仿VScode MDK背景配色方案
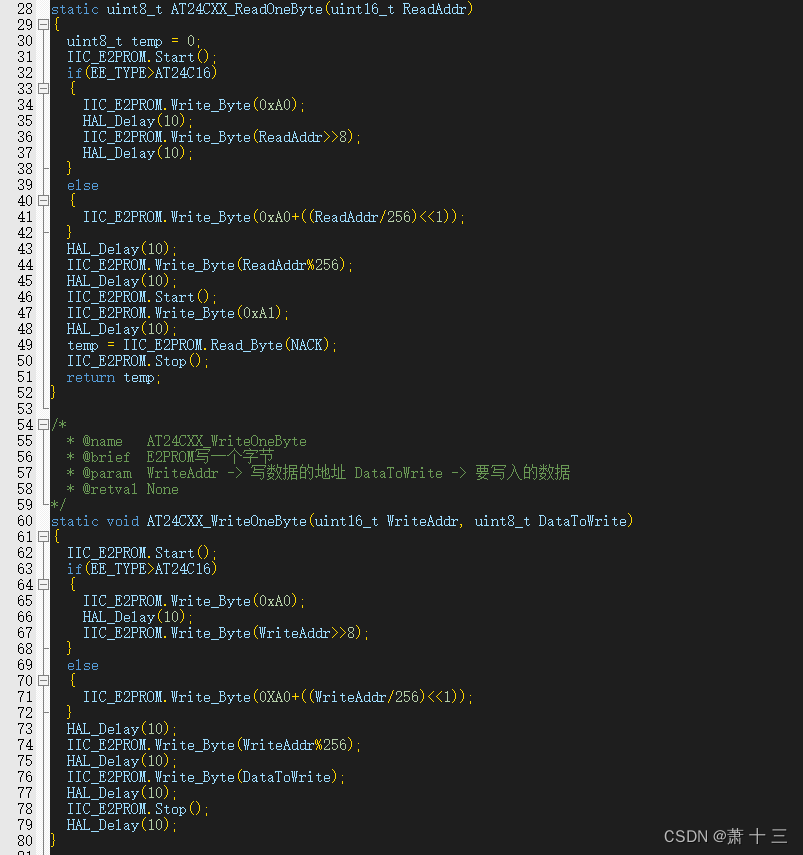
效果如果所示

操作方法:备份后修改~/UV4文件夹下的global.prop,用以下的代码代替。
# properties for all file types
indent.automatic=1
virtual.space=0
view.whitespace=0
view.endofline=0
code.page=936
caretline.visible=1
highlight.matchingbraces=1
print.syntax.coloring=1
use.tab.color=1
create.backup.files=0
auto.load.ext.modfiles=1
save.prj.before.dbg=1
save.files.before.dbg=1
function.scanner.project=1
function.scanner.files=1
function.scanner.modules=1# properties for c/cpp files
syntax.colouring.cpp=1
use.tab.cpp=1
tabsize.cpp=2
line.margin.visible.cpp=1
fold.cpp=1
monospaced.font.cpp=1# properties for asm files
syntax.colouring.asm=1
use.tab.asm=1
tabsize.asm=2
line.margin.visible.asm=1
monospaced.font.asm=1# properties for other files
use.tabs=1
tabsize=2
line.margin.visible.txt=1
monospaced.font.txt=1# setting for code completion and syntax check
cc.autolist=1
cc.highlightsyntax=1
cc.showparameters=1
cc.triggerlist=1
cc.triggernumchars=3
cc.enter.as.fillup=1# autosave for editor files
autosave=0
autosave.interval=5# vertical edge at right margin
edge.mode=0
edge.column=80# Specification for text selection and caret line
selection.fore=#D4D4D4
selection.back=#264F78
caret.fore=#D4D4D4
caret.back=#343A40# Color for vertical edge
edge.colour=#66FAFA# C/C++ Editor files
template.cpp="#define","#define |";"#if","#if |\r\n\r\n#endif";\\"#include","#include ";"Header","// Header:\r\n// File Name: |\r\n// Author:\r\n// Date:\r\n";\\"continue","continue;";"do","do\r\n{\r\n\t// TODO: enter the block content here\r\n\t\r\n\t|\r\n} while ();\r\n";\\"enum","enum |\r\n{\r\n\t\r\n};\r\n";"for","for(|;;)\r\n{\r\n}";\\"fpointer_type","typedef int (* |F)();\r\n";"function","void function(|)\r\n{\r\n\r\n}\r\n";\\"if","if (|)";"ifelse","if (|)\r\n{\r\n}\r\nelse\r\n{\r\n}";\\"struct","struct | \r\n{\r\n\r\n};\r\n";"switch","switch (|)\r\n{\r\n\tcase:\r\n\t\tbreak;\r\n\tcase:\r\n\t\tbreak;\r\n\tdefault:\r\n\t\tbreak;\r\n}";\\"void","void | ();\r\n";"while","while (|)\r\n{\r\n}";\\font.monospace.cpp=Consolas
style.cpp.32=font:Consolas,size:12,fore:#D4D4D4,back:#1E1E1E
style.cpp.4=font:Consolas,size:12,fore:#B5CEA8,back:#1E1E1E
style.cpp.10=font:Consolas,size:12,fore:#FFD700,back:#1E1E1E
style.cpp.1=font:Consolas,size:12,fore:#6A9955,back:#1E1E1E
style.cpp.2=font:Consolas,size:12,fore:#6A9955,back:#1E1E1E
style.cpp.5=font:Consolas,size:12,fore:#569CD6,back:#1E1E1E
style.cpp.6=font:Consolas,size:12,fore:#CE9178,back:#1E1E1E
style.cpp.11=font:Consolas,size:12,fore:#9CDCFE,back:#1E1E1E
style.cpp.9=font:Consolas,size:12,fore:#C586C0,back:#1E1E1E
style.cpp.7=font:Consolas,size:12,fore:#CE9178,back:#1E1E1E
style.cpp.34=font:Consolas,size:12,fore:#FFD700,back:#666666
style.cpp.35=font:Consolas,size:12,fore:#FF0000,back:#1E1E1E
style.cpp.16=font:Consolas,size:12,fore:#4EC9B0,back:#1E1E1E
style.cpp.12=font:Consolas,size:12,fore:#CE9178,back:#1E1E1E# Asm Editor files
font.monospace.asm=Consolas
style.asm.32=font:Consolas,size:12,fore:#D4D4D4,back:#1E1E1E
style.asm.1=font:Consolas,size:12,fore:#6A9955,back:#1E1E1E
style.asm.2=font:Consolas,size:12,fore:#B5CEA8,back:#1E1E1E
style.asm.3=font:Consolas,size:12,fore:#CE9178,back:#1E1E1E
style.asm.4=font:Consolas,size:12,fore:#D4D4D4,back:#1E1E1E
style.asm.5=font:Consolas,size:12,fore:#9CDCFE,back:#1E1E1E
style.asm.6=font:Consolas,size:12,fore:#DCDCAA,back:#1E1E1E
style.asm.7=font:Consolas,size:12,fore:#DCDCAA,back:#1E1E1E
style.asm.9=font:Consolas,size:12,fore:#C586C0,back:#1E1E1E
style.asm.10=font:Consolas,size:12,fore:#C586C0,back:#1E1E1E
style.asm.11=font:Consolas,size:12,fore:#6A9955,back:#1E1E1E
style.asm.12=font:Consolas,size:12,fore:#CE9178,back:#1E1E1E
style.asm.8=font:Consolas,size:12,fore:#4EC9B0,back:#1E1E1E# Editor Text files
font.monospace.txt=Consolas
style.txt.32=font:Consolas,size:12,fore:#D4D4D4,back:#1E1E1E我之前发的一版配色方案,可以选一个用![]() http://t.csdn.cn/Bk1WC
http://t.csdn.cn/Bk1WC
相关文章:
仿VScode MDK背景配色方案
效果如果所示 操作方法:备份后修改~/UV4文件夹下的global.prop,用以下的代码代替。 # properties for all file types indent.automatic1 virtual.space0 view.whitespace0 view.endofline0 code.page936 caretline.visible1 highlight.matchingbraces1…...
9.5-通信的数据映射)
AutoSAR系列讲解(实践篇)9.5-通信的数据映射
本节很简单,但是很重要,是配置中必不可少的一个部分。因此单独列了这么一节出来 Data Mapping概述 在Davinci Cfg中,数据是不能直接放在IPDU上的,必须要映射到相应的Signals上才行。Signals一般是由通信矩阵定义的,但是通信矩阵并不知道程序中究竟用的是哪个数据进行传输…...

janus-Gateway的服务端部署
janus-Gateway 需求是前后端的webRTC推拉流,但是后端用的是c,于是使用了这个库做视频流的推送和拉取,记录踩坑过程。 如果你也需要自己部署janus的服务端并在前端拉流测试,希望对你有所帮助。 由于janus的服务器搭建需要linux环境…...

力扣简单1道_两数之和
两数之和 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。你可以按任意顺序…...

从vue3速学react
单位老项目vue2,新项目vue3,业务已经熟练使用vue了,空余时间自学下react,写个博客记录下 react没有双向绑定,用的是jsx语法,useState后面是初始化值,需要改变data的时候,需要用定义的setXXX来改变XXX值&am…...

Kotlin 协程 CoroutineScope
协程定义: 19年官方是这样说的:协程是轻量级的线程,协程就是 Kotlin 提供的一套线程封装的 API; 现在官方是这样说的:协程是一种并发设计模式; 协程作用: 1.处理耗时任务; 2.保…...

如何构建适合自己的DevOps软件测试改进方案
目录 DevOps成熟度模型分析 构建适合企业自身性能的测试过程改进框架 资料获取方法 根据2022年的DevOps全球调查报告显示,主流软件企业采用或部分采用DevOps且已获得良好成效的占比已达70%,DevOps俨然成为当下软件开发研究的重要方向。 测试作为软…...

PHP关于字符串的各类处理方法
判断字符串是否以指定子串开头或结尾 function startsWith($str, $prefix) {return stripos($str, $prefix) 0; }function endsWith($str, $suffix) {return substr_compare($str, $suffix, -strlen($suffix)) 0; }// 示例用法 $text "hello world"; $result st…...

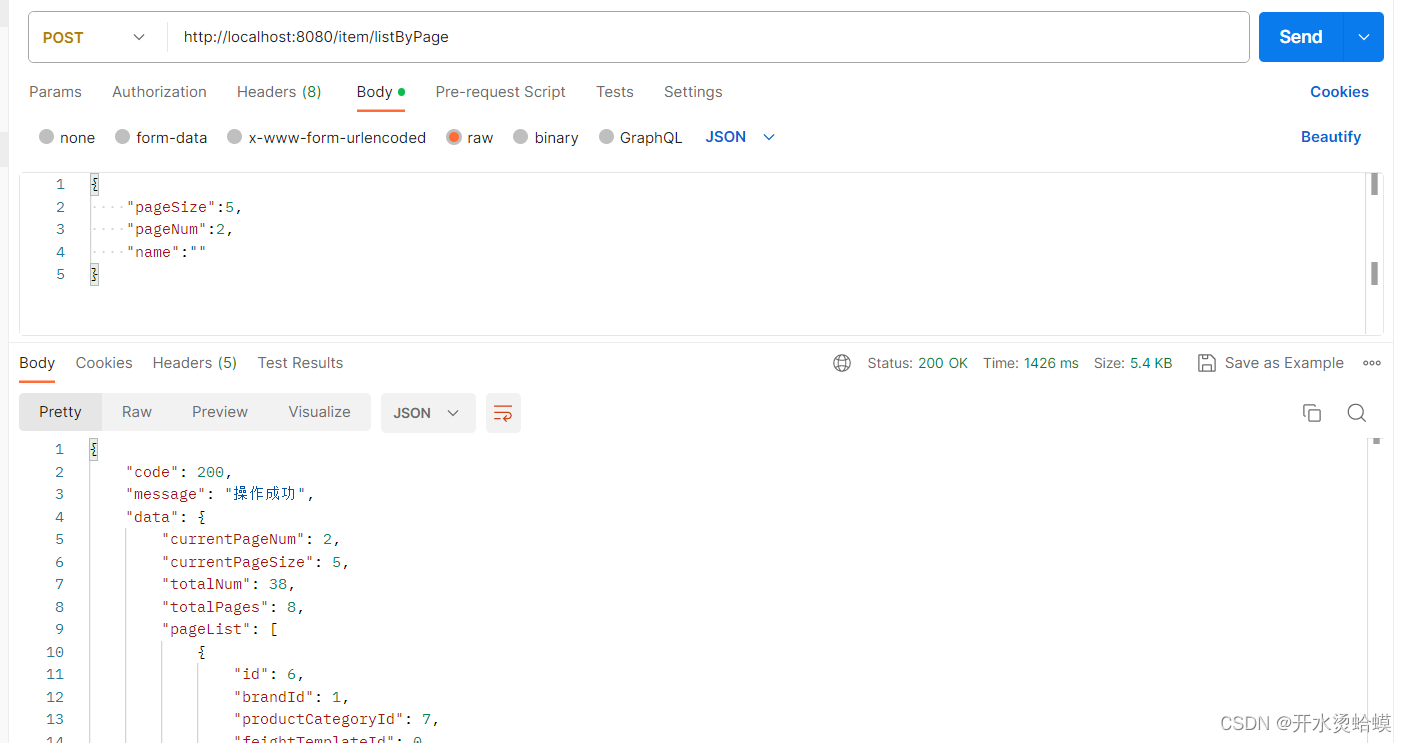
Springboot+MyBatis使用
目录 依赖 配置信息 xml文件 mapper接口 打印日志 分页查询 依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId> </dependency><dependency><groupId>my…...
)
WebSocketServer的使用(@ServerEndpoint)
前端代码 function initWebSocket() {if (typeof WebSocket "undefined") {console.log("您的浏览器不支持WebSocket");} else {console.log("您的浏览器支持WebSocket");//实现化WebSocket对象,指定要连接的服务器地址与端口 建立连…...

【yolov8系列】将yolov8-seg 模型部署到瑞芯微RK3566上
前言 之前记录过【yolov5系列】将模型部署到瑞芯微RK3566上,整体比较流畅,记录了onnx转rknn的相关环境配置,使用的rk版本为rknn-toolkit2-v1.4.0。当前库已经更新为1.5,这里还是沿用1.4的版本进行记录。本篇博客是在上篇博客&…...

Java类的默认构造函数
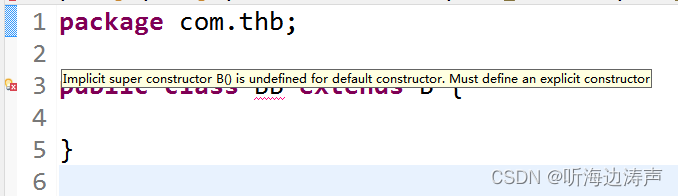
什么情况下存在默认构造函数 说明 如果一个Java类没有显式包含构造函数的声明,那么隐含着有一个默认构造函数。 示例 定义一个类B,没有显式声明构造函数,所以存在一个默认构造函数: package com.thb;public class B {public …...

华为openGauss数据库入门 - gsql用法
目录 1.1 gsql的语法 1.2 gsql常用选项 1.2.1 最常用的必要选项 1.2.2 -r选项 1.2.3 -E选项 1.2.4 -t选项 1.2.5 -A选项 1.2.6 -v选项 1.2.7 -c选项 1.2.8 -f选项 1.2.9 -q选项 1.3 gsql的元命令 1.3.1 \l命令 1.3.2 \du命令和\dg命令 1.3.3 \db命令 1.3.4 \d…...

The Sandbox 重新上线,带来全新体验!
在经历了一个充满史诗般新回忆的全力开局后,我们短暂休息了片刻,为玩家准备了全新的、惊心动魄的游戏活动。 我们已经完成了功能的微调,准备将您的游戏体验提升到一个全新高度! 想知道我们正在做什么吗?现在还无法公开…...

动态内存管理面试题
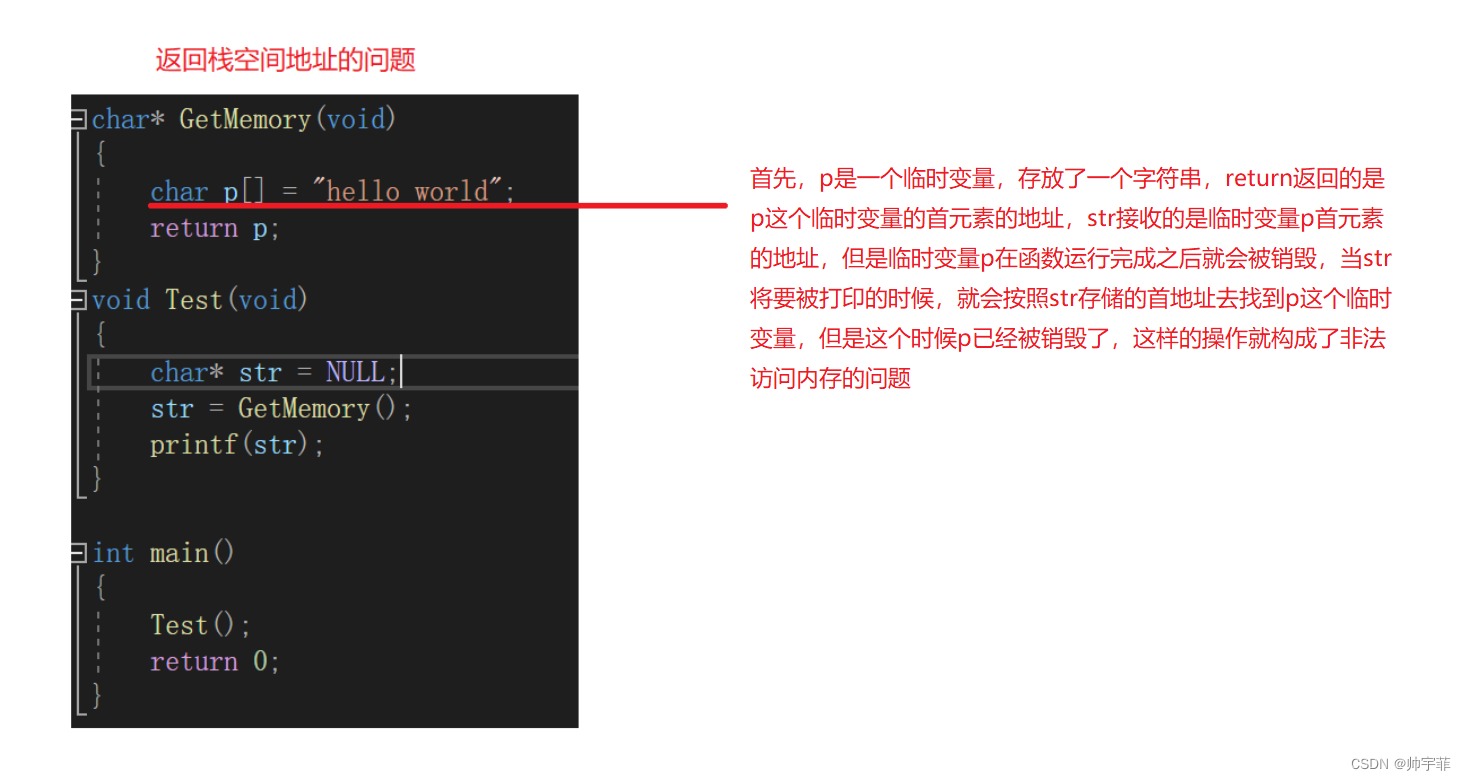
动态内存管理面试题 文章目录 动态内存管理面试题一、第一题此代码存在的问题运行结果分析原因修改 二、第二题此代码存在的问题运行结果分析原因修改 一、第一题 代码如下(示例): #include<stdio.h> #include<string.h> #incl…...

树莓派外设开发编程
目录 一、树莓派的接口:驱动 二、wiringPi 库 1.在使用wiringPi库的时候,需要包含头文件 2.wiringPi库API 一、树莓派的接口:驱动 IO口:input output 对于主控来说 Input :人体、烟雾、振动 output: 继电…...

Java从入门到精通(一)
Java从入门到精通(一) 前言 温故而知新,闲着没事干,准备将Java编程语言的知识点从头梳理一遍,整理成笔记,逐篇发布。 部分图片素材来源与B站“黑马程序员”的课程。 一 Java背景 Java是1995年 由Sun公司…...

Electron从构建到打包程exe应用
Electron从构建到打包程exe应用 Electron文档搭建网页装载到 BrowserWindow中定义全局对象进程之间通信渲染器进程到主进程(单向)渲染器进程到主进程(双向)主进程到渲染器进程 打开调试器打包应用程序对代码进行签名 Electron文档…...

3分钟学会设计模式 -- 单例模式
►单例模式 ►使用场景 在编写软件时,对于某些类来说,只有一个实例很重要。例如,一个系统中可以存在多个打印任务,但是只能有一个正在工作的任务;一个系统中可以多次查询数据库,但是只需要一个连接&#x…...

《面试1v1》Kafka与传统消息系统区别
🍅 作者简介:王哥,CSDN2022博客总榜Top100🏆、博客专家💪 🍅 技术交流:定期更新Java硬核干货,不定期送书活动 🍅 王哥多年工作总结:Java学习路线总结…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...

ArcGIS Pro+ArcGIS给你的地图加上北回归线!
今天来看ArcGIS Pro和ArcGIS中如何给制作的中国地图或者其他大范围地图加上北回归线。 我们将在ArcGIS Pro和ArcGIS中一同介绍。 1 ArcGIS Pro中设置北回归线 1、在ArcGIS Pro中初步设置好经纬格网等,设置经线、纬线都以10间隔显示。 2、需要插入背会归线…...
