超级实用!,掌握这9个鲜为人知的CSS属性
微信搜索 【大迁世界】, 我会第一时间和你分享前端行业趋势,学习途径等等。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
快来免费体验ChatGpt plus版本的,我们出的钱 体验地址:https://chat.waixingyun.cn 可以加入网站底部技术群,一起找bug,另外新版作图神器,ChatGPT4 已上线 https://cube.waixingyun.cn/home
虽然许多开发人员熟悉常用的CSS属性,但也有一些较为陌生的属性可能被忽视了。在本文中,我们将探讨10个你可能没有使用过的CSS属性。
1. gap
gap 属性是一种方便的方式,用于指定网格或弹性盒子项之间的间距,而无需额外的边距或填充属性。它简化了基于网格或弹性盒子的布局的创建,通过提供一种设置网格或弹性盒子项在行和列中的间隙的简写方式。
要理解 gap 属性,让我们分别看一下它在网格和弹性盒子布局中的用法。
网格布局中的 gap
在网格布局中, gap 属性设置了网格项之间的水平和垂直间距。它允许我们通过一次声明来控制行和列之间的间隔。
设置网格布局中间隙的语法如下:
.container {display: grid;gap: <row-gap> <column-gap>;
}
<row-gap> 和 <column-gap> 值分别表示行和列之间的间距。我们可以使用任何有效的CSS长度值或关键字 normal 来定义间隔。如果只指定一个值,则应用于行和列。
这是一个示例,设置了一个网格容器,行之间有20像素的间隔,列之间有10像素的间隔
.container {display: grid;gap: 20px 10px;
}
使用这个CSS,容器内的网格项之间将有指定的行和列之间的间隙,从而创建出一个视觉上吸引人的布局。
Flexbox布局中的 gap
在弹性盒子布局中, gap 属性设置了沿着主轴(通常是水平方向)的弹性项目之间的间距。它简化了创建灵活且均匀间距的布局的过程。
设置flexbox布局中的 gap 的语法如下:
.container {display: flex;gap: <gap-size>;
}
<gap-size> 值表示 flex 项目之间的间距。我们可以使用任何有效的 CSS 长度值或关键字 normal 来定义间隔。
这是一个示例,设置了一个弹性容器,其中弹性项之间有10px的间隔:
.container {display: flex;gap: 10px;
}
使用这个CSS,容器内的flex项目之间将有一个10像素的间隔,沿着主轴创建一个视觉上令人愉悦且均匀分布的布局。
2. font-display
网页开发中经常被忽视的一个方面是自定义字体的加载和渲染。 font-display 属性允许我们在字体完全加载之前或下载失败的情况下控制可下载字体的渲染方式。
@font-face {font-family: 'MyCustomFont';src: url('myfont.woff2') format('woff2'),url('myfont.woff') format('woff');font-display: swap;
}
通过在 font-display 声明中使用 @font-face ,可以通过简单的CSS代码控制字体的显示方式,从而避免复杂的JavaScript解决方案。该属性提供了五个可选值:
- auto :这是默认值,它的行为就好像该属性未被使用。浏览器使用自定义字体隐藏文本,直到字体加载完成后再显示文本。
- block :通过这个值,浏览器减少了在等待自定义字体加载时隐藏文本的时间,使得备用字体能够更快地显示出来。然而,浏览器会无限期地等待自定义字体,并在其可用时立即切换。
- swap :这是最常用的值。它在自定义字体加载时立即显示备用文本。一旦自定义字体准备就绪,它将替换备用字体。这种行为与过去使用的基于JavaScript的解决方案相一致。
- fallback :使用这个值,当等待自定义字体时,会有一个短暂的不可见文本。如果在一定时间内(大约100毫秒)自定义字体还没有准备好,将使用备用字体。然而,如果时间过长,剩余页面的生命周期将使用备用字体。
- optional :与 fallback 类似,这个值也有一个短暂的不可见文本期,然后是备用字体,如果自定义字体还没有准备好的话。不同之处在于,使用 optional ,浏览器可以自由决定是否下载和使用字体。这对于非必要字体或者针对慢速连接的用户非常有用。
3. backdrop-filter
backdrop-filter 属性允许您对元素背后的区域应用图形效果,通常称为背景。通过向元素的背景添加模糊、颜色调整和其他滤镜效果,它为创建视觉吸引人的设计提供了新的可能性。
backdrop-filter 属性的语法如下:
.element {backdrop-filter: <filter-effects>;
}
<filter-effects> 值表示要应用于背景的特定图形效果。您可以使用各种滤镜函数,例如 blur() 、 brightness() 、 saturate() 等,来创建不同的视觉效果。
这是一个将模糊效果应用于元素背景的示例:
.element {backdrop-filter: blur(10px);
}
使用这个CSS,元素后面的背景将被模糊10像素,创造出一个视觉上吸引人的效果。
4. scroll-snap
scroll-snap 属性旨在通过在滚动后将内容捕捉到特定位置来增强滚动体验。它提供了一种创建平滑且精确的滚动行为的方式,特别适用于需要滚动浏览一系列项目或部分的情况。
scroll-snap 属性有多个子属性,用于控制滚动行为的不同方面。在这里,我们将介绍最常用的两个子属性: scroll-snap-type 和 scroll-snap-align 。
scroll-snap-type
scroll-snap-type 属性设置滚动容器的对齐行为。它决定容器在滚动过程中是否应该对齐到特定位置以及对齐的方向。
scroll-snap-type 属性的语法如下:
.container {scroll-snap-type: <behavior> <axes>;
}
<behavior> 值指定了捕捉行为,并可以设置为以下选项之一:
none:不应用任何捕捉行为。mandatory:容器会自动吸附到最近的吸附点,确保在滚动过程中始终处于吸附位置。proximity:如果滚动停止在特定的阈值内,容器会自动对齐到最近的对齐点。
<axes> 值定义了应用捕捉行为的滚动轴,可以设置为以下选项之一:
none:没有应用于任何轴的捕捉行为。both:拍扑行为应用于水平和垂直轴。block:快照行为应用于块轴(垂直滚动)。inline:快照行为应用于内联轴(水平滚动)。
这是一个示例,它将容器设置为在水平和垂直方向上捕捉到特定位置:
.container {scroll-snap-type: mandatory both;
}
使用这个CSS,容器在滚动时会自动吸附到最近的吸附点,确保在两个方向上都能获得流畅而精确的滚动体验。
scroll-snap-align
scroll-snap-align 属性控制滚动容器中捕捉位置的对齐方式。它决定了滚动停止时滚动容器与捕捉点的对齐方式。
scroll-snap-align 属性的语法如下:
.element {scroll-snap-align: <alignment>;
}
<alignment> 值指定对齐行为,并可设置为以下选项之一:
none:对齐功能不适用于捕捉位置。start:滚动容器将对齐捕捉位置到容器的起始位置。end:滚动容器将对齐位置与容器的末尾对齐。center:滚动容器将对齐位置设置为容器的中心。
这是一个将捕捉位置与滚动容器的起始位置对齐的示例:
.container {scroll-snap-align: start;
}
使用这个CSS,当滚动停止时,滚动容器将会将捕捉位置对齐到容器的起始位置。
scroll-snap 属性提供了一种强大的方式来增强滚动体验,并通过部分或项目之间的直观导航来创建。
5. contain
contain 属性是优化网页的有价值工具,特别是对于具有复杂布局或众多小部件的网页。它允许你将样式、布局和绘制重新计算的范围限制在DOM的特定部分,提高性能并最小化不必要的渲染工作。
使用 contain ,我们可以指示一个元素及其内容尽可能独立于文档树的其他部分。通过限定浏览器的重新计算范围,您可以减少计算并提高性能。这个属性在使用Web组件和React组件时特别有用,其中包含性可以帮助隔离变化的影响。它提供了几个取值:
- none :这是默认值,不应用任何约束效果。
- size:启用尺寸约束意味着元素可以在不需要检查其子元素的情况下进行尺寸调整,从而优化布局计算。
- layout:通过启用布局包含性,指定了元素外部的任何内容都不能影响其内部布局,反之亦然。
- style :此值打开样式包含,防止可能对容器之外的元素产生影响的属性影响它。这增强了样式的隔离性。
- paint:启用绘制限制可以确保容器的后代元素不会显示在其边界之外。这对于屏幕外或不可见的元素(如移动菜单)特别有用。
- strict :这个值结合了除了 none ( contain: size layout style paint )之外的所有包含形式,提供全面的包含性。
- content :类似于 strict ,但不包括 size ,该值将除大小之外的所有其他包含值组合在一起。
这是使用 contain 属性的一个例子:
.container {contain: strict;
}
需要注意的是,对于 contain 的浏览器支持仍然有限,并且每个浏览器的实现可能只有部分支持。
6. conic-gradient
conic-gradient 函数是CSS中的一个强大功能,它可以轻松创建圆形渐变。它提供了一种定义从中心点向外辐射的圆形或锥形渐变的方式,为创建视觉上引人注目的设计打开了新的可能性。
conic-gradient 函数的语法如下:
.element {background-image: conic-gradient(<angle>, <color-stop-1>, <color-stop-2>, ...);
}
<angle> 值表示渐变的起始角度,以度或弧度为单位。它定义了颜色辐射的方向。 <color-stop> 值指定了渐变沿着其位置的颜色和位置。
这是一个从顶部开始顺时针旋转的圆锥渐变的示例
.element {background-image: conic-gradient(0deg, red, blue, green);
}
使用这个CSS,元素将具有一个锥形渐变,从顶部开始为红色,过渡到蓝色,然后是绿色,形成一个圆形渐变图案。
还可以使用颜色停止来定义渐变中每个颜色的特定位置。以下是一个使用颜色停止创建圆锥渐变的示例:
.element {background-image: conic-gradient(red 0%, blue 50%, green 100%);
}
在这种情况下,渐变从0%开始为红色,过渡到50%时为蓝色,最后在100%时为绿色。
通过定义多个颜色停止点并指定不同的角度, conic-gradient 函数可以实现更复杂的渐变图案。尝试不同的角度和颜色组合可以产生令人惊叹的视觉效果。
7. clip-path
clip-path 属性允许我们创建独特的形状并对元素应用裁剪。虽然通常与图像一起使用,但它也可以与其他元素创造性地结合使用,例如段落,以仅显示内容的一部分。通过 clip-path ,您可以隐藏元素的特定区域并创建视觉上引人注目的设计。
clip-path 属性的语法如下:
.element {clip-path: <clip-source> | <basic-shape> | <geometry-box> | none;
}
这些值具有以下含义:
clip-source:一个引用内部或外部SVG<clipPath>元素的URL。basic-shape:在CSS Shapes规范中定义的基本形状函数。geometry-box:与<basic-shape>结合使用,为基本形状提供参考框。none:未应用任何剪辑。
如果你正在寻找一个互动工具来尝试 clip-path ,不妨试试clippy,它可以让你玩弄不同的形状并生成相应的CSS代码。
8. writing-mode
writing-mode 属性允许我们控制文本的排列方式,无论是水平还是垂直,并确定块的进展方向。虽然这不是一个全新的属性,但对许多开发人员来说仍然不太熟悉。它值得探索,因为它在文本布局方面提供了灵活性,特别是在处理需要垂直或侧向书写的语言时。
writing-mode 属性支持以下值:
horizontal-tb:内容从左到右水平流动,从上到下垂直流动。下一行水平线位于上一行的下方。- vertical-rl:内容从上到下垂直流动,从右到左水平流动。下一条垂直线位于上一条线的左侧。
- vertical-lr:内容从上到下垂直流动,从左到右水平流动。下一条垂直线位于前一条线的右侧。
- sideways-rl:内容从上到下垂直流动,所有字形,甚至垂直书写的字形,都向左侧倾斜。
目前只有Firefox支持最后两个值。
需要注意的是, writing-mode 的影响在英语等语言中可能不会立即显现,但在需要垂直或横向排列的语言中,它变得更加重要。为了全面了解这个属性,建议尝试使用不同的语言和文本布局。
这里有一个例子来说明 writing-mode 属性的工作原理:
.container {writing-mode: vertical-rl;
}
通过将 writing-mode: vertical-rl 应用于容器元素,该元素内的内容将从上到下垂直流动,并且字形将向右侧设置。这个属性在创建独特和视觉上吸引人的设计时非常有用,特别是在需要垂直或侧向文本的情况下。
9. aspect-ratio
aspect-ratio 属性是CSS的一个相对较新的添加,它允许我们控制元素的宽高比。它提供了一种简单的方法,确保元素保持特定的宽高比,无论其内容或视口的大小如何。
设置元素的宽高比在处理响应式设计或保持特定视觉比例时非常有用。例如,可能希望创建一个容器,始终保持16:9的宽高比,确保图像无论其原始尺寸如何都能正确显示。
aspect-ratio 属性的语法很简单:
.element {aspect-ratio: <width> / <height>;
}
<width> 和 <height> 值表示元素的期望宽高比。可以使用任何有效的CSS长度值来设置宽度和高度。宽高比可以用小数、分数或百分比表示。这是一个将容器设置为16:9宽高比的示例:
.container {aspect-ratio: 16 / 9;
}
通过应用这个CSS,容器将始终保持16:9的宽高比,无论其内容或视口大小如何。这在响应式设计中特别有用,其中元素需要适应不同的屏幕尺寸,同时保持其宽高比。
总结
将这些较少为人所知的CSS属性融入到你的项目中,不仅会扩展你的知识,还会为你提供额外的工具来创建出色的设计并优化性能。
记住,在使用这些属性时,考虑浏览器支持和潜在的跨浏览器问题是至关重要的。始终使用“Can I use”等工具检查这些属性的兼容性,以确保在不同浏览器上获得一致的体验。
交流
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
相关文章:

超级实用!,掌握这9个鲜为人知的CSS属性
微信搜索 【大迁世界】, 我会第一时间和你分享前端行业趋势,学习途径等等。 本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。 快来免费体验ChatGpt plus版本的,我们出的钱 体验地…...

深圳国际新能源及智能网联汽车全产业博览会今年10月举办
7月25日,深圳市工业和信息化局与励展博览集团共同在深圳举办Automotive World China 2023深圳国际新能源及智能网联汽车全产业博览会(简称“AWC 2023”)全球推介启动大会,该博览会将于2023年10月11日-13日在深圳国际会展中心盛大举…...

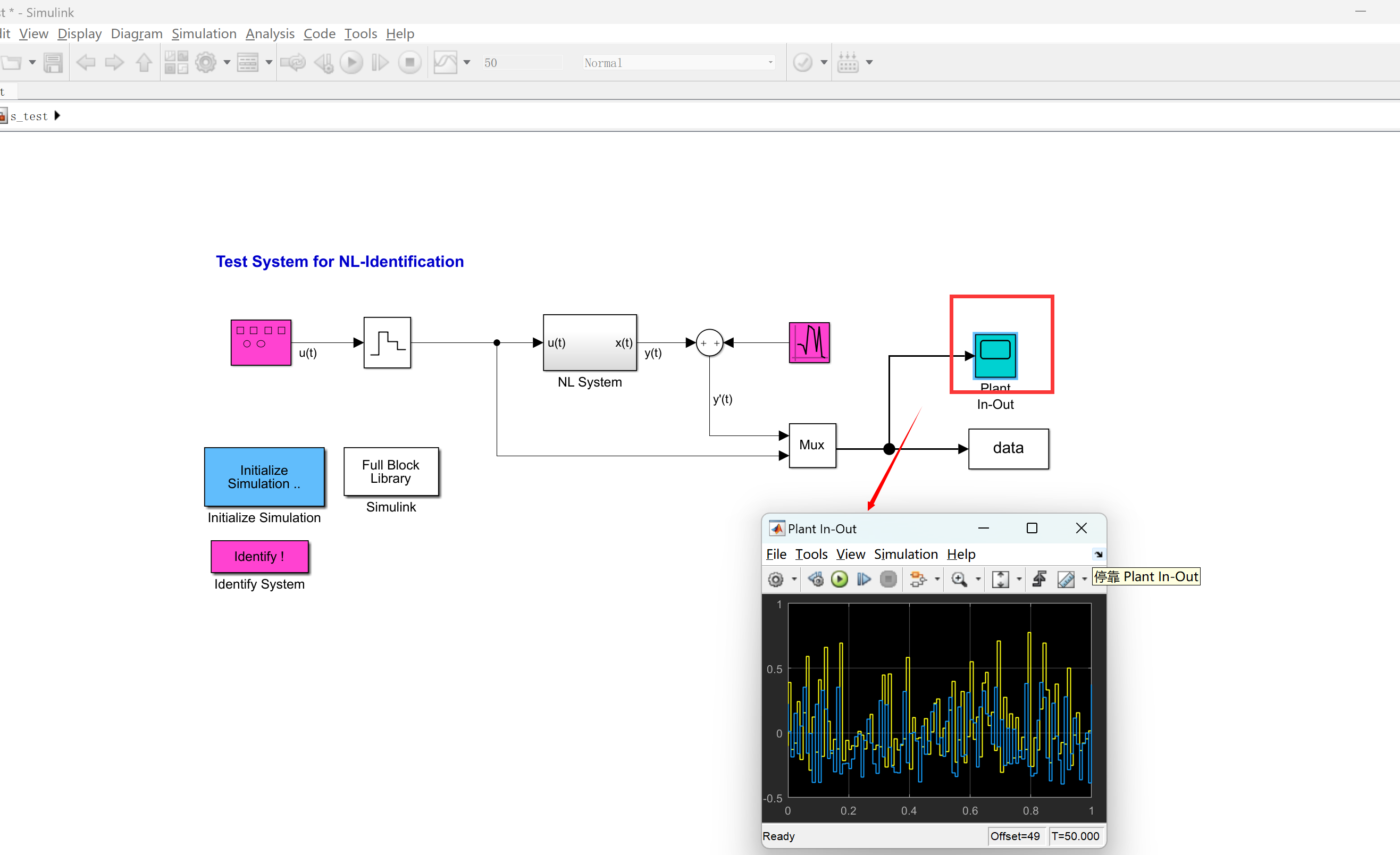
【具有非线性反馈的LTI系统识别】针对反馈非线性的LTI系统,提供非线性辨识方案(SimulinkMatlab代码实现)
目录 💥1 概述 📚2 运行结果 🎉3 参考文献 🌈4 Matlab代码、Simulink仿真实现 💥1 概述 本文为具有反馈非线性的LTI系统提供了一种非线性识别方案,这取决于输入和LTI系统输出。对于MEMS来说尤其如此&#…...

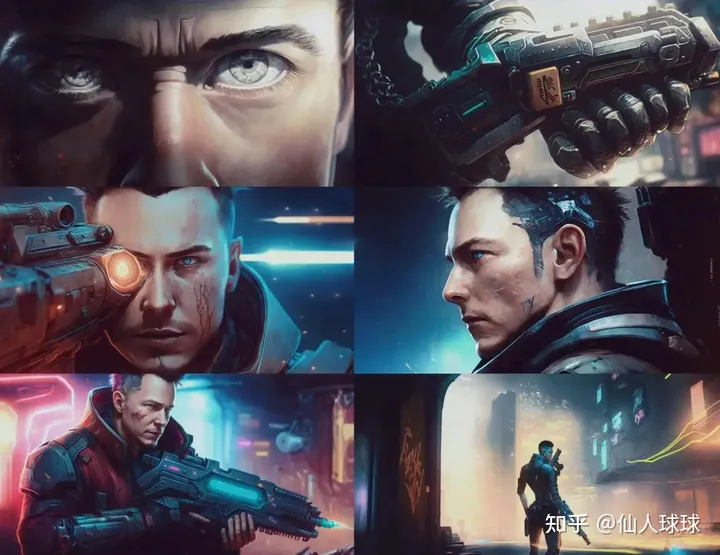
Stable diffusion 和 Midjourney 怎么选?
通过这段时间的摸索,我将和你探讨,对普通人来说,Stable diffusion 和 Midjourney 怎么选?最重要的是,学好影视后期制作对 AI 绘画创作有哪些帮助?反过来,AI 绘画对影视后期又有哪些帮助…...

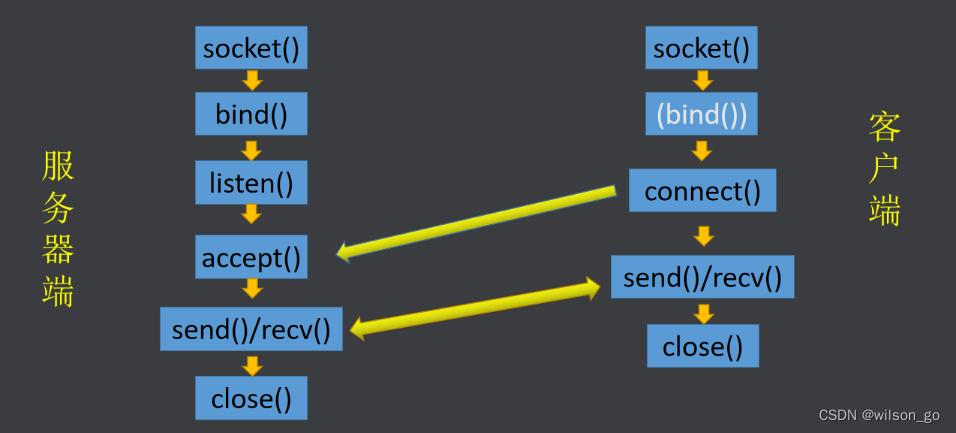
c++网络编程
网络编程模型 c/s 模型:客户端服务器模型b/s 模型:浏览器服务器模型1.tcp网络流程 服务器流程: 1.创建套接字2.完善服务器网络信息结构体3.绑定服务器网络信息结构体4.让服务器处于监听状态5.accept阻塞等待客户端连接信号6.收发数据7.关闭套…...

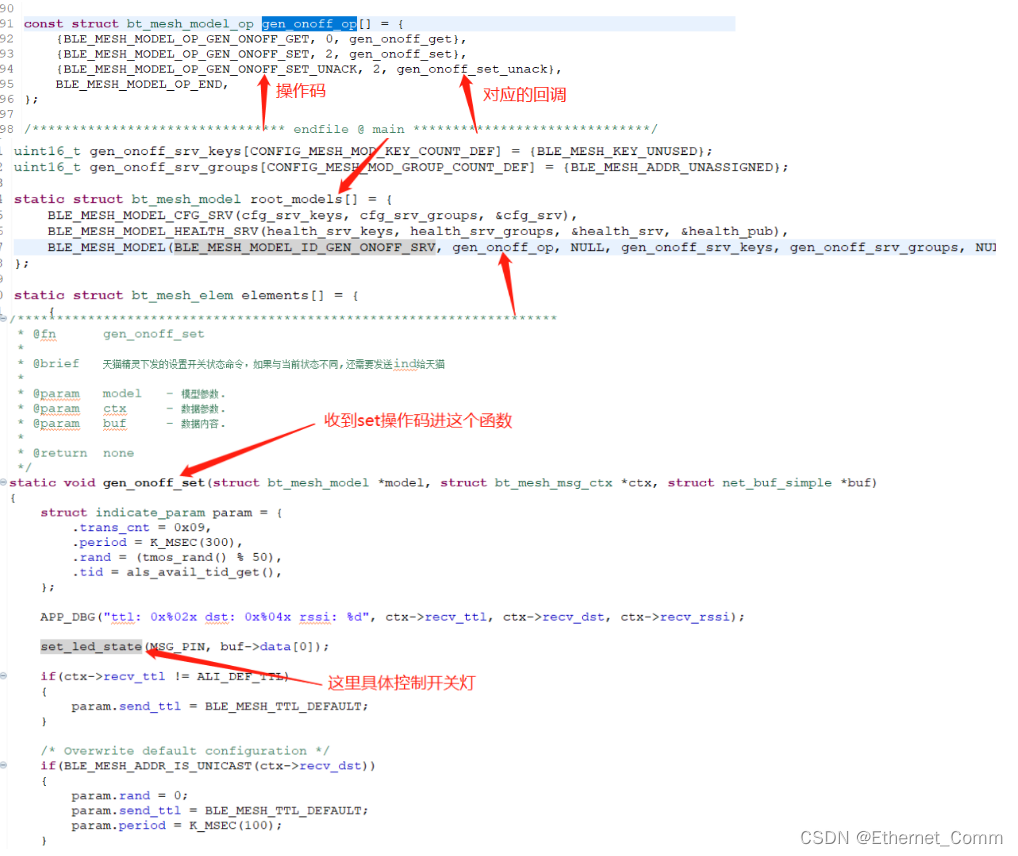
【沁恒蓝牙mesh】数据收发接口与应用层模型传递
本文主要描述了沁恒蓝牙mesh SDK的蓝牙数据收发接口,以及应用层的回调函数解析以及模型传递 这里写目录标题 1. 数据收发接口1.1【发送数据】1.2 【数据接收】 2. 应用层模型分析 1. 数据收发接口 1.1【发送数据】 /*(1)接口1 */ /*接口一&…...
)
Java类关系之代理(代理模式)
在Java中,如果一个类需要使用另一个类的方法,我们可以使用继承的方式实现,那么问题来了,如果这个类恰恰在逻辑关系上不能使用继承怎么办呢?比如说,飞机和控制台这两个类,控制台的方法有上下左右…...

java: 无法访问redis.clients.jedis.JedisPoolConfig
问题描述: 在编译java springboot程序的时候报错 java: 无法访问redis.clients.jedis.JedisPoolConfig 找不到redis.clients.jedis.JedisPoolConfig的类文件 问题分析 该问题是由于找不到JedisPoolConfig包导致的,很可能是没有添加相关的依赖 问题解决 在pom文件中添加依赖项…...

基于java中学教务管理系统设计与实现
摘要 随着现代技术的不断发展,计算机已经深度的应用到了当下的各个行业之中,教育行业也不例外。计算机对教育行业中的教务管理等内容的帮助,使得教职工从传统的手工办公像计算机辅助阶段迈进,并且实现了非常好的发展。现在的学校在…...

vscode设置java -Xmx最大堆内存
如果在vscode中直接运行java程序,想要改下每次运行的最大堆内存,按照如下修改 一、vscode安装java插件 当然前提是vscode在应用管理中已经安装了java语言的插件,Debugger for Java,如下图所示 二、CommandShiftP打开配置搜索框 三、搜索…...

组件开发系列--Apache Commons Chain
一、前言 Commons-chain是apache commons中的一个子项目,主要被使用在"责任链"的场景中,struts中action的调用过程,就是使用了"chain"框架做支撑.如果你的项目中,也有基于此种场景的需求,可以考虑使用它. 在责任链模式里,很多对象由每一个对象对…...

60 # http 的基本概念
什么是 HTTP? 通常的网络是在 TCP/IP 协议族的基础上来运作的,HTTP 是一个子集。http 基于 tcp 的协议,在 tcp 的基础上增加了一些规范,就是 header,学习 http 就是学习每个 header 它有什么作用。 TCP/IP 协议族 协…...

云计算迎来中场战役,MaaS或将成为弯道超车“新赛点”
科技云报道原创。 没有人能预见未来,但我们可以因循常识,去捕捉技术创新演进的节奏韵脚。 2023年最火的风口莫过于大模型。 2022年底,由美国初创企业OpenAI开发的聊天应用ChatGPT引爆市场,生成式AI成为科技市场热点,…...

最新基于Citespace、vosviewer、R语言的文献计量学可视化分析技术及全流程文献可视化SCI论文高效写作方法
文献计量学是指用数学和统计学的方法,定量地分析一切知识载体的交叉科学。它是集数学、统计学、文献学为一体,注重量化的综合性知识体系。特别是,信息可视化技术手段和方法的运用,可直观的展示主题的研究发展历程、研究现状、研究…...
)
Hive调优集锦(2)
3.8 Join 优化 Join优化整体原则: 1、优先过滤后再进行 join 操作,最大限度的减少参与 join 的数据量 2、小表 join 大表,最好启动 mapjoin,hive 自动启用 mapjoin, 小表不能超过25M,可以更改 3、Join on的条件相同的…...

一文谈谈Git
"And if forever lasts till now Alright" 为什么要有git? 想象一下,现如今你的老师同时叫你和张三,各自写一份下半年的学习计划交给他。 可是你的老师是一个极其"较真"的人,发现你俩写的学习计划太"水&…...

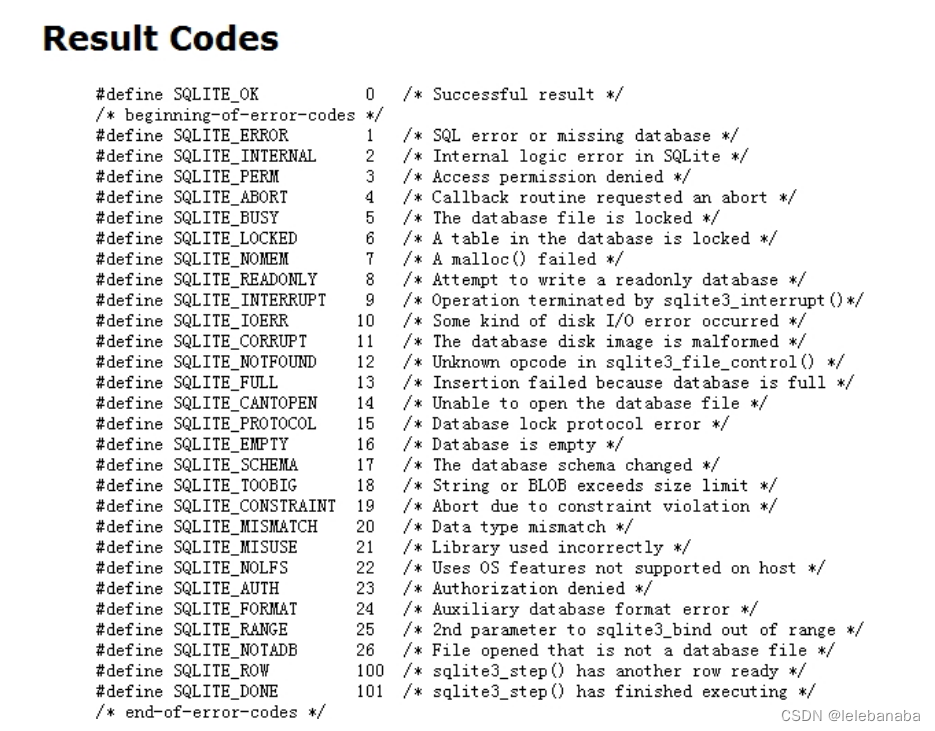
嵌入式数据库之SQLite
1.SQLite简介 轻量化,易用的嵌入式数据库,用于设备端的数据管理,可以理解成单点的数据库。传统服务器型数据 库用于管理多端设备,更加复杂。 SQLite是一个无服务器的数据库,是自包含的。这也称为嵌入式数据库&#x…...

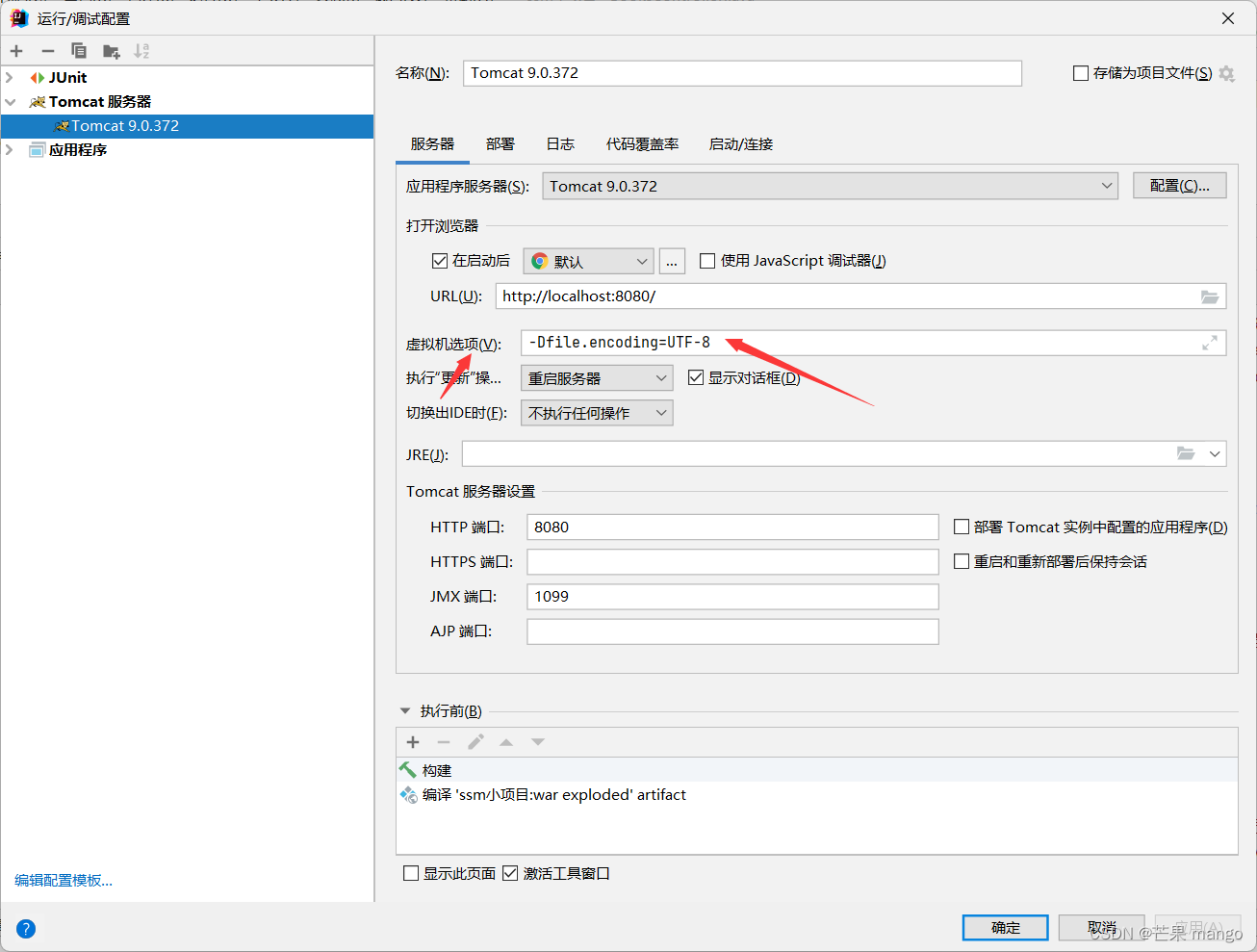
idea下tomcat运行乱码问题解决方法
idea虚拟机选项添加-Dfile.encodingUTF-8...

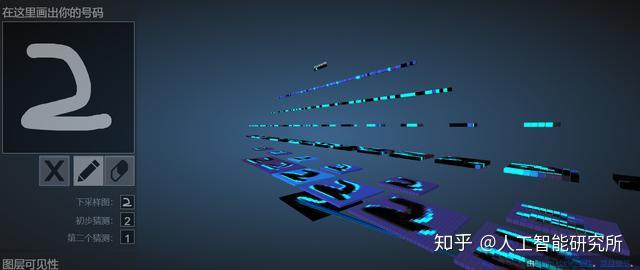
人工智能TensorFlow MNIST手写数字识别——实战篇
上期文章TensorFlow手写数字-训练篇,我们训练了我们的神经网络,本期使用上次训练的模型,来识别手写数字(本期构建TensorFlow神经网络代码为上期文章分享代码) http://scs.ryerson.ca/~aharley/vis/conv/ 0、插入第三方库 from PIL import Image# 处理图片 import tensorf…...

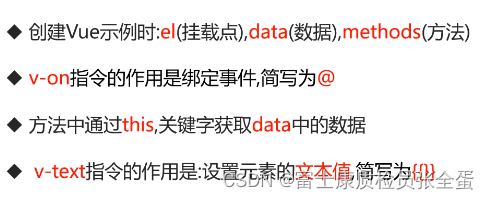
Vue 本地应用-计数器
逻辑是在点击按钮的时候执行,那么要为按钮绑定点击事件,整体语法如下: <!DOCTYPE html> <html> <head><meta charset"UTF-8"><title>首页</title><link href"" type"text/c…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...
