vue事件修饰符
vue事件修饰符
- 1、目标
- 2、语法
1、目标
在事件后面.修饰符名-给事件带来强大功能
2、语法
@事件名.修饰符=“methods里的函数”
修饰符列表
- .stop - 阻止事件冒泡
示例:
<template><div id="app"><div @click="fatherFn"><p @click="oneFn">.stop事件-阻止冒泡</p></div></div></template><script>export default {//定义函数methods:{fatherFn(){console.log("father-触发了点击事件")},oneFn(){console.log("P标签点击了") }}}
</script>
- .prevent -阻止默认行为
示例:
<template><div id="app"><div @click="fatherFn"><a href="http://www.baidu.com" @click.prevent.stop>去百度</a></div></div></template><script>export default {//定义函数methods:{fatherFn(){console.log("father-触发了点击事件")},}}
</script>
- .once -程序运行期间,只触发一次事件处理函数。
示例:
<template><div id="app"><div ><p @click.once="twoFn">点击观察事件处理函数执行几次</p></div></div></template><script>export default {//定义函数methods:{fatherFn(){console.log("father-触发了点击事件")},twoFn(){console.log("p标签被点击了")}}}
</script>
相关文章:

vue事件修饰符
vue事件修饰符 1、目标2、语法 1、目标 在事件后面.修饰符名-给事件带来强大功能 2、语法 事件名.修饰符“methods里的函数” 修饰符列表 .stop - 阻止事件冒泡 示例: <template><div id"app"><div click"fatherFn"><…...

【安全】web中的常见编码浅析浏览器解析机制
目录 常见编码 一、ASCII码 二、URL编码 三、Unicode编码 四、HTML实体编码 结合编码理解浏览器解析机制 常见编码 一、ASCII码 ASCII (American Standard Code for Information Interchange,美国信息交换标准代码) 计算机内部࿰…...

Ceph概述、准备ceph部署环境、cephadm概述、安装Ceph集群、ceph块存储、存储池、rbd镜像管理、ceph客户端配置
day03 day03ceph概述部署Ceph节点准备cephadm准备基础环境安装ceph实现块存储块存储基础存储池镜像ceph客户端 ceph概述 ceph可以实现的存储方式: 块存储:提供像普通硬盘一样的存储,为使用者提供“硬盘”文件系统存储:类似于NFS…...

python selenium爬虫自动登录实例
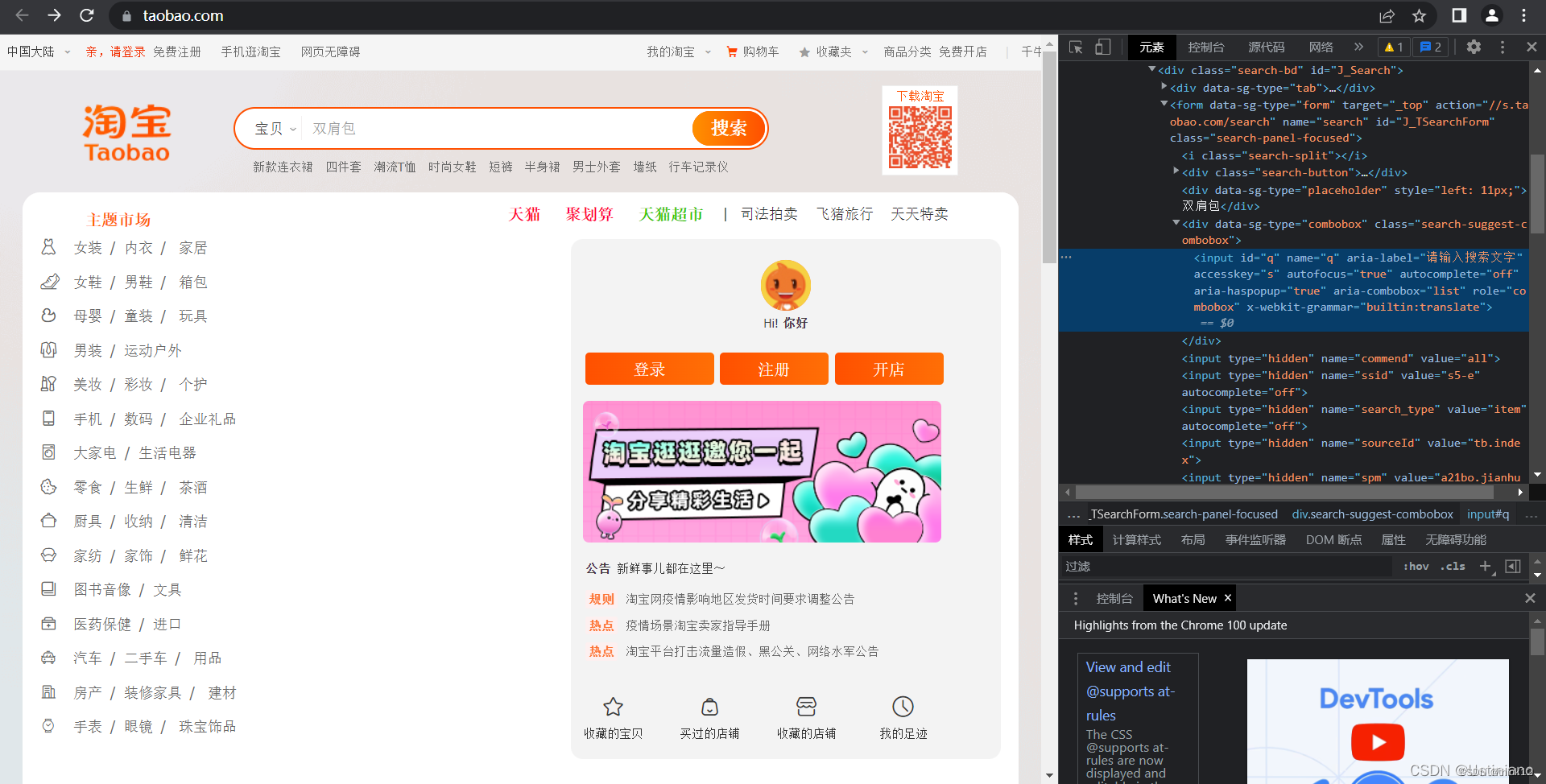
拷贝地址:python selenium爬虫自动登录实例_python selenium登录_Ustiniano的博客-CSDN博客 一、概述 我们要先安装selenium这个库,使用pip install selenium 命令安装,selenium这个库相当于机器模仿人的行为去点击浏览器上的元素࿰…...

el-cascader 数据的回显
<el-cascaderplaceholder"试试搜索":options"allOptions":props"{ multiple: true }"v-model"options"filterable style"width: 80%;max-height:240px;overflow-y:scroll;"></el-cascader> allOptions里面包含…...

Java 版 spring cloud +spring boot 工程系统管理 工程项目管理系统源码 工程项目各模块及其功能点清单
工程项目各模块及其功能点清单 一、系统管理 1、数据字典:实现对数据字典标签的增删改查操作 2、编码管理:实现对系统编码的增删改查操作 3、用户管理:管理和查看用户角色 4、菜单管理:实现对系统菜单的增删改查操…...

即时通信的方法和webSocket的具体使用
前言 之前遇到过需要即时通讯的场景,刚开始使用的是通过轮询的方式,定时器3秒向服务器请求一次数据,后面发现如果在手机端长时间打开使用此功能的页面,可能会发生手机发热,甚至卡顿的现象。最后改用webSocket…...

HTML 速查列表
HTML 速查列表 HTML 速查列表. 你可以打印它,以备日常使用。 HTML 基本文档 <!DOCTYPE html> <html> <head> <title>文档标题</title> </head> <body> 可见文本... </body> </html> 基本标签(Ba…...

Hadoop集成Hive
一、环境与软件准备 说明:服务器已用主机名代替,可根据自己的需求,改为IP地址 环境 服务器组件masterNameNode、DataNode、Nodemanager、ResourceManager、Hive、Hive的metastore、Hive的hiveserver2、mysqlSecondarySecondaryNameNode、D…...

MyBatis查询数据库
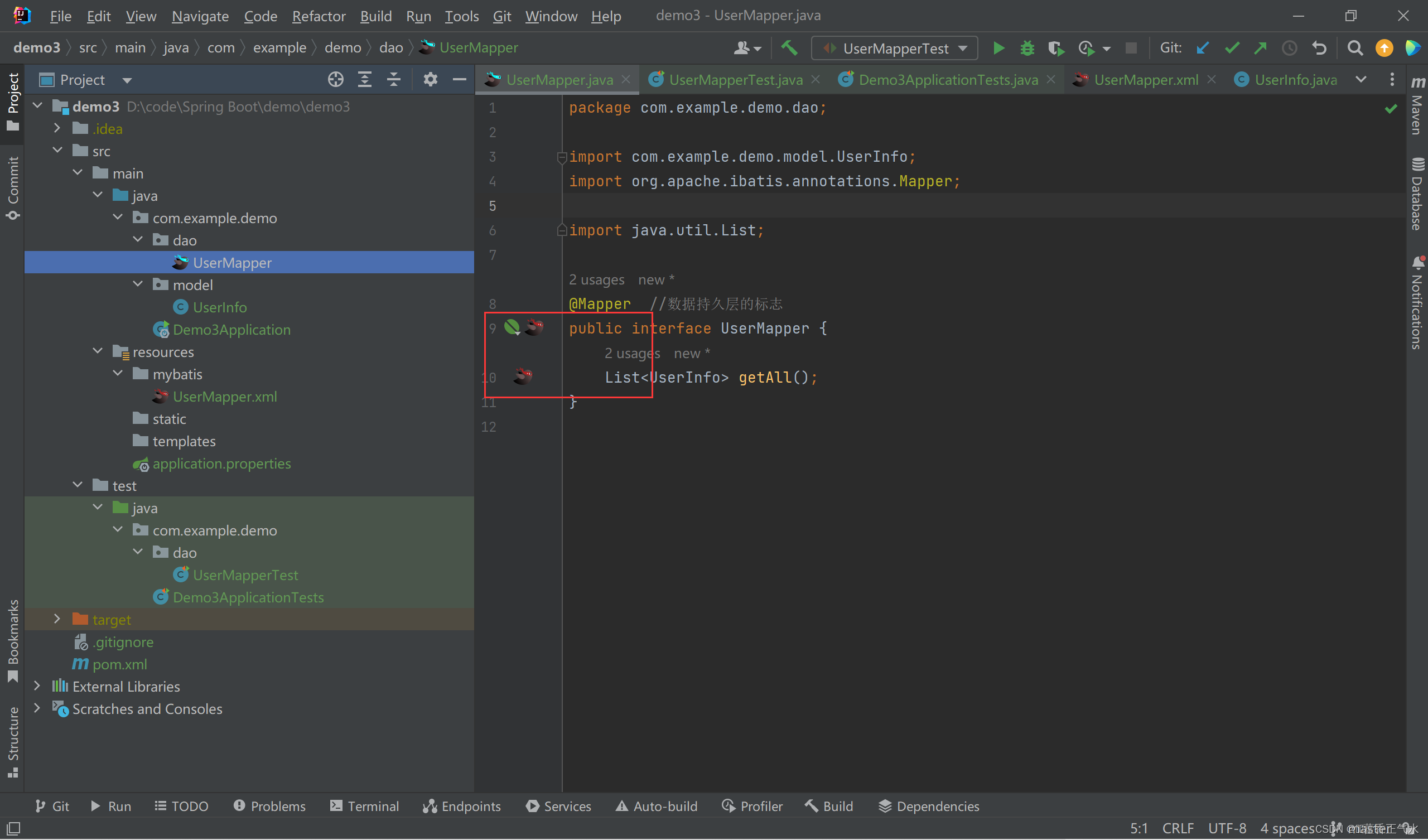
目录 一、什么是MyBatis 二、搭建MyBatis开发环境 🍅添加MyBatis依赖 🍅在数据库添加数据 🍅设置MyBatis配置 🎈数据库的相关连接信息🎈xml的保存和设置路径 三、使用MyBatis模式和语法操作数据库 ἴ…...

RVM问题记录 - Error running ‘__rvm_make -j10‘
文章目录 前言开发环境问题描述问题分析解决方案最后 前言 公司新到一台电脑需要配置开发环境,在用RVM安装Ruby时遇到了一个奇怪的问题。 开发环境 RVM: 1.29.12OpenSSL: 3.1.1 问题描述 执行命令安装Ruby 3.0版本: rvm install ruby-3.0.0在编译阶…...

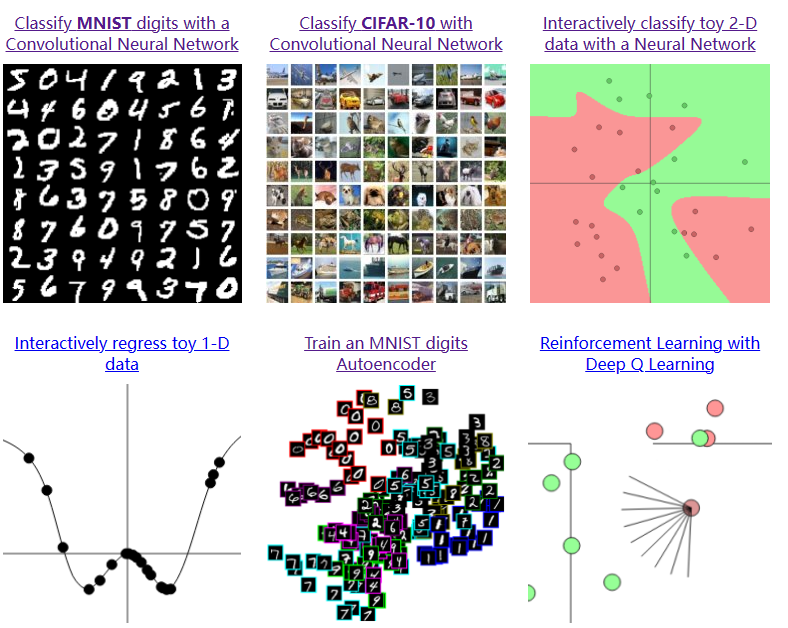
VIS for AI :ConvNetJS
1.简单介绍: ConvNetJS是由斯坦福大学计算机科学系的Andrej Karpathy开发的一个深度学习框架,用于在浏览器中运行卷积神经网络(ConvNet)。ConvNetJS可以帮助开发人员在客户端(浏览器)上进行深度学习任务&a…...

【Python入门系列】第二十篇:Python区块链和加密货币
文章目录 前言一、区块链基础知识1.1 什么是区块链1.2 区块链的工作原理 1.3 区块链的优势和应用场景二、Python实现区块链2.1 创建区块类2.2 创建区块链类2.3 添加区块和验证区块链 三、加密货币基础知识3.1 什么是加密货币3.2 加密货币的工作原理3.3 加密货币的挖矿和交易 四…...

MySQL 服务器的调优策略
点击上方↑“追梦 Java”关注,一起追梦! 在工作中,我们发现慢查询一般有2个途径,一个是被动的,一个是主动的。被动的是当业务人员反馈某个查询界面响应的时间特别长,你才去处理。主动的是通过通过分析慢查询…...
)
Educational Codeforces Round 152 (Rated for Div. 2)
B这个题目在20分钟的时候发现了取模的规律,但是在写法上我竟然犹豫了,这影响了我后面题目的心态 过于可惜了 但是没关系,现在不会,之后就会写了 这里强调一下,sort不会改变原先的顺序,就是说如果两个相等的…...

CSPM难度大吗?对比pmp怎么样?
CSPM证书是刚出来的,难度不会很大,大家都知道 PMP 证书是从国外引进的,近几年很热门,持证人数已经高达 90 余万了,但是目前我们和老美关系大家有目共睹,一直推国际标准和美国标准感觉有点奇怪。 现在新出台…...

Android.mk中的LOCAL_OVERRIDES_PACKAGES用法
Android.mk中的LOCAL_OVERRIDES_PACKAGES用法_mk local_over_觅风者的博客-CSDN博客 Android.mk中的LOCAL_OVERRIDES_PACKAGES的用法说明可以参考以下文章: Android.mk覆盖替换LOCAL_OVERRIDES_PACKAGES 此变量可以使其他的模块不加入编译 项目中遇到的问题&…...

Matlab遍历文件及直方图统计
参考链接: 使用MATLAB遍历文件 strtrim用法 strsplit用法 cell单元数据使用{} close all; dir_path C:/Users/; fileFolder ls(dir_path); fileNum length(fileFolder(:,1)) - 2; for i 3:(3fileNum-1)file_path strcat(dir_path, strtrim(fileFolder(i,:)))…...

为什么要格式化硬盘?硬盘格式化了数据怎么恢复
在计算机维护和数据管理中,格式化硬盘是一个常见的操作。本文将探讨为什么需要对硬盘进行格式化以及当数据丢失时如何恢复。 ▌格式化硬盘是什么意思: 硬盘格式化是对磁盘或其分区进行初始化的一种操作,它会清除磁盘或分区中的所有文件。因此…...

PHP注册、登陆、6套主页-带Thinkphp目录解析-【白嫖项目】
强撸项目系列总目录在000集 PHP要怎么学–【思维导图知识范围】 文章目录 本系列校训本项目使用技术 上效果图主页注册,登陆 phpStudy 设置导数据库项目目录如图:代码部分:控制器前台的首页 其它配套页面展示直接给第二套方案的页面吧第三套…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...

用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章
用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章 摘要: 操作系统内核的安全性、稳定性至关重要。传统 Linux 内核模块开发长期依赖于 C 语言,受限于 C 语言本身的内存安全和并发安全问题,开发复杂模块极易引入难以…...

Yii2项目自动向GitLab上报Bug
Yii2 项目自动上报Bug 原理 yii2在程序报错时, 会执行指定action, 通过重写ErrorAction, 实现Bug自动提交至GitLab的issue 步骤 配置SiteController中的actions方法 public function actions(){return [error > [class > app\helpers\web\ErrorAction,],];}重写Error…...

高保真组件库:开关
一:制作关状态 拖入一个矩形作为关闭的底色:44 x 22,填充灰色CCCCCC,圆角23,边框宽度0,文本为”关“,右对齐,边距2,2,6,2,文本颜色白色FFFFFF。 拖拽一个椭圆,尺寸18 x 18,边框为0。3. 全选转为动态面板状态1命名为”关“。 二:制作开状态 复制关状态并命名为”开…...

【AI News | 20250609】每日AI进展
AI Repos 1、OpenHands-Versa OpenHands-Versa 是一个通用型 AI 智能体,通过结合代码编辑与执行、网络搜索、多模态网络浏览和文件访问等通用工具,在软件工程、网络导航和工作流自动化等多个领域展现出卓越性能。它在 SWE-Bench Multimodal、GAIA 和 Th…...

Qt/C++学习系列之列表使用记录
Qt/C学习系列之列表使用记录 前言列表的初始化界面初始化设置名称获取简单设置 单元格存储总结 前言 列表的使用主要基于QTableWidget控件,同步使用QTableWidgetItem进行单元格的设置,最后可以使用QAxObject进行单元格的数据读出将数据进行存储。接下来…...
