OpenGL Metal Shader 编程:解决图片拉伸变形问题
前面发了一些关于 Shader 编程的文章,有读者反馈太碎片化了,希望这里能整理出来一个系列,方便系统的学习一下 Shader 编程。
由于主流的 Shader 编程网站,如 ShaderToy, gl-transitions 都是基于 GLSL 开发 Shader ,加上 MSL 和 GLSL 语法上差别不大,后面系列文章将以 GLSL 为主来介绍 Shader 编程。
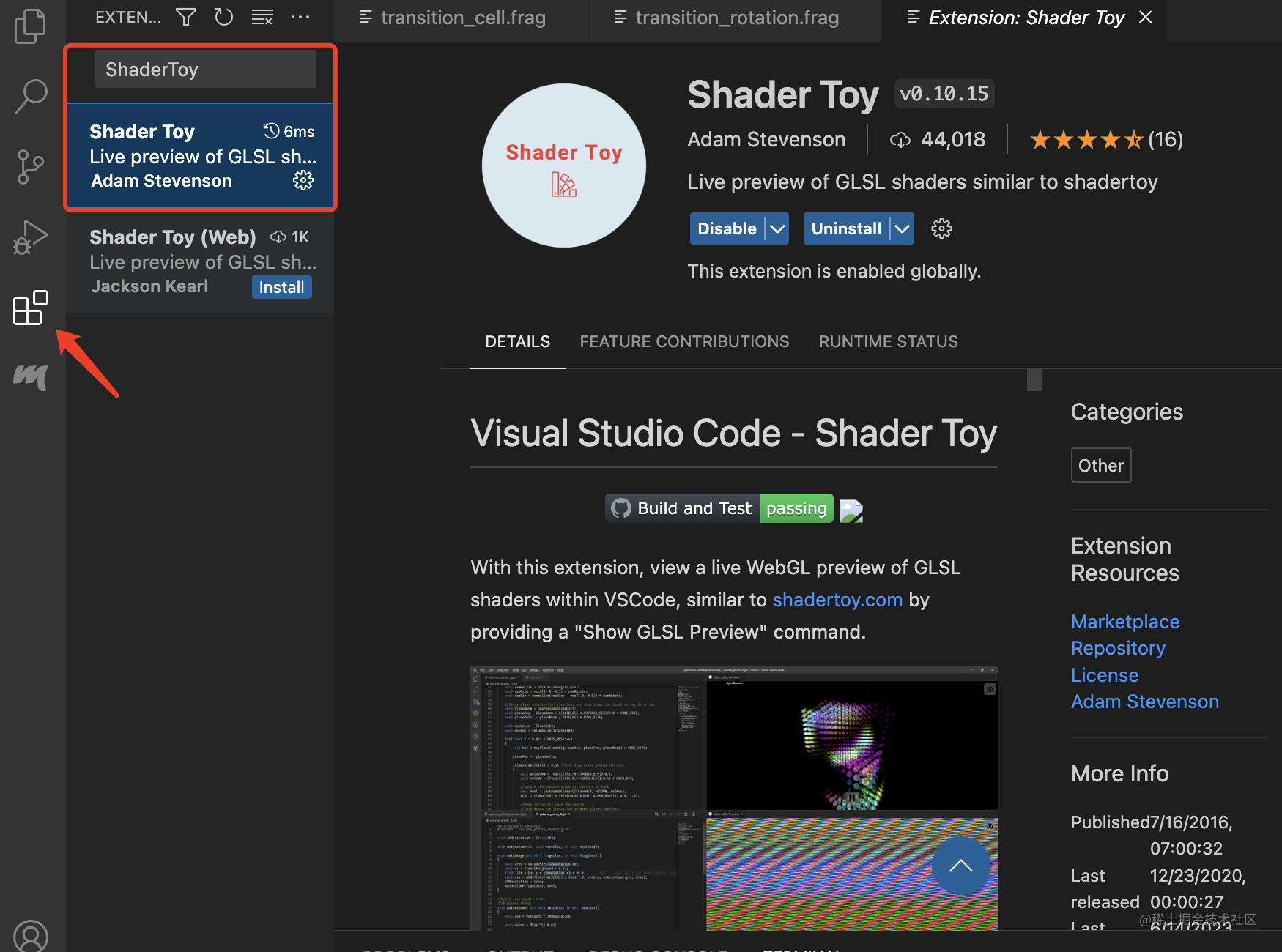
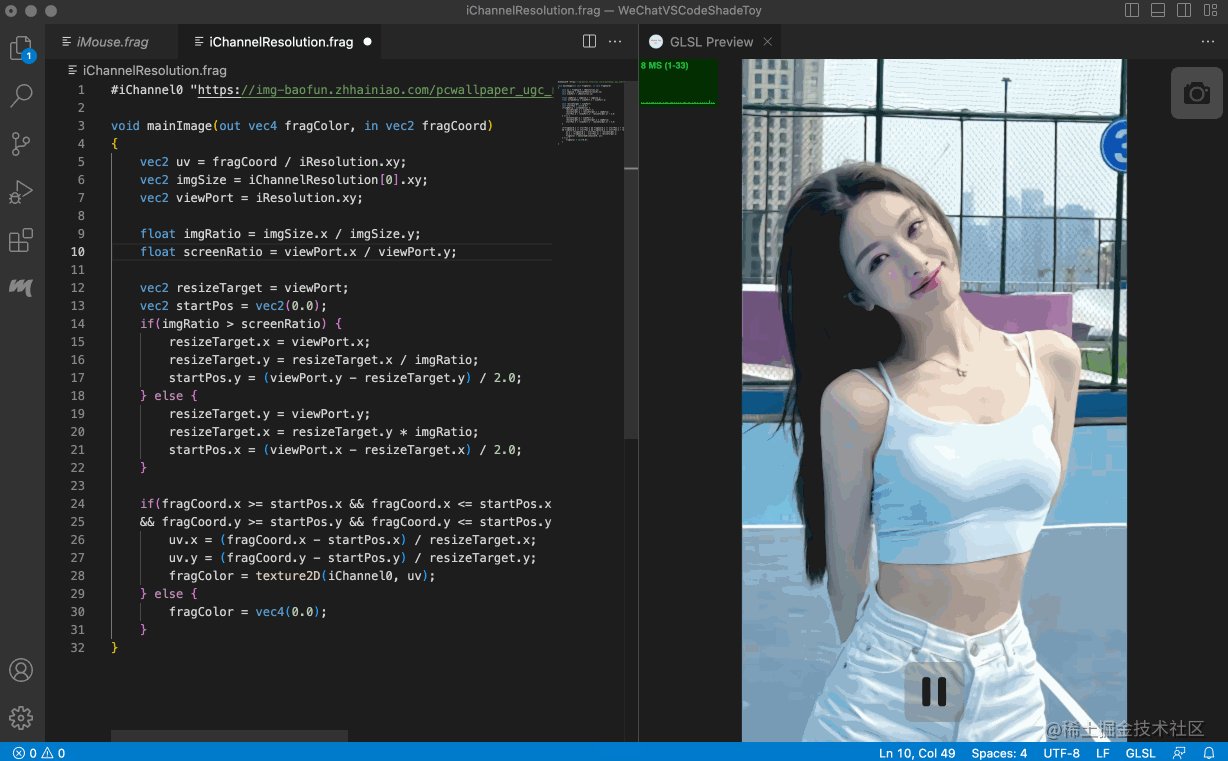
后面 Shader 编程将使用 VSCode + ShaderToy 插件作为编程环境,步骤如下:
-
下载安装 VSCode https://code.visualstudio.com/download;
-
安装 ShaderToy 插件;

-
新建以 .frag 为后缀名的文件,复制粘贴本文的代码;
-
当前代码,点击鼠标右键,选择 ShaderToy:Show GLSL Preview , 然后就可以愉快地调试特效了。
图片拉伸变形问题
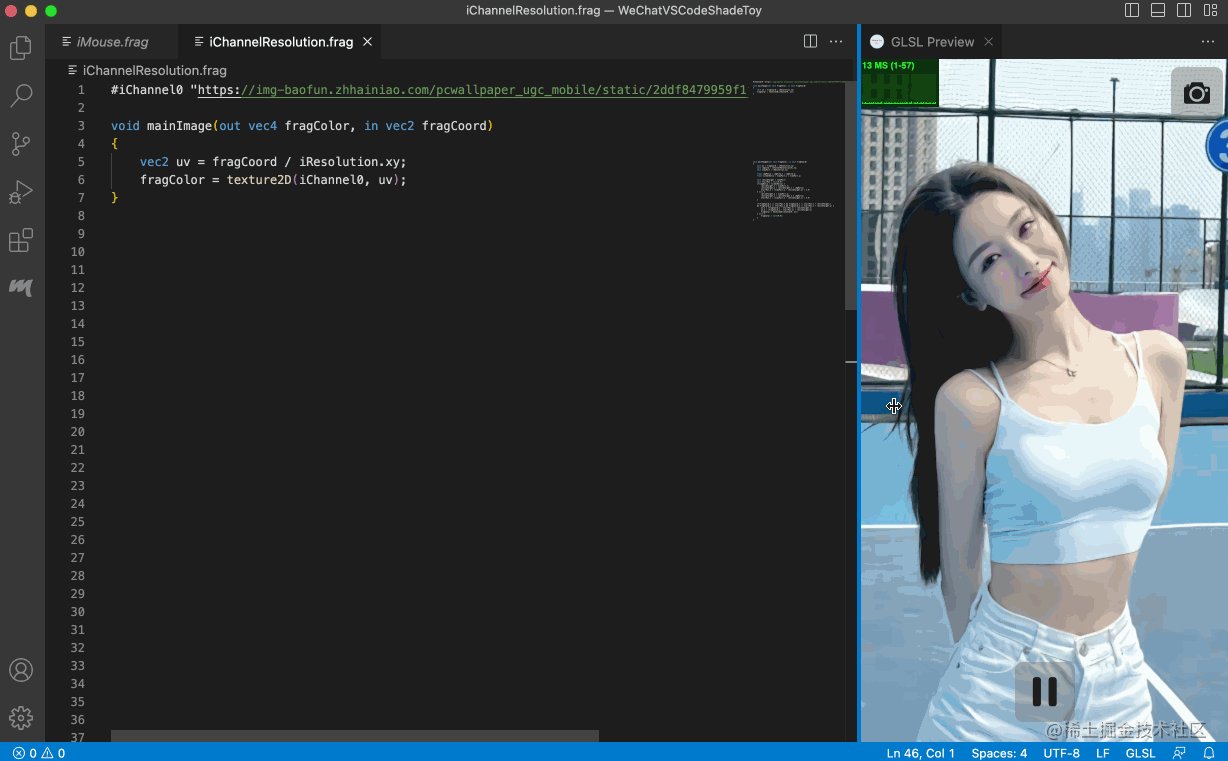
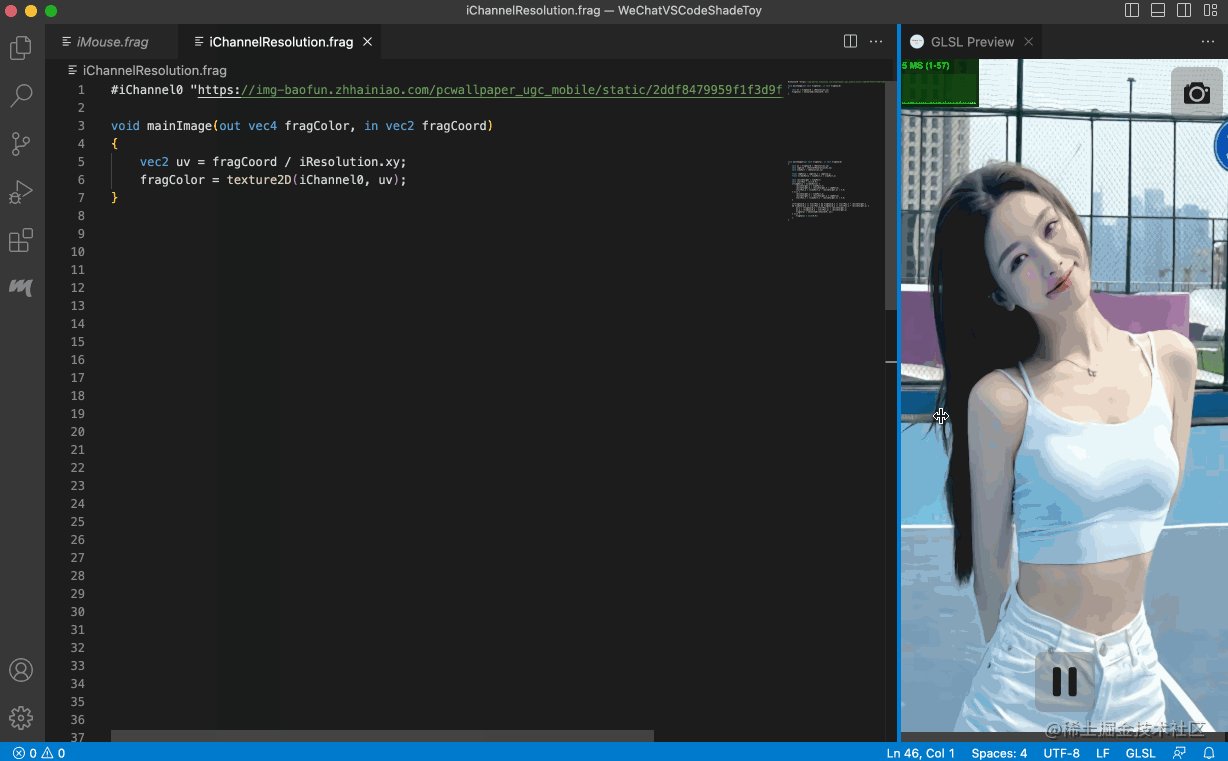
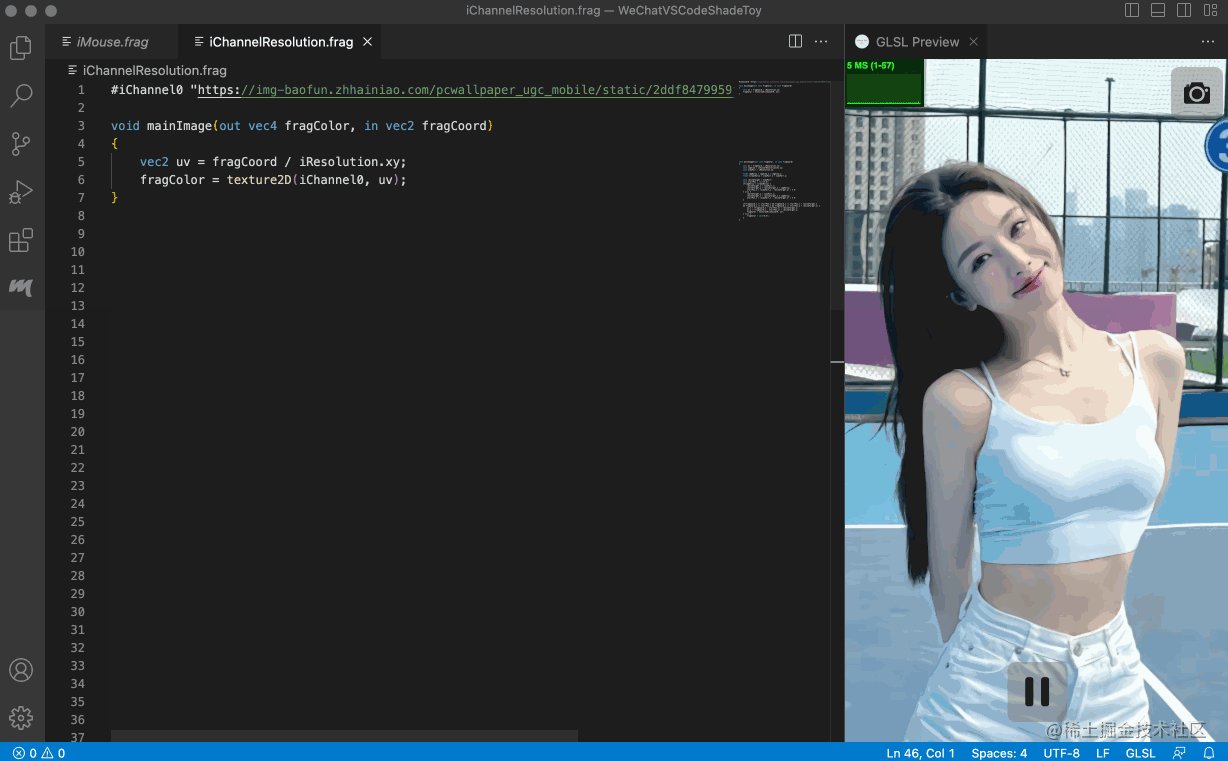
#iChannel0 "https://img-baofun.zhhainiao.com/pcwallpaper_ugc_mobile/static/2ddf8479959f1f3d9f52d0d561d281fe.jpg"void mainImage(out vec4 fragColor, in vec2 fragCoord)
{vec2 uv = fragCoord / iResolution.xy;fragColor = texture2D(iChannel0, uv);
}我们使用上述代码对纹理通道进行采样,渲染一张图像,可以看到当调整窗口尺寸(iResolution)的时候,图像会因为铺满整个窗口而产生拉伸变形情况。

变形的原因这里其实就很好理解了,就是图片宽高比和窗口(视口)的宽高比不同导致的,图像在横轴和纵轴方向产生不同的 resize 强度,最终渲染出来的结果会有拉伸或者压缩的感觉。
iChannelResolution 纹理尺寸
vec3 iChannelResolution[4] 表示各个纹理通道的分辨率(宽度、高度和深度)。通道0对应sampler2D iChannel0,通道1对应sampler2D iChannel1,以此类推。
这个 ShaderToy 全局变量单独拿出来讲,因为纹理尺寸在实际开发中会频繁用到,主要用来解决图像的拉伸问题。

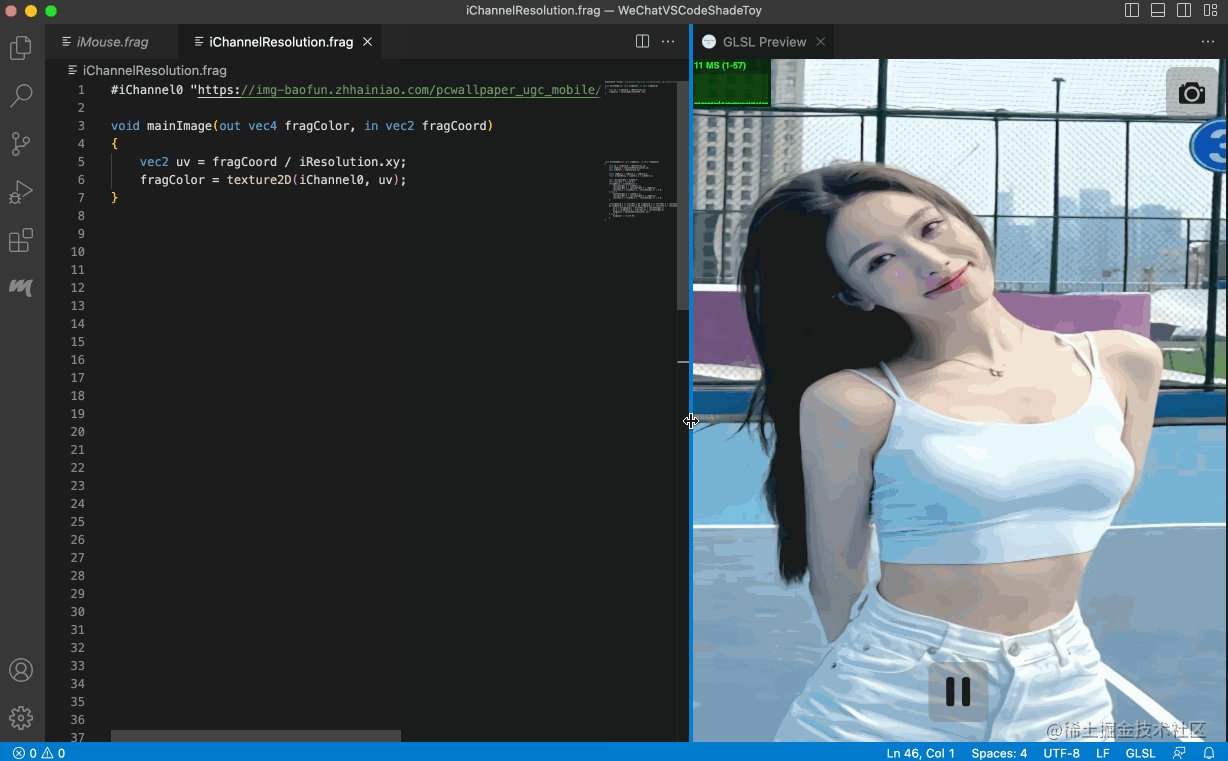
有了纹理尺寸,我们就可以在窗口中找一块宽高比和图像一样的区域,只让图像渲染到这块区域,从而避免图像拉伸。
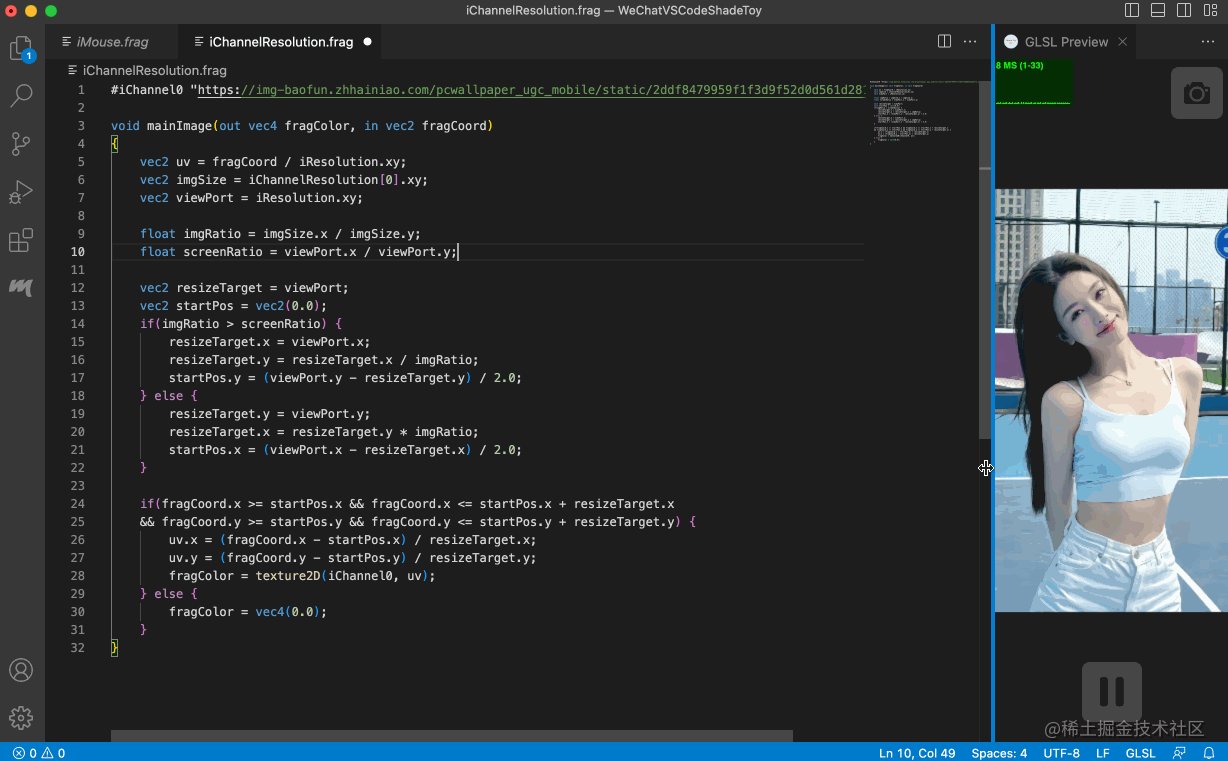
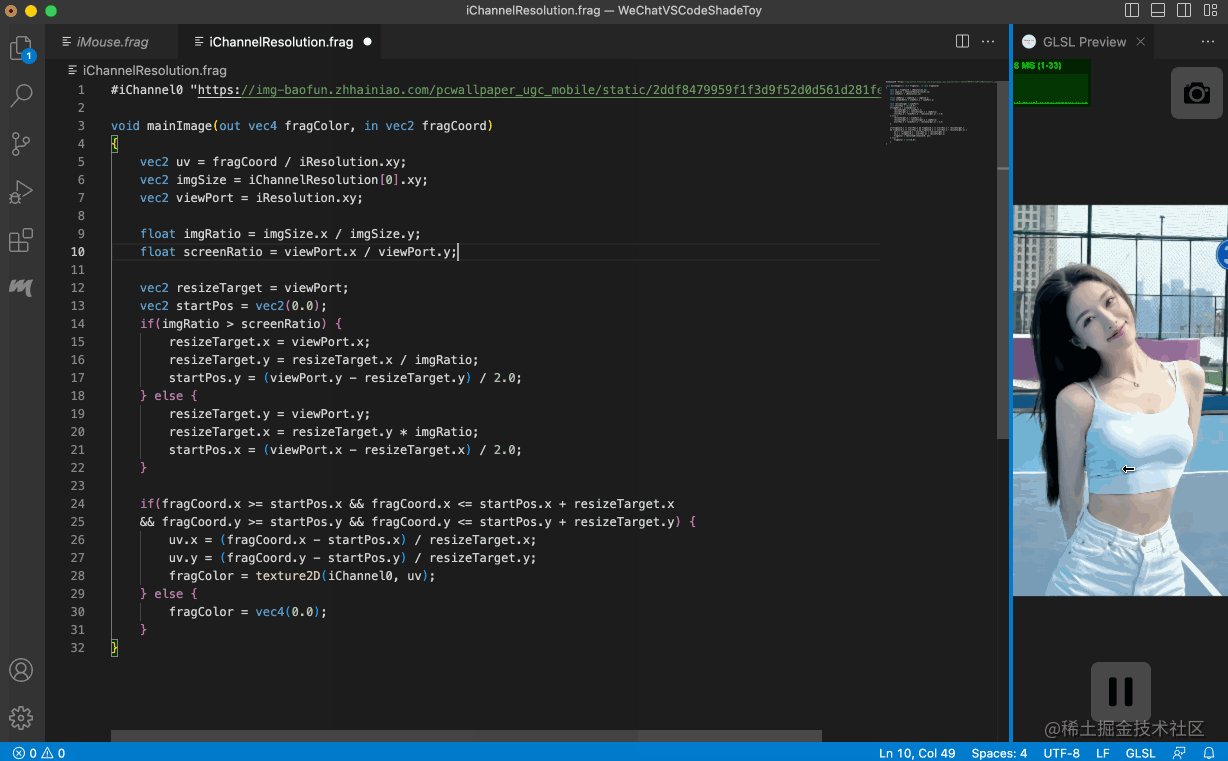
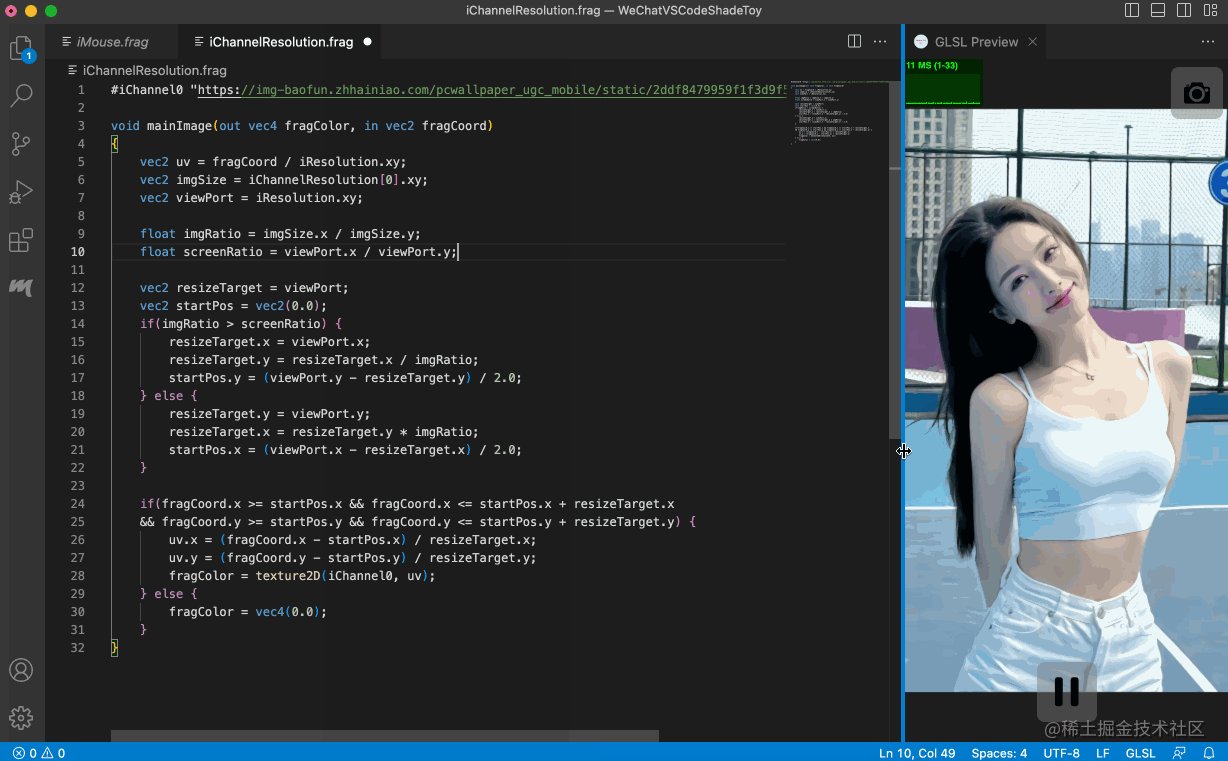
#iChannel0 "https://img-baofun.zhhainiao.com/pcwallpaper_ugc_mobile/static/2ddf8479959f1f3d9f52d0d561d281fe.jpg"void mainImage(out vec4 fragColor, in vec2 fragCoord)
{vec2 uv = fragCoord / iResolution.xy;//纹理尺寸vec2 imgSize = iChannelResolution[0].xy;//窗口尺寸vec2 viewPort = iResolution.xy;//图像宽高比float imgRatio = imgSize.x / imgSize.y;//窗口宽高比float screenRatio = viewPort.x / viewPort.y;//resizeTarget 表示窗口中与图像宽高比保持一致的区域大小vec2 resizeTarget = viewPort;//窗口中与图像宽高比保持一致的区域的位置vec2 startPos = vec2(0.0);//与窗口的一个边对齐,使图像渲染在窗口中央if(imgRatio > screenRatio) {resizeTarget.x = viewPort.x;resizeTarget.y = resizeTarget.x / imgRatio;startPos.y = (viewPort.y - resizeTarget.y) / 2.0;} else {resizeTarget.y = viewPort.y;resizeTarget.x = resizeTarget.y * imgRatio;startPos.x = (viewPort.x - resizeTarget.x) / 2.0;}//窗口中与图像宽高比保持一致的区域内渲染图像if(fragCoord.x >= startPos.x && fragCoord.x <= startPos.x + resizeTarget.x && fragCoord.y >= startPos.y && fragCoord.y <= startPos.y + resizeTarget.y) {uv.x = (fragCoord.x - startPos.x) / resizeTarget.x;uv.y = (fragCoord.y - startPos.y) / resizeTarget.y;fragColor = texture2D(iChannel0, uv);} else {fragColor = vec4(0.0);}}后续安排
后面 OpenGL & Metal Shader 编程系列文章大致安排:
-
ShaderToy 内置全局变量
-
重要的内置函数
-
基本图形
-
距离场
-
噪声函数
-
基础特效…
-
转场特效…
-
高阶特效…
联系交流
技术交流/获取视频教程可以添加我的微信:Byte-Flow
相关文章:
OpenGL Metal Shader 编程:解决图片拉伸变形问题
前面发了一些关于 Shader 编程的文章,有读者反馈太碎片化了,希望这里能整理出来一个系列,方便系统的学习一下 Shader 编程。 由于主流的 Shader 编程网站,如 ShaderToy, gl-transitions 都是基于 GLSL 开发 Shader ,加…...

[SQL挖掘机] - 字符串函数 - concat
介绍: concat函数用于连接字符串的函数。它接受多个字符串作为参数,并将它们按顺序连接起来形成一个新的字符串。 用法: 以下是concat函数的语法: concat(string1, string2, ...)其中,string1, string2, …是要连接的字符串参数。你可以传…...

Rust之所有权
1、所有权的概念: 程序需要管理自己在运行时使用的计算机内部空间。Rust语言采用包含特定规则的所有权系统来管理内存,这套规则允许编译器在编译的过程中执行检查工作,而不会产生任何的运行时开销。 (1)、所有权规则: Rust中的…...

RabbitMQ帮助类的封装
RabbitMQ帮助类的封装 基本部分 public class RabbitMQInvoker {#region Identy private static IConnection _CurrentConnection null;private readonly string _HostName null;private readonly string _UserName null;private readonly string _Password null;#endreg…...

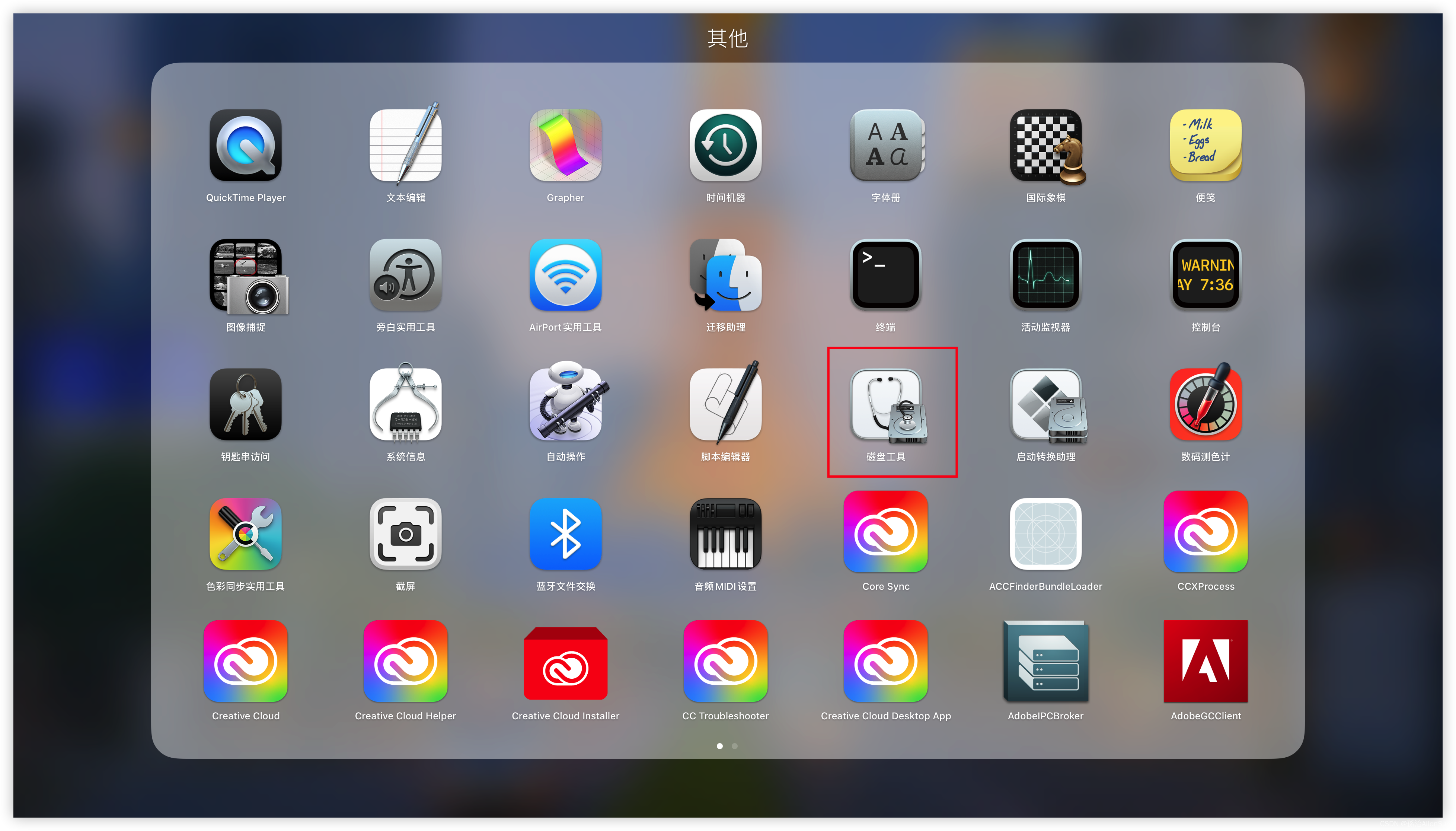
mac 移动硬盘未正常退出,再次链接无法读取(显示)
(1)首先插入自己的硬盘,然后找到mac的磁盘工具 (2)打开磁盘工具,发现自己的磁盘分区在卸载状态;点击无法成功装载。 (3)打开终端,输入 diskutil list查看自…...

短视频账号矩阵系统源码开发部署路径
一、短视频批量剪辑的开发逻辑算法 1.视频剪辑之开发算法 自己研发视频剪辑是指通过对视频素材进行剪切、调整、合并等操作,利用后台计算机算法,进行抽帧抽组抽序进行排列以达到对视频内容进行修改和优化的目的。自己研发的视频剪辑工具可以通过后台码…...

前端 | ( 十一)CSS3简介及基本语法(上) | 尚硅谷前端html+css零基础教程2023最新
学习来源:尚硅谷前端htmlcss零基础教程,2023最新前端开发html5css3视频 系列笔记: 【HTML4】(一)前端简介【HTML4】(二)各种各样的常用标签【HTML4】(三)表单及HTML4收尾…...

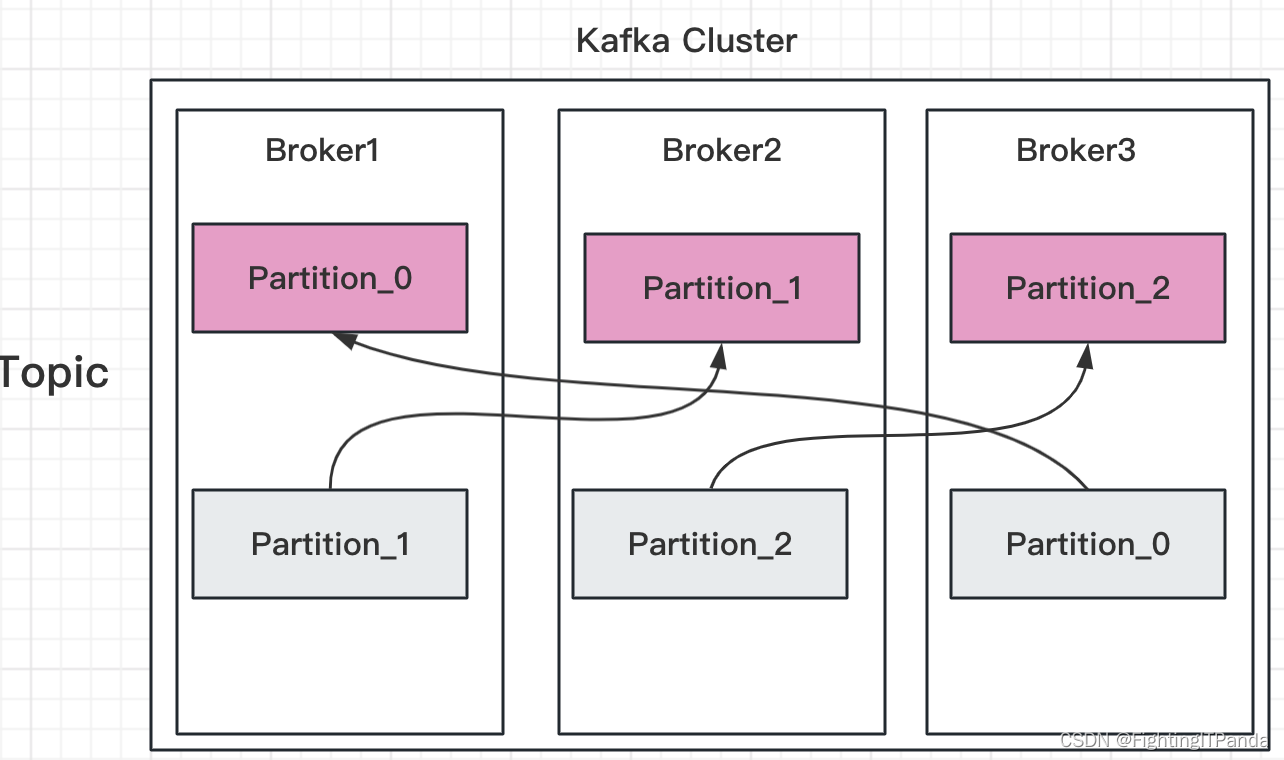
Kafka入门到起飞系列 - 副本机制,什么是副本因子呢?
我们一直在讲一个主题会有多个分区,这多个分区可以分布在一台服务器上,也可以分布在多台服务器上,还可以增加分区(Kafka目前只支持分区),这是Kafka提供的一种横向扩展的手段 比如我们创建了一个主题&#x…...

2023年基准Kubernetes报告:6个K8s可靠性失误
云计算日益成为组织构建应用程序和服务的首选目的地。尽管一年来经济不确定性的头条新闻主要集中在通货膨胀增长和银行动荡方面,但大多数组织预计今年的云使用和支出将与计划的相同(45%),或高于计划的(45%)…...

程序员面试系列,k8s常见面试题
原文链接 一、什么是 Kubernetes?解释其主要功能和用途。 Kubernetes(通常简称为K8s)是一个开源的容器编排平台,用于自动化部署、扩展和管理容器化应用程序。它最初由谷歌开发,并于2014年捐赠给了云原生计算基金会&a…...

docker版jxTMS使用指南:站点的调整
本文讲解4.4版jxTMS中的站点的调整,整个系列的文章请查看:[docker版jxTMS使用指南:docker版jxTMS使用指南:4.4版升级内容 docker版本的使用,请查看:docker版jxTMS使用指南 4.0版jxTMS的说明,请…...

element ui input 深层循环v-model绑定默认数据删除不了的情况
例子: 在项目开发中遇到的,简单记录一下 <el-input style"width: 180px"v-model"item.dataForm"input"handleChangeDataForm($event)"type"number"placeholder"请输入1-2的数值"size"smal…...

GBDT的参数空间与超参数优化
目录 1. 默认参数下的GBDT与其它算法的对比 2. 基于TPE对GBDT进行优化 step1:建立benchmark step2:定义参数init需要的算法 step3:定义目标函数、参数空间、优化函数、验证函数 step4:训练贝叶斯优化器 step5:修…...

多线程练习——抽奖箱
题目: 分析以下需求,并用代码实现: 有一个抽奖池,该抽奖池中存放了奖励的金额,该抽奖池中的奖项为 {10,5,20,50,100,200,500,800,900,2,80,300,700};创建两个抽奖箱(线程)设置线程名称分别为“抽奖箱1”,“抽奖箱2”,随…...

RK3399平台开发系列讲解(内核调试篇)Valgrind 内存调试与性能分析
🚀返回专栏总目录 文章目录 一、为什么要学会Valgrind二、什么是内存泄露三、Valgrind的移植四、Valgrind相关参数沉淀、分享、成长,让自己和他人都能有所收获!😄 📢Valgrind 是一个开源的内存调试和性能分析工具,用于帮助开发者找出程序中的内存错误,如内存泄漏、使…...

Windows 11的最新人工智能应用Windows Copilot面世!
Windows Copilot是Windows 11预览版中的一项AI辅助功能。 Windows 11还包括设置应用程序的更改,更广泛的支持压缩文件格式。 上个月,微软宣布将继续其将ChatGPT应用于所有产品的冒险之旅,推出了名为Copilot的新Windows 11功能。几个月前&…...

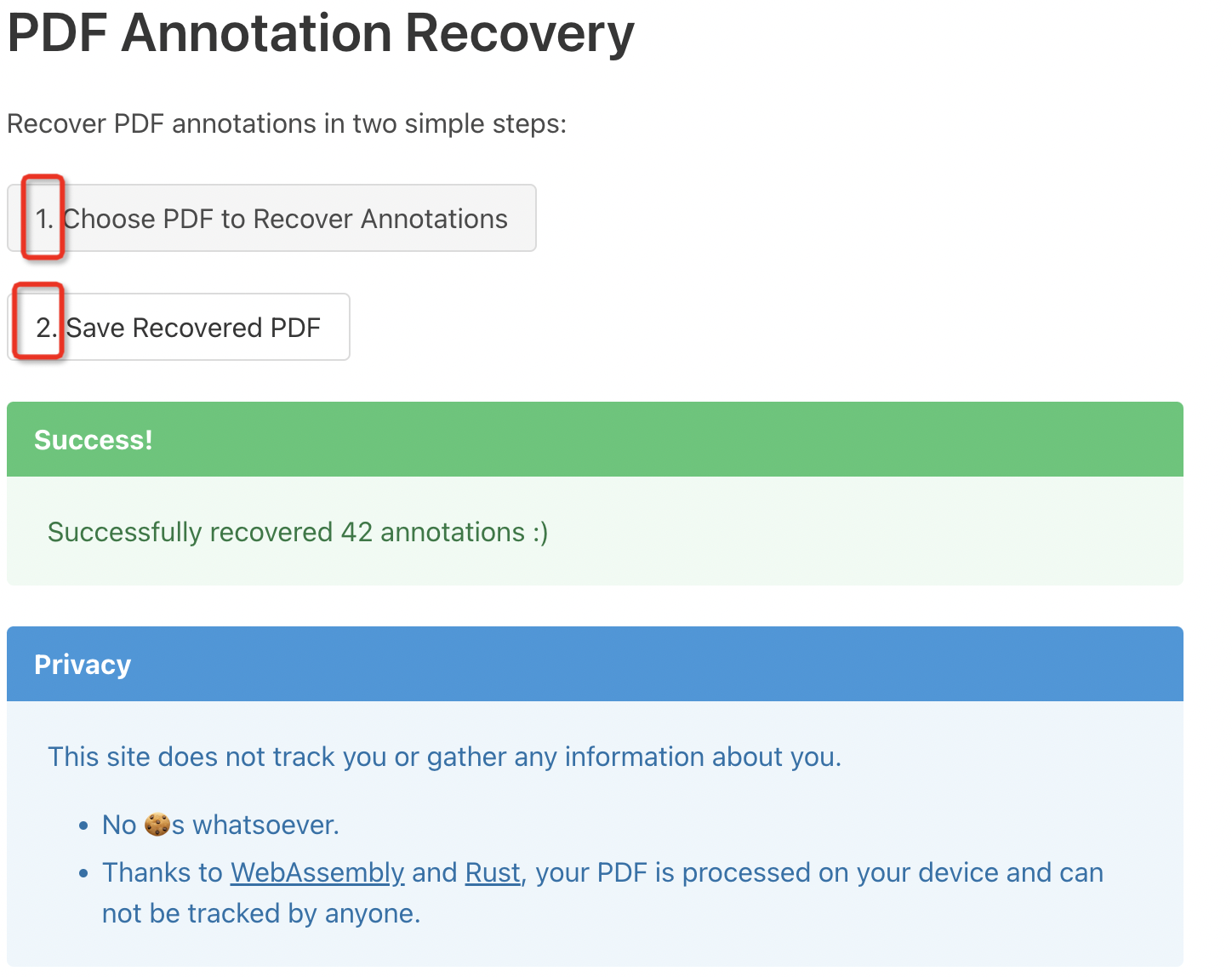
Mac 预览(Preview)丢失PDF标注恢复
感谢https://blog.csdn.net/yaoyao_chen/article/details/127462497的推荐! 辛苦用预览在pdf上做的阅读标记,关闭后打开全丢失了,推荐尝试下网站导入文件进行恢复: 直接使用该网页应用PDF Annotation Recovery 或者访问该项目&a…...

4.5. 方法的四种类型
文章目录 1、无参数无返回值的方法2、有参数无返回值的方法3、有返回值无参数的方法4、有返回值有参数的方法5、return 在无返回值方法的特殊使用 1、无参数无返回值的方法 // 无参数无返回值的方法(如果方法没有返回值,不能不写,必须写void,…...

四旋翼无人机使用教程
文章目录 前言一、检查遥控器电源开关混控拨码开关微调开关飞行模式刹车开关行程开关接收机对码 二、检查飞机检查接线 三、解锁并飞行 前言 PX4固件 QGC地面站 Pixhwak飞控 Mc6c遥控器 开源飞控博大精深,欢迎广大爱好者加博主微信名片,一起学习交流。…...

优化 PHP 数据库查询性能
优化 PHP 数据库查询性能可以从以下几个方面入手: 使用索引:在数据库中创建适当的索引可以大大提高查询性能。索引可以加快数据的查找速度,特别是在大型数据库中。选择合适的数据类型:选择正确的数据类型可以减少存储空间的占用&…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
