TypeScript 学习之类型
布尔类型
- 类型:
boolean - 最简单的类型,值只有 true/false
let isDone: boolean = true;
数字类型
- 类型:
number - 数字都是浮点数,支持二进制、八进制、十进制、十六进制。
let decLiteral: number = 16; // 十进制
let hexLiteral: number = 0xf00d; // 十六进制
let binaryLiteral: number = 0b1010; // 二进制
let octalLiteral: number = 0o744; // 八进制
字符串
- 类型:
string - 三种表示字符串形式:双引号(")、单引号(')、模板(`)\
let name: string = "bob";
let name: string = 'Gene';
let name: string = 'Gene';
let str: string = `Hello, my name is ${name}`;
数组
- 类型:
类型[]或Array<类型>
let list: number[] = [1, 2, 3];
let list: Array<number> = [1, 2, 3];
元组
- 类型:
[string, number] - 作用: 定义每一个数组元素的类型,元素之间的类型可以不一样。
- 定义元组同时也定义了数组的长度和每一个元素的类。
let x: [string, number];
x = ['hello', 100];
// x[2] = 12313; // 越界元素会报红,
枚举
-
类型:
enum {} -
是对 JavaScript 类型的一个补充。
-
枚举有自定义类型时
- 当自定义类型是
number类型, 在此元素后的元素会在前一个元素的数值加 1 后的值来初始化自身。 - 当自定义类型不是
number类型, 在此元素后的元素都必须自定义初始化, 直到遇到自定义初始化为number类型时,就会走1.的规则。
- 当自定义类型是
-
默认情况,从
0开始为元素编号
enum Color {Red,Green,Blue,
}
let c: Color = Color.Red; // 输出 0
- 可以自定义枚举类型里的元素的值
// 部分值自定义为数字
enum Color1 {Red = 1,Green,Blue,
}let c: Color = Color.Green; // 自动叠加前一个数的值// 全部值自定义为数字
enum Color2 {Red = 1,Green = 4,Blue = 5,
}let c: Color2 = Color2.Green; // 输出自定义的值
// 部分值自自定义为字符串
enum Status1 {Loading, // 初始化为 0Success = 'success',Error, // 报错,必须要有初始化
}
let s: Status1 = Status1.Success;
// 全部值自定义为字符串
enum Status2 {Loading = 'loading',Success = 'success',Error = 'error',
}
let s: Status2 = Status2.Loading;
- 当直到枚举的数值,却不知道枚举的元素名, 可以通过
[]取得元素名
enum Color {Red = 1,Green = 3,Blue = 4,
}
let colorName: string = Color[3]; // Green
Any
- 类型:
any - 给不清楚类型的变量制定一个类型,可以使用
any。可能这个变量的值是动态的,无法预料的。 any在编译时可以选择性地包含或移除类型检查。- 与
Object相似,但是Object类型的变量只允许赋值,不允许调用方法。
let notSure: any = 4; // ok
notSure.toFixed(2); // oklet prettySure: Object = 4;
prettySure.toFixed(2); // 报错
Void
- 类型:
void - 表示没有任何类型。
- 常用于函数没有返回值
- 变量的类型为
void,值只能是undefined、null
function warnUser(): void {console.log('函数没有返回值');
}// 变量
let unusable: void = undefined;
Null 和 Undefined
- 类型:
null和undefined - 默认情况下,
null和undefined是所有类型的子类型,可以把null和undefined赋值给number类型,或者赋值给其他类型。 - 在
tsconfig.json开启strictNullChecks,则null和undefined只能赋值给void和他们自身。
let u: undefined = undefined;
let n: null = null;
Never
- 类型:
never - 表示永不存在的值得类型。
never类型是总是会抛出异常或根本就不会有返回值的函数表达式或箭头函数表达式的返回值类型- 变量类型是
never,说明变量永不为真的类型保护所约束 never是任何类型的子类型,可以赋值给任何类型,然而没有类型是never的子类型或可以赋值给never类型(never自身除外)。即使any也不可以赋值给never.
// 返回never的函数必须存在无法达到的终点
function error(message: string): never {throw new Error(message);
}// 推断的返回值类型为never
function fail() {return error('Something failed');
}// 返回never的函数必须存在无法达到的终点
function infiniteLoop(): never {while (true) {}
}
Object
- 类型:
object - 表示非原始类型,除
number、string、boolean、symbol、null和undefined之外的类型。 - 使用
object类型,可以更好的表示如Object.create的 API
declare function create(o: object | null): void;create({prop: 0}); // ok
create(null); // okcreate(42); // error
create('string'); // error
create(false); // error
create(undefined); // error
类型断言
-
当你知道到准确的类型,并想要显示的告诉编译器、程序中显示出来。
-
方法一: “尖括号” 表示法
let someValue: any = 'this is a string';// 类型断言,告诉编译器someValue 是 string 类型
let strLength: number = (<string>someValue).length;
- 方法二:
as语法
let someValue: any = 'this is a string';// 类型断言,告诉编译器someValue 是 string 类型
let strLength: number = (someValue as string).length;
两种方法都是等价的,在
Typescript中使用jsx,只能用as语法
相关文章:

TypeScript 学习之类型
布尔类型 类型: boolean最简单的类型,值只有 true/false let isDone: boolean true;数字类型 类型:number数字都是浮点数,支持二进制、八进制、十进制、十六进制。 let decLiteral: number 16; // 十进制 let hexLiteral: number 0xf0…...

基于MATLAB计算MIMO信道容量(附完整代码与分析)
目录 一.介绍 二. 代码 三. 运行结果及分析 3.1 MIMO信道容量:固定发射天线数为4 3.2 MIMO信道容量:固定接收天线数为4 3.3 AWGN信道与瑞利信道容量 四. 总结 一.介绍 本文章将在MATLAB环境中分析MIMO信道容量,AWGN信道容量…...

CSDN城市开发者联盟、C友会期待你的加入
文章目录🌟 课前小差🌟 chatGPT🌟 CSDN中的持续学习🌟 23年原力计划🌟 C友会、CDC🌟 如何关联本地的开发者?🌟 写在最后🌟 课前小差 哈喽,大家好,…...
)
【新2023】华为OD机试 - 吃火锅(Python)
华为 OD 清单查看地址:blog.csdn.net/hihell/category_12199275.html 吃火锅 题目 入职后,导师会请你吃饭,你选择了火锅, 火锅里会在不同时间下很多菜, 不同食材要煮不同时间,才能变得刚好合适, 你希望吃到最多的刚好合适的菜, 但是你的手速不够快用m代替手速, 每次…...

类似LeetCode的登录页面(小程序版)
前言每一个项目都会有用户端的注册和登录页面,对于刚入门的小白来说,在UI设计方面不太擅长,就算大致的UI界面设计出来了,但是落实到代码上来实现的时候就很容易卡住。这篇博客主要介绍的就是仿作一个类似LeetCode登录的简约大方页…...

CUDA的统一内存
CUDA的统一内存 文章目录CUDA的统一内存N.1. Unified Memory IntroductionN.1.1. System RequirementsN.1.2. Simplifying GPU ProgrammingN.1.3. Data Migration and CoherencyN.1.4. GPU Memory OversubscriptionN.1.5. Multi-GPUN.1.6. System AllocatorN.1.7. Hardware Coh…...
)
MySQL-其他函数(补充)
格式化函数FORMAT(x, n) 例:将数字x进行格式化,以四舍五入的方式保留n位小数,结果以字符串的形式返回mysql> select format(12.3456,3),format(2.2,4),format(9.333,0); --------------------------------------------------- | format(12…...

MySQL Study Notes Design in 2023
文章目录1 概述1.1 MySQL相关概述1.2 数据模型1.3 SQL分类2 数据库设计-DDL2.1 约束2.2 字段3 数据库操作-DML3.1 增加(insert)1 概述 1.1 MySQL相关概述 数据库:英文为 DataBase,简称DB,它是存储和管理数据的仓库。 数据库管理系统…...

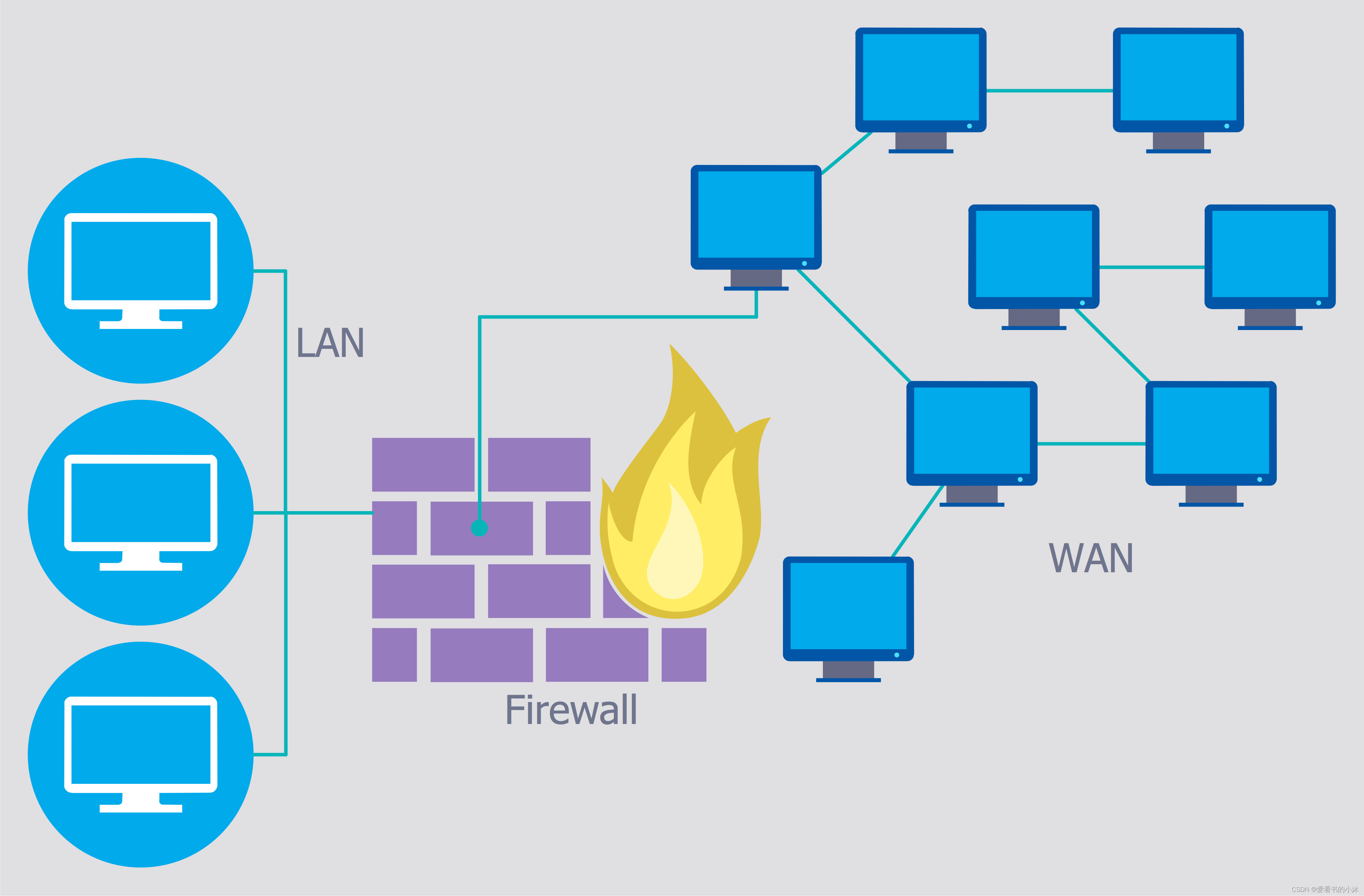
C++ 修改防火墙firewall设置(Windows)
文章目录1、简介1.1 防火墙概述1.2 入站,还是出站?1.3 防火墙规则优先级2、系统界面方式3、命令行方式3.1 防火墙基本状态设置3.2 入站出站规则设置3.3 其他设置3.4 telnet检测端口4、C方式4.1 注册表4.2 COM(Windows XP)4.3 COM&…...

Spring 入门教程详解
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

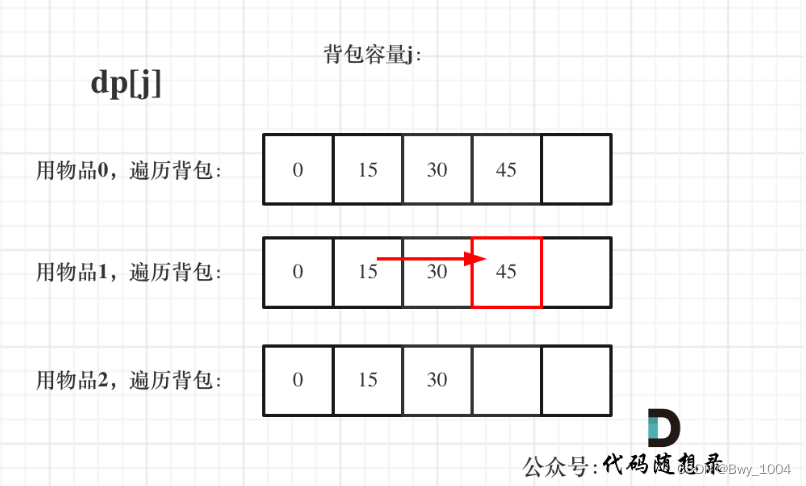
day43【代码随想录】动态规划之一和零、完全背包理论基础
文章目录前言一、一和零(力扣474)二、完全背包前言 1、一和零 2、完全背包理论基础 一、一和零(力扣474) 求装满这个背包最多有多少个物品 给你一个二进制字符串数组 strs 和两个整数 m 和 n 。 请你找出并返回 strs 的最大子集…...

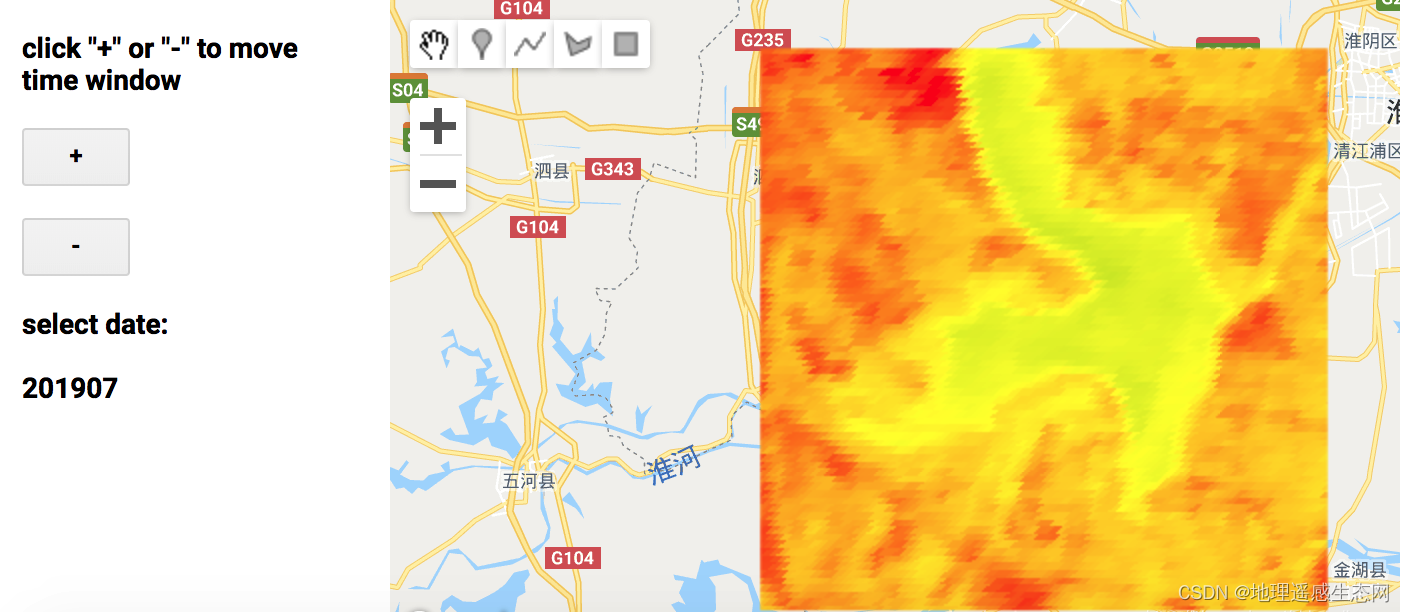
GEE学习笔记 七十八:干涸的洪泽湖
今天看了一篇报道直击60年一遇气象干旱:洪泽湖缩小近一半,鱼蟹受灾严重!_新华报业网(直击60年一遇气象干旱:洪泽湖缩小近一半,鱼蟹受灾严重!),既然玩GEE那就要玩出点花样…...

双指针【灵神基础精讲】
来源0x3f:https://space.bilibili.com/206214 文章目录同向双指针[209. 长度最小的子数组](https://leetcode.cn/problems/minimum-size-subarray-sum/)[713. 乘积小于 K 的子数组](https://leetcode.cn/problems/subarray-product-less-than-k/)[3. 无重复字符的最…...

tushare量化数据库模块怎么分析?
tushare量化数据其实包含的数据库有些是需要收费的,也有些会免费提供,不过tushare量化数据库整个库就很大很大,涉及的范围也广,挖掘这些数据还得从量化股票接口说起,就比如说在股票量化领域,tushare量化数据…...

模型转换 PyTorch转ONNX 入门
前言 本文主要介绍如何将PyTorch模型转换为ONNX模型,为后面的模型部署做准备。转换后的xxx.onnx模型,进行加载和测试。最后介绍使用Netron,可视化ONNX模型,看一下网络结构;查看使用了那些算子,以便开发部署…...

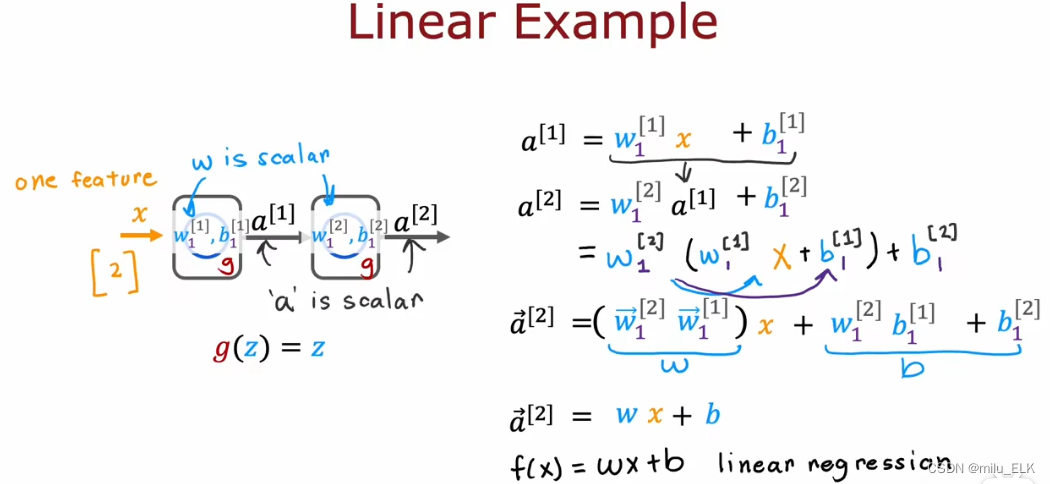
【深度学习】激活函数
上一章——认识神经网络 新课P54介绍了强人工智能概念,P55到P58解读了矩阵乘法在代码中的应用,P59,P60介绍了在Tensflow中实现神经网络的代码及细节,详细的内容可以自行观看2022吴恩达机器学习Deeplearning.ai课程,专…...
)
【新2023】华为OD机试 - 数字的排列(Python)
华为 OD 清单查看地址:blog.csdn.net/hihell/category_12199275.html 数字的排列 题目 小华是个很有对数字很敏感的小朋友, 他觉得数字的不同排列方式有特殊的美感。 某天,小华突发奇想,如果数字多行排列, 第一行1个数, 第二行2个, 第三行3个, 即第n行n个数字,并且…...

[oeasy]python0085_ASCII之父_Bemer_COBOL_数据交换网络
编码进化 回忆上次内容 上次 回顾了 字符编码的 进化过程 IBM 在数字化过程中 作用 非常大IBM 的 BCDIC 有 黑历史 😄 6-bit的 BCDIC 直接进化成 8-bit的 EBCDIC补全了 小写字母 和 控制字符 在ibm就是信息产业的年代 ibm的标准 怎么最终 没有成为 行业的标准 呢…...

volatile,内存屏障
volatile的特性可见性: 对于其他线程是可见,假设线程1修改了volatile修饰的变量,那么线程2是可见的,并且是线程安全的重排序: 由于CPU执行的时候,指令在后面的会先执行,在指令层级的时候我们晓得volatile的特性后,我们就要去volatile是如何实现的,这个很重要!&#…...

【ESP 保姆级教程】玩转emqx MQTT篇① —— 系统主题、延迟发布、服务器配置预算、常见问题
忘记过去,超越自己 ❤️ 博客主页 单片机菜鸟哥,一个野生非专业硬件IOT爱好者 ❤️❤️ 本篇创建记录 2023-02-18 ❤️❤️ 本篇更新记录 2023-02-18 ❤️🎉 欢迎关注 🔎点赞 👍收藏 ⭐️留言📝🙏 此博客均由博主单独编写,不存在任何商业团队运营,如发现错误,请…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...
