从vue3速学react
单位老项目vue2,新项目vue3,业务已经熟练使用vue了,空余时间自学下react,写个博客记录下
react没有双向绑定,用的是jsx语法,useState后面是初始化值,需要改变data的时候,需要用定义的setXXX来改变XXX值,比如下面我写的就是setData,里面可以直接赋值,也可以写个复杂的函数处理
vue3:
const data=ref({});
data.value={xxx:xxxx};
react:
const [data, setData] = useState({});
setData({xxx:xxxx});
// 也可以写函数
setData(()=>{return {xxx:xxxx}
});
useEffect,很常见的一个参数
react:
useEffect(() => {// 副作用函数的内容
})
每次更新之后都要执行
和vue的watchEffect类似
--------------------
useEffect(() => {// 副作用函数的内容
}, [])
初始化页面时 只执行第一次
和vue的onMonuted类似
--------------------
useEffect(() => {// 副作用函数的内容
}, [依赖项]) //依赖项可以有多个
1 初始执行一次 2 每次依赖项的值变化时执行
和vue的watch并设置immediate类似
那react是怎么传数据的呢?vue里面有props上下级传,react里面一个个组件都写成了函数的形式,如下,参考的是官网的例子,父组件Board给子组件Square的value传值
切记,react语法,如果函数是组件,函数名称要 大写
react:
function Square({ value }) {return <button className="square">{value}</button>;
}export default function Board() {return (<><div className="board-row"><Square value="1" /><Square value="2" /><Square value="3" /></div><div className="board-row"><Square value="4" /><Square value="5" /><Square value="6" /></div><div className="board-row"><Square value="7" /><Square value="8" /><Square value="9" /></div></>);
}
那么vue里面的emit在react要怎么实现呢
通过父组件传递函数让子组件调用
import {useState} from 'react'
// 父组件
export default function App() {const [value,setValue] = useState(0)const fn = (value) => {setValue(value)}return (<><div>我是子组件传递的Value:{value}</div><Child fn={fn}></Child></>)
}// 子组件
function Child(props) {const fn1 = () => {props.fn(123)}return (<button onClick={fn1}>子传父</button>)
}
后续慢慢补充。。。
相关文章:

从vue3速学react
单位老项目vue2,新项目vue3,业务已经熟练使用vue了,空余时间自学下react,写个博客记录下 react没有双向绑定,用的是jsx语法,useState后面是初始化值,需要改变data的时候,需要用定义的setXXX来改变XXX值&am…...

Kotlin 协程 CoroutineScope
协程定义: 19年官方是这样说的:协程是轻量级的线程,协程就是 Kotlin 提供的一套线程封装的 API; 现在官方是这样说的:协程是一种并发设计模式; 协程作用: 1.处理耗时任务; 2.保…...

如何构建适合自己的DevOps软件测试改进方案
目录 DevOps成熟度模型分析 构建适合企业自身性能的测试过程改进框架 资料获取方法 根据2022年的DevOps全球调查报告显示,主流软件企业采用或部分采用DevOps且已获得良好成效的占比已达70%,DevOps俨然成为当下软件开发研究的重要方向。 测试作为软…...

PHP关于字符串的各类处理方法
判断字符串是否以指定子串开头或结尾 function startsWith($str, $prefix) {return stripos($str, $prefix) 0; }function endsWith($str, $suffix) {return substr_compare($str, $suffix, -strlen($suffix)) 0; }// 示例用法 $text "hello world"; $result st…...

Springboot+MyBatis使用
目录 依赖 配置信息 xml文件 mapper接口 打印日志 分页查询 依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId> </dependency><dependency><groupId>my…...
)
WebSocketServer的使用(@ServerEndpoint)
前端代码 function initWebSocket() {if (typeof WebSocket "undefined") {console.log("您的浏览器不支持WebSocket");} else {console.log("您的浏览器支持WebSocket");//实现化WebSocket对象,指定要连接的服务器地址与端口 建立连…...

【yolov8系列】将yolov8-seg 模型部署到瑞芯微RK3566上
前言 之前记录过【yolov5系列】将模型部署到瑞芯微RK3566上,整体比较流畅,记录了onnx转rknn的相关环境配置,使用的rk版本为rknn-toolkit2-v1.4.0。当前库已经更新为1.5,这里还是沿用1.4的版本进行记录。本篇博客是在上篇博客&…...

Java类的默认构造函数
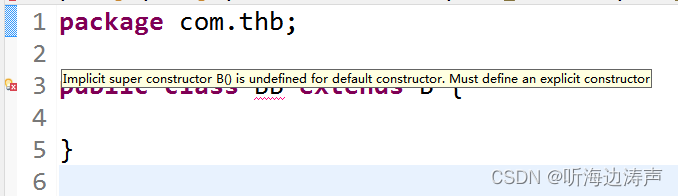
什么情况下存在默认构造函数 说明 如果一个Java类没有显式包含构造函数的声明,那么隐含着有一个默认构造函数。 示例 定义一个类B,没有显式声明构造函数,所以存在一个默认构造函数: package com.thb;public class B {public …...

华为openGauss数据库入门 - gsql用法
目录 1.1 gsql的语法 1.2 gsql常用选项 1.2.1 最常用的必要选项 1.2.2 -r选项 1.2.3 -E选项 1.2.4 -t选项 1.2.5 -A选项 1.2.6 -v选项 1.2.7 -c选项 1.2.8 -f选项 1.2.9 -q选项 1.3 gsql的元命令 1.3.1 \l命令 1.3.2 \du命令和\dg命令 1.3.3 \db命令 1.3.4 \d…...

The Sandbox 重新上线,带来全新体验!
在经历了一个充满史诗般新回忆的全力开局后,我们短暂休息了片刻,为玩家准备了全新的、惊心动魄的游戏活动。 我们已经完成了功能的微调,准备将您的游戏体验提升到一个全新高度! 想知道我们正在做什么吗?现在还无法公开…...

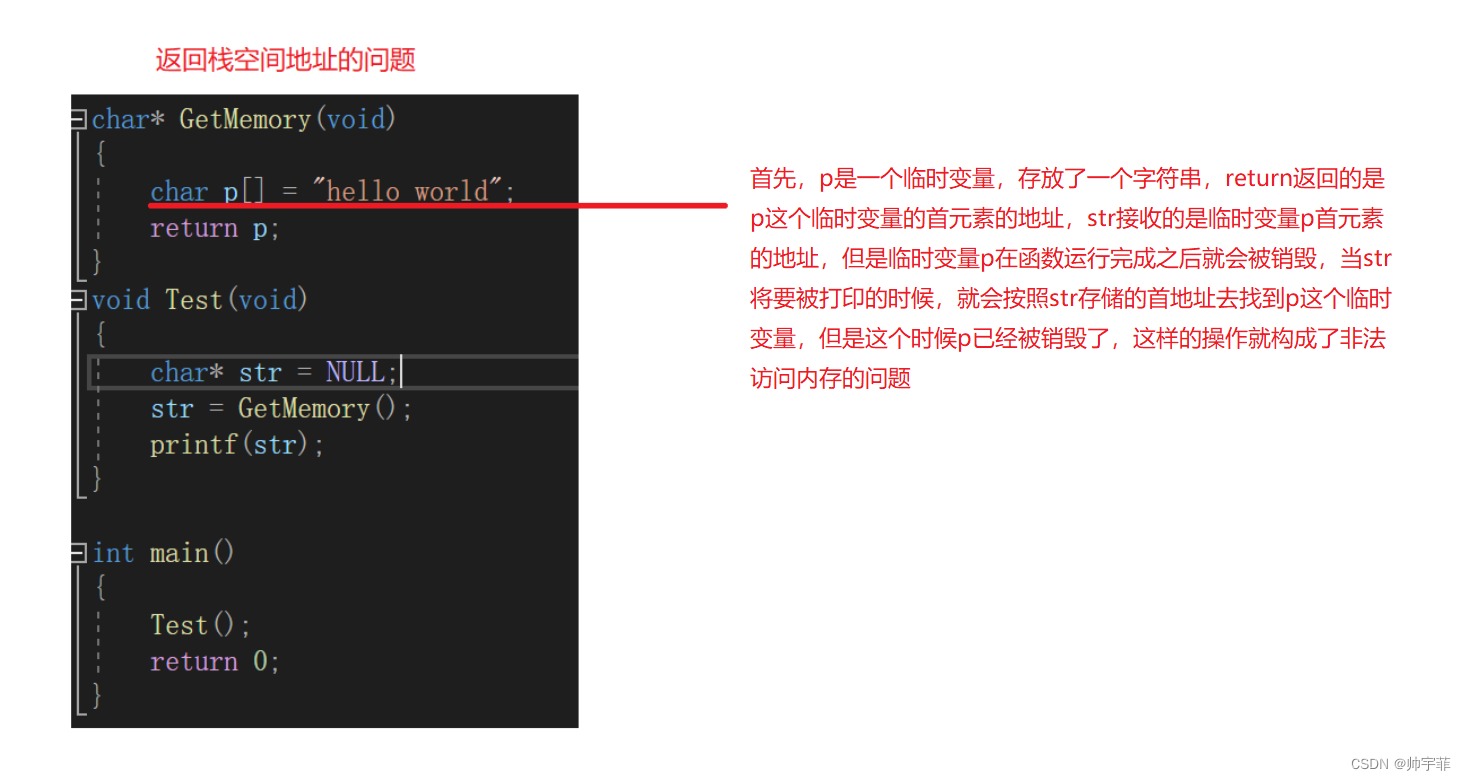
动态内存管理面试题
动态内存管理面试题 文章目录 动态内存管理面试题一、第一题此代码存在的问题运行结果分析原因修改 二、第二题此代码存在的问题运行结果分析原因修改 一、第一题 代码如下(示例): #include<stdio.h> #include<string.h> #incl…...

树莓派外设开发编程
目录 一、树莓派的接口:驱动 二、wiringPi 库 1.在使用wiringPi库的时候,需要包含头文件 2.wiringPi库API 一、树莓派的接口:驱动 IO口:input output 对于主控来说 Input :人体、烟雾、振动 output: 继电…...

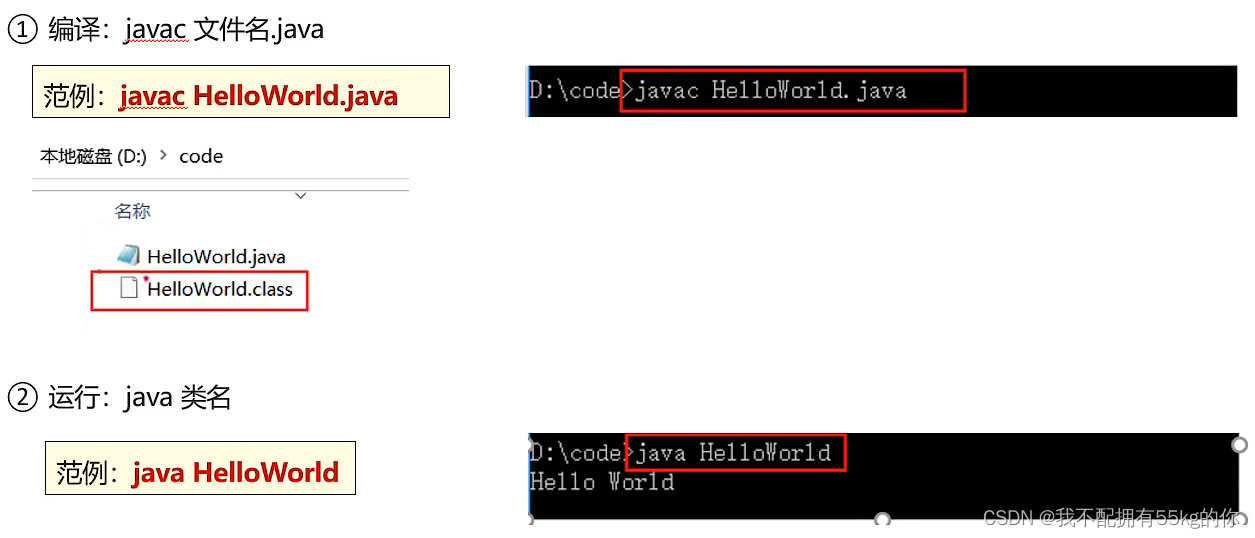
Java从入门到精通(一)
Java从入门到精通(一) 前言 温故而知新,闲着没事干,准备将Java编程语言的知识点从头梳理一遍,整理成笔记,逐篇发布。 部分图片素材来源与B站“黑马程序员”的课程。 一 Java背景 Java是1995年 由Sun公司…...

Electron从构建到打包程exe应用
Electron从构建到打包程exe应用 Electron文档搭建网页装载到 BrowserWindow中定义全局对象进程之间通信渲染器进程到主进程(单向)渲染器进程到主进程(双向)主进程到渲染器进程 打开调试器打包应用程序对代码进行签名 Electron文档…...

3分钟学会设计模式 -- 单例模式
►单例模式 ►使用场景 在编写软件时,对于某些类来说,只有一个实例很重要。例如,一个系统中可以存在多个打印任务,但是只能有一个正在工作的任务;一个系统中可以多次查询数据库,但是只需要一个连接&#x…...

《面试1v1》Kafka与传统消息系统区别
🍅 作者简介:王哥,CSDN2022博客总榜Top100🏆、博客专家💪 🍅 技术交流:定期更新Java硬核干货,不定期送书活动 🍅 王哥多年工作总结:Java学习路线总结…...

【算法第十三天7.27】平衡二叉树,二叉树所有路径,左叶子之和
链接力扣110-平衡二叉树 思路 1、左右子树高度差不超过1 2、左子树、右子树均为平衡二叉树 3、需要获得树高,如果不是平衡的就返回-1;如果是平衡,就返回对应的高 class Solution {public boolean isBalanced(TreeNode root) {return getH…...

arm架构cloudstack的agent报错No more available PCI slots如何解决
当ARM架构的CloudStack代理报错"No more available PCI slots"时,这通常表示ARM实例已用尽可用的PCI插槽。PCI插槽用于连接网络接口卡(NIC)和其他扩展设备到虚拟机实例。 解决此问题的方法可以考虑以下几点: 调整实例的…...

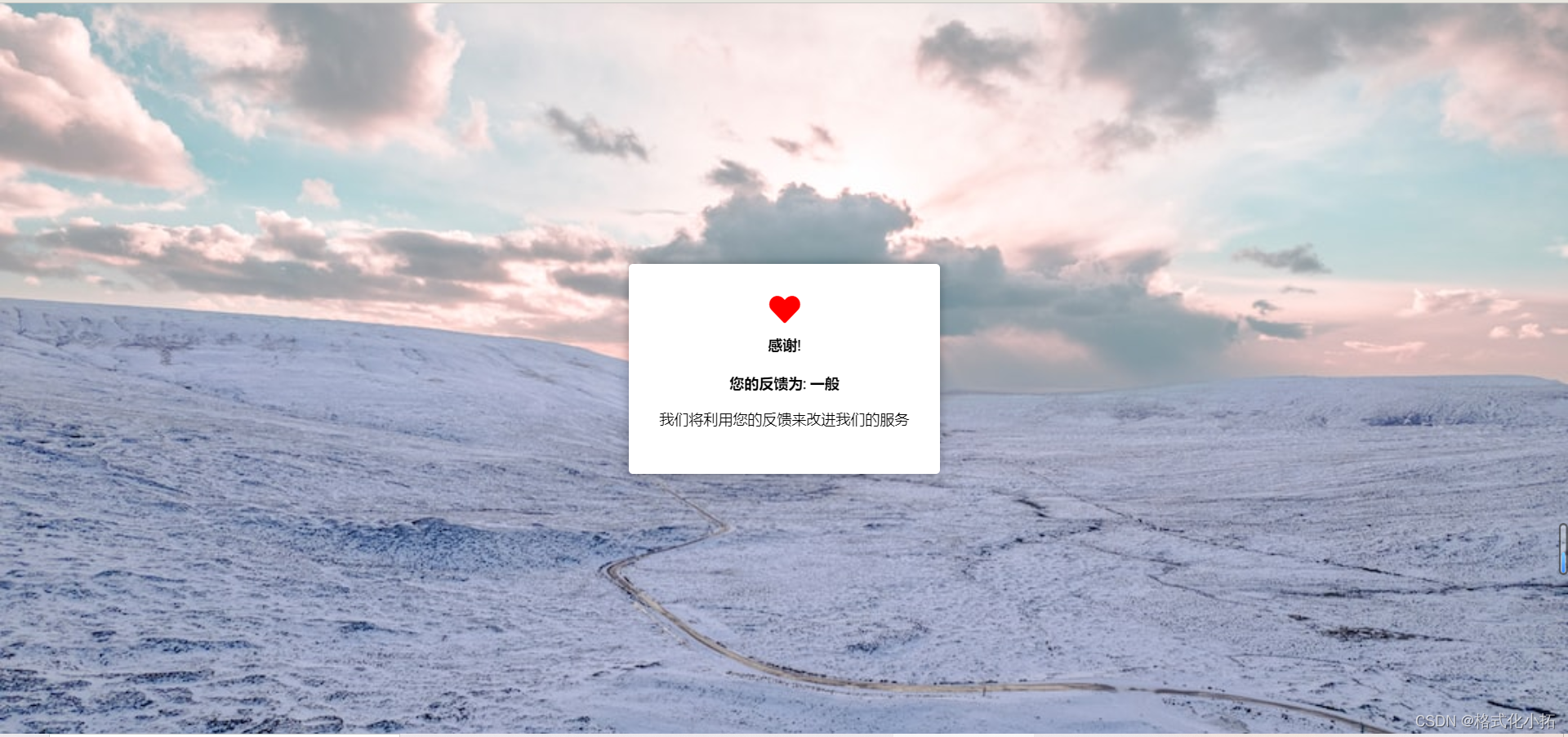
day43-Feedback Ui Design(反馈ui设计)
50 天学习 50 个项目 - HTMLCSS and JavaScript day43-Feedback Ui Design(反馈ui设计) 效果 index.html <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport&q…...

TypeScript基础篇 - TS日常类型 上篇
目录 TS的常见用法介绍 example01.ts 逃避类型检查:any 思考一下~:不知道类型 类型标注 函数(参数和返回值) 匿名函数 TS如何知道匿名函数的类型? TS是一种标注式语言,不侵入JS的设计 TS的常见用法…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...
