WPF实战学习笔记18-优化设计TodoView
文章目录
- 优化设计TodoView
- 修复新增项目无法编辑问题
- 增加了对完成状态的区分
- 增加了选项卡删除功能
- 更新删除请求URI
- 添加删除命令并初始化
- UI添加删除按钮
- 更改控制器
- 增加查询结果为空的图片
- 增加转换器
- 修改UI
- 添加资源、命名空间
- 添加相关元素
- 增加了根据状态查询的功能
- Mytodo.Service/ITodoService增加GetAllFilterAsync接口
- 修改了控制器
- 增加IToDoService接口
- 增加所需字段,属性,以及所需要的方法
- UI层增加绑定的界面
- 增加了IToDoService接口所对应的实现
- 修复更新操作无法更新状态的bug
- 修复当Search为空时查询失败的bug
优化设计TodoView
修复新增项目无法编辑问题
更新MyToDo.Api/Service/ToDoService.cs
public async Task<ApiReponse> AddAsync(Todo model)
{try{var todo = mapper.Map<Todo>(model);await work.GetRepository<Todo>().InsertAsync(todo);if (await work.SaveChangesAsync() > 0)return new ApiReponse(true, todo);return new ApiReponse(false);}catch (Exception ex){return new ApiReponse(false, ex);}
}
更新MyToDo.Api/Service/MemoService.cs
public async Task<ApiReponse> AddAsync(Memo model){try{var memo = mapper.Map<Memo>(model);await work.GetRepository<Memo>().InsertAsync(memo);if (await work.SaveChangesAsync() > 0)return new ApiReponse(true, memo);return new ApiReponse(false);}catch (Exception ex){return new ApiReponse(false, ex);}}
增加了对完成状态的区分
更新MyToDo.Api/Service/TodoView.xaml
<ItemsControl.ItemTemplate><DataTemplate><Border MinWidth="200" Margin="10"><Border.Style><Style TargetType="Border"><Style.Triggers><DataTrigger Binding="{Binding Status}" Value="0"><Setter Property="Background" Value="#1E90FF" /></DataTrigger><DataTrigger Binding="{Binding Status}" Value="1"><Setter Property="Background" Value="#3CB371" /></DataTrigger></Style.Triggers></Style></Border.Style><Grid MinHeight="150">
增加了选项卡删除功能
更新删除请求URI
更新MyToDo.Api/Service/Baservice.cs
public async Task<ApiResponse> DeleteAsync(int id){BaseRequest request = new BaseRequest();request.Method = RestSharp.Method.DELETE;request.Route = $"api/{ServiceName}/Delete?todoid={id}";return await client.ExecuteAsync(request);}
添加删除命令并初始化
更新文件:MyToDo/ViewModel/TodoViewModel.cs
添加内容:
/// <summary>
/// 删除项
/// </summary>
public DelegateCommand<ToDoDto> DeleteCommand { get; set; }/// <summary>
/// 删除指定项
/// </summary>
/// <param name="dto"></param>
async private void DeleteItem(ToDoDto dto)
{var delres = await service.DeleteAsync(dto.Id);if (delres.Status){var model = TodoDtos.FirstOrDefault(t => t.Id.Equals(dto.Id));TodoDtos.Remove(dto);}
}
更新内容
public TodoViewModel(ITodoService service,IContainerProvider provider) : base(provider)
{//初始化对象TodoDtos = new ObservableCollection<ToDoDto>(); RightContentTitle = "添加血雨待办";//初始化命令SelectedCommand = new DelegateCommand<ToDoDto>(Selected);OpenRightContentCmd = new DelegateCommand(Add);ExecuteCommand = new DelegateCommand<string>(ExceuteCmd);DeleteCommand = new DelegateCommand<ToDoDto>(DeleteItem);this.service = service;
}
UI添加删除按钮
更新文件:MyToDo/Views/TodoView.cs
更新内容:
<Grid MinHeight="150"><!-- 给项目添加行为 --><i:Interaction.Triggers><i:EventTrigger EventName="MouseLeftButtonUp"><i:InvokeCommandAction Command="{Binding DataContext.SelectedCommand, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=ItemsControl}}" CommandParameter="{Binding}" /></i:EventTrigger></i:Interaction.Triggers><Grid.RowDefinitions><RowDefinition Height="auto" /><RowDefinition /></Grid.RowDefinitions><DockPanel Panel.ZIndex="2" LastChildFill="False"><TextBlockMargin="10,10"FontFamily="黑体"FontSize="14"Text="{Binding Title}" /><!--<md:PackIconMargin="10,10"VerticalContentAlignment="Top"DockPanel.Dock="Right"Kind="More" />--><md:PopupBoxMargin="5"Panel.ZIndex="1"DockPanel.Dock="Right"><ButtonPanel.ZIndex="2"Command="{Binding DataContext.DeleteCommand, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=ItemsControl}}"CommandParameter="{Binding}"Content="删除" /></md:PopupBox></DockPanel>
更改控制器
更新文件:MyToDo.Api/Controllers/TodoController.cs
更新内容:
public async Task<ApiReponse> Delete(int todoid)=> await service.DeleteAsync(todoid);
增加查询结果为空的图片
增加转换器
添加文件:MyToDo/Common/Converters/IntToVisibilityConveter.cs
更新内容:
using System;
using System.Collections.Generic;
using System.Globalization;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Data;
using System.Windows.Media;namespace Mytodo.Common.Converters
{[ValueConversion(typeof(Color), typeof(Brush))]public class ColorToBrushConverter : IValueConverter{public object Convert(object value, Type targetType, object parameter, CultureInfo culture){if (value is Color color){return new SolidColorBrush(color);}return Binding.DoNothing;}public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture){if (value is SolidColorBrush brush){return brush.Color;}return default(Color);}}
}修改UI
添加资源、命名空间
更新文件:MyToDo/Views/Converters/TodoView.xaml.cs
更新内容:
xmlns:cv="clr-namespace:Mytodo.Common.Converters" <UserControl.Resources><ResourceDictionary><cv:IntToVisibilityConveter x:Key="IntToVisility" /></ResourceDictionary>
</UserControl.Resources>
添加相关元素
FontSize="14" />
<StackPanelGrid.Row="1"VerticalAlignment="Center"Visibility="{Binding TodoDtos.Count, Converter={StaticResource IntToVisility}}"><ImageWidth="120"Height="120"Source="/Images/nores.jpg" /><TextBlockMargin="0,10"HorizontalAlignment="Center"FontSize="18"Text="尝试添加一些待办事项,以便在此处查看它们。" />
</StackPanel>
<ItemsControl
增加了根据状态查询的功能
Mytodo.Service/ITodoService增加GetAllFilterAsync接口
using Mytodo.Common.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using MyToDo.Share.Models;
using MyToDo.Share.Contact;
using MyToDo.Share.Parameters;
using MyToDo.Share;namespace Mytodo.Service
{public interface ITodoService:IBaseService<ToDoDto>{Task<ApiResponse<PagedList<ToDoDto>>> GetAllFilterAsync(TodoParameter parameter);}
}
修改了控制器
MyToDo.Api.Controllers/TodoController
[HttpGet]
public async Task<ApiReponse> GetAll([FromQuery] TodoParameter param) => await service.GetAllAsync(param);
增加IToDoService接口
MyToDo.Api.Service/IToDoService
namespace MyToDo.Api.Service
{public interface IToDoService : IBaseService<Todo>{Task<ApiReponse> GetAllAsync(TodoParameter parameter);}
}增加所需字段,属性,以及所需要的方法
更新文件:Mytodo.ViewModels/TodoViewModel.cs
/// <summary>
/// 项目状态
/// </summary>
public int SelectIndex
{get { return selectIndex; }set { selectIndex = value; RaisePropertyChanged(); }
}private int selectIndex;/// <summary>
/// 保存消息
/// </summary>
private async void Save()
{try{if (string.IsNullOrWhiteSpace(CurrDto.Title) || string.IsNullOrWhiteSpace(CurrDto.Content))return;UpdateLoding(true);if(CurrDto.Id>0) //编辑项{var updateres = await service.UpdateAsync(CurrDto);if (updateres.Status){UpdateDataAsync();}else{MessageBox.Show("更新失败");}}else{ //添加项var add_res = await service.AddAsync(CurrDto);//刷新if (add_res.Status) //如果添加成功{TodoDtos.Add(add_res.Result);}else{MessageBox.Show("添加失败");}}}catch{}finally{IsRightOpen = false;//卸载数据加载窗体UpdateLoding(false);}
}/// <summary>
/// 打开待办事项弹窗
/// </summary>
void Add()
{CurrDto = new ToDoDto();IsRightOpen = true;
}private void Query()
{GetDataAsync();
}/// <summary>
/// 根据条件更新数据
/// </summary>
async void UpdateDataAsync()
{int? Status = SelectIndex == 0 ? null : SelectIndex == 2 ? 1 : 0;var todoResult = await service.GetAllFilterAsync(new MyToDo.Share.Parameters.TodoParameter { PageIndex = 0, PageSize = 100, Search = SearchString, Status = Status });if (todoResult.Status){todoDtos.Clear();foreach (var item in todoResult.Result.Items)todoDtos.Add(item);}
}/// <summary>
/// 获取所有数据
/// </summary>
async void GetDataAsync()
{//调用数据加载页面UpdateLoding(true);//更新数据UpdateDataAsync();//卸载数据加载页面UpdateLoding(false);
}UI层增加绑定的界面
<ComboBox Margin="5" SelectedIndex="{Binding CurrDto.Status}"><ComboBoxItem Content="已完成" FontSize="12" /><ComboBoxItem Content="未完成" FontSize="12" />
</ComboBox>
<StackPanelGrid.Row="1"VerticalAlignment="Center"Visibility="{Binding TodoDtos.Count, Converter={StaticResource IntToVisility}}"><md:PackIconWidth="120"Height="120"HorizontalAlignment="Center"Kind="ClipboardText" /><TextBlockMargin="0,10"HorizontalAlignment="Center"FontSize="18"Text="尝试添加一些待办事项,以便在此处查看它们。" />
增加了IToDoService接口所对应的实现
public async Task<ApiReponse> GetAllAsync(QueryParameter parameter)
{try{var repository = work.GetRepository<Todo>();var todos = await repository.GetPagedListAsync(predicate:x => string.IsNullOrWhiteSpace(parameter.Search) ? true : x.Title.Contains(parameter.Search),pageIndex: parameter.PageIndex,pageSize: parameter.PageSize,orderBy: source => source.OrderByDescending(t => t.CreateDate));return new ApiReponse(true, todos);}catch (Exception ex){return new ApiReponse(ex.Message,false);}
}
修复更新操作无法更新状态的bug
public async Task<ApiReponse> UpdateAsync(Todo model){try{var dbtodo = mapper.Map<Todo>(model);//获取数据var resposity = work.GetRepository<Todo>();//var todo = await resposity.GetFirstOrDefaultAsync(predicate: x => x.Id.Equals(dbtodo.Id));if(todo == null)return new ApiReponse("修改失败,数据库中无给定条件的数据项",false);todo.Title= dbtodo.Title;todo.UpdateDate=DateTime.Now;todo.CreateDate = dbtodo.CreateDate;todo.Content = dbtodo.Content;todo.Status = dbtodo.Status;resposity.Update(todo);if (await work.SaveChangesAsync() > 0)return new ApiReponse(true);return new ApiReponse(false);}catch (Exception ex){return new ApiReponse(ex.Message, false);}}
修复当Search为空时查询失败的bug
Mytodo.Service/TodoService.cs
public async Task<ApiResponse<PagedList<ToDoDto>>> GetAllFilterAsync(TodoParameter parameter)
{BaseRequest request = new BaseRequest();request.Method = RestSharp.Method.GET;var parameter_search = parameter.Search;if(parameter_search==null){request.Route = $"api/ToDo/GetAll?pageIndex={parameter.PageIndex}" +$"&pageSize={parameter.PageSize}" +$"&status={parameter.Status}";}elserequest.Route = $"api/ToDo/GetAll?pageIndex={parameter.PageIndex}" +$"&pageSize={parameter.PageSize}" +$"&search={parameter.Search}" +$"&status={parameter.Status}";return await client.ExecuteAsync<PagedList<ToDoDto>>(request);
}
相关文章:

WPF实战学习笔记18-优化设计TodoView
文章目录 优化设计TodoView修复新增项目无法编辑问题增加了对完成状态的区分增加了选项卡删除功能更新删除请求URI添加删除命令并初始化UI添加删除按钮更改控制器 增加查询结果为空的图片增加转换器修改UI添加资源、命名空间 添加相关元素 增加了根据状态查询的功能Mytodo.Serv…...

Python版day59
503. 下一个更大元素 II 给定一个循环数组 nums ( nums[nums.length - 1] 的下一个元素是 nums[0] ),返回 nums 中每个元素的 下一个更大元素 。 数字 x 的 下一个更大的元素 是按数组遍历顺序,这个数字之后的第一个比它更大的数&…...

[SQL挖掘机] - 算术运算符
在 sql 中,算术运算符主要用于执行数值计算操作,并且在查询语句中具有重要的地位。下面是算术运算符在 sql 中的一些作用和地位: 进行数值计算:算术运算符可以对数值类型的数据进行加减乘除等数值计算操作。例如,可以…...

机器学习基础 数据集、特征工程、特征预处理、特征选择 7.27
机器学习基础 1. 数据集 2. 特征工程 3. 学习分类 4. 模型 5. 损失函数 6. 优化 7. 过拟合 8. 欠拟合数据集 又称资料集、数据集合或者资料集合,是一种由数据所组成的集合特征工程 1. 特征需求 2. 特征设计 3. 特征处理特征预处理、特征选择、特征降维 4. 特征验…...

Sass 常用的功能!
Sass 常用功能 Sass 功能有很多,这边只列举一些比较常用的。 嵌套规则 (Nested Rules) Sass 允许将一套 CSS 样式嵌套进另一套样式中,内层的样式将它外层的选择器作为父选择器。 编译前 .box {.box1 {background-color: red;}.box2 {background-col…...

chmod命令详细使用说明
chmod命令详细使用说明 chmod是Unix和类Unix系统上用于更改文件或目录权限的命令。它是"change mode"的缩写。在Linux和其他类Unix操作系统中,文件和目录具有权限位,用来控制哪些用户可以访问、读取、写入或执行它们。chmod命令允许用户修改这…...

ICC2如何计算Gate Count?
我正在「拾陆楼」和朋友们讨论有趣的话题,你⼀起来吧?知识星球入口 我们认为gate count等于standard cell(非physical only)总面积 / 最小驱动二输入与非门面积。 ICC2没有专门的命令去报告gate count,只能自己计算,使用report_d…...

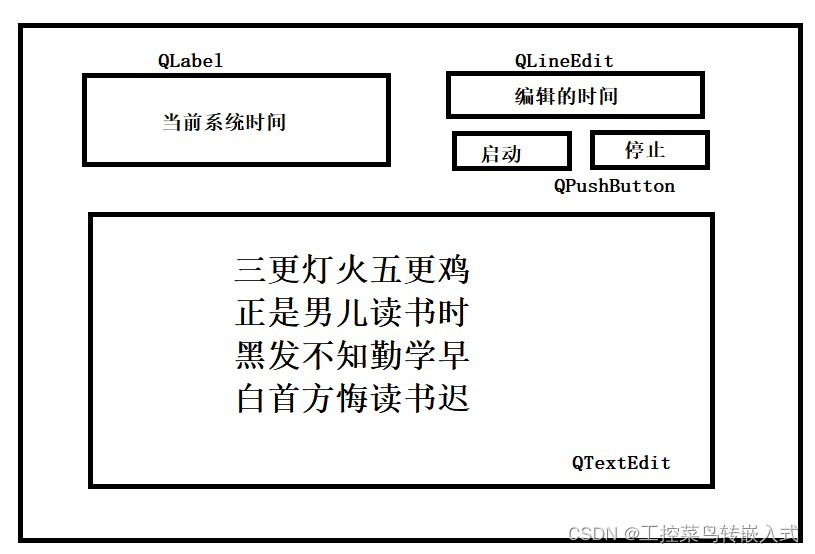
Qtday3作业
作业 头文件 #ifndef WIDGET_H #define WIDGET_H#include <QPushButton> #include <QTextToSpeech> #include <QWidget> #include <QDebug> #include <QTimer> //定时器类 #include <QTime> //时间类 #include <QTimerEvent>…...

全球程序员需要知道的50+网址,有多少你第一次听说?
作为程序员,需要知道的50网址,有多少你第一次听说 GitHub (github.com): 最大的代码托管平台,开源项目和代码分享的社区。程序员可以在这里找到各种有趣的项目,参与开源贡献或托管自己的代码。 Stack Overflow (stackoverflow.co…...

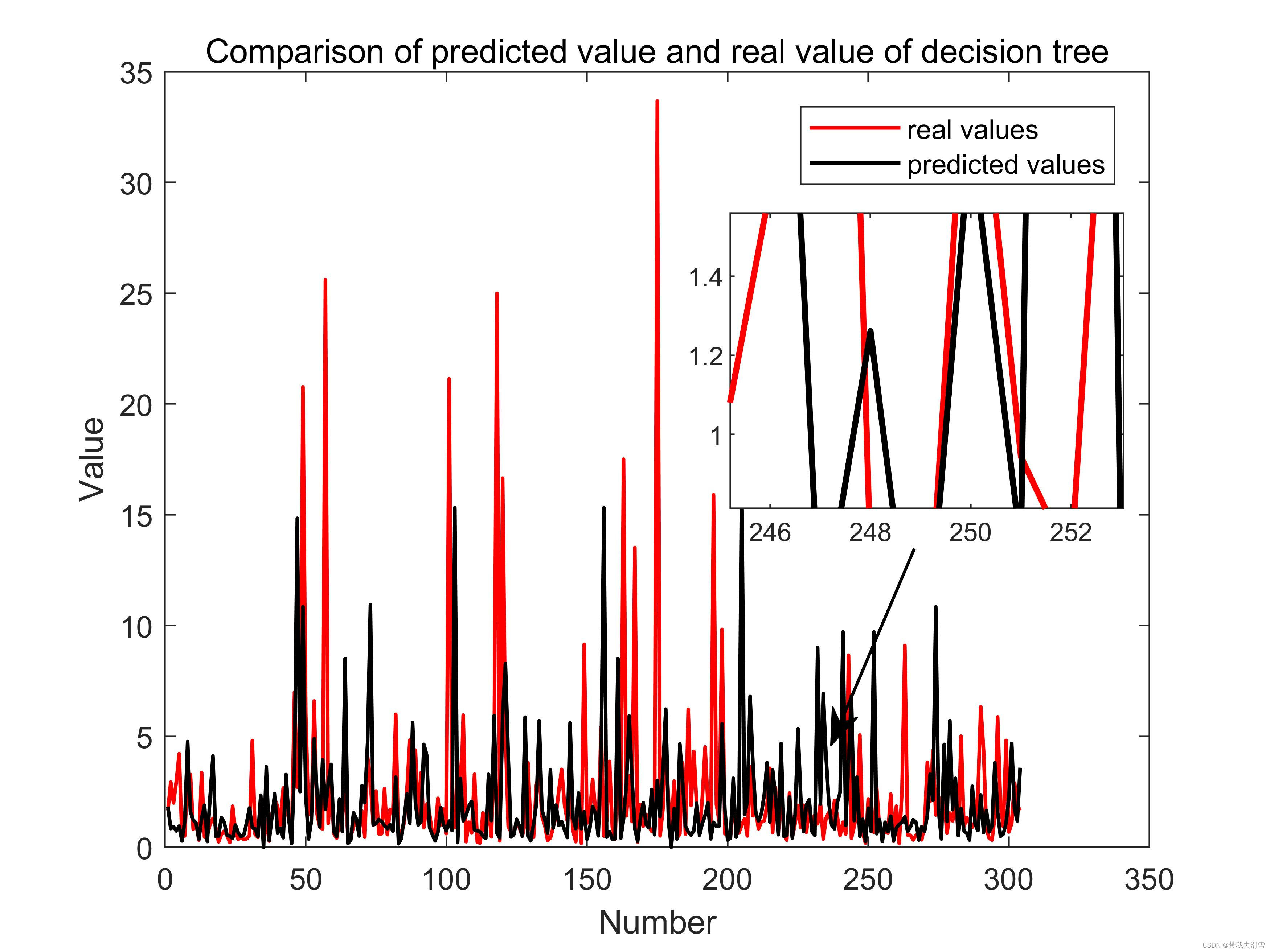
Matlab中实现对一幅图上的局部区域进行放大
大家好,我是带我去滑雪! 局部放大图可以展示图像中的细节信息,使图像更加直观和精美,此次使用magnify工具实现对绘制的figure选择区域绘制,图像效果如下: 1、基本图像绘制 这里选择绘制一个散点图ÿ…...

mysql-速成补充
目录 1.演示事务 编辑 1.1 read-uncommitted 1.2 read-committed 1.3 repeatable read 1.4 幻读 1.5 serializable 1.6 savepoint 2 变量 2.1 语法 2.2 举例 3 存储过程和函数 3.1 特点和语法 3.2 举例 4.函数 4.1 语法 4.2 举例 5 流程控制 5.1 分…...

微信小程序,商城底部工具栏的实现
效果演示: 前提条件: 去阿里云矢量图标,下载8个图标,四个黑,四个红,如图: 新建文件夹icons,把图标放到该文件夹,然后把该文件夹移动到该项目的文件夹里面。如图所示 app…...

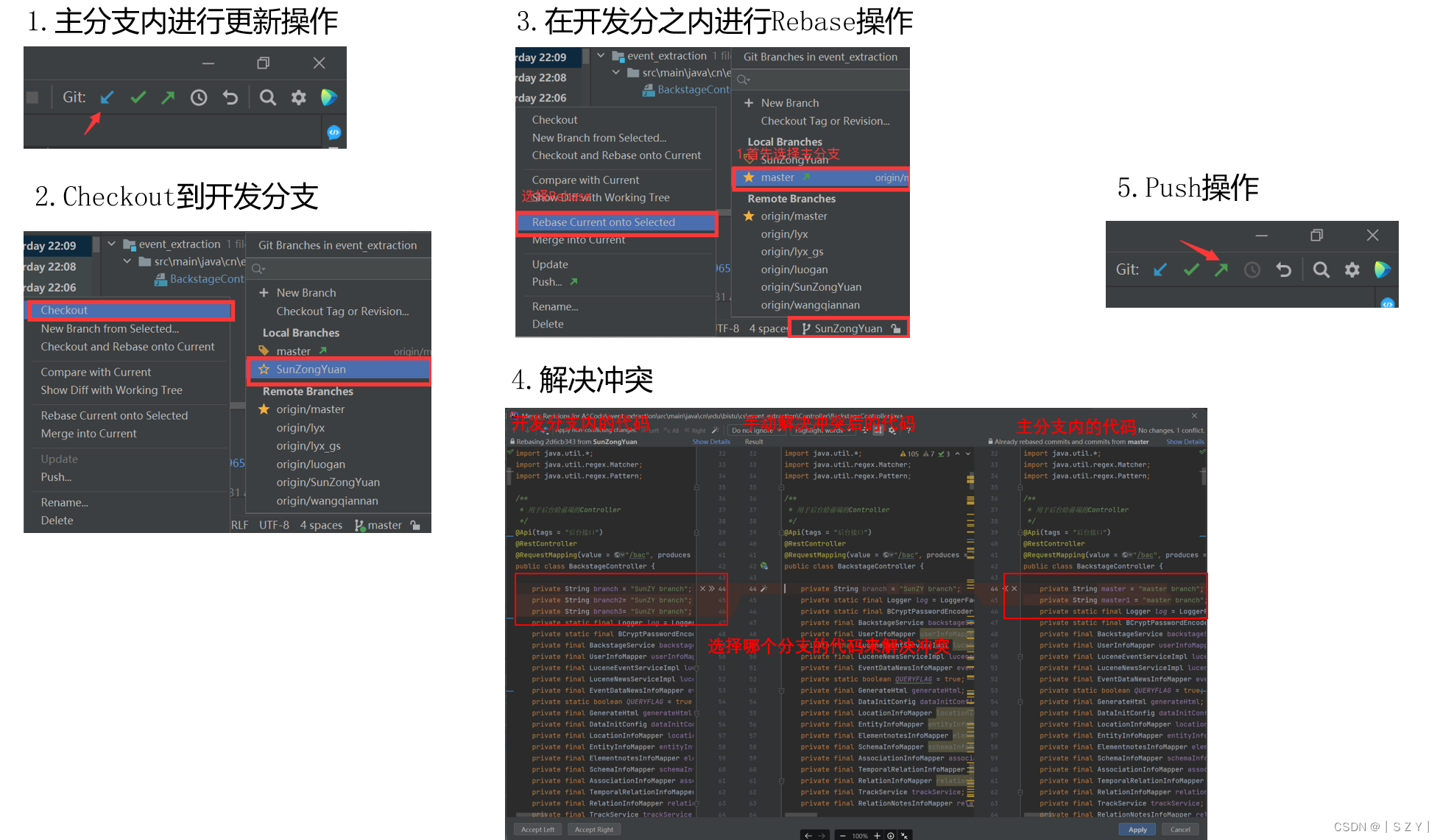
Lab———Git使用指北
Lab———Git使用指北 🤖:使用IDEA Git插件实际工作流程 💡 本文从实际使用的角度出发,以IDEA Git插件为基本讲述了如果使用IDEA的Git插件来解决实际开发中的协作开发问题。本文从 远程仓库中拉取项目,在本地分支进行开发&#x…...

ChatGPT的工作原理:从输入到输出
🌷🍁 博主 libin9iOak带您 Go to New World.✨🍁 🦄 个人主页——libin9iOak的博客🎐 🐳 《面试题大全》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~ἳ…...

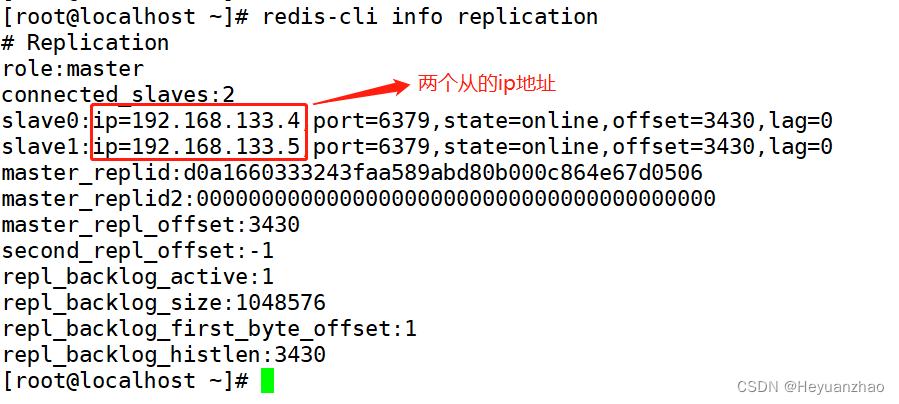
redis数据库与主从复制
目录 一 基本操作 二 执行流程 三 reids持久化 四 rdb和aof持久化的过程 五 为什么会有内存碎片 六 redis组从复制 一 基本操作 set :存放数据 例如 set 键值 内容 set k kokoko k就是键值 kokoko就是内容 get:获取数据 例如 get k 就会出来 k对应的数据 keys 查询键…...

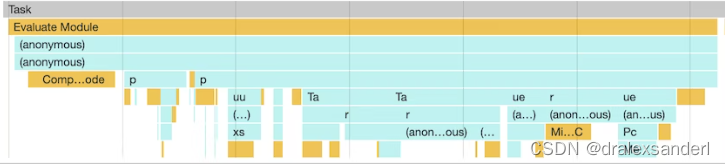
js加载和长任务
js加载和长任务 本文将讲解以下浏览器如何加载js,并介绍一些可以提高网页加载速度的方法。 Evaluate Script 如果我们在devtools的performance中分析过网站的加载性能,可能会看到一个很长的任务,叫做Evaluate Script. 在这种情况下&#x…...

利用Stable diffusion Ai 制作艺术二维码超详细参数和教程
大家有没有发现最近这段时间网上出现了各种各样的AI艺术二维码,这种二维码的出现,简直是对二维码的“颠覆式创新”,直接把传统的二维码提升了一个维度!作为设计师的我们怎么可以不会呢? 今天就教大家怎么制作这种超有艺…...

【C语言课程设计】图书管理系统
引言: 图书管理系统是一个重要的信息管理系统,对于图书馆和书店等机构来说,它能够方便地管理图书的录入、显示、查询、修改和删除等操作。本实验基于C语言开发了一个简单的图书管理系统,通过账户名和密码进行系统访问和权限控制&a…...

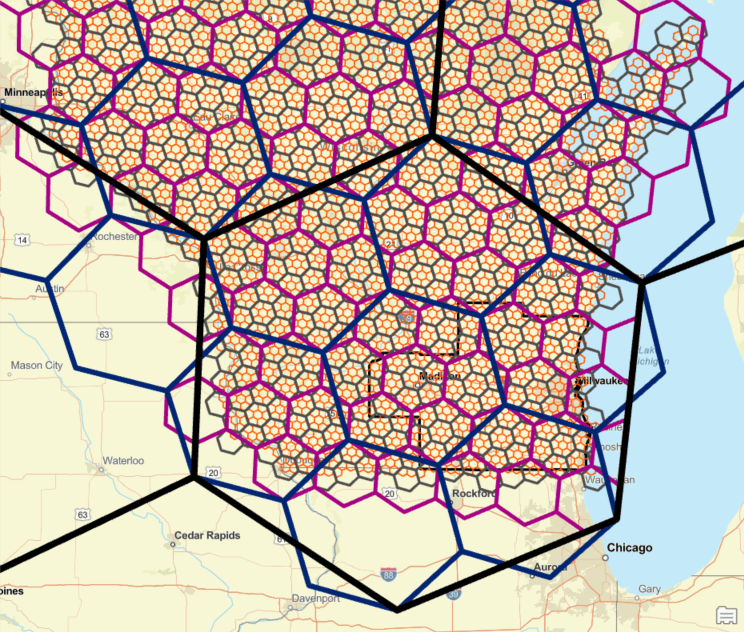
在 ArcGIS Pro 中使用 H3 创建蜂窝六边形
H3是Uber开发的分层索引系统,它使用六边形来平铺地球表面。H3在二十面体(一个具有20个三角形面和12个顶点的形状)上构建其六边形网格。由于仅用六边形不可能平铺二十面体,因此每个分辨率需要12个五边形来完成网格。分层索引网格意味着每个六边形都可以细分为子单元六边形。…...

创建Electron项目
一、使用vite 构建 electron项目 npm init vitelatest Need to install the following packages:create-vitelatest Ok to proceed? (y) y √ Project name: ... CertificateDownload √ Package name: ... certificatedownload √ Select a framework: Vue √ Select a var…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...
