Vue系列第五篇:Vue2(Element UI) + Go(gin框架) + nginx开发登录页面及其校验登录功能
本篇使用Vue2开发前端,Go语言开发服务端,使用nginx代理部署实现登录页面及其校验功能。
目录
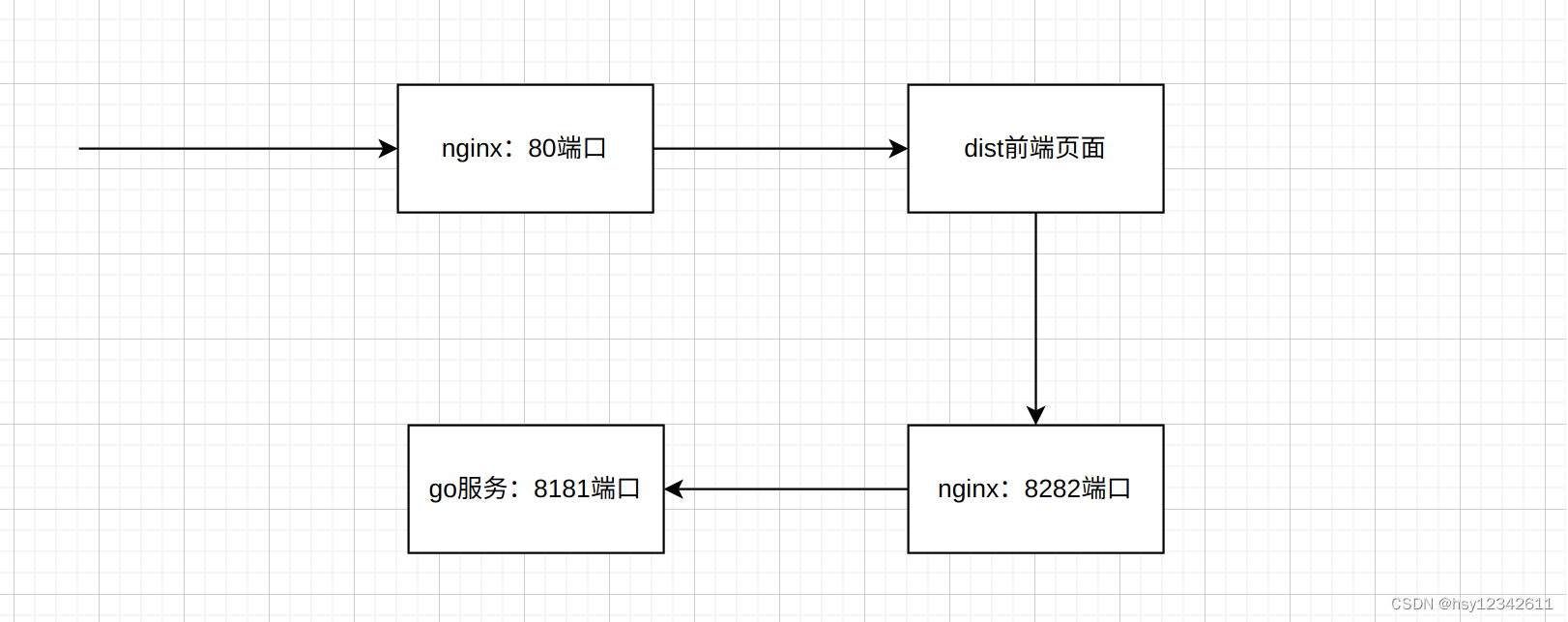
1.部署结构
2.Vue2前端
2.1代码结构
2.1源码
3.Go后台服务
3.2代码结构
3.2 源码
3.3单测效果
4.nginx
5.运行效果
6.问题总结
1.部署结构

2.Vue2前端
2.1代码结构

2.1源码
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>demo</title>
</head>
<body>
<div id="myapp"></div>
<!-- built files will be auto injected -->
</body>
</html>
src/App.vue
<template>
<div>
<router-view></router-view>
</div>
</template>
src/assets/css/reset.css
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
src/components/Home.vue
<template>
<div id="YYYYYYYYYYY" class="hello">
<button @click="goLogin">登录</button>
<el-button type="primary">你好</el-button>
<el-button type="info">你好</el-button>
<el-button type="danger">你好</el-button>
<el-button type="success">你好</el-button>
<el-tag> fsfsd dsd dsfv</el-tag>
<i class="fa fa-user"></i>
<i class="fa fa-users"></i>
</div>
</template><style lang="scss">
.hello {
background: yello;
.el-button {
color: red;
}
}
@import url('../assets/css/reset.css')
</style>
<script>
export default {
methods: {
goLogin () {
this.$router.push('/login')
}
}
}
</script>
src/components/Login.vue
<template>
<div class="login">
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>业务后台管理系统</span>
</div><el-form label-width="100px" :model="form" ref="form" :rules='rules'>
<el-form-item label="用户名" prop='username'>
<el-input v-model="form.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop='password'>
<el-input type='password' v-model="form.password"></el-input>
</el-form-item>
<el-form-item>
<el-button type='primary' @click="login('form')">登录</el-button>
</el-form-item>
</el-form>
</el-card>
</div>
</template>/*
原生AJAX和Axios在使用上存在一定的区别。Axios可以支持多种方式,包括浏览器环境、node环境,而AJAX则只能在浏览器环境中使用。
Axios还支持多种请求方式,包括GET、POST、PUT、DELETE等;而AJAX只能支持GET和POST方式发送请求。此外,Axios还可以拦截请求和响应。
*/<script>
//登录验证的封装
import {nameRule, passRule} from '../utils/validate.js'import {setToken} from '@/utils/dealtoken.js'
export default {
data () {
return {
form: {
username: "",
password: ""
},
rules: {
username: [{validator: nameRule, required: true, trigger: "blur"}],
password: [{validator: passRule, required: true, trigger: "blur"}]
}
}
},
methods: {
login(form) {
this.$refs[form].validate((valid) => {
if (valid) {
console.log(this.form)
//this.$router.push('/home')
//解决axios post请求 404 OPTIONS问题
const posthead = {
headers: {
'Content-Type': 'text/plain;charset=utf-8',
},
//withCredentials: 'same-origin'
}
this.axios.post('http://localhost:8282/login', JSON.stringify(this.form), posthead).then(res => {
console.log(res)
if (res.status === 200) {
//localStorage.setItem('username', res.data.username)
setToken('username', res.data.username)
this.$message({message: res.data, type: 'success'})
this.$router.push('/home')
console.log("post mid")
}
})
} else {
console.error(this.form)
}
})
}
}
}
</script><style lang='scss'>
.login {
width: 100%;
height: 100%;
position: absolute;
background: #409EFF;
.box-card {
width: 450px;
margin: 200px auto;
.el-card_header {
font-size: 34px;
}
.el-button {
width: 100%;
}
}
}
</style>
src/main.js
import Vue from 'vue'
import App from './App'
import 'font-awesome/css/font-awesome.min.css'
import axios from 'axios'
import router from './router'// 挂载到原型就可以全局使用
Vue.prototype.axios = axiosimport ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
new Vue({
router,
render: h => h(App)
}).$mount('#myapp')
src/router/index.js
import Vue from 'vue'
import Home from '@/components/Home'
import VueRouter from 'vue-router'Vue.use(VueRouter)
const routes = [
{ path: '/', redirect: '/login', component: () => import('@/components/Login') },
{ path: '/login', name: 'Login', component: () => import('@/components/Login') },
{ path: '/home', component: Home },
{ path: '*', component: Home }
]
export default new VueRouter({
mode: 'history',
routes: routes
})
src/utils/validate.js
// Token的封装 Token存放在localStorage
export function setToken(tokenkey, token) {
return localStorage.setItem(tokenkey, token)
}export function getToken(tokenkey) {
return localStorage.getItem(tokenkey)
}export function removeToken(tokenkey) {
return localStorage.removeItem(tokenkey)
}
src/utils/dealtoken.js
//用户名匹配
export function nameRule (rule, value, callback) {
let reg = /(^[a-zA-Z0-9]{4,10}$)/;
if (value === "") {
callback(new Error("请输入用户名"));
} else if (!reg.test(value)) {
callback(new Error("请输入4-10用户名"));
} else {
callback();
}
}//密码匹配
export function passRule (rule, value, callback) {
let pass = /^\S*(?=\S{6,12})(?=\S*\d)(?=\S*[A-Z])(?=\S*[a-z])(?=\S*[!@#$%^&*? ])\S*$/;
if (value === "") {
callback(new Error("请输入密码"));
} else if (!pass.test(value)) {
callback(new Error("请输入6-12位密码需要包含大小写和数字及特殊字符"));
} else {
callback();
}
}
plugins/element.js
import Vue from 'vue'
import { Button, Tag } from 'element-ui'Vue.use(Button)
Vue.use(Tag)
3.Go后台服务
3.2代码结构

3.2 源码
controller/login.go
package controller
import (
"encoding/json"
"fmt"
"io/ioutil"
"net/http"
"path/filepath""github.com/gin-gonic/gin"
)// post http://127.0.0.1:8181/login
// axios.post 和 post json处理
func LoginPost(ctx *gin.Context) {
version := ctx.DefaultQuery("version", "V1.0.0.1")//前端使用axios直接传递form时,axios会默认使用json,必须使用下面方式获取json数据,解析后再使用
data, _ := ioutil.ReadAll(ctx.Request.Body)
type UserInfo struct {
Username string
Password string
}
var u UserInfo
err := json.Unmarshal(data, &u)
if err != nil {
fmt.Println(err)
}
username := u.Username
password := u.Passwordfmt.Println("login info:: ", version, username, password)
/*
ctx.Header("Access-Control-Allow-Origin", "*")ctx.Header("Access-Control-Allow-Headers", "Content-Type,AccessToken,X-CSRF-Token, Authorization, Token")
ctx.Header("Access-Control-Allow-Credentials", "true")
ctx.Header("Access-Control-Allow-Methods", "POST, GET, OPTIONS, PUT, DELETE")
ctx.Header("content-type", "application/json;charset=UTF-8")ctx.Writer.Header().Set("Access-Control-Max-Age", "86400")
ctx.Writer.Header().Set("Access-Control-Allow-Methods", "*")
ctx.Writer.Header().Set("Access-Control-Allow-Headers", "*")
ctx.Writer.Header().Set("Access-Control-Expose-Headers", "*")
ctx.Writer.Header().Set("Access-Control-Allow-Credentials", "true")
*/if username == "123456" && password == "1234abcdE@" {
ctx.String(http.StatusOK, "登录成功")
} else {
ctx.String(http.StatusNotFound, "用户名或密码错误")
}
}// http://127.0.0.1:8181/formlogin
// form表单提交处理 application/x-www-form-urlencoded
func FormLoginPost(ctx *gin.Context) {//第一种
username := ctx.PostForm("username")
password := ctx.PostForm("password")//第二种
/*
username := ctx.DefaultPostForm("username", "somebody")
password := ctx.DefaultPostForm("password", "***")
*///第三种
/*
username, ok := ctx.GetPostForm("username")
if !ok {
username = "取不到的话"
}
password, ok := ctx.GetPostForm("password")
if !ok {
password = "***"
}
*/fmt.Println("FormLoginPost :: ", username, password)
/*
ctx.HTML(http.StatusOK, "home.html", gin.H{
"Name": username,
"Password": password,
})
*/
ctx.JSON(http.StatusOK, gin.H{
"Name": username,
"Password": password,
})if username == "123456" && password == "1234abcdE@" {
ctx.String(http.StatusOK, "登录成功")
} else {
ctx.String(http.StatusNotFound, "用户名或密码错误")
}
}// form表单提交文件上传处理 multipart/form-data
func UploadFile(ctx *gin.Context) {
file, _ := ctx.FormFile("uploadfile")
fmt.Println(file.Filename)
file_path := "upload/" + filepath.Base(file.Filename)
fmt.Println(file_path)
ctx.SaveUploadedFile(file, file_path)
ctx.String(http.StatusOK, "上传成功")
}
server.go
package main
import (
"main/controller"
"net/http""github.com/gin-contrib/cors"
"github.com/gin-gonic/gin"
)/*
// 错误: server.go:4:2: package main/controller is not in GOROOT (/home/tiger/go/go/src/main/controller)
go mod init main//错误: server.go:7:2: no required module provides package github.com/gin-gonic/gin; to add it:
go get github.com/gin-gonic/gin//处理跨域框架
go get github.com/gin-contrib/cors
*//*
当客户端(尤其是基于 Web 的客户端)想要访问 API 时,服务器会决定允许哪些客户端发送请求。这是通过使用称为 CORS 来完成的,它代表跨源资源共享。
跨域资源共享 (CORS) 是一种机制,允许从提供第一个资源的域之外的另一个域请求网页上的受限资源。
*/func CrosHandler() gin.HandlerFunc {
return func(context *gin.Context) {
context.Writer.Header().Set("Access-Control-Allow-Origin", "*")
context.Header("Access-Control-Allow-Origin", "*") // 设置允许访问所有域
context.Header("Access-Control-Allow-Methods", "POST,GET,OPTIONS,PUT,DELETE,UPDATE")
context.Header("Access-Control-Allow-Headers", "Authorization, Content-Length, X-CSRF-Token, Token,session,X_Requested_With,Accept, Origin, Host, Connection, Accept-Encoding, Accept-Language,DNT, X-CustomHeader, Keep-Alive, User-Agent, X-Requested-With, If-Modified-Since, Cache-Control, Content-Type, Pragma,token,openid,opentoken")
context.Header("Access-Control-Expose-Headers", "Content-Length, Access-Control-Allow-Origin, Access-Control-Allow-Headers,Cache-Control,Content-Language,Content-Type,Expires,Last-Modified,Pragma,FooBar")
context.Header("Access-Control-Max-Age", "172800")
context.Header("Access-Control-Allow-Credentials", "true")
context.Set("content-type", "application/json") //设置返回格式是json
//处理请求
context.Next()
}
}// http://127.0.0.1:8181/ping
// http://127.0.0.1:8181/index
func main() {
r := gin.Default()// 设置全局跨域访问
//r.Use(CrosHandler())//cors处理跨域
r.Use(cors.Default())// 返回一个json数据
r.GET("/ping", func(c *gin.Context) {
c.JSON(200, gin.H{
"message": "pong",
"num": 888,
})
})// 返回一个html页面
r.LoadHTMLGlob("templates/*")
r.GET("/index", func(c *gin.Context) {
c.HTML(http.StatusOK, "index.html", nil)
})r.POST("/login", controller.LoginPost)
r.POST("/formlogin", controller.FormLoginPost)
r.POST("/upload", controller.UploadFile)//r.Run() // <===> r.Run(":8080") 监听并在 0.0.0.0:8080 上启动服务
r.Run(":8181")
}
templates/home.html
欢迎进入首页
templates/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>欢迎进入首页</title>
</head>
<body>
<h3>登录测试</h3>
<hr/><form action="http://localhost:8282/formlogin" method="post">
<table border=0 title="测试">
<tr>
<td>用户名:</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td colspan=2>
<input type="reset" />
<input type="submit" value="登录" />
</td>
</tr>
</table>
</form>
<br>
<h3>文件上传测试</h3>
<hr/>
<form action="http://localhost:8282/upload" method="post" enctype="multipart/form-data">
<input type="file" name="uploadfile"/>
<input type="submit" value="upload">
</form>
</body>
</html>
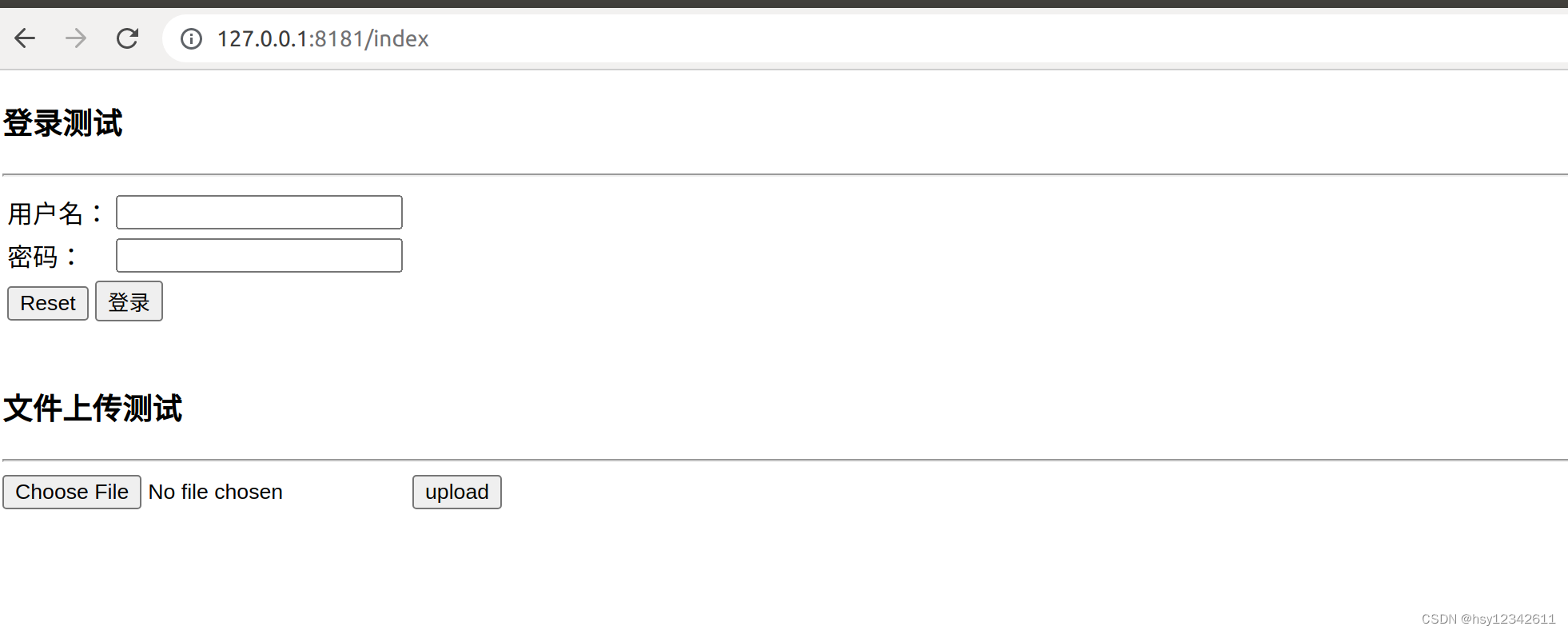
3.3单测效果
http://127.0.0.1:8181/ping

http://127.0.0.1:8181/index



上传文件:



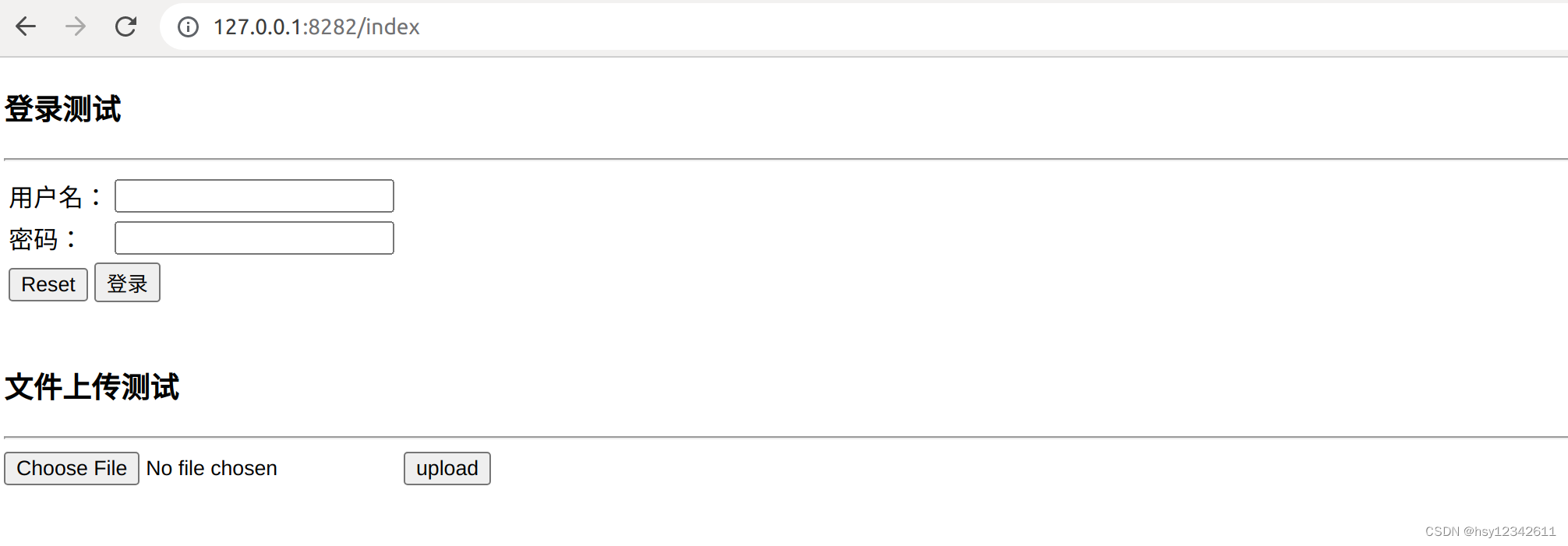
8282端口nginx代理测试:

4.nginx
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
#location [ = | ~ | ~* | ^~ ] uri { }
# ~区分大小写的正则匹配;
# ~*不区分大小写的正则匹配;
# ^~常规字符串匹配;
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
fastcgi_intercept_errors on;
#gzip on;
limit_conn_zone $binary_remote_addr zone=addr:10m;
#代理静态页面
server {
listen 80;
server_name www.liudehua.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /home/tiger/nginx-1.22.1/nginx/html/dist;
index index.html;
try_files $uri $uri/ /index.html;
}
#404配置
#error_page 404 /404.html;
#location /404.html {
# alias /home/tiger/nginx-1.22.1/nginx/html/dist;
# index index.html index.htm;
#}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
#代理真正的后台服务
server {
listen 8282;
location / {
proxy_pass http://127.0.0.1:8181/;
}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
部署前端程序:
启动nginx:

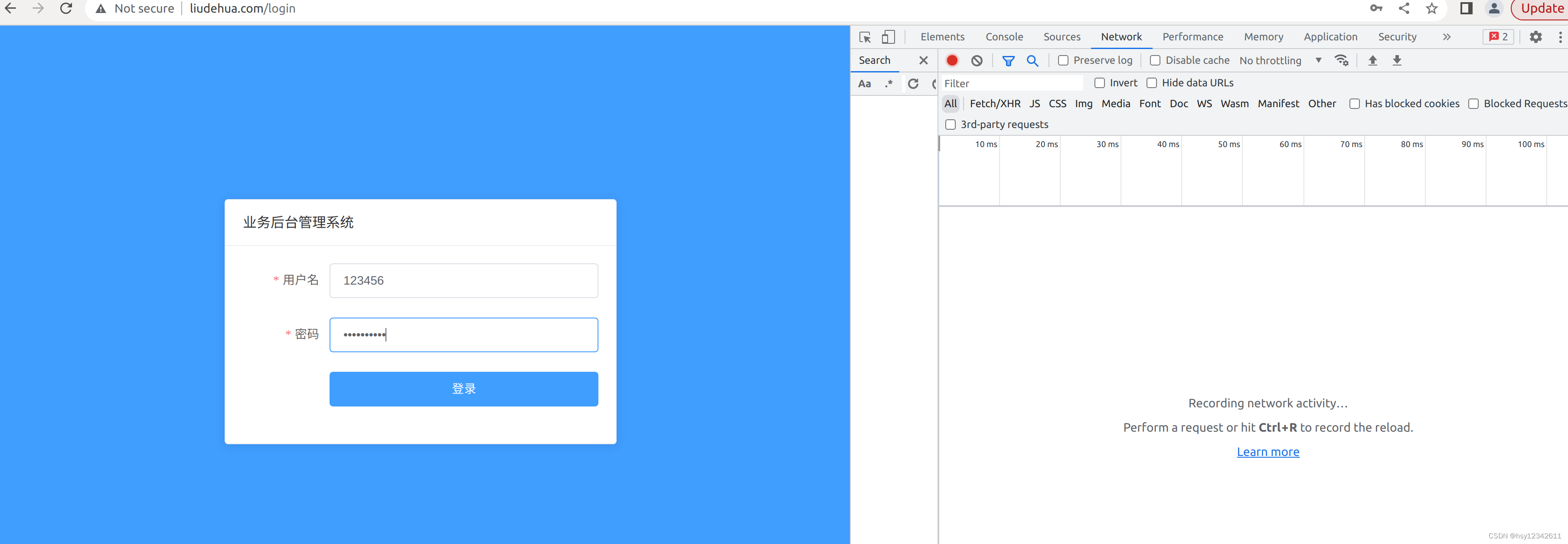
5.运行效果
http://www.liudehua.com/

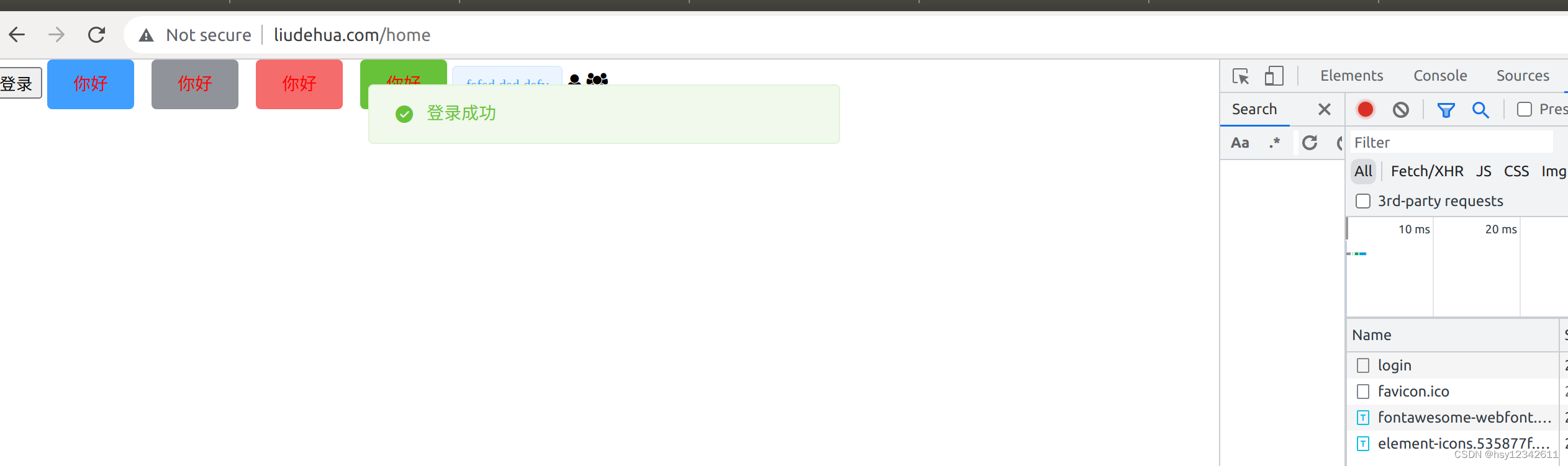
 可以看到nginx反向代理:
可以看到nginx反向代理:


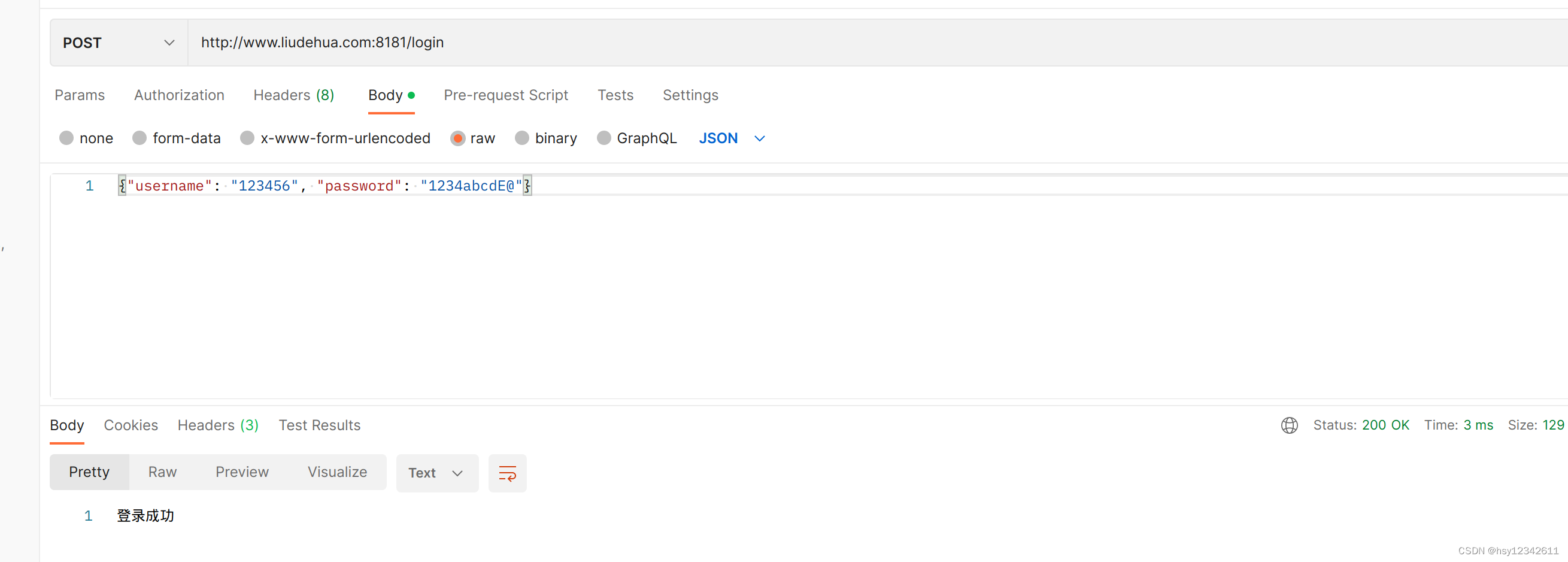
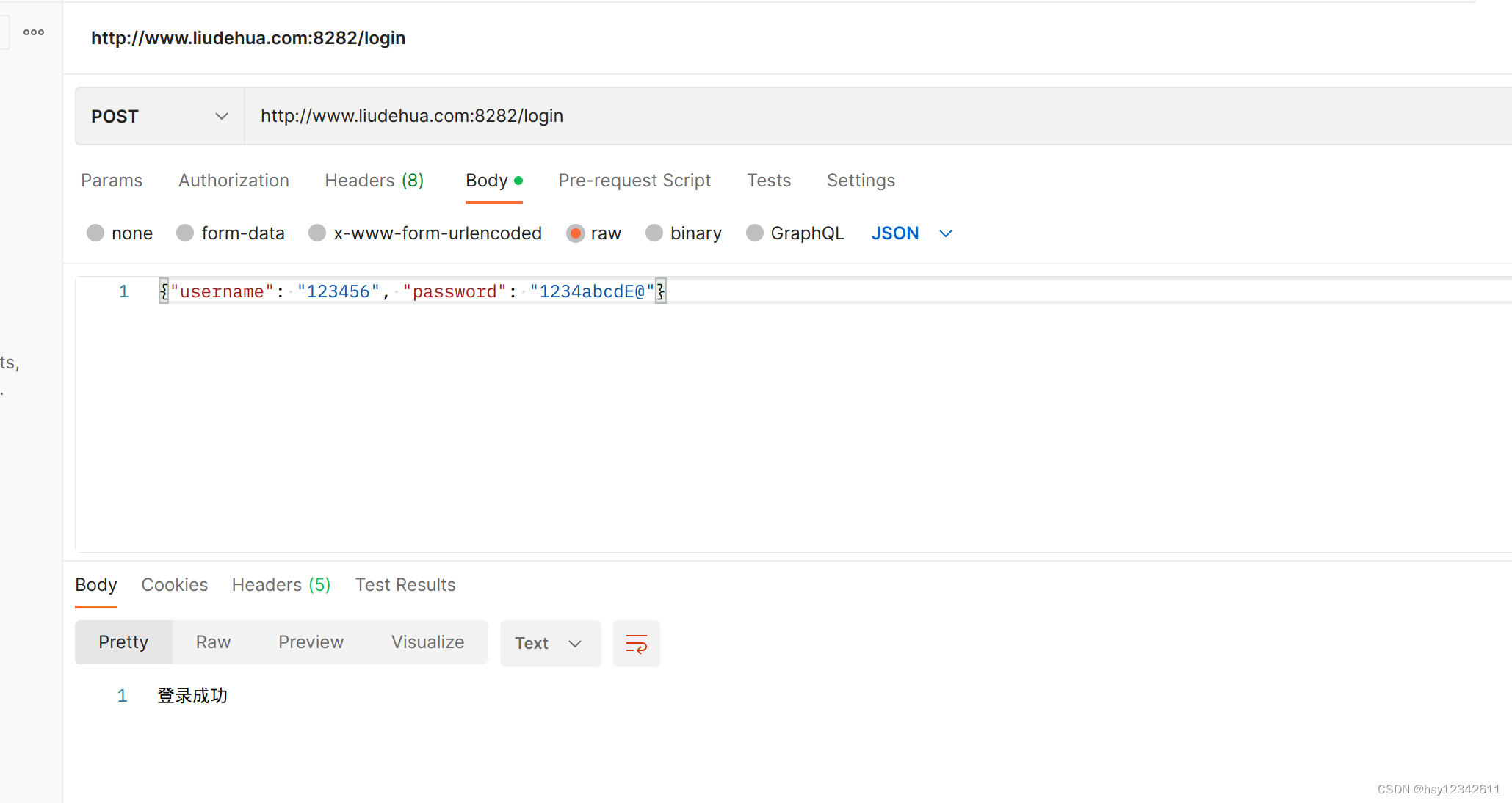
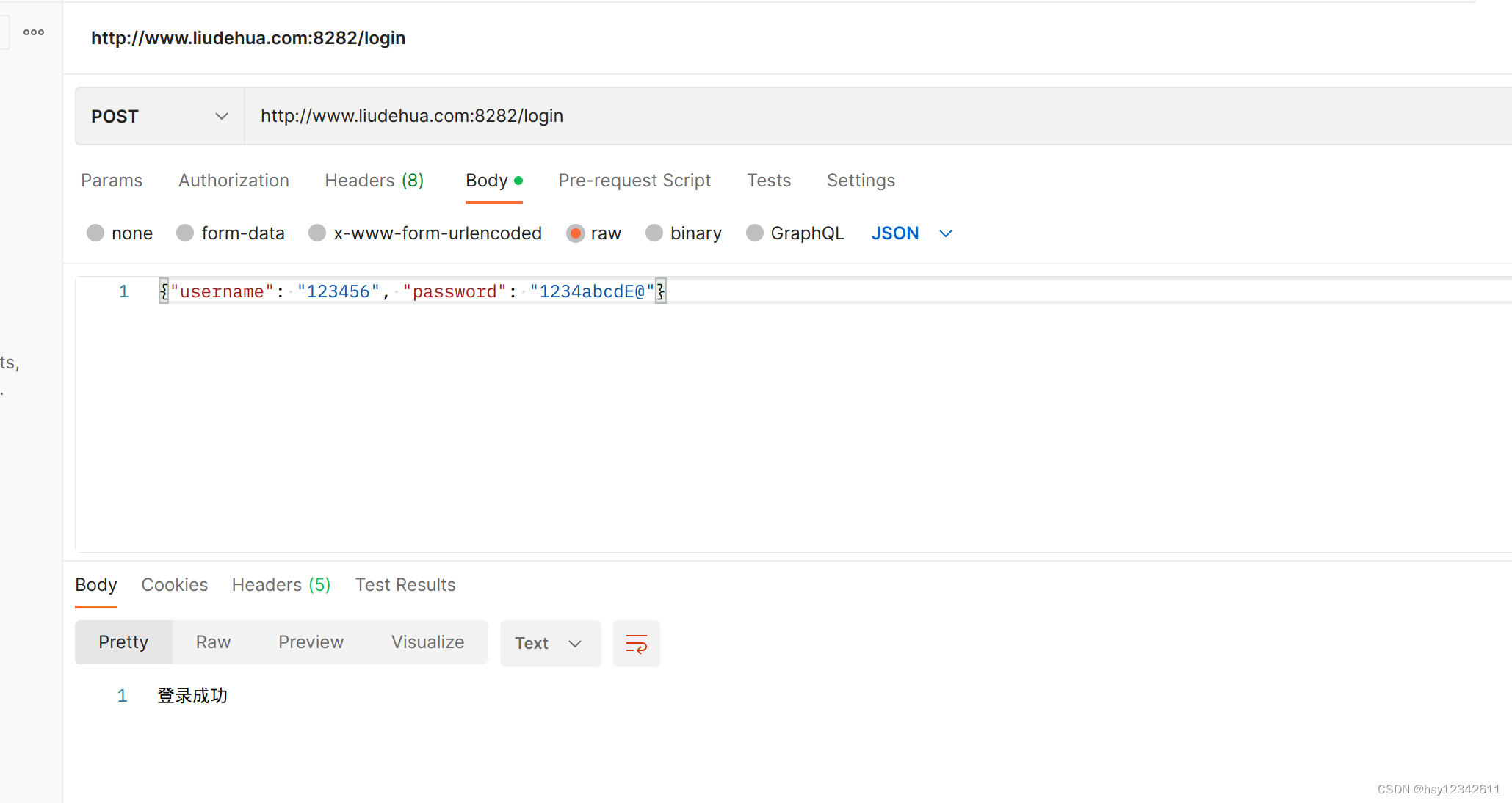
postman测试:
不代理测试:8181端口

代理测试:8282端口

6.问题总结
6.1 跨域访问错误:前后台一块解决
6.2 form表单请求,axios.post请求Go解析处理
6.2 vue中的正则表达式
vscode安装插件any-rule插件
ctrl + shift + p 输入密码,选择正则表达式
相关文章:

Vue系列第五篇:Vue2(Element UI) + Go(gin框架) + nginx开发登录页面及其校验登录功能
本篇使用Vue2开发前端,Go语言开发服务端,使用nginx代理部署实现登录页面及其校验功能。 目录 1.部署结构 2.Vue2前端 2.1代码结构 2.1源码 3.Go后台服务 3.2代码结构 3.2 源码 3.3单测效果 4.nginx 5.运行效果 6.问题总结 1.部署结构 2.Vue2…...

u盘里的数据丢失怎么恢复 u盘数据丢失怎么恢复
在使用U盘的时候不知道大家有没有经历过数据丢失或者U盘提示格式化的情况呢?U盘使用久了就会遇到各种各样的问题,而关于U盘数据丢失,大家又知道多少呢?当数据丢失了,我们应该怎样恢复数据?这个问题困扰了很…...

Mysql-约束
约束 概念:约束是作用于表中字段上的规则,用于限制存储在表中的数据。 目的:保证数据库中数据的正确、有效性和完整性。 分类: 约束描述关键字非空约束限制该字段的数据不能为nullNOT NULL唯一约束保证该字段的所有数据都是唯一…...

数据结构问答7
1. 图的定义和相关术语 答: 定义:图是由顶点集V和边集E组成,其中V为有限非空集。 相关术语:n个顶点,e条边,G=(V,E) ① 邻接点和端点:无向图中,若存在一条边(i, j),则称i,j为该边的端点,且它们互为邻接点;在有向图中,若存在一条边<i, j>,则称i,j分别为…...

[Spark] 大纲
1、Spark任务提交流程 2、SparkSQL执行流程 2.1 RBO,基于规则的优化 2.2 CBO,基于成本的优化 3、Spark性能调优 3.1 固定资源申请和动态资源分配 3.2 数据倾斜常见解决方法 3.3 小文件优化 4、Spark 3.0 4.1 动态分区裁剪(Dynamic Partition Pr…...

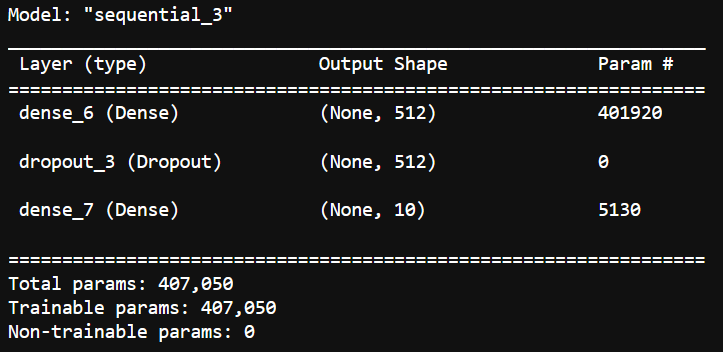
【NLP】使用 Keras 保存和加载深度学习模型
一、说明 训练深度学习模型是一个耗时的过程。您可以在训练期间和训练后保存模型进度。因此,您可以从上次中断的地方继续训练模型,并克服漫长的训练挑战。 在这篇博文中,我们将介绍如何保存模型并使用 Keras 逐步加载它。我们还将探索模型检查…...

视频标注是什么?和图像数据标注的区别?
视频数据标注是对视频剪辑进行标注的过程。进行标注后的视频数据将作为训练数据集用于训练深度学习和机器学习模型。这些预先训练的神经网络之后会被用于计算机视觉领域。 自动化视频标注对训练AI模型有哪些优势 与图像数据标注类似,视频标注是教计算机识别对象…...

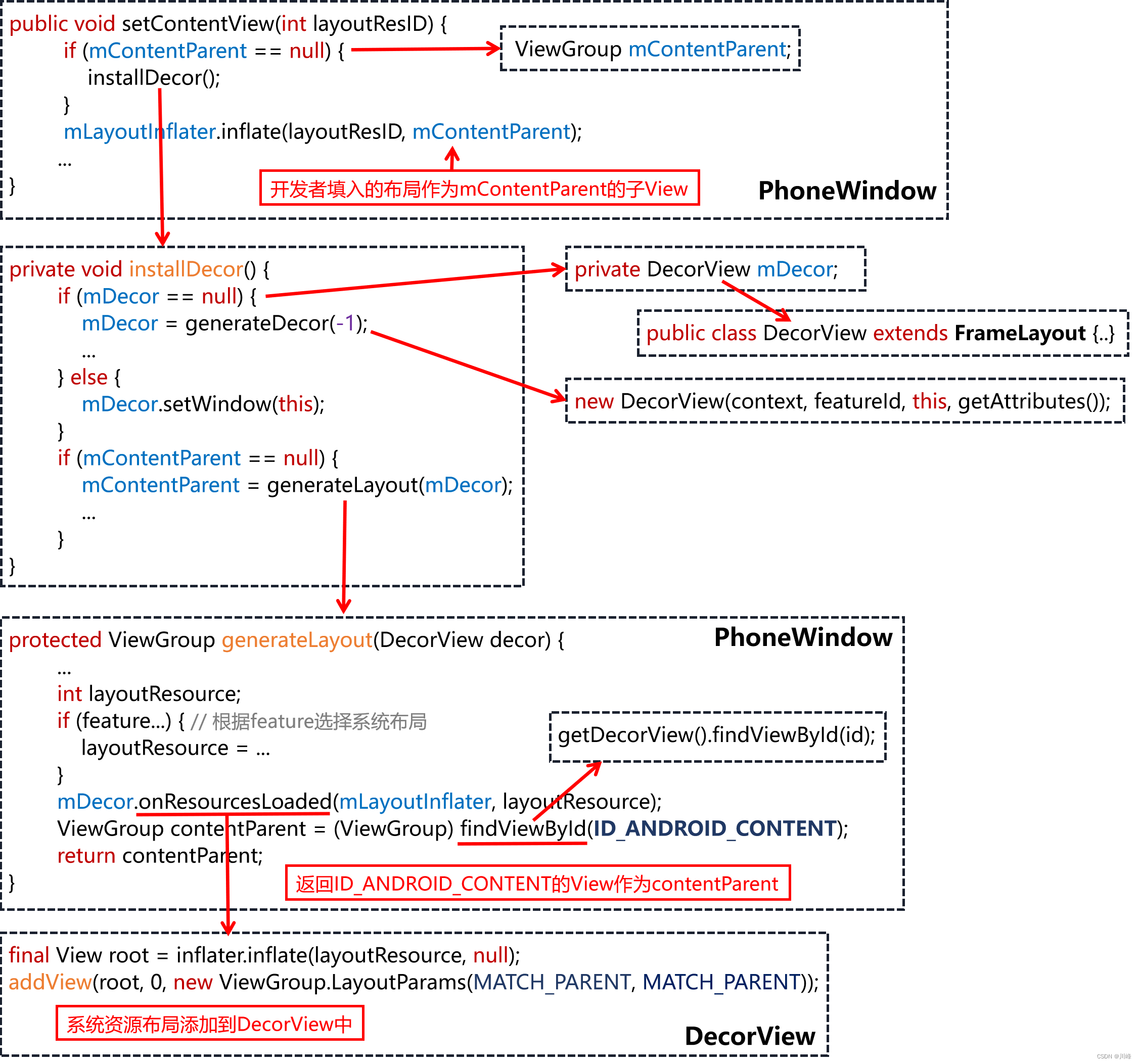
【Android知识笔记】UI体系(一)
Activity的显示原理 setContentView 首先开发者Activity的onCreate方法中通常调用的setContentView会委托给Window的setContentView方法: 接下来看Window的创建过程: 可见Window的实现类是PhoneWindow,而PhoneWindow是在Activity创建过程中执行attach Context的时候创建的…...

SpringBoot 整合Docker Compose
Docker Compose是一种流行的技术,可以用来定义和管理你的应用程序所需的多个服务容器。通常在你的应用程序旁边创建一个 compose.yml 文件,它定义和配置服务容器。 使用 Docker Compose 的典型工作流程是运行 docker compose up,用它连接启动…...

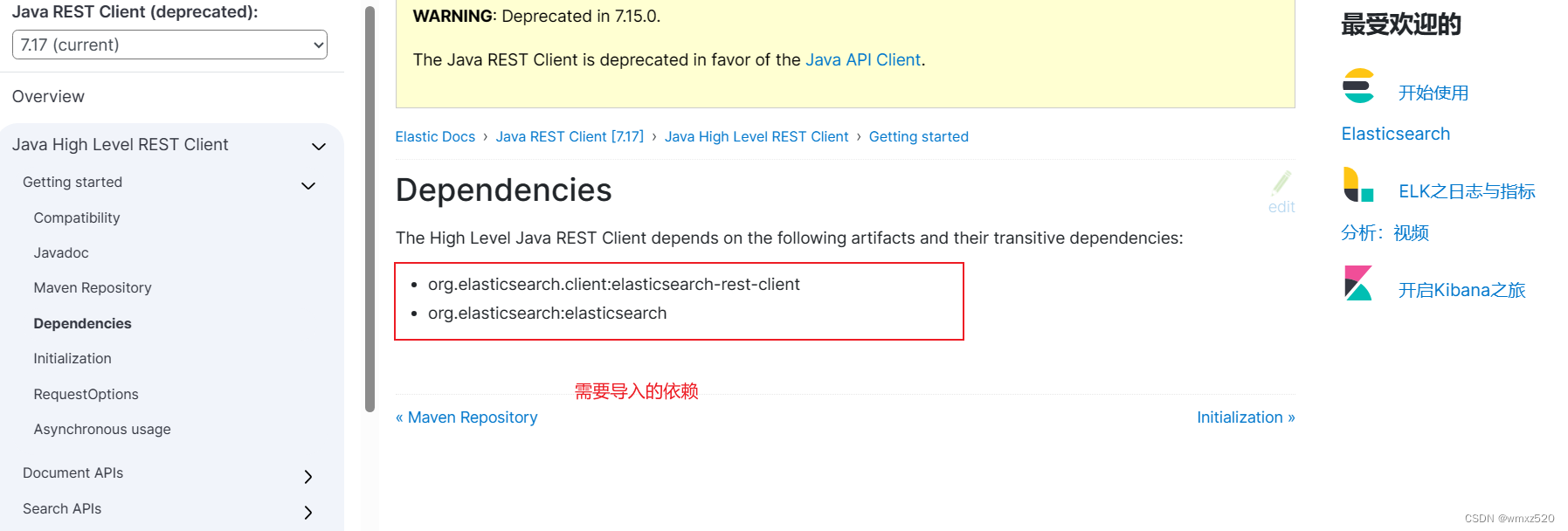
SpringBoot整合Elasticsearch
SpringBoot整合Elasticsearch SpringBoot整合Elasticsearch有以下几种方式: 使用官方的Elasticsearch Java客户端进行集成 通过添加Elasticsearch Java客户端的依赖,可以直接在Spring Boot应用中使用原生的Elasticsearch API进行操作。参考文档 使用Sp…...

【R3F】0.9添加 shadow
开启使用shadow 在 canvas 设置属性shadows 在对应的 mesh 中设置 产生阴影castShadow和接收阴影receiveShadow 设置完成之后,即可实现阴影 ...<Canvas shadows > <mesh castShadow ><boxGeometry /><meshStandardMaterial color="mediumpurple&qu…...

【JavaEE初阶】HTTP请求的构造及HTTPS
文章目录 1.HTTP请求的构造1.1 from表单请求构造1.2 ajax构造HTTP请求1.3 Postman的使用 2. HTTPS2.1 什么是HTTPS?2.2 HTTPS中的加密机制(SSL/TLS)2.2.1 HTTP的安全问题2.2.2 对称加密2.2.3 非对称加密2.2.3 中间人问题2.2.5 证书 1.HTTP请求的构造 常见的构造HTTP 请求的方…...

探索和实践:基于Python的TD-PSOLA语音处理算法应用与优化
今天我将和大家分享一个非常有趣且具有挑战性的主题:TD-PSOLA语音处理算法在Python中的应用。作为一种在语音合成和变换中广泛使用的技术,TD-PSOLA (Time-Domain Pitch-Synchronous Overlap-Add) 提供了一种改变语音音高和时间长度而不产生显著失真的有效方法。在本篇博客中,…...

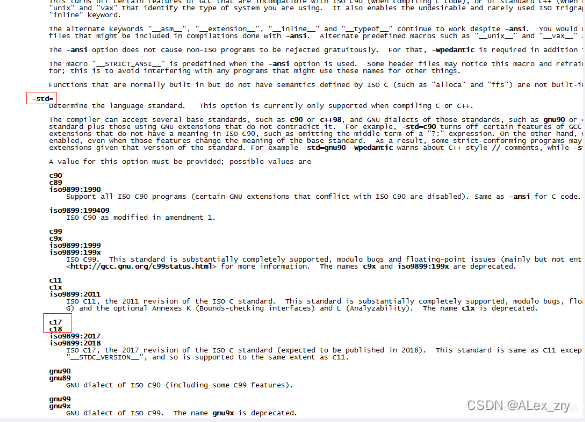
Linux 下centos 查看 -std 是否支持 C17
实际工作中,可能会遇到c的一些高级特性,例如std::invoke,此函数是c17才引入的,如何判断当前的gcc是否支持c17呢,这里提供两种办法。 1.根据gcc的版本号来推断 gcc --version,可以查看版本号,笔者…...

【算法训练营】字符串转成整数
字符串转成整数 题目题解代码 题目 点击跳转: 把字符串转换为整数 题解 【题目解析】: 本题本质是模拟实现实现C库函数atoi,不过参数给的string对象 【解题思路】: 解题思路非常简单,就是上次计算的结果10,相当于10…...

入局元宇宙,所谓的无限可能到底在哪里?
最近的热点新闻表明,人们似乎认为元宇宙已经走向“死亡”。但实际上,市场应该重新定义对元宇宙的看法,以及正视它最大的机会所在——游戏领域。 1937年5月6日,一架名为兴登堡号的巨大氢能齐柏林飞艇飞临新泽西州曼彻斯特镇上空&a…...
的端口号是 22 !!)
为什么 SSH(安全终端)的端口号是 22 !!
导读为什么 SSH(安全终端)的端口号是 22 呢,这不是一个巧合,这其中有个我(Tatu Ylonen,SSH 协议的设计者)未曾诉说的故事。 将 SSH 协议端口号设为 22 的故事 1995 年春我编写了 SSH 协议的最…...

k8s Label 2
在 k8s 中,我们会轻轻松松的部署几十上百个微服务,这些微服务的版本,副本数的不同进而会带出更多的 pod 这么多的 pod ,如何才能高效的将他们组织起来的,如果组织不好便会让管理微服务变得混乱不堪,杂乱无…...

layui踩坑记录之form表单下的button按钮默认自动提交
首先参考下面这篇文章: layui form表单下的button按钮会自动提交表单的问题以及解决方案_layui form里面其他button按钮_你用点心就行的博客-CSDN博客 他说的已经很清楚了,我再补充(啰嗦)一下: 其实就是使用form的时…...

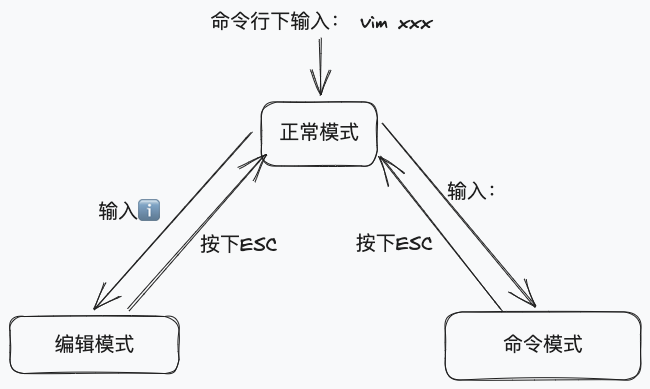
2-vi和vim的使用
vi和vim的区别 vi 是linux系统中内置的文本编辑器vim具有程序编辑能力 vi和vim常用的三种模式 正常模式 使用vim打开一个文件,就默认进入正常模式可以使用方向键【上下左右】来移动光标可以使用【删除字符/删除整行】来处理文件内容也可以使用【复制/粘贴】快捷键…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
