vue+Element-ui实现树形组件、表格树
需求
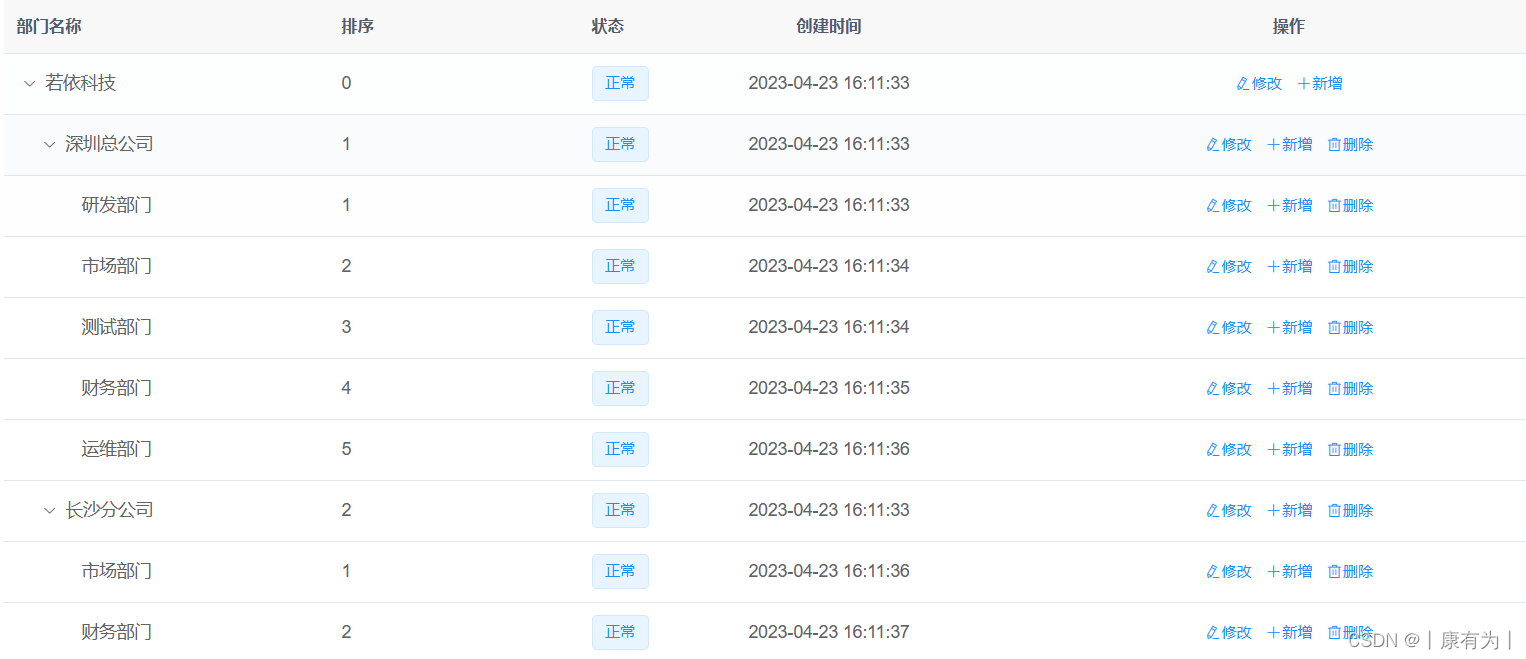
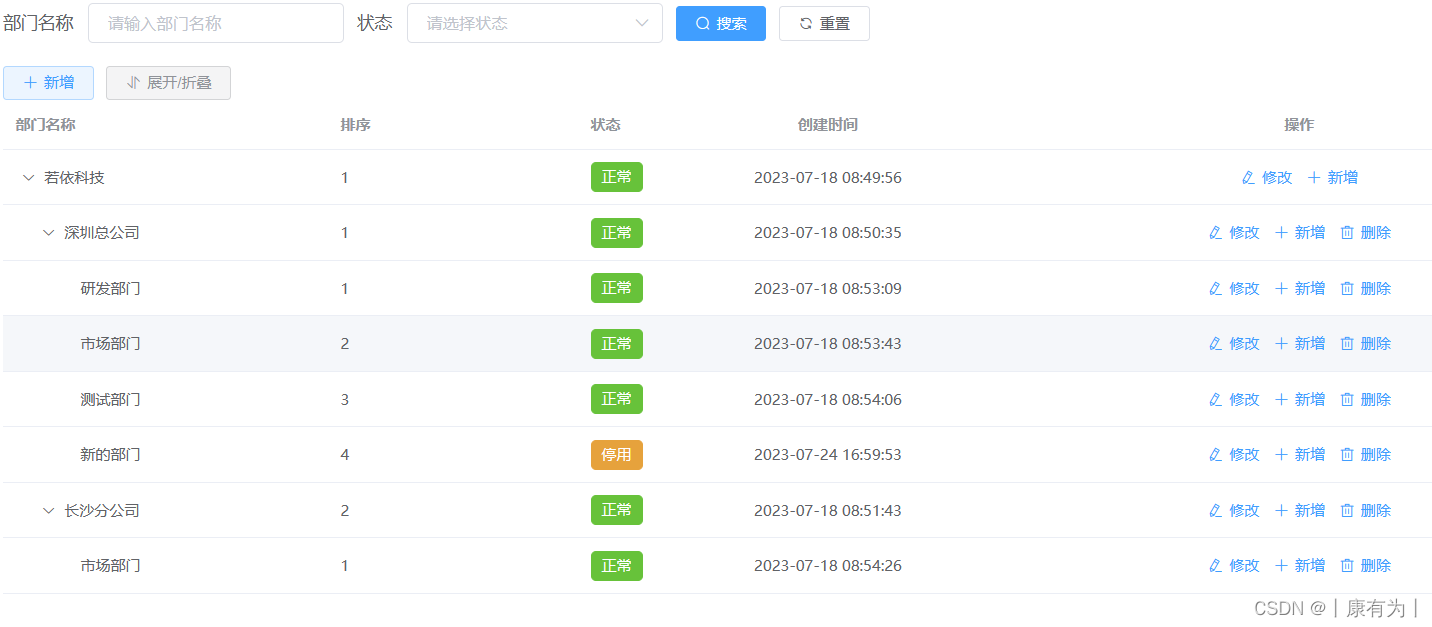
要做出如下图所示的 树形表格,也就是数据之间有父子类关系的这种,可以点击展开、收缩

像上图这样的表格树
实现
1.使用树形组件
在学习树形表格之前,肯定得先搞懂普通的树形组件是怎么搞的,然后将其套到表格中就好了,请参考ElementUI官方文档中的使用方法

链接:组件 | Element
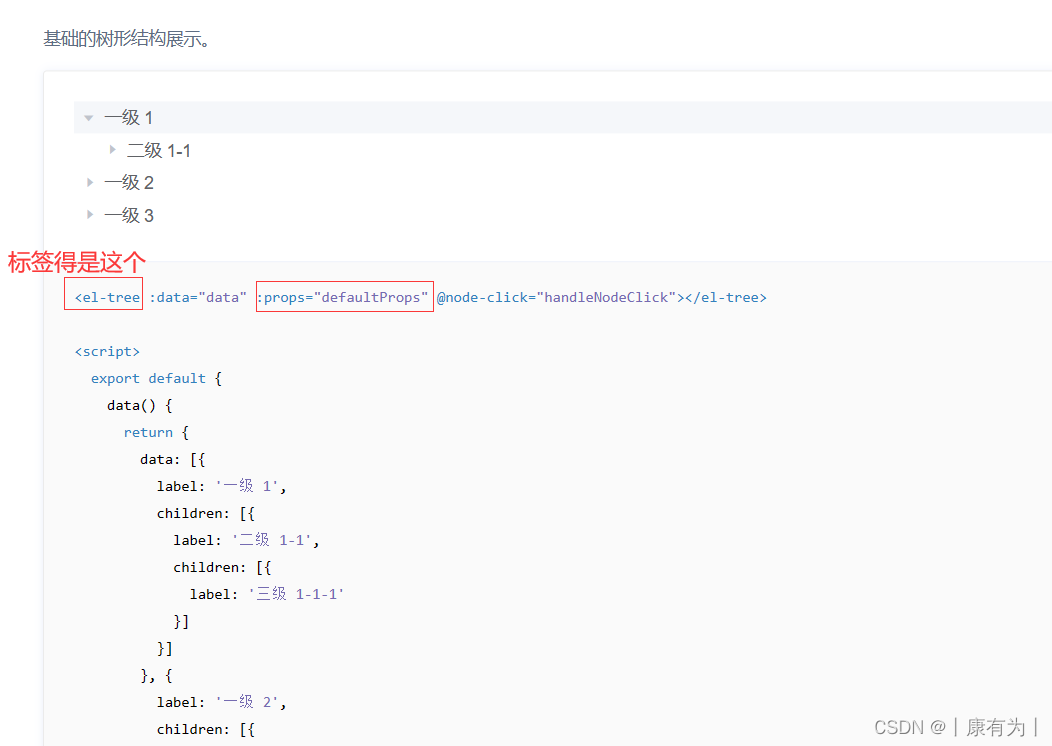
基础用法展示

也就是数据中要有 children 作为树形组件中的 子数据
学会使用普通的树形结构之后,我们再来看 怎么使用树形的表格
2.使用树形表格
下面这段话出自博客:Element-ui 表格实现树形结构表格_elementui树形表格_在奋斗的大道的博客-CSDN博客
在el-table中,支持树类型的数据的显示。当 row 中包含 children 字段时,被视为树形数据。
渲染树形数据时,必须要指定 row-key。支持子节点数据异步加载。
通过指定 row 中的 hasChildren 字段来指定哪些行是包含子节点。children 与 hasChildren 都可以通过 tree-props 配置。
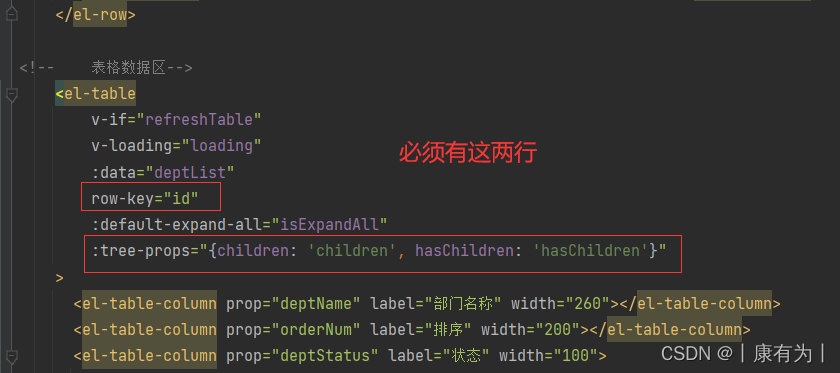
row-key="id"和:tree-props="{children: 'children', hasChildren: 'hasChildren'}是必须的。

数据表格区代码
<!-- 表格数据区--><el-tablev-if="refreshTable"v-loading="loading":data="deptList"row-key="id":default-expand-all="isExpandAll":tree-props="{children: 'children', hasChildren: 'hasChildren'}"><el-table-column prop="deptName" label="部门名称" width="260"></el-table-column><el-table-column prop="orderNum" label="排序" width="200"></el-table-column>..................</el-table>数据的格式
数据必须要有 children,例如下面的代码,就是树形表格数据的地方,我们伪造了一点数据,也是可以展示的。
// 表格树数据
deptList: [{id: "1",deptName: "若依科技",deptStatus: 1,superiorId: "0",orderNum: 1,ancestors: "0",createTime: "2023-07-18 08:49:56",leaderId: "1678651668064612354",children: [{id: "1",deptName: "若依科技",deptStatus: 1,superiorId: "0",orderNum: 1,ancestors: "0",createTime: "2023-07-18 08:49:56",leaderId: "1678651668064612354",}]},
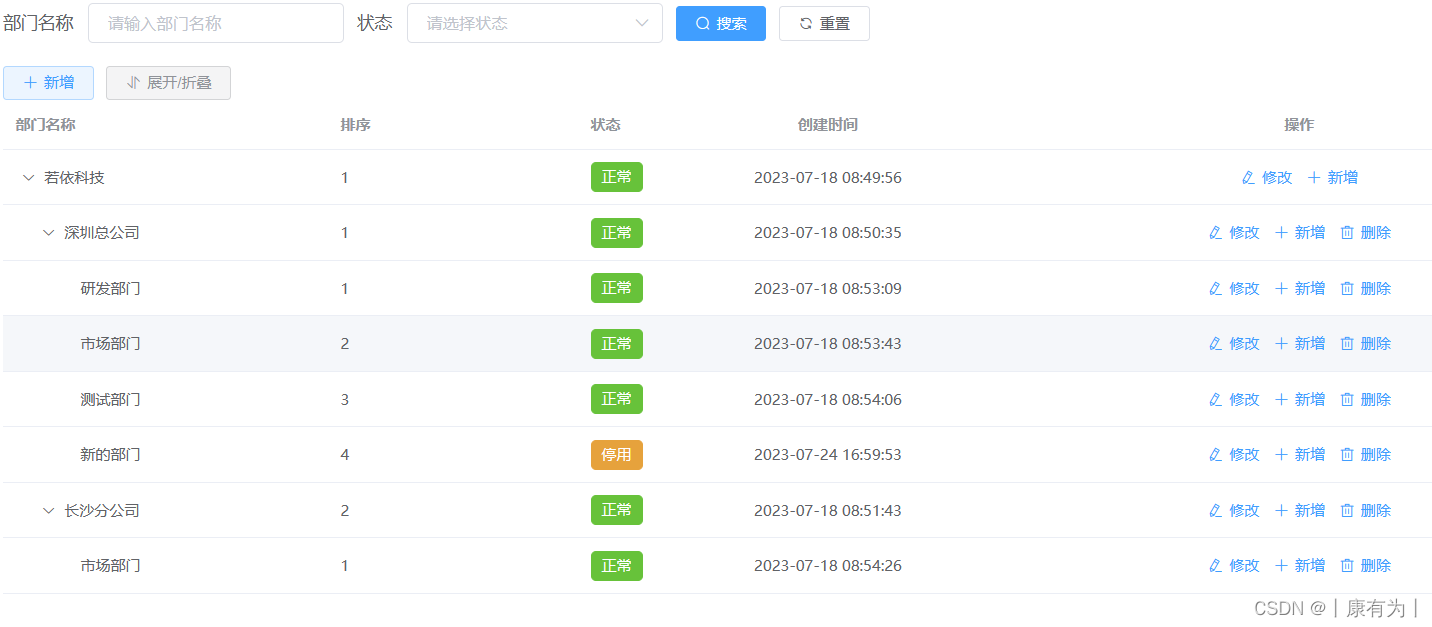
],伪造的代码 的效果如下图
伪造数据效果图

后端返回代码格式
我们项目中返回的数据是下面代码,只需要将后端返回的data 与前端的表格绑定即可
{"status": 0,"data": [{"id": "1","deptName": "若依科技","deptStatus": 1,"superiorId": "0","orderNum": 1,"ancestors": "0","createTime": "2023-07-18 08:49:56","leaderId": "1678651668064612354","children": [{"id": "2","deptName": "深圳总公司","deptStatus": 1,"superiorId": "1","orderNum": 1,"ancestors": "1","createTime": "2023-07-18 08:50:35","leaderId": "1678651883026886657","children": [{"id": "4","deptName": "研发部门","deptStatus": 1,"superiorId": "2","orderNum": 1,"ancestors": "1,2","createTime": "2023-07-18 08:53:09","leaderId": "1679386932135268353"},{"id": "5","deptName": "市场部门","deptStatus": 1,"superiorId": "2","orderNum": 2,"ancestors": "1,2","createTime": "2023-07-18 08:53:43","leaderId": "1681179955059970050"},{"id": "6","deptName": "测试部门","deptStatus": 1,"superiorId": "2","orderNum": 3,"ancestors": "1,2","createTime": "2023-07-18 08:54:06","leaderId": "1681181469627338754"},{"id": "1683401601626902529","deptName": "新的部门","deptStatus": 0,"superiorId": "2","orderNum": 4,"ancestors": "1,2","createTime": "2023-07-24 16:59:53","leaderId": "1679386932135268353"}]},{"id": "3","deptName": "长沙分公司","deptStatus": 1,"superiorId": "1","orderNum": 2,"ancestors": "1","createTime": "2023-07-18 08:51:43","leaderId": "1679385454339403778","children": [{"id": "7","deptName": "市场部门","deptStatus": 1,"superiorId": "3","orderNum": 1,"ancestors": "1,3","createTime": "2023-07-18 08:54:26","leaderId": "1681181510534385666"}]}]}],"success": true
}真实数据效果图

前端全部代码
不建议直接看此处代码,写的杂而乱,建议先去看前面的简洁的代码
<template><!--与若依相比修改的地方:所有的parentId 修改成 superiorId所有的 deptId 修改成 id所有的 status 修改成 deptStatus
--><div class="app-container">
<!-- 头部搜索区--><el-form :model="queryParams" ref="queryForm" size="small" :inline="true" v-show="showSearch"><el-form-item label="部门名称" prop="deptName"><el-inputv-model="queryParams.deptName"placeholder="请输入部门名称"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="状态" prop="deptStatus"><el-select v-model="queryParams.deptStatus" placeholder="请选择状态"><el-optionv-for="item in statusOptions":key="item.value":label="item.label":value="item.value"></el-option></el-select></el-form-item><el-form-item><el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button><el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button></el-form-item></el-form><!-- 展开折叠、搜索区--><el-row :gutter="10" class="mb8"><el-col :span="1.5"><el-buttontype="primary"plainicon="el-icon-plus"size="mini"@click="handleAdd"v-hasPermi="['system:dept:add']">新增</el-button></el-col><el-col :span="1.5"><el-buttontype="info"plainicon="el-icon-sort"size="mini"@click="toggleExpandAll">展开/折叠</el-button></el-col><right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar></el-row><!-- 表格数据区--><el-tablev-if="refreshTable"v-loading="loading":data="deptList"row-key="id":default-expand-all="isExpandAll":tree-props="{children: 'children', hasChildren: 'hasChildren'}"><el-table-column prop="deptName" label="部门名称" width="260"></el-table-column><el-table-column prop="orderNum" label="排序" width="200"></el-table-column><el-table-column prop="deptStatus" label="状态" width="100">
<!-- <template slot-scope="scope">-->
<!-- <dict-tag :options="dict.type.sys_normal_disable" :value="scope.row.status"/>-->
<!-- </template>--><template slot-scope="scope"><el-tag type="success" effect="dark" v-if="scope.row.deptStatus==1">正常</el-tag><el-tag type="warning" effect="dark" v-if="scope.row.deptStatus==0">停用</el-tag></template></el-table-column><el-table-column label="创建时间" align="center" prop="createTime" width="200"><template slot-scope="scope"><span>{{ parseTime(scope.row.createTime) }}</span></template></el-table-column><el-table-column label="操作" align="center" class-name="small-padding fixed-width"><template slot-scope="scope"><el-buttonsize="mini"type="text"icon="el-icon-edit"@click="handleUpdate(scope.row)"v-hasPermi="['system:dept:edit']">修改</el-button><el-buttonsize="mini"type="text"icon="el-icon-plus"@click="handleAdd(scope.row)"v-hasPermi="['system:dept:add']">新增</el-button><el-buttonv-if="scope.row.superiorId != 0"size="mini"type="text"icon="el-icon-delete"@click="handleDelete(scope.row)"v-hasPermi="['system:dept:remove']">删除</el-button></template></el-table-column></el-table><!-- 添加或修改部门对话框 --><el-dialog :title="title" :visible.sync="open" width="600px" append-to-body><el-form ref="form" :model="form" :rules="rules" label-width="80px"><el-row><el-col :span="24" v-if="form.superiorId !== 0"><el-form-item label="上级部门" prop="superiorId">
<!-- <treeselect v-model="form.parentId" :options="deptOptions" :normalizer="normalizer" placeholder="选择上级部门" />--><el-input v-model="form.superiorId" placeholder="请输入上级部门id" /></el-form-item></el-col></el-row><el-row><el-col :span="12"><el-form-item label="部门名称" prop="deptName"><el-input v-model="form.deptName" placeholder="请输入部门名称" /></el-form-item></el-col><el-col :span="12"><el-form-item label="显示排序" prop="orderNum"><el-input-number v-model="form.orderNum" controls-position="right" :min="0" /></el-form-item></el-col></el-row><!-- 负责人信息只做显示,不可修改--><el-row>
<!-- <el-col :span="12">-->
<!-- <el-form-item label="负责人id" prop="leader">-->
<!-- <el-input v-model="form.leaderId" placeholder="请输入负责人id" maxlength="20" :disabled="true" />-->
<!-- </el-form-item>-->
<!-- </el-col>--><el-col :span="12"><el-form-item label="负责人姓名" prop="leader"><el-input v-model="form.userName" placeholder="请输入负责人姓名" maxlength="20" :disabled="true" /></el-form-item></el-col><el-col :span="12"><el-form-item label="联系电话" prop="phone"><el-input v-model="form.phone" placeholder="请输入联系电话" maxlength="11" :disabled="true"/></el-form-item></el-col></el-row><el-row><el-col :span="12"><el-form-item label="邮箱" prop="email"><el-input v-model="form.email" placeholder="请输入邮箱" maxlength="50" :disabled="true"/></el-form-item></el-col><el-col :span="12"><el-form-item label="部门状态" prop="email"><el-input v-model="form.deptStatus" placeholder="请输入部门状态" maxlength="50" :disabled="true"/></el-form-item></el-col><el-form-item label="状态" prop="deptStatus"><el-select v-model="form.deptStatus" placeholder="请选择状态"><el-optionv-for="item in statusOptions":key="item.value":label="item.label":value="item.value"></el-option></el-select></el-form-item><!-- <el-col :span="12">-->
<!-- <el-form-item label="部门状态">--><!-- <el-switch-->
<!-- v-model="form.deptStatus"-->
<!-- active-value="1"-->
<!-- inactive-value="0"-->
<!-- active-color="#13ce66"-->
<!-- inactive-color="#ff4949">-->
<!-- </el-switch>--><!-- <el-radio v-model="form.deptStatus" label="1" >正常</el-radio>-->
<!-- <el-radio v-model="form.deptStatus" label="0" >停用</el-radio>--><!-- </el-form-item>-->
<!-- </el-col>--></el-row></el-form><div slot="footer" class="dialog-footer"><el-button type="primary" @click="submitForm">确 定</el-button><el-button @click="cancel">取 消</el-button></div></el-dialog></div>
</template><script>
// import { listDept, getDept, delDept, addDept, updateDept, listDeptExcludeChild } from "@/api/system/dept";
import Treeselect from "@riophae/vue-treeselect";
import "@riophae/vue-treeselect/dist/vue-treeselect.css";
import axios from 'axios'export default {name: "Dept",dicts: ['sys_normal_disable'],components: { Treeselect },data() {return {urls:{listDept2:'/dept/list',// 查询部门列表:普通listDept:'/dept/getDeptTree',// 查询部门列表:树形addDept:'/dept/insert', // 新增部门delDept: '/dept/delete/',// 删除部门updateDept:'/dept/update',// 修改部门selectDeptById:'/dept/selectDeptById',// 根据id查询getDept:'/system/dept/',// 查询部门详细listDeptExcludeChild:'/user/add', // 查询部门列表(排除节点)},statusOptions:[{value: '0',label: '停用'},{value: '1',label: '正常'},],//区分提交按钮:有提交id 就是修改,没有就是添加,因为修改需要id,添加不需要idsubmitId: undefined,// 遮罩层loading: false,// 显示搜索条件showSearch: true,// 表格树数据deptList: [{// id: "1",// deptName: "若依科技",// deptStatus: 1,// superiorId: "0",// orderNum: 1,// ancestors: "0",// createTime: "2023-07-18 08:49:56",// leaderId: "1678651668064612354",//// children: [{// id: "1",// deptName: "若依科技",// deptStatus: 1,// superiorId: "0",// orderNum: 1,// ancestors: "0",// createTime: "2023-07-18 08:49:56",// leaderId: "1678651668064612354",// }]},],// 部门树选项deptOptions: [],// 弹出层标题title: "",// 是否显示弹出层open: false,// 是否展开,默认全部展开isExpandAll: true,// 重新渲染表格状态refreshTable: true,// 查询参数queryParams: {deptName: undefined,deptStatus: undefined,},// 表单参数form: {},// 表单校验rules: {// parentId: [superiorId: [{ required: true, message: "上级部门不能为空", trigger: "blur" }],deptName: [{ required: true, message: "部门名称不能为空", trigger: "blur" }],orderNum: [{ required: true, message: "显示排序不能为空", trigger: "blur" }],// email: [// {// type: "email",// message: "请输入正确的邮箱地址",// trigger: ["blur", "change"]// }// ],// phone: [// {// pattern: /^1[3|4|5|6|7|8|9][0-9]\d{8}$/,// message: "请输入正确的手机号码",// trigger: "blur"// }// ]}};},created() {this.getList();},methods: {/** 查询部门列表:查出树形结构 */getList() {axios({method:"get",url:this.urls.listDept,params: {deptName : this.queryParams.deptName,deptStatus : this.queryParams.deptStatus,}}).then(res => {this.deptList = res.data.data;});},/** 转换部门数据结构 */normalizer(node) {if (node.children && !node.children.length) {delete node.children;}return {// id: node.deptId,id: node.id,label: node.deptName,children: node.children};},// 取消按钮cancel() {this.open = false;this.reset();},// 表单重置reset() {//添加、修改 框数据清空this.form = {// deptId: undefined,// parentId: undefined,id: undefined,superiorId: undefined,deptName: undefined,orderNum: undefined,leader: undefined,phone: undefined,email: undefined,deptStatus: undefined,};// this.resetForm("form");//搜索框 数据清空this.queryParams = {deptName: undefined,deptStatus: ' ',};},/** 搜索按钮操作 */handleQuery() {// this.getList();//搜索功能没有做树形结构,按照普通结构来的//先清空表格数据this.deptList = undefined;axios({method:"get",url:this.urls.listDept2,params: {deptName : this.queryParams.deptName,deptStatus : this.queryParams.deptStatus,}}).then(res => {this.deptList = res.data.data;});},/** 重置按钮操作 */resetQuery() {this.queryParams = {deptName: undefined,deptStatus: undefined,};this.getList();},/** 新增 添加 按钮操作 */handleAdd(row) {this.reset();//表单重置//将 提交按钮 存的id清空了this.submitId = undefinedif (row != undefined) {// this.form.parentId = row.deptId;this.form.superiorId = row.id;}this.open = true;this.title = "添加部门";},/** 展开/折叠操作 */toggleExpandAll() {this.refreshTable = false;this.isExpandAll = !this.isExpandAll;this.$nextTick(() => {this.refreshTable = true;});},/** 修改按钮操作 */handleUpdate(row) {// this.reset();this.submitId = row.id;//先拿着部门id去查询出来这条数据,并连带这将他的负责人信息查询出来,再把数据赋给formaxios({method:"get",url:this.urls.selectDeptById,params: {id : row.id,}}).then(res => {//查询成功后复制给 修改弹框this.form = res.data.data;});this.open = true;this.title = "修改部门";},/** 提交按钮 */submitForm: function() {this.$refs["form"].validate(valid => {if (valid) {if (this.submitId != undefined) {//是修改,不是添加axios({method:"post",url:this.urls.updateDept,data: {id:this.submitId,deptName:this.form.deptName,leaderId:this.form.leaderId,// 修改的状态怎么 单选框?deptStatus:this.form.deptStatus,superiorId:this.form.superiorId,ancestors:this.form.ancestors,orderNum:this.form.orderNum,}}).then(res => {this.$message({type: 'success',message: '修改成功!'});this.open = false;this.getList();});} else {//添加axios({method:"post",url:this.urls.addDept,data: {deptName:this.form.deptName,//负责人id???直接从查询的数据中取leaderId:this.form.leaderId,deptStatus:this.form.deptStatus,superiorId:this.form.superiorId,ancestors:this.form.ancestors,orderNum:this.form.orderNum,}}).then(res => {this.$message({type: 'success',message: '添加成功!'});this.open = false;this.getList();});}}});},/** 删除按钮操作 */handleDelete(row) {this.$confirm('是否删除选中的所有部门?删除后无法恢复!', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {axios({method:"get",url:this.urls.delDept,params: {id : row.id,}}).then(res => {if(res.data.deptStatus===0){this.getList();this.$message({type: 'success',message: '删除成功!'});}else{this.$message({type: 'error',message: res.data.msg});}});}).catch(() => {});},//时间解析parseTime(time, pattern) {if (arguments.length === 0 || !time) {return null}const format = pattern || '{y}-{m}-{d} {h}:{i}:{s}'let dateif (typeof time === 'object') {date = time} else {if ((typeof time === 'string') && (/^[0-9]+$/.test(time))) {time = parseInt(time)} else if (typeof time === 'string') {time = time.replace(new RegExp(/-/gm), '/').replace('T', ' ').replace(new RegExp(/\.[\d]{3}/gm), '');}if ((typeof time === 'number') && (time.toString().length === 10)) {time = time * 1000}date = new Date(time)}const formatObj = {y: date.getFullYear(),m: date.getMonth() + 1,d: date.getDate(),h: date.getHours(),i: date.getMinutes(),s: date.getSeconds(),a: date.getDay()}const time_str = format.replace(/{(y|m|d|h|i|s|a)+}/g, (result, key) => {let value = formatObj[key]// Note: getDay() returns 0 on Sundayif (key === 'a') { return ['日', '一', '二', '三', '四', '五', '六'][value] }if (result.length > 0 && value < 10) {value = '0' + value}return value || 0})return time_str},}
};
</script>
相关文章:

vue+Element-ui实现树形组件、表格树
需求 要做出如下图所示的 树形表格,也就是数据之间有父子类关系的这种,可以点击展开、收缩 像上图这样的表格树 实现 1.使用树形组件 在学习树形表格之前,肯定得先搞懂普通的树形组件是怎么搞的,然后将其套到表格中就好了&…...

【iPadOS 开发】打开 iPad 的开发者模式的方法
文章目录 1. 前提条件2. 具体方法 1. 前提条件 iPad 通过 Type-C 线连接到 Mac Mac上已经安装 Xcode 2. 具体方法 在 Xcode 顶栏中的 Window 中打开 Devices and Simulators ,可以看到自己的设备: 接着在 iPad 上进入 设置 > 隐私与安全性 > 开…...

矩阵对角线元素的和
题目: 给你一个正方形矩阵 mat,请你返回矩阵对角线元素的和。 请你返回在矩阵主对角线上的元素和副对角线上且不在主对角线上元素的和。 示例: 输入:mat [[1,2,3], [4,5,6], [7,8,9]] 输出ÿ…...

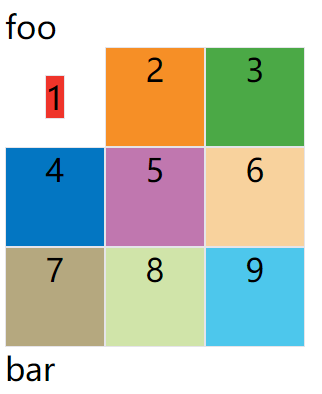
看了这篇文章,我也会用grid布局了
grid网格布局 网格布局是由一系列水平及垂直的线构成的一种布局模式,使用网格,我们能够将设计元素进行排列,帮助我们设计一系列具有固定位置以及宽度的元素的页面,使我们的网站页面更加统一。 它将网页划分成一个个网格ÿ…...

{“msg“:“invalid token“,“code“:401}
项目场景: 提示:这里简述项目相关背景: {“msg“:“invalid token“,“code“:401} 前端请求 后端接口时, 请求失败,控制台出现如下所示报错信息 问题描述 问题: 控制台报错信息如下所示: …...

Qt Qml自定义模态对话框
自带的messagedialog不好使,自定义一个,简单的: DialogPop.qml /*** brief 功能:此文件实现了模态框* author lanmanck* date 2023-07-25* CopyRight (C) lanmanck*/ import QtQuick 2.1 import QtQuick.Window 2.0 import QtQu…...
——CSS编写方式)
【前端知识】React 基础巩固(三十)——CSS编写方式
React 基础巩固(三十)——CSS编写方式 1.内联样式 Style 接受一个采用小驼峰命名属性的JS对象,而不是CSS字符串 可以引用state中的状态来设置相关的样式 优点:样式之间不会有冲突;可以动态获取当前state中的状态 缺点:需要使用…...

Langchain 集成 FAISS
Langchain 集成 FAISS 1. FAISS2. Similarity Search with score3. Saving and loading4. Merging5. Similarity Search with filtering 1. FAISS Facebook AI Similarity Search (Faiss)是一个用于高效相似性搜索和密集向量聚类的库。它包含的算法可以搜索任意大小的向量集&a…...

科技与人元宇宙论坛跨界对话
近来,“元宇宙”成为热门话题,越来越频繁地出现在人们的视野里。大家都在谈论它,但似 乎还没有一个被所有人认同的定义。元宇宙究竟是什么?未来它会对我们的工作和生活带来什么样 的改变?当谈论虚拟现实(VR…...

JAVA-生成二维码图片
使用hutool工具包,主动一个简单方便,pom添加依赖 <dependency><groupId>cn.hutool</groupId><artifactId>hutool-all</artifactId><version>5.8.12</version> </dependency> 直接上代码 //设置像素宽高 QrConfig config new…...

【iOS】iOS持久化
文章目录 一. 数据持久化的目的二. iOS中数据持久化方案三. 数据持有化方式的分类1. 内存缓存2. 磁盘缓存SDWebImage缓存 四. 沙盒机制的介绍五. 沙盒目录结构1. 获取应用程序的沙盒路径2. 访问沙盒目录常用C函数介绍3. 沙盒目录介绍 六. 持久化数据存储方式1. XML属性列表2. P…...

基于Javaweb+Vue3实现淘宝卖鞋前后端分离项目
前端技术栈:HTMLCSSJavaScriptVue3 后端技术栈:JavaSEMySQLJDBCJavaWeb 文章目录 前言1️⃣登录功能登录后端登录前端 2️⃣商家管理查询商家查询商家后端查询商家前端 增加商家增加商家后端增加商家前端 删除商家删除商家后端删除商家前端 修改商家修改…...

bat一键批量、有序启动jar
将脚本文件后缀改为 bat,脚本文件和 jar 包放在同一个目录 echo offstart cmd /c "java -jar register.jar " ping 192.0.2.2 -n 1 -w 10000 > nulstart cmd /c "java -jar admin.jar " ping 192.0.2.2 -n 1 -w 30000 > nulstart cmd /c…...

centos7安装mysql数据库详细教程及常见问题解决
mysql数据库详细安装步骤 1.在root身份下输入执行命令: yum -y update 2.检查是否已经安装MySQL,输入以下命令并执行: mysql -v 如出现-bash: mysql: command not found 则说明没有安装mysql 也可以输入rpm -qa | grep -i mysql 查看是否已…...

C++ STL sort函数的底层实现
C STL sort函数的底层实现 sort函数的底层用到的是内省式排序以及插入排序,内省排序首先从快速排序开始,当递归深度超过一定深度(深度为排序元素数量的对数值)后转为堆排序。 先来回顾一下以上提到的3中排序方法: 快…...

ICP算法和优化问题详细公式推导
1. 介绍 ICP(Iterative Closest Point):求一组平移和旋转使得两个点云之间重合度尽可能高。 2. 算法流程 找最近邻关联点,求解 R , t R , t R , t R , t R,tR,tR,tR,t R,tR,tR,tR,t,如此反复直到重合程度足够高。 3. 数学描述 X { x 1 ,…...

【安全狗】linux免费服务器防护软件安全狗详细安装教程
在费用有限的基础上,复杂密码云服务器基础防护常见端口替换安全软件,可以防护绝大多数攻击 第一步:下载服务器安全狗Linux版(下文以64位版本为例) 官方提供了两个下载方式,本文采用的是 方式2 wget安装 方…...

【iOS】自定义字体
文章目录 前言一、下载字体二、添加字体三、检查字体四、使用字体 前言 在设计App的过程中我们常常会想办法去让我们的界面变得美观,使用好看的字体是我们美化界面的一个方法。接下来笔者将会讲解App中添加自定义字体 一、下载字体 我们要使用自定义字体&#x…...

WPF实战学习笔记06-设置待办事项界面
设置待办事项界面 创建待办待办事项集合并初始化 TodoViewModel: using Mytodo.Common.Models; using Prism.Commands; using Prism.Mvvm; using System; using System.Collections.Generic; using System.Collections.ObjectModel; using System.Linq; using Sy…...

推荐几个不错的免费配色工具网站
1. Paletton专业的配色套件,提供色轮理论及调色功能。可查看配色预览效果。 网站:http://paletton.com 2. Colormind一个基于机器学习的智能配色工具。可以一键生成配色方案。 网站:http://colormind.io 3. Adobe ColorAdobe官方的配色工具,可以从图片中取色,也可以随机生成配色…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...
