【数据动态填充到element表格;将带有标签的数据展示为文本格式】
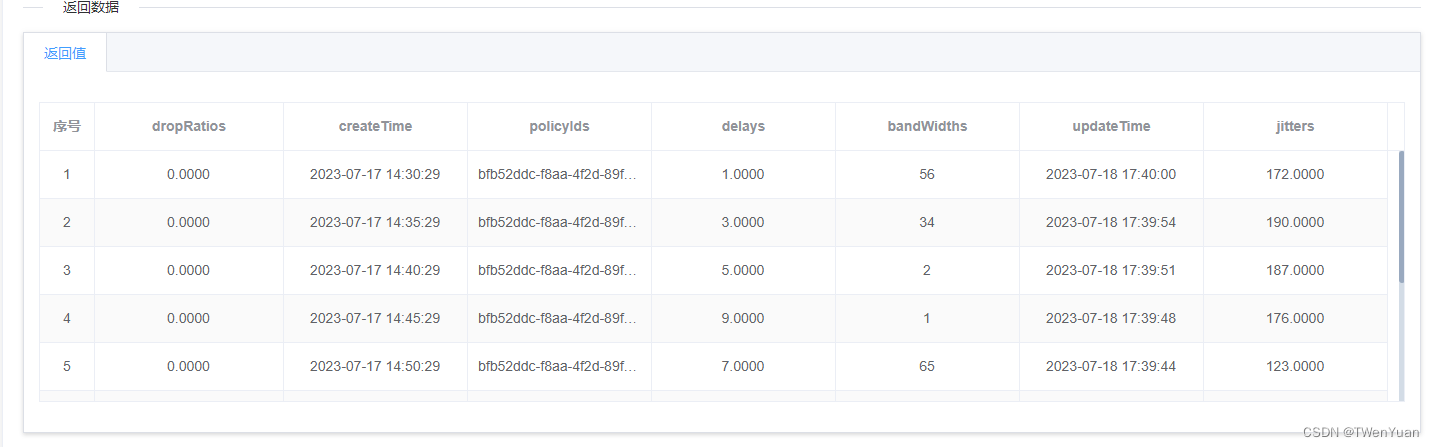
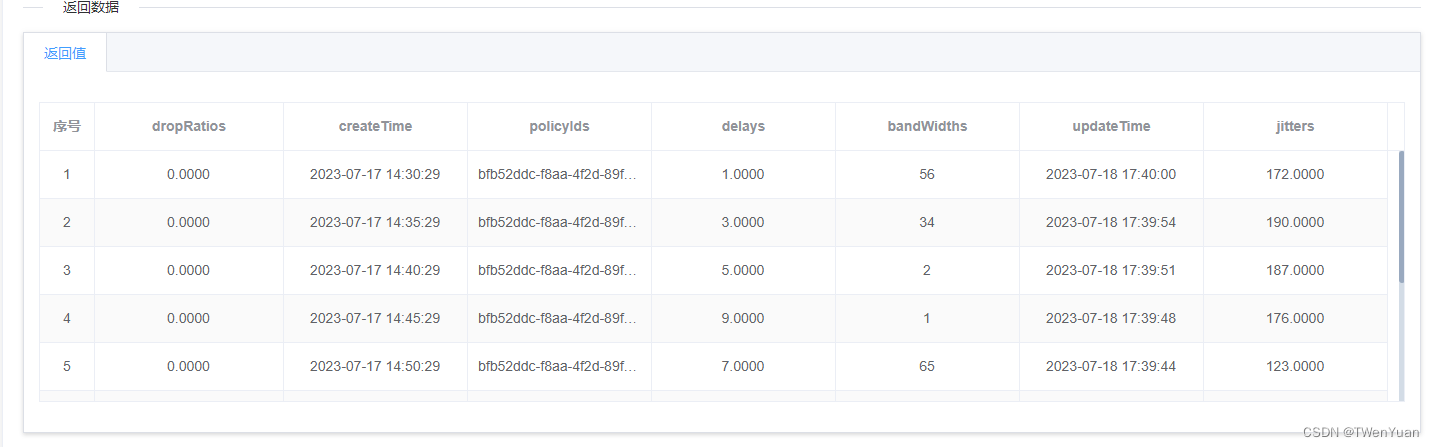
一:数据动态填充到element表格;
二:将带有标签的数据展示为文本格式;

1、
<el-row><el-col :span="24"><el-tabs type="border-card"><el-tab-pane label="返回值"><el-table:data="reponseList"stripeborder:max-height="300"style="width: 100%; margin: 15px 0;"><el-table-column label="序号" width="55" align="center"><template slot-scope="scope"><span>{{ scope.$index +1 }}</span></template></el-table-column><el-table-column v-for="(item,index) in list" :key="index" :prop="item" :label="item" align="center" show-overflow-tooltip /></el-table></el-tab-pane></el-tabs></el-col></el-row>
2、data
data() {return {reponseList: [], //获取的整个数组列表 eg: [{bandWidths:'1',createTime:'2',delays:'3',}{bandWidths:'1',createTime:'2',delays:'3',}...]list:[], //reponseList的element,eg: ['bandWidths', 'updateTime', 'delays',] 用作表头的值}}
3、methods
handleCall() {// 服务类型为1:http请求时,传值serviceNo,param,headerif (this.form.serviceType === '1') {const url = 'service/execute'const header = { service_key: this.apiHeader.service_key, secret_key: this.apiHeader.secretKey }const data = {}data.serviceNo = this.form.serviceNodata.param = this.form.httpService.paramdata.header = this.form.httpService.headerpostApiCall(url, header, data).then(response => {// 如果返回值存在output,生成数组并动态遍历到表格if(response?.output){this.apiExecuting = truethis.reponseList = response.output.historythis.reponseList.forEach(element => {this.list = Object.keys(element) // 获取表头值:element的key值});this.$message.success('返回数据成功')} else {// 否则返回值生成文本this.apiExecuting = truethis.reponseText = response.replace(/<[^>]+>/g, '') //将所有标签替换this.$message.success('返回数据成功')}})// 服务类型为2:webservice请求时,传值serviceNo} else if (this.form.serviceType === '2') {const url = 'service/execute'const header = { service_key: this.apiHeader.service_key, secret_key: this.apiHeader.secretKey }const data = {}data.serviceNo = this.form.serviceNopostApiCall(url, header, data).then(response => {this.apiExecuting = truethis.reponseText = response.replace(/<[^>]+>/g, '')this.$message.success('返回数据成功')})}}
相关文章:

【数据动态填充到element表格;将带有标签的数据展示为文本格式】
一:数据动态填充到element表格; 二:将带有标签的数据展示为文本格式; 1、 <el-row><el-col :span"24"><el-tabs type"border-card"><el-tab-pane label"返回值"><el-…...

小程序轮播图的两种后台方式(PHP)--【浅入深出系列008】
微信目录集链接在此: 详细解析黑马微信小程序视频–【思维导图知识范围】难度★✰✰✰✰ 不会导入/打开小程序的看这里:参考 让别人的小程序长成自己的样子-更换window上下颜色–【浅入深出系列001】 文章目录 本系列校训学习资源的选择啥是轮播图轮播…...

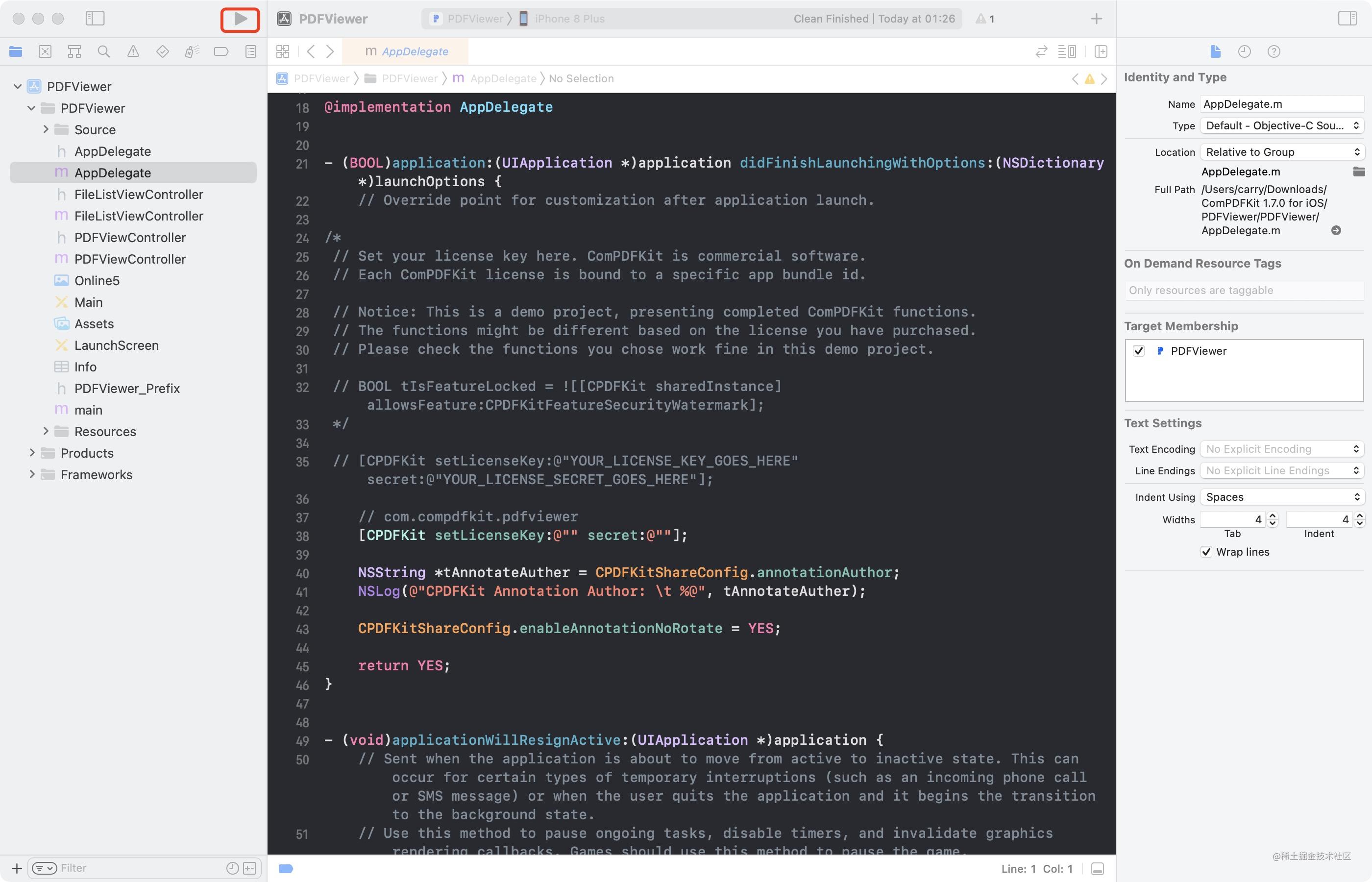
使用ComPDFKit PDF SDK 构建iOS PDF阅读器
在当今以移动为先的世界中,为企业和开发人员创建一个iOS应用程序是必不可少的。随着对PDF文档处理需求的增加,使用ComPDFKit这个强大的PDF软件开发工具包(SDK)来构建iOS PDF阅读器和编辑器可以让最终用户轻松查看和编辑PDF文档。 …...

一套流程6个步骤,教你如何正确采购询价
采购询价(RFQ)是一种竞争性投标文件,用于邀请供应商或承包商就标准化或重复生产的产品或服务提交报价。 询价通常用于大批量/低价值项目,买方必须提供技术规格和商业要求,该文件有时也称为招标书或投标邀请书。询价流…...

git使用
常用命令 git init git库初始化,初始化后会在文件中出现一个.git的隐藏文件 git clone 从远程克隆仓库 git pull 从远程库中拉取 git commit 将暂存提交到本地仓库 git push 提交本地仓库到远程 git branch 查看当前分支 git branch <branchName> 切换分支 …...

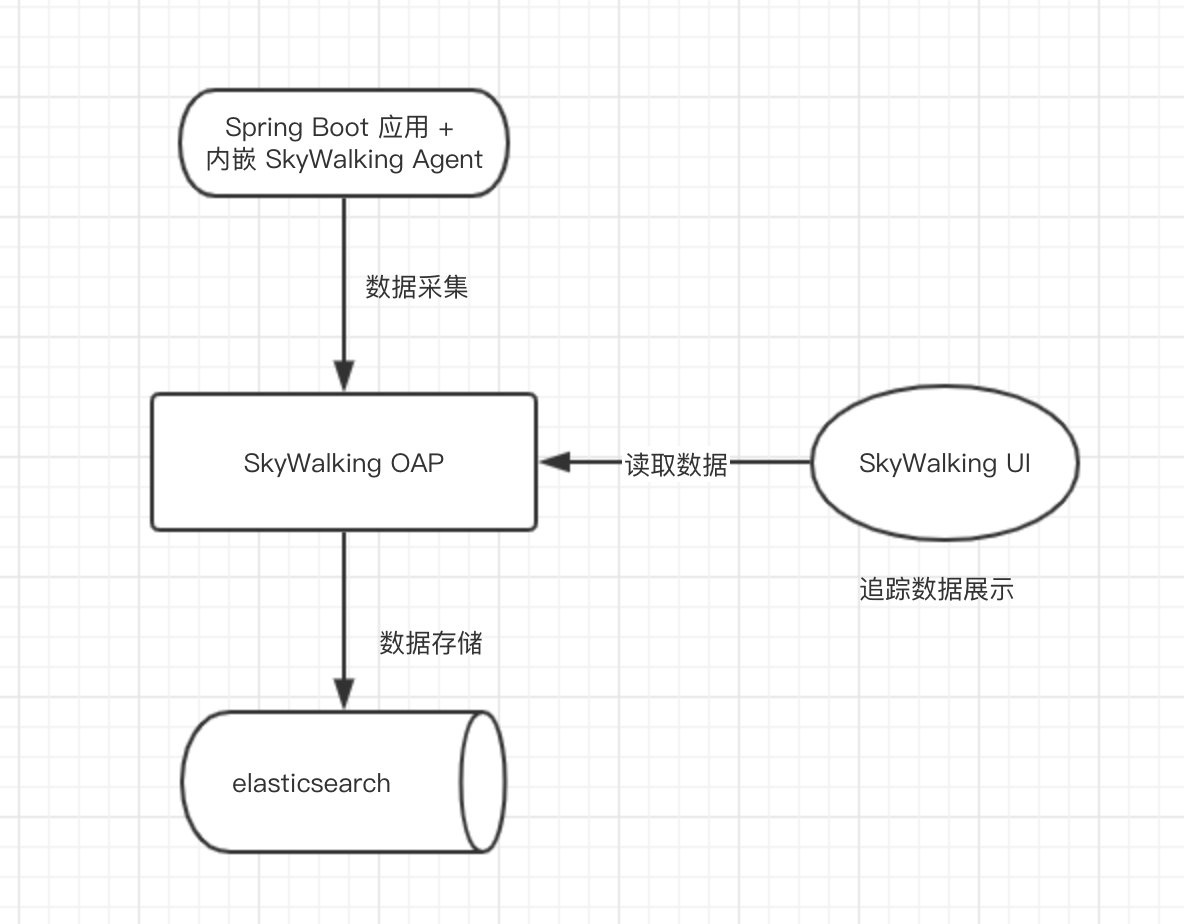
SkyWalking链路追踪-搭建-spring-boot-cloud-单机环境 之《10 分钟快速搭建 SkyWalking 服务》
首先了解一下单机环境 第一步,搭建一个 Elasticsearch 服务。第二步,下载 SkyWalking 软件包。第三步,搭建一个 SkyWalking OAP 服务。第四步,启动一个 Spring Boot 应用,并配置 SkyWalking Agent。第五步,…...

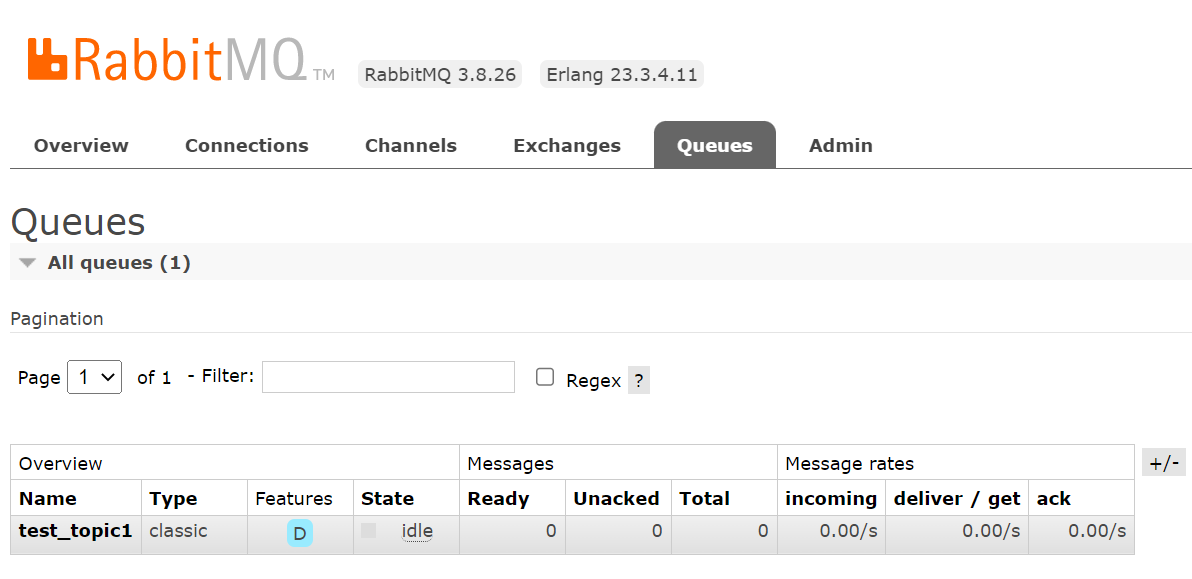
Rabbit MQ整合springBoot
一、pom依赖二、消费端2.1、application.properties 配置文件2.2、消费端核心组件 三、生产端3.1、application.properties 配置文件2.2、生产者 MQ消息发送组件四、测试1、生产端控制台2、消费端控制台 一、pom依赖 <dependency><groupId>org.springframework.boo…...
:time.Time)
Golang 中的 time 包详解(一):time.Time
在日常开发过程中,会频繁遇到对时间进行操作的场景,使用 Golang 中的 time 包可以很方便地实现对时间的相关操作。接下来的几篇文章会详细讲解 time 包,本文先讲解一下 time 包中的结构体 time.Time。 time.Time time.Time 类型用来表示一个…...

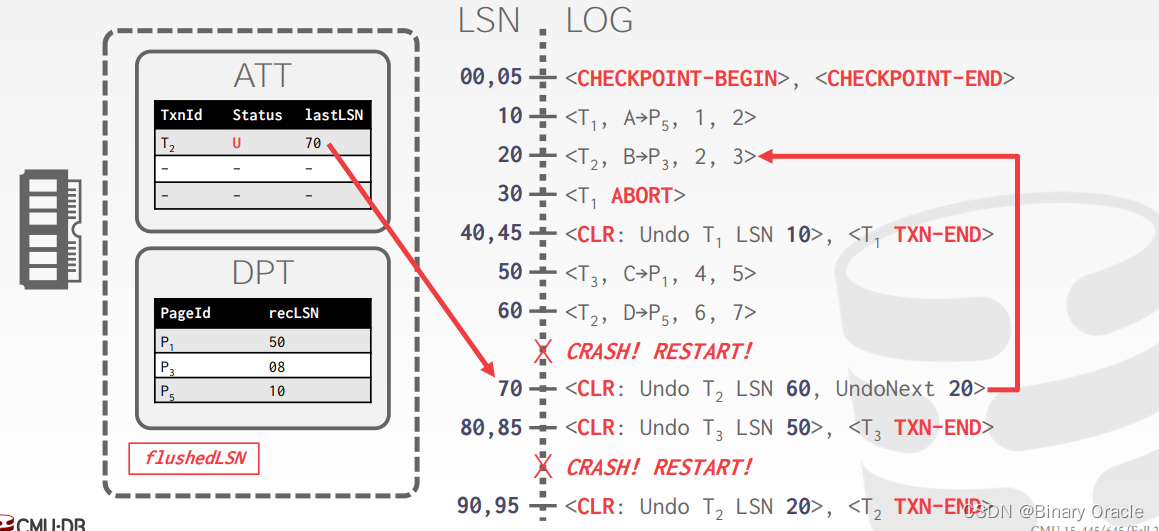
CMU 15-445 -- Database Recovery - 18
CMU 15-445 -- Database Recovery - 18 引言ARIESLog Sequence NumbersNormal ExecutionTransaction CommitTransaction AbortCompensation Log Records Non-fuzzy & fuzzy CheckpointsSlightly Better CheckpointsFuzzy Checkpoints ARIES - Recovery PhasesAnalysis Phas…...

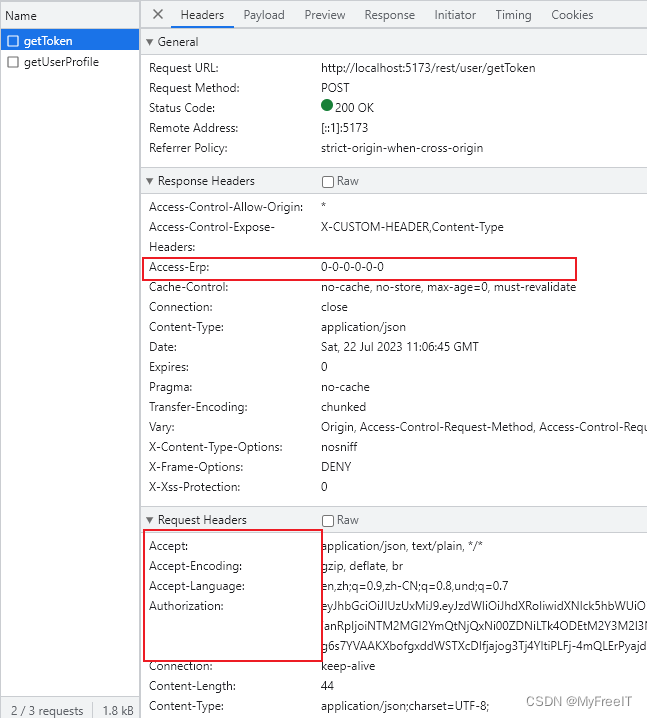
HTTP Header定制,客户端使用Request,服务器端使用Response
在服务器端通过request.getHeaders()是无效的,只能使用response.getHeaders()。 Overridepublic Object beforeBodyWrite(Object body, MethodParameter returnType, MediaType mediaType,Class selectedConverterType, ServerHttpRequest request, ServerHttpRespo…...

Vue 3编写的父子组件示例,包括传递数据和调用父组件方法
下面是一个使用Vue 3编写的父子组件示例,包括传递数据和调用父组件方法: ChildComponent.vue: <template><div><p>Child Component</p><p>Message: {{ message }}</p><button click"updateMes…...

[ 容器 ] Docker 的数据管理
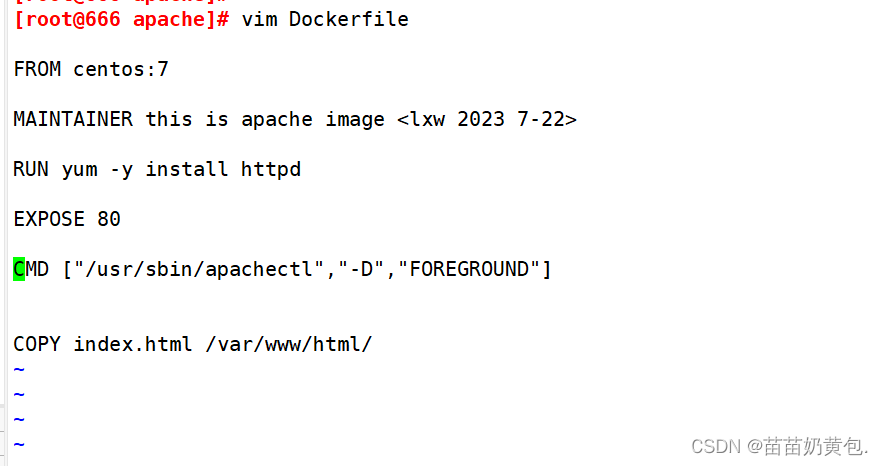
目录 一、Docker 的数据管理1.1 数据卷2. 数据卷容器 二、 端口映射三、容器互联(使用centos镜像)四、Docker 镜像的创建1.基于现有镜像创建2.基于本地模板创建3.基于Dockerfile 创建3.1 联合文件系统(Unio…...

【环境配置】使用Docker搭建LAMP环境
这篇文章不是介绍DOCKER是什么,也不是阐述DOCKER的核心:镜像/容器和仓库之间的关系,它只是一篇让刚刚接触DOCKER的初学者,在没有完全了解DOCKER是什么之前,也能尽快的在Linux系统下面通过DOCKER来搭建一个LAMP环境,这是其一&#…...
)
MLIR (Multi-Level Intermediate Representation)
MLIR(Multi-Level Intermediate Representation)是一种多级中间表示的编译器基础架构,旨在提供通用的、可扩展的编译器基础设施。它最初由谷歌开发,并且现在已经成为一个开源项目,受到广泛关注和采用。 MLIR 的设计理…...

VR全景在酒店的发展状况如何?酒店该如何做营销?
现阶段,VR全景技术已经被酒店、民宿、旅游景区、房产楼盘、校园等行业所应用,每天都有不少人通过VR全景展示来了解酒店的设施环境,而酒店也可以借此机会,详细展示自身优势,更大范围吸引顾客。 VR酒店拥有真实、立体的全…...

Winform使用PictureBox控件显示图片并且自适应
一.首先我们只需要在项目文件中的/bin/Debug 下面创建一个文件夹保存你的照片。我这里文件夹名字叫Resources.。如图: 二. 然后我们把我们的照片放入Resources文件夹中即可。如图: 三.在构造器中添加picturebox控件。如图: 四.我们到初始化代…...

HTML中的焦点管理
前言 焦点作为页面交互中的重要一环,涉及到的知识点也比较多,有必要做一个统一的总结。 HTML 中的可获取焦点的元素 具有 href 属性的 HTMLAnchorElement/HTMLAreaElement非禁用态的 HTMLInputElement/HTMLSelectElement/HTMLTextAreaElement/HTMLBut…...

如何区分接口测试和功能测试
接口测试和功能测试的区别: 2023最新Jmeter接口测试从入门到精通(全套项目实战教程) 本文主要分为两个部分: 第一部分:主要从问题出发,引入接口测试的相关内容并与前端测试进行简单对比,总结两者…...

limit分页查询
controller层 ApiOperation("员工分页查询")GetMapping("/page")public Result<PageResult> page(EmployeePageQueryDTO employeePageQueryDTO){log.info("员工分页查询,参数为{}",employeePageQueryDTO);PageResult pageResul…...

mysql null 值查询不出来问题
最新遇到mysql null 值查询的问题,当查询这个字段有的为null 有的不为null 该字段查询条件查询为null值得将不显示。 举例 新建表 test_user name和phone得值默认值为null 我们添加一些数据 查询下name 不是张三得数据 select * from test_user where name !张…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...

算法250609 高精度
加法 #include<stdio.h> #include<iostream> #include<string.h> #include<math.h> #include<algorithm> using namespace std; char input1[205]; char input2[205]; int main(){while(scanf("%s%s",input1,input2)!EOF){int a[205]…...

6.计算机网络核心知识点精要手册
计算机网络核心知识点精要手册 1.协议基础篇 网络协议三要素 语法:数据与控制信息的结构或格式,如同语言中的语法规则语义:控制信息的具体含义和响应方式,规定通信双方"说什么"同步:事件执行的顺序与时序…...
