicitParams({@ApiImplicitParam(name = "videoTypeId", value = "视频分类ID", required = false, dataType = "Long", paramType = "query"),@ApiImplicitParam(name = "currentPage", value = "当前页", required = true, dataType = "Integer", paramType = "query"),@ApiImplicitParam(name = "pageSize", value = "当前页", required = false, dataType = "Integer", paramType = "query")})public ResultPage<VideoVO> getPageByVideoTypeId(@RequestParam(value = "videoTypeId",required = false) Long videoTypeId,@RequestParam("currentPage") Integer currentPage,@RequestParam(value = "pageSize",required = false,defaultValue = "10") Integer pageSize) {return videoService.getPageByVideoTypeId(JwtUtil.getUserId(),videoTypeId,currentPage,pageSize);}@ApiOperation("视频详情-推荐列表")@GetMapping("/getRecommendListForDetail")@ApiImplicitParam(name = "videoId", value = "视频详情ID", required = true, dataType = "Long", paramType = "query")public Result<List<VideoVO>> getRecommendListForDetail(@RequestParam(value = "videoId") Long videoId) {return videoService.getRecommendListForDetail(JwtUtil.getUserId(),videoId,false);}@ApiOperation("获取用户发布视频数量")@GetMapping("/getVideoNumByUserId")public Result<Integer> getVideoNumByUserId(@RequestParam("userId") Long userId) {return videoService.getVideoNumByUserId(userId);}@ApiOperation("分页-根据用户")@GetMapping("/getPageByUserId")@ApiImplicitParams({@ApiImplicitParam(name = "currentPage", value = "当前页", required = true, dataType = "Integer", paramType = "query"),@ApiImplicitParam(name = "pageSize", value = "当前页", required = false, dataType = "Integer", paramType = "query")})public ResultPage<VideoVO> getPageByUserId(@RequestParam("currentPage") Integer currentPage,@RequestParam(value = "pageSize",required = false,defaultValue = "10") Integer pageSize) {return videoService.getPageByUserId(JwtUtil.getUserId(),currentPage,pageSize);}
}4.后端开发文档访问
访问地址格式:后端项目地址+后端项目端口号+/doc.html
如:http://localhost:9002/doc.html

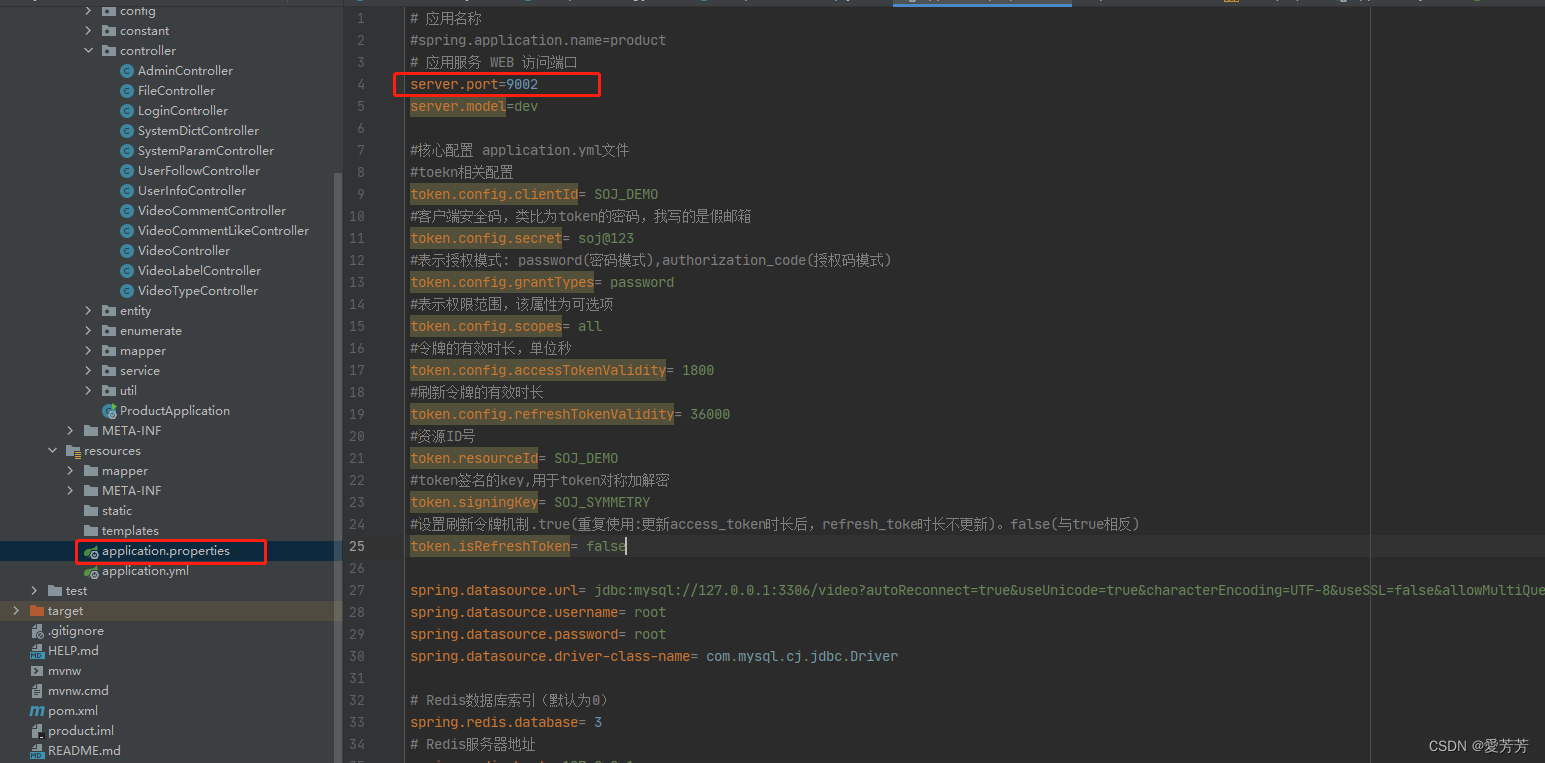
5.项目端口号配置

6.移动端项目截图

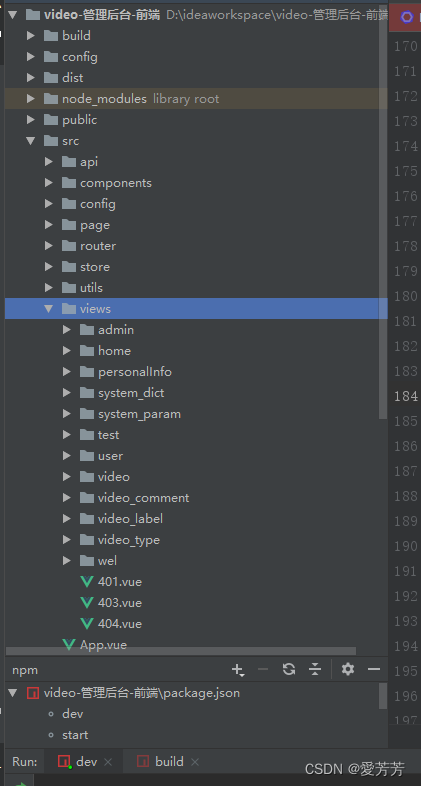
7.管理后台前端项目截图

五、 总结
项目功能完整,后续可能将不断升级。
关注作者,及时了解更多好项目!
作者主页也有更多好项目分享!
获取源码或如需帮助,可通过博客后面名片+作者即可!
其他作品集合
- 《vue+vant2完美实现香奈儿移动端商城网站》
- 《vue+elementui实现联想购物商城,样式美观大方》
- 《vue+elementui实现英雄联盟道具城》
- 《vue+elementui实现app布局小米商城,样式美观大方,功能完整》
- 《vue完美模拟pc版快手,实现短视频,含短视频详情播放》
- 《vue+element实现美观大方好看的音乐网站,仿照咪咕音乐网》
- 《vue实现功能完整的购物商城,商品零食、电商通用商城》
- 《vue+element实现蔬菜、水果、电商商城》
- 《vue+element简单实现电商商城网站,模仿小米电商商城》
- 《vue实现美观大方的动漫、cos、帖子类型网站》
- 《vue实现好看的相册、图片网站》
- 《高度仿PC版《微信读书》,好看的小说、读书网站》
- 《vue+element实现非常好看的鲜花网站商城,页面完整,样式美观》
- 《vue+elementui+springboot前后端分离实现通用商城管理后台》
- 《微信小程序日记、微信小程序个人空间、个人日记》
- 《vue+element模仿腾讯视频电影网站》
- 《vue+element高度仿照QQ音乐,完美实现PC端QQ音乐》
- 《vue+element详细完整实现个人博客、个人网站》
- 《vue+elementui+springboot前后端分离实现学校帖子网站,学校大作业》
- 《vue+elementui实现U袋网-完整版》
- 《vue+element+electron仿微信实现》
- 《vue+element模仿电商商城,前后端分离实现,下单微信扫码支付》
- 《electron+vue+elementui实现类似QQ窗口靠边自动边缘隐藏》
- 《微信小程序仿唯聚时代,微信小程序商城》
- 《jquery+bootstrap完整丰富样式开发框架源码,各种现成样式简单易用》
- 《html+css响应式旅游主题网站模板,旅游网站,企业文化新闻类网站》
- 《css+html各种动态、动画、3D相册等7件套》
- 《仿华为电商商城,官网,华为超级新品日demo,大屏霸气且简洁》
- 《vue+element简单实现商城网站首页,模仿电商商城》
- 《vue+elementui实现非常好看的博客、网站首页,网站模板》
- 《elementui+vue实现经典管理系统布局框架,拿来即用》
- 《简系统登录页模板html+vue+elementui》
- 《vue+elementui完美实现博客、网站、个人网站,高仿“张凯博客”》
- 《vue+elementui完美实现后台管理系统的左、右、顶部菜单布局》
- 《html5+css3实现3D正方体动画相册2种+3D旋转木马立体动画相册+表白文字加动画爱心+炫酷万花筒五件套含音乐》
- 《后端使用springboot+maven+shiro+mybatis+mysql,前端使用H-ui.admin_v3.1.3.1,快速实现管理后台功能》
- 《springboot+thymeleaf+maven+html+css实现精美大方好看官网模板完整源码》
- 《html+css实现好友列表,类似QQ群聊成员列表》
相关文章:

springboot+mybatis-plus+vue+element+vant2实现短视频网站,模拟西瓜视频移动端
目录 一、前言 二、管理后台 1.登录 2.登录成功,进入欢迎页 编辑 3.视频分类管理 4. 视频标签管理 5.视频管理 6.评论管理 编辑 7.用户管理 8.字典管理 (类似于后端的枚举) 9.参数管理(富文本录入) 10.管…...

MySQL学习-第二部分
文章目录 MySQL数据库学习1 表1.1 表中的数据类型1.2 表的创建1.3 表的删除1.4 default设置字段默认值1.5 表结构的修改1.5.1 表名的修改1.5.2 字段名的修改1.5.3 修改字段类型1.5.4 添加字段1.5.5 删除字段1.5.6 表的复制 1.6 表的约束1.6.1 什么是约束?1.6.2 not …...

TortoiseGit 入门指南17:使用子模块
如果你想在自己的代码仓库中嵌入其它仓库,这称为引入子模块(Submodule)。使用右键菜单TortoiseGit - Submodules Add 选项,弹出添加子模块对话框,可以将一个外部仓库嵌入到源代码树的专用子目录中。 Repository&#x…...

谷粒商城篇章5 ---- P173-P192 ---- 检索服务【分布式高级篇二】
目录 1 检索服务 1.1 搭建页面环境 1.1.1 引入依赖 1.1.2 将检索页面放到gulimall-search的src/main/resources/templates/目录下 1.1.3 调整搜索页面 1.1.4 将静态资源放到linux的nginx相关映射目录下/root/docker/nginx/html/static/ search/ 1.1.5 SwitchHosts配置域…...

N位分频器的实现
N位分频器的实现 一、 目的 使用verilog实现n位的分频器,可以是偶数,也可以是奇数 二、 原理 FPGA中n位分频器的工作原理可以简要概括为: 分频器的作用是将输入时钟频率分频,输出低于输入时钟频率的时钟信号。n位分频器可以将输入时钟频率分频2^n倍…...

华为OD真题--分苹果-带答案
有A,B两个同学想要分苹果。A的想法是使用二进制进行,1 1相加不进一位,如(9 5 1001 101 12)。B同学的想法是使用十进制进行,并且进一位。会输入两组数据,一组是苹果总数,一组分别…...

【前端实习评审】对小说详情模块更新的后端接口压力流程进行了人群优化
大家好,本篇文章分享一下【校招VIP】免费商业项目“推推”第一期书籍详情模块 前端同学的开发文档周最佳作品。该同学来自安徽科技学院土木工程专业。本项目亮点难点: 1.热门书籍在更新点的访问压力; 2.书籍更新通知的及时性和有效性…...
)
Factorization Machines(论文笔记)
样例一: 一个简单的例子,train是一个字典,先将train进行“one-hot” coding,然后输入相关特征向量,可以预测相关性。 from pyfm import pylibfm from sklearn.feature_extraction import DictVectorizer import numpy as np tra…...
——使用QTimer定时触发槽函数)
Qt开发(5)——使用QTimer定时触发槽函数
实现效果 软件启动之后,开始计时,到达预定时间后,调用其他类的某个函数。 类的分工 BaseType:软件初始化的调用类 FuncType: 功能函数所在类 具体函数 // FuncType.h class FuncType: public QObject {Q_OBJECT public: publ…...

2023年JAVA最新面试题
2023年JAVA最新面试题 1 JavaWeb基础1.1 HashMap的底层实现原理?1.2 HashMap 和 HashTable的异同?1.5 Collection 和 Collections的区别?1.6 Collection接口的两种区别1.7 ArrayList、LinkedList、Vector者的异同?1.8 String、Str…...

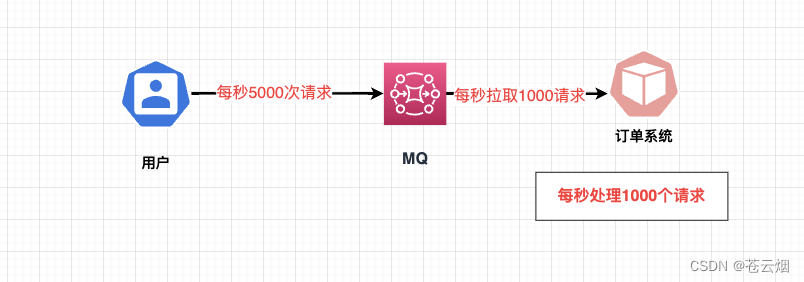
(四)RabbitMQ高级特性(消费端限流、利用限流实现不公平分发、消息存活时间、优先级队列
Lison <dreamlison163.com>, v1.0.0, 2023.06.23 RabbitMQ高级特性(消费端限流、利用限流实现不公平分发、消息存活时间、优先级队列 文章目录 RabbitMQ高级特性(消费端限流、利用限流实现不公平分发、消息存活时间、优先级队列消费端限流利用限流…...

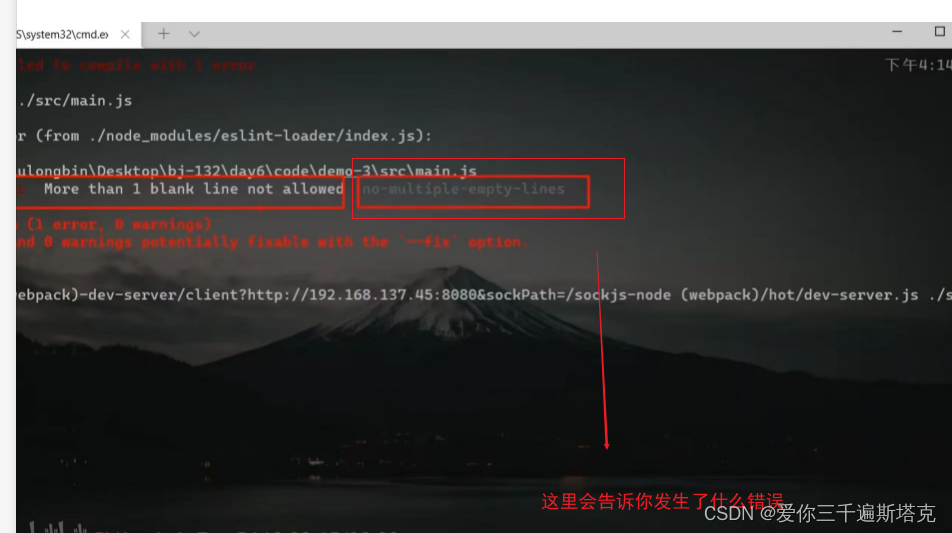
Vue如何配置eslint
eslint官网: eslint.bootcss.com eslicate如何配置 1、选择新的配置: 2、选择三个必选项 3、再选择Css预处理器 4、之后选择处理器 5、选择是提交的时候就进行保存模式 6、放到独立的配置文件上去 7、最后一句是将自己的数据存为预设 8、配合console不要出现的规则…...

Elasticsearch查询文档
GET查询索引单个文档 GET /索引/_doc/ID GET /ffbf/_doc/123返回结果如下,查到了有数据"found" : true表示 {"_index" : "ffbf","_type" : "_doc","_id" : "123","_version" : 2...

面向对象编程:多态性的理论与实践
文章目录 1. 修饰词和访问权限2. 多态的概念3. 多态的使用现象4. 多态的问题与解决5. 多态的意义 在面向对象编程中,多态是一个重要的概念,它允许不同的对象以不同的方式响应相同的消息。本文将深入探讨多态的概念及其应用,以及在Java中如何实…...

linux:filezilla root密码登陆
问题: 如题 参考: 亚马逊服务器FileZilla登录失败解决办法_亚马逊云 ssh链接秘钥认证不了 ubuntu拒绝root用户ssh远程登录解决办法 总结: vi /etc/ssh/sshd_config,修改配置: PermitRootLogin yes PasswordAuthenticat…...

在nginx上部署nuxt项目
先安装Node.js 我安的18.17.0。 安装完成后,可以使用cmd,winr然cmd进入,测试是否安装成功。安装在哪个盘都可以测试。 测试 输入node -v 和 npm -v,(中间有空格)出现下图版本提示就是完成了NodeJS的安装…...

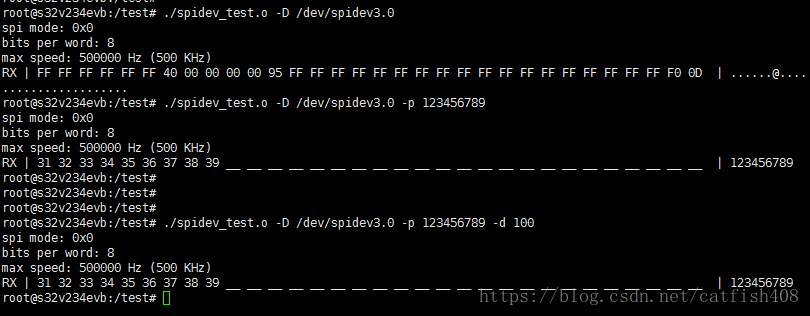
嵌入式linux通用spi驱动之spidev使用总结
Linux内核集成了spidev驱动,提供了SPI设备的用户空间API。支持用于半双工通信的read和write访问接口以及用于全双工通信和I/O配置的ioctl接口。使用时,只需将SPI从设备的compatible属性值添加到spidev区动的spidev dt ids[]数组中,即可将该SP…...

【Nodejs】Puppeteer\爬虫实践
puppeteer 文档:puppeteer.js中文文档|puppeteerjs中文网|puppeteer爬虫教程 Puppeteer本身依赖6.4以上的Node,但是为了异步超级好用的async/await,推荐使用7.6版本以上的Node。另外headless Chrome本身对服务器依赖的库的版本要求比较高,c…...

Windows Active Directory密码同步
大多数 IT 环境中,员工需要记住其默认 Windows Active Directory (AD) 帐户以外的帐户的单独凭据,最重要的是,每个密码还受不同的密码策略和到期日期的约束,为不同的帐户使用单独的密码会增加用户忘记密码和…...

安科瑞能源物联网以能源供应、能源管理、设备管理、能耗分析的能源流向为主线-安科瑞黄安南
摘要:随着科学技术的发展,我国的物联网技术有了很大进展。为了提升电力抄表服务的稳定性,保障电力抄表数据的可靠性,本文提出并实现了基于物联网的智能电力抄表服务平台,结合云计算、大数据等技术,提供电力…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...




