Flutter系列文章-Flutter进阶
在前两篇文章中,我们已经了解了Flutter的基础知识,包括Flutter的设计理念、框架结构、Widget系统、基础Widgets以及布局。在本文中,我们将进一步探讨Flutter的高级主题,包括处理用户交互、创建动画、访问网络数据等等。为了更好地理解这些概念,我们将通过实际的示例代码来详细讲解。

一、处理用户交互
在移动应用中,用户交互是非常重要的一部分。Flutter提供了丰富的Widgets来处理用户的触摸、点击和手势等交互事件。
1. 手势识别
Flutter提供了GestureDetector Widget来识别各种手势,例如点击、长按、双击等。下面是一个简单的示例,演示如何在点击按钮时改变文本内容:
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(home: TapExample(),);}
}class TapExample extends StatefulWidget {@override_TapExampleState createState() => _TapExampleState();
}class _TapExampleState extends State<TapExample> {String _text = 'Click the button';void _handleTap() {setState(() {_text = 'Button Clicked';});}@overrideWidget build(BuildContext context) {return GestureDetector(onTap: _handleTap,child: Container(padding: EdgeInsets.all(12),color: Colors.blue,child: Text(_text,style: TextStyle(color: Colors.white,fontSize: 18,),),),);}
}在上述代码中,我们使用GestureDetector包装了一个Container,当用户点击Container时,_handleTap函数会被调用,文本内容会改变为’Button Clicked’。
2. 拖动手势
Flutter也支持拖动手势,你可以使用Draggable和DragTarget来实现拖放操作。下面是一个简单的示例,演示如何将一个小方块从一个容器拖动到另一个容器:
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(home: DragExample(),);}
}class DragExample extends StatefulWidget {@override_DragExampleState createState() => _DragExampleState();
}class _DragExampleState extends State<DragExample> {bool _dragging = false;Offset _position = Offset(0, 0);void _handleDrag(DragUpdateDetails details) {setState(() {_position = _position + details.delta;});}void _handleDragStart() {setState(() {_dragging = true;});}void _handleDragEnd() {setState(() {_dragging = false;});}@overrideWidget build(BuildContext context) {return Stack(children: [Positioned(left: _position.dx,top: _position.dy,child: Draggable(onDragStarted: _handleDragStart,onDragEnd: (_) => _handleDragEnd(), // 修改为不带参数的形式onDragUpdate: _handleDrag,child: Container(width: 100,height: 100,color: Colors.blue,),feedback: Container(width: 100,height: 100,color: Colors.blue.withOpacity(0.5),),childWhenDragging: Container(),),),Center(child: DragTarget(onAccept: (value) {setState(() {_position = Offset(0, 0);});},builder: (context, candidates, rejected) {return Container(width: 200,height: 200,color: Colors.grey,);},),),],);}
}在上述代码中,我们使用Draggable将一个蓝色的小方块包装起来,并将其拖动到DragTarget中,当拖动结束时,小方块会返回DragTarget的中心。
二、创建动画
Flutter提供了强大的动画支持,你可以使用AnimationController和Tween来创建各种动画效果。下面是一个简单的示例,演示如何使用AnimationController和Tween来实现一个颜色渐变动画:
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(home: ColorTweenExample(),);}
}class ColorTweenExample extends StatefulWidget {@override_ColorTweenExampleState createState() => _ColorTweenExampleState();
}class _ColorTweenExampleState extends State<ColorTweenExample>with SingleTickerProviderStateMixin {late AnimationController _controller;late Animation<Color?> _animation;@overridevoid initState() {super.initState();_controller = AnimationController(vsync: this,duration: Duration(seconds: 2),);_animation = ColorTween(begin: Colors.blue, end: Colors.red).animate(CurvedAnimation(parent: _controller, curve: Curves.easeInOut));_controller.repeat(reverse: true);}@overridevoid dispose() {_controller.dispose();super.dispose();}@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('ColorTween Example'),),body: Center(child: AnimatedBuilder(animation: _animation,builder: (context, child) {return Container(width: 200,height: 200,color: _animation.value,);},),),);}
}在上述代码中,我们使用AnimationController和ColorTween来创建一个颜色渐变动画,将蓝色的容器逐渐变为红色。
三、访问网络数据
在现代应用中,访问网络数据是很常见的需求。Flutter提供了http包来处理网络请求。下面是一个简单的示例,演示如何使用http包来获取JSON数据并显示在ListView中:
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(home: HttpExample(),);}
}class HttpExample extends StatefulWidget {@override_HttpExampleState createState() => _HttpExampleState();
}class _HttpExampleState extends State<HttpExample> {List<dynamic> _data = [];@overridevoid initState() {super.initState();_getData();}Future<void> _getData() async {final response =await http.get(Uri.parse('https://jsonplaceholder.typicode.com/posts'));if (response.statusCode == 200) {setState(() {_data = json.decode(response.body);});}}@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('HTTP Example'),),body: ListView.builder(itemCount: _data.length,itemBuilder: (context, index) {return ListTile(title: Text(_data[index]['title']),subtitle: Text(_data[index]['body']),);},),);}
}在上述代码中,我们使用http包来获取JSON数据,并将数据解析后显示在ListView中。
结束语

通过本文的学习,你已经了解了Flutter的高级主题,包括处理用户交互、创建动画以及访问网络数据等。这些知识将帮助你更深入地掌握Flutter的开发能力,为你的应用添加更多功能和交互体验。希望本文对你的Flutter学习之旅有所帮助,祝你在Flutter的世界中取得更多成功!
相关文章:

Flutter系列文章-Flutter进阶
在前两篇文章中,我们已经了解了Flutter的基础知识,包括Flutter的设计理念、框架结构、Widget系统、基础Widgets以及布局。在本文中,我们将进一步探讨Flutter的高级主题,包括处理用户交互、创建动画、访问网络数据等等。为了更好地…...

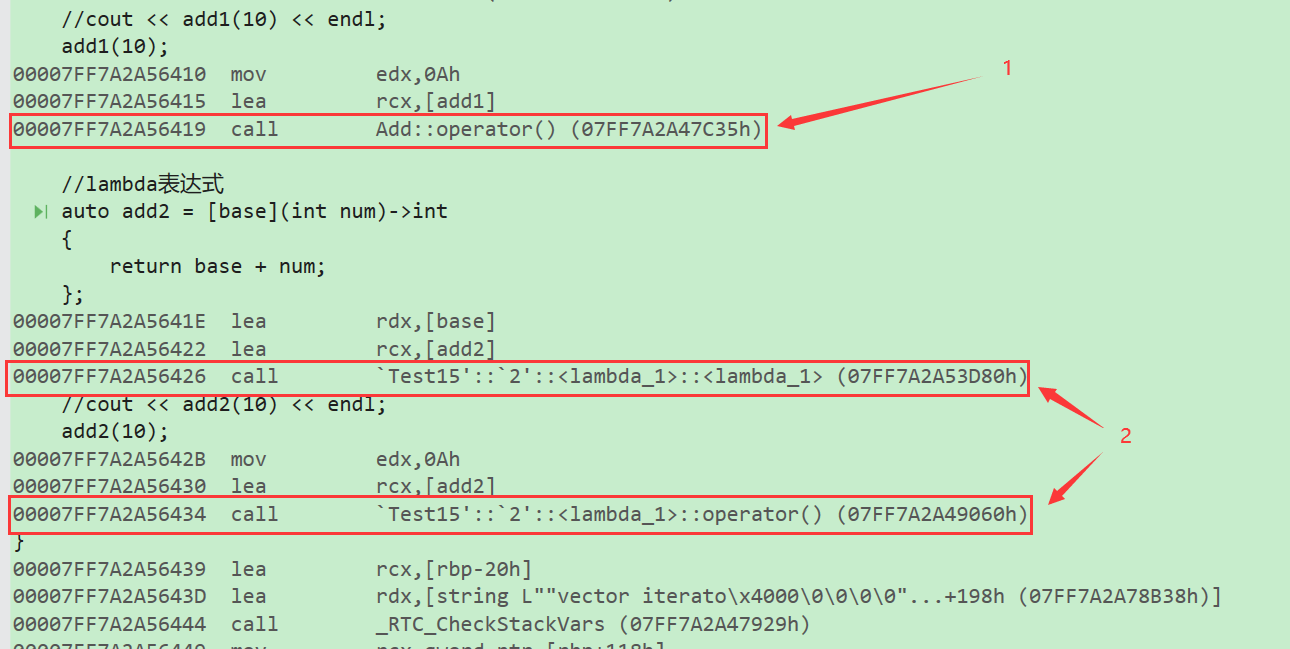
【C++】C++11右值引用|新增默认成员函数|可变参数模版|lambda表达式
文章目录 1. 右值引用和移动语义1.1 左值引用和右值引用1.2 左值引用和右值引用的比较1.3右值引用的使用场景和意义1.4 左值引用和右值引用的深入使用场景分析1.5 完美转发1.5.1 万能引用1.5.2 完美转发 2. 新的类功能2.1 默认成员函数2.2 类成员变量初始化2.3 强制生成默认函数…...

rust学习-线程
Rust 标准库只提供了 1:1 线程模型 Rust 是较为底层的语言,如果愿意牺牲性能来换取抽象,以获得对线程运行更精细的控制及更低的上下文切换成本,使用实现了 M:N 线程模型的 crate 示例 use std::thread; use std::time::Duration;fn main() …...

题目:2180.统计各位数字之和为偶数的整数个数
题目来源: leetcode题目,网址:2180. 统计各位数字之和为偶数的整数个数 - 力扣(LeetCode) 解题思路: 暴力遍历即可。 解题代码: class Solution {public int countEven(int num) {int re…...

3dsmax制作一个机器人
文章目录 建模身子:眼睛:头饰:肩膀手臂腿调整细节 渲染导出objMarmoset Toolbag 3.08渲染给眼睛添加材质,设置为自发光添加背景灯光 建模 身子: 眼睛: 头饰: 肩膀 手臂 腿 调整细节 渲染 导出…...

C++的类型转换运算符:reinterpret_cast
C的类型转换运算符:reinterpret_cast reinterpret_cast 是 C 中与 C 风格类型转换最接近的类型转换运算符。它让程序员能够将一种对象类型转换为另一种,不管它们是否相关;也就是说,它使用如下所示的语法强制重新解释类型…...

flask中的cookies介绍
flask中的cookies介绍 “Cookie” 在 web 开发中是一种非常重要的技术,用于在客户端(即用户的浏览器)存储信息,以便在多个页面和多个访问会话之间保持状态。Cookies 通常用于记住用户的登录信息,跟踪用户在站点上的浏…...

adnroid 11. 0 Activity启动流程图解
从Launcher到ActivityTaskManager 从ActivityTaskManagerService 到 ApplicationThread 从ApplicationThread到onCreate...

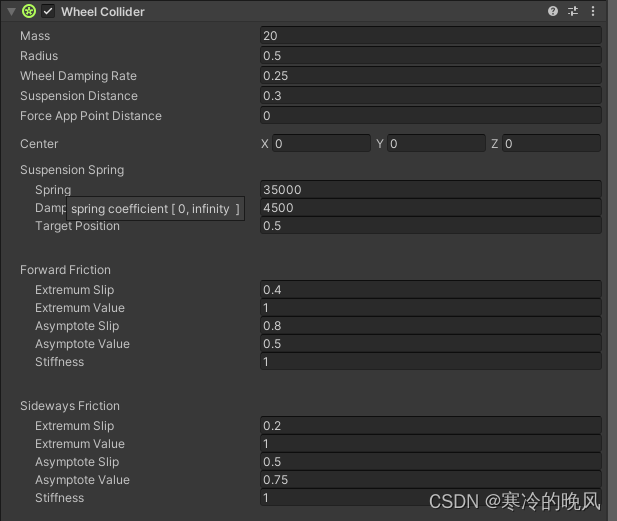
了解Unity编辑器之组件篇Physics(四)
Physics:用于处理物理仿真和碰撞检测。它提供了一组功能强大的工具和算法,用于模拟真实世界中的物理行为,使游戏或应用程序更加真实和可信。 主要用途包括: 碰撞检测:Unity Physics 提供了高效的碰撞检测算法&#x…...

“数字中华 点亮未来”中华线上客户节 盛大开幕
2023年是中华保险数字化转型落地之年,峥嵘37载,中华保险在数字化转型上已经涌现了一批彰显辨识度、具有影响力的应用成果。7月15日,中华保险围绕数字化转型之路开展以“数字中华 点亮未来”为主题的37周年线上客户节活动,倾力打造…...
)
中文分词入门:使用IK分词器进行文本分词(附Java代码示例)
1. 介绍 中文分词是将连续的中文文本切分成一个个独立的词语的过程,是中文文本处理的基础。IK分词器是一个高效准确的中文分词工具,采用了"正向最大匹配"算法,并提供了丰富的功能和可定制选项。 2. IK分词器的特点 细粒度和颗粒…...

CTFSHOW web 信息收集
web入门的刷题 web1 教我们多看看源代码 web2 抓包 web3 抓包 web4 robots.txt robots.txt web5 phps源代码泄露 phps 就是php的源代码 用户无法访问 php 只可以通过phps来访问 web6 源代码备份 web7 git web8 svn web9 swp /index.php.swp web10 cookie web11 查域名…...

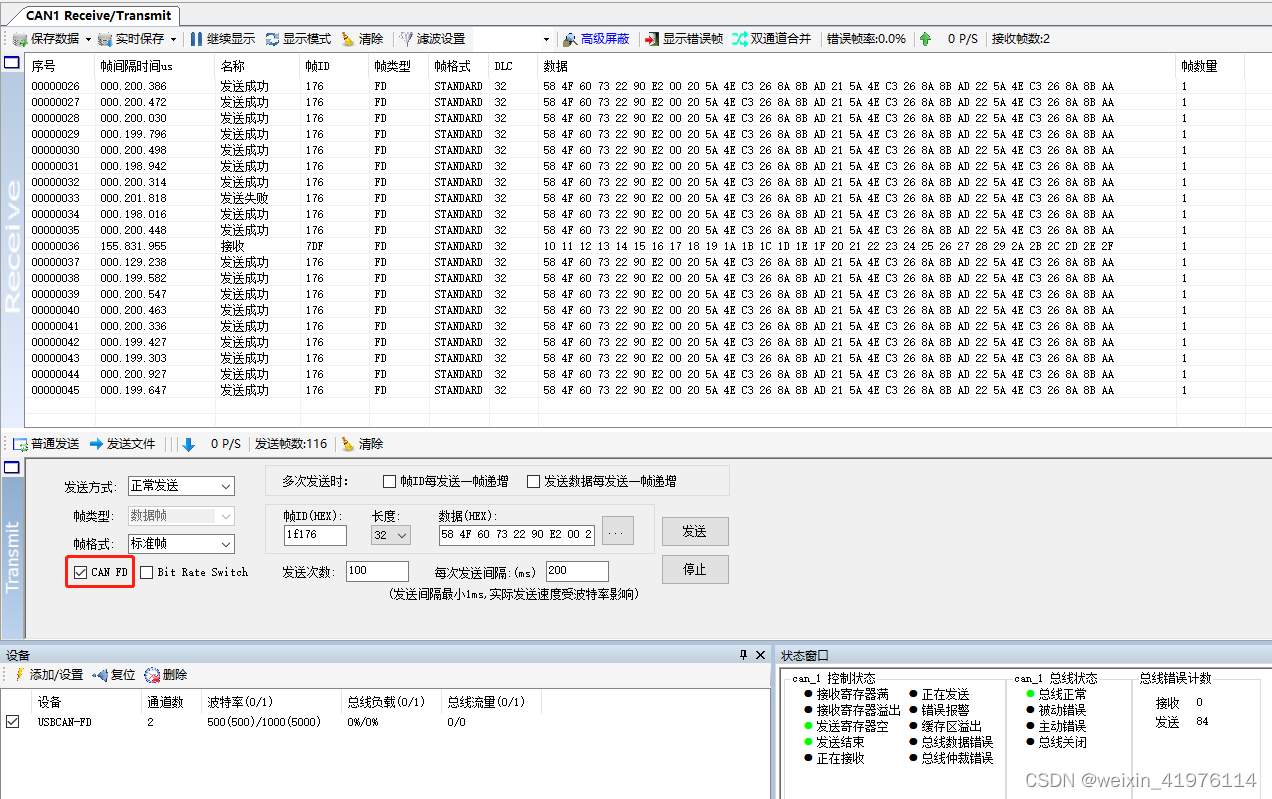
速锐得开发社区-新一代汽车网络通信技术CAN FD的特点归纳
随着汽车工业的快速发展,汽车逐渐走向智能化,功能也越来越丰富,例如特斯拉、比亚迪、理想汽车为代表,在车载导航、驻车雷达、胎压监测、倒车影像、无钥匙启动、定速巡航、自动泊车、高级辅助驾驶系统、自动驾驶、域控制器、智能网…...

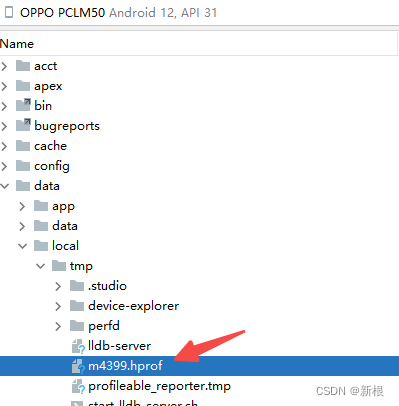
Android adb shell 查看App内存(java堆内存/vss虚拟内存/详细的内存状况/内存快照hprof)和系统可用内存
1.adb shell 获取app 进程的pid adb shell "ps|grep com.xxx包名"根据某个渠道包,去查询对应的pid,如下所示: 2.通过adb shell 查看设备的java dalvik 堆内存的最大值 执行命令行: adb shell getprop dalvik.vm.h…...

java篇 类的进阶0x0A:万类之祖:Object 类
文章目录 万类之祖:Object 类hashCode() 与 equals()hashCode() 方法equals() 方法 vs. equals()String 的 equals() 为什么要重写 hashCode 和 equals 方法重写(覆盖)前 hashCode() 和 equals() 的作用什么情况下需要重写(覆盖&a…...

AVFoundation - 音频录制
文章目录 需要调用到麦克风方法,别忘记添加 Privacy - Microphone Usage Description @interface AudioRecorder ()<AVAudioRecorderDelegate>@property (strong, nonatomic) AVAudioRecorder *recorder;@end@implementation AudioRecorder- (void...

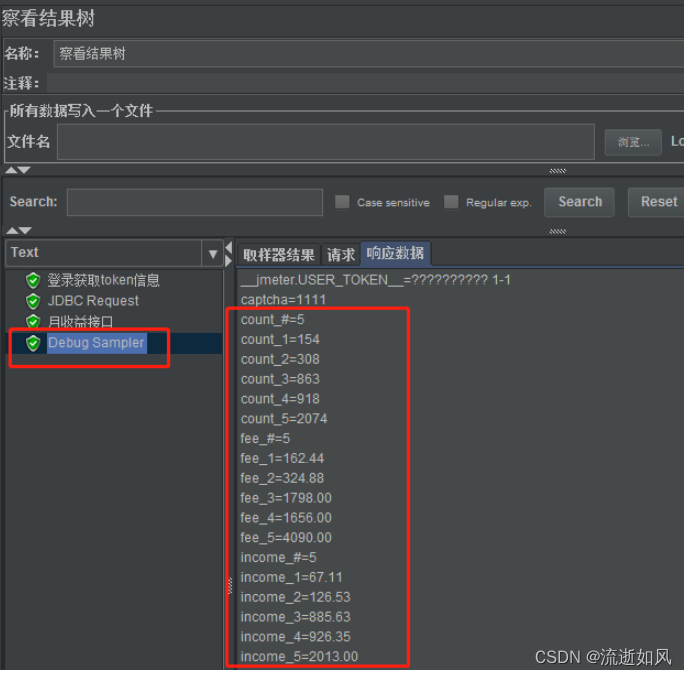
Jmeter+MySQL链接+JDBC Connection配置元件+使用
参考大大的博客学习:怎么用JMeter操作MySQL数据库?看完秒懂!_jmeter mysql_程序员馨馨的博客-CSDN博客 注:里面所有没打码的都是假数据,麻烦大家自行修改正确的信息。 一、背景 需要取数据库中的值,作为…...

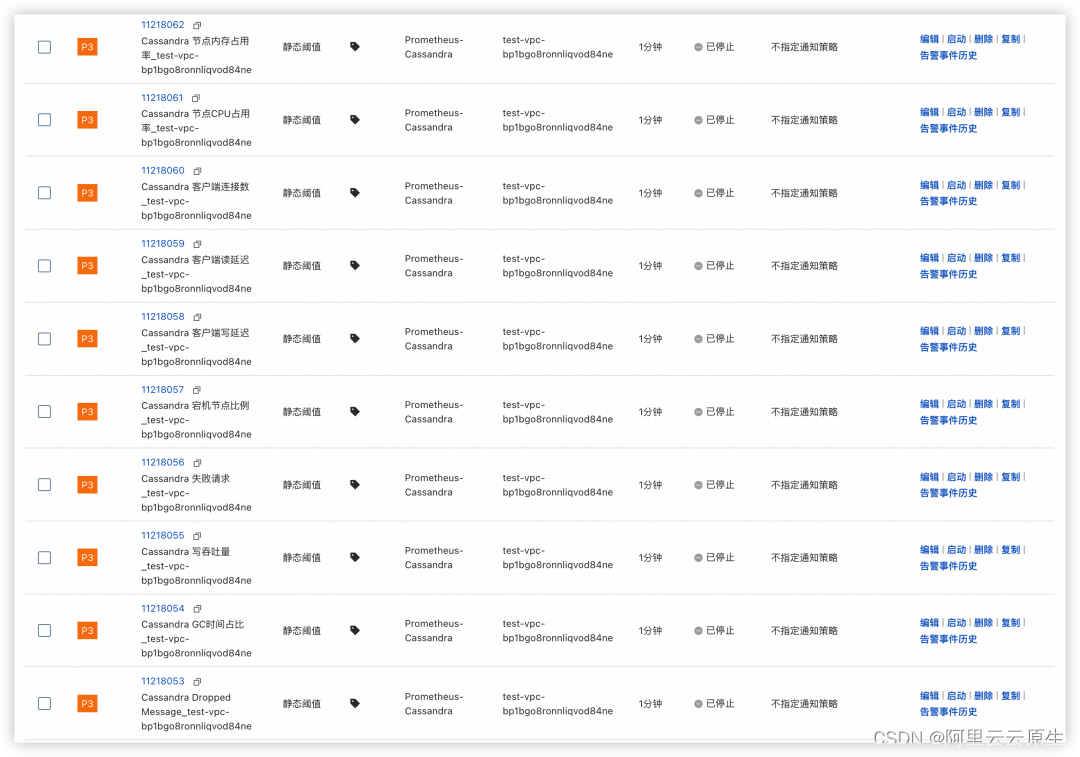
统一观测丨使用 Prometheus 监控 Cassandra 数据库最佳实践
作者:元格 本篇内容主要包括四部分:Cassandra 概览介绍、常见关键指标解读、常见告警规则解读、如何通过 Prometheus 建立相应监控体系。 Cassandra 简介 Cassandra 是什么? Apache Cassandra 是一个开源、分布式、去中心化、弹性可伸缩、…...

Hive视图
hive的视图 简介 hive的视图简单理解为逻辑上的表hive只支持逻辑视图,不支持物化视图视图存在的意义 对数据进行局部暴露(涉及隐私的数据不暴露)简化复杂查询 创建视图: create view if not exists v_1 as select uid,movie f…...

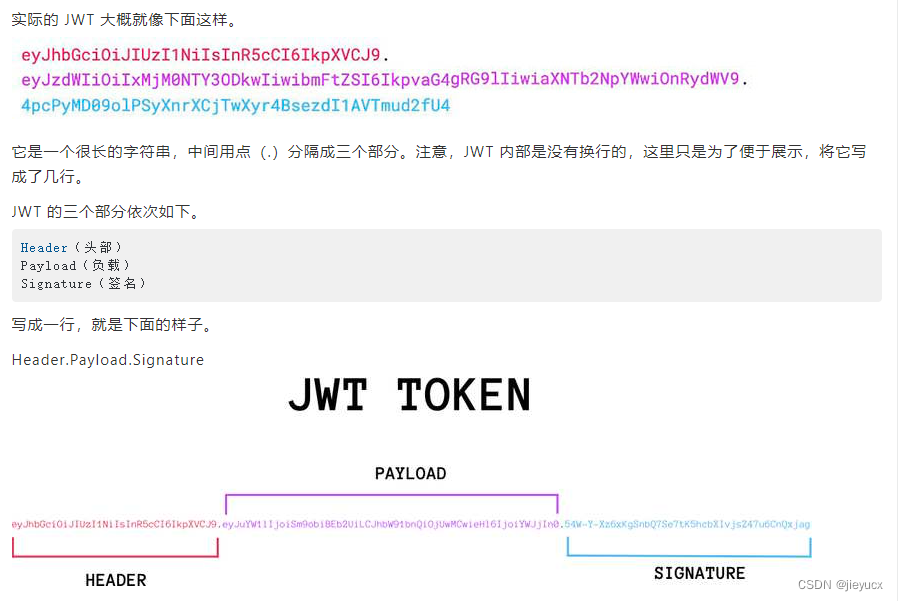
node中使用jsonwebtoken实现身份认证
在现代web应用中,用户身份认证是非常重要且必不可少的一环。而使用Node.js和Express框架,可以方便地实现用户身份认证。而在这个过程中,jsonwebtoken这个基于JWT协议的模块可以帮助我们实现安全且可靠的身份认证机制,可以让我们轻…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
