day43-Feedback Ui Design(反馈ui设计)
50 天学习 50 个项目 - HTMLCSS and JavaScript
day43-Feedback Ui Design(反馈ui设计)
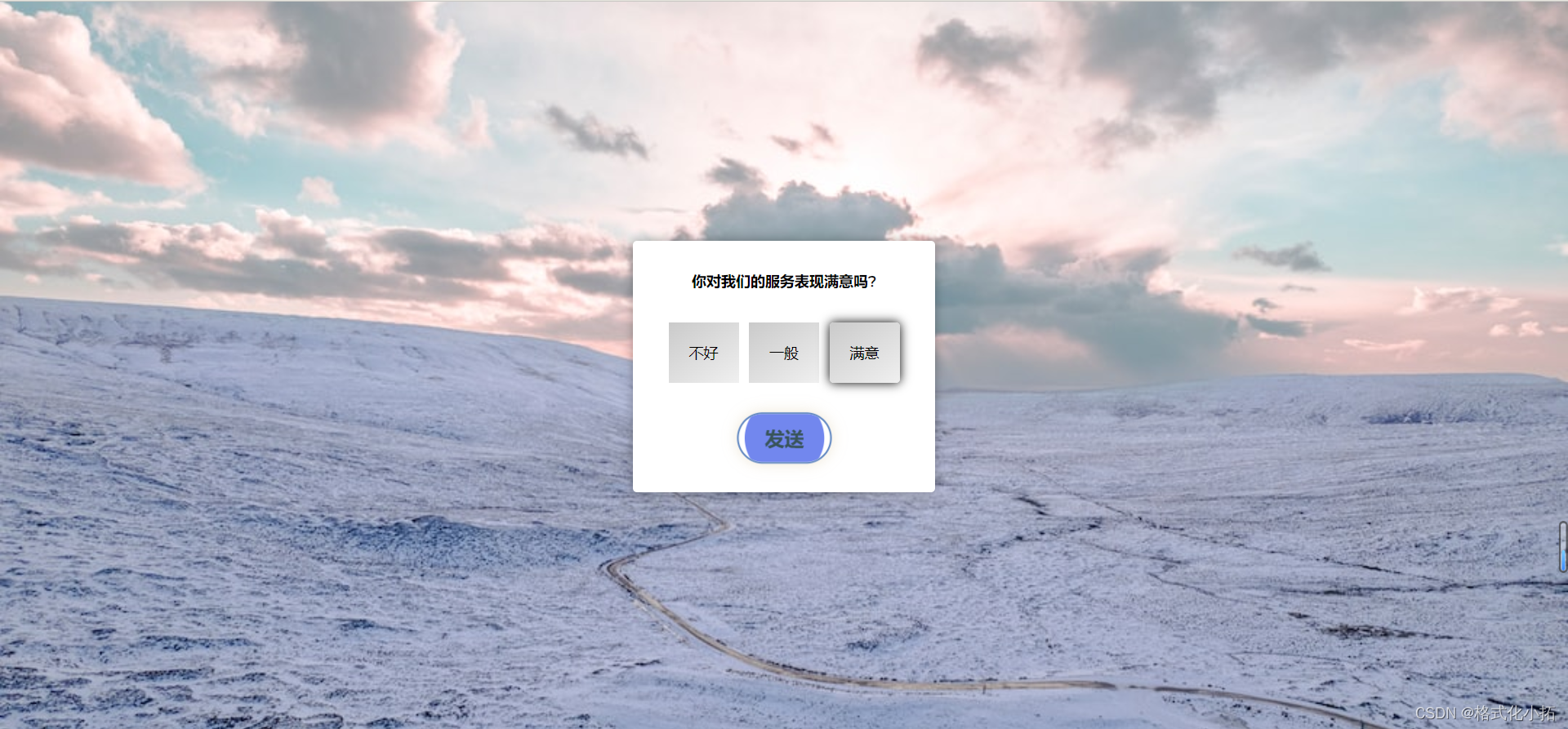
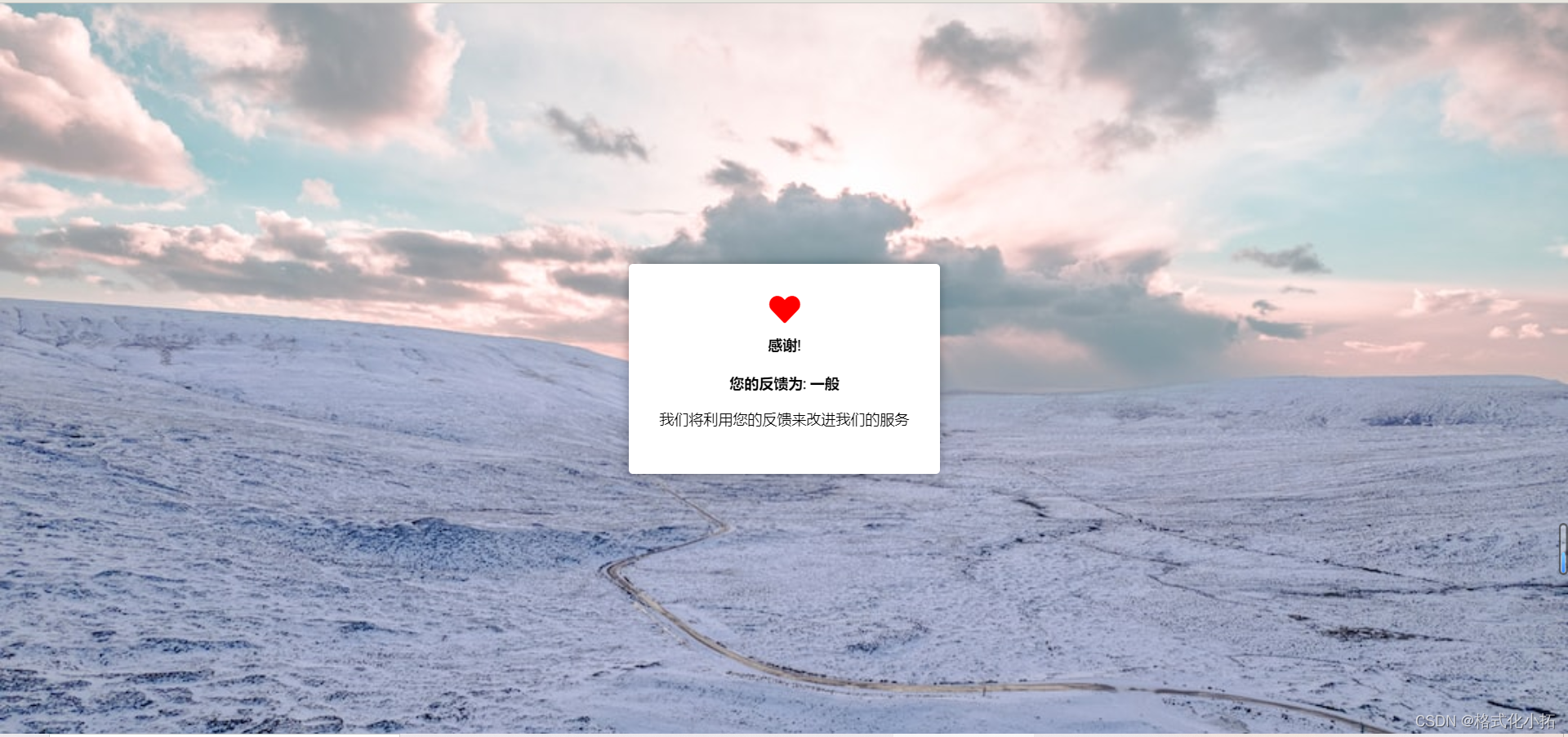
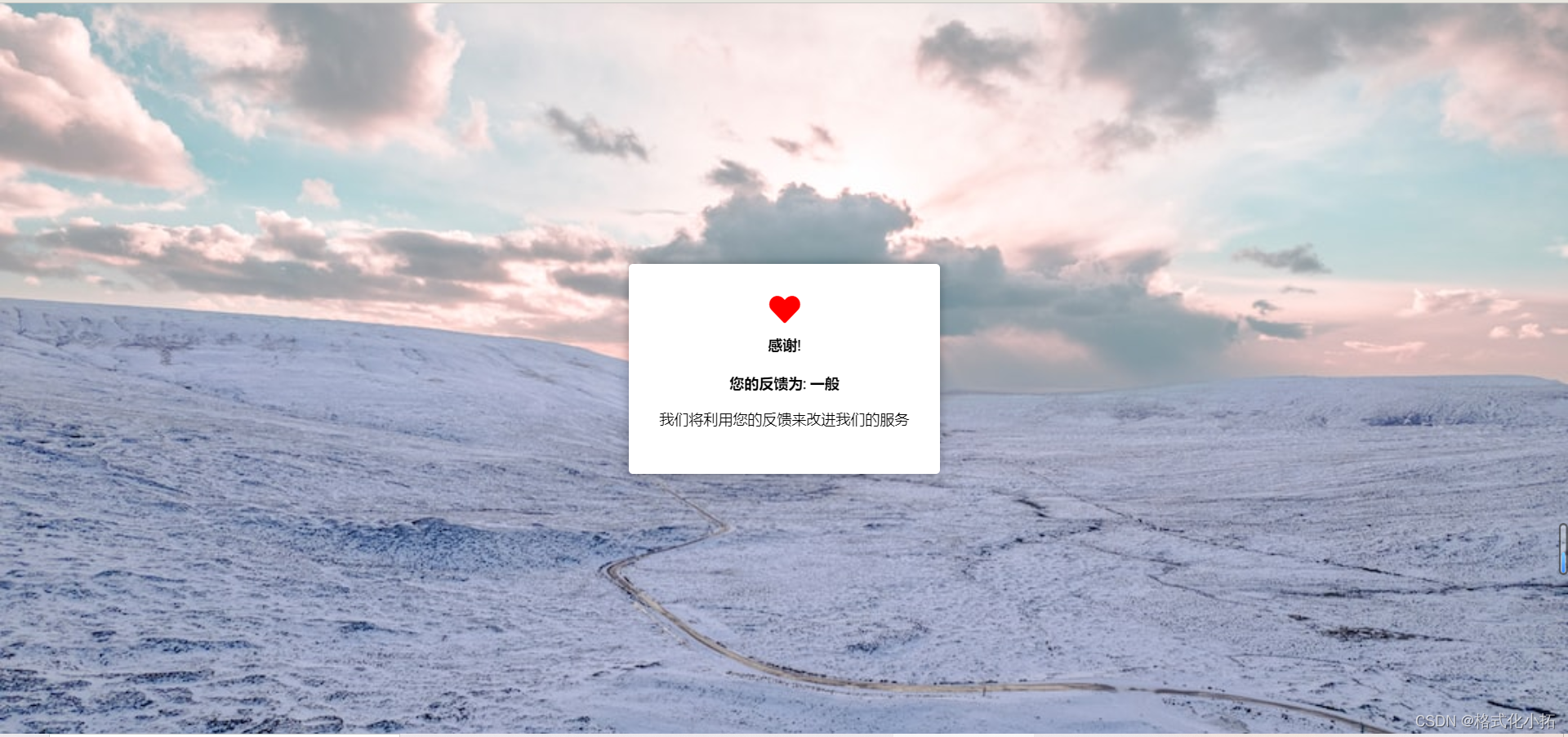
效果


index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Let Us Know Your Feedback</title><!-- 图标库 --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css"integrity="sha512-1PKOgIY59xJ8Co8+NE6FZ+LOAZKjy+KY8iq0G4B3CyeY6wYHN3yt9PW0XpSriVlkMXe40PTKnXrLnZ9+fkDaog=="crossorigin="anonymous" /><link rel="stylesheet" href="style.css" />
</head><body><!-- 面板容器 --><div id="panel" class="panel-container"><strong>你对我们的服务表现满意吗?</strong><!-- 评级容器 --><div class="ratings-container"><!-- 评级 --><div class="rating">不好</div><div class="rating">一般</div><div class="rating active">满意</div></div><button class="button" id="send">发送</button></div><script src="script.js"></script>
</body></html>
style.css
/* 引入字体 */
@import url('https://fonts.googleapis.com/css?family=Montserrat&display=swap');* {box-sizing: border-box;
}body {background: url('https://source.unsplash.com/random') no-repeat center/cover;font-family: 'Montserrat', sans-serif;/* 子元素面板居中 */display: flex;align-items: center;justify-content: center;height: 100vh;overflow: hidden;margin: 0;
}/* 面板容器 */
.panel-container {background-color: #fff;box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);border-radius: 4px;/* 字体大小设置为父元素字体大小的百分比。 */font-size: 90%;/* 竖直居中 */display: flex;flex-direction: column;justify-content: center;align-items: center;text-align: center;padding: 30px;max-width: 400px;transition: transform 0.5s linear;
}/* 类似翻卡片的效果 */
.changeCard{transform: rotateY(360deg);
}
/* 标题 */
.panel-container strong {line-height: 20px;
}/* 评级容器 */
.ratings-container {display: flex;margin: 20px 0;
}/* 评级 */
.rating {flex: 1;cursor: pointer;padding: 20px;margin: 10px 5px;background: linear-gradient(145deg, #cacaca, #f0f0f0);
}/* 选中该项时 */
.rating:hover,
.rating.active {border-radius: 4px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.98);
}/* 发送按钮 */
.button {cursor: pointer;position: relative;padding: 10px 24px;font-size: 18px;color: rgb(98, 177, 193);border: 2px solid rgb(98, 136, 193);border-radius: 34px;background-color: transparent;font-weight: 600;/* 定义了一个自定义的贝塞尔曲线,使得动画起初缓慢,然后加速,在接近结束时再次缓慢,从而创建一个平滑的过渡效果。 */transition: all 0.3s cubic-bezier(0.23, 1, 0.320, 1);overflow: hidden;
}/* 按钮悬浮时,背景的变化 */
.button::before {content: '';position: absolute;/* inset 属性是一个简写属性,设置了伪元素的 top、right、bottom 和 left 的值都为 0,即将伪元素放置在其容器元素的四个边界上。 */inset: 0;/* 居中 */margin: auto;/* 以上两个css属性使其从按钮中心放大 */width: 50px;height: 50px;/* 继承了按钮元素的 border-radius 属性 */border-radius: inherit;scale: 0;z-index: -1;background-color: rgb(114, 135, 238);transition: all 0.6s cubic-bezier(0.23, 1, 0.320, 1);
}.button:hover::before {scale: 3;
}.button:hover {color: #212121;scale: 1.1;box-shadow: 0 0px 20px rgba(193, 163, 98, 0.4);
}.button:active {scale: 1;
}/* 用于js中反馈后的显示文本的小红心 */
.fa-heart {color: red;font-size: 30px;margin-bottom: 10px;
}
script.js
// 重点 flex 事件委派 注意:html中必须有一个.rating添加active类,否则报错
// 1.获取元素节点
const ratings = document.querySelectorAll('.rating')//所有的评级选项
const ratingsContainer = document.querySelector('.ratings-container')//评级容器
const sendBtn = document.querySelector('#send')//发送按钮
const panel = document.querySelector('#panel')//展示面板
let selectedRating = '满意'
// 此处使用事件委派
ratingsContainer.addEventListener('click', (e) => {// console.log(e.target);//<div class="rating"> 一般 </div >// 移除原有的activedocument.querySelector('.rating.active').classList.remove('active')// 对当前点击的选项加activee.target.classList.add('active')selectedRating = e.target.innerText// console.log(selectedRating);
})
// 点击,发送显示结果
sendBtn.addEventListener('click', () => {panel.innerHTML = `<i class="fas fa-heart"></i><strong>感谢!</strong><br><strong>您的反馈为: ${selectedRating}</strong><p>我们将利用您的反馈来改进我们的服务</p>`panel.classList.add('changeCard')
})相关文章:

day43-Feedback Ui Design(反馈ui设计)
50 天学习 50 个项目 - HTMLCSS and JavaScript day43-Feedback Ui Design(反馈ui设计) 效果 index.html <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport&q…...

TypeScript基础篇 - TS日常类型 上篇
目录 TS的常见用法介绍 example01.ts 逃避类型检查:any 思考一下~:不知道类型 类型标注 函数(参数和返回值) 匿名函数 TS如何知道匿名函数的类型? TS是一种标注式语言,不侵入JS的设计 TS的常见用法…...

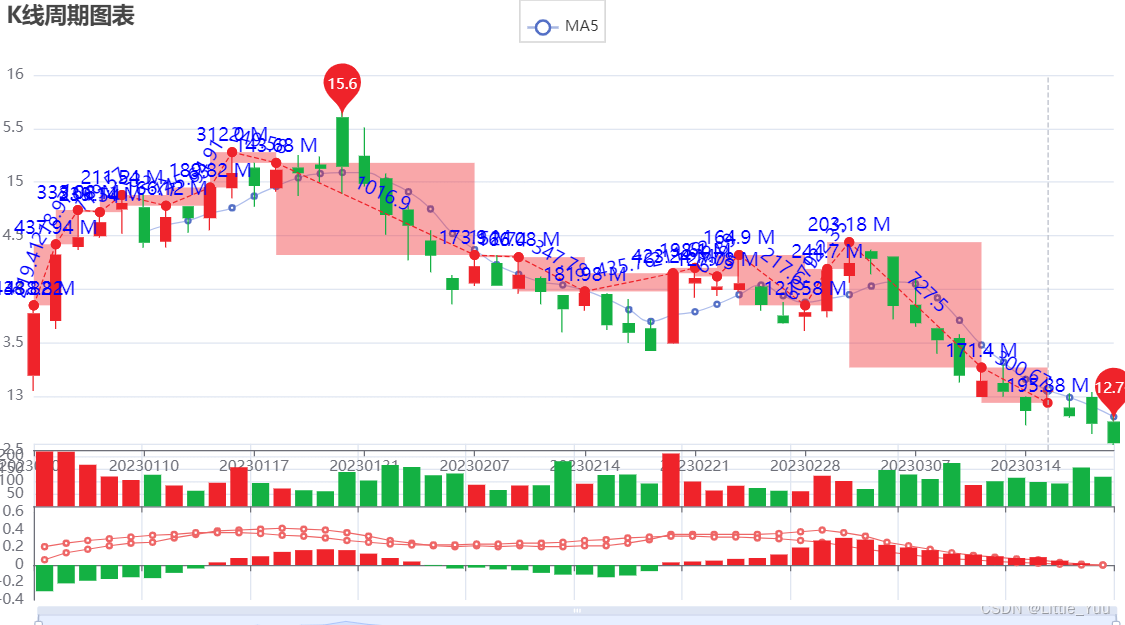
量化交易——python数据分析及可视化
该项目分为两个部分:一是数据计算,二是可视化,三是MACD策略 一、计算MACD 1、数据部分 数据来源:tushare 数据字段包含:日期,开盘价,收盘价,最低价,最高价,…...

微服务网关
1.网关是如何演化来的,在微服务中有什么作用? 随着单体架构转化为微服务架构的时候,由一个后台服务由一个单一的服务变成了多个微服务,前端应用需要调用多个服务的接口,为了解决这个问题,网关就产生了。网…...

【打卡】Datawhale暑期实训ML赛事
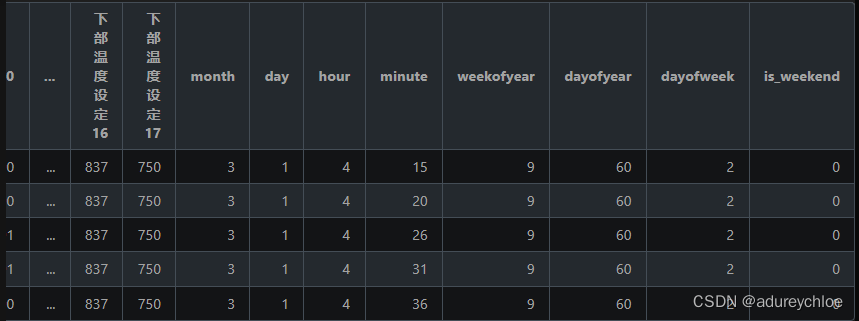
文章目录 赛题描述任务要求数据集介绍评估指标 赛题分析基于LightGBM模型Baseline详解改进baseline早停法添加特征 赛题描述 赛事地址:科大讯飞锂离子电池生产参数调控及生产温度预测挑战赛 任务要求 初赛任务:初赛提供了电炉17个温区的实际生产数据&…...

【python脚本】python实现:目标检测裁剪图片样本,根据类标签文件进行裁剪保存
python实现:目标检测裁剪图片样本,根据类标签文件进行裁剪保存 我在进行目标检测时候,比如红绿灯检测,目标区域很小,样本杂乱。 想要筛选错误样本的话,很困难。可以把目标区域裁剪出来。人大脑处理对于这…...

Mac 终端美化显示
Linux 也可安装 Zsh 后使用此套配置。 1. 安装 Oh My Zsh sh -c "$(curl -fsSL https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"2. 更换主题,修改文件:~/.zshrc,原内容: ZSH_THEME&quo…...

信息安全:密码学基本理论.
信息安全:密码学基本理论. 密码学是研究编制密码和破译密码的技术科学。研究密码变化的客观规律,应用于编制密码以保守通信秘密的,称为编码学;应用于破译密码以获取通信情报的,称为破译学,总称密码学. 目录…...

【linux升级ssh】 利用rpmbuild工具对ssh打包为rpm包进场安装升级
制作rpm包 rpmbuild命令用于创建软件的二进制包和源代码包。 官方文档:rpm.org - RPM Reference Manual rpmbuild 中文手册:rpmbuild 中文手册 [金步国] 使用rpmbuild将tar包打成rpm包 RPM打包使用的是rpmbuild命令,这个命令来自rpm-buil…...

UCloud上线可商用LLaMA2镜像,助力AGI应用发展
随着人工智能技术的快速发展,大模型应用在自然语言处理、图像识别、智能交互等领域展现出了巨大的潜力,为企业带来了更多创新和商机。众多企业纷纷将大模型应用于产品开发和业务优化中,希望通过提升智能化水平和用户体验来赢得竞争优势。近日…...

Linux推出Debian 12.1,并进行多方面系统修复
据了解,Debian是最古老的 GNU / Linux 发行版之一,也是许多其他基于 Linux 的操作系统的基础,包括 Ubuntu、Kali、MX 和树莓派 OS 等。 此外,该操作系统以稳定性为重,不追求花哨的新功能,因此新版本的发布…...

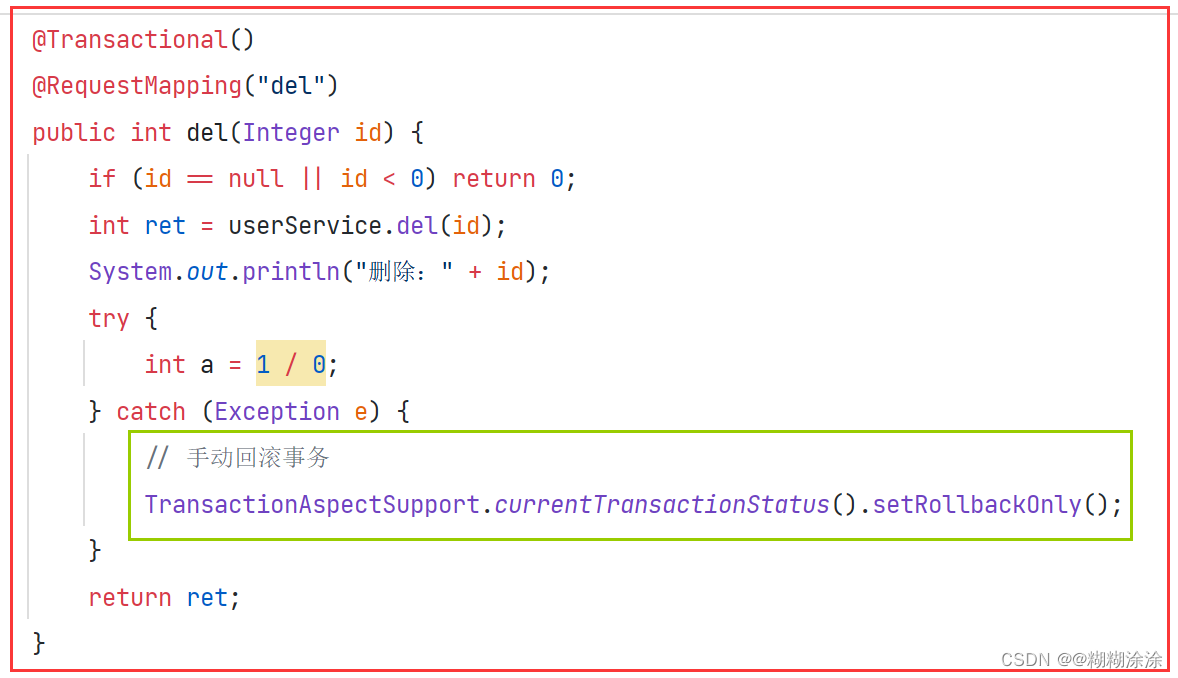
Spring 事务的使用、隔离级别、@Transactional的使用
Spring事务是Spring框架提供的一种机制,用于管理应用程序中的数据库事务。 事务是一组数据库操作的执行单元,要么全部成功提交,要么全部失败回滚,保证数据的一致性和完整性。 Spring事务提供了声明式事务和编程式事务两种方式&am…...

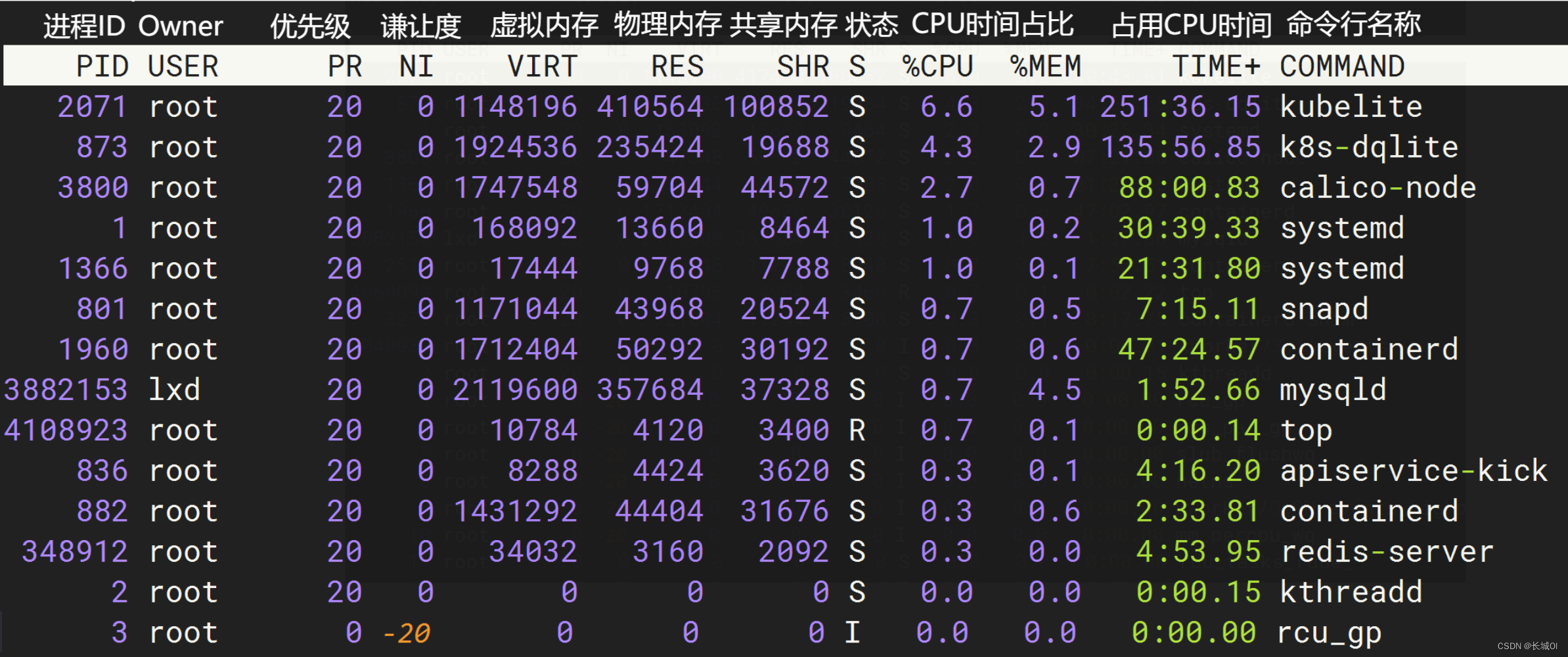
Top命令
Top top - 12:46:01 up 2 days, 11:10, 3 users, load average: 0.56, 0.59, 0.45系统基本信息:显示了系统运行时间、登录用户数和平均负载(load average)情况。平均负载是系统在特定时间范围内的平均活跃进程数,可以用来衡量系…...

(三)RabbitMQ七种模式介绍与代码演示
Lison <dreamlison163.com>, v1.0.0, 2023.06.22 七种模式介绍与代码演示 文章目录 七种模式介绍与代码演示四大交换机四种交换机介绍 工作模式简单模式(Hello World)工作队列模式(Work queues)订阅模式(Publis…...

ElasticSearch Java API 操作
1.idea创建Maven项目 2.添加依赖 修改 pom.xml 文件 <dependency><groupId>org.elasticsearch</groupId><artifactId>elasticsearch</artifactId><version>7.8.0</version></dependency><!-- elasticsearch 的客户端 --…...

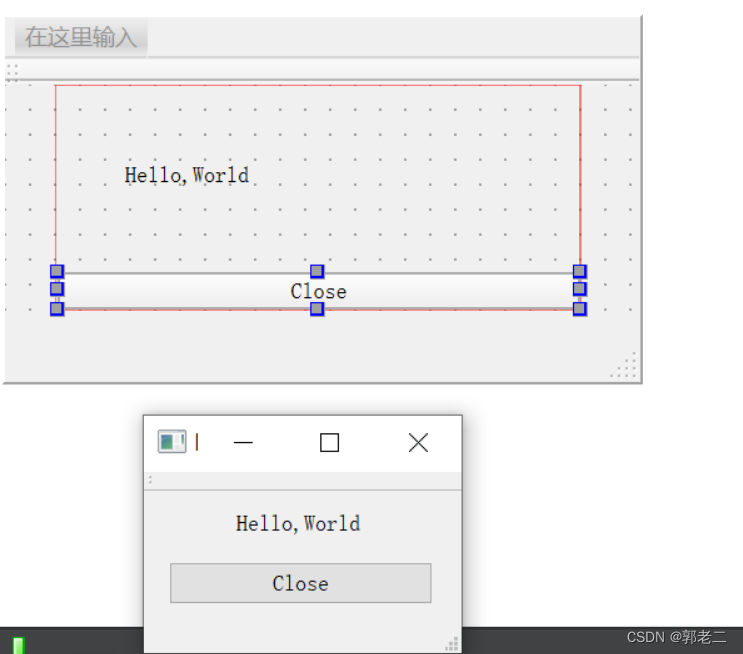
【Qt】QML-01:使用QtCreator10创建QML工程,并讲解第一个程序:Hello World
1、创建QML工程 1)新建工程 打开QtCreator10,依次点击“Create Project” --> “Application(Qt)” --> “Qt Quick Application(compat)” 注意:本人打算使用Qt5.15.2创建工程,而非Qt6,因此选择兼容低于Qt6版本的“Qt Quick Applicat…...

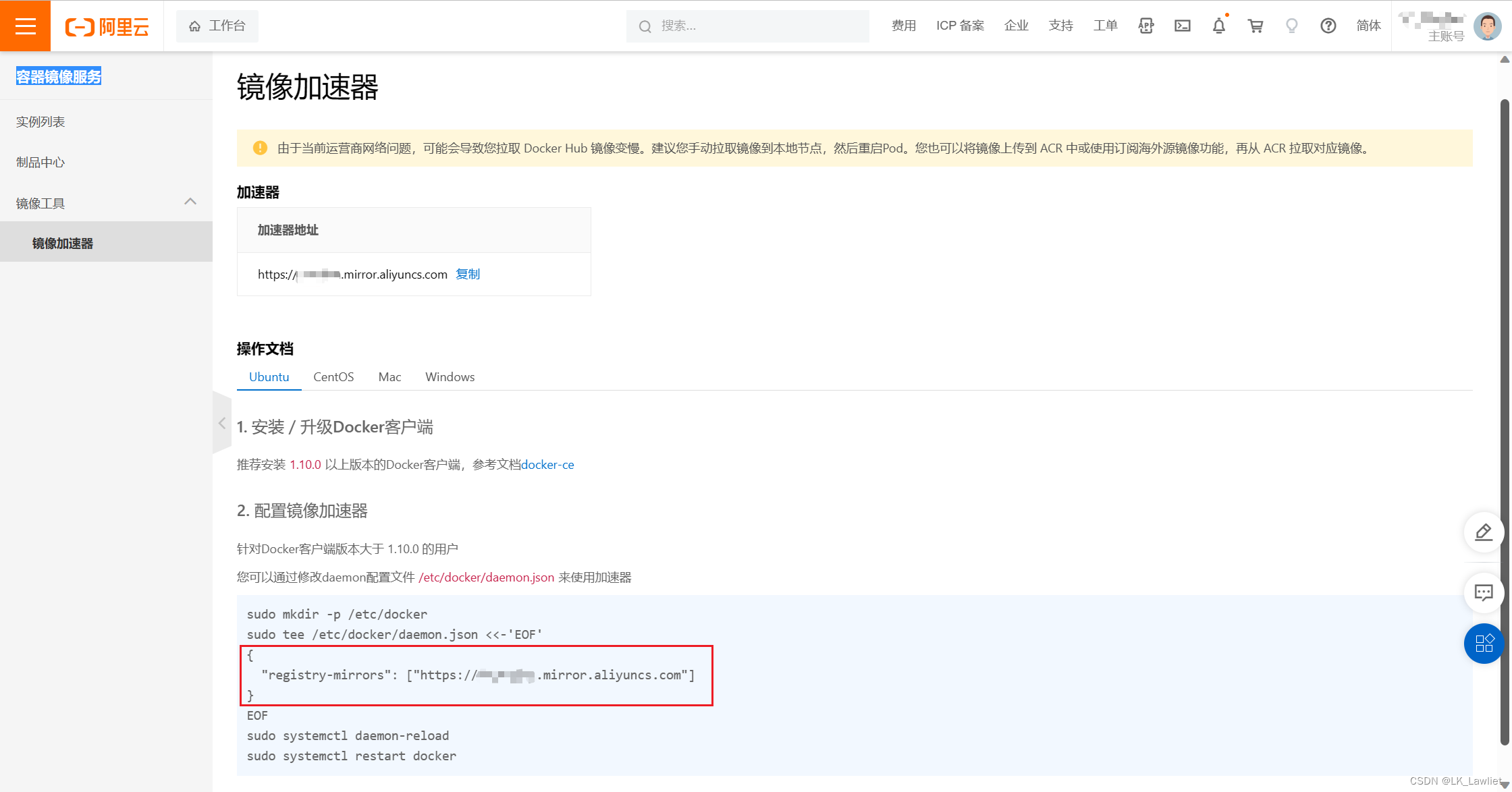
Docker的安装与部署
Docker 基本概念介绍 通俗理解:镜像是类,容器是对象实例 仓库 应用商店、镜像 下载的应用安装程序、容器 应用程序 镜像(Image) 这里面保存了应用和需要的依赖环境 为什么需要多个镜像?当开发、构建和运行容器化应用程序时,我们…...

【数据结构】实验四:循环链表
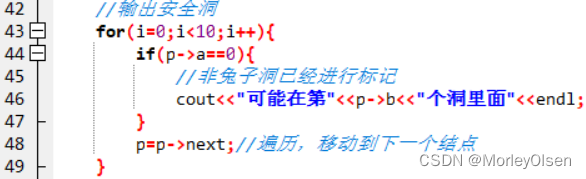
实验四 循环链表 一、实验目的与要求 1)熟悉循环链表的类型定义和基本操作; 2)灵活应用循环链表解决具体应用问题。 二、实验内容 题目一:有n个小孩围成一圈,给他们从1开始依次编号,从编号为1的小孩开…...

【FPGA/D7】
2023年7月26日 串口传图到RAM并TFT显示 视频25note要求:接收两个字节数据合并为一个16位数据并写入ram: FIFO模型与应用场景 视频26 串口传图到RAM并TFT显示 视频25 note 存储器的使用,在开始读写或者结束读写的位置非常容易出现数据错误或…...

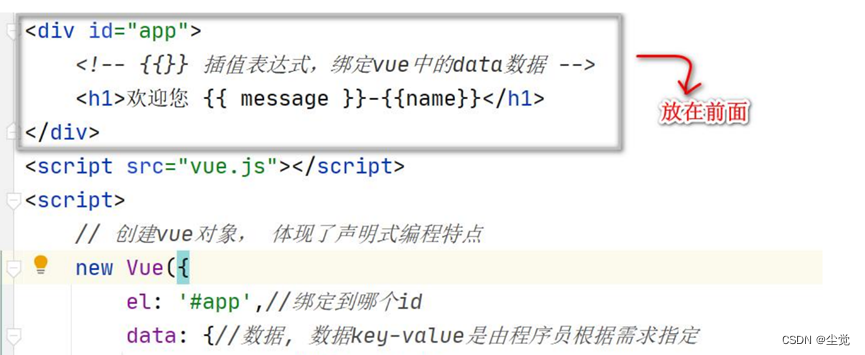
Vue的下载以及MVVM分析
😀前言本片文章是vue系列第一篇整理了vue的基础和发展史 🏠个人主页:尘觉主页 🧑个人简介:大家好,我是尘觉,希望我的文章可以帮助到大家,您的满意是我的动力😉Ƕ…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...
与文本切分器(Splitter)详解《二》)
LangChain 中的文档加载器(Loader)与文本切分器(Splitter)详解《二》
🧠 LangChain 中 TextSplitter 的使用详解:从基础到进阶(附代码) 一、前言 在处理大规模文本数据时,特别是在构建知识库或进行大模型训练与推理时,文本切分(Text Splitting) 是一个…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...
