Qgis二次开发-QgsMapTool地图交互工具详解
1.简介
QgsMapTool地图工具是用于操作地图画布的用户交互式工具。例如,地图平移和缩放功能被实现为地图工具。
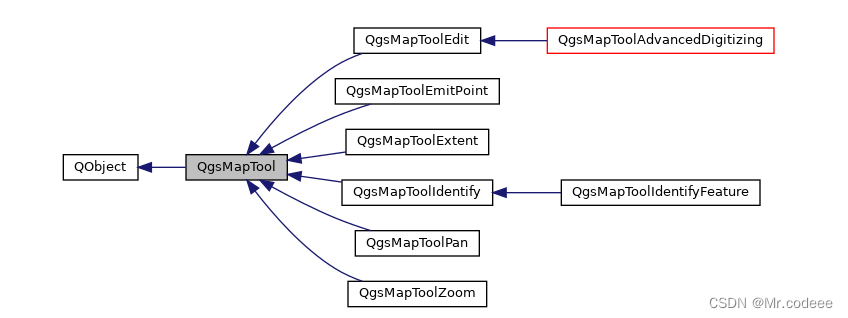
QgsMapTool是抽象基类,以下是类的继承关系:

2.常用接口
| virtual void canvasDoubleClickEvent (QgsMapMouseEvent *e) | 重写鼠标双击事件 |
| virtual void canvasMoveEvent (QgsMapMouseEvent *e) | 重写鼠标移动事件 |
| virtual void canvasPressEvent (QgsMapMouseEvent *e) | 重写鼠标按下事件 |
| virtual void canvasReleaseEvent (QgsMapMouseEvent *e) | 重写鼠标抬起事件 |
| virtual void setCursor (const QCursor &cursor) | 设置光标 |
| QgsPointXY toMapCoordinates (QPoint point) | 将点从屏幕坐标转换为地图坐标。 |
3.示例
示例1:画布移动、放大、缩小

源码:
#pragma once#include <QtWidgets/QMainWindow>
#include "ui_GisCtrl.h"
#include <QDebug>
#include <QFileInfo>
#include <qgsmaptoolpan.h>
#include <qgsrasterlayer.h>
#include <qgsmapcanvas.h>
#include <qgspoint.h>
#include <QMouseEvent>
#include <qgsmaptoolzoom.h>
#include <QActionGroup>class GisCtrl : public QMainWindow
{Q_OBJECTpublic:GisCtrl(QWidget *parent = Q_NULLPTR);private:Ui::GisCtrlClass ui;private slots:void slotXyCoordinates(const QgsPointXY &p);void slotMove();void slotZoomIn();void slotZoomOut();private:QgsMapCanvas *m_mapCanvas = nullptr;QList<QgsMapLayer *> m_layers;QgsMapToolPan *m_toolPan = nullptr; // 新建移动工具QgsMapToolZoom *m_toolZoomIn = nullptr;//放大QgsMapToolZoom *m_toolZoomOut = nullptr;//缩小QActionGroup *m_actionGroup = nullptr;
};#include "GisCtrl.h"
#include <qgsrasterlayer.h>
#include <qgsrubberband.h>
#pragma execution_character_set("utf-8")GisCtrl::GisCtrl(QWidget *parent): QMainWindow(parent)
{ui.setupUi(this);//创建画布m_mapCanvas = new QgsMapCanvas(this);QString url = "F:/arcgis/TMS.xml";m_mapCanvas->setCanvasColor(QColor(255, 255, 255));//加载瓦片地图QgsRasterLayer *layer = new QgsRasterLayer(url);if (!layer->isValid()){qDebug() << "load map faild";}m_layers.append(layer);// 新建移动工具m_toolPan = new QgsMapToolPan(m_mapCanvas);m_mapCanvas->setExtent(layer->extent());m_mapCanvas->enableAntiAliasing(true);m_mapCanvas->setLayers(m_layers);m_mapCanvas->setMapTool(m_toolPan);m_toolZoomIn = new QgsMapToolZoom(m_mapCanvas, false);m_toolZoomOut = new QgsMapToolZoom(m_mapCanvas, true);m_actionGroup = new QActionGroup(this);m_actionGroup->addAction(ui.actionMove);m_actionGroup->addAction(ui.actionZoomIn);m_actionGroup->addAction(ui.actionZoomOut);m_actionGroup->setExclusive(true);connect(m_mapCanvas, &QgsMapCanvas::xyCoordinates, this, &GisCtrl::slotXyCoordinates);connect(ui.actionMove, &QAction::triggered, this, &GisCtrl::slotMove);connect(ui.actionZoomIn, &QAction::triggered, this, &GisCtrl::slotZoomIn);connect(ui.actionZoomOut, &QAction::triggered, this, &GisCtrl::slotZoomOut);setCentralWidget(m_mapCanvas);ui.actionMove->setChecked(true);ui.actionLineManager->setVisible(false);ui.actionLayer->setVisible(false);ui.actionSelect->setVisible(false);ui.actionItem->setVisible(false);
}void GisCtrl::slotXyCoordinates(const QgsPointXY &p)
{QString str = QString("经度= %1,纬度=%2").arg(QString::number(p.x(), 'f', 6)).arg(QString::number(p.y(), 'f', 6));this->statusBar()->showMessage(str);
}void GisCtrl::slotMove()
{m_mapCanvas->setMapTool(m_toolPan);
}void GisCtrl::slotZoomIn()
{m_mapCanvas->setMapTool(m_toolZoomIn);
}void GisCtrl::slotZoomOut()
{m_mapCanvas->setMapTool(m_toolZoomOut);
}
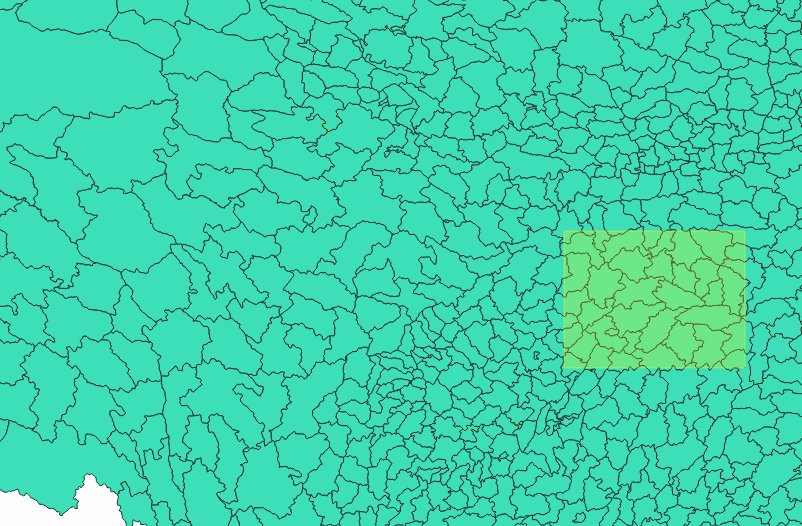
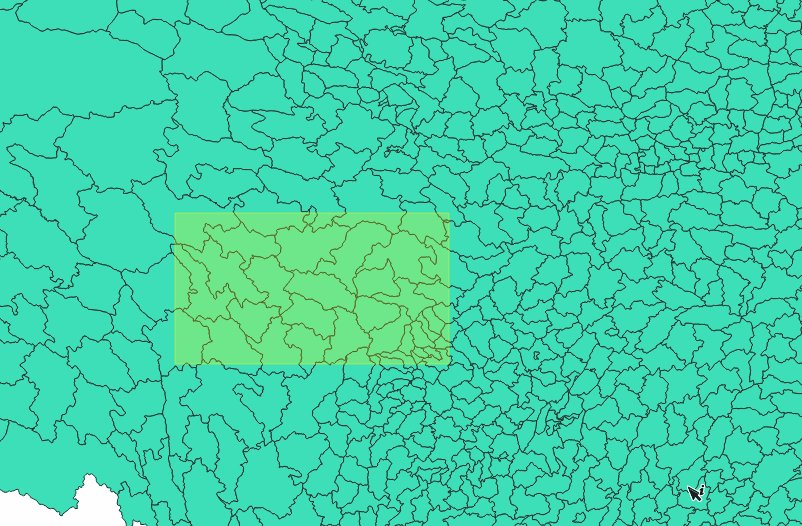
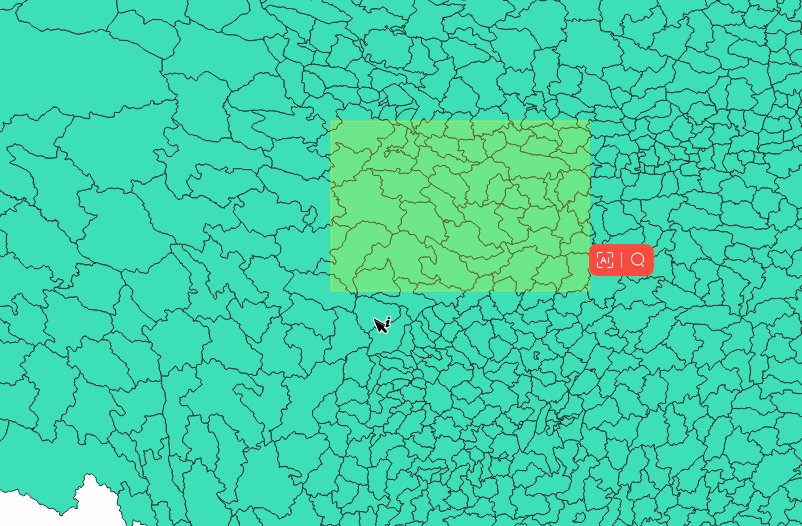
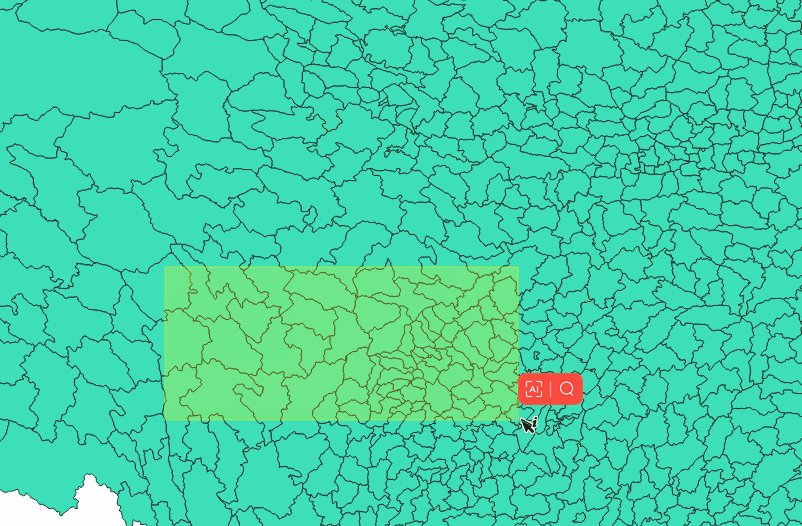
示例2:鼠标点击画矩形

源码:
自定义一个地图交互工具继承QgsMapToolIdentify
#pragma once
#include <QObject>
#include <QList>
#include <QScopedPointer>
#include <qgsmapcanvas.h>
#include <qgsmaptoolidentify.h>
#include <qgsrubberband.h>
#include <qgsmapmouseevent.h>class QgsMapToolSelectFeatures : public QgsMapToolIdentify
{Q_OBJECT
public:QgsMapToolSelectFeatures(QgsMapCanvas *mapCanvas);protected://重写鼠标移动void canvasMoveEvent(QgsMapMouseEvent *e) override;//重写鼠标按下void canvasPressEvent(QgsMapMouseEvent *e) override;void initRubberBand();private:// 是否正在选择bool mSelectionActive = false;QScopedPointer<QgsRubberBand> mSelectionRubberBand;QColor mFillColor = QColor(255, 255, 0, 63);QColor mStrokeColor = QColor(255, 255, 0, 100);QPoint mInitDragPos;
};//cpp
#include "QgsMapToolSelectFeatures.h"
#include "QgsMapToolIdentify.h"QgsMapToolSelectFeatures::QgsMapToolSelectFeatures(QgsMapCanvas *mapCanvas): QgsMapToolIdentify(mapCanvas)
{
}void QgsMapToolSelectFeatures::canvasMoveEvent(QgsMapMouseEvent * e)
{if (e->buttons() != Qt::LeftButton)return;QRect rect;if (!mSelectionActive){mSelectionActive = true;rect = QRect(e->pos(), e->pos());}else{rect = QRect(e->pos(), mInitDragPos);}if (mSelectionRubberBand)mSelectionRubberBand->setToCanvasRectangle(rect);
}void QgsMapToolSelectFeatures::canvasPressEvent(QgsMapMouseEvent * e)
{if (!mSelectionRubberBand)initRubberBand();mInitDragPos = e->pos();
}void QgsMapToolSelectFeatures::initRubberBand()
{mSelectionRubberBand.reset(new QgsRubberBand(mCanvas, QgsWkbTypes::PolygonGeometry));mSelectionRubberBand->setFillColor(mFillColor);mSelectionRubberBand->setStrokeColor(mStrokeColor);
}使用
QgsMapToolSelectFeatures *m_tool = new QgsMapToolSelectFeatures(m_mapCanvas);
m_mapCanvas->setMapTool(m_tool);相关文章:

Qgis二次开发-QgsMapTool地图交互工具详解
1.简介 QgsMapTool地图工具是用于操作地图画布的用户交互式工具。例如,地图平移和缩放功能被实现为地图工具。 QgsMapTool是抽象基类,以下是类的继承关系: 2.常用接口 virtual void canvasDoubleClickEvent (QgsMapMouseEvent *e)重写鼠标…...

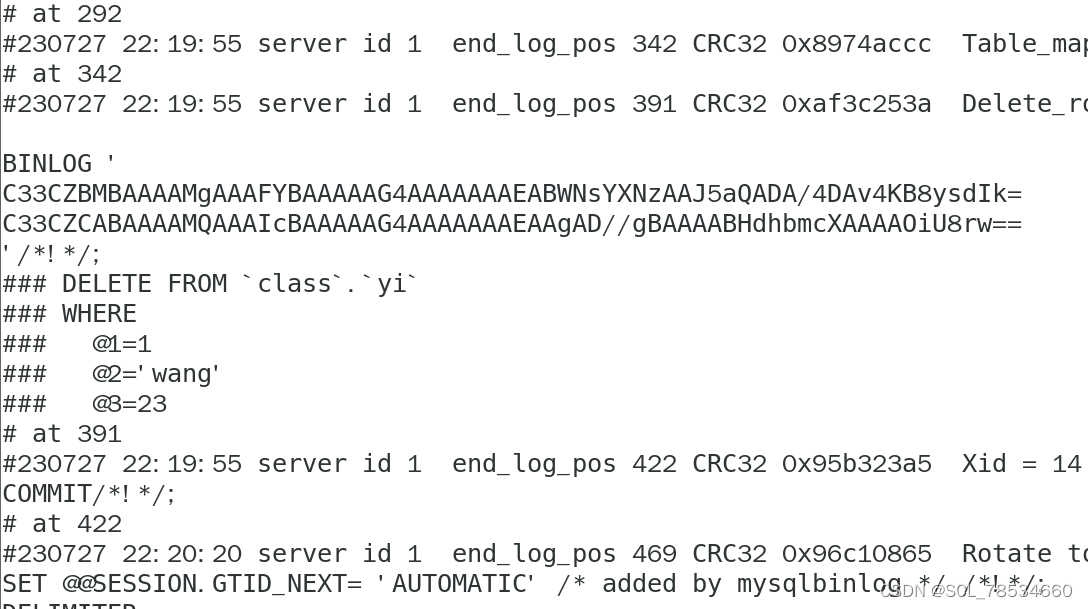
MySQL基础(四)数据库备份
目录 前言 一、概述 1.数据备份的重要性 2.造成数据丢失的原因 二、备份类型 (一)、物理与逻辑角度 1.物理备份 2.逻辑备份 (二)、数据库备份策略角度 1.完整备份 2.增量备份 三、常见的备份方法 四、备份(…...

子类化QThread来实现多线程,moveToThread函数的作用
子类化QThread来实现多线程, QThread只有run函数是在新线程里的,其他所有函数都在QThread生成的线程里。正确启动线程的方法是调用QThread::start()来启动。 一、步骤 子类化 QThread;重写run,将耗时的事件放到此函数执行&#…...

经典面试题(力扣,接雨水)
接雨水 方法一思路测试代码复杂度测试结果 方法二思路测试代码复杂度测试结果 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 示例1: 输入:height [0,1,0,2,1,0,1,3,2,1,2,1]…...

2023年深圳杯数学建模C题无人机协同避障航迹规划
2023年深圳杯数学建模 C题 无人机协同避障航迹规划 原题再现: 平面上A、B两个无人机站分别位于半径为500 m的障碍圆两边直径的延长线上,A站距离圆心1 km,B站距离圆心3.5 km。两架无人机分别从A、B两站同时出发,以恒定速率10 m/s…...

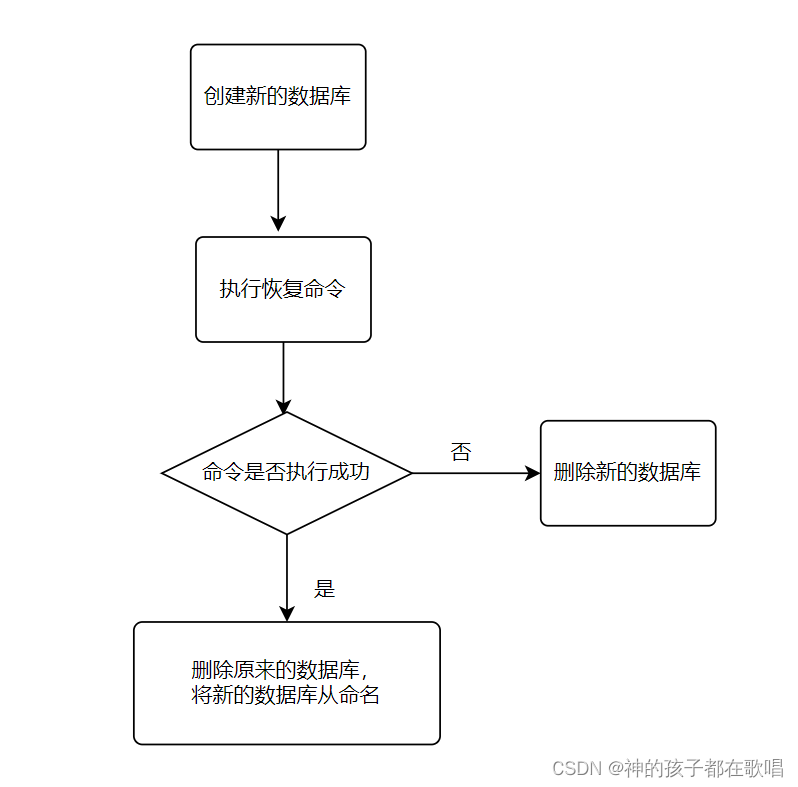
PostgreSQL--实现数据库备份恢复详细教学
前言 这是我在这个网站整理的笔记,关注我,接下来还会持续更新。 作者:RodmaChen PostgreSQL--实现数据库备份恢复详细教学 一. 数据库备份二. 数据库恢复三. 存留问题 数据库备份恢复功能是每个产品所需的,以下是简单的脚本案例&a…...

JDK工具之jstack说明
JDK工具之jstack说明 前言什么是jstack?如何使用jstack?获取Java进程的PID分析jstack输出 常用的jstack命令选项jstack的应用场景结论 前言 作为Java开发人员,在开发和维护复杂的Java应用程序时,我们经常会遇到各种各样的问题&am…...

34 | 牛顿迭代法
文章目录 牛顿迭代法一、原理二、Python实现三、练习题四、总结牛顿迭代法 一、原理 牛顿迭代法(Newton’s Method)是一种用于寻找方程的实根的数值方法。其基本思想是通过一系列逼近来求解方程的根。对于方程 f ( x ) = 0 f(x) = 0 f(x...

ChatGPT如何帮助学生学习
一些教育工作者担心学生可能使用ChatGPT作弊。因为这个AI工具能写报告和计算机代码,画出复杂图表……甚至已经有许多学校把ChatGPT屏蔽。 研究发现,学生作弊的主要原因是想考得好。是否作弊与作业和考试的打分方式有关,所以这与技术的便…...

easyexcel导出excel-50行代码搞定大量数据导出
文章目录 一、写在前面二、使用步骤定义导出的数据实体导出 一、写在前面 场景: 当数据量导出过大时如果一次从数据库取出所有数据会导致内存飙升导致系统奔溃,所以我们采取循环读取和循环写入。 准备: mave导入:easyexcel:3.0.5 二、使用…...

OpenAI宣布安卓版ChatGPT正式上线;一站式 LLM底层技术原理入门指南
🦉 AI新闻 🚀 OpenAI宣布安卓版ChatGPT正式上线 摘要:OpenAI今日宣布,安卓版ChatGPT已正式上线,目前美国、印度、孟加拉国和巴西四国的安卓用户已可在谷歌Play商店下载,并计划在下周拓展到更多地区。Chat…...
)
Rust vs Go:常用语法对比(二)
21. Swap values 交换变量a和b的值 a, b b, a package mainimport "fmt"func main() { a : 3 b : 10 a, b b, a fmt.Println(a) fmt.Println(b)} 103 fn main() { let a 3; let b 10; let (a, b) (b, a); println!("a: {a}, b: {b}", aa,…...

对于Vue3的一些思考
看完 Vue Hooks: 让Vue开发更简单与高效 - 掘金 一些小心得 vue3: 组合式API(是利用架构,强制达到拆分目的) 达到解耦的目的。对于vue3来说 每个模块的每个逻辑都是 一个一个独立的方法。通过 方法方法整体业务 代码风格&#…...

Bean的生命周期 - spring
前言 本篇介绍了Bean的生命周期,认识PostConstruct注释,PreDestroy注释,如有错误,请在评论区指正,让我们一起交流,共同进步! 文章目录 前言1. spring生命周期2. Bean的生命周期3. 为什么先设置…...

入门Linux基本指令(2)
这篇文章主要提供一些对文件操作的Linux基本指令,希望对大家有所帮助,三连支持! 目录 cp指令(复制) mv指令(剪切) nano指令 cat指令(打印文件内容) > 输出重定向 >> 追加重定向 < 输入重定向 more指令 less指令(推荐) …...

【C++】【自用】选择题 刷题总结
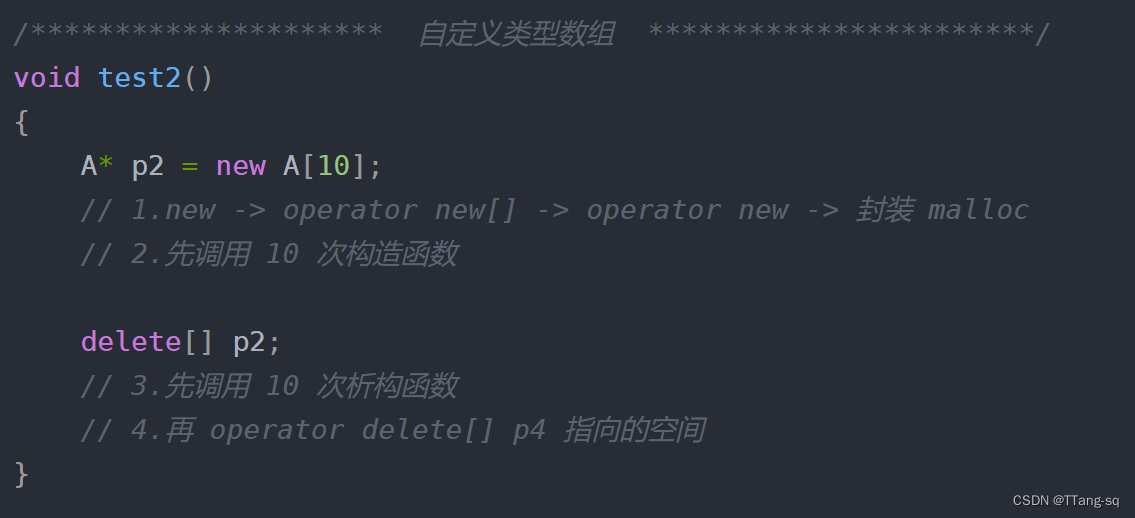
文章目录 【类和对象】1. 构造、拷贝构造的调用2. 静态成员变量3. 初始化列表4. 成员函数:运算符重载5. 友元函数、友元类55. 特殊类设计 【细节题】1. 构造 析构 new \ deletet、new[] \ delete[] 【类和对象】 1. 构造、拷贝构造的调用 #include using namespace…...
)
SkyWalking链路追踪-Collector(收集器)
Collector(收集器) SkyWalking的Collector(收集器)是SkyWalking链路追踪的核心组件之一。它负责接收来自各个Agent的追踪数据,并将其存储到数据存储器(如数据库)中。具体来说,Colle…...

typescript自动编译文件实时更新
npm install -g typescripttsc --init 生成tsconfig.json配置文件 tsc -w 在监听模式下运行,当文件发生改变的时候自动编译...

qt6.5 download for kali/ubuntu ,windows (以及配置选项选择)
download and sign in qt官网 sign in onlion Install 1 2 3 4 5...

【JS 原型链】
JavaScript 原型链是一个重要的概念,它是 JavaScript 语言实现面向对象编程的核心。在 JavaScript 中,每个对象都有一个与之关联的原型,并且该对象继承了原型中的属性和方法。这些原型组成了一个原型链,可以通过该链追溯到顶层的 …...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...
