【QT】Day 2
1> 继续完善登录框,当登录成功时,关闭登录界面,跳转到新的界面中
second.h
#ifndef SECOND_H
#define SECOND_H#include <QWidget>namespace Ui {
class second;
}class second : public QWidget
{Q_OBJECTpublic:explicit second(QWidget *parent = nullptr);~second();public slots:void loginjump_slot();private:Ui::second *ui;
};#endif // SECOND_H
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QDebug> //信息调试类,用于打印输出的
#include <QIcon> //图标头文件
#include <QPushButton> //按钮类头文件
#include <QLineEdit> //行编辑器类
#include <QLabel>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();public slots: //在该函数下要定义公共槽函数
// void loginbtn_slot(); //自定义处理"登录"按钮发射信号的槽函数申明void cancebtn_slot(); //自定义处理"取消"按钮发射信号的槽函数申明signals:void loginjump();private slots:void on_loginBtn_clicked();private:Ui::Widget *ui;
};
#endif // WIDGET_H
main.cpp
#include "widget.h"
#include "second.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();second s; //实例化第2个界面QObject::connect(&w,&Widget::loginjump,&s,&second::loginjump_slot); //连接2个界面的信号与槽return a.exec();
}
second.cpp
#include "second.h"
#include "ui_second.h"second::second(QWidget *parent) :QWidget(parent),ui(new Ui::second)
{ui->setupUi(this);//设置logo图ui->hqyj->setPixmap(QPixmap(":/icon/logo.png")); //logoui->hqyj->setScaledContents(true); //设置内容自适应
}second::~second()
{delete ui;
}void second::loginjump_slot()
{this->show();
}widget.cpp
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//1.界面的配置this->setFixedSize(480,400); //设置固定尺寸this->setWindowTitle("鹏哥快聊"); //窗口标题this->setWindowIcon(QIcon(":/icon/wodepeizhenshi.png")); //设置窗口图标this->setWindowOpacity(1); //设置透明度//设置logo图ui->logoLab->setPixmap(QPixmap(":/icon/logo.png")); //logoui->logoLab->setScaledContents(true); //设置内容自适应//2、设置账号和密码-标签ui->userNameLab->resize(30,30);ui->userNameLab->setPixmap(QPixmap(":/icon/userName.jpg"));ui->userNameLab->setScaledContents(true); //设置内容自适ui->pwdLab->resize(30,30);ui->pwdLab->setPixmap(QPixmap(":/icon/passwd.jpg"));ui->pwdLab->setScaledContents(true); //设置内容自适应//3、设置账号和密码-输入框ui->userNameEdit->setPlaceholderText("QQ号码/手机/邮箱");ui->pwdEdit->setEchoMode(QLineEdit::Password); //设置密文模式ui->pwdEdit->setPlaceholderText("密码"); //设置占位符//4、设置登录和取消图标ui->loginBtn-> setIcon(QIcon(":/icon/login.png"));//设置按钮图标ui->cancelBtn-> setIcon(QIcon(":/icon/cancel.png"));//设置按钮图标//手动将按钮3的clicked信号与自定义的槽函数进行连接connect(ui->cancelBtn, SIGNAL(clicked()), this, SLOT(cancebtn_slot()));
}Widget::~Widget()
{delete ui;
}//自定义槽函数,关于"取消"按钮对应槽函数的实现
void Widget::cancebtn_slot()
{this->close();
}void Widget::on_loginBtn_clicked()
{if((ui->userNameEdit->text() == "admin") && (ui->pwdEdit->text()=="123456")) //获取用户名和密码{qDebug() << "登录成功";emit loginjump(); //发射跳转信号this->close(); //关闭自身界面}else{qDebug() << "登录失败";ui->pwdEdit->clear(); //清空密码框内容}
}
2> 新建一个工程文件,将默认提供的代码加上注释信息
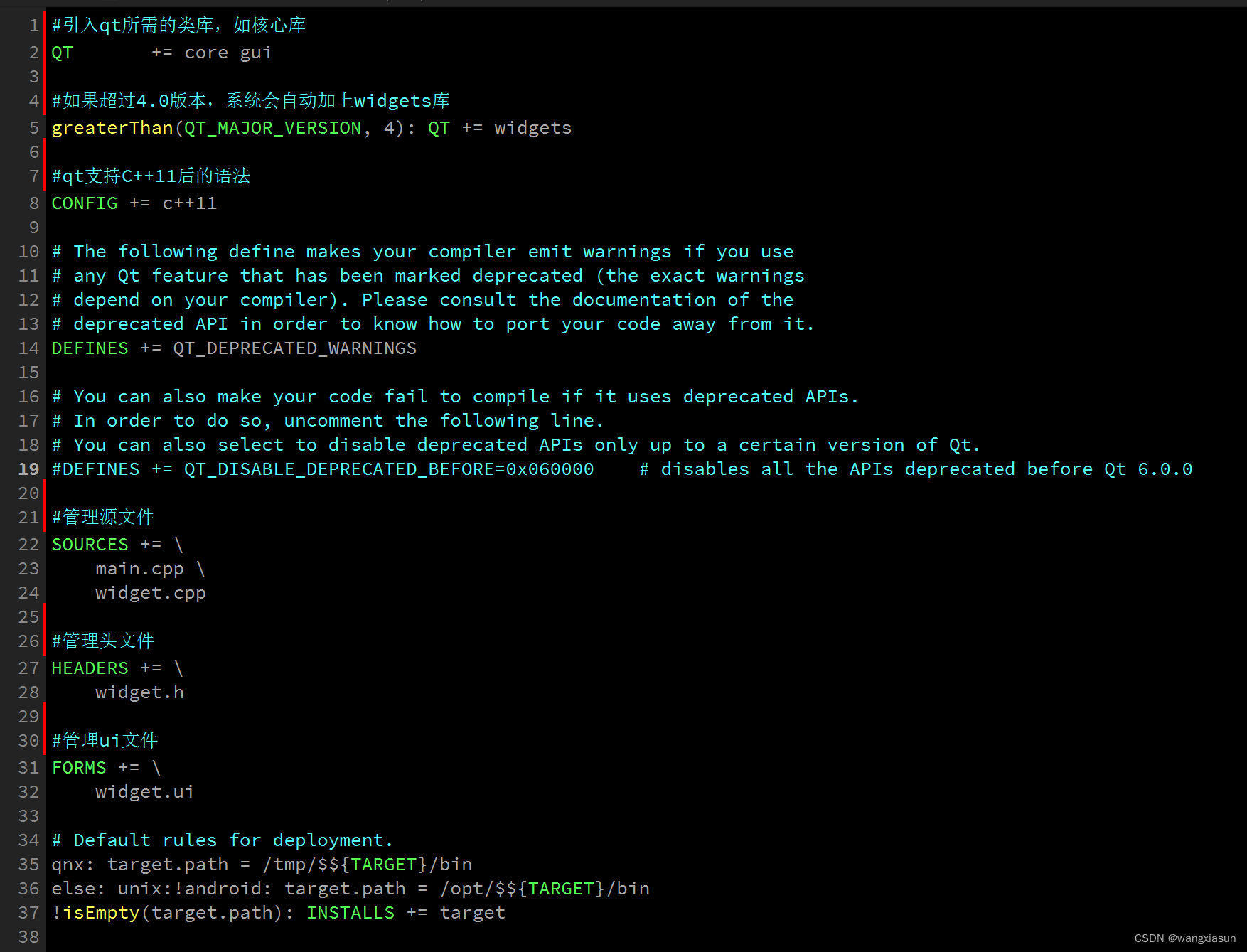
工程管理文件:

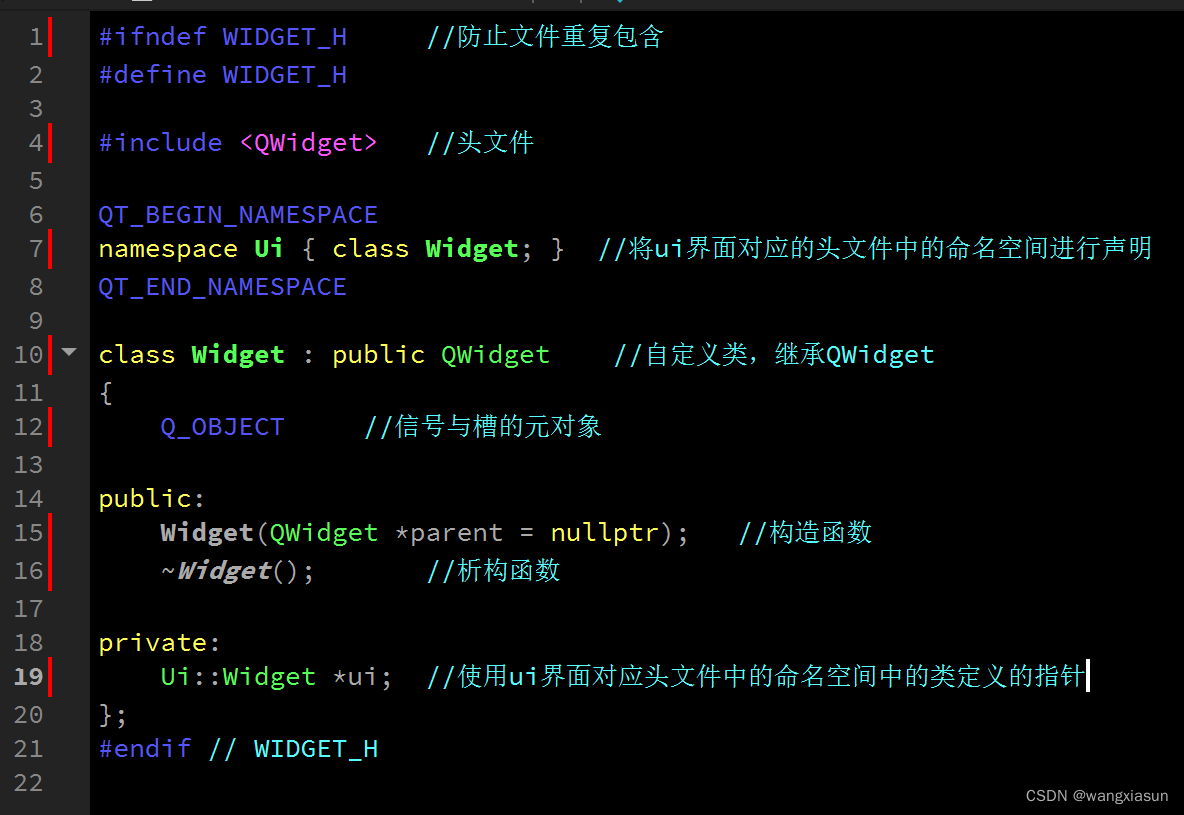
头文件

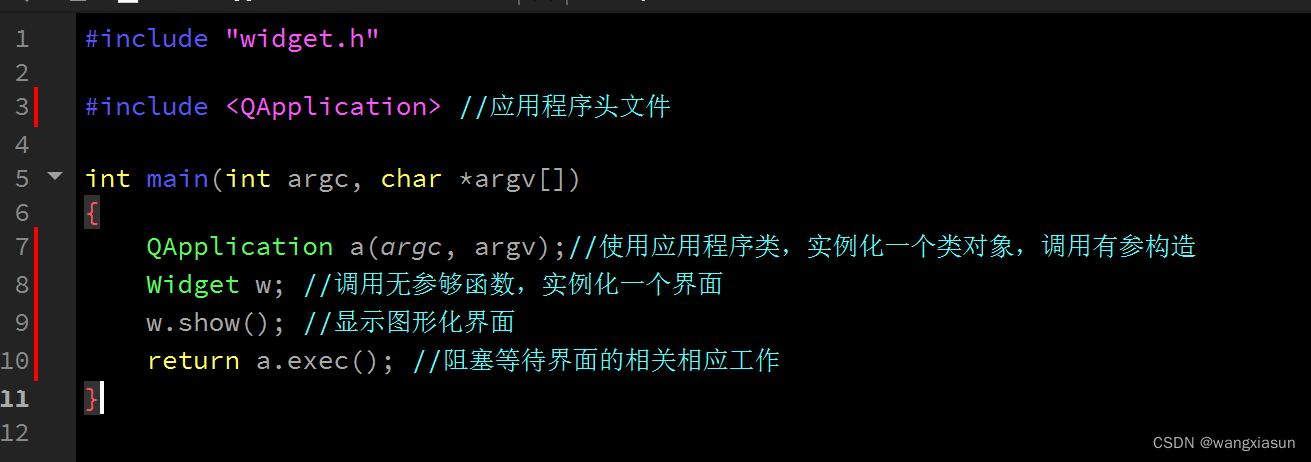
主函数
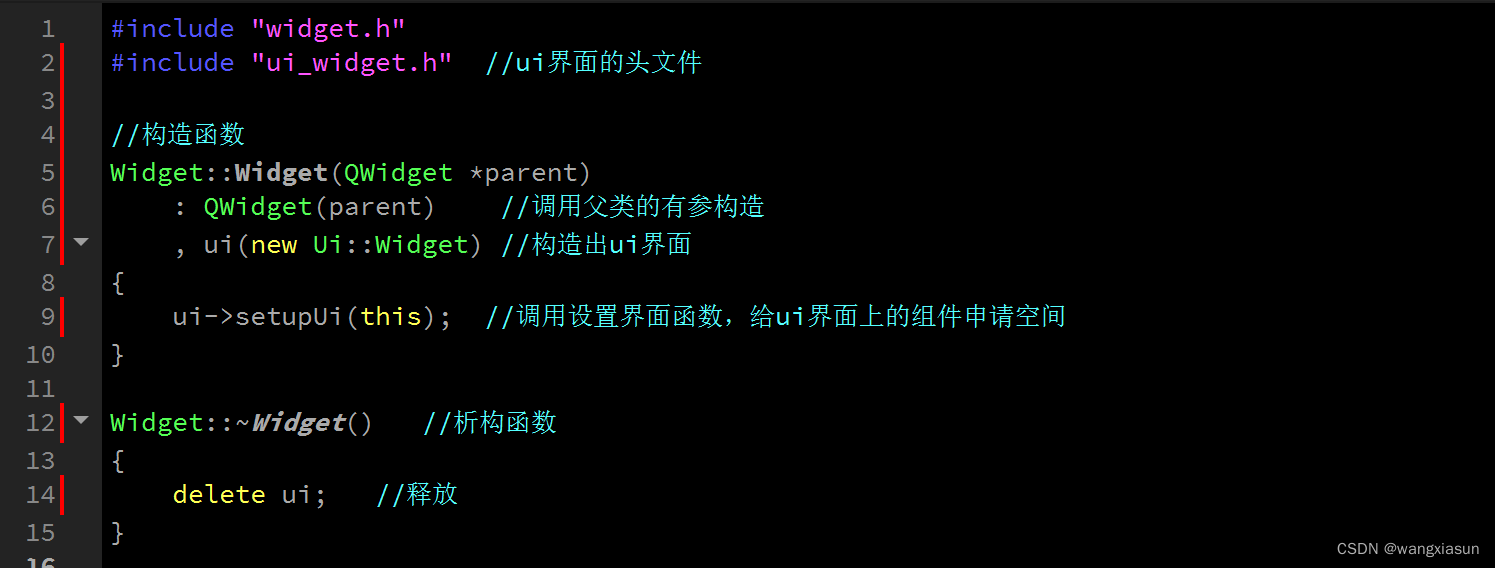
 源文件
源文件

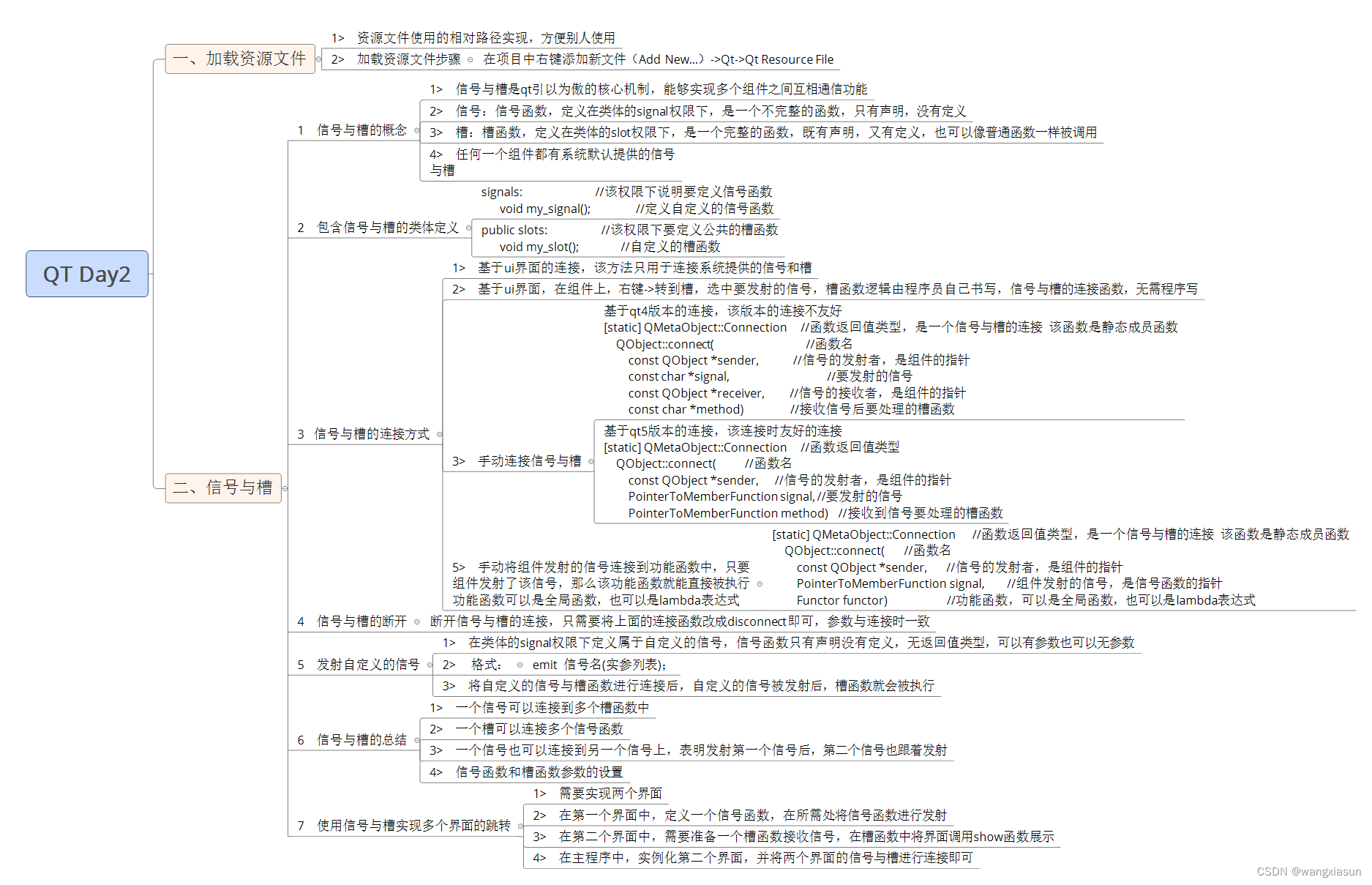
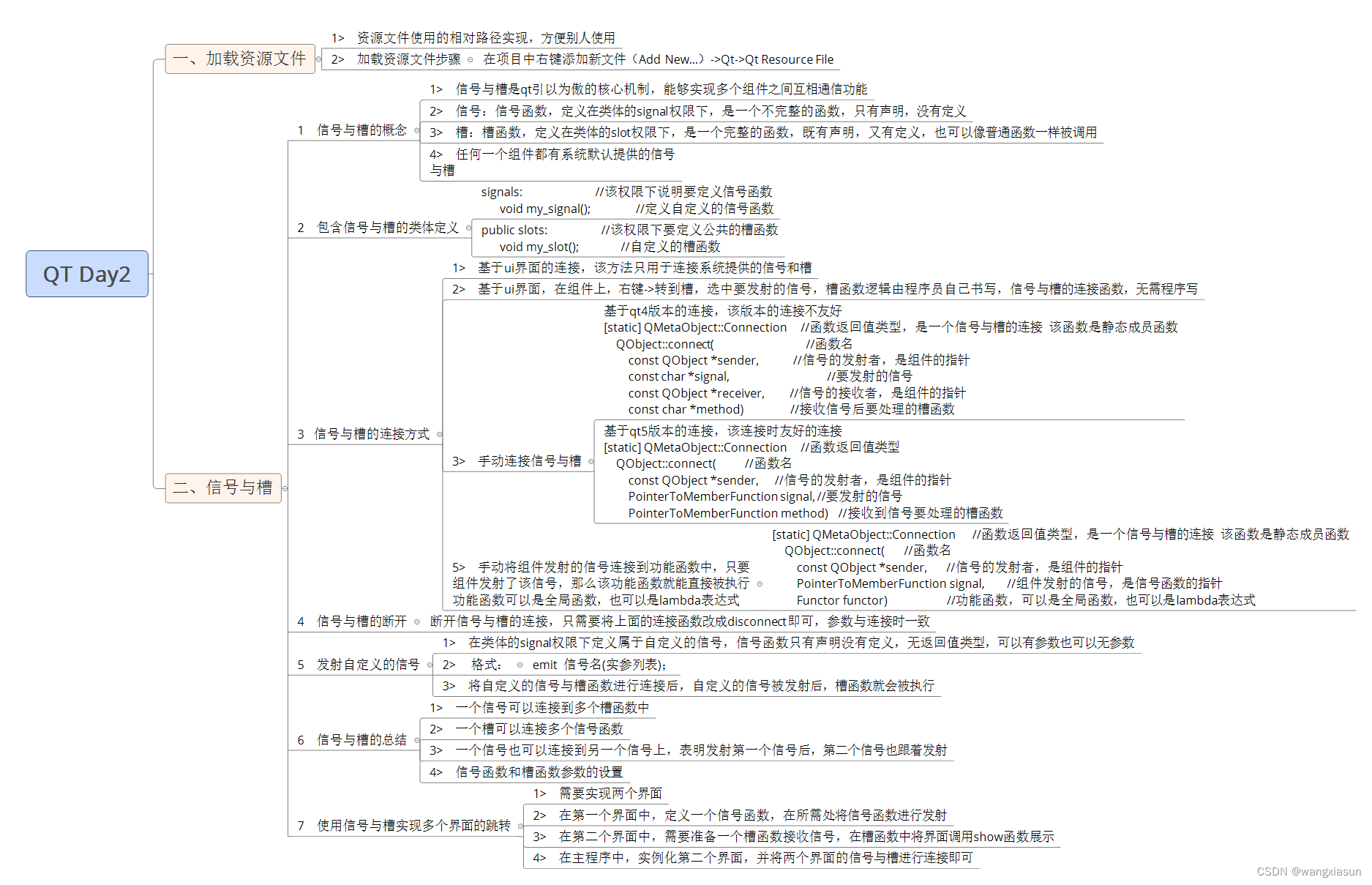
3. 思维导图

相关文章:

【QT】Day 2
1> 继续完善登录框,当登录成功时,关闭登录界面,跳转到新的界面中 second.h #ifndef SECOND_H #define SECOND_H#include <QWidget>namespace Ui { class second; }class second : public QWidget {Q_OBJECTpublic:explicit second…...

腾讯云 Cloud Studio 实战训练营活动招募中
点击链接了解详情...

前端常用UI框架
前言: 作为一个前端码农,不仅要熟练使用原生技术,现在更需要掌握的是技术框架和ui框架,因为框架可以帮助我们快速的开发项目,并且能够保证界面的兼容和美观,下面是一些常用的前端ui框架,供大家参…...

创建自己的docker python容器环境;支持新增python包并更新容器;离线打包、加载image
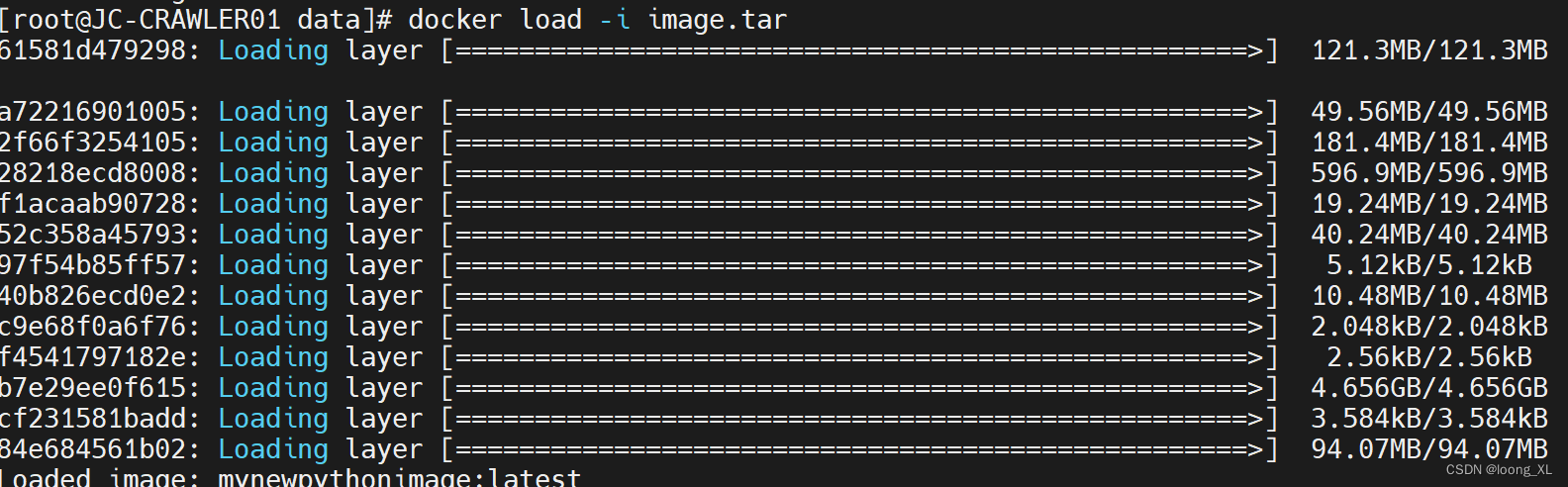
1、创建自己的docker python容器环境 参考:https://blog.csdn.net/weixin_42357472/article/details/118991485 首先写Dockfile,注意不要有txt等后缀 Dockfile # 使用 Python 3.9 镜像作为基础 FROM python:3.9# 设置工作目录 WORKDIR /app# 复制当前…...

什么是Apache Kafka?
Apache Kafka是一个开源的分布式事件流平台,用于高性能、可扩展和持久化的数据传输。它最初由LinkedIn公司开发,并于2011年贡献给Apache软件基金会,成为一个顶级开源项目。 Kafka的设计目标是提供一种可靠、高吞吐量的消息传递系统ÿ…...

Langchain 的 Routerchain
Langchain 的 Routerchain 1. destination_chains2. LLMRouterChain3. EmbeddingRouterChain 本笔记本演示了如何使用 RouterChain 范例创建一个链,该链动态选择用于给定输入的下一个链。 路由器链由两个组件组成: RouterChain 本身(负责选…...

Springboot - druid 数据库密码加密
yml配置 jasypt:encryptor:password: U3buwRJdQ2023algorithm: PBEWithMD5AndDES # 数据源配置 spring:datasource:type: com.alibaba.druid.pool.DruidDataSourcedriverClassName: com.mysql.cj.jdbc.Driverdruid:# 主库数据源master:url: yourUrlusername: yourUsernamepass…...

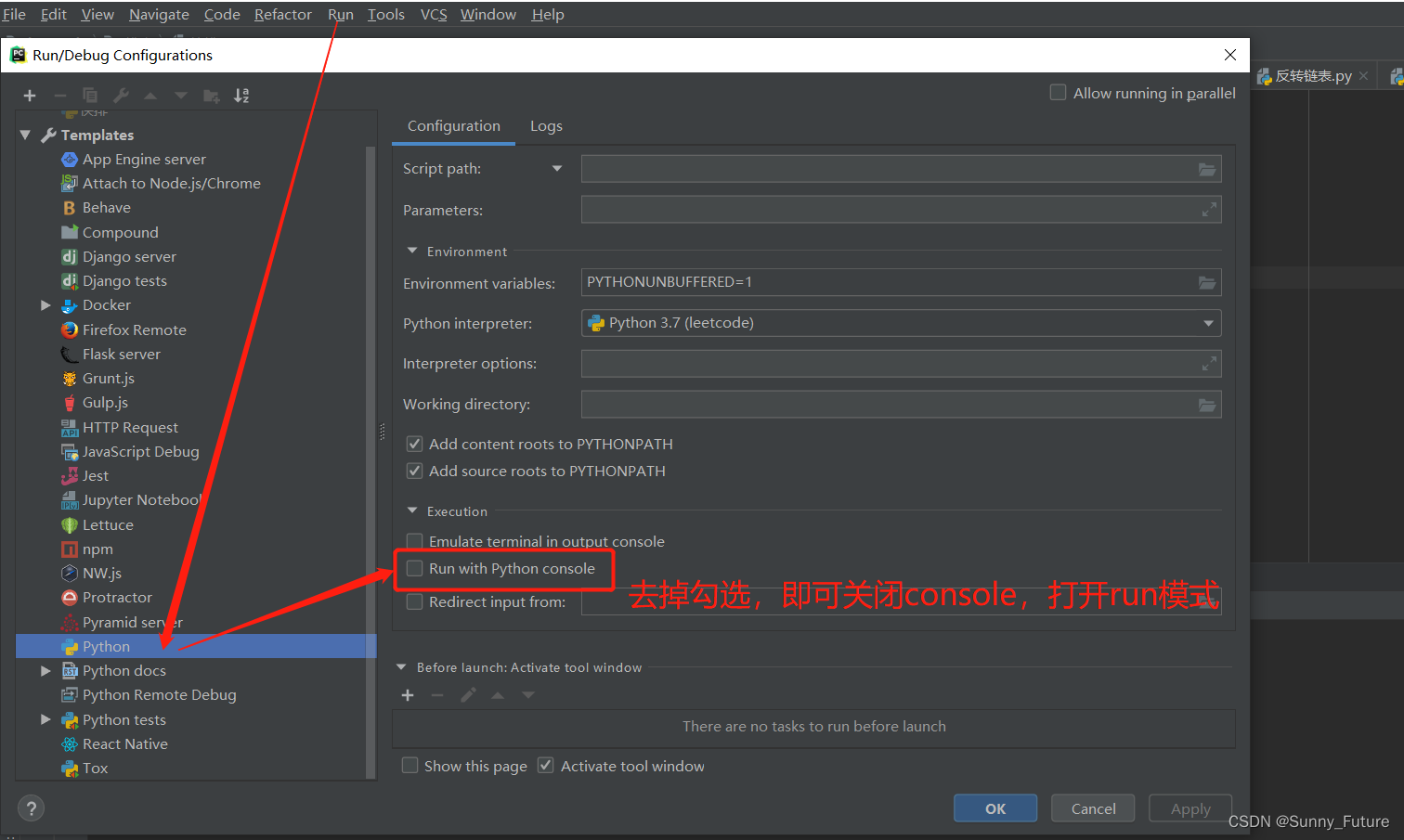
Python中运行取消Python console模式
在Python里run的时候突然会发现,进入的不是run模式,而是console模式,这种运行模式能保留你每次的运行历史,因为会重开一个运行小页面,关闭操作如下:...

macOS Monterey 12.6.8 (21G725) 正式版发布,ISO、IPSW、PKG 下载
macOS Monterey 12.6.8 (21G725) 正式版发布,ISO、IPSW、PKG 下载 本站下载的 macOS 软件包,既可以拖拽到 Applications(应用程序)下直接安装,也可以制作启动 U 盘安装,或者在虚拟机中启动安装。另外也支持…...

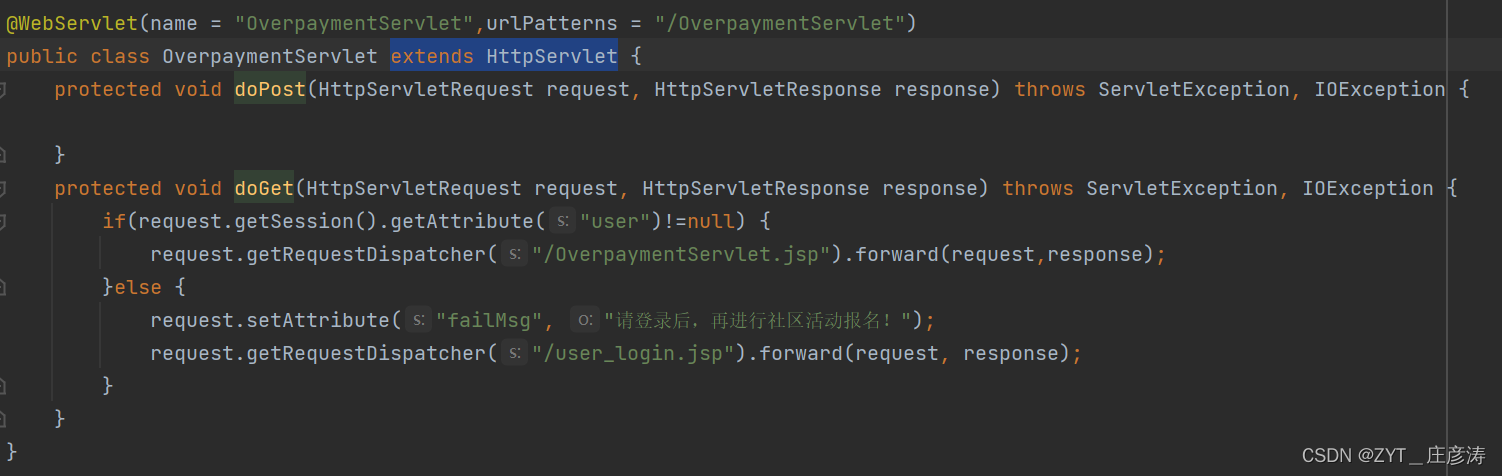
计科web常见错误排错【HTTP状态404、导航栏无法点开、字符乱码及前后端数据传输呈现、jsp填写的数据传到数据库显示null、HTTP状态500】
web排错记录 在使用javaweb的过程中会出现的一些错误请在下方目录查找。 目录 错误1:HTTP状态404——未找到 错误2:导航栏下拉菜单无法点开的问题 错误3:字符乱码问题 错误4:jsp网页全部都是??&#x…...
仿VScode MDK背景配色方案
效果如果所示 操作方法:备份后修改~/UV4文件夹下的global.prop,用以下的代码代替。 # properties for all file types indent.automatic1 virtual.space0 view.whitespace0 view.endofline0 code.page936 caretline.visible1 highlight.matchingbraces1…...
9.5-通信的数据映射)
AutoSAR系列讲解(实践篇)9.5-通信的数据映射
本节很简单,但是很重要,是配置中必不可少的一个部分。因此单独列了这么一节出来 Data Mapping概述 在Davinci Cfg中,数据是不能直接放在IPDU上的,必须要映射到相应的Signals上才行。Signals一般是由通信矩阵定义的,但是通信矩阵并不知道程序中究竟用的是哪个数据进行传输…...

janus-Gateway的服务端部署
janus-Gateway 需求是前后端的webRTC推拉流,但是后端用的是c,于是使用了这个库做视频流的推送和拉取,记录踩坑过程。 如果你也需要自己部署janus的服务端并在前端拉流测试,希望对你有所帮助。 由于janus的服务器搭建需要linux环境…...

力扣简单1道_两数之和
两数之和 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。你可以按任意顺序…...

从vue3速学react
单位老项目vue2,新项目vue3,业务已经熟练使用vue了,空余时间自学下react,写个博客记录下 react没有双向绑定,用的是jsx语法,useState后面是初始化值,需要改变data的时候,需要用定义的setXXX来改变XXX值&am…...

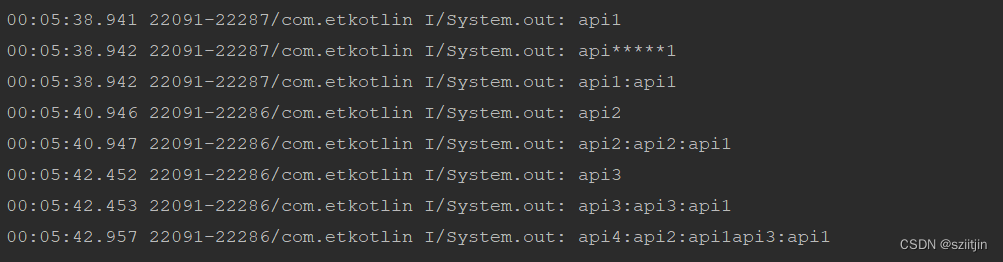
Kotlin 协程 CoroutineScope
协程定义: 19年官方是这样说的:协程是轻量级的线程,协程就是 Kotlin 提供的一套线程封装的 API; 现在官方是这样说的:协程是一种并发设计模式; 协程作用: 1.处理耗时任务; 2.保…...

如何构建适合自己的DevOps软件测试改进方案
目录 DevOps成熟度模型分析 构建适合企业自身性能的测试过程改进框架 资料获取方法 根据2022年的DevOps全球调查报告显示,主流软件企业采用或部分采用DevOps且已获得良好成效的占比已达70%,DevOps俨然成为当下软件开发研究的重要方向。 测试作为软…...

PHP关于字符串的各类处理方法
判断字符串是否以指定子串开头或结尾 function startsWith($str, $prefix) {return stripos($str, $prefix) 0; }function endsWith($str, $suffix) {return substr_compare($str, $suffix, -strlen($suffix)) 0; }// 示例用法 $text "hello world"; $result st…...

Springboot+MyBatis使用
目录 依赖 配置信息 xml文件 mapper接口 打印日志 分页查询 依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId> </dependency><dependency><groupId>my…...
)
WebSocketServer的使用(@ServerEndpoint)
前端代码 function initWebSocket() {if (typeof WebSocket "undefined") {console.log("您的浏览器不支持WebSocket");} else {console.log("您的浏览器支持WebSocket");//实现化WebSocket对象,指定要连接的服务器地址与端口 建立连…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
