word怎么转换成pdf?分享几种转换方法
word怎么转换成pdf?将Word文档转换成PDF文件有几个好处。首先,PDF文件通常比Word文档更容易在不同设备和操作系统上查看和共享。其次,PDF文件通常比Word文档更难以修改,这使得它们在需要保护文件内容的情况下更加安全可靠。最后,许多在线出版物和表格都要求以PDF格式提交文件,因此将Word文档转换成PDF文件是一项必要的任务。下面就给大家介绍几种word转pdf的方法。

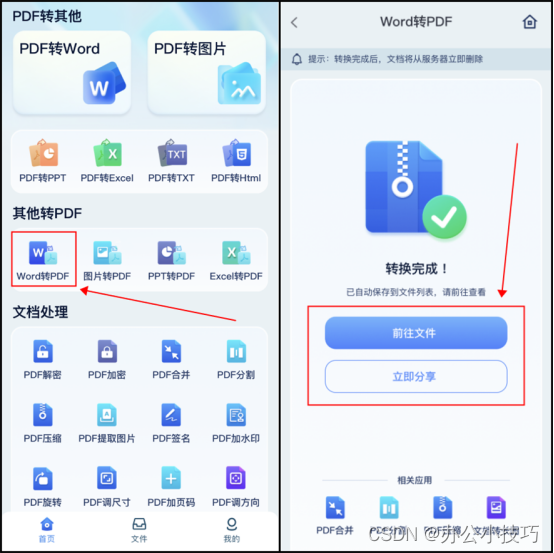
方法一:迅捷PDF转换器APP
这是一种可靠且易于使用的工具,可以轻松地将Word文档转换成PDF格式。在使用这款转换工具的时候,点击APP中的【Word转Pdf】选项,然后上传需要转换的word文件,进行转换就可以了。

方法二:PDF Converter Elite
这是一款功能全面的PDF工具,支持将Word文档转换成PDF文件,并提供了多种编辑和管理PDF文件的功能。该工具的优点是易于使用、提供了多种转换选项和高级功能,但缺点是价格较高。

方法三:Nitro Pro
这是一款专业的PDF工具,支持将Word文档转换成PDF文件,并提供了多种编辑和管理PDF文件的功能。该工具的优点是易于使用,提供了多种模板和批注工具,但缺点是功能较为有限。

word怎么转换成pdf?今天给大家介绍了三种word转pdf的方法,各位有转换需求的小伙伴们可以选择一种适合自己的方法进行操作。那么今天的分享就都这里结束啦!
相关文章:

word怎么转换成pdf?分享几种转换方法
word怎么转换成pdf?将Word文档转换成PDF文件有几个好处。首先,PDF文件通常比Word文档更容易在不同设备和操作系统上查看和共享。其次,PDF文件通常比Word文档更难以修改,这使得它们在需要保护文件内容的情况下更加安全可靠。最后&a…...

基于XDMA 中断模式的 PCIE3.0 QT上位机与FPGA数据交互架构 提供工程源码和QT上位机源码
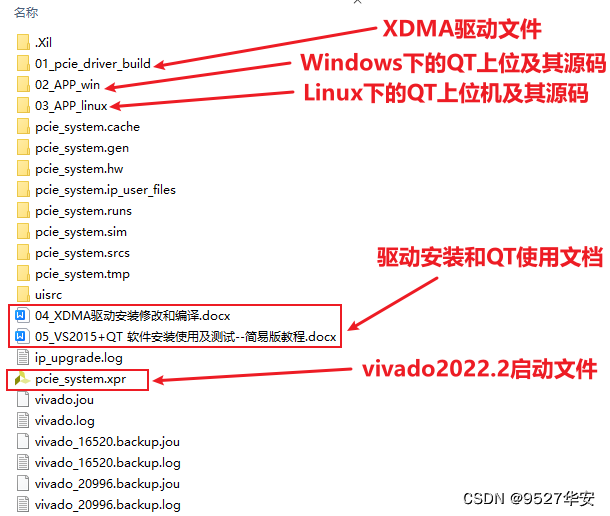
目录 1、前言2、我已有的PCIE方案3、PCIE理论4、总体设计思路和方案图像产生、发送、缓存数据处理XDMA简介XDMA中断模式图像读取、输出、显示QT上位机及其源码 5、vivado工程详解6、上板调试验证7、福利:工程代码的获取 1、前言 PCIE(PCI Express&#…...

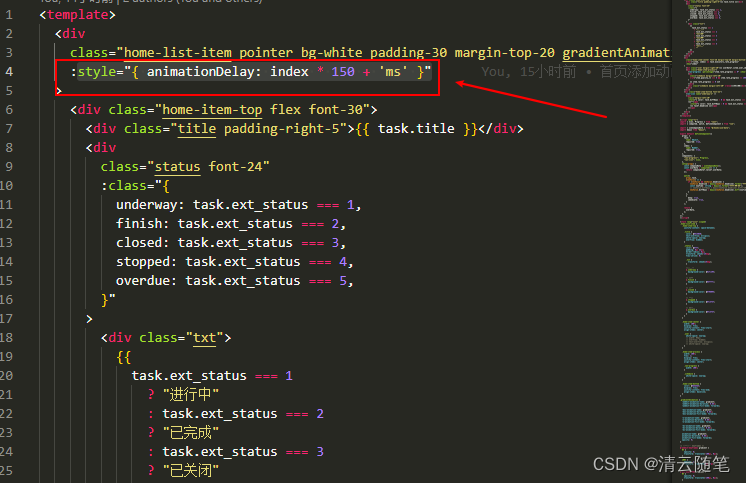
Vue 中通用的 css 列表入场动画效果
css 代码 .gradientAnimation {animation-name: gradient;animation-duration: 0.85s;animation-fill-mode: forwards;opacity: 0; }/* 不带前缀的放到最后 */ keyframes gradient {0% {opacity: 0;transform: translate(-100px, 0px);}100% {opacity: 1;transform: translate…...

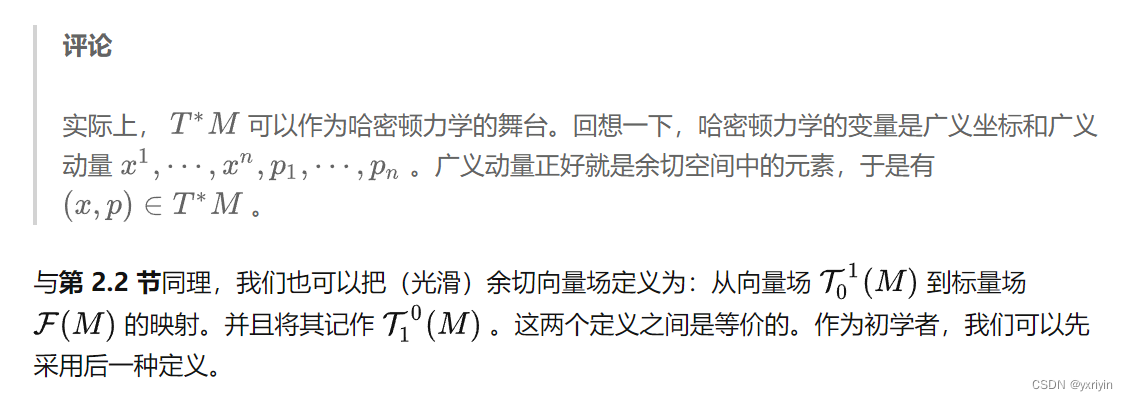
微分流形2:流形上的矢量场和张量场
来了来了,切向量,切空间。流形上的所有的线性泛函的集合,注意是函数的集合。然后取流形上的某点p,它的切向量为,线性泛函到实数的映射。没错,是函数到实数的映射,是不是想到了求导。我们要逐渐熟…...

C++数组、向量和列表的练习
运行代码: //C数组、向量和列表的练习 #include"std_lib_facilities.h"int main() try {int ii[10] { 0,1,2,3,4,5,6,7,8,9 };for (int i 0; i < 10; i)//把数组中的每个元素值加2ii[i] 2;vector<int>vv(10);for (int i 0; i < 10; i)vv…...

视频剪辑矩阵分发系统Unable to load FFProbe报错技术处理?
问题一 报错处理 对于视频剪辑矩阵分发系统中出现的“Unable to load FFProbe”报错问题,可以采取以下技术处理措施进行解决。 1.检查系统中是否正确安装了FFProbe工具,并确保其路径正确配置。 2.检查系统环境变量是否正确设置,包括FFPr…...

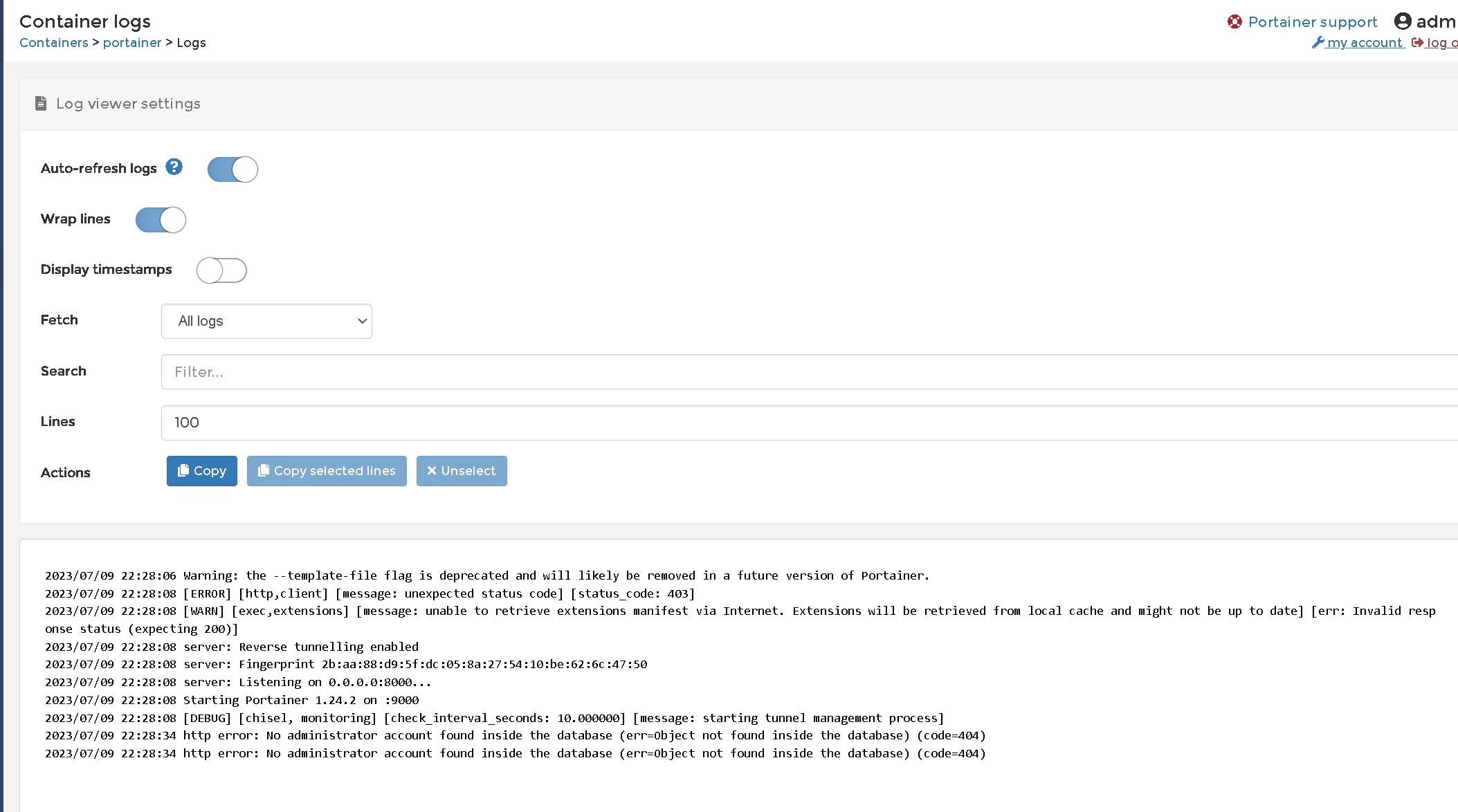
Docker轻量级可视化工具Portainer
Portainer是一个轻量级的管理UI界面,用于管理Docker容器、镜像、卷和网络。它支持端口映射、容器启动、停止、删除、日志查看等功能,同时也提供了可视化的监控和统计功能,可以快速轻松的管理多个Docker主机。Portainer不需要额外安装依赖&…...

功率放大器在电光调制中的应用有哪些
电光调制是一种利用光电效应将电信号转化为光信号的技术。在实现电光调制的过程中,功率放大器作为一个重要的组件,具有对输入电信号进行放大和控制的功能。本文将介绍功率放大器的基本原理、特点以及在电光调制中的应用。 基本原理 功率放大器是一种能够…...

MyBatis入门程序
1.MyBatis 入门程序开发步骤 SqlSession:代表Java程序和数据库之间的会话。(HttpSession是Java程序和浏览器之间的会话) SqlSessionFactory:是“生产”SqlSession的“工厂”。 工厂模式:如果创建某一个对象ÿ…...

C++快速切换 头文件和源文件
有没有一种快速的方法 , 将头文件中的声明 直接在源文件中自动写出来, 毕竟头文件中已经有声明了, 我只需要写具体实现就行了,没有必要把声明的部分再敲一遍在 Visual Studio 中,你可以使用快速生成函数定义的功能来实…...

对原型、原型链的理解
在 JavaScript 中是使用构造两数来新建一个对象的,每一个构造函数的内部都有一个 prototype 属性,它的属性值是一个对象,这个对象包含了可以由该构造西数的所有实例共享的属性和方法。当使用构造函数新建一个对象后,在这个对象的内…...

7月26日,每日信息差
1、日本经产省将讨论让消费者负担核电站重启费。若被采用,那么即便是与把源自可再生能源作为卖点的新电力公司签约的消费者,也将负担重启核电站的费用 2、国家发改委:电厂存煤和出力均达历史同期最高水平 3、国家深改委:全国统调…...

git修改已经push后的commit注释
回到倒数第8次提交 git rebase -i HEAD~8修改注释,然后把最前面的pick改成edit 修改注释 git commit --amendrebase确认 git rebase --continue强制提交 git push -f origin master参考:https://blog.csdn.net/qq_16942727/article/details/1260355…...

网络云存储服务器,数据库服务器|PetaExpress
云存储服务器是什么? 云存储服务器是一种在线存储(英语:Cloud storage)该模式是将数据存储在通常由第三方托管的多个虚拟服务器上,而不是独家服务器上。 云存储服务器有几种结构 架构方法分为两类:一类是通过服务进行架构&…...

java语法基础--基本数据类型
一、数据类型概括 1、整数类型 2、浮点型 3、布尔类型 4、字符类型 二、数据类型的使用 1、整数类型的使用 超出类型范围 //1.1 定义一个byte类型的变量,并且设置它超过byte类型范围// 如果定义的数值在byte类型范围内,那么就能正常使用,//…...

uniapp 微信小程序 预览pdf方法
效果图: 1、在小程序中 // #ifdef MP */ 是区分运行的环境,在小程序中可使用如下方法uni.downloadFile({url: item.link,//文件地址success: function (res) {var filePath res.tempFilePath;uni.openDocument({filePath: filePath,showMenu: false…...

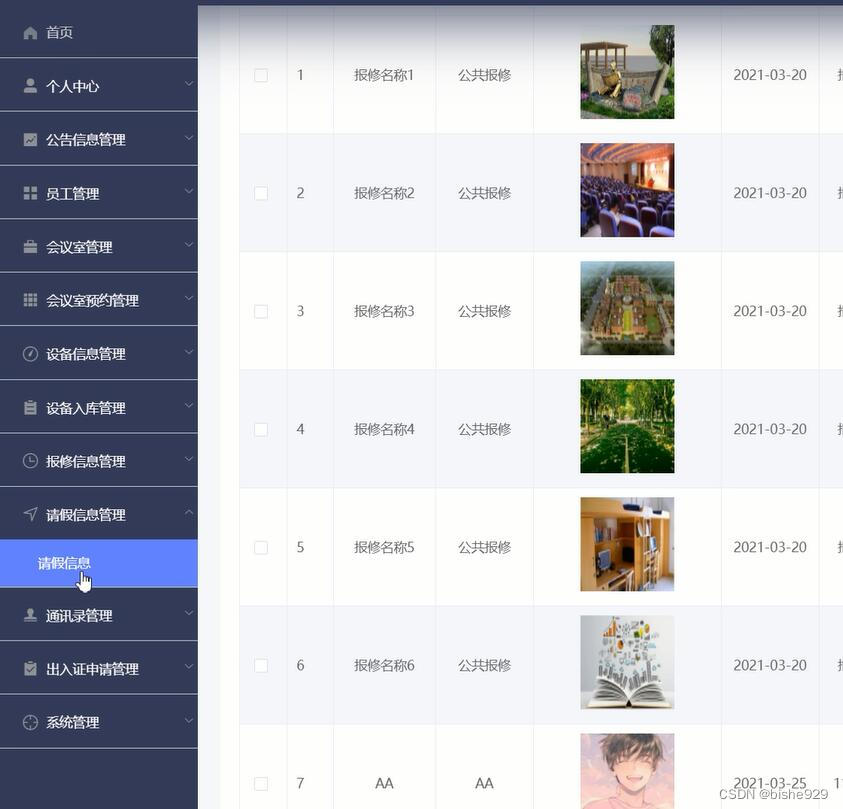
基于vue+uniapp微信小程序公司企业后勤服务(设备)系统
本系统分为用户和管理员两个角色,其中用户可以注册登陆系统,查看公司公告,查看设备,设备入库,查看通讯录,会议室预约,申请出入,申请请假等功能。管理员可以对员工信息,会…...
之blkid)
Linux命令(54)之blkid
Linux命令之blkid 1.blkid介绍 linux命令blkid被用来查询系统块设备文件系统的类型、卷标、UUID等信息 2.blkid用法 blkid [参数] [设备] blkid参数 参数说明-L <卷标>将卷标转换为设备名-U <UUID>将UUID转换为设备名-p转换设备块-i显示I/O信息 3.实例 3.1.查…...

Kotlin多平台最佳架构指南
在这篇文章中,我们将对 Kotlin 多平台移动端的最佳架构进行深入探讨。在2023年,作为 Android 开发者,我们会倾向于采用 MVVM 架构,因为它简单、灵活且易于测试。而作为 iOS 开发者,我们可能会选择 MVC、Viper 等架构。…...

【Vue3】父子组件传参
1. 父组件给子组件传值 父组件App.vue <template><div>父级</div><waterFallVue :title"name"></waterFallVue> </template><script setup lang"ts"> import waterFallVue from ./components/waterFall.vue …...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...
