微信小程序之富文本特殊处理
文章目录
- 前言
- 一、video的处理
- 二、img的处理
- 总结
前言
小程序中使用富文本编辑器,由于rich-text受限 部分富文本内容无法渲染或排版错乱。以img和video为例,处理起来让人头疼。网上各种长篇大论,实际上没有任何帮助。接下来我们就一起聊聊img和video。
一、video的处理
因为rich-text不识别video,所以小程序端无法渲染。网上看很多都是下载插件处理,如果是一个单独视频 我个人觉得用正则匹配出来就行了,如果是富文本里面还穿插其他内容,可以试试插件。近期我们做的需求是把富文本里面的video拿出来单独渲染。
那么接下来我们就看看单独渲染如何处理吧。
此处是部分核心代码 并非完整案例代码
let htmlStr = '<p>测试题目解析的东西</p>↵<p><video controls="controls" width="300" height="150">↵<source src="https://scsf.oss-cn-shanghai.aliyuncs.com/tk/4d896a6e-f467-4a6d-bbc0-e30b5135db2f/bg.mp4" type="video/mp4"></video></p>'
let videoList = formatVideo(htmlStr )
const formatVideo = (htmlStr )=>{if (!htmlStr ) return []let srcReg = /(?<=(source[^>]src="))[^"]*/glet videoList = htmlStr.match(srcReg) || []return videoList
}
二、img的处理
说起img的处理 网上各种版本,网上大部分都是直接暴力 设置max-width跟height auto;看到后只想吐槽一句,‘兄弟,你这是用到实战项目上吗’ 。
img处理 包含三种情况
第一种 不带style
例如
let htmlStr = '<img src="...." />'
第二种 带style不包含width
例如
let htmlStr = '<img style="text-align:center" src="...."'
第三种 带style并且有style
例如
let htmlStr = '<img style="width:100px;height:30px;" src="...." />'
所以针对以上情况 分别进行处理就行。
第一步 判断是否包含style属性
let regExp = new RegExp('(i?)(<img)(?!(.*?style=[\'"](.*)[\'"])[^>]+>)', 'gmi')
第二步 取出style属性值。
let srcReg = /(?<=(<img[^>]style="))[^"]*/g
第三步 判断是否包含width
完整代码
const formatRichTextInfo = (str, width) => {var regExp = new RegExp('(i?)(<img)(?!(.*?style=[\'"](.*)[\'"])[^>]+>)', 'gmi')let result = ''if (regExp.test(str)) {result = str.replace(/\<img/gi, '<img style="max-width:100%;height:auto;"')} else {let srcReg = /(?<=(<img[^>]style="))[^"]*/glet attributeList = str.match(srcReg) || []if (attributeList && attributeList .length) {if (attributeList [0].indexOf('width') != -1) {result = str.replace(/(<img[^>]*style="[^"]*?)(\bwidth\s*:\s*\d+[^;"]*?px;)(\s?height\s*:\s*\d+[^;"]*?px;)([^<]*\/>)/gi,function (match, p1, p2, p3, p4) {var widthValue = parseInt(p2.match(/\d+/)[0])// var heightValue = parseInt(p3.match(/\d+/)[0])if (widthValue > width) {return p1 + `width: ${width}px; height: auto;` + p4}return match // 如果width小于等于375,则不做替换,保持原样})} else {result = str.replace(/<img[^>]*>/gi, function (match, capture) {match = match.replace(/style="[^"]+"/gi, '').replace(/style='[^']+'/gi, '')return match})result = result.replace(/\<img/gi, '<img style="max-width:100%;height:auto;"')result = result.replace(/\<img/gi, '<img style="max-width:100%;height:auto;"')}} else {result = str.replace(/<img[^>]*>/gi, function (match, capture) {match = match.replace(/style="[^"]+"/gi, '').replace(/style='[^']+'/gi, '')return match})//再设置新的样式result = result.replace(/\<img/gi, '<img style="max-width:100%;height:auto;"')result = result.replace(/\<img/gi, '<img style="max-width:100%;height:auto;"')}}return result
}
总结
不管是video还是img的处理 都是利用正则进行匹配。
img稍微麻烦一点 分为三种情况 没有style直接替换 有style则把style属性全部取出,然后判断是否包含width属性 如果包含 则需要给一个最大值进行替换 如果不包含 则把style重置 然后再手动赋个最大值。
相关文章:

微信小程序之富文本特殊处理
文章目录 前言一、video的处理二、img的处理总结 前言 小程序中使用富文本编辑器,由于rich-text受限 部分富文本内容无法渲染或排版错乱。以img和video为例,处理起来让人头疼。网上各种长篇大论,实际上没有任何帮助。接下来我们就一起聊聊im…...

react-draft-wysiwyg富文本编辑器
在React项目中使用 yarn add react-draft-wysiwyg draft-js or npm i react-draft-wysiwyg draft-js推荐在项目中单独创建一个富文本编辑器组件 import { Editor } from "react-draft-wysiwyg"; import { EditorState, convertToRaw, ContentState } from draft-js…...

P5721 【深基4.例6】数字直角三角形
【深基4.例6】数字直角三角形 题目描述 给出 n n n,请输出一个直角边长度是 n n n 的数字直角三角形。所有数字都是 2 2 2 位组成的,如果没有 2 2 2 位则加上前导 0 0 0。 输入格式 输入一个正整数 n n n。 输出格式 输出如题目要求的数字直…...

【电子设计大赛】2023 年全国大学生电子设计竞赛 仪器和主要元器件清单
2023 年全国大学生电子设计竞赛仪器设备和主要元器件及器材清单 [本科组] 1. 仪器设备清单 直流稳压电源(具有恒流/恒压模式自动切换功能,0~30V/3A,双路) 数字示波器(100MHz, 双通道) 函数发…...

(八九)如何与InfluxDB交互InfluxDB HTTP API
以下内容来自 尚硅谷,写这一系列的文章,主要是为了方便后续自己的查看,不用带着个PDF找来找去的,太麻烦! 第 8 章 前言:如何与InfluxDB交互 1、InfluxDB启动后,会向外提供一套HTTP API。外部程…...

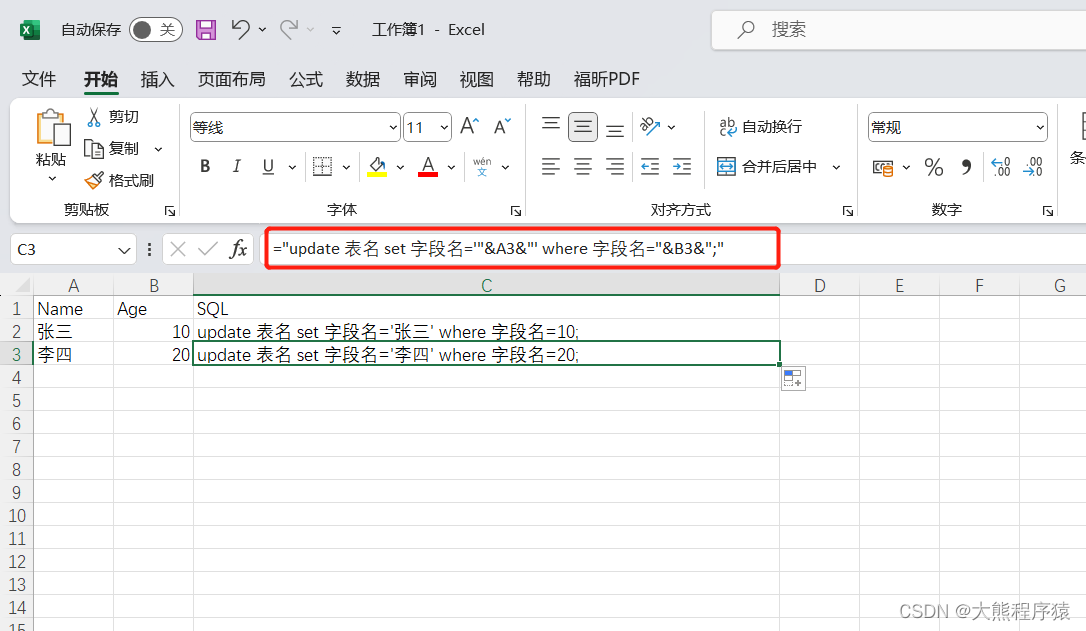
excel 生成sql技巧
"update 表名 set 字段名"&A2&" where 字段名"&B2&";"...
)
2023牛客暑期多校训练营2(D/E/F/H/I/K)
目录 D.The Game of Eating E.Square F.Link with Chess Game H.0 and 1 in BIT I.Link with Gomoku K.Box D.The Game of Eating 思路:倒着贪心。因为正着贪会导致一种局面:我选了当前喜爱值最大的菜,但是就算我不选这个菜࿰…...

Ubuntu搭建Samba服务-学习记录
文章目录 Ubuntu安装Samba流程Samba配置文件Samba添加账户配置文件修改Samba服务控制设置开机自动启动通过systemctl 启动服务通过 rc.local 启动 Windows访问参考链接 当前文章仅用于记录,在 Ubuntu中安装使用Samba,在Windows访问 系统环境:…...

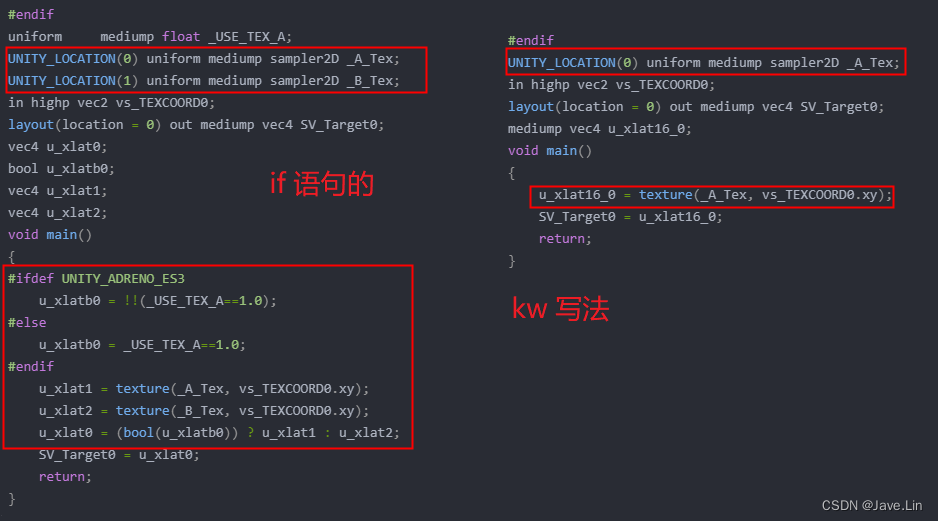
Unity Shader - if 和 keyword 的指令比较
文章目录 环境TestingIf4Sampleunity shaderlab 中的 TestingIf4Sample.shadergraphics analyzer 中的 TestingIf4Sample.glsl TestingKW4Sampleunity shaderlab 中的 TestingKW4Sample.shadergraphics analyzer 中的 TestingKW4Sample.glsl 比较 环境 Unity : 2020.3.37f1 Pi…...

【C++入门到精通】C++入门 —— 类和对象(了解类和对象)
目录 一、类和对象的历史由来 二、面向过程和面向对象的初步认识 三、类 1.引子 2.类的定义 3.类的访问限定符及封装 ⭕访问限定符 🚩访问限定符解释说明 🚩struct 与 class 的区别 1. 默认访问级别: 2. 继承权限(默认的…...

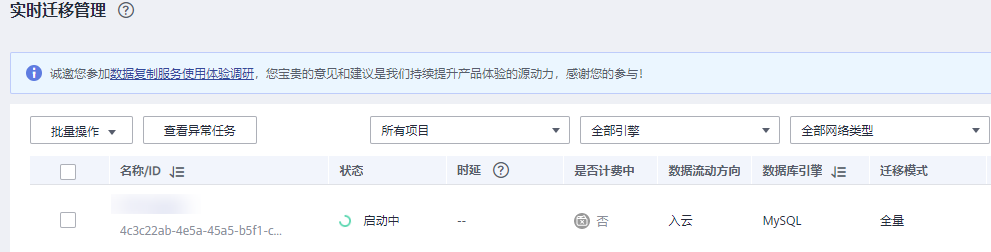
DRS 迁移本地mysql 到华为云
准备工作: 源端的IP地址(公网),用户明和密码。如果通过公网迁移,需要在安全组放通drs访问源端数据库的3306端口。目标端的IP地址,用户名和密码。 创建DRS迁移任务 创建迁移任务 登录华为云控制台。单击管…...

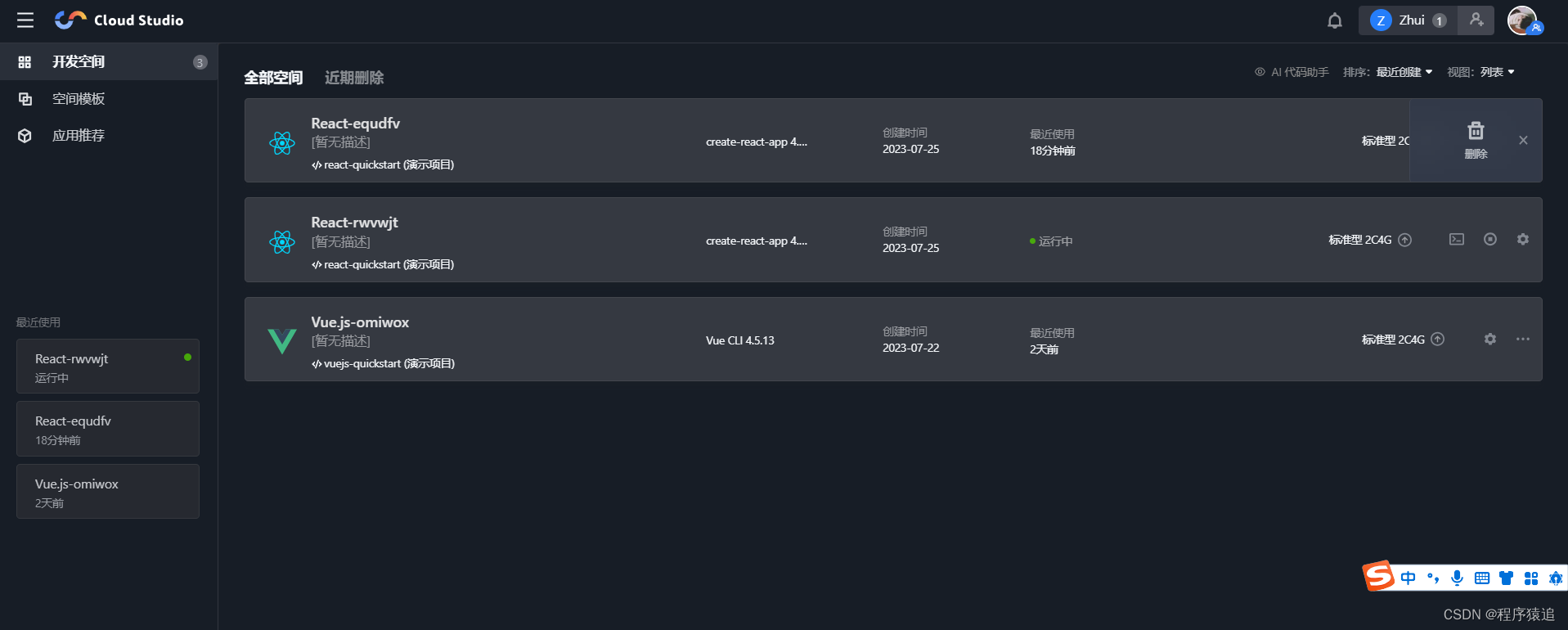
腾讯云 Cloud Studio 实战训练营——快速构建React完成点餐H5页面
目录 编辑 一、前言 1、什么是腾讯云 Cloud Studio 2、本文实验介绍 二、前期准备工作 1、注册 Cloud Studio 2、初始化工作空间 三、开发一个简版的点餐系统页面 1、安装依赖 1.1、安装 antd-mobile 1.2、安装 less 和 less-loader 1.3、暴露 webpack 配置文件 …...
用于在组件之间传递数据)
在 React 中,props(属性)用于在组件之间传递数据
在 React 中,props(属性)用于在组件之间传递数据。它是父组件向子组件传递信息的一种方式,通过 props,父组件可以向子组件传递数据、回调函数、配置项等。 注意: props 是只读的,它的值由父组件…...

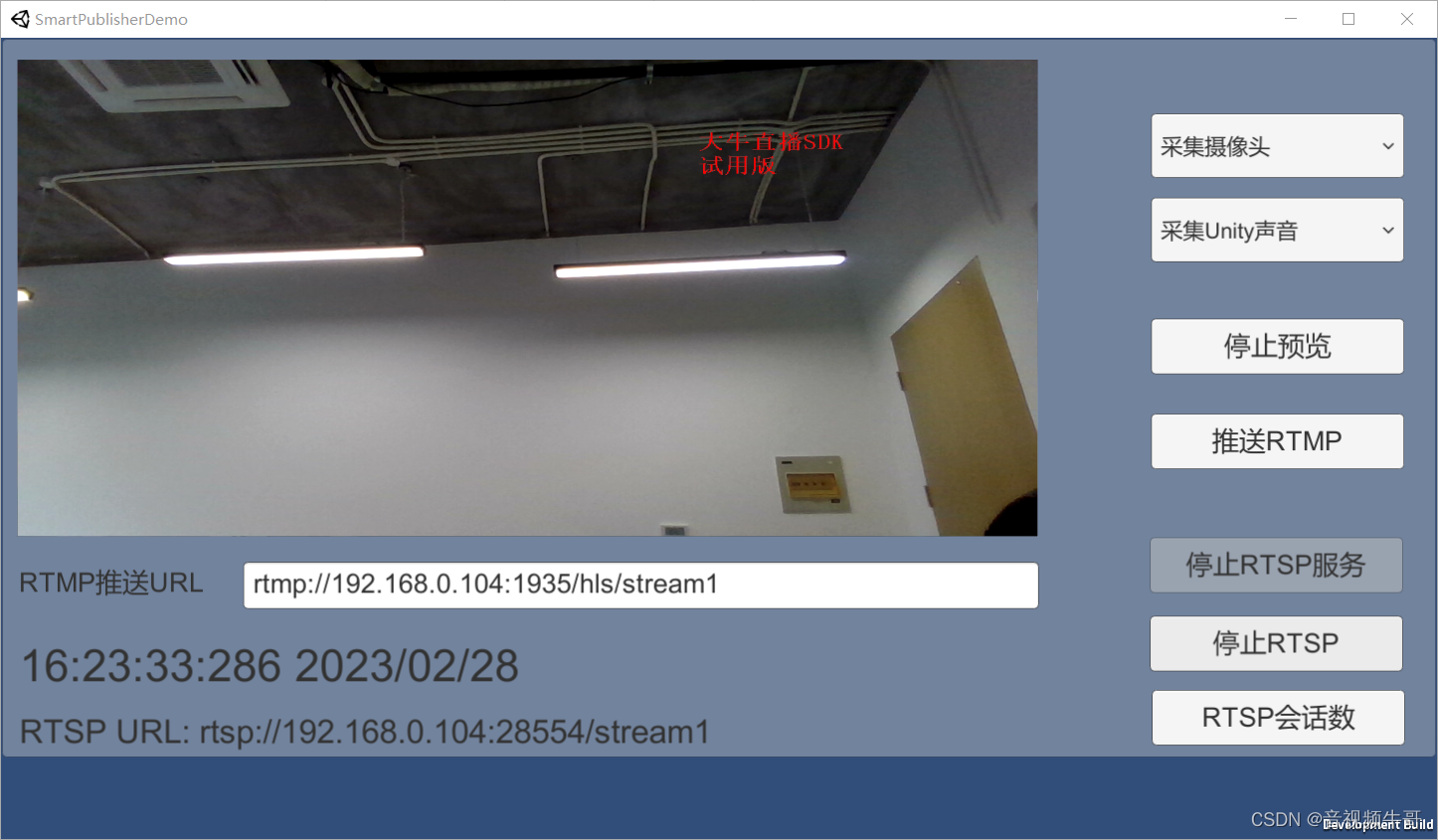
Unity实现camera数据注入RMP推送或轻量级RTSP服务模块
技术背景 随着技术的不断进步和应用的不断深化,Unity3D VR应用的前景非常广阔,它广泛应用于教育、医疗、军事、工业设计、虚拟数字人等多个领域。 教育领域:Unity3D VR技术可以用来创建虚拟现实教室,让学生能够身临其境地体验课…...

CVPR2023新作:3D感知的AI换脸算法
Title: 3D-Aware Face Swapping (3D感知的人脸交换) Affiliation: 上海交通大学人工智能研究所 Authors: Yixuan Li, Chao Ma, Yichao Yan, Wenhan Zhu, Xiaokang Yang Keywords: Face swapping, 3D human faces, Generative Adversarial Network, geometry Summary: (1):…...

Android安卓实战项目(4)---提供给阿尔兹海默症患者的APP(源码在文末)
Android安卓实战项目(4)—提供给阿尔兹海默症患者的APP(源码在文末) 一.项目运行介绍 1.大致浏览 (1)开机界面 (2)主界面 (3)Read Instructions界面 &…...

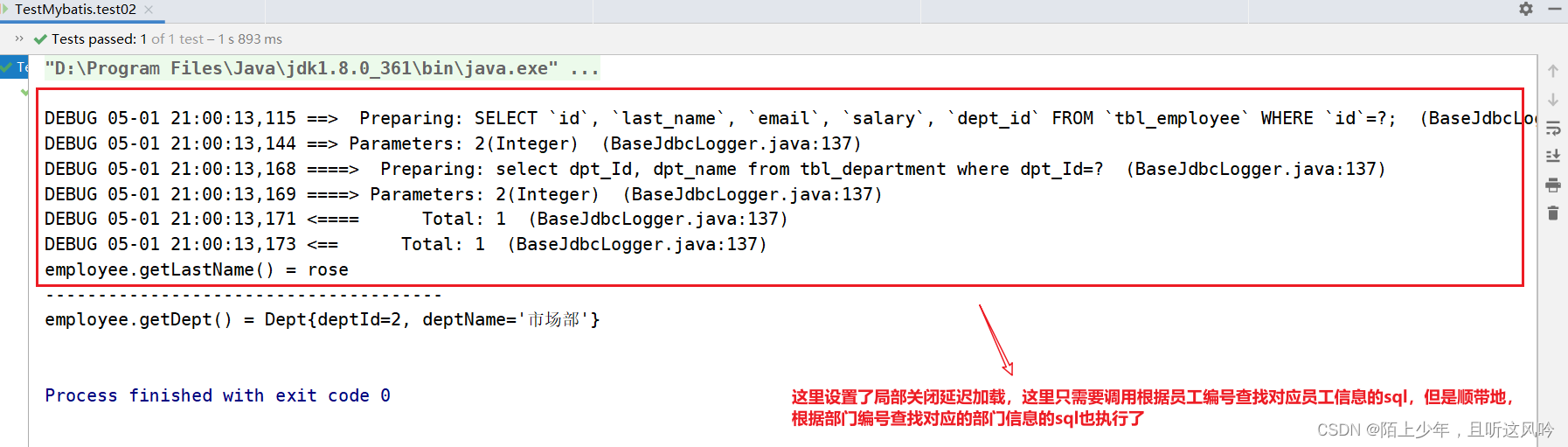
详解Mybatis之自动映射 自定义映射问题
编译软件:IntelliJ IDEA 2019.2.4 x64 操作系统:win10 x64 位 家庭版 Maven版本:apache-maven-3.6.3 Mybatis版本:3.5.6 文章目录 一、Mybatis中的自动映射是什么?二、Mybatis中的自定义映射是什么?三、为什…...

shiro的优点
shiro是一个强大的java安全框架,它的优点有以下: shiro就是权限管理:包括两部分:身份验证、授权 一、它提供了身份验证、授权、密码和会话管理等功能,可以满足各种应用程序的安全需求。 身份认证就是:验证是…...

使用分布式HTTP代理爬虫实现数据抓取与分析的案例研究
在当今信息爆炸的时代,数据已经成为企业决策和发展的核心资源。然而,要获取大规模的数据并进行有效的分析是一项艰巨的任务。为了解决这一难题,我们进行了一项案例研究,通过使用分布式HTTP代理爬虫,实现数据抓取与分析…...

Linux操作系统运维常用集合
目录 1、服务器磁盘查询、管理常见命令: 2、Centos系统挂载移动硬盘或U盘 3、Linux系统磁盘管理方式 4、Linux系统下挂载磁盘格式详解 1、服务器磁盘查询、管理常见命令: lsblk 查看分区和磁盘df -h …...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...
