WebGPU(七):C++头部封装
WebGPU(七):C++头部封装
在前面的学习中,我们使用的都是原生态的WebGPU API,那是基于C语言的API,但是为了更高效的开发,我们可以使用一个基于C++的库。
根据参考的教程,这个github库提供更加纤细的描述。它提供了一个webgpu.hpp的C++封装头文件,但是在Dawn的代码实现中,本身包含一个C++头封装文件,本例程主要使用Dawn自带的C++封装头文件。
#define WEBGPU_CPP_IMPLEMENTATION
#include <webgpu/webgpu.hpp>#include <glfw3webgpu.h>
#include <GLFW/glfw3.h>#include <iostream>
#include <cassert>#define UNUSED(x) (void)x;using namespace wgpu;int main (int, char**) {Instance instance = createInstance(InstanceDescriptor{});if (!instance) {std::cerr << "Could not initialize WebGPU!" << std::endl;return 1;}if (!glfwInit()) {std::cerr << "Could not initialize GLFW!" << std::endl;return 1;}glfwWindowHint(GLFW_CLIENT_API, GLFW_NO_API);glfwWindowHint(GLFW_RESIZABLE, GLFW_FALSE);GLFWwindow* window = glfwCreateWindow(640, 480, "Learn WebGPU", NULL, NULL);if (!window) {std::cerr << "Could not open window!" << std::endl;return 1;}std::cout << "Requesting adapter..." << std::endl;Surface surface = glfwGetWGPUSurface(instance, window);RequestAdapterOptions adapterOpts{};adapterOpts.compatibleSurface = surface;Adapter adapter = instance.requestAdapter(adapterOpts);std::cout << "Got adapter: " << adapter << std::endl;std::cout << "Requesting device..." << std::endl;DeviceDescriptor deviceDesc{};deviceDesc.label = "My Device";deviceDesc.requiredFeaturesCount = 0;deviceDesc.requiredLimits = nullptr;deviceDesc.defaultQueue.label = "The default queue";Device device = adapter.requestDevice(deviceDesc);std::cout << "Got device: " << device << std::endl;Queue queue = device.getQueue();auto onDeviceError = [](WGPUErrorType type, char const* message, void* /* pUserData */) {std::cout << "Uncaptured device error: type " << type;if (message) std::cout << " (" << message << ")";std::cout << std::endl;};wgpuDeviceSetUncapturedErrorCallback(device, onDeviceError, nullptr /* pUserData */);std::cout << "Creating swapchain device..." << std::endl;
#ifdef WEBGPU_BACKEND_WGPUTextureFormat swapChainFormat = surface.getPreferredFormat(adapter);
#elseTextureFormat swapChainFormat = TextureFormat::BGRA8Unorm;
#endifSwapChainDescriptor swapChainDesc = {};swapChainDesc.width = 640;swapChainDesc.height = 480;swapChainDesc.usage = TextureUsage::RenderAttachment;swapChainDesc.format = swapChainFormat;swapChainDesc.presentMode = PresentMode::Fifo;SwapChain swapChain = device.createSwapChain(surface, swapChainDesc);std::cout << "Swapchain: " << swapChain << std::endl;while (!glfwWindowShouldClose(window)) {glfwPollEvents();TextureView nextTexture = swapChain.getCurrentTextureView();if (!nextTexture) {std::cerr << "Cannot acquire next swap chain texture" << std::endl;return 1;}CommandEncoderDescriptor commandEncoderDesc{};commandEncoderDesc.label = "Command Encoder";CommandEncoder encoder = device.createCommandEncoder(commandEncoderDesc);RenderPassDescriptor renderPassDesc{};WGPURenderPassColorAttachment renderPassColorAttachment = {};renderPassColorAttachment.view = nextTexture;renderPassColorAttachment.resolveTarget = nullptr;renderPassColorAttachment.loadOp = LoadOp::Clear;renderPassColorAttachment.storeOp = StoreOp::Store;renderPassColorAttachment.clearValue = Color{ 0.9, 0.1, 0.2, 1.0 };renderPassDesc.colorAttachmentCount = 1;renderPassDesc.colorAttachments = &renderPassColorAttachment;renderPassDesc.depthStencilAttachment = nullptr;renderPassDesc.timestampWriteCount = 0;renderPassDesc.timestampWrites = nullptr;RenderPassEncoder renderPass = encoder.beginRenderPass(renderPassDesc);renderPass.end();nextTexture.release();CommandBufferDescriptor cmdBufferDescriptor{};cmdBufferDescriptor.label = "Command buffer";CommandBuffer command = encoder.finish(cmdBufferDescriptor);queue.submit(command);swapChain.present();}glfwDestroyWindow(window);glfwTerminate();return 0;
}
因为在测试的时候发现,有很多函数都没有相对应的封装,所以这一步的代码修改的内容相对而言很少。
相关文章:
:C++头部封装)
WebGPU(七):C++头部封装
WebGPU(七):C头部封装 在前面的学习中,我们使用的都是原生态的WebGPU API,那是基于C语言的API,但是为了更高效的开发,我们可以使用一个基于C的库。 根据参考的教程,这个github库提供更加纤细的描述。它提…...

Linux 网络通信epoll详解( 10 ) -【Linux通信架构系列 】
系列文章目录 C技能系列 Linux通信架构系列 C高性能优化编程系列 深入理解软件架构设计系列 高级C并发线程编程 期待你的关注哦!!! 现在的一切都是为将来的梦想编织翅膀,让梦想在现实中展翅高飞。 Now everything is for the…...

java源码-List源码解析
Java中的List是一个接口,它定义了一组操作列表的方法。List接口的常见子类包括ArrayList、LinkedList和Vector等。 以下是Java中List接口及其常见方法的源码解析: 1. List接口定义 public interface List<E> extends Collection<E> { …...

Mybatis的动态SQL
动态 sql 是Mybatis的强⼤特性之⼀,能够完成动态的 sql 语句拼接。 动态 SQL 大大减少了编写代码的工作量,更体现了 MyBatis 的灵活性、高度可配置性和可维护性。 Mybatis里的动态标签主要有: <if><trim><where><set><forea…...

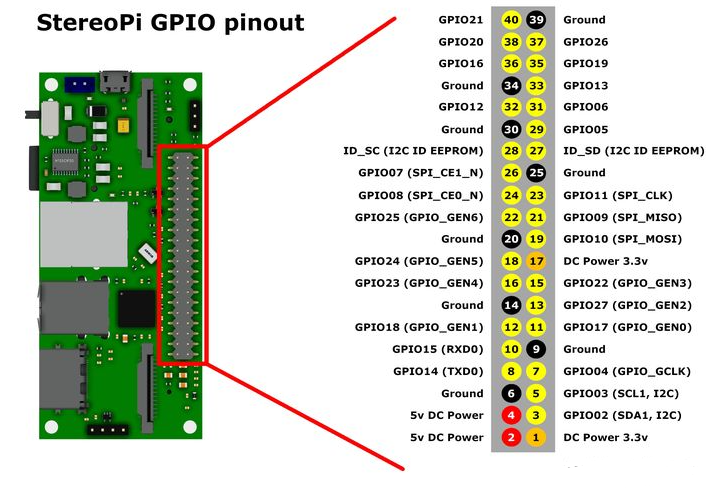
嵌入式系统中的GPIO控制:从理论到实践与高级应用
本文将探讨嵌入式系统中的GPIO(通用输入输出)控制,着重介绍GPIO的原理和基本用法。我们将使用一个实际的示例项目来演示如何通过编程配置和控制GPIO引脚。将基于ARM Cortex-M微控制器,并使用C语言进行编写。 GPIO是嵌入式系统中最常见且功能最强大的接口之一。它允许硬件工…...

7D透明屏的市场应用广泛,在智能家居中有哪些应用表现?
7D透明屏是一种新型的显示技术,它能够实现透明度高达70%以上的显示效果。这种屏幕可以应用于各种领域,如商业广告、展览展示、智能家居等,具有广阔的市场前景。 7D透明屏的工作原理是利用光学投影技术,将图像通过透明屏幕投射出来…...

[游戏开发][Unity] 打包Xcode工程模拟器+真机调试
苹果开发者账号 账号分三类,个人,公司,企业,价格99/99/299美金 新注册账号的基本设置按网上的教程来就行 我们公司是企业账号,我的苹果开发者账号是公司一个User 下面讲述一下一个全新的打包机处理流程 首先是要把…...

python 添加环境变量
1 查看是否设置环境变量 和 使用的python在哪里安装 import sys import os# 获取Python的安装目录 import os import syspython_path sys.executable # 这个是python.exe的路径python_path os.path.dirname(python_path) print("Python安装路径:", python_path)# …...

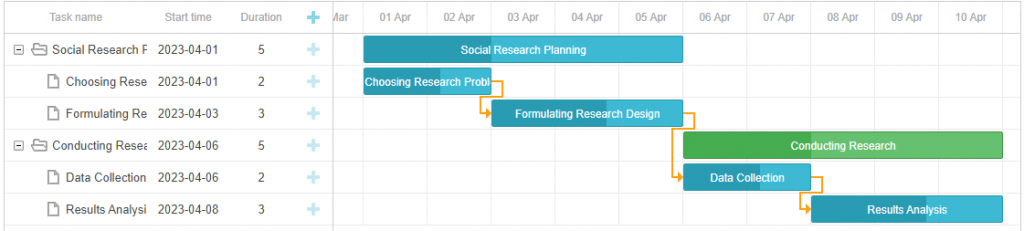
如何用DHTMLX组件为Web应用创建甘特图?(一)
dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。甘特图仍然是项目管理应用程序中最需要的工具之一,DHTMLX Gantt组件提供了能提升研发甘特图功能所需的重要工具。 在这篇…...

网站SEO优化:提升搜索排名与流量引爆
导言: 在互联网时代,网站SEO(搜索引擎优化)是提高网站搜索排名、吸引流量、增加曝光的重要策略。通过优化网站结构、内容和链接等方面,让搜索引擎更好地理解和收录网站内容,从而为网站带来更多有价值的有机…...

Java lamda对List<JSONObject>里多个动态属性字段进行动态的降序或者升序
最近做到一个需求,需要把业务侧返回的数据(格式为List<JSONObject>),然后根据前端传来的排序字段、以及升降序属性来排序并返回给前端。要对List<JSONObject>中的多个属性字段进行动态的升序或降序排序,我们可以根据需…...

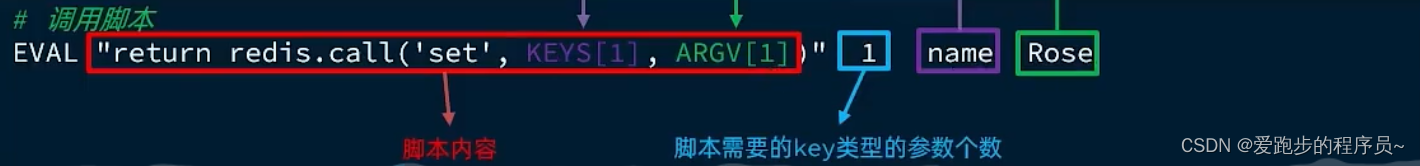
Lua脚本解决多条命令原子性问题
Redis是一个流行的键值存储数据库,它提供了丰富的功能和命令。在Redis中,我们可以使用Lua脚本来编写多条命令,以确保这些命令的原子性执行。Lua是一种简单易学的编程语言,下面将介绍如何使用Redis提供的调用函数来操作Redis并保证…...

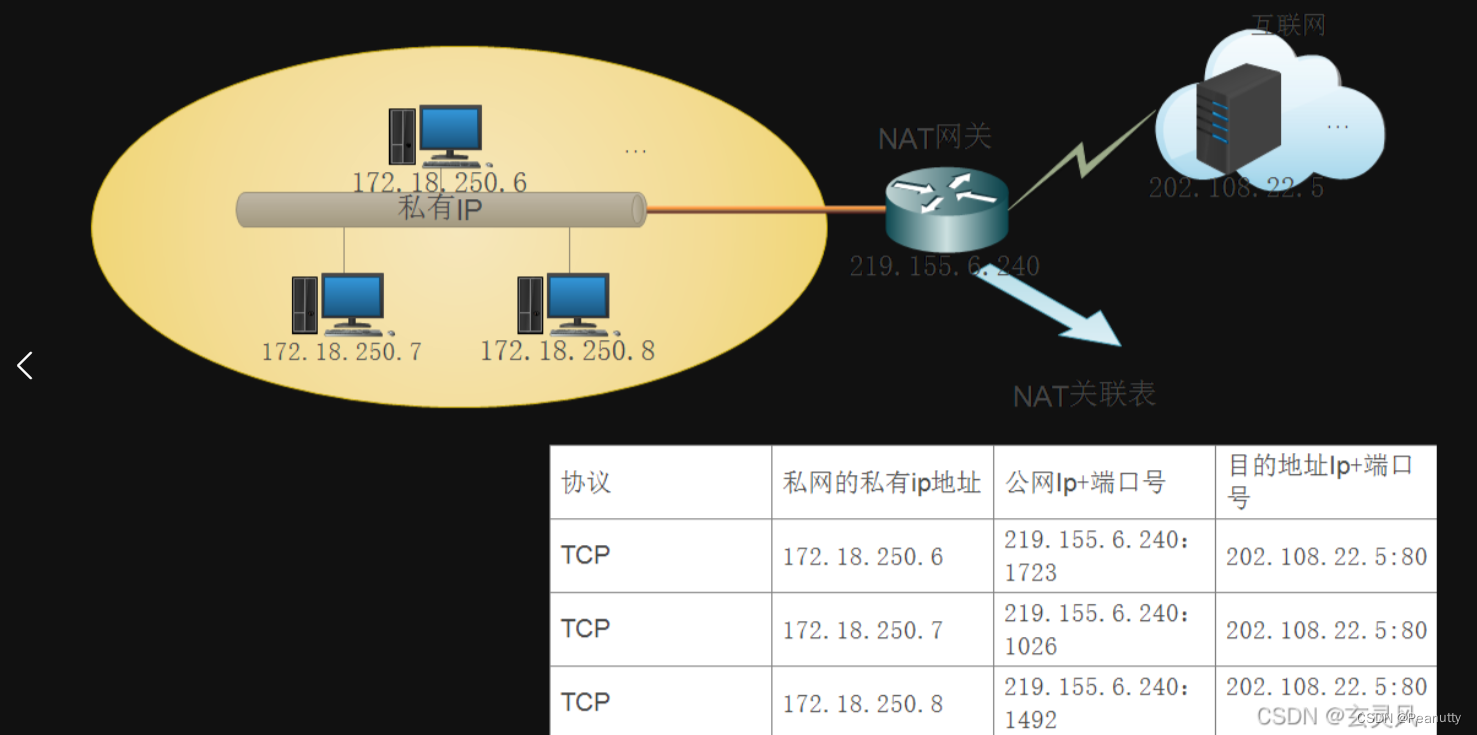
NAT详解(网络地址转换)
一句话说清楚它是干什么的: 网络地址转换:是指通过专用网络地址转换为公用地址,从而对外隐藏内部管理的IP地址,它使得整个专用网只需要一个全球IP就可以访问互联网,由于专用网IP地址是可以重用的,所以NAT大…...

【第一阶段】ktolin的函数
在Java中我们称之为方法,方法必须写在类里面,依赖于类。 在kotlin中函数写在类里面和外面都是可以的。称之为函数 class test{fun view(){} }fun main() {println("Hello, world!!!") }执行结果 Hello, world!!!main函数的返回值类型为Unit等…...

pytorch模型的保存与加载
1 pytorch保存和加载模型的三种方法 PyTorch提供了三种种方式来保存和加载模型,在这三种方式中,加载模型的代码和保存模型的代码必须相匹配,才能保证模型的加载成功。通常情况下,使用第一种方式(保存和加载模型状态字…...

IDE /完整分析C4819编译错误的本质原因
文章目录 概述基本概念代码页标识符字符集和字符编码方案源字符集和执行字符集 编译器使用的字符集VS字符集配置 有何作用编译器 - 源字符集编译器 -执行字符集 Qt Creator下配置MSVC编译器参数动态库DLL字符集配置不同于可执行程序EXE总结 概述 本文将从根本原因上来分析和解…...
)
前端学习路线(2023)
这个前端学习路线看起来很详细和全面,涵盖了从基础知识到高级框架,从单机开发到全栈项目,从混合应用到原生应用,从性能优化到架构设计的各个方面。如果你能够按照这个路线学习和实践,我相信你一定能够成为一名优秀的前…...

景区如何对旅行社进行分销管理?
旅行社的买票能力强,一般景区会跟多家旅行社合作门票分销。其中卖票下单、价格设定、财务对账结算都出现了很多问题,导致对账困难,查询困难,甚至可能有偷票漏票的情况出现,给景区收入造成损失。那要怎么处理呢…...

四步从菜鸟到高手,Python编程真的很简单(送书第一期:文末送书2本)
🍁博主简介 🏅云计算领域优质创作者 🏅华为云开发者社区专家博主 🏅阿里云开发者社区专家博主 💊交流社区:运维交流社区 欢迎大家的加入! 🐋 希望大家多多支持,我…...
))
Thread类的常用结构(java))
1 构造器 public Thread() :分配一个新的线程对象。public Thread(String name) :分配一个指定名字的新的线程对象。public Thread(Runnable target) :指定创建线程的目标对象,它实现了Runnable接口中的run方法public Thread(Runnable target,String name) :分配一…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...
