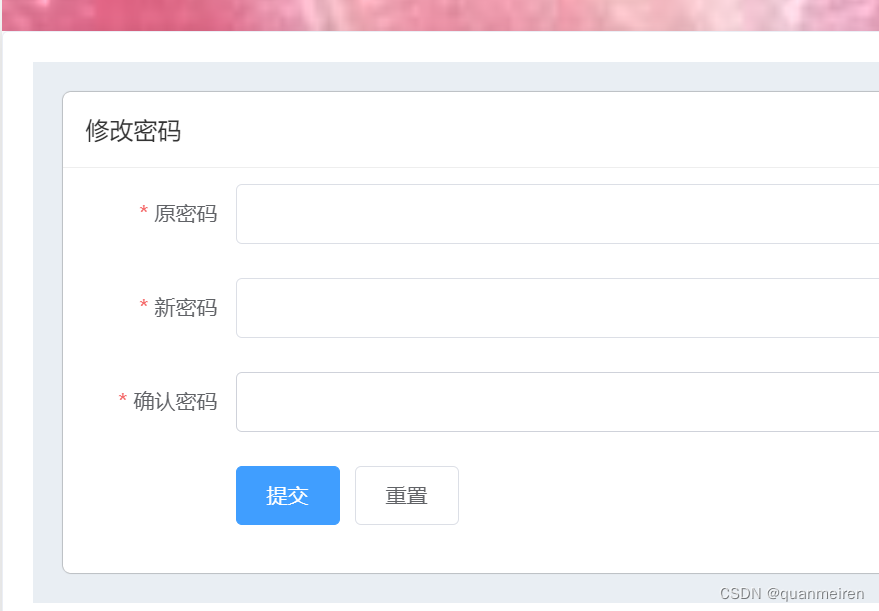
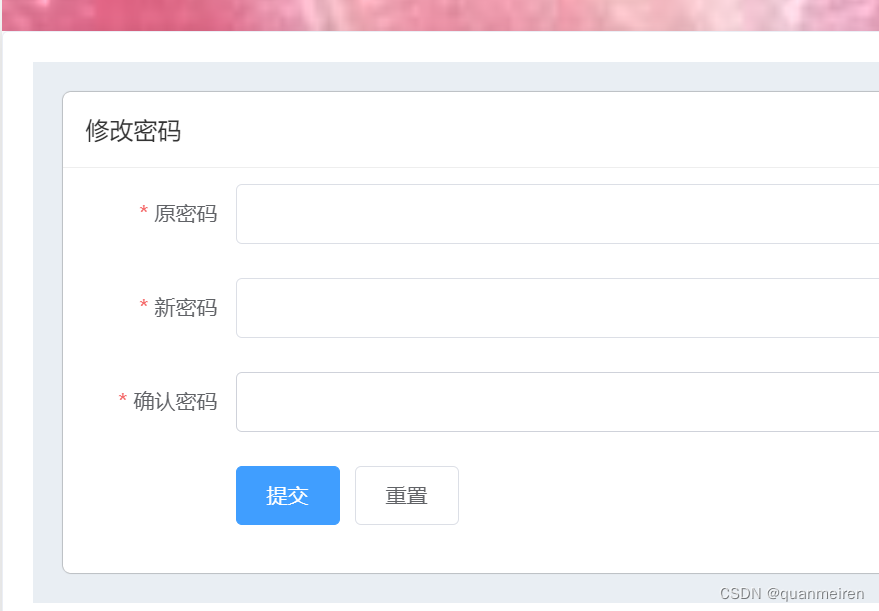
修改密码和再次确认密码的js和element-ui的使用

<template><div><!-- plan的插槽 --><plan title="修改密码"><!-- 插槽的名字 --><span slot="header">修改密码</span><el-form:model="ruleForm2"status-icon:rules="rules2"ref="ruleForm2"label-width="100px"class="demo-ruleForm"><el-form-item label="原密码" prop="oldPwd"><el-input v-model="ruleForm2.oldPwd"></el-input></el-form-item><el-form-item label="新密码" prop="newPwd"><el-input v-model="ruleForm2.newPwd"></el-input></el-form-item><el-form-item label="确认密码" prop="checkPass"><el-input v-model="ruleForm2.checkPass"></el-input></el-form-item><el-form-item><el-button type="primary" @click="submitForm()">提交</el-button><el-button @click="resetForm('ruleForm2')">重置</el-button></el-form-item></el-form></plan></div>
</template><script>
import { checkoldpwd, editpwd } from "@/api/account.api";
export default {data() {// 检查旧密码是否正确let validatePass = (rule, value, callback) => {checkoldpwd(value).then(res => {console.log(res);if (res.data.code === 200) {callback();} else {callback(new Error("密码不正确"));}});};// 检查新密码let validateNewpwd = (rule, value, callback) => {if (this.ruleForm2.checkPass) {this.$refs.ruleForm2.validateField("checkPass");}callback();};// 检查两次密码是否一样let validateCheckpwd = (rule, value, callback) => {if (value === this.ruleForm2.newPwd) {callback();} else {callback(new Error("密码不一"));}};return {ruleForm2: {oldPwd: "",newPwd: "",checkPass: ""},rules2: {oldPwd: [{ required: true, message: "请输入账号", trigger: "blur" },{ validator: validatePass, trigger: "blur" }],newPwd: [{ required: true, message: "请输入新密码", trigger: "change" },{ validator: validateNewpwd, trigger: "change" }],checkPass: [{ required: true, message: "请确认密码", trigger: "change" },{ validator: validateCheckpwd, trigger: "change" }]}};},// 提交验证methods: {submitForm(formName) {this.$refs.ruleForm2.validate(valid => {if (valid) {editpwd(this.ruleForm2.newPwd).then(res => {if (res.data.code === 0) {this.$router.push("/login");}});}});},resetForm(formName) {this.$refs[formName].resetFields();}}
};
</script><style lang="scss" scoped>
</style>相关文章:

修改密码和再次确认密码的js和element-ui的使用
<template><div><!-- plan的插槽 --><plan title"修改密码"><!-- 插槽的名字 --><span slot"header">修改密码</span><el-form:model"ruleForm2"status-icon:rules"rules2"ref"rul…...

蓝桥杯专题-真题版含答案-【垒骰子_动态规划】【抽签】【平方怪圈】【凑算式】
点击跳转专栏>Unity3D特效百例点击跳转专栏>案例项目实战源码点击跳转专栏>游戏脚本-辅助自动化点击跳转专栏>Android控件全解手册点击跳转专栏>Scratch编程案例点击跳转>软考全系列点击跳转>蓝桥系列 👉关于作者 专注于Android/Unity和各种游…...

kubernetes调试利器——kubectl debug工具
通常情况下,业务容器所使用的镜像是非常精简的,而一旦业务容器出现问题,通过kubectl exec进入到容器时,我们会发现自己需要使用的工具都没有,也无法通过apt, apt-get, yum等包管理工具下载需要的工具。 想要解决这个尴…...

浅谈es5如何保证并发请求的返回顺序
最近在公司实习写的是es5,在和回调地狱经过一番拉扯之后写下这篇文章,也算是体验了一把没有promise的时代 假设我们的div有一个日历列表,但是由于大小关系只能每次显示2天的信息,项目限制只能使用es5,不能使用es6的pro…...

深入浅出Pytorch函数——torch.squeeze
分类目录:《深入浅出Pytorch函数》总目录 相关文章: 深入浅出Pytorch函数——torch.squeeze 深入浅出Pytorch函数——torch.unsqueeze 将输入张量形状为1的维度去除并返回。比如输入向量的形状为 A 1 B 1 C 1 D A\times1\times B\times1\times C…...

【LeetCode】121.买卖股票的最佳时机
题目 给定一个数组 prices ,它的第 i 个元素 prices[i] 表示一支给定股票第 i 天的价格。 你只能选择 某一天 买入这只股票,并选择在 未来的某一个不同的日子 卖出该股票。设计一个算法来计算你所能获取的最大利润。 返回你可以从这笔交易中获取的最大…...

【力扣】74. 搜索二维矩阵 <二分法>
【力扣】74. 搜索二维矩阵 给你一个满足下述两条属性的 m x n 整数矩阵: 每行中的整数从左到右按非递减顺序排列。每行的第一个整数大于前一行的最后一个整数。 给你一个整数 target ,如果 target 在矩阵中,返回 true ;否则&am…...

Spring Task+Cron表达式
不需要导入坐标spring-context(包含在了spring-boot-starter) 在启动类添加EnableScheduleing开启任务调度 单独建个定时任务包task,创建定时任务类MyTask 在定时任务类添加Component 在类的方法上添加Scheduled(cron “cron表达…...

你们公司的【前端项目】是如何做测试的?字节10年测试经验的我这样做的...
前端项目也叫web端项目(通俗讲就是网页上的功能)是我们能够在屏幕上看到并产生交互的体验。 前端项目如何做测试? 要讲清楚这个问题,先需要你对测试流程现有一个全局的了解,先上一张测试流程图: 测试流程…...
华为战略方法论:BLM模型之关键任务与依赖关系
内容简介 在 BLM 模型中,执行部分包括四个模块,分别是: 关键任务与依赖关系;组织与绩效;人才;氛围与文化。 详细内容,大家可以参看下面这张图。 这四个模块其实是可以进一步划分成两个关键点…...

django的ORM模板的fake更新
django存量数据表的migraions记录丢失,若要更新表结构,则需用到fake,否则报错: 解决步骤如下: 1)同步存量表结构,生成伪表 --fake sudo python3 manage.py makemigrations appname sudo pyt…...

239.滑动窗口最大值
leetcode原题链接 题目描述: 给你一个整数数组 nums,有一个大小为 k 的滑动窗口从数组的最左侧移动到数组的最右侧。你只可以看到在滑动窗口内的 k 个数字。滑动窗口每次只向右移动一位。 返回 滑动窗口中的最大值 。 示例1: 输入:nums [1,…...

Redis基础原理
1 概念 1.1 关系型数据库与非关系型数据库对比 关系型数据库Mysql、Oralce特点数据之间有关联;数据存储在硬盘上效率操作关系型数据库非常耗时 非关系型数据库redis、hbase存储key:value特点数据之间没有关联关系;数据存储在内存中缓存思想从缓存中获…...

.NET 5 Web API 中JWT详细教程:保护你的Web应用
第一部分: 理解JWT JSON Web Token(JWT)是一种在不同系统之间传递信息的安全方式。它由三部分组成:头部(Header)、载荷(Payload)和签名(Signature)。头部包…...

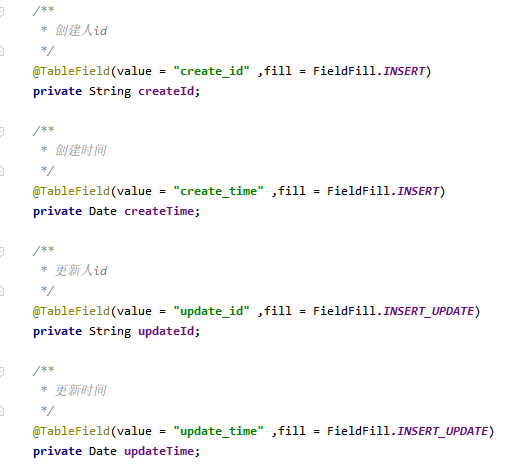
MyBatis-Plus自动填充
文章目录 一、前言二、MyBatis-Plus自动填充功能实现2.1、实体类上增加注解2.2、自定义填充类编写 一、前言 我们在建表的时候,所有的表都会有create_id(创建人id)、create_time(创建时间)、update_id(更新…...

Dubbo服务提供者失效踢出原理解析
Dubbo服务提供者失效踢出原理解析 在分布式系统中,服务提供者的失效是一个常见而且重要的问题。Dubbo作为一款优秀的分布式服务框架,提供了失效踢出机制来及时剔除不可用的服务提供者,确保系统的稳定性和可用性。本文将深入探讨Dubbo服务提供…...

el-select下拉框处理分页数据,触底加载更多
1、声明自定义指令: directives: {loadmore: {inserted(el, binding) {const SELECTWRAP_DOM el.querySelector(.el-select-dropdown .el-select-dropdown__wrap);SELECTWRAP_DOM.addEventListener(scroll, function() {const condition this.scrollHeight - thi…...

如何设计自动化测试脚本?一文5个步骤带你从0到1设计
企业中如何设计自动化测试脚本呢?今天我们就来为大家分享一些干货。 一、线性设计 线性脚本设计方式是以脚本的方式体现测试用例,是一种非结构化的编码方式,多数采用录制回放的方式,测试工程师通过录制回访的访问对被测系统进行自…...

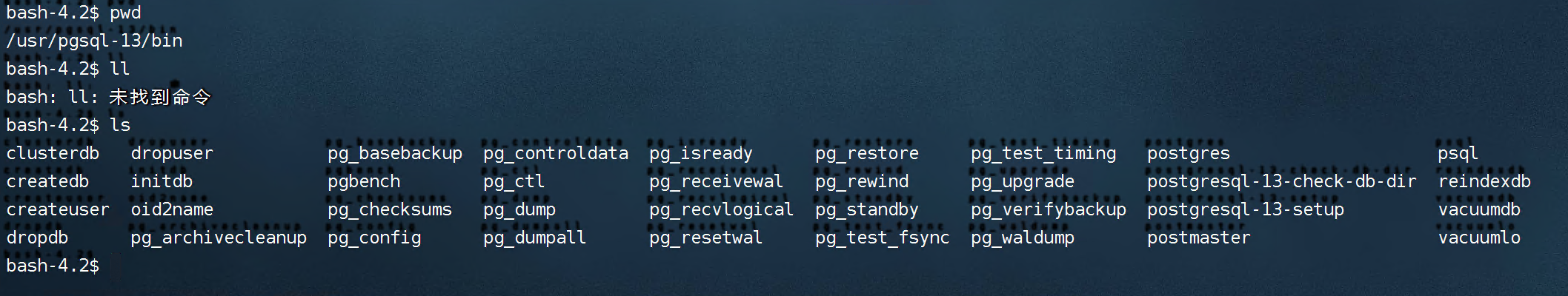
PostgreSQL实战-数据库迁移部署
PostgreSQL实战-数据库迁移部署 介绍 根据项目需求,我们需要将现有的PostgreSQL数据库重新部署到新的服务器上。由于项目本身就是基于PostgreSQL数据库构建的,因此数据库迁移将变得十分便捷。接下来,我将简要介绍我们的迁移步骤。 迁移步骤…...

PHP数据库
PHP MySQL 连接数据库 MySQL 简介MySQL Create 免费的 MySQL 数据库通常是通过 PHP 来使用的。 连接到一个 MySQL 数据库 在您能够访问并处理数据库中的数据之前,您必须创建到达数据库的连接。 在 PHP 中,这个任务通过 mysql_connect() 函数完成。 …...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...
