视频监控流程图
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<link rel="stylesheet" type="text/css" href="visio.css"/>
<title>
视频监控流程图
</title>
<script type="text/javascript" language="javascript">
function UpdateTooltip(){};
function OnShapeClick(){};
</script>
<script src="gif_1.js" type="text/jscript" language="jscript"></script>
<script type="text/jscript" language="jscript">
if(parent.isUpLevel)
{
location.replace(parent.g_FileList[parent.g_CurPageIndex].PriImage);
}
</script>
<script type="text/jscript" language="jscript">
var pageID = 0;
var isUpLevel = parent.isUpLevel;
var OnShapeClick = null;
if (!parent.isMac)
{
OnShapeClick = parent.OnShapeClick;
}
var OnShapeKey = parent.OnShapeKey;
var UpdateTooltip = parent.UpdateTooltip;
var clickMenu = parent.clickMenu;
var toggleMenuDiv = parent.toggleMenuDiv;
var toggleMenuLink = parent.toggleMenuLink;
var GoToPage = parent.GoToPage;
if (parent.isUpLevel)
{
if (parent.g_FirstPageToLoad != null && parent.g_FirstPageToLoad.length > 0)
{
if (parent.g_FileList[parent.g_CurPageIndex].PageID != pageID)
{
var fileEntry = parent.g_FileList[parent.g_CurPageIndex];
var fileToLoad = fileToLoad = fileEntry.PriImage;
if (fileEntry.SecImage.length > 0)
{
fileToLoad = fileEntry.SecImage;
}
location.replace(fileToLoad);
}
parent.g_FirstPageToLoad = null;
}
var viewMgr = new parent.CViewMgr();
parent.viewMgr = viewMgr;
viewMgr.SupportsDetails = true;
viewMgr.SupportsSearch = true;
viewMgr.put_Location = ViewMgrSetRasterLocation;
viewMgr.visBBoxLeft = 0.706995;
viewMgr.visBBoxRight = 7.157178;
viewMgr.visBBoxBottom = 5.195275;
viewMgr.visBBoxTop = 10.041037;
viewMgr.highlightDiv = null;
}
function load ()
{
if(isUpLevel)
{
arrowdiv.innerHTML = '<img id="arrowgif" alt="显示所选形状的位置" src="arrow.gif"/>';
var pageIndex = parent.PageIndexFromID (pageID);
parent.CurPageUpdate (pageIndex);
}
}
function unload()
{
if(isUpLevel)
{
viewMgr = null;
parent.viewMgr = null;
}
}
window.onload = load;
window.onunload = unload;
document.onclick = clickMenu;
</script>
</head>
<body class="pageView" bgcolor="#FFFFFF">
<div id=arrowdiv style="position:absolute;top:0;left:0;visibility:hidden;z-index:5">
</div>
<div id="menu1" οnclick="clickMenu()" class="hlMenu">
</div>
<DIV id=RasterDiv>
<center>
<IMG id="ConvertedImage" SRC="gif_1.gif" ALT="体系结构图" name=RasterImage BORDER="0" USEMAP="#visImageMap">
</center>
<MAP NAME="visImageMap">
<AREA shape="POLYGON" tabindex="1" ALT="监控中心主机" origTitle="监控中心主机" TITLE="监控中心主机" target="_top" COORDS="570,326,711,326,711,260,570,260,570,326" οnmοuseοver="UpdateTooltip(this,0,15)" οnfοcus="UpdateTooltip(this,0,15)" οnclick="return OnShapeClick(0,15);" οnkeyup="OnShapeKey(0,15);">
<AREA shape="POLYGON" tabindex="1" ALT="接收模块" origTitle="接收模块" TITLE="接收模块" target="_top" COORDS="586,456,695,456,695,391,586,391,586,456" οnmοuseοver="UpdateTooltip(this,0,14)" οnfοcus="UpdateTooltip(this,0,14)" οnclick="return OnShapeClick(0,14);" οnkeyup="OnShapeKey(0,14);">
<AREA shape="POLYGON" tabindex="1" ALT="传输模块" origTitle="传输模块" TITLE="传输模块" target="_top" COORDS="130,456,261,456,261,391,130,391,130,456" οnmοuseοver="UpdateTooltip(this,0,11)" οnfοcus="UpdateTooltip(this,0,11)" οnclick="return OnShapeClick(0,11);" οnkeyup="OnShapeKey(0,11);">
<AREA shape="POLYGON" tabindex="1" ALT="现场监控主机" origTitle="现场监控主机" TITLE="现场监控主机" target="_top" COORDS="125,326,266,326,266,260,125,260,125,326" οnmοuseοver="UpdateTooltip(this,0,9)" οnfοcus="UpdateTooltip(this,0,9)" οnclick="return OnShapeClick(0,9);" οnkeyup="OnShapeKey(0,9);">
<AREA shape="POLYGON" tabindex="1" ALT="视频切换矩阵/编解码器" origTitle="视频切换矩阵/编解码器" TITLE="视频切换矩阵/编解码器" target="_top" COORDS="44,195,347,195,347,130,44,130,44,195" οnmοuseοver="UpdateTooltip(this,0,5)" οnfοcus="UpdateTooltip(this,0,5)" οnclick="return OnShapeClick(0,5);" οnkeyup="OnShapeKey(0,5);">
<AREA shape="POLYGON" tabindex="1" ALT="显示器" origTitle="显示器" TITLE="显示器" target="_top" COORDS="586,195,695,195,695,130,586,130,586,195" οnmοuseοver="UpdateTooltip(this,0,4)" οnfοcus="UpdateTooltip(this,0,4)" οnclick="return OnShapeClick(0,4);" οnkeyup="OnShapeKey(0,4);">
<AREA shape="POLYGON" tabindex="1" ALT="现场摄像机" origTitle="现场摄像机" TITLE="现场摄像机" target="_top" COORDS="282,65,391,65,391,0,282,0,282,65" οnmοuseοver="UpdateTooltip(this,0,3)" οnfοcus="UpdateTooltip(this,0,3)" οnclick="return OnShapeClick(0,3);" οnkeyup="OnShapeKey(0,3);">
<AREA shape="POLYGON" tabindex="1" ALT="现场摄像机" origTitle="现场摄像机" TITLE="现场摄像机" target="_top" COORDS="141,65,250,65,250,0,141,0,141,65" οnmοuseοver="UpdateTooltip(this,0,2)" οnfοcus="UpdateTooltip(this,0,2)" οnclick="return OnShapeClick(0,2);" οnkeyup="OnShapeKey(0,2);">
<AREA shape="POLYGON" tabindex="1" ALT="现场摄像机" origTitle="现场摄像机" TITLE="现场摄像机" target="_top" COORDS="0,65,109,65,109,0,0,0,0,65" οnmοuseοver="UpdateTooltip(this,0,1)" οnfοcus="UpdateTooltip(this,0,1)" οnclick="return OnShapeClick(0,1);" οnkeyup="OnShapeKey(0,1);">
</MAP>
</DIV>
</body>
</html>
相关文章:

视频监控流程图
<html> <head> <meta http-equiv"Content-Type" content"text/html; charsetUTF-8"/> <link rel"stylesheet" type"text/css" href"visio.css"/> <title> 视频监控流程图 </title> <…...

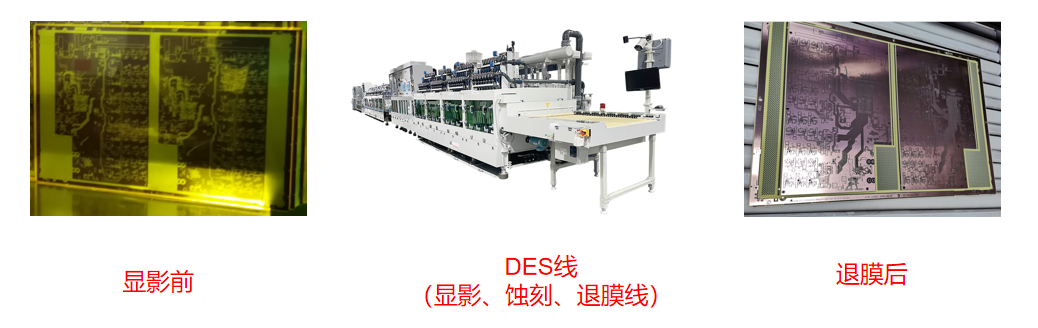
普通单双面板的生产工艺流程之图形转移,华秋一文告诉你
衔接上文,继续为朋友们分享普通单双面板的生产工艺流程。 如图,第五道主流程为图形转移。 图形转移的目的为: 利用光化学原理,将图形线路的形状转移到印制板上,再利用化学原理,将图形线路在印制板上制作出…...

1.8 providers
生成providersnest g service <name>providers的注入方式构造函数注入Injectable() export class KeywordService {constructor(private readonly httpService: HttpService,private readonly pro: ProService,) {} }Inject()注入export class KeywordController {Inject…...

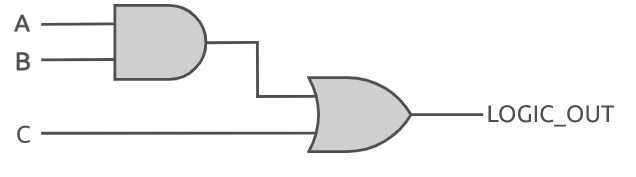
如何编写一个基本的 Verilog Module(模块)
1、概述这篇文章主要介绍了 Verilog 在 FPGA 设计中的概念和使用方法。首先讨论使用模块(module)关键字构造 Verilog 设计的方式,以及这与所描述的硬件的关系。这包括对参数、端口(port)和例化(instantiato…...

让乔布斯想要「发动核战争」的 Android,为何成了占有率最高的系统?
2008 年 9 月 23 日,Apple 的创始人和 CEO 史蒂夫乔布斯像往常一样走进了公司,此时距离初代 iPhone 的发布会才过了一年半,这款充满了争议的产品就像一块从山崖滚落的巨岩,一路电光石火的给手机市场的《小石潭记》来了场焚书坑儒。…...

FPGA开发软件(vivado + modelsim)环境搭建(附详细安装步骤+软件下载)
本文详细介绍了vivado软件和modelsim软件的安装,以及vivado中配置modelsim仿真设置,每一步都加文字说明和图片。一、软件安装包下载1、vivado vivado版本很多,目前最新的已更新到vivado2022.2,版本越高,安装包越大&…...

TypeScript 学习之类型
布尔类型 类型: boolean最简单的类型,值只有 true/false let isDone: boolean true;数字类型 类型:number数字都是浮点数,支持二进制、八进制、十进制、十六进制。 let decLiteral: number 16; // 十进制 let hexLiteral: number 0xf0…...

基于MATLAB计算MIMO信道容量(附完整代码与分析)
目录 一.介绍 二. 代码 三. 运行结果及分析 3.1 MIMO信道容量:固定发射天线数为4 3.2 MIMO信道容量:固定接收天线数为4 3.3 AWGN信道与瑞利信道容量 四. 总结 一.介绍 本文章将在MATLAB环境中分析MIMO信道容量,AWGN信道容量…...

CSDN城市开发者联盟、C友会期待你的加入
文章目录🌟 课前小差🌟 chatGPT🌟 CSDN中的持续学习🌟 23年原力计划🌟 C友会、CDC🌟 如何关联本地的开发者?🌟 写在最后🌟 课前小差 哈喽,大家好,…...
)
【新2023】华为OD机试 - 吃火锅(Python)
华为 OD 清单查看地址:blog.csdn.net/hihell/category_12199275.html 吃火锅 题目 入职后,导师会请你吃饭,你选择了火锅, 火锅里会在不同时间下很多菜, 不同食材要煮不同时间,才能变得刚好合适, 你希望吃到最多的刚好合适的菜, 但是你的手速不够快用m代替手速, 每次…...

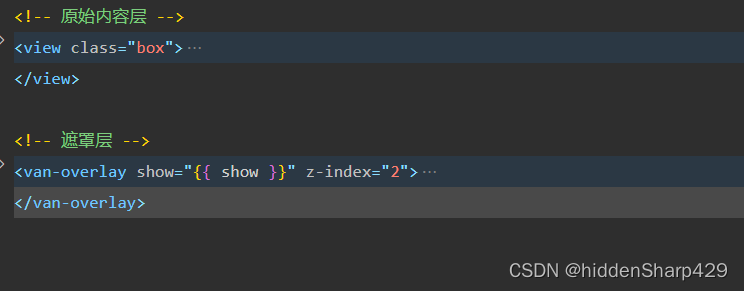
类似LeetCode的登录页面(小程序版)
前言每一个项目都会有用户端的注册和登录页面,对于刚入门的小白来说,在UI设计方面不太擅长,就算大致的UI界面设计出来了,但是落实到代码上来实现的时候就很容易卡住。这篇博客主要介绍的就是仿作一个类似LeetCode登录的简约大方页…...

CUDA的统一内存
CUDA的统一内存 文章目录CUDA的统一内存N.1. Unified Memory IntroductionN.1.1. System RequirementsN.1.2. Simplifying GPU ProgrammingN.1.3. Data Migration and CoherencyN.1.4. GPU Memory OversubscriptionN.1.5. Multi-GPUN.1.6. System AllocatorN.1.7. Hardware Coh…...
)
MySQL-其他函数(补充)
格式化函数FORMAT(x, n) 例:将数字x进行格式化,以四舍五入的方式保留n位小数,结果以字符串的形式返回mysql> select format(12.3456,3),format(2.2,4),format(9.333,0); --------------------------------------------------- | format(12…...

MySQL Study Notes Design in 2023
文章目录1 概述1.1 MySQL相关概述1.2 数据模型1.3 SQL分类2 数据库设计-DDL2.1 约束2.2 字段3 数据库操作-DML3.1 增加(insert)1 概述 1.1 MySQL相关概述 数据库:英文为 DataBase,简称DB,它是存储和管理数据的仓库。 数据库管理系统…...

C++ 修改防火墙firewall设置(Windows)
文章目录1、简介1.1 防火墙概述1.2 入站,还是出站?1.3 防火墙规则优先级2、系统界面方式3、命令行方式3.1 防火墙基本状态设置3.2 入站出站规则设置3.3 其他设置3.4 telnet检测端口4、C方式4.1 注册表4.2 COM(Windows XP)4.3 COM&…...

Spring 入门教程详解
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

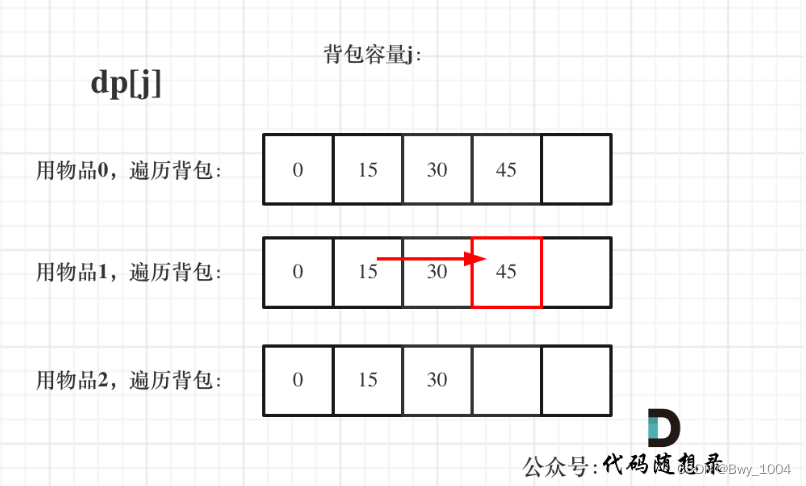
day43【代码随想录】动态规划之一和零、完全背包理论基础
文章目录前言一、一和零(力扣474)二、完全背包前言 1、一和零 2、完全背包理论基础 一、一和零(力扣474) 求装满这个背包最多有多少个物品 给你一个二进制字符串数组 strs 和两个整数 m 和 n 。 请你找出并返回 strs 的最大子集…...

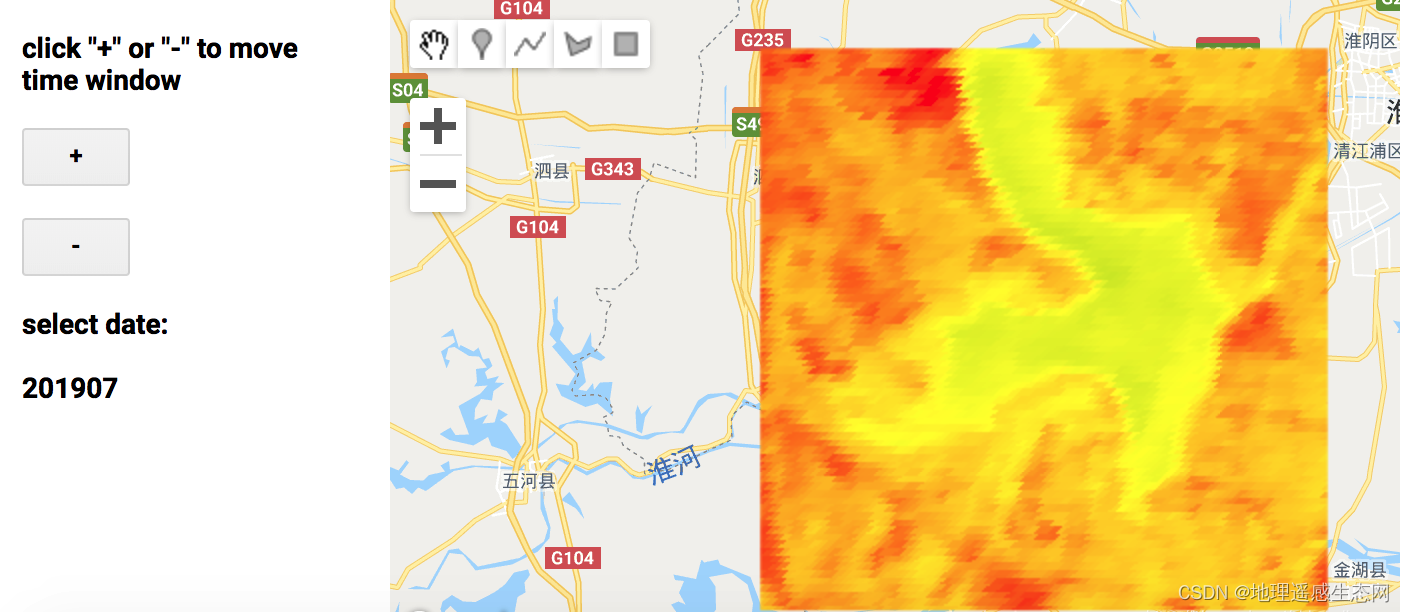
GEE学习笔记 七十八:干涸的洪泽湖
今天看了一篇报道直击60年一遇气象干旱:洪泽湖缩小近一半,鱼蟹受灾严重!_新华报业网(直击60年一遇气象干旱:洪泽湖缩小近一半,鱼蟹受灾严重!),既然玩GEE那就要玩出点花样…...

双指针【灵神基础精讲】
来源0x3f:https://space.bilibili.com/206214 文章目录同向双指针[209. 长度最小的子数组](https://leetcode.cn/problems/minimum-size-subarray-sum/)[713. 乘积小于 K 的子数组](https://leetcode.cn/problems/subarray-product-less-than-k/)[3. 无重复字符的最…...

tushare量化数据库模块怎么分析?
tushare量化数据其实包含的数据库有些是需要收费的,也有些会免费提供,不过tushare量化数据库整个库就很大很大,涉及的范围也广,挖掘这些数据还得从量化股票接口说起,就比如说在股票量化领域,tushare量化数据…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
