【CSS】 vh、rem 和 px 的区别
vh、rem 和 px 都是 CSS 中常见的长度单位,它们有以下区别:
-
px(像素)是一个绝对单位,表示屏幕上的实际像素点。它的大小不会根据设备或浏览器的设置进行调整,是一个固定值。
-
rem(根元素字体大小的倍数)是一个相对单位,相对于根元素(通常是
<html>元素)的字体大小。它的值会根据根元素的字体大小进行相应的缩放。例如,如果根元素的字体大小为 16px,那么 1rem 就等于 16px。 -
vh(视窗高度的百分比)是一个相对单位,表示相对于视窗高度的百分比。1vh 等于视窗高度的 1%。它可以用来设置元素的尺寸或间距,使其相对于视窗高度进行调整。
区别总结:
- px 是绝对单位,固定值;
- rem 是相对单位,相对于根元素的字体大小;
- vh 是相对单位,相对于视窗高度。
使用时需要根据具体情况选择适合的单位来控制元素的尺寸和布局。一般来说,使用 rem 和 vh 可以更好地实现响应式设计,而 px 则更适合用于需要精确控制的情况。
相关文章:

【CSS】 vh、rem 和 px 的区别
vh、rem 和 px 都是 CSS 中常见的长度单位,它们有以下区别: px(像素)是一个绝对单位,表示屏幕上的实际像素点。它的大小不会根据设备或浏览器的设置进行调整,是一个固定值。 rem(根元素字体大小…...

如何设置板子从emmc启动-针对imx6ull
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、pandas是什么?二、使用步骤1.引入库2.读入数据总结前言 提示:这里可以添加本文要记录的大概内容: 例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习…...
)
使用Newtonsoft直接读取Json格式文本(Linq to Json)
使用Newtonsoft直接读取Json格式文本(Linq to Json) 使用 Newtonsoft.Json(通常简称为 Newtonsoft)可以轻松地处理 JSON 格式的文本。Newtonsoft.Json 是 .NET 中一个流行的 JSON 处理库,它提供了丰富的功能和灵活性。…...

服务器用友数据库中了locked勒索病毒后怎么解锁数据恢复
随着信息技术的迅速发展,服务器成为现代企业中不可或缺的重要设备。然而,由于网络安全风险的存在,服务器在日常运作中可能遭受各种威胁,包括恶意软件和勒索病毒攻击。近日,我们收到很多企业的求助,企业的用…...

Linux-MariaDB数据库的备份与初始化
Linux-MariaDB数据库的备份与初始化 缘起数据库备份数据库用户查询数据库新建用户数据库权限回收数据库更新密码数据库root密码重置 缘起 Linux系统下我们比较常用的数据库软件是开源又免费的MySQL。MariaDB是MySQL的一个分支,采用GPL授权许可,完全兼容…...

springboot-redis使用fastjson2
1、pom 注:springboot2.*使用fastjson2-extension-spring5,3.*使用fastjson2-extension-spring6 <fastjson.version>2.0.37</fastjson.version> <!-- json --> <dependency><groupId>com.alibaba.fastjson2</groupId…...

SOC FPGA之HPS模型设计(二)
根据SOC FPGA之HPS模型设计(一), Quartus工程经过全编译后会产生Handoff文件夹、SOPCINFO文件、SVD文件 二、生成Preloader镜像文件 通过信息交换文件Handoff文件生成Preloader,需要用到SOC EDS Preloader也被称为spl(Second Program Loader)或u-boot…...

Go基础—反射,性能和灵活性的双刃剑
Go基础—反射,性能和灵活性的双刃剑 1 简介2 结构体成员赋值对比3 结构体成员搜索并赋值对比4 调用函数对比5 基准测试结果对比 1 简介 现在的一些流行设计思想需要建立在反射基础上,如控制反转(Inversion Of Control,IOC&#x…...

MATLAB与ROS联合仿真(慕羽☆)全套开源资料索引
自2021年9月份开始进行MATLAB与ROS联合仿真相关的研究,至2021年12月份研究基本上结束,至今,已经近两年时间,期间曾收到过很多小伙伴的私信,想让我出点教程,期间我也曾多次想要抽点时间出教程,但…...

三、深入浅出WPF之控件与布局
三、控件与布局 图形化用户界面:Graphic User Interface ,它的便捷之处在于对数据的直观性表达,把抽象性的对象通过界面的形式展现出来。很多编程都要自己的GUI工具:像java的Swing、c++的QT 、C#的winform等等. 在日常工作中我们打交道最多的控件无外乎5类: (1)布局控件…...

社群积分运营策略:增加用户忠诚度
构建稳固的用户忠诚度是企业私域营销中至关重要的一环,而社群积分运营策略成为实现这一目标的有效手段。通过巧妙利用积分激励,社群积分运营可以吸引用户积极参与,增加用户的忠诚度和活跃度。本文将深入探讨几个实用的社群积分运营策略&#…...

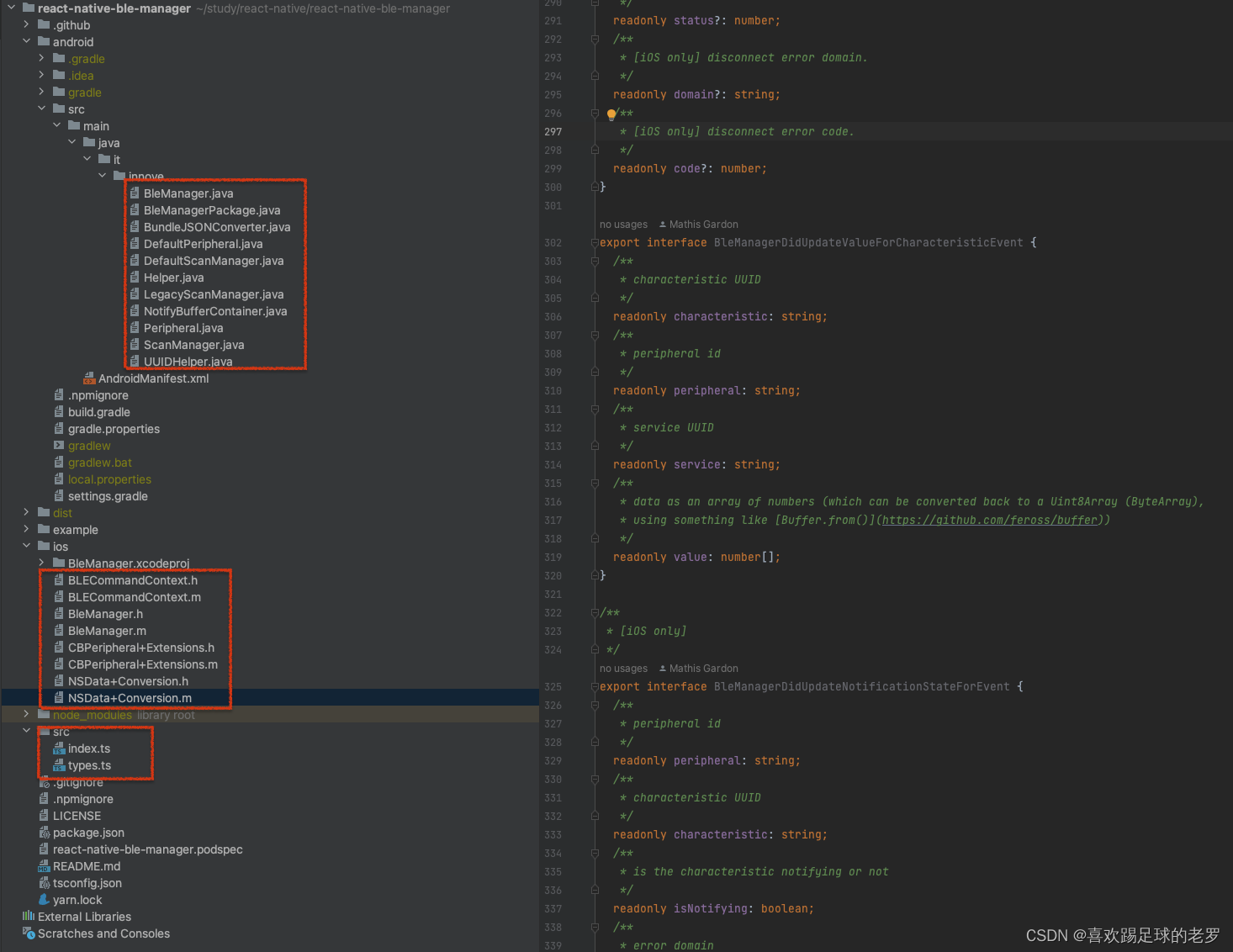
推荐用于学习RN原生模块开发的开源库—react-native-ble-manager
如题RN的原生模块/Native Modules的开发是一项很重要的技能,但RN官网的示例又比较简单,然后最近我接触与使用、还有阅读了react-native-ble-manager的部份源码,发现里边完全包含了一个Native Modules所涉及的知识点/技术点,故特推…...

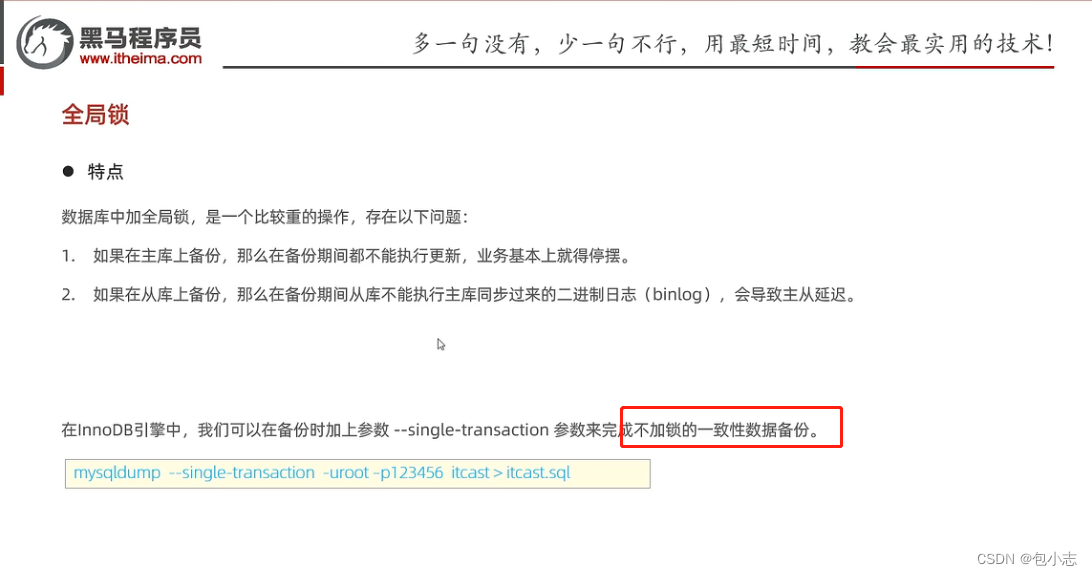
MySQL中锁的简介——全局锁
1.锁的概述及分类 2.全局锁的介绍 给数据库加全局锁: flush tables with read lock;数据备份: mysqldump备份指令 root用户名 1234 密码 itcast数据库名称 itcast.sql备份文件名称 mysqldump -uroot -p1234 itcast >itcast.sql;数据库全局锁解锁&am…...

RocketMQ集群4.9.2升级4.9.6版本
本文主要记录生产环境短暂停机升级RocketMQ版本的过程 一、整体思路 1.将生产环境MQ4.9.2集群同步到测试环境,并启动,确保正常运行。 2.参照4.9.2配置4.9.6集群 3.停掉4.9.2集群,启动4.9.6集群,测试确保正常运行。 4.停掉4.9.6集…...

具身智能controller---RT-1(Robotics Transformer)(上---方法介绍)
具身智能controller---RT-1(Robotics Transformer)(上---方法介绍) 相关链接摘要和简介相关工作与预备知识系统概述模型 RT-1: ROBOTICS TRANSFORMER模型 相关链接 github链接 主页链接(包括论文和训练数据集…...

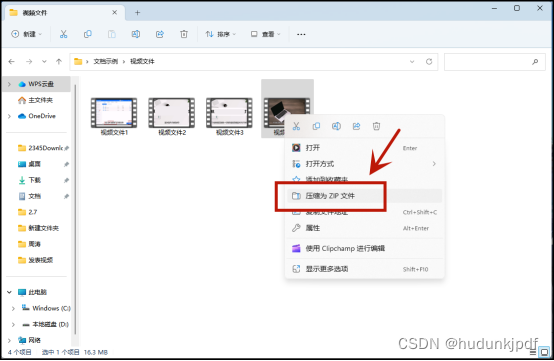
视频内存过大如何压缩变小?这个压缩方法了解一下
在日常生活中,不管是日常随手拍的视频还是在工作中遇到的视频文件,在编辑处理的时候,如果视频的内存过大,不仅会占用很大的内存,在传送的时候也会花费很长时间,这时候将视频给压缩一下就可以很好的解决这一…...

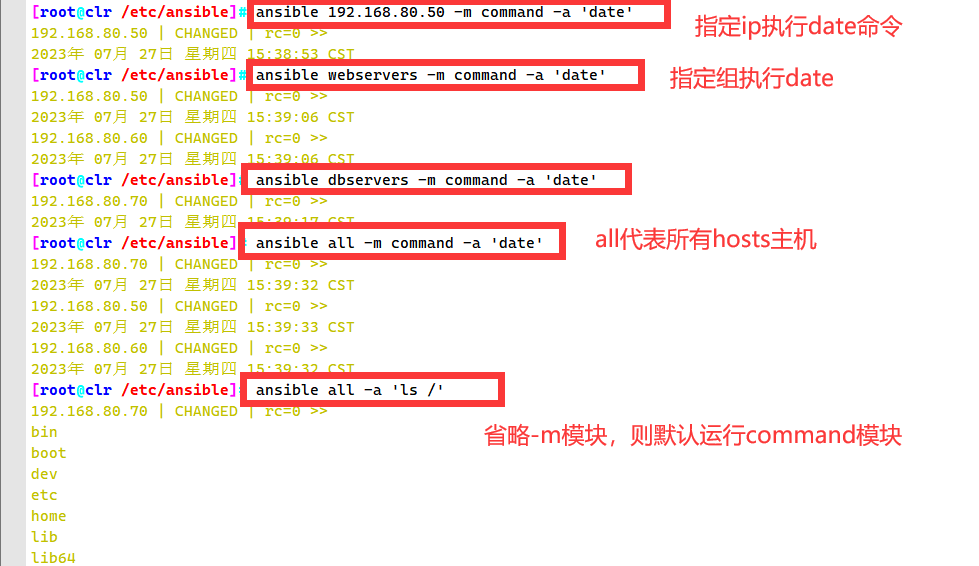
【Ansible】自动化部署工具-----Ansible
自动化部署工具-Ansible 1.Ansible概述2.ansible环境安装部署2.1 command模块2.2 shell模块2.3 cron模块2.4 user模块2.5 group模块2.6 copy模块2.7 file模块2.8 hostname模块2.9 ping模块2.10 yum模块2.11 service/systemd模块2.12 script模块2.13 mount模块2.14 archive模块2…...

Ubuntu下安装Node.js;npm
Ubuntu下安装Node.js curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash - sudo apt-get install -y nodejs Ubuntu下安装npm sudo apt-get install npm Ubuntu下指定版本升级npm sudo npm install npm8.15.0 -g Ubuntu下升级node 安装n模块:s…...

设计模式-模版方法模式
生活中处处存在模版,模版定义了大的框架,具体内容由使用者填充即可,这给很多人的生活、工作带来了很大的遍历。比如: PPT模版:好的PPT模版提供了更全面的叙述框架,更优美的UI画面&图标,提升…...

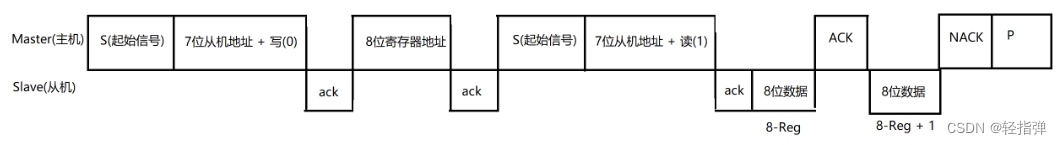
Linux 学习记录59(ARM篇)
Linux 学习记录59(ARM篇) 本文目录 Linux 学习记录59(ARM篇)一、IIC总线1. 概念2. IIC总线硬件连接 二、系统框图三、IIC时序1. 起始信号 / 停止信号2. 数据传输信号3. 应答信号 / 非应答信号4. 寻址信号 四、IIC协议1. 主机给从机发送一个字节(写)2. 主机给从机发送多个连续字…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...
