echarts 折线图上只显示某一个点值
<template>
<div>
<!-- 数据来源 -->
<div class="echarts" ref="echartsRef"></div>
</div>
</template>
<script setup lang='ts' name="reconciled">
import { ref } from "vue";
import * as echarts from "echarts";
import { useEcharts } from "@/disco/hooks/useEcharts";
const echartsRef = ref<HTMLElement>();
const initChart = (data: any) => {
console.log(data)
const myChart: echarts.ECharts = echarts.init(echartsRef.value as HTMLElement);
let dataC1 = [20, 30, 60, 40, 50, 30];
let xData = ['00:00', '04:00', '08:00', '12:00', '16:00', '20:00'];
// let xData = ['00:00', '04:00', '08:00', '12:00', '16:00', '20:00'];
// const fontColor = '#30eee9';
const option = {
backgroundColor: '#ffffff',
grid: {
left: '5%',
right: '2%',
top: '10%',
bottom: '15%',
},
legend: {
data:['a'],
textStyle:{
color:'#A9DDEE',
},
orient: 'horizontal',
icon: 'rect',
top: '5',
right: '5%',
itemGap: 10,
itemWidth: 12,
itemHeight: 7,
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'line',
lineStyle: {
color: '#57617B',
},
},
},
xAxis: {
type: 'category',
boundaryGap: false, //顶头显示
//横坐标下方坐标线线头
axisTick: {
show: false,
lineStyle: {
color: '#3585d5',
},
},
//true 显示横坐标竖线
splitLine: {
show: false,
lineStyle: {
type: 'dashed',
color: '#3585d5',
}
},
//true显示下方的线
axisLine: {
show: false,
lineStyle: {
color: '#3585d5',
},
},
// axisTick: { show: false },
//true显示横坐标的字 false:不显示
axisLabel: { show: false },
// axisLabel: {
// fontSize: 18,
// },
data: xData,
},
yAxis: {
type: 'value',
min: 0,
// max: 140,
splitNumber: 2,
splitLine: {
show: true,
lineStyle: {
color: '#E2E2EA',
type: 'dashed',
}
},
axisLine: {
show: false,
},
axisLabel: {
show: false,
margin: 20,
textStyle: {
color: '#d1e6eb',
},
},
axisTick: {
show: false,
},
boundaryGap: false,
},
series: [
{
name: '',
type: 'line',
stack: '',
smooth: true,
showAllSymbol: true,
// symbol: 'circle', //none 不设置 circle 设定为实心点
showSymbol: true,//是否默认展示圆点
symbolSize: 12, //设定实心点的大小
symbol: (value:any,ind:any)=>{
//console.log(value,ind)
value = 60; //如果数字等于60 只显示为60的点
if (value == ind.value) {
return "circle";
} else {
return "none";
}
},
//是否显示点上的值
label: {
show: false,
position: 'top',
textStyle: {
color: '#00b3f4',
}
},
lineStyle: {
normal: {
width: 2,
color: "rgba(25,163,223,1)", // 线条颜色
},
borderColor: 'rgba(0,0,0,.4)',
},
itemStyle: { //线区域设置
color: "#00b3f4",
borderColor: "#fff",
borderWidth: 3,
// shadowColor: 'rgba(22, 137, 229)',
// shadowBlur: 14
},
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(0,179,244,0.3)'
},
{
offset: 1,
color: 'rgba(0,179,244,0)'
}
], false),
shadowColor: 'rgba(0,179,244, 0.9)',
shadowBlur: 20
}
},
// itemStyle: {
// color: "#fff",
// borderColor: "#fff",
// borderWidth: 3,
// shadowColor: 'rgba(0, 0, 0, .3)',
// shadowBlur: 0,
// shadowOffsetY: 2,
// shadowOffsetX: 2,
// normal: { //改变折线点的颜色
// color: '#1F824E',
// lineStyle: {//改变折线颜色
// color: '#1F824E',
// width: 3,
// },
// areaStyle: {
// //color: '#94C9EC'
// color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [
// {
// offset: 0.4,
// color: 'rgba(240, 250, 230,0.1)',
// },
// {
// offset: 1,
// color: 'rgba(240, 250, 230,0.9)',
// },
// ]),
// },
// },
// },
data: dataC1,
},
],
};
useEcharts(myChart, option);
}
defineExpose({
initChart
});
</script>
<style lang="scss" scoped>
.echarts {
width: 212px;
height: 170px;
}
</style>
相关文章:

echarts 折线图上只显示某一个点值
<template> <div> <!-- 数据来源 --> <div class"echarts" ref"echartsRef"></div> </div> </template> <script setup langts name"reconciled"> import { ref } from "vue"; im…...

1、传统锁回顾(Jvm本地锁,MySQL悲观锁、乐观锁)
目录 1.1 从减库存聊起1.2 环境准备1.3 简单实现减库存1.4 演示超卖现象1.5 jvm锁1.6 三种情况导致Jvm本地锁失效1、多例模式下,Jvm本地锁失效2、Spring的事务导致Jvm本地锁失效3、集群部署导致Jvm本地锁失效 1.7 mysql锁演示1.7.1、一个sql1.7.2、悲观锁1.7.3、乐观…...

【Java||牛客】DFS应用迷宫问题
step by step. 题目: 描述 定义一个二维数组 N*M ,如 5 5 数组下所示: int maze[5][5] { 0, 1, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, 1, 0, }; 它表示一个迷宫,其中的1表示墙壁,0表示可…...

【vue】Vue中class样式的动态绑定
简介:Vue中class样式的绑定 1、字符串写法 使用场景:样式的类型不确定 写法: <div :class"xd_bg">测试账号</div> 手动触发样式改变 注意:字符串使用的是vue实例data中已有的属性 2、对象写法 使…...
)
机器学习深度学习——随机梯度下降算法(及其优化)
在我们没有办法得到解析解的时候,我们可以用过梯度下降来进行优化,这种方法几乎可以所有深度学习模型。 关于优化的东西,我自己曾经研究过智能排班算法和优化,所以关于如何找局部最小值,以及如何跳出局部最小值的一些基…...

【MTK平台】【wpa_supplicant】关于wpa_supplicant_8/src/p2p/p2p.c文件的介绍
本文主要介绍external/wpa_supplicant_8/src/p2p/p2p.c文件 先看下p2p_find 这个方法 P2P_find 主要用于 P2P(点对点)网络中查找其他对等方的功能。另外可以看到设置P2P模块的状态为 P2P_SEARCH int p2p_find(struct p2p_data *p2p, unsigned int tim…...

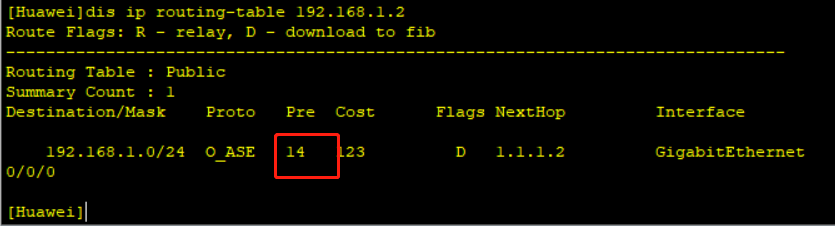
华为数通HCIP-流量过滤与转发路径控制
流量控制 分类:流量过滤、流量转发路径控制; 特点:1、作用于数据层面/转发层面; 2、不会影响路由表,针对转发流量生效; 实现步骤: 1、通过流量匹配工具匹配流量(ACL…...

SpringBoot中定时任务开启多线程避免多任务堵塞
场景 SpringBoot中定时任务与异步定时任务的实现: SpringBoot中定时任务与异步定时任务的实现_霸道流氓气质的博客-CSDN博客 使用SpringBoot原生方式实现定时任务,已经开启多线程支持,以上是方式之一。 除此之外还可通过如下方式。 为什…...

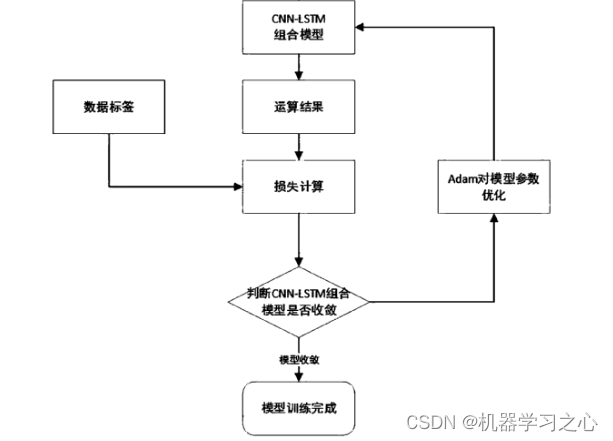
回归预测 | MATLAB实现SO-CNN-BiLSTM蛇群算法优化卷积双向长短期记忆神经网络多输入单输出回归预测
回归预测 | MATLAB实现SO-CNN-BiLSTM蛇群算法优化卷积双向长短期记忆神经网络多输入单输出回归预测 目录 回归预测 | MATLAB实现SO-CNN-BiLSTM蛇群算法优化卷积双向长短期记忆神经网络多输入单输出回归预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 Matlab实…...

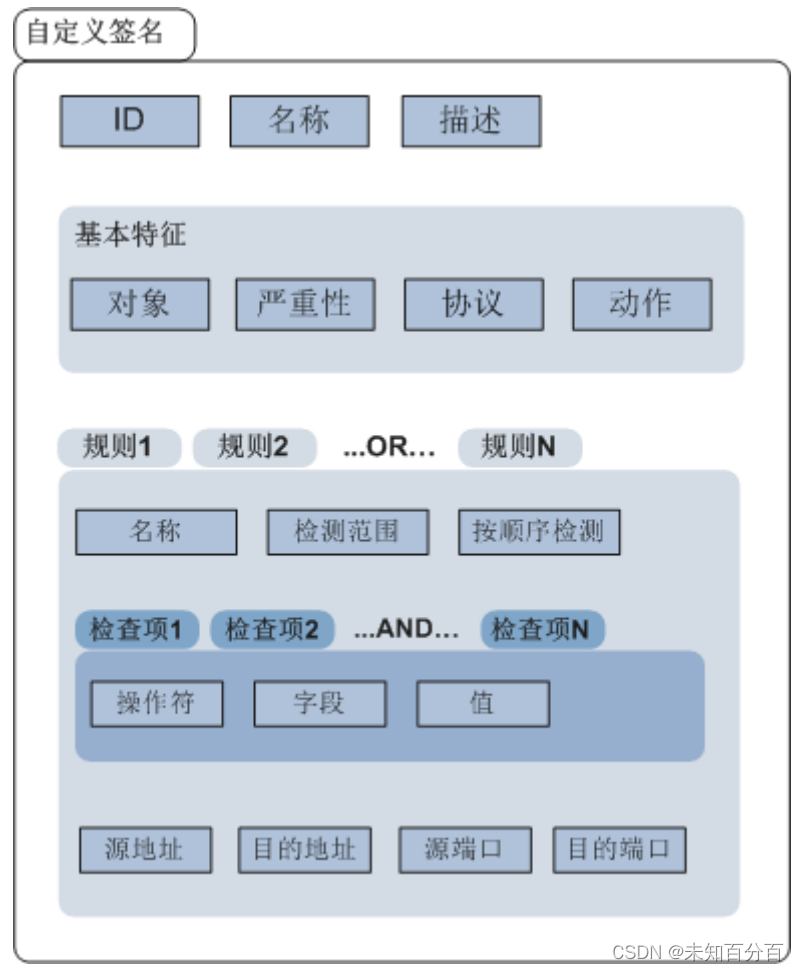
入侵检测——IDS概述、签名技术
1. 什么是IDS? IDS(intrusion detection system)入侵检测系统,是一种对网络传输进行即时监视,在发现可疑传输时发出警报或者采取主动反应措施的网络安全设备。它会对系统的运行状态进行监视,发现各种攻击企…...

golang 标准库json Marshal 序列化与反序列化
标准库代码 func Marshal(v any) ([]byte, error) {e : newEncodeState()defer encodeStatePool.Put(e)err : e.marshal(v, encOpts{escapeHTML: true})if err ! nil {return nil, err}buf : append([]byte(nil), e.Bytes()...)return buf, nil }func Unmarshal(data []byte, …...

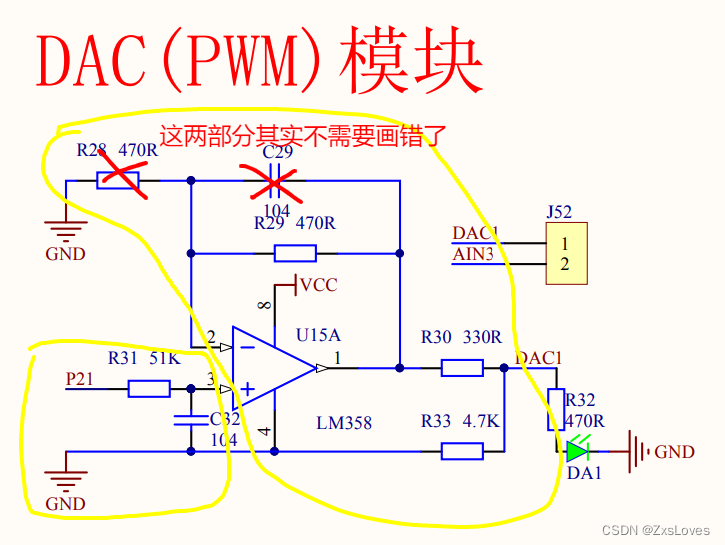
【【51单片机AD/DA的分析】】
51单片机AD/DA的分析 看似单片机实验,其实是要学好数电 模数转换 与 数模转换 运算放大器 DA的转换就是利用运算放大器实现的 输出电压v0-(D7~D0)/256 x (VrefxRfb)/R D7~D0 就是我们控制的按键看输入多少 然后再划分256份 Vref是我们设置的一个基准电压 PWM 这种…...

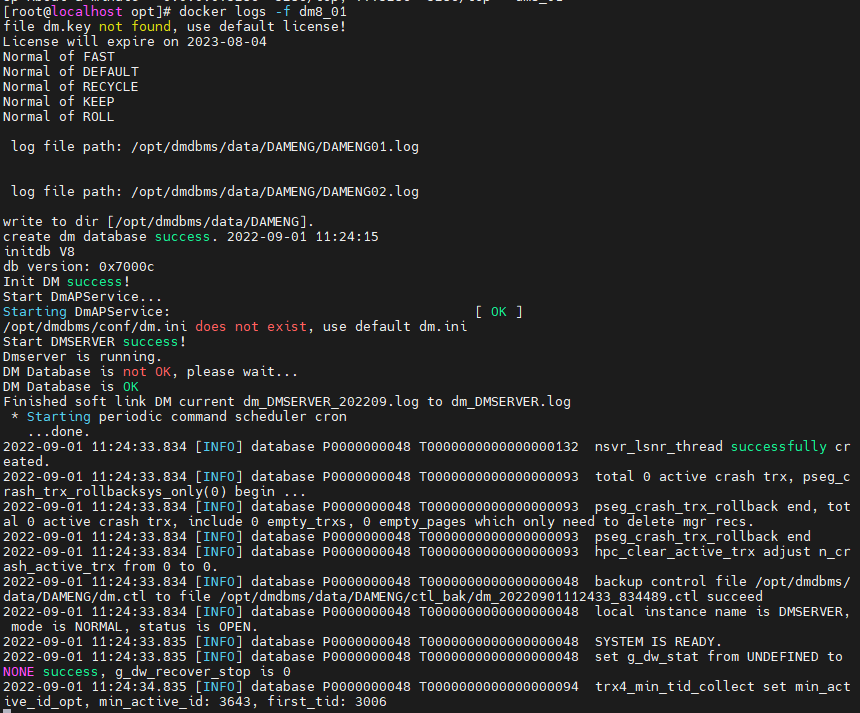
在docker中安装使用达梦数据库
关于在docker中安装达梦数据库,达梦官方网站其实是有提供安装使用方法的,但可能还是有朋友不会,这里将在原文基础上简单扩充下。 注意:docker容器中,数据库安装后没有创建服务的脚本,只有bin、bin2、conf、…...

Leetcode-每日一题【剑指 Offer II 010. 和为 k 的子数组】
题目 给定一个整数数组和一个整数 k ,请找到该数组中和为 k 的连续子数组的个数。 示例 1: 输入:nums [1,1,1], k 2输出: 2解释: 此题 [1,1] 与 [1,1] 为两种不同的情况 示例 2: 输入:nums [1,2,3], k 3输出: 2 提示: 1 < nums.leng…...

【JavaScript】使用Promise来处理异步调用,方法传入参数为接口,并回调接口的方法
例如我们在下面这个方法传入一个接口,并将方法的执行过程用传入的接口进行回调 connect() {wx.connectSocket({url: this.url,success: () > {console.log(WebSocket 连接创建成功);},fail: (err) > {console.error(WebSocket 连接创建失败, err);}});wx.onS…...

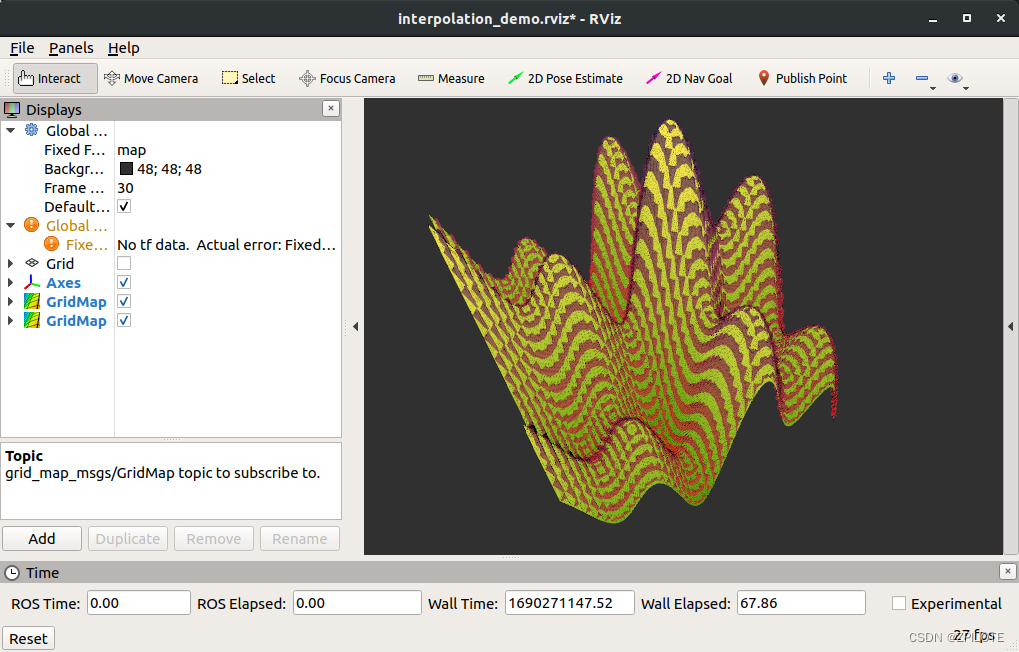
grid map学习笔记1之Ubuntu18.04+ROS-melodic编译安装grid_map栅格地图及示例运行
文章目录 0 引言1 安装依赖和编译1.1 安装依赖1.2 下载编译 2 运行示例2.1 simple_demo2.2 tutorial_demo2.3 iterators_demo2.4 image_to_gridmap_demo2.5 grid_map_to_image_demo2.6 opencv_demo2.7 resolution_change_demo2.8 filters_demo2.9 interpolation_demo 0 引言 苏…...

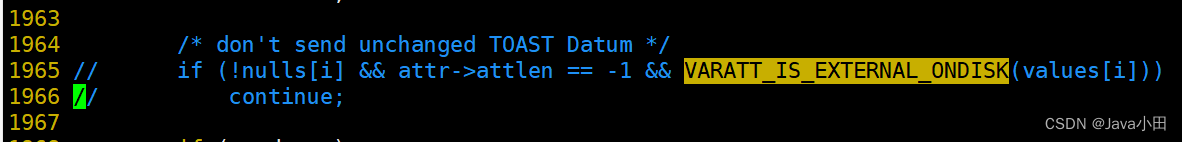
postgres wal2json插件jsonb字段数据丢失问题解决
使用pgwal2jsondebezium进行数据同步时,发现偶尔会有jsonb字段数据丢失的问题 进行测试时发现: 1、发生数据丢失的jsonb字段长度都比较大(超过toast阈值,使用toast表存储) 2、针对发生jsonb字段丢失的数据,jsonb字段本身未发生修…...

华为eNSP:路由引入
一、拓扑图 二、路由器的配置 1、配置路由器的IP AR1: [Huawei]int g0/0/0 [Huawei-GigabitEthernet0/0/0]ip add 1.1.1.1 24 [Huawei-GigabitEthernet0/0/0]qu AR2: [Huawei]int g0/0/0 [Huawei-GigabitEthernet0/0/0]ip add 1.1.1.2 24 [Huaw…...

Retrospectives on the Embodied AI Workshop(嵌入式人工智能研讨会回顾) 论文阅读
论文信息 题目:Retrospectives on the Embodied AI Workshop 作者:Matt Deitke, Dhruv Batra, Yonatan Bisk 来源:arXiv 论文地址:https://arxiv.org/pdf/2210.06849 Abstract 我们的分析重点关注 CVPR Embodied AI Workshop 上…...

「JVM」Full GC和Minor GC、Major GC
Full GC和Minor GC、Major GC 一、Full GC1、什么是Full GC?2、什么情况下会触发full gc? 二、Minor GC1、什么是Minor GC?2、什么情况下会触发Minor GC? 三、Major GC1、什么是Major GC?2、什么情况下会触发Major GC?…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...

leetcode73-矩阵置零
leetcode 73 思路 记录 0 元素的位置:遍历整个矩阵,找出所有值为 0 的元素,并将它们的坐标记录在数组zeroPosition中置零操作:遍历记录的所有 0 元素位置,将每个位置对应的行和列的所有元素置为 0 具体步骤 初始化…...
