20230724----重返学习-vue3知乎日报项目实战
day-119-one-hundred-and-nineteen-20230724-vue3知乎日报项目实战
vue3项目实战-知乎日报
主要问题
-
pinia 和 vuex4 的区别
-
@vue/cli和vite的区别@vue/cli脚手架的底层核心是webpack。vite脚手架:- 开发环境:基于
ESModule模块规范处理的 - 生产环境:基于轻量级的 rollup 打包工具处理
- 开发环境:基于
- 目前我做
Vue3/React的项目,都是基于vite脚手架来处理的,主要原因:vite 处理的速度要比 webpack 快很多,而且webpack支持的一些生态插件,目前 vite 大部分也都支持了(或者提供了相应的解决方案)!但是因为 vite 处理兼容比较麻烦,所以我只用于Vue3这样的项目,不再考虑IE和低版本浏览器的兼容。 - 开发环境下
vite要比webpack方式快很多很多(大概10~100倍),主要因为:即便开发环境下,基于webpck处理,也需要对代码按照规则进行编译,把编译后的内容进行预览,项目如果比较大,冷启动需要的时间也会很久(扩展:如何加快webpack编译和打包的速度);但是vite就不会,因为开发环境下,它根本不会对代码进行编译,基于原生的ESModule规范,在项目预览的时候,实现模块之间的依赖导入(但是对于一些少量的插件,也需要编译,例如:less) - 但是
vite在生产环境下,也需要对代码进行打包编译,只不过不是用webpack,而是使用了更轻量级的rollup- 整体编译的速度会比
webpack快一些「自己私下搜索几条rollup打包快的原因」 - 但是
rollup的生态是不如webpack完善的,对于一些特殊的打包诉求,可能rollup处理不了「常规的基本都支持」
- 整体编译的速度会比
-
Vue3 和 Vue2 的区别
- 两三年前,
尤雨溪在B站开Vue3发布会的时候,我全程跟着听过,再结合这两年的运用,大概总结了以下几点区别: - 从底层机制上来讲:
Vue3重写了DOM-diff算法,只比较动态节点,跳过静态节点,大大提高了视图编译的速度。相比较于Vue2,性能提高了1.3~2倍。–> 扩展:diff算法。- 利用了
webpack中的tree shaking 机制,只打包用到的模块-按需打包,降低了打包后文件体积。 - 响应式操作原理,放弃了
Vue2中的Object.defineProperty(),采用ES6新增的Proxy进行数据劫持,所以不兼容IE浏览器。–> 扩展:vue2响应式原理和vue3响应式原理。使用Proxy的好处:- 更加方便:不用区分数组和对象,都
基于Proxy做处理即可。 - 性能更高:无需迭代对象每一项分别做劫持,直接对整个对象做劫持即可。
- 功能更强:除了传统的
get/set劫持,还劫持deleteProperty/defineProperty/has/ownKeys等更多的劫持方式!
- 更加方便:不用区分数组和对象,都
Vue3还具备了一些Vue2没有的新特性:- 支持
<Teleport>传送门组件 - 支持
<Suspense>异步组件。–>使用方法,与骨架屏及懒加载的联系。 - 更好地支持
TypeScript - 基于
Custom Renderer API(自定义渲染 API),可以更好地进行图形绘制,可兼容小程序之类的。
- 支持
- 从语法上来讲:
Vue3几乎完全兼容Vue2的语法,只不过不再具备Vue这个类(每个组件也不再是Vue的子类,组件中的this也不再是Vue的实例),把之前Vue.prototype上的属性方法,作为this私有的属性方法!- 只不过
Vue3也提供了几乎完全不同于Vue2的语法(推荐使用新语法)- 基于
Compsition API(聚合式API)替代Options API(配置项式API),所有代码都写在setup函数(或者<script setup>脚本)中! - 全面采用函数式编程,需要实现什么样的效果,都是从
vue中解构出一个个的函数,例如:ref/reactive/computed/watch/watchEffect/nextTick/defineProps/defineEmits… - 重新定义钩子函数:onBeforeMount/onMounted/onBeforeUpdate/onUpdated/onBeforeUnmount/onUnmounted…
- 自定义指令内部的钩子函数也改为和周期函数相匹配的名字。
- 基于
app.xxx做全局的配置。 - 而且
jsx语法使用上也有一些区别 - …
- 基于
Vue3的<template>视图支持多个根节点,因为其内部采用了React中的Fragment原理。
- 相对应的其生态中:例如:vuex4、vue-router4、pinia、
UI组件库,也全部都采用函数式编程了! - 总之,我认为
Vue3这套新的机制和语法,都非常的不错,更贴进于前端未来发展的趋势;所以,在不考虑IE兼容的情况下,我基本上都是基于Vue3去做项目的开发!
- 两三年前,
冷启动与热启动
- 冷启动:第一次启动-之前内存中没有相应的服务,我们是重新启动服务的!
# @vue/cli
$ yarn serve #第一次启动时。
$ yarn build# vite
$ yarn dev #第一次启动时。
$ yarn build
-
热启动:冷启动后,启动的服务会存储到内存中,下一次代码有更新需要实时预览的时候,直接从内存中调起服务;而且会对之前编译的内容进行缓存,当代码有更新,只对更新的部分进行重新编译,以此提高编译和预览的速度 --> 热更新;
- 解决缓存不足的问题:
- 修改配置
- 懒加载。
- 不行上微前端,上不同框架不同项目。
- 解决缓存不足的问题:
-
开发环境下要比 webpack 方式快很多很多-大概 10 到 100 倍,主要因为:即便开发环境下,基于 webpack 处理,也需要对代码按照规则进行编译,把编译后的内容进行预览,项目如果比较大,冷启动需要的时候也会很久(扩展:如何加快 webpack 编译和打包的速度)。但是 vite 就不会,因为开发环境下,它根本不会对代码进行编译,而是基于原生的 ESModule 规范,在项目预览的时候,实现模块之间的依赖导入(对于一些少量的插件,也需要编译,例如 less 及 vue 文件)。
-
但是 vite 在生产环境下,也需要对代码进行打包编译,只不过不是用的 webpack,而是使用了更轻量级的 rollup。
- 整体编译的速度会比 webpack 快一些。自己私下搜索几条 rollup 打包快的原因。
- 但是 rollup 的生态是不如 webpack 完善的,对于一些特殊的打包诉求,可能 rollup 处理不了-常规的基本都支持。
起后台
-
node 原生
node server.js -
pm2
// pm2 start 文件路径/文件名称.文件后缀 --name 服务名 pm2 start ./server.js --name theServerName
从零开始构建
- 从零开始,基于 Vue3 + Vite + Pinia + TS 构建一个项目
-
基于脚手架创建一个工程化的项目
yarn create vite-
按照步骤选择需要安装的模块,以此来创建一个初始的项目;
-
进入项目再跑一遍环境
yarn;
-
安装项目需要的模块-把能想到的先安装了
-
生产依赖
- axios 用于 axaj 通信
- blueimp-md5 用于 md5 进行摘要
- dayjs 用于日期格式化的
- lib-flexible 移动端适配
- lodash 工具函数库
- pinia 用于 vue 全局状态
- pinia-plugin-persistedstate 用于 pinia 持久化的
- vant 移动端的 UI 框架
- vue 用于 vue 核心
- vue-router 用于 vue 路由
-
开发依赖
- less 用于 less 语法预编译
- postcss-pxtorem 用于
- prettier 用于代码格式化的
- terser 用于代码压缩的
- unplugin-vue-components 用于 vant 这个 UI 框架的按需导入
- vite 用于项目工程化
- vite-plugin-imp 用于 vite 原生按需导入插件
-
-
脚手架的配置
vite.config.js- 需要处理兼容(不是IE兼容),可以使用 @vitejs/plugin-legacy 控制需要兼容的浏览器 browerslist 列表,以及需要 polyfills !
- 基础配置
- base
- plugins
- vue/vueJsx
- viteImp
- legacy
- …
- resolve/alias
- vscode 同步配置@符的识别
- …
- 服务配置server
- 和webpack-dev-server的配置几乎一致
- 打包配置 build
- assetsInlineLimit
- minify
- terserOptions
- …
- css样式的处理 css
- …
-
.eslintrc.cjs与.prettierrc.json可以按照自己的风格去修改配置 -
响应式布局开发
<meta name="viewport" ...>- 导入 lib-flexible
- 根据当前设备的宽度,除以10,设置html(根元素)字体大小「REM和PX的换算比例」
- 设置了最大宽度540
- 设置稿按照 375 处理「vant的设计稿就是这个尺寸」
- 配置 pxtorem 插件:把我们在样式中写的px单位,自动转换为rem
- 后期编写样式,都按照375设计稿测量,把测量的值,直接以px去编写即可
-
环境变量的处理
- 在
@vue/cli脚手架中- 我们基于 process.env.xxx 获取环境变量
- process.env.NODE_ENV:development/production
- …
- 基于 cross-env 插件「或者直接改配置项」,来设置环境变量
- 我们基于 process.env.xxx 获取环境变量
- 在 vite 脚手架中
- 环境变量的获取,都是基于
ES6中的import.meta.xxx处理的- BASE_URL
- MODE
- DEV/PROD/SSR
- …
- 设置环境变量: 根目录中设置
/.env/.env.development/.env.production- 命名规则
VITE_xxx
- 命名规则
- 环境变量的获取,都是基于
- 在
-
还可以配置
husky-用于git提交时的钩子回调。
- …
-
-
搭建项目文件的骨架
- 准备需要的静态资源
- 配置接口管理
- vite.config.js 配置跨域
- api/http.js 对axios的统一封装
- api/index.js
- components放公共组件、views放普通组件
- 配置 pinia 的骨架
- 配置路由的骨架
…
-
开始逐组件进行开发,一定要注意抽离/封装
-
自测&内测
-
部署
yarn build- 把打包的内容部署到服务器,并且不要忘记服务器端一般也要设置跨域代理「nginx反向」
初始项目目录
- .eslintrc.cjs 语法检测的配置文件。
- .gitignore 关于 git 忽略目录的配置文件。
- .prettierrc.json 格式化的配置文件。
- package.json 包管理文件。
- vite.config.js 主要的 vite 配置,算是 vue 项目的总体配置。
使用.env 文件
import { defineConfig, loadEnv } from "vite";export default defineConfig(({ command, mode }) => {// 根据当前工作目录中的 `mode` 加载 .env 文件// 设置第三个参数为 '' 来加载所有环境变量,而不管是否有 `VITE_` 前缀。const env = loadEnv(mode, process.cwd(), "");return {// vite 配置define: {__APP_ENV__: JSON.stringify(env.APP_ENV),},};
});
搭建项目文件的骨架
- 准备需要的静态资源
- 图片等
- 样式初始化文件
- 工具函数
- less 全局变量
- 配置接口管理
逐组件进行开发
- 开始逐组件进行开发,一定要注意抽离与封装
进阶参考
- taro - React 技术栈
- pm2 使用教程
相关文章:

20230724----重返学习-vue3知乎日报项目实战
day-119-one-hundred-and-nineteen-20230724-vue3知乎日报项目实战 vue3项目实战-知乎日报 主要问题 pinia 和 vuex4 的区别 vue/cli和vite的区别 vue/cli脚手架的底层核心是webpack。vite脚手架: 开发环境:基于ESModule模块规范处理的生产环境&#…...

1.react useState使用与常见问题
文章目录 0. 取消批处理合并更新, render 2次1. 合并更新,setCount(异步更新) 3次相当于1次, count值为12. 如何取消批处理合并,让值累加?,改为回调函数写法,内部会依次执行函数, 执行3次 count值为33. 异步更新,获取异步更新的值?useEffect4.利用扩展运算符的形式来解决对象…...

LLaMA2可商用|GPT-4变笨|【2023-0723】【第七期】
一、大咖观点: 傅盛:ChatGPT时代如何创业 - BOTAI - 博客园Google 已经被OpenAI 超越了吗?| AlphaGo 之父深度访谈《人民日报》:大模型的竞争,是国家科技战略的竞争WAIC 2023 | 张俊林:大语言模型带来的交…...
[SQL系列] 从头开始学PostgreSQL 自增 权限和时间
[SQL系列] 从头开始学PostgreSQL 事务 锁 子查询_Edward.W的博客-CSDN博客https://blog.csdn.net/u013379032/article/details/131841058上一篇介绍了事务,锁,子查询 事务有点像是原子操作,需要有完整性,要么全都完成了ÿ…...

【云原生】Kubernetes之Secret
使用 kubectl 管理 Secret 准备开始 你必须拥有一个 Kubernetes 的集群,同时你必须配置 kubectl 命令行工具与你的集群通信 创建 Secret Secret 对象用来存储敏感数据,如 Pod 用于访问服务的凭据。例如,为访问数据库,你可能需…...

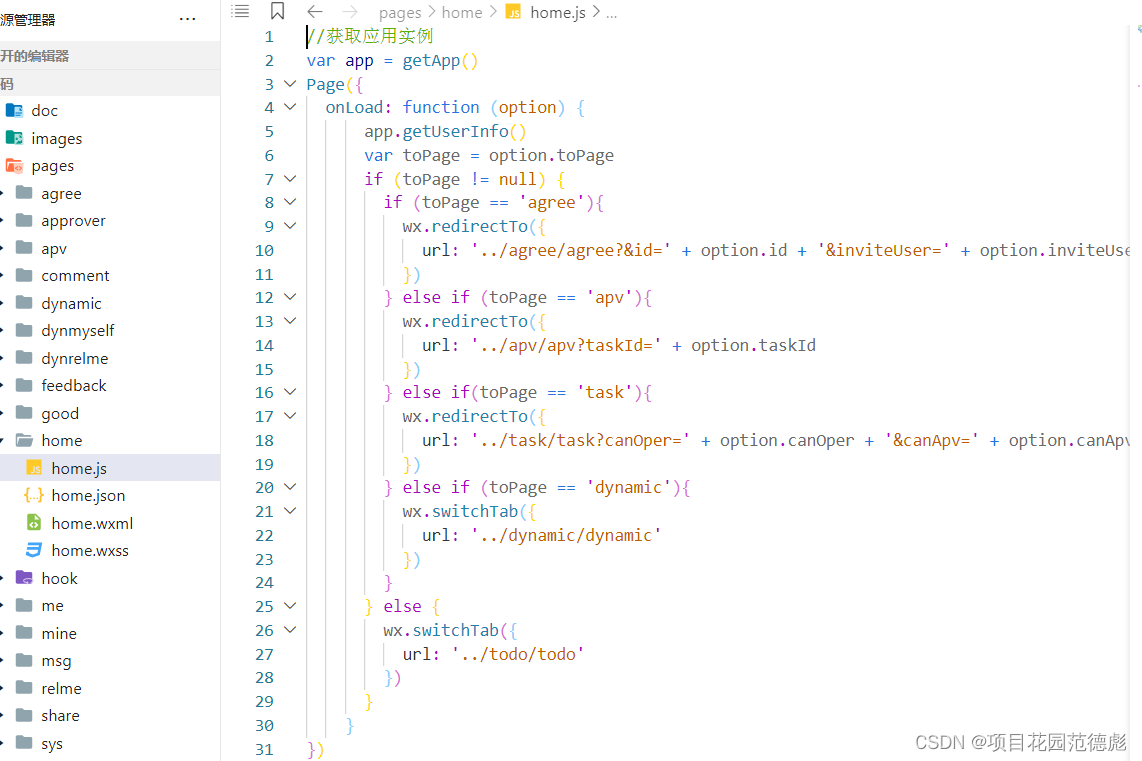
细说小程序底部标签---【浅入深出系列006】
微信目录集链接在此: 详细解析黑马微信小程序视频–【思维导图知识范围】难度★✰✰✰✰ 不会导入/打开小程序的看这里:参考 让别人的小程序长成自己的样子-更换window上下颜色–【浅入深出系列001】 文章目录 本系列校训学习资源的选择 学习语法的前…...

【VUE】使用elementUI上传组件-提示不存在
使用elementUI上传组件上传图片后,表单验证还是提示不存在 主要是因为组件包的层级比较深,验证取不到值导致 可以通过绑定其他元素获取到值进行验证 比如增加el-checkbox-group元素,将值绑定到它上面 <el-form :model"Form" …...

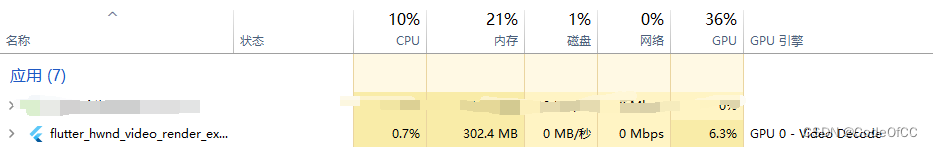
Flutter Windows通过嵌入Native窗口实现渲染视频
Flutter视频渲染系列 第一章 Android使用Texture渲染视频 第二章 Windows使用Texture渲染视频 第三章 Linux使用Texture渲染视频 第四章 全平台FFICustomPainter渲染视频 第五章 Windows使用Native窗口渲染视频(本章) 文章目录 Flutter视频渲染系列前言…...

MySQL学习笔记 ------ 库和表的管理
#DDL /* 数据定义语言 库和表的管理 一、库的管理 创建、修改、删除 二、表的管理 创建、修改、删除 创建: create 修改: alter 删除: drop */ #一、库的管理 #1、库的创建 /* 语法: create database [if not exists]库名;…...

python中去除字符串中指定的字符
去除字符串中特定字符(但是只能删除头、尾指定字符): a 你好\n我是xx。\n\n\n print(a.strip(\n))# 你好 # 我是xx。 去除中间字符,可使用replace()函数: a 你好\n我是xx。\n\n\n print(a.replace(\n, ))# 你好我…...

Java实现商品ID获取京东商品详情Desc商品描述数据方法
要通过京东的API获取商品详情商品描述,您可以使用京东开放平台提供的接口来实现。以下是一种使用Java编程语言实现的示例,展示如何通过京东开放平台API获取商品详情: 首先,确保您已注册成为京东开放平台的开发者,并创…...

1-高性能计算研究
高性能计算研究 E级计算机系统研制高性能计算应用软件研发并行编程框架应用协同开发优化平台和工具软件示例 高性能计算环境研发 E级计算机系统研制 高性能互联计算、编程、运行模型 应用驱动的新型可扩展基础算法(适用于E级计算的可计算物理建模与新型计算方法&a…...

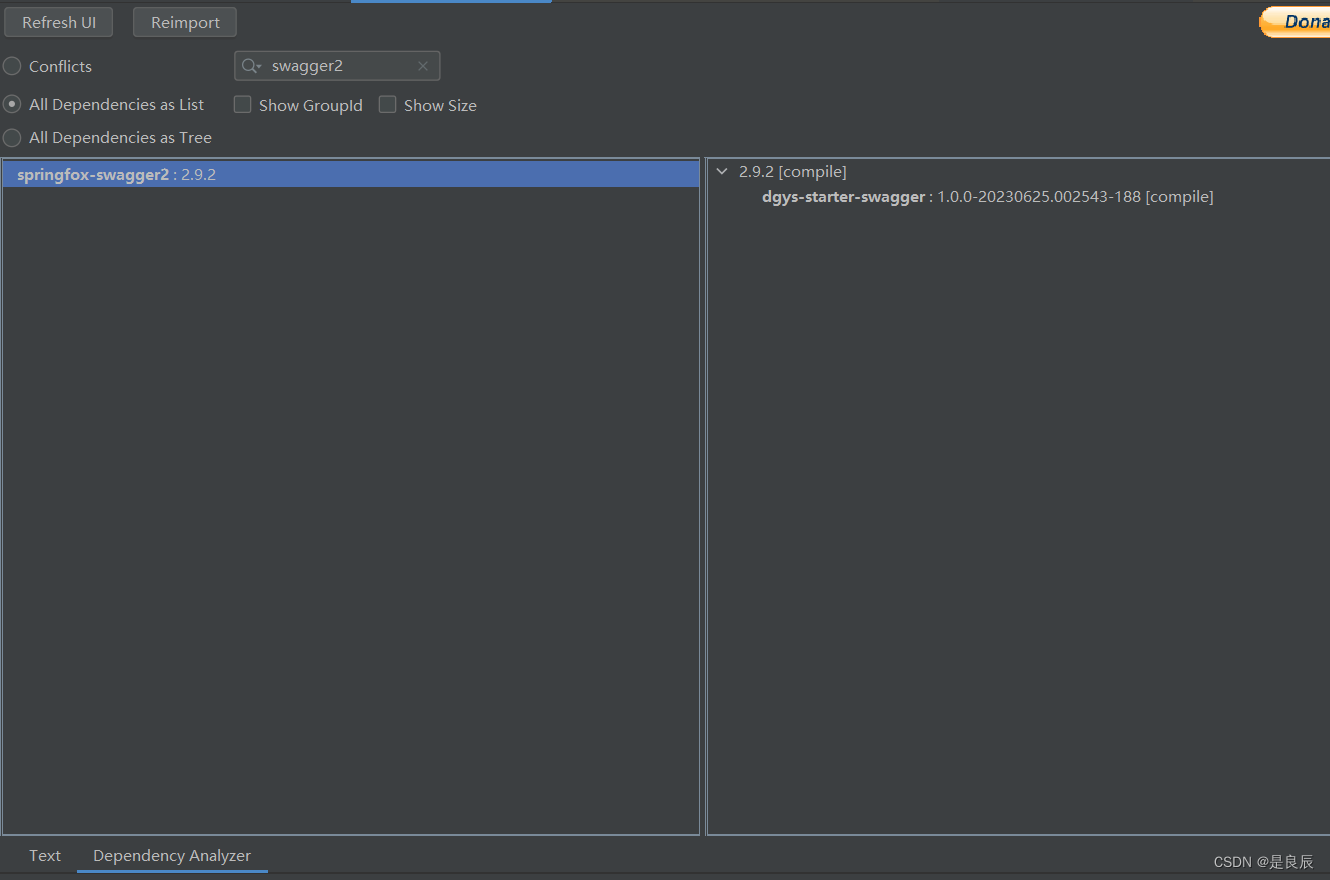
swagger快速升级方案
背景 在使用SpringBoot 2.6以前去创建API文档工具一般会采用SpringFox提供的Swagger库,但是由于SpringBoot版本的不断升级和SpringFox摆烂不更新,导致了SpringBoot2.6之后的项目无法使用SpringFox去生成API文档,或者可以使用但是有很多的bug…...

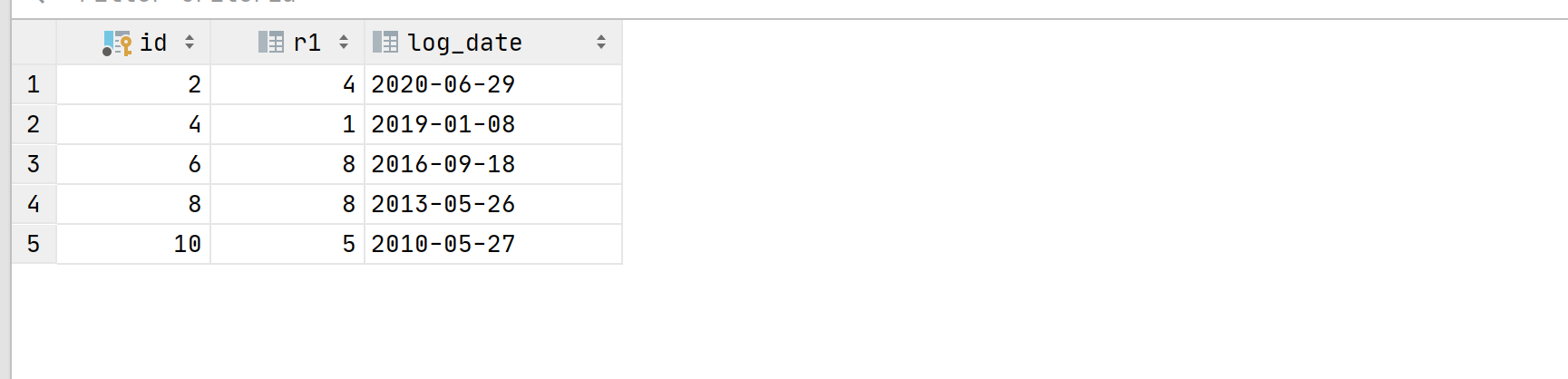
sql中with as用法/with-as 性能调优/with用法
文章目录 一、概述二、基本语法三、使用场景3.1、定义CTE,并为每列重命名3.2、多次引用/多次定义3.3、with与union all联合使用3.4、with返回多种结果的值3.5、with与insert使用 四、递归查询4.1、语法4.2、使用场景4.2.1、用with递归构造1-10的数据4.2.2、with与insert递归造数…...

大数据课程C5——ZooKeeper的应用组件
文章作者邮箱:yugongshiyesina.cn 地址:广东惠州 ▲ 本章节目的 ⚪ 掌握Zookeeper的Canal消费组件; ⚪ 掌握Zookeeper的Dubbo分布式服务框架; ⚪ 掌握Zookeeper的Metamorphosis消息中间件; ⚪ 掌握Zo…...

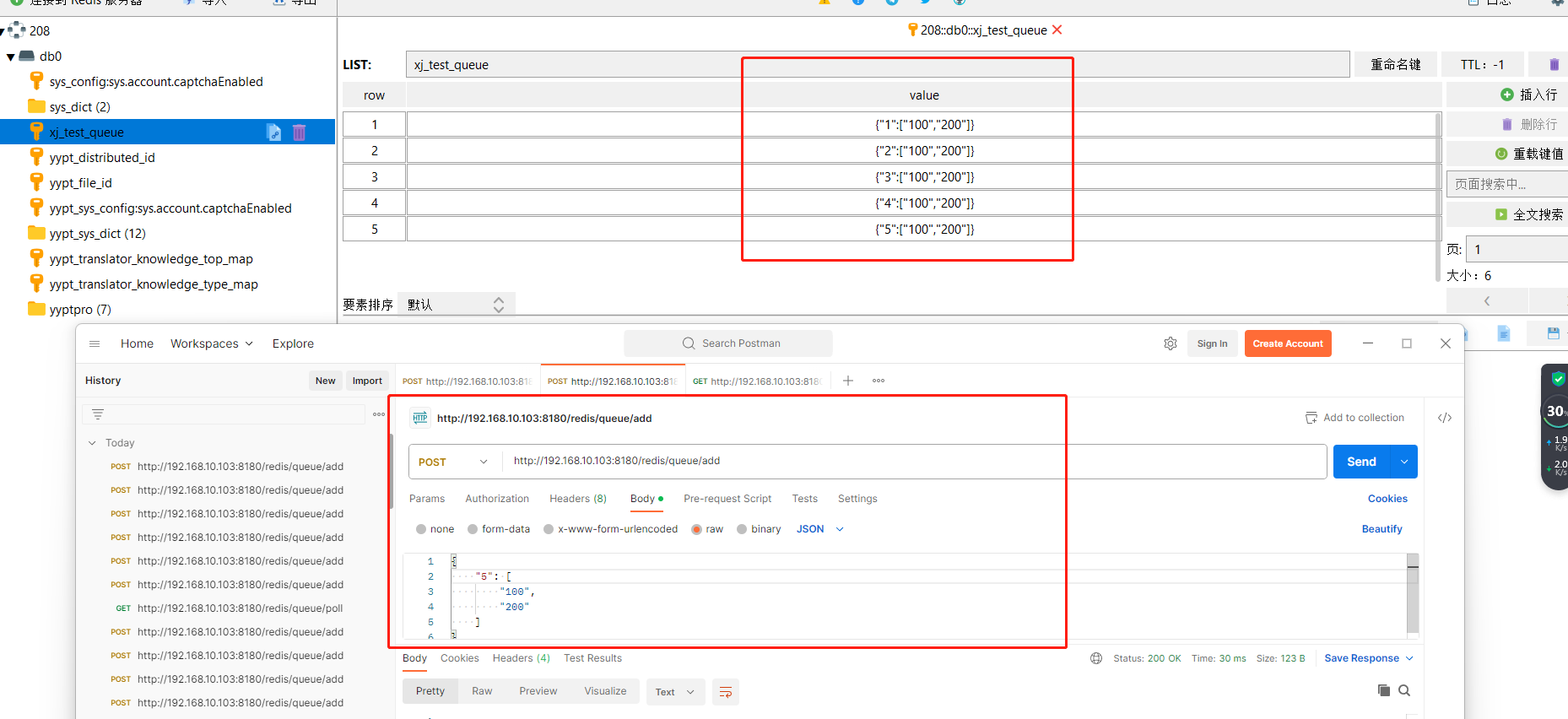
Redisson实现简单消息队列:优雅解决缓存清理冲突
在项目中,缓存是提高应用性能和响应速度的关键手段之一。然而,当多个模块在短时间内发布工单并且需要清理同一个接口的缓存时,容易引发缓存清理冲突,导致缓存失效的问题。为了解决这一难题,我们采用Redisson的消息队列…...

php-golang-rpc 简单的jsonrpc实践
golang代码: package main import ( "net" "net/rpc" "net/rpc/jsonrpc" ) type App struct{} type Res struct { Code int json:"code" Msg string json:"msg" Data any json:"data" } fun…...

Apipost变量高亮展示,变量操作更流畅
之前Apipost配置的各种环境变量只能在右上角环境管理中查看,很多小伙伴希望能有一种更好的解决方案用以快速复制变量值,快速查看变量的当前值和初始值,于是在Apipost 7.1.7中我们推出环境变量高亮展示功能来满足用户的使用需求。 功能描述&a…...

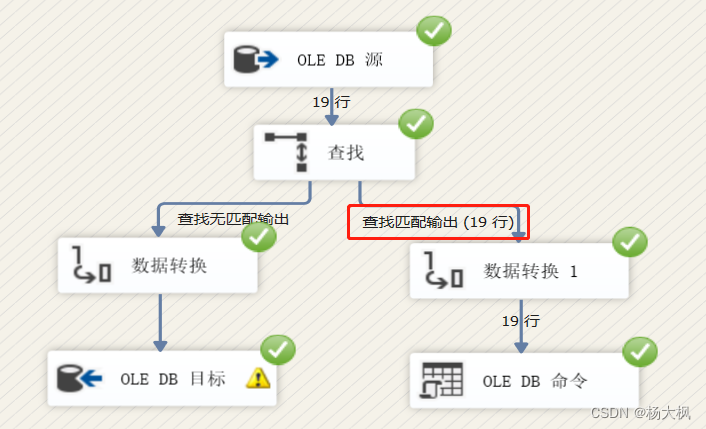
SSIS对SQL Server向Mysql数据转发表数据 (完结)
1、对于根据主键进行更新和插入新的数据,根据前面的文章,对于组件已经很熟悉了,我们直接加入一个 查找 组件 ,如下所示 2、右键点击"查找",然后“编辑” ,选择“连接”,选中我们的目标连接器&…...

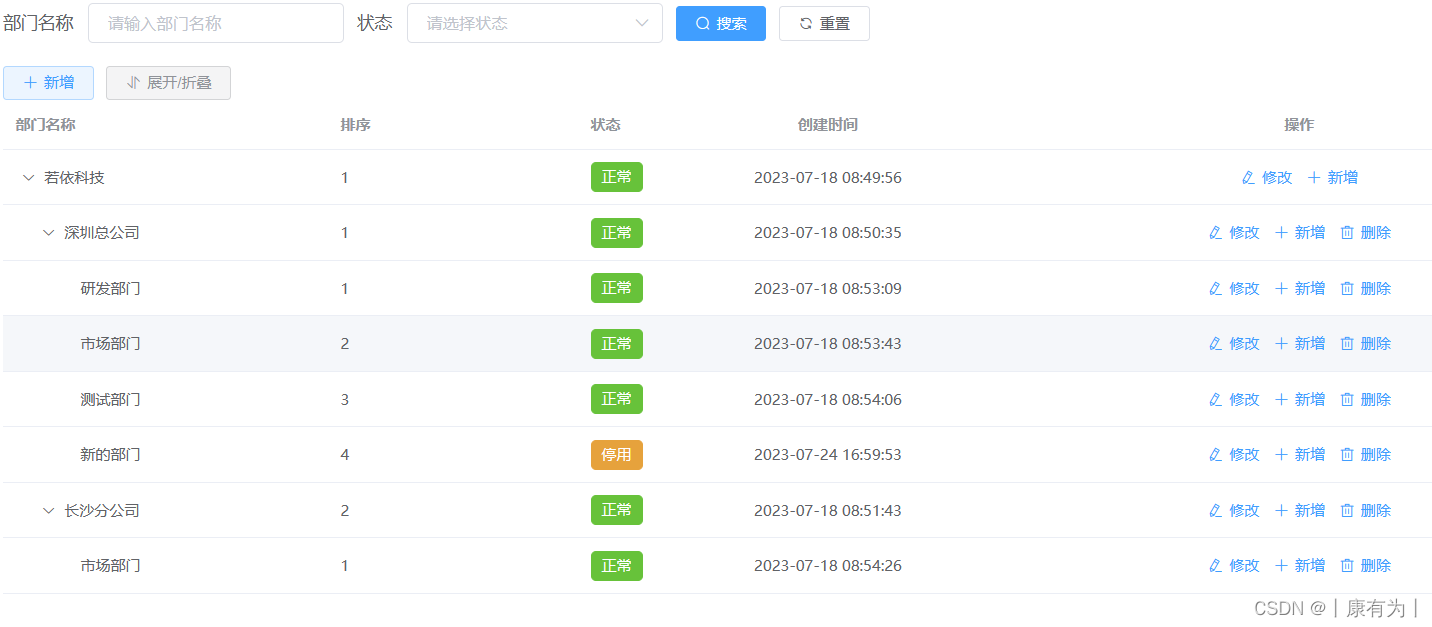
vue+Element-ui实现树形组件、表格树
需求 要做出如下图所示的 树形表格,也就是数据之间有父子类关系的这种,可以点击展开、收缩 像上图这样的表格树 实现 1.使用树形组件 在学习树形表格之前,肯定得先搞懂普通的树形组件是怎么搞的,然后将其套到表格中就好了&…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
