如何用DHTMLX组件为Web应用创建甘特图?(一)
dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。甘特图仍然是项目管理应用程序中最需要的工具之一,DHTMLX Gantt组件提供了能提升研发甘特图功能所需的重要工具。
在这篇文章中,您将学习如何添加一个基本的JavaScript甘特图到一个Web应用中,并使用纯JS/HTML/CSS和配置一些常见的功能来管理项目。
下载和安装DHTMLX Gantt
前提条件:首先有必要创建一个简单的HTML页面,您的甘特图项目将被放置在其中。
在本教程中,我们将解释如何通过脚本标记将Gantt组件添加到Web页面中,这样就不需要任何构建工具或配置来运行示例。请注意,Gantt也可以作为ES6模块导入,稍后我们将讨论它。
开始使用Gantt最简单的方法是在服务器上启用一个开源版本:
<link rel="stylesheet" type="text/css" href="https://cdn.dhtmlx.com/gantt/edge/dhtmlxgantt.css">
<script src="https://cdn.dhtmlx.com/gantt/edge/dhtmlxgantt.js"></script>您也可以下载DHTMLX Gantt并在本地使用它。
DHTMLX Gantt正式版下载
在下载了首选的Gantt版本后,通过将下载的包解压缩到项目的一个文件夹中来安装Gantt,并在HTML文档中添加JS和CSS文件的链接:
<head>
<script src="codebase/dhtmlxgantt.js"></script>
<link href="codebase/dhtmlxgantt.css" rel="stylesheet">
</head>Gantt初始化
在执行这一重要步骤之前,您必须在页面上创建div容器,初始化Gantt时需要这个容器。
<body>
<div id="gantt_here" style='width:100vw; height:100vh;'></div>
</body>现在您应该使用init方法来初始化div容器中的Gantt,该方法以容器的ID作为参数。
<script>
window.addEventListener("DOMContentLoaded", function () {
gantt.init("gantt_here");
});
</script>此时您已经可以开始使用JavaScript甘特图了,但是为了更清晰,让我们添加一些项目数据。
添加甘特图数据
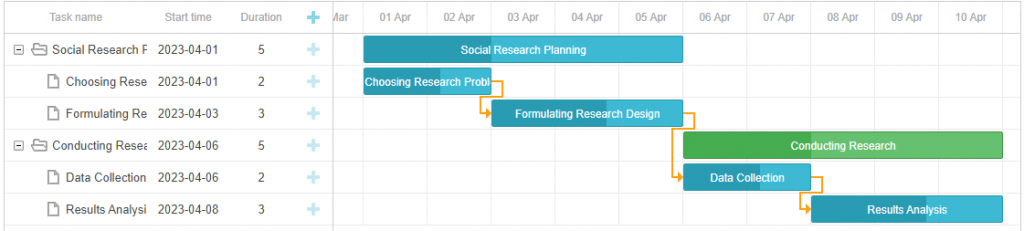
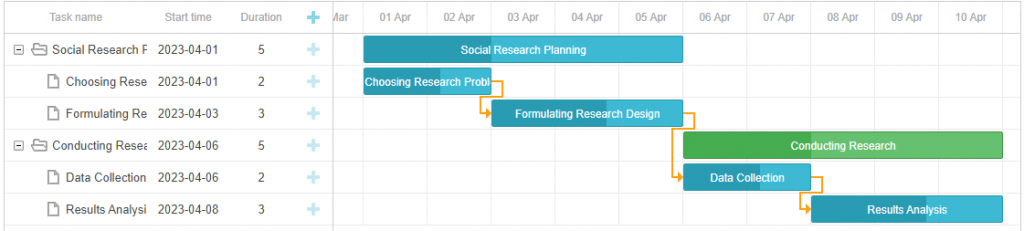
初始化完成后,可以直接在HTML文档或JS文件中添加甘特图数据,这些数据将用作构建甘特图的基础。在我们的示例中,为每个项目添加两个项目和两个嵌入式任务:
- 规划社会研究:1)选择研究问题2)制定研究设计
- 进行社会研究:1)数据收集2)结果分析
在这里,您还可以指定项目和相关任务的开始/结束日期、执行顺序和进度。
gantt.parse ({
"data": [
{ "id": "10", "text": "Social Research Planning", "start_date": "01-04-2023", "duration": 5, "order": 10, "progress": 0.4, "open": true },
{ "id": "1", "text": "Choosing Research Problems", "start_date": "01-04-2023", "duration": 2, "order": 10, "progress": 0.6, "parent": "10", "priority": "high" },
{ "id": "2", "text": "Formulating Research Design", "start_date": "03-04-2023", "duration": 3, "order": 20, "progress": 0.6, "parent": "10", "priority": "high" },
{ "id": "20", "text": "Conducting Research", "start_date": "06-04-2023", "duration": 5, "order": 10, "progress": 0.4, "type": "project", "open": true },
{ "id": "3", "text": "Data Collection", "start_date": "06-04-2023", "duration": 2, "order": 10, "progress": 0.6, "parent": "20", "priority": "low" },
{ "id": "4", "text": "Results Analysis", "start_date": "08-04-2023", "duration": 3, "order": 20, "progress": 0.6, "parent": "20", "priority": "medium" }
],
"links": [
{ "id": 1, "source": 1, "target": 2, "type": "0" },
{ "id": 2, "source": 2, "target": 3, "type": "0" },
{ "id": 3, "source": 3, "target": 4, "type": "0" },
{ "id": 4, "source": 2, "target": 5, "type": "0" }
]
})
这就是如何将基本的JavaScript甘特图添加到项目中。
当谈到DHTMLX Gantt与流行的JavaScript框架的使用时,应该注意到甘特图是作为JS模块导入的,而不是通过脚本标签添加的。
相关文章:

如何用DHTMLX组件为Web应用创建甘特图?(一)
dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。甘特图仍然是项目管理应用程序中最需要的工具之一,DHTMLX Gantt组件提供了能提升研发甘特图功能所需的重要工具。 在这篇…...

网站SEO优化:提升搜索排名与流量引爆
导言: 在互联网时代,网站SEO(搜索引擎优化)是提高网站搜索排名、吸引流量、增加曝光的重要策略。通过优化网站结构、内容和链接等方面,让搜索引擎更好地理解和收录网站内容,从而为网站带来更多有价值的有机…...

Java lamda对List<JSONObject>里多个动态属性字段进行动态的降序或者升序
最近做到一个需求,需要把业务侧返回的数据(格式为List<JSONObject>),然后根据前端传来的排序字段、以及升降序属性来排序并返回给前端。要对List<JSONObject>中的多个属性字段进行动态的升序或降序排序,我们可以根据需…...

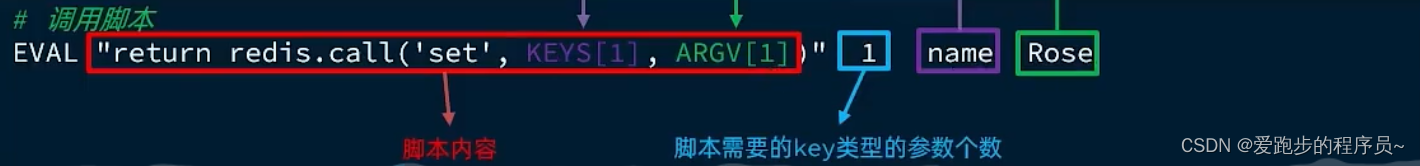
Lua脚本解决多条命令原子性问题
Redis是一个流行的键值存储数据库,它提供了丰富的功能和命令。在Redis中,我们可以使用Lua脚本来编写多条命令,以确保这些命令的原子性执行。Lua是一种简单易学的编程语言,下面将介绍如何使用Redis提供的调用函数来操作Redis并保证…...

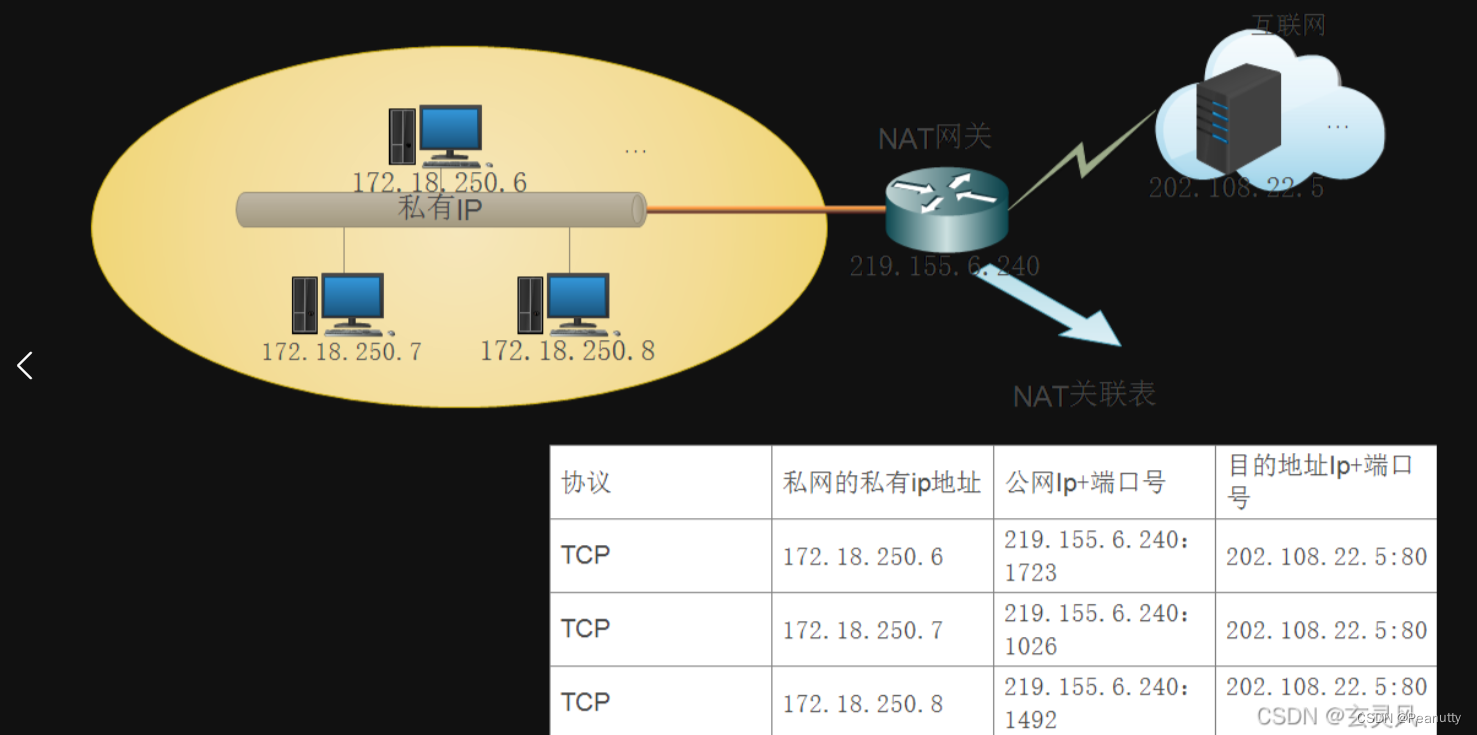
NAT详解(网络地址转换)
一句话说清楚它是干什么的: 网络地址转换:是指通过专用网络地址转换为公用地址,从而对外隐藏内部管理的IP地址,它使得整个专用网只需要一个全球IP就可以访问互联网,由于专用网IP地址是可以重用的,所以NAT大…...

【第一阶段】ktolin的函数
在Java中我们称之为方法,方法必须写在类里面,依赖于类。 在kotlin中函数写在类里面和外面都是可以的。称之为函数 class test{fun view(){} }fun main() {println("Hello, world!!!") }执行结果 Hello, world!!!main函数的返回值类型为Unit等…...

pytorch模型的保存与加载
1 pytorch保存和加载模型的三种方法 PyTorch提供了三种种方式来保存和加载模型,在这三种方式中,加载模型的代码和保存模型的代码必须相匹配,才能保证模型的加载成功。通常情况下,使用第一种方式(保存和加载模型状态字…...

IDE /完整分析C4819编译错误的本质原因
文章目录 概述基本概念代码页标识符字符集和字符编码方案源字符集和执行字符集 编译器使用的字符集VS字符集配置 有何作用编译器 - 源字符集编译器 -执行字符集 Qt Creator下配置MSVC编译器参数动态库DLL字符集配置不同于可执行程序EXE总结 概述 本文将从根本原因上来分析和解…...
)
前端学习路线(2023)
这个前端学习路线看起来很详细和全面,涵盖了从基础知识到高级框架,从单机开发到全栈项目,从混合应用到原生应用,从性能优化到架构设计的各个方面。如果你能够按照这个路线学习和实践,我相信你一定能够成为一名优秀的前…...

景区如何对旅行社进行分销管理?
旅行社的买票能力强,一般景区会跟多家旅行社合作门票分销。其中卖票下单、价格设定、财务对账结算都出现了很多问题,导致对账困难,查询困难,甚至可能有偷票漏票的情况出现,给景区收入造成损失。那要怎么处理呢…...

四步从菜鸟到高手,Python编程真的很简单(送书第一期:文末送书2本)
🍁博主简介 🏅云计算领域优质创作者 🏅华为云开发者社区专家博主 🏅阿里云开发者社区专家博主 💊交流社区:运维交流社区 欢迎大家的加入! 🐋 希望大家多多支持,我…...
))
Thread类的常用结构(java))
1 构造器 public Thread() :分配一个新的线程对象。public Thread(String name) :分配一个指定名字的新的线程对象。public Thread(Runnable target) :指定创建线程的目标对象,它实现了Runnable接口中的run方法public Thread(Runnable target,String name) :分配一…...

CSS :nth-child
CSS :nth-child :nth-child 伪类根据元素在同级元素中的位置来匹配元素. CSS :nth-child 语法 值是关键词 odd/evenAnB最新的 [of S] 语法权重 浏览器兼容性 很简单的例子, 来直觉上理解这个伪类的意思 <ul><li class"me">Apple</li><li>B…...

国内好用的企业级在线文档有哪些?
在当今数字化时代,企业级在线文档已经成为了现代办公环境中不可或缺的一部分。它不仅能够提高工作效率,还能够实现多人协同编辑,满足团队协作的需求。那么,在国内市场上,哪些企业级在线文档产品备受企业青睐呢…...

P1217 [USACO1.5] 回文质数 Prime Palindromes
题目描述 因为 151 151 151 既是一个质数又是一个回文数(从左到右和从右到左是看一样的),所以 151 151 151 是回文质数。 写一个程序来找出范围 [ a , b ] ( 5 ≤ a < b ≤ 100 , 000 , 000 ) [a,b] (5 \le a < b \le 100,000,000…...

【STM32MP1系列】DDR内存测试用例
DDRDDR内存测试 一、uboot下测试DDR内存二、Linux内核下测试DDR内存1、使用memtester测试DDR内存2、使用stressapptest测试DDR内存三、Buildroot中构建memtester软件包四、搭建stressapptest软件包五、注意事项一、uboot下测试DDR内存 输入bdinfo查看DDR起始地址以及大小: b…...

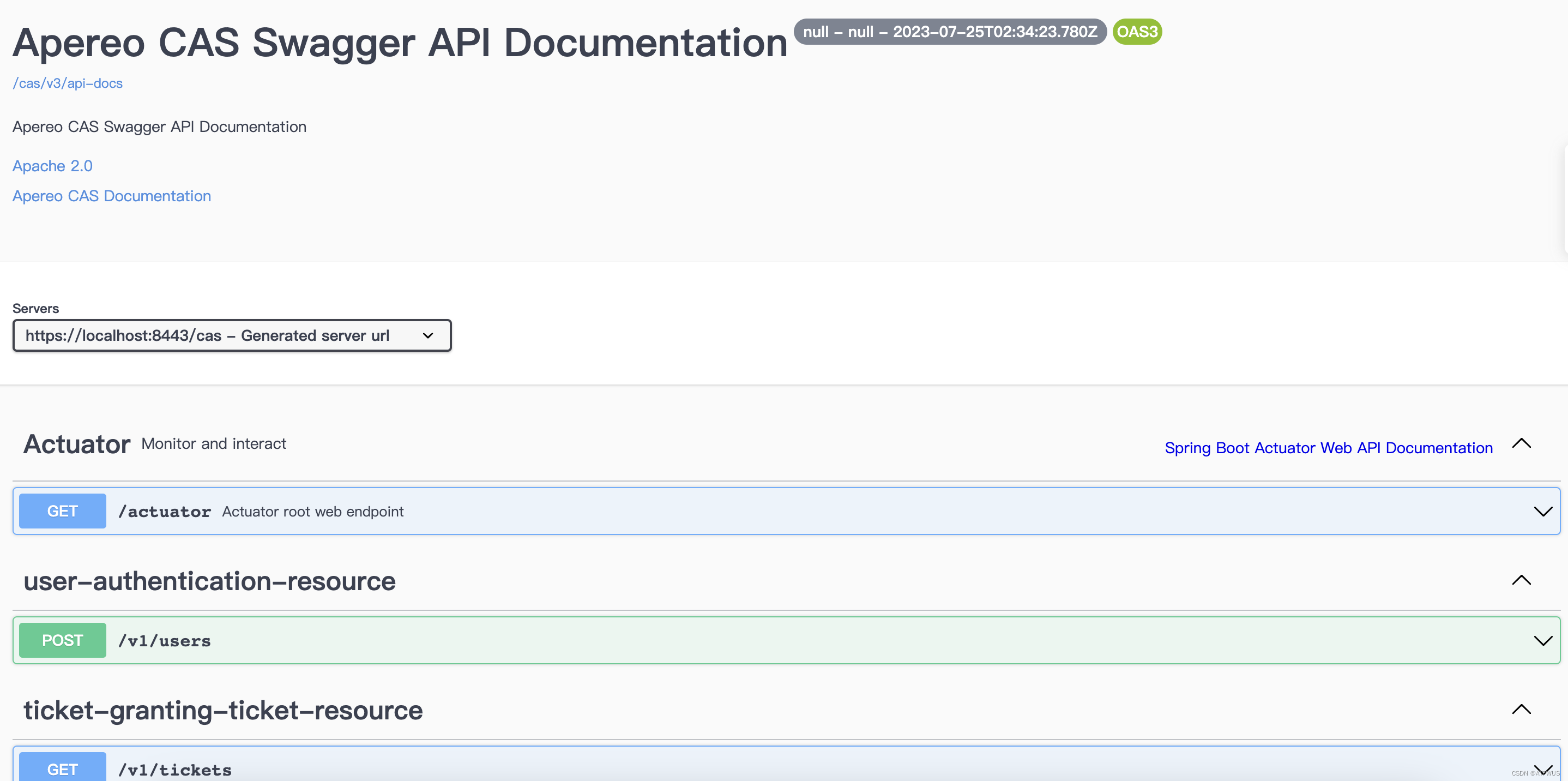
【CAS6.6源码解析】调试Rest API接口
CAS的web层默认是基于webflow实现的,ui和后端是耦合在一起的,做前后端分离调用和调试的时候不太方便。但是好在CAS已经添加了支持Rest API的support模块,添加相应模块即可。 文章目录 添加依赖并重新build效果 添加依赖并重新build 具体添加…...

C++设计模式之模板方法、策略模式、观察者模式
面向对象设计模式是”好的面向对象设计“,所谓”好的面向对象设计“指的是可以满足”应对变化,提高复用“的设计。 现代软件设计的特征是”需求的频繁变化“。设计模式的要点是”寻求变化点,然后在变化点处应用设计模式,从而更好地…...

【计算机网络 02】物理层基本概念 传输媒体 传输方式 编码与调制 信道极限容量 章节小结
第二章 -- 物理层 2.1 物理层基本概念2.2 物理层下的传输媒体2.3 传输方式2.4 编码与调制2.5 信道极限容量2.6 章节小结 2.1 物理层基本概念 2.2 物理层下的传输媒体 传输媒体也称为传输介质或传输媒介,他就是数据传输系统中在发送器和接收器之间的物理通路 传输媒…...

无涯教程-jQuery - serialize( )方法函数
serialize()方法将一组输入元素序列化为数据字符串。 serialize( ) - 语法 $.serialize( ) serialize( ) - 示例 假设无涯教程在serialize.php文件中具有以下PHP内容- <?php if( $_REQUEST["name"] ) {$name$_REQUEST[name];echo "Welcome ". $na…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...
