微信小程序使用ECharts的示例详解
目录
- 安装 ECharts 组件
- 使用 ECharts 组件
- 图表延迟加载
echarts-for-weixin 是 ECharts 官方维护的一个开源项目,提供了一个微信小程序组件(Component),我们可以通过这个组件在微信小程序中使用 ECharts 绘制图表。
echarts-for-weixin 自身包含很多使用示例,方便我们参考。
安装 ECharts 组件
克隆项目:
?
| 1 |
|
切换版本:
?
| 1 |
|
echarts-for-weixin 最新的 Releases 版本为 v2.0.0,内部使用的 ECharts 版本为 5.1.1,详情可以参考 Releases。
项目文件夹 ec-canvas 就是我们需要的 ECharts 组件文件夹,我们只需要把该文件夹整个复制/拷贝到我们小程序项目中就可以完成安装。
ec-canvas 目录下有一个 echarts.js,默认文件大小较大,如果我们需要使用从 官网自定义构建 的方式减小文件大小,选择的 ECharts 版本一定要和 echarts-for-weixin 版本相匹配,如:5.1.1。
使用 ECharts 组件
假设我们需要绘制图表的页面(Page)为 echarts,小程序项目中对应以下四个文件:
- echarts.js
- echarts.wxml
- echarts.wxss
- echarts.json
在文件 echarts.json 中引用声明组件:
{"usingComponents": {"ec-canvas": "/activity/components/ec-canvas/ec-canvas"}
}
ec-canvas 为 ECharts 组件名称,/activity/components/ec-canvas/ec-canvas 是小程序项目中 ECharts 组件的安装目录。
在文件 echarts.wxml 中使用组件:
?
| 1 2 3 |
|
canvas-id 是组件ID,必须唯一;ec 是组件对象,内部包含组件绘制所需要的数据。
ECharts 组件需要一个组件容器(view),多个组件可以位于同一个组件容器中,必须保证组件初始化(onInit)之前,组件容器是有宽度和高度的;否则,可能导致图表不能正常显示,只显示空白。
在文件 echarts.wxss 中声明布局样式类:
?
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
.ec-container 为组件容器使用的样式类,注意组件容器宽高(width)和高度(height)的声明;ec-canvas 为组件容器使用的样式类,可以使用宽高(width)和高度(height)设置图表宽高,也可以使用绝对定位(absolute/top/bottom/left/right)的方式设置图表位置和宽高。
在 echarts.js 中创建和绑定 ECharts 组件对象:
?
| 1 |
|
导入 echarts;
?
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
|
ECharts 组件初始化 通用 函数,我们只需要修改函数中的 option 中的内容即可。
?
| 1 2 3 4 5 6 7 |
|
ECharts 组件初始化,加载图表:

图表延迟加载
如果不想页面渲染时就加载图表,就需要使用延迟加载,俗称“懒加载”。
?
| 1 2 3 |
|
id 是 ECharts 组件的唯一标识,canvas-id 是 ECharts 组件内部画布(Canvas)的唯一标识。
?
| 1 2 3 4 5 6 7 |
|
页面渲染时,不直接初始化 ECharts 组件对象,且设置组件启用懒加载;
?
| 1 |
|
页面渲染完成后,使用组件ID获取组件实例(lazyComponent),保存至页面(this)实例中。
?
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
需要加载图表时,使用组件实例,手动 调用初始化方法(init),方法内容与 initChart 相同。为了方便后续操作图表实例(chart),也可以将它保存至页面实例中。
?
| 1 |
|
不需要图表时,获取图表实例,销毁图表。
相关文章:

微信小程序使用ECharts的示例详解
目录 安装 ECharts 组件使用 ECharts 组件图表延迟加载 echarts-for-weixin 是 ECharts 官方维护的一个开源项目,提供了一个微信小程序组件(Component),我们可以通过这个组件在微信小程序中使用 ECharts 绘制图表。 echarts-fo…...
可添加logo)
微信小程序生成二维码(weapp-qrcode)可添加logo
插件 npm 地址:https://www.npmjs.com/package/weapp-qrcode 插件 GitHub 地址:https://github.com/yingye/weapp-qrcode/tree/master 一、引入 1、根据 GitHub 指引将 weapp-qrcode 放到本地 uitl 文件夹下; 2、创建 canvas <canvas c…...

【云原生】Docker容器资源限制(CPU/内存/磁盘)
目录 编辑 1.限制容器对内存的使用 2.限制容器对CPU的使用 3.block IO权重 4.实现容器的底层技术 1.cgroup 1.查看容器的ID 2.在文件中查找 2.namespace 1.Mount 2.UTS 3.IPC 4.PID 5.Network 6.User 1.限制容器对内存的使用 ⼀个 docker host 上会运⾏若⼲容…...

内核链表在用户程序中的移植和使用
基础知识 struct list_head {struct list_head *next, *prev; }; 初始化: #define LIST_HEAD_INIT(name) { (name)->next (name); (name)->prev (name);} 相比于下面这样初始化,前面初始化的好处是,处理链表的时候,不…...

使用C#基于ComPDFKit SDK快速构建PDF阅读器
在当今世界,Windows 应用程序对我们的工作至关重要。随着处理 PDF 文档的需求不断增加,将 ComPDFKit PDF 查看和编辑功能集成到您的 Windows 应用程序或系统中,可以极大地为您的用户带来美妙的体验。 在本博客中,我们将首先探索集…...

el-tabel导出excel表格
1、安装插件 npm install file-saver --save npm install xlsx --save 2、引入插件 import FileSaver from "file-saver"; import * as XLSX from xlsx; 3、在tabel中添加ref属性和导出方法 4、添加方法 exportExcel (excelName) {try {const $e this.$refs[repo…...

双击start.bat文件闪退,运行报错“unable to access jarfile”
问题:电脑运行“start.bat”文件,无反应,闪退,管理员身份运行报错“unable to access jarfile” 解决思路: 1、由于该项目运行需要jdk环境,检查jdk版本需要是1.8.0_251版本 通过在 cmd 命令行输入java -v…...

大数据Flink(五十一):Flink的引入和Flink的简介
文章目录 Flink的引入和Flink的简介 一、Flink的引入 1、第1代——Hadoop MapReduce...

c语言的数据类型 -- 与GPT对话
1 c语言的数据类型 在C语言中,数据类型用于定义变量的类型和存储数据的方式。C语言支持多种数据类型,包括基本数据类型和派生数据类型。以下是C语言中常见的数据类型: 基本数据类型(Primary Data Types): int: 整数类型,通常表示带符号的整数。char: 字符类型,用于存储…...

Truffle 进行智能合约测试
其他依赖 node.js、 由于是利用npm进行,所以先设置国内镜像源。去网上搜 1.安装truffle npm install truffle -gtruffle --version 安装完其他项目依赖,能够产生一下效果 2.项目创建 创建test文件夹 mkdir test进入test cd test初始化项目 truffle …...

vb+access库存管理系统设计与实现
第一章库存信息管理系统的基本问题 1.1 库存信息管理系统的简介 本系统是为了提高腾达公司自动化办公的水平、经过详细的调查分析初步制定了腾达公司库存信息管理系统。基于WINDOWS 98 平台,使用Microsoft Access97, 在Visual Basic 6.0编程环境下开发的库存信息管理系统。该…...

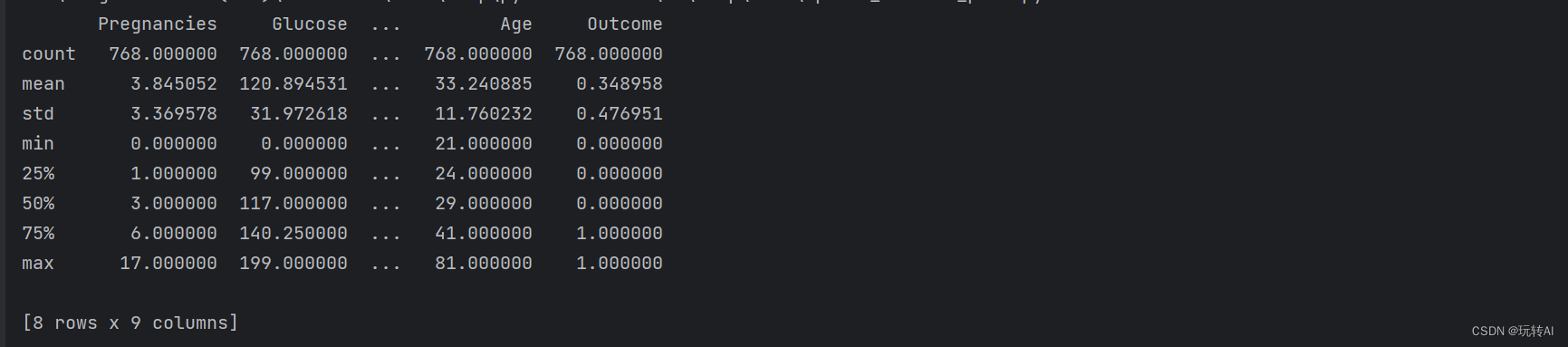
机器学习03-数据理解(小白快速理解分析Pima Indians数据集)
机器学习数据理解是指对数据集进行详细的分析和探索,以了解数据的结构、特征、分布和质量。数据理解是进行机器学习项目的重要第一步,它有助于我们对数据的基本属性有全面的了解,并为后续的数据预处理、特征工程和模型选择提供指导。 数据理解…...

Hadoop生态体系-HDFS
目录标题 1、Apache Hadoop2、HDFS2.1 设计目标:2.2 特性:2.3 架构2.4 注意点2.5 HDFS基本操作2.5.1 shell命令选项2.5.2 shell常用命令介绍 3、HDFS基本原理3.1 NameNode 概述3.2 Datanode概述 1、Apache Hadoop Hadoop:允许使用简单的编程…...

《实战AI模型》——赶上GPT3.5的大模型LLaMA 2可免费商用,内含中文模型推理和微调解决方案
目录 准备环境及命令后参数导入: 导入模型: 准备LoRA: 导入datasets: 配置Config:...

工程安全监测无线振弦采集仪在建筑物的应用分析
工程安全监测无线振弦采集仪在建筑物的应用分析 工程安全监测无线振弦采集仪是一种在建筑物中应用的重要设备。它通过无线采集建筑物内部的振动信息,对建筑物的安全性进行监测和评估,为建筑物的施工和使用提供了可靠的技术支持。本文将详细介绍工程安全…...

OpenCV实现照片换底色处理
目录 1.导言 2.引言 3.代码分析 4.优化改进 5.总结 1.导言 在图像处理领域,OpenCV是一款强大而广泛应用的开源库,能够提供丰富的图像处理和计算机视觉功能。本篇博客将介绍如何利用Qt 编辑器调用OpenCV库对照片进行换底色处理,实现更加…...

安科瑞智能型BA系列电流传感器
安科瑞虞佳豪 壹捌柒陆壹伍玖玖零玖叁 选型...

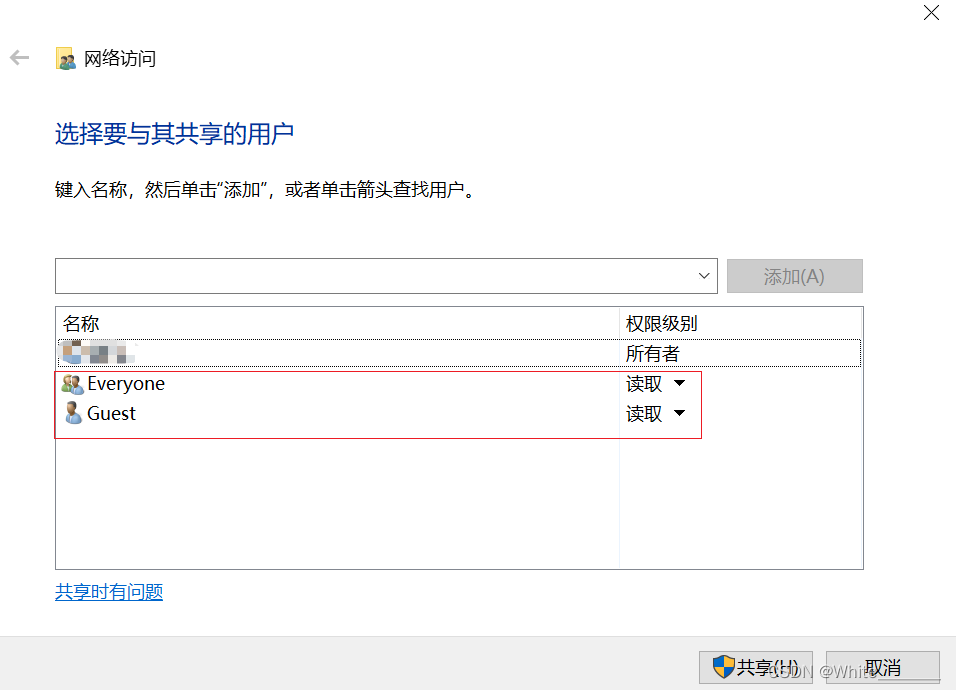
Windows SMB 共享文件夹 排错指南
1 排错可能 是否系统名称为全英文格式 如果不是则 重命名 根据如下排错可能依次设置 1,在运行里面输入"secpol.msc"来启动本地安全设置,\ 然后选择本地策略–>安全选项 -->网络安全LAN 管理器身份验证级别,\ “安全设置”…...

nestjs+typeorm+mysql基本使用学习
初始化项目 安装依赖 npm i -g nest/cli 新建项目 nest new project-name 命令行创建 创建Controller:nest g co test 创建Module:nest g mo test 创建Service:nest g service test 请求创建 123123 接口文档swagger 安装依赖 npm…...

echarts柱状图每根柱子添加警戒值/阈值,分段警戒线
需求:柱状图每根柱子都添加单独的警戒值(黄色线部分),效果图如下: 实现方式我这有两种方案,如下介绍。 方案1:使用echarts的标线markLine实现(ps:此种方案有弊端&#x…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...
