微信小程序的个人博客--【小程序花园】
微信目录集链接在此:
| 详细解析黑马微信小程序视频–【思维导图知识范围】 | 难度★✰✰✰✰ |
|---|
不会导入/打开小程序的看这里:参考
| 让别人的小程序长成自己的样子-更换window上下颜色–【浅入深出系列001】 |
|---|
文章目录
- 本系列校训
- 啥是个人博客
- 项目里的理论知识
- 目录结构
- 底部标签页
- 页面文件wxml
- 屎山代码什么意思
- 可以秒杀90%初学者的技巧
- 总结:
- 配套资源
- 作业:
本系列校训
用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!
只要自己有电脑,前后项目都能搞!N年苦学无人问,一朝成名天下知!
啥是个人博客
看看王校长,看看孙一宁,你猜我会不会真的以为你不知道啥是博客?
其实,你真的不知道啥是博客,博客的来源是爱,对生活的热爱,对周边的人的爱。这样才最博客。
一些人在博客里啥都写,完全是当成了一个网络的垃圾箱,这样的博客不是别人喜欢看的博客。

小程序上呢?自然也有个人博客啦。

项目里的理论知识

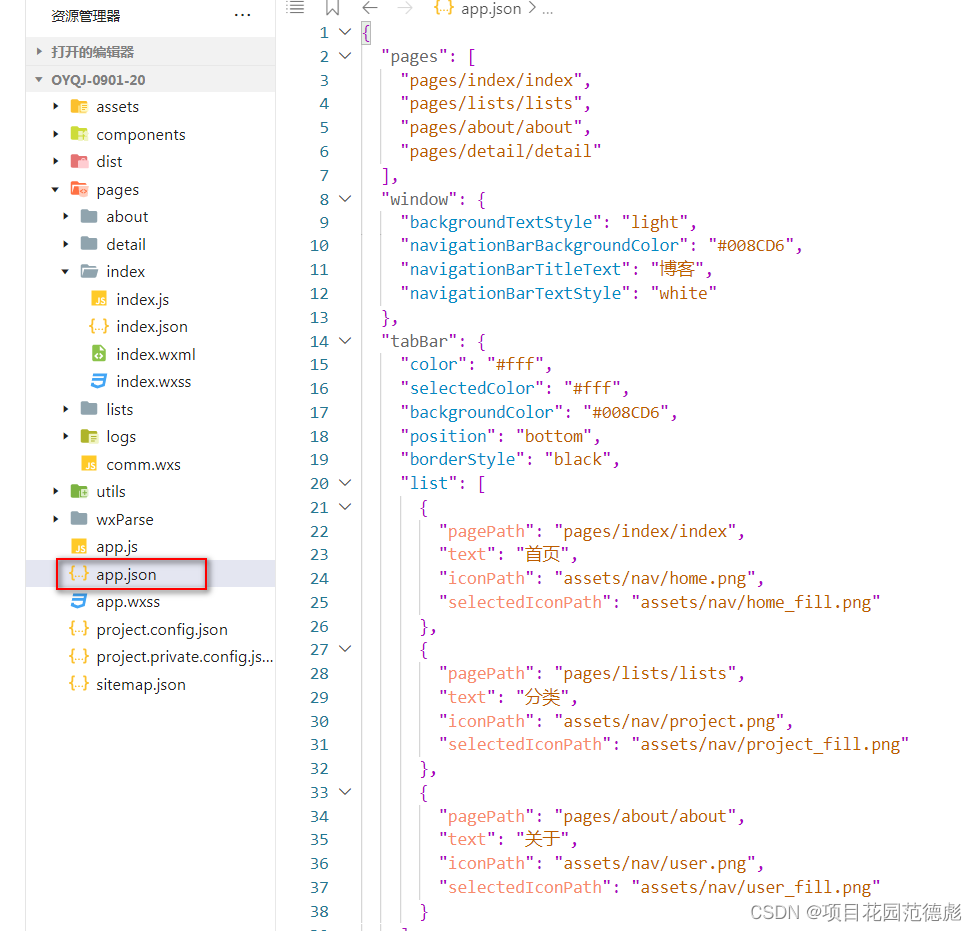
目录结构
app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
注意:
- json配置中键名、键值必须使用双引号,不能使用单引号。
- 以下配置中除了page字段是必需设置,其它项目为可选项。
以下只是展示之用,不要在json文件里写注释。
1 {2 3 /**4 * 【必需】 pages 键值是一列数组5 * 指定小程序由哪些页面组成,每一项都对应一个页面的 路径+文件名 信息。文件名不需要写文件后缀6 * 数组第一项代表小程序的首页7 **/8 "pages": [9 "pages/index/index",10 "pages/logs/index"11 ],12 13 14 /**15 * window 用于设置小程序的状态栏、导航条、标题、窗口背景色。16 **/17 "window": {18 19 /**20 * 以下是页面顶部导航栏设置21 **/22 "navigationBarBackgroundColor" : "[Color]", // 导航栏背景颜色,默认值:#00000023 "navigationBarTextStyle" : "white|black", // 导航栏标题颜色,默认值white24 "navigationBarTitleText": "[String]" , // 导航栏标题文字内容25 "navigationStyle" : "default|custom", // 导航样式,默认值default。 custom 自定义导航栏,只保留右上角胶囊按钮26 27 /**28 * 以下是下拉刷新或上拉触底设置29 **/30 "backgroundColor" : "[Color]", // 窗口的背景色31 "backgroundTextStyle" : "dark|light", // 下拉 loading 的样式,默认值dark(暗)32 "backgroundColorTop" : "[Color]", // 顶部窗口的背景色,仅 iOS 支持33 "backgroundColorBottom" : "[Color]", // 底部窗口的背景色,仅 iOS 支持 34 "enablePullDownRefresh" : true|false, // 是否全局开启下拉刷新,值 true | false35 "onReachBottomDistance" : [Number] // 页面上拉触底事件触发时距页面底部距离,单位为px,默认值 5036 37 },38 39 40 /**41 * tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。42 **/43 "tabBar": {44 45 "color" : "[Color]", // 【必需】 tab 上的文字默认颜色46 "selectedColor" : "[Color]", // 【必需】 tab 上的文字选中时的颜色47 "backgroundColor" : "[Color]", // 【必需】 tab 的背景色48 "borderStyle" : "black|white", // tabbar上边框的颜色, 默认值:black49 "position" : "bottom|top", // tabBar的位置,仅支持 bottom / top50 51 /**52 * 【必需】 tab 的列表,最少2个、最多5个 tab53 **/54 "list": [55 {56 "pagePath": "[String]", // 【必需】 打开的页面路径,必须在 pages 中先定义57 "text": "[String]", // 【必需】 tab 上按钮文字,比如首页58 "iconPath" : "[String]", // 图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 postion 为 top 时,不显示 icon。59 "selectedIconPath" : "[String]" // 选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,不支持网络图片。当 postion 为 top 时,不显示 icon。60 }, 61 {62 "pagePath": "[String]",63 "text": "[String]", 64 "iconPath" : "[String]", 65 "selectedIconPath" : "[String]" 66 }67 //设置每个列表...68 ]69 },70 71 72 /**73 * networkTimeout 各类网络请求的超时时间,单位均为毫秒。74 **/75 "networkTimeout": {76 "request" : [Number], // wx.request 的超时时间。默认值 6000077 "connectSocket" : [Number], // wx.connectSocket 的超时时间。默认值 60000 78 "uploadFile" : [Number], // wx.uploadFile 的超时时间。默认值 6000079 "downloadFile": [Number] // wx.downloadFile 的超时时间。默认值 6000080 },81 82 83 /**84 * debug 是否开启调试模式,默认关闭(false)85 **/86 "debug": true|false, 87 88 "resizable": true|false, // 值true时使小程序支持 iPad 屏幕旋转 89 /**90 * functionalPages 是否启用插件功能页,默认关闭(false)91 **/92 "functionalPages" : true|false,93 94 95 /**96 * usingComponents 定义全局可以使用的自定义组件(所有页面可用)97 **/98 "usingComponents": { 99 "component-tag-name": "component-path", // 格式:组件标签名称 : 自定义组件路径
100 // 可定义多个自定义组件
101 }
102
103 /**
104 * subPackages
105 **/
106
107
108 /**
109 * workers
110 **/
111
112
113 /**
114 * requiredBackgroundModes
115 **/
116
117
118 /**
119 * plugins
120 **/
121
122 }
底部标签页
直接找到tabBar 的部分
"tabBar": {"color": "#fff","selectedColor": "#fff","backgroundColor": "#008CD6","position": "bottom","borderStyle": "black","list": [{"pagePath": "pages/index/index","text": "首页","iconPath": "assets/nav/home.png","selectedIconPath": "assets/nav/home_fill.png"},{"pagePath": "pages/lists/lists","text": "分类","iconPath": "assets/nav/project.png","selectedIconPath": "assets/nav/project_fill.png"},{"pagePath": "pages/about/about","text": "关于","iconPath": "assets/nav/user.png","selectedIconPath": "assets/nav/user_fill.png"}]},
找到第一个list 里的页面。"pagePath": "pages/index/index",
跳转到相应的页面上(ctrl+鼠标点击)
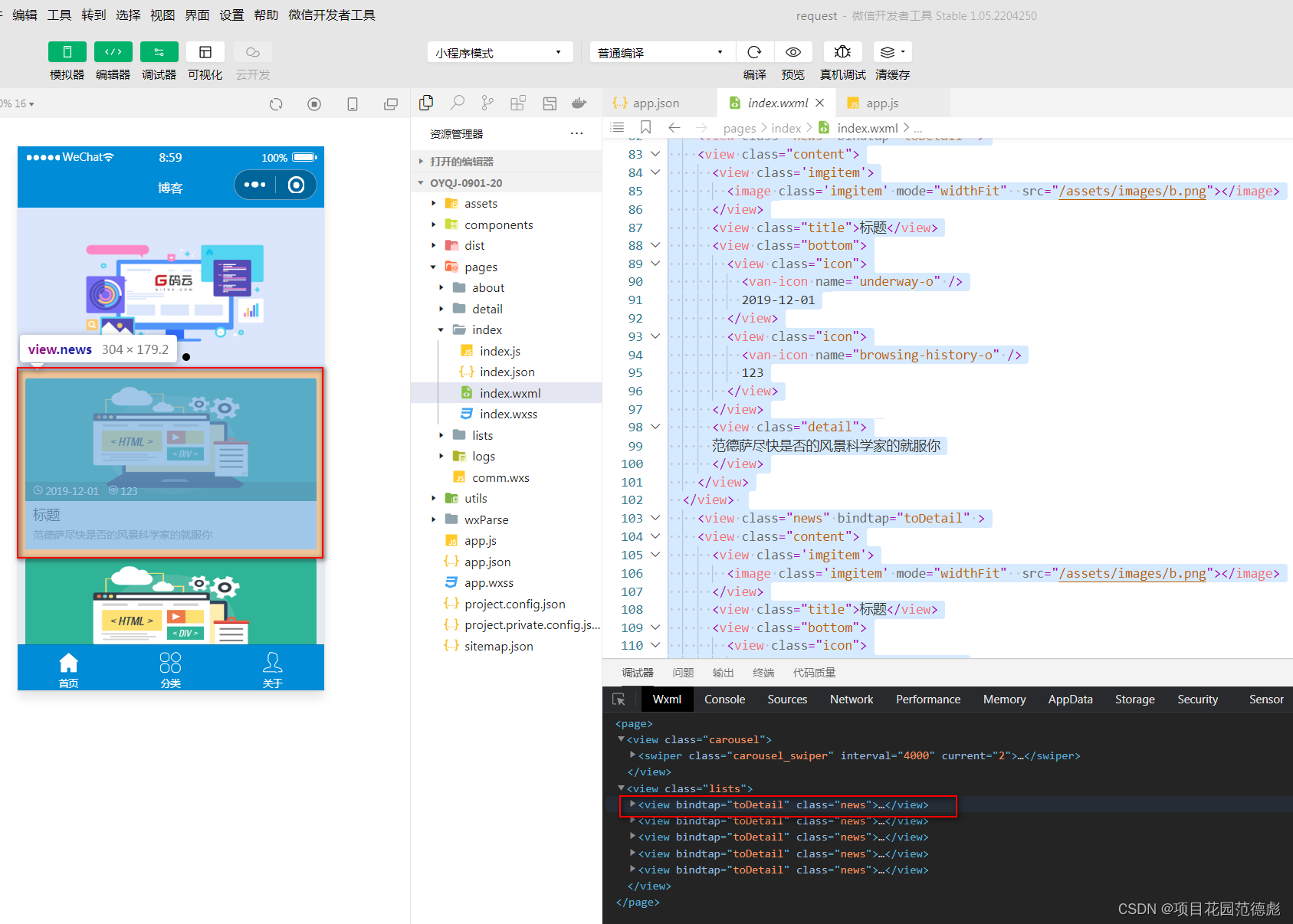
页面文件wxml
<!-- index.wxml -->
<!-- 轮播图 -->
<wxs module="comm" src="../comm.wxs"></wxs>
<view class="carousel"><swiper class='carousel_swiper' indicator-dots='true' autoplay='true' interval='4000'><swiper-item><image class="carouselImg" src='../../assets/images/a.png'></image></swiper-item><swiper-item><image class="carouselImg" src='../../assets/images/b.png'></image></swiper-item><swiper-item><image class="carouselImg" src='../../assets/images/c.png'></image></swiper-item></swiper>
</view>
<!-- 推荐列表 -->
<view class="lists"><view class="news" bindtap="toDetail" ><view class="content"><view class='imgitem'><image class='imgitem' mode="widthFit" src="/assets/images/b.png"></image></view><view class="title">标题</view><view class="bottom"><view class="icon"><van-icon name="underway-o" />2019-12-01</view><view class="icon"><van-icon name="browsing-history-o" />123</view></view><view class="detail">范德萨尽快是否的风景科学家的就服你</view></view></view> <view class="news" bindtap="toDetail" ><view class="content"><view class='imgitem'><image class='imgitem' mode="widthFit" src="/assets/images/b.png"></image></view><view class="title">标题</view><view class="bottom"><view class="icon"><van-icon name="underway-o" />2019-12-01</view><view class="icon"><van-icon name="browsing-history-o" />123</view></view><view class="detail">范德萨尽快是否的风景科学家的就服你</view></view></view> <view class="news" bindtap="toDetail" ><view class="content"><view class='imgitem'><image class='imgitem' mode="widthFit" src="/assets/images/b.png"></image></view><view class="title">标题</view><view class="bottom"><view class="icon"><van-icon name="underway-o" />2019-12-01</view><view class="icon"><van-icon name="browsing-history-o" />123</view></view><view class="detail">范德萨尽快是否的风景科学家的就服你</view></view></view> <view class="news" bindtap="toDetail" ><view class="content"><view class='imgitem'><image class='imgitem' mode="widthFit" src="/assets/images/b.png"></image></view><view class="title">标题</view><view class="bottom"><view class="icon"><van-icon name="underway-o" />2019-12-01</view><view class="icon"><van-icon name="browsing-history-o" />123</view></view><view class="detail">范德萨尽快是否的风景科学家的就服你</view></view></view> <view class="news" bindtap="toDetail" ><view class="content"><view class='imgitem'><image class='imgitem' mode="widthFit" src="/assets/images/b.png"></image></view><view class="title">标题</view><view class="bottom"><view class="icon"><van-icon name="underway-o" />2019-12-01</view><view class="icon"><van-icon name="browsing-history-o" />123</view></view><view class="detail">范德萨尽快是否的风景科学家的就服你</view></view></view> </view>
<!-- 底部 -->
这是一般的小程序最常见的页面代码段。
不管是轮播的代码,还是下面的“列表” 这种其实称不上列表了
就问你一句,你说运行出不出来吧?
printf("*");
printf("**");
printf("***");
同样的,“屎山代码”在哪里都有。只是在高级一些语言里,新推出的开发工具里,大家就能原谅初学者了,没啥丢人。对于初学者来说,那更是快速完成任务的利器。只不过随着项目经验的提升,你后期会对自己的“屎山代码”感到无语,但是谁又不是从初学者开始呢?
屎山代码什么意思
“屎山代码是指陈年累月且复杂低效的代码,因为改动成本巨大,所有人避之不及。它通常是指一个公司里祖传的“古董级代码”,因为使用时间较长,数量已经很多了。在系统的使用过程中,需要维护系统和不断添加新的功能,故使用时间长的系统的代码往往会很多。曾有程序员表示:改老代码,就相当于去爬一座屎山,等爬到山顶,自己又留下一滩新的屎!不要轻易修改“屎山代码”,存在即合理,可以正常运行就不要去修改,否则可能会导致代码的运行出现问题。”

可以秒杀90%初学者的技巧
在“调试器”的wxml 面板 用鼠标在代码上下移动。观察左侧的“模拟器”

这在你修改wxml或mxss 里的class 还是复杂标签 的时候,特别有用。
提示:如果一不小心出错
这个时候,Ctrl+Z (这个快捷键有必要记住) 基本上80%以上的编辑器程序都是用这个快捷方式恢复到前一步正确的代码。
如果在恢复这个错之前,把这个错误的截图,并保存,查看几下那就更好了。面对页面出错不是大惊小怪,而是看看是啥错误信息,那你基本具备了向高手迈进的姿势了。
总结:
如果按着书一步一步的学习,那真的不知道啥时候才能做出一个比较完整的小程序。

但是有了【小程序花园】这个系列之后,就不一样了。基本的知识点一看,就可以迅速的搭建出自己的相应的小程序–比如个人博客。

配套资源
微信小程序的个人博客–【小程序花园】配套资源
https://download.csdn.net/download/dearmite/88105793
作业:
1 下载配套资源阅读里面的轮播代码,将其改成从JSON数据里取。(难度★★★★✫)
2 查阅资料,将第一页的下方列表改成从JSON数据里取。(难度★★★★★✫)超五星
相关文章:

微信小程序的个人博客--【小程序花园】
微信目录集链接在此: 详细解析黑马微信小程序视频–【思维导图知识范围】难度★✰✰✰✰ 不会导入/打开小程序的看这里:参考 让别人的小程序长成自己的样子-更换window上下颜色–【浅入深出系列001】 文章目录 本系列校训啥是个人博客项目里的理论知识…...

智慧园区楼宇合集 | 图扑数字孪生管控系统
智慧园区是指将物联网、大数据、人工智能等技术应用于传统建筑和基础设施,以实现对园区的全面监控、管理和服务的一种建筑形态。通过将园区内设备、设施和系统联网,实现数据的传输、共享和响应,提高园区的管理效率和运营效益,为居…...

【代码随想录day21】二叉搜索树中的众数
题目 给你一个含重复值的二叉搜索树(BST)的根节点 root ,找出并返回 BST 中的所有 众数(即,出现频率最高的元素)。 如果树中有不止一个众数,可以按 任意顺序 返回。 假定 BST 满足如下定义&am…...

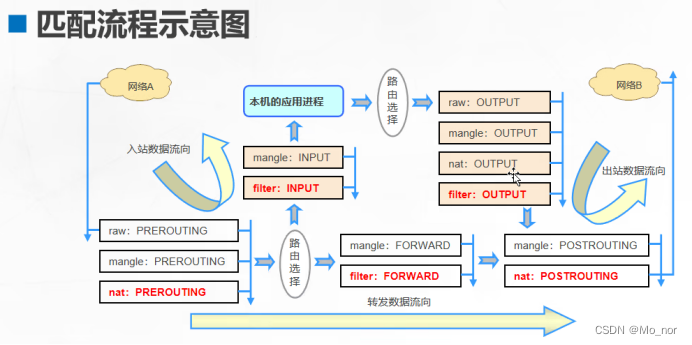
【防火墙】iptables防火墙(一)
防火墙具有隔离功能 主要部署在网络边缘或者主机边缘,防火墙的主要作用是决定哪些数据可以被外网访问,哪些数据可以进入内网访问 网络层(路由器):数据的转发 安全技术 1.入侵监测系统:在检测到威胁&…...

微信小程序之富文本特殊处理
文章目录 前言一、video的处理二、img的处理总结 前言 小程序中使用富文本编辑器,由于rich-text受限 部分富文本内容无法渲染或排版错乱。以img和video为例,处理起来让人头疼。网上各种长篇大论,实际上没有任何帮助。接下来我们就一起聊聊im…...

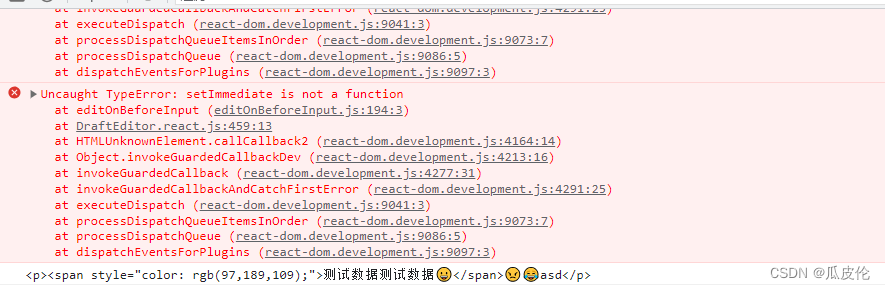
react-draft-wysiwyg富文本编辑器
在React项目中使用 yarn add react-draft-wysiwyg draft-js or npm i react-draft-wysiwyg draft-js推荐在项目中单独创建一个富文本编辑器组件 import { Editor } from "react-draft-wysiwyg"; import { EditorState, convertToRaw, ContentState } from draft-js…...

P5721 【深基4.例6】数字直角三角形
【深基4.例6】数字直角三角形 题目描述 给出 n n n,请输出一个直角边长度是 n n n 的数字直角三角形。所有数字都是 2 2 2 位组成的,如果没有 2 2 2 位则加上前导 0 0 0。 输入格式 输入一个正整数 n n n。 输出格式 输出如题目要求的数字直…...

【电子设计大赛】2023 年全国大学生电子设计竞赛 仪器和主要元器件清单
2023 年全国大学生电子设计竞赛仪器设备和主要元器件及器材清单 [本科组] 1. 仪器设备清单 直流稳压电源(具有恒流/恒压模式自动切换功能,0~30V/3A,双路) 数字示波器(100MHz, 双通道) 函数发…...

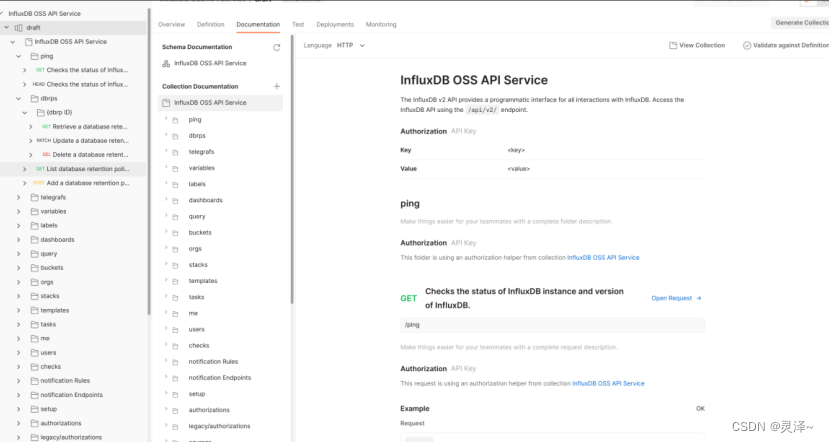
(八九)如何与InfluxDB交互InfluxDB HTTP API
以下内容来自 尚硅谷,写这一系列的文章,主要是为了方便后续自己的查看,不用带着个PDF找来找去的,太麻烦! 第 8 章 前言:如何与InfluxDB交互 1、InfluxDB启动后,会向外提供一套HTTP API。外部程…...

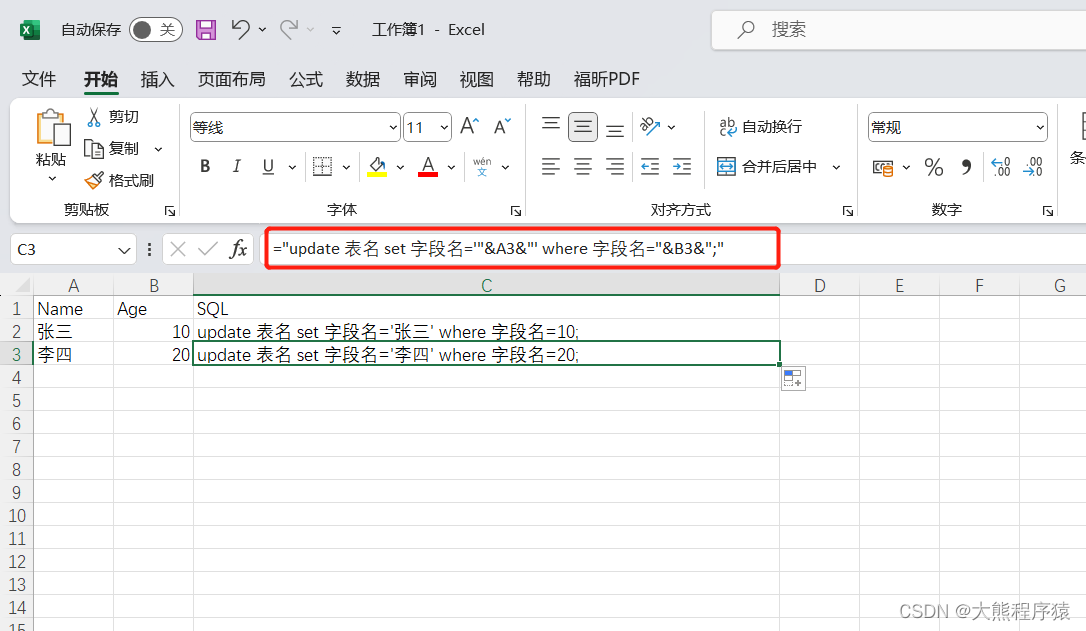
excel 生成sql技巧
"update 表名 set 字段名"&A2&" where 字段名"&B2&";"...
)
2023牛客暑期多校训练营2(D/E/F/H/I/K)
目录 D.The Game of Eating E.Square F.Link with Chess Game H.0 and 1 in BIT I.Link with Gomoku K.Box D.The Game of Eating 思路:倒着贪心。因为正着贪会导致一种局面:我选了当前喜爱值最大的菜,但是就算我不选这个菜࿰…...

Ubuntu搭建Samba服务-学习记录
文章目录 Ubuntu安装Samba流程Samba配置文件Samba添加账户配置文件修改Samba服务控制设置开机自动启动通过systemctl 启动服务通过 rc.local 启动 Windows访问参考链接 当前文章仅用于记录,在 Ubuntu中安装使用Samba,在Windows访问 系统环境:…...

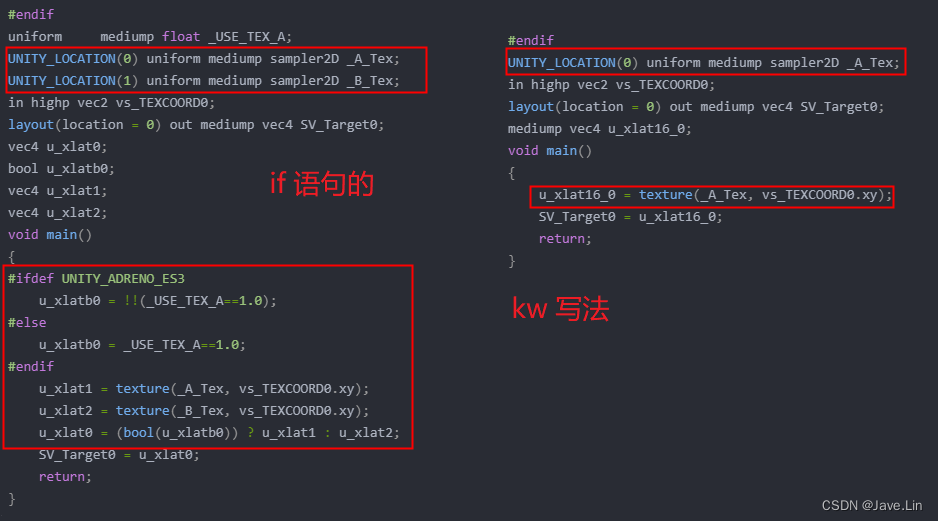
Unity Shader - if 和 keyword 的指令比较
文章目录 环境TestingIf4Sampleunity shaderlab 中的 TestingIf4Sample.shadergraphics analyzer 中的 TestingIf4Sample.glsl TestingKW4Sampleunity shaderlab 中的 TestingKW4Sample.shadergraphics analyzer 中的 TestingKW4Sample.glsl 比较 环境 Unity : 2020.3.37f1 Pi…...

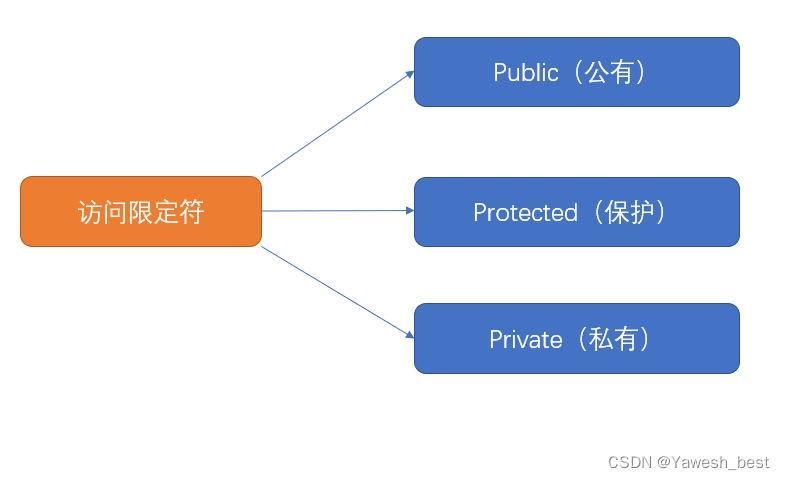
【C++入门到精通】C++入门 —— 类和对象(了解类和对象)
目录 一、类和对象的历史由来 二、面向过程和面向对象的初步认识 三、类 1.引子 2.类的定义 3.类的访问限定符及封装 ⭕访问限定符 🚩访问限定符解释说明 🚩struct 与 class 的区别 1. 默认访问级别: 2. 继承权限(默认的…...

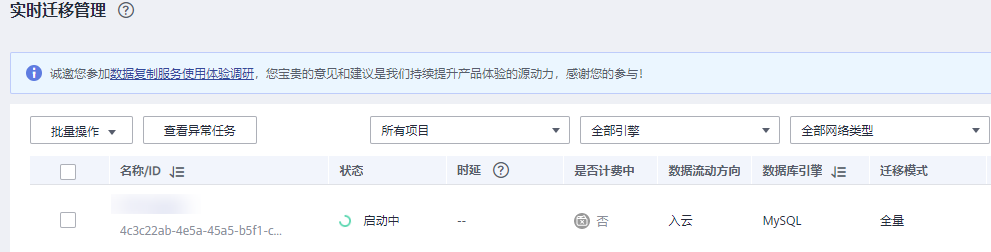
DRS 迁移本地mysql 到华为云
准备工作: 源端的IP地址(公网),用户明和密码。如果通过公网迁移,需要在安全组放通drs访问源端数据库的3306端口。目标端的IP地址,用户名和密码。 创建DRS迁移任务 创建迁移任务 登录华为云控制台。单击管…...

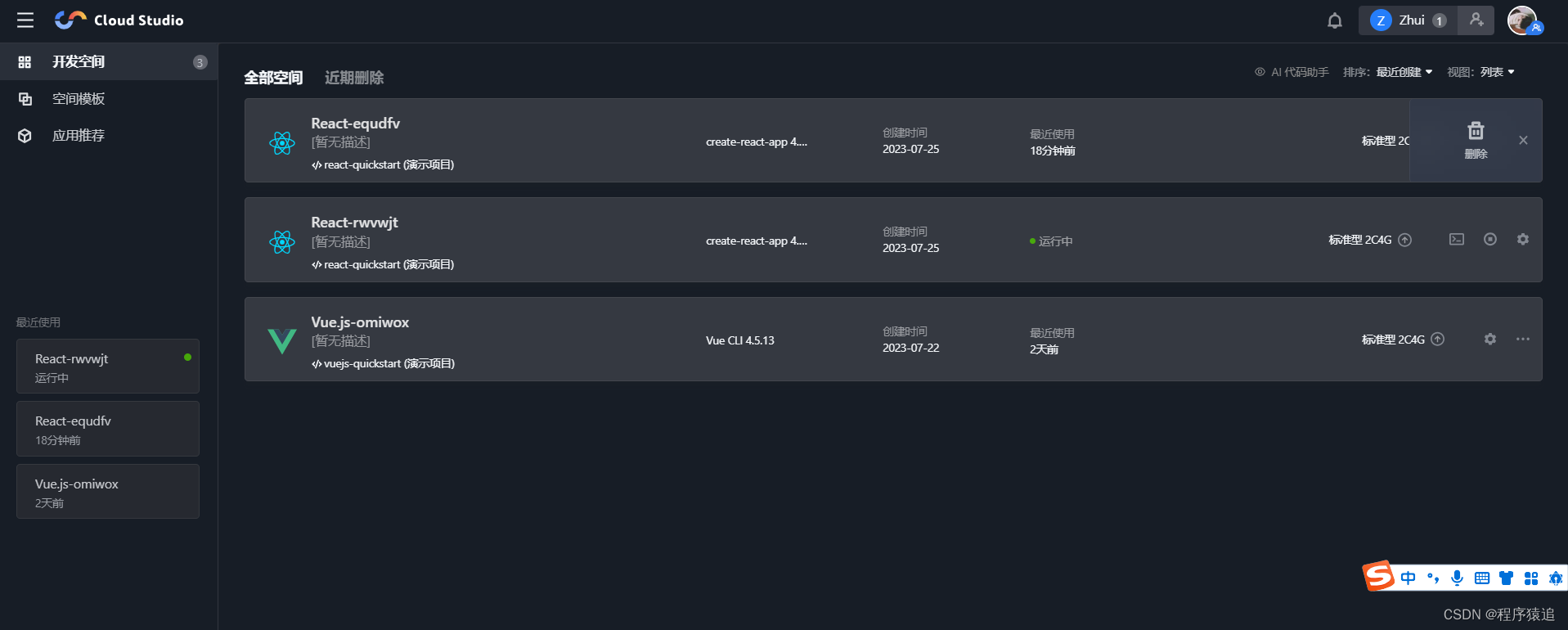
腾讯云 Cloud Studio 实战训练营——快速构建React完成点餐H5页面
目录 编辑 一、前言 1、什么是腾讯云 Cloud Studio 2、本文实验介绍 二、前期准备工作 1、注册 Cloud Studio 2、初始化工作空间 三、开发一个简版的点餐系统页面 1、安装依赖 1.1、安装 antd-mobile 1.2、安装 less 和 less-loader 1.3、暴露 webpack 配置文件 …...
用于在组件之间传递数据)
在 React 中,props(属性)用于在组件之间传递数据
在 React 中,props(属性)用于在组件之间传递数据。它是父组件向子组件传递信息的一种方式,通过 props,父组件可以向子组件传递数据、回调函数、配置项等。 注意: props 是只读的,它的值由父组件…...

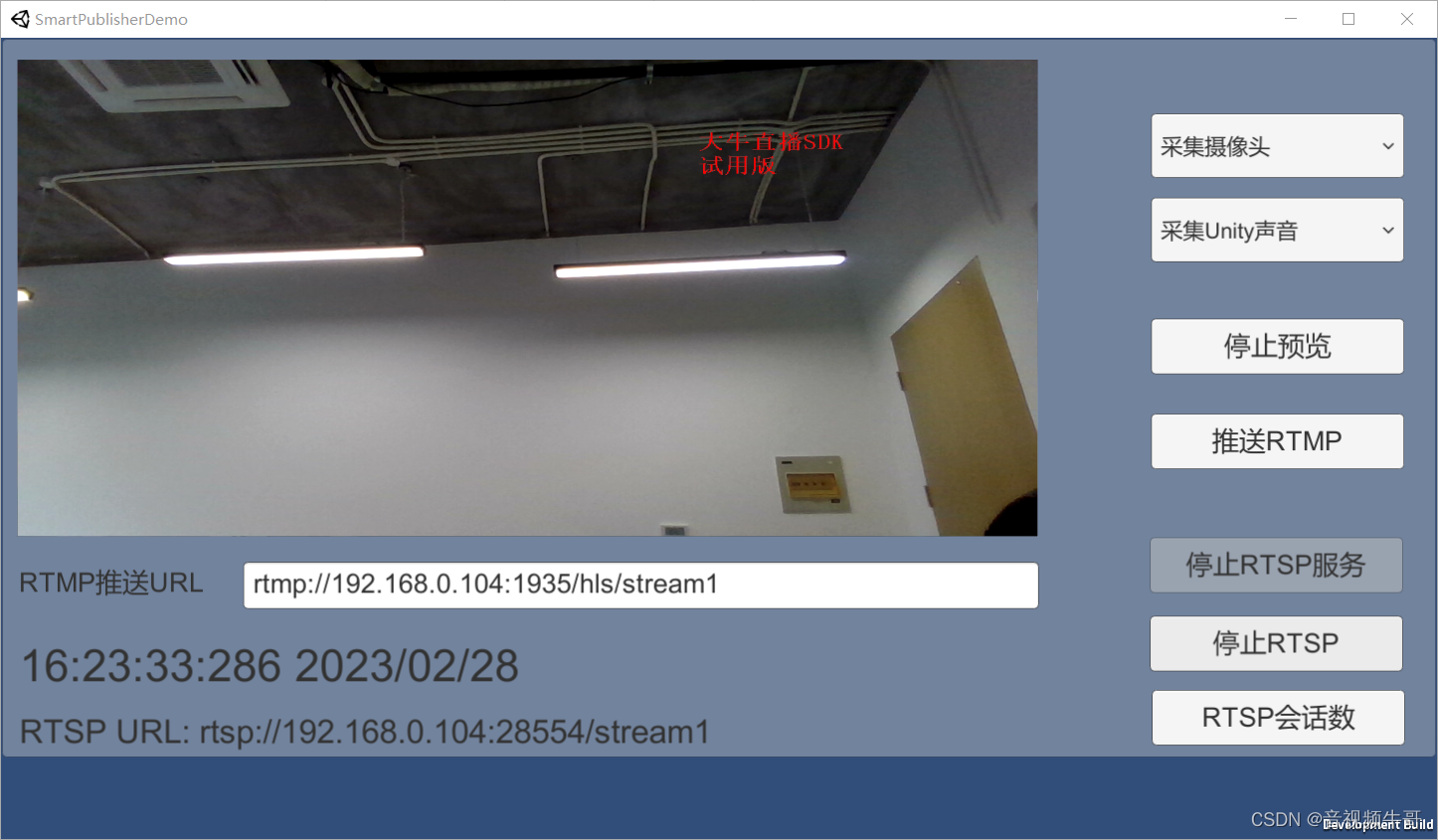
Unity实现camera数据注入RMP推送或轻量级RTSP服务模块
技术背景 随着技术的不断进步和应用的不断深化,Unity3D VR应用的前景非常广阔,它广泛应用于教育、医疗、军事、工业设计、虚拟数字人等多个领域。 教育领域:Unity3D VR技术可以用来创建虚拟现实教室,让学生能够身临其境地体验课…...

CVPR2023新作:3D感知的AI换脸算法
Title: 3D-Aware Face Swapping (3D感知的人脸交换) Affiliation: 上海交通大学人工智能研究所 Authors: Yixuan Li, Chao Ma, Yichao Yan, Wenhan Zhu, Xiaokang Yang Keywords: Face swapping, 3D human faces, Generative Adversarial Network, geometry Summary: (1):…...

Android安卓实战项目(4)---提供给阿尔兹海默症患者的APP(源码在文末)
Android安卓实战项目(4)—提供给阿尔兹海默症患者的APP(源码在文末) 一.项目运行介绍 1.大致浏览 (1)开机界面 (2)主界面 (3)Read Instructions界面 &…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...
