六边形架构和分层架构的区别?
六边形架构和分层架构是什么?
六边形架构(Hexagonal Architecture)和分层架构(Layered Architecture)是两种常见的软件架构模式。
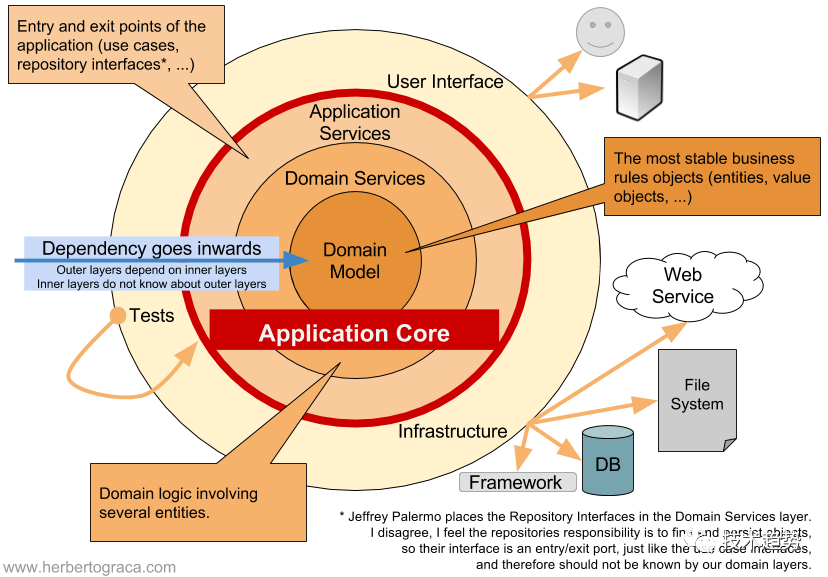
六边形架构强调将核心业务逻辑与外部依赖解耦,通过接口与外部世界进行通信。核心业务逻辑位于架构的中心,而外部依赖通过适配器与核心业务逻辑连接在一起。这种架构具有灵活性高、易于测试和扩展的优点。
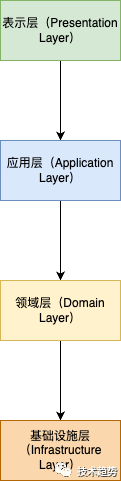
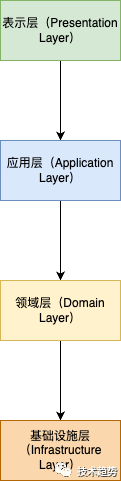
分层架构将软件系统划分为多个逻辑层,每个层具有特定的职责和功能。常见的层包括表示层、应用层、领域层和基础设施层。分层架构提供了清晰的分离和组织方式,使得各个层的职责清晰可见,并且易于理解、测试和维护。
这两种架构模式在软件系统设计和开发中有不同的应用场景和优势,可以根据具体需求选择适合的架构模式。
六边形架构图:

分层架构图:

六边形架构和分层架构是两种常见的软件架构模式,它们在组织和划分代码的方式上存在一些区别。
六边形架构(Hexagonal Architecture)也被称为端口和适配器架构(Ports and Adapters Architecture),它的核心思想是将系统划分为内部和外部两个层次。
六边形架构的目标是保持核心业务逻辑的纯净性和可测试性,同时将外部依赖与核心逻辑解耦,提供灵活性和可扩展性。
内部层(Core)是应用程序的核心,包含业务逻辑和领域模型。它是独立于任何外部依赖的,不依赖于特定的框架或平台。
外部层(Adapters)用于处理系统与外部世界的交互,包括用户接口、数据库、外部服务等。它负责将外部输入转换为内部可处理的数据,将内部数据输出到合适的外部格式。
分层架构(Layered Architecture)是一种更传统的架构模式,将系统划分为多个水平的层次。常见的分层通常是三层架构,即表示层(Presentation Layer)、业务逻辑层(Business Logic Layer)和数据访问层(Data Access Layer)。
分层架构的主要优势是在不同层次之间提供清晰的职责划分,使得代码更易于维护和扩展。每个层次依赖于下一层,通过接口进行通信。
表示层负责处理与用户界面的交互,包括接收用户输入、展示数据等。
业务逻辑层包含系统的核心业务逻辑,处理业务规则和流程。
数据访问层用于与数据存储进行交互,包括数据库、文件系统等。
六边形架构和分层架构的应用场景?
六边形架构的应用场景:
复杂业务逻辑:六边形架构适用于具有复杂业务逻辑的应用程序。通过将核心业务逻辑与外部依赖解耦,可以更好地管理和测试业务规则和流程。可测试性要求高:六边形架构的内部层是独立于外部依赖的,使得核心业务逻辑可以单独进行单元测试,而无需依赖外部资源。这提高了系统的可测试性,并且能够更容易地进行自动化测试。
需要灵活性和可扩展性:六边形架构通过解耦内部核心逻辑和外部依赖,提供了更大的灵活性和可扩展性。当需要添加新的外部适配器或更改外部依赖时,对内部核心逻辑没有太大影响。
分层架构的应用场景:
简单业务逻辑:分层架构适用于相对简单的业务逻辑,例如小型应用程序或原型开发。它提供了一种简单而直观的代码组织方式,易于理解和维护。
结构清晰明确:分层架构通过将系统划分为不同的水平层次,使得每个层次都有明确的职责和功能。这样有助于提高代码的可读性和可维护性。
跨平台兼容性:分层架构通常不依赖于特定的框架或平台,而是通过接口进行通信。这使得应用程序更具跨平台兼容性,可以在不同的环境中运行和扩展。
需要注意的是,六边形架构和分层架构并非互斥的选择,实际项目中也可以结合使用它们的特点,根据具体需求进行架构设计。选择适合的架构取决于项目的规模、复杂性和团队的技术经验。
最后
一般在ddd中基本都是用到六边型架构,而传统架构的优势就是简单、高效容易上手,不过在严格的六边天型来说真的很难达到,哪怕一时达到了可能也会随着迭代或者人员更换导致有所出入,当然也不是说不好,只是说最终还是要看场景。
参考文章:
https://developer.aliyun.com/article/1204103
https://blog.csdn.net/qianshangding0708/article/details/106232926
https://stibel.icu/md/method/arch-principle/arch-principle-arch-develop.html
https://zhuanlan.zhihu.com/p/479800537
https://juejin.cn/post/7034495653333958670
https://insights.thoughtworks.cn/architecture-from-sandwich-to-hexagon/
相关文章:

六边形架构和分层架构的区别?
六边形架构和分层架构是什么? 六边形架构(Hexagonal Architecture)和分层架构(Layered Architecture)是两种常见的软件架构模式。六边形架构强调将核心业务逻辑与外部依赖解耦,通过接口与外部世界进行通信。…...

一封来自Java学姐的信
黑马JavaEE学科学姐想对学弟学妹们说:勤学如春起之苗,不见其增,日有所长。 辍学如磨刀之石,不见其损,日有所亏。 学科 | JavaEE 校区 | 太原 亲爱的学弟学妹们,在学校“混日子”的时间很快就过去了&…...

Mybatis增强版MyBatis-Flex简介
Mybatis增强版:Mybatis-Plus(使用的最多,老牌Mybatis增强框架,2016年开源)、Fluent-MyBatis(阿里云开发的Mybatis增强框架,来自阿里云.云效产品团队)、Mybatis-Flex。 Flex英文单词意思是灵活,Mybatis-Flex官方文档中多…...

MFC第二十一天 CS架构多页面开发与数据交互、CImageList图像列表介绍 、CListCtrl-SetItem设置列表项的方法
文章目录 CImageList图像列表介绍CListCtrl图标的原理CListCtrl列表图标设置CListCtrl-SetItem设置列表项的方法 CS架构多页面开发与数据交互添加用户实现向导多页数据交互pch.hCLientXq.h CAppCPage1.hCPage1.cppCPage2.hCPage2.cppCWorkerDlg .hCWorkerDlg.cpp 多页数据修改C…...

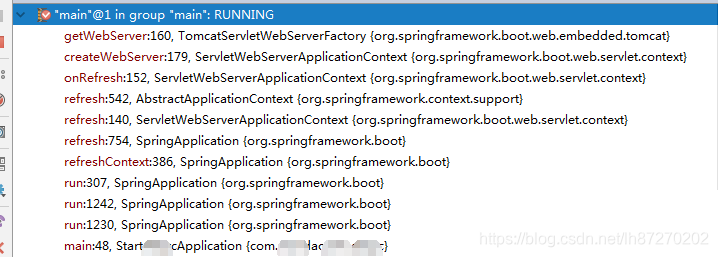
spring boot--自动化注入组件原理、内嵌tomcat-1
前言 我们知道开发spring boot项目,在启动类上添加注解SpringBootApplication ,然后引入要自动注入的组件依赖,然后现application.properties中加上相应配置就可以自动注入这个组件,那么下面看看自动注入组件是如何实现的 一、S…...

短视频矩阵系统源码---开发技术源码能力
短视频矩阵系统开发涉及到多个领域的技术,包括视频编解码技术、大数据处理技术、音视频传输技术、电子商务及支付技术等。因此,短视频矩阵系统开发人员需要具备扎实的计算机基础知识、出色的编程能力、熟练掌握多种开发工具和框架,并掌握音视…...

可观测之调用链Skywalking
简介 分布式系统的应用程序性能监视工具,专为微服务、云原生架构和基于容器(Docker、K8s、Mesos)架构而设计。提供分布式追踪、服务网格遥测分析、度量聚合和可视化一体化解决方案。 多种监控手段。可以通过语言探针和 service mesh 获得监控…...

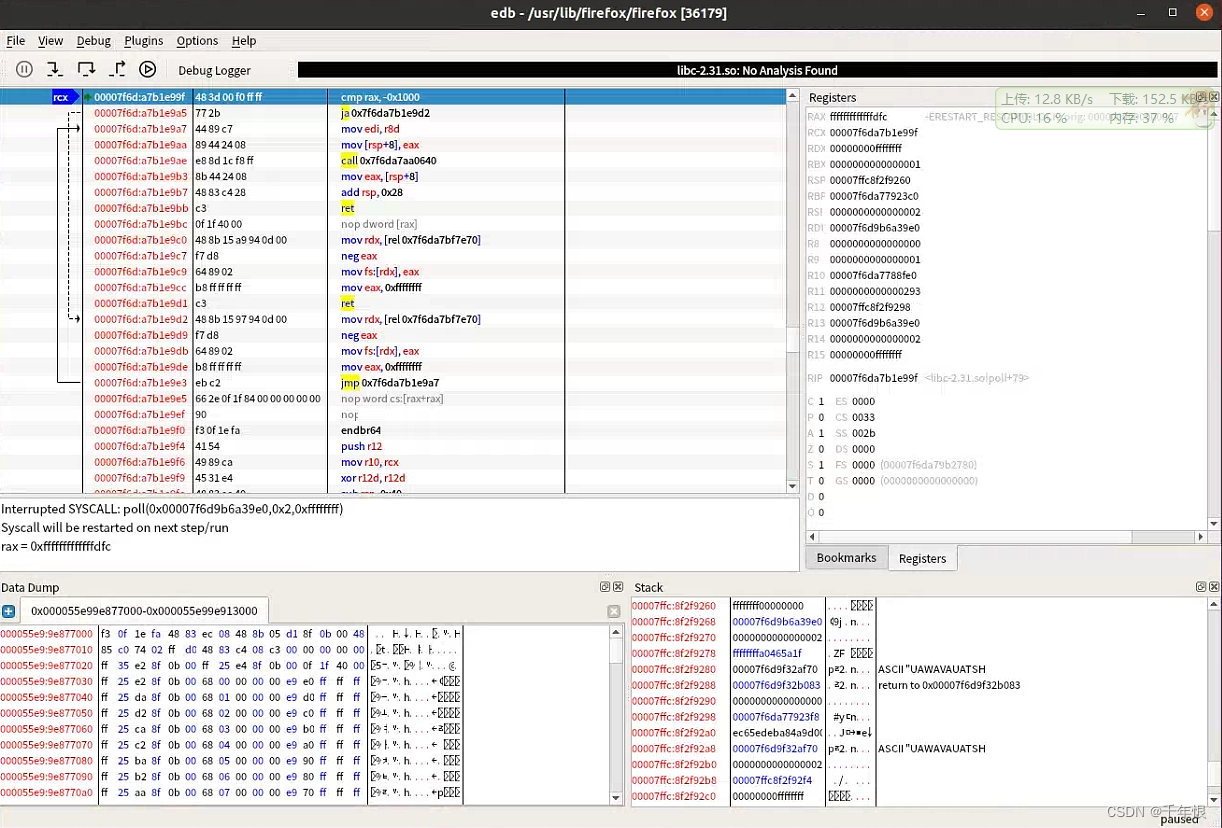
linux上适用的反汇编调试软件(对标od)
ubuntu下类似于od软件 经过搜索,在Ubuntu上选用edb-debugger进行动态调试, 下载链接: https://github.com/eteran/edb-debugger 但是依赖反汇编引擎: https://github.com/capstone-engine/capstone 安装 先安装capstone 先下载release的版本…...

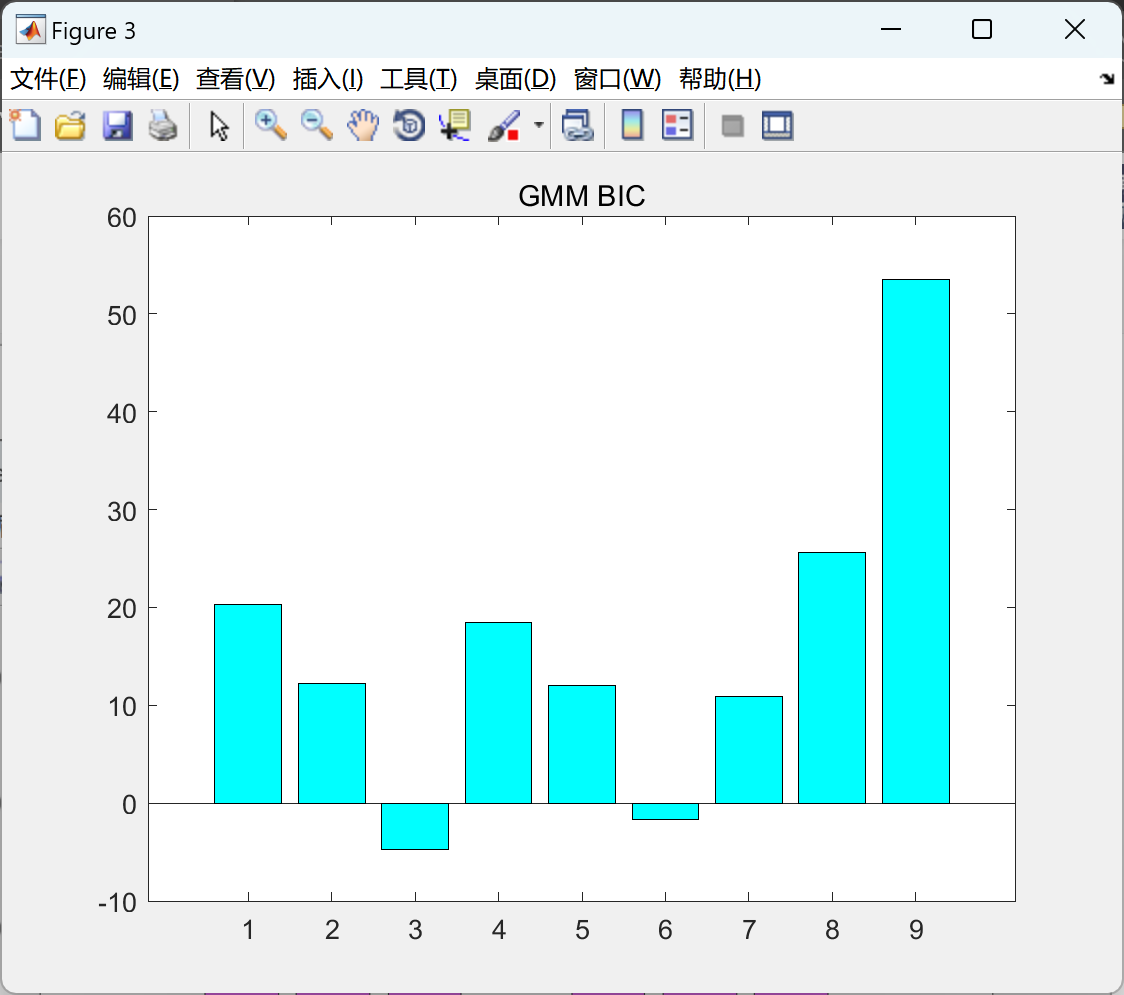
基于高斯混合模型聚类的风电场短期功率预测方法(Pythonmatlab代码实现)
目录 💥1 概述 📚2 运行结果 2.1 Python 2.2 Matlab 🎉3 参考文献 🌈4 Matlab代码、数据、文章讲解 💥1 概述 文献来源: 摘要:对任意来流条件下的风电场发电功率进行准确预测,是提高电网对风电…...
)
【深入了解pytorch】PyTorch循环神经网络(RNN)
【深入了解pytorch】PyTorch循环神经网络(RNN) PyTorch循环神经网络(RNN):概念、工作原理与常见变体循环神经网络概念和工作原理RNN的结构RNN的工作原理LSTM(长短期记忆网络)LSTM的结构LSTM的工作原理GRU(门控循环单元)GRU的结构GRU的工作原理在PyTorch中实现RNN、LST…...

电商运营的方法
1、以后干,不如现在干 1.1 做代理,搞研发 1.2 自建店铺,去看其他店铺的设计样板 1.3 记住网店挣钱三要点:装修,物流,产品资源 1.4 记住你的职责,让别人明白怎么做,仔细看资料,搞清楚细节 2、如何打开机器人 3.设置自动回复 Ctrl + tab 4.如何做基础销量,做一个刷…...

Swift 如何确定 scrollView 已经滑动结束
在 iOS 的 UIScrollView 中,你可以通过实现 UIScrollViewDelegate 的方法来检测滑动结束事件。具体来说,你可以实现以下方法: func scrollViewDidEndDragging(_ scrollView: UIScrollView, willDecelerate decelerate: Bool) {if !decelerat…...
)
html学习2(css、图像)
1、层叠样式表css是为了更好的渲染html元素而引入的。 2、css添加到html的方式,最好的方式是通过外部引用CSS文件 内联样式- 在HTML元素中使用"style" 属性,当特殊的样式需要应用到个别元素时,就可以使用内联样式。 使用内联样式…...

微服务探索之路06篇k8s配置文件Yaml部署Redis使用Helm部署MongoDB和kafka
1 安装Redis 1.1创建配置文件redis.conf 切换到自己的目录下如本文是放在/home/ubuntu下 cd /home/ubuntuvim redis.conf bind 0.0.0.0 protected-mode yes port 6379 requirepass qwe123456 tcp-backlog 511 timeout 0 tcp-keepalive 300 daemonize no pidfile /var/run/r…...

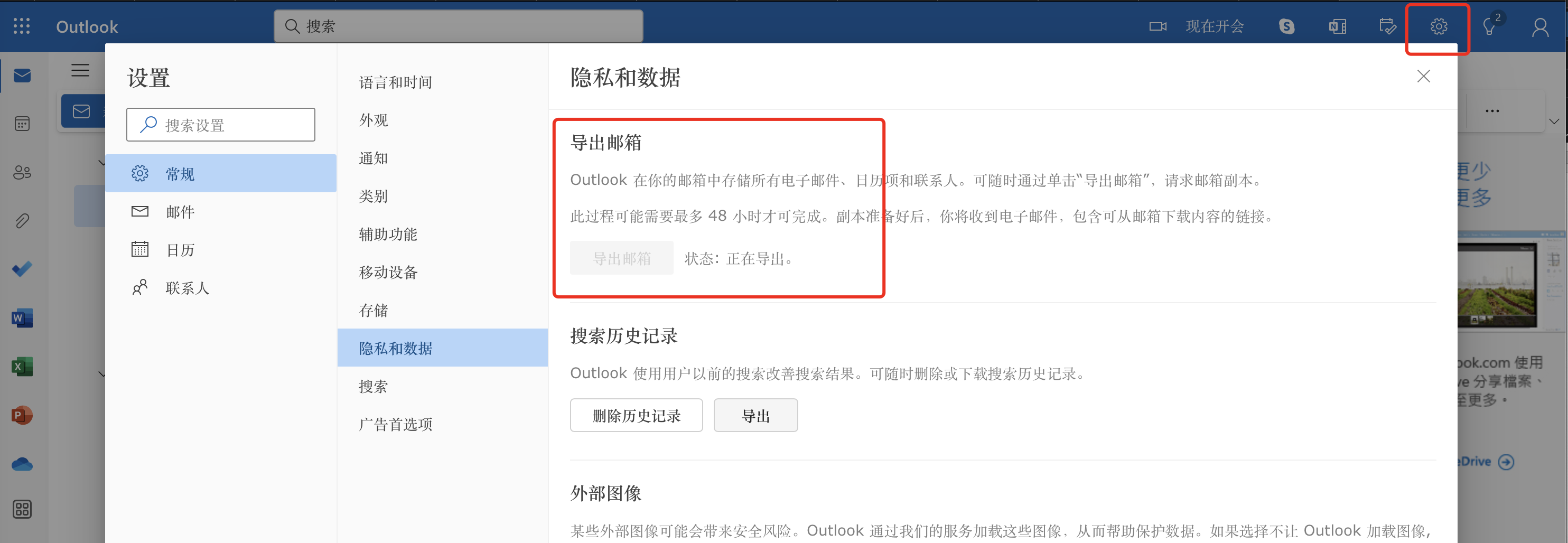
Microsoft todo 数据导出
文章目录 官方说明: https://support.microsoft.com/zh-cn/office/导出您的-microsoft-待办事项帐户-d286b243-affb-4db4-addc-162e16588943 由于 微软待办 会自动与 Outlook 中的任务同步,因此您可以从 Outlook 中导出所有列表和任务。 若要导出列表和…...

SSIS对SQL Server向Mysql数据转发表数据 (二)
1、在SQL Server数据库创建一个数据库表:users USE [Test1] GO/****** Object: Table [dbo].[users] Script Date: 2023/7/27 16:25:11 ******/ SET ANSI_NULLS ON GOSET QUOTED_IDENTIFIER ON GOCREATE TABLE [dbo].[users]([id] [int] IDENTITY(1,1) NOT NUL…...

【Vue3】reactive 直接赋值会导致 Vue 无法正确地监听到属性的变化,从而无法触发视图更新
在 Vue 中,响应式数据的监听和视图更新是通过 Vue 的响应式系统实现的。Vue 3 使用了 Proxy 对象来实现响应式,而 Vue 2 使用了 Object.defineProperty 来实现。 当我们使用 reactive 函数创建响应式对象时,Vue 会将对象的每个属性转换为响应…...

服务器出现丢包的原因103.88.35.x
网站主要目的是达到企业和客户紧密联系,提升客户对企业形象的认知度的效果,若租用的服务器不稳定,不仅影响网站的运行,对于网站搜索引擎优化以及用户体验等也有很大的影响。下面是服务器出现丢包不稳定的原因,一起来看…...

pytest study
pytest 测试用例的识别与运行 测试文件:test_*.py 和 *_test.py 以test开头或结尾的文件 测试用例:Test*类包含的所有 test_*的方法(测试类不能带有__init__方法), 不在class中的所有test_*的方法 def func(x):r…...

0基础学习VR全景平台篇 第73篇:VR直播-如何自定义邀请二维码(直播邀请)
自定义直播邀请二维码是自定义直播间邀请卡上显示的二维码,若上传,那么便会替换掉邀请卡上原有的二维码,原二维码为本场直播活动的二维码。 建议上传的尺寸为300px*300px,可选择开启二维码的弹出效果,开启后࿰…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...
