OpenCV实现照片换底色处理
目录
1.导言
2.引言
3.代码分析
4.优化改进
5.总结
1.导言
在图像处理领域,OpenCV是一款强大而广泛应用的开源库,能够提供丰富的图像处理和计算机视觉功能。本篇博客将介绍如何利用Qt 编辑器调用OpenCV库对照片进行换底色处理,实现更加独特和吸引人的效果
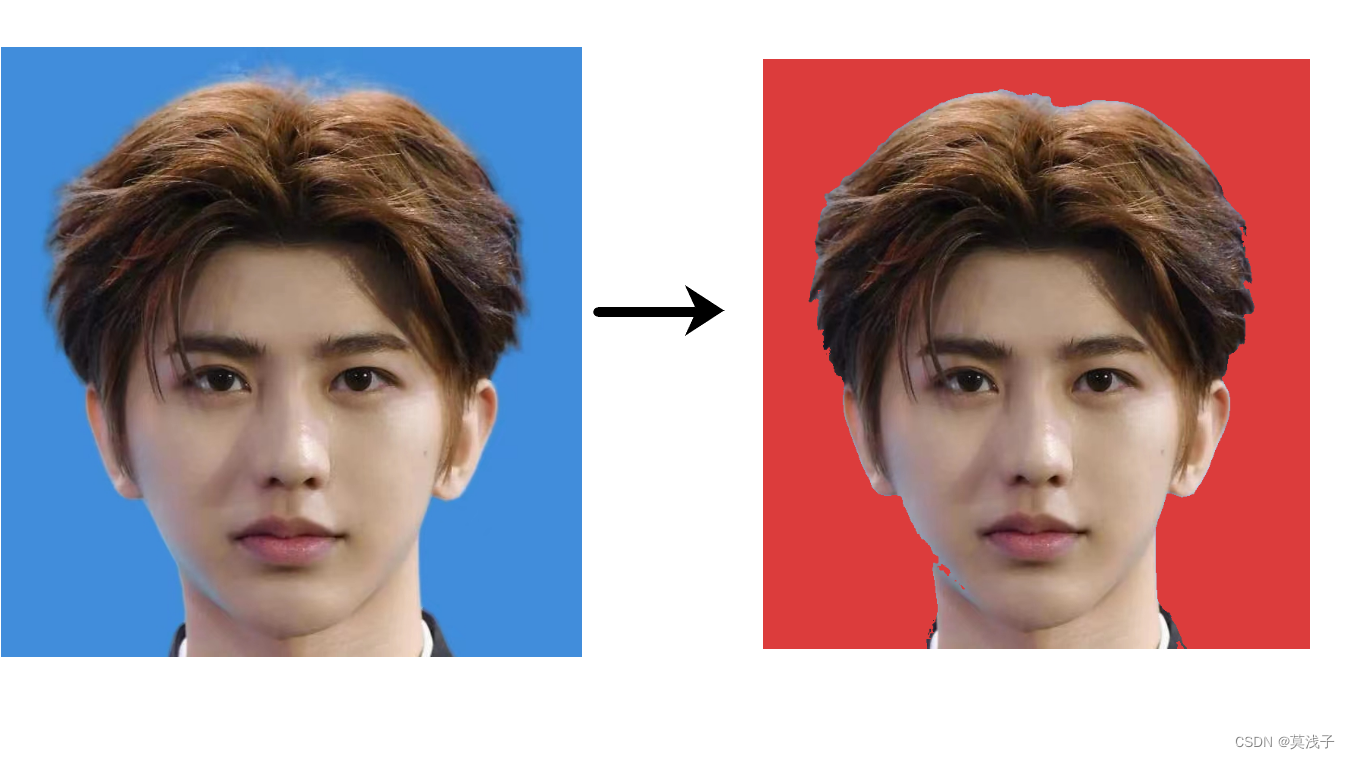
最终的实现效果如下图

2.引言
OpenCV是一个跨平台的计算机视觉库,其中包含了大量用于图像处理的函数和算法。照片换底色处理是一种常见的图像处理技术,可应用于广告设计、摄影后期处理等领域,为照片增添更多的艺术表现力。本次博客将使用OpenCV库中的函数和方法,在一张照片中将指定颜色范围内的背景替换为自定义的颜色。
3.代码分析
照片换底色处理是一种图像处理技术,通过选择并替换背景颜色,改变照片的整体视觉效果。OpenCV库提供了丰富的函数和方法,可以实现对图像的读取、处理和显示等操作。通过利用OpenCV的颜色转换、颜色范围选择和图像复制等函数,我们可以方便地实现照片换底色处理。
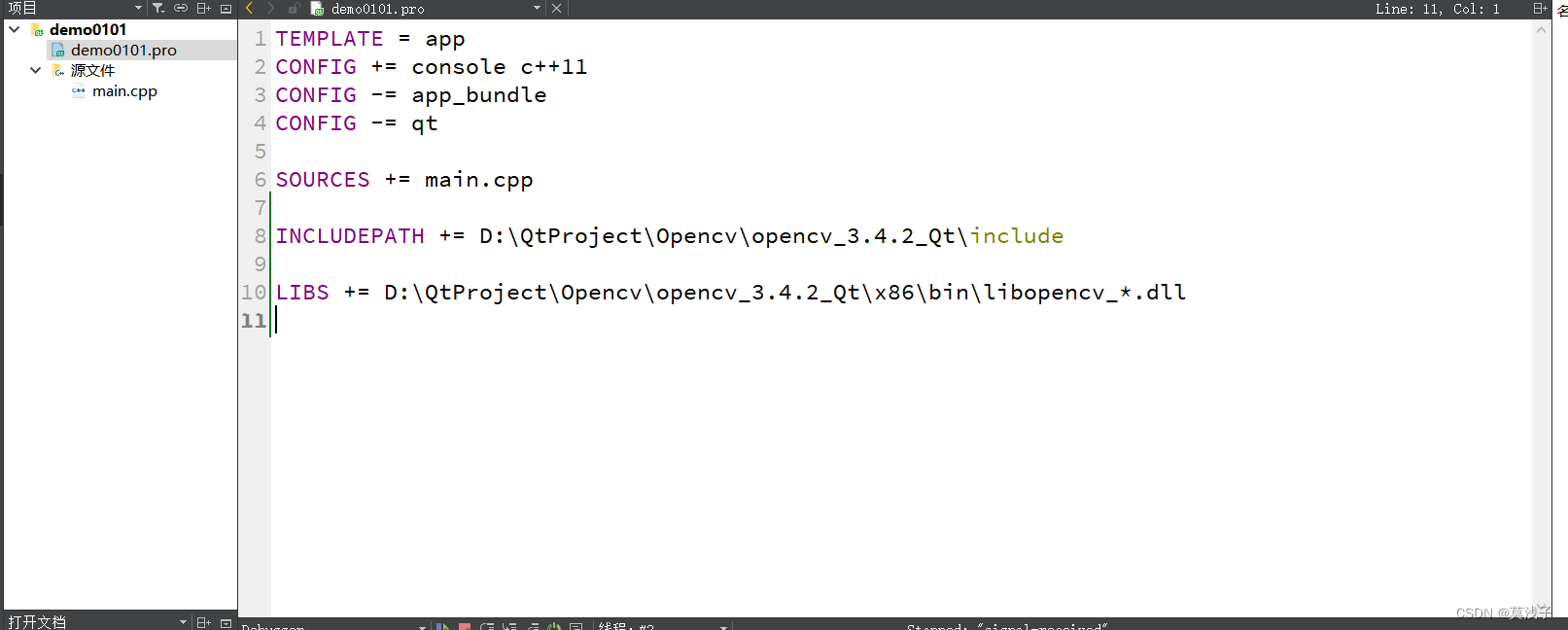
1.首先,需要在程序中引入OpenCV库的头文件,这样才能使用OpenCV的函数和数据结构。先下载好OpenCV然后把OpenCv的头文件包含到pro文件中去 注意要找到include文件地址
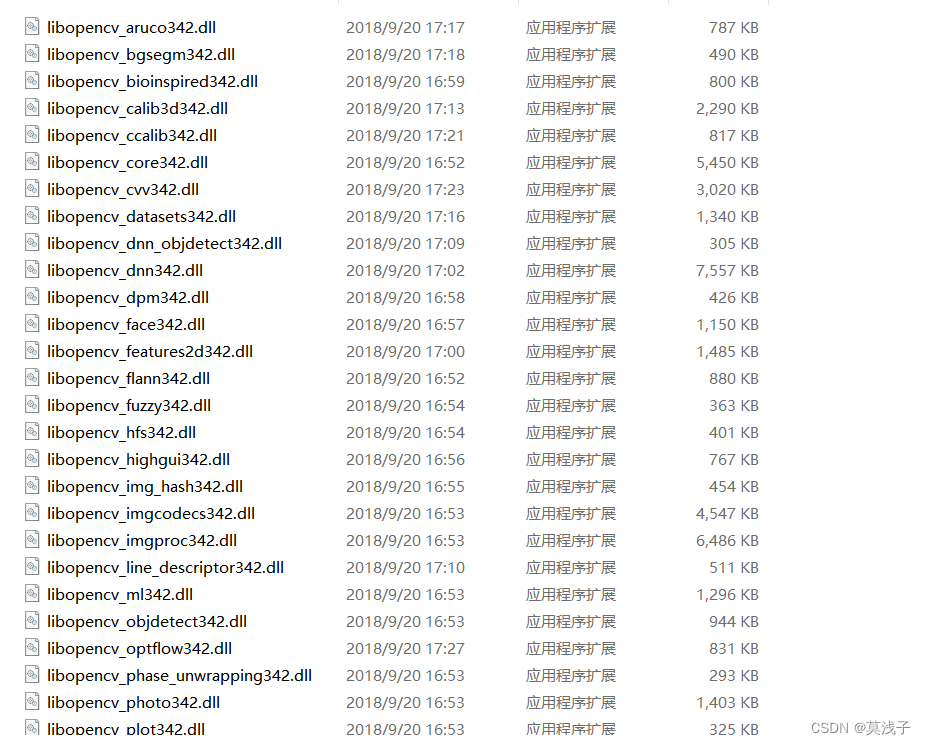
然后在x86中bin文件下所以形如 libopencv_*,dll 的文件 包含进去同时复制粘贴到C:\Windows\SysWOW64


添加好库以后头文件也要包含进去(可以在添加OpenCV头文件之前运行一遍,不然电脑可能没有运行找不到库,让电脑反应过来)
#include <iostream>
#include <opencv2/opencv.hpp>using namespace cv;
using namespace std;2.对图片进行处理
本次使用的代码中,我们首先将输入图像转换为HSV格式,以便更好地处理颜色信息。然后,通过指定颜色范围,创建一个掩膜(mask),将在范围内的像素设置为白色,不在范围内的像素设置为黑色。接下来,通过取反操作,我们可以从原始图像中抠出人像区域。创建一个新的背景图像,并将其设置为自定义的背景颜色。最后,通过将原始图像复制到新的背景图像中,仅保留人像区域,实现照片换底色的效果。
代码实现
//1.显示一张图片Mat image = imread("d:/test.png");imshow("1",image);//2.图片转hsv格式Mat hsv;cvtColor(image,hsv,COLOR_BGR2HSV);imshow("2",hsv);//3.截取颜色区域的范围 inRang 在hsv取值范围内 呈白色 不在范围内 呈黑色Mat mask;//模板inRange(hsv,Scalar(100,43,46),Scalar(124,255,255),mask);imshow("3",mask);//现在的mask 就是可以抠出蓝色的底色//4.取反操作 但是我们需要抠出的是人像bitwise_not(mask,mask);imshow("4",mask);对图片进行hsv ,取色 , 取反 创建新背景效果如下

Scalar可以选择颜色范围,三元素RGB颜色范围,针对选取的颜色可以参考hsv表

3.实现照片换底色,选取红色背景
红色背景RGB选择 为 40,40,200,也可以根据自己需要调整范围
//5.做一张红色背景图 大小?类型? 参考image原始图片Mat redBack = Mat::zeros(image.size(),image.type());redBack = Scalar(40,40,200);imshow("5",redBack);//6.实现图片的拷贝操作image.copyTo(redBack,mask);imshow("6",redBack);
4.优化改进
对于原始代码,我们可以进行一些优化和改进,以提高代码的可读性和扩展性。例如,可以将换底色处理的功能封装成一个独立的函数,方便重复调用。同时,可以通过参数化的方式,使得函数可以根据不同的需求进行自定义设置。此外,还可以添加错误检查和异常处理机制,提高代码的健壮性和容错性。此外优化后还增加了对图像的保存流程
优化后完整代码
#include <iostream>
#include <opencv2/opencv.hpp>using namespace cv;
using namespace std;void changeBackground(const Mat& inputImage, const Scalar& backgroundColor, const Scalar& lowerBound, const Scalar& upperBound)
{// 图片转为hsv格式Mat hsv;cvtColor(inputImage, hsv, COLOR_BGR2HSV);// 在指定范围内的变为白色,不在范围内的变为黑色Mat mask;inRange(hsv, lowerBound, upperBound, mask);imwrite("D:/QtProject/mask1.png", mask);// 取反操作,抠出人像bitwise_not(mask, mask);// 创建新的背景图像Mat newBackground = Mat::zeros(inputImage.size(), inputImage.type());newBackground = backgroundColor;// 将原始图像复制到新背景图像中,只保留前景(人像)区域inputImage.copyTo(newBackground, mask);imshow("New Background Image", newBackground);//保存图片imwrite("D:/QtProject/new_background.png", newBackground);}int main(int argc, char* argv[])
{// 显示一张图片Mat image = imread("D:/QtProject/gege.jpg");imshow("1",image);// 检查图像是否成功加载if (image.empty()){cout << "Failed to load image." << endl;return -1;}// 定义背景颜色、颜色范围Scalar backgroundColor(60,60,220);Scalar lowerBound(100, 43, 46);Scalar upperBound(124, 255, 255);// 更换背景changeBackground(image, backgroundColor, lowerBound, upperBound);// 等待用户按下任意键waitKey(0);return 0;
}
5.总结
通过本篇博客,我们了解了OpenCV实现照片换底色处理的方法和步骤。OpenCV库提供了丰富的图像处理函数和算法,可以帮助我们实现各种各样的图像处理任务。照片换底色处理是其中的一种,通过选择并替换背景颜色,可以为照片增添独特的艺术效果。希望本篇博客能够对读者理解和应用OpenCV库进行图像处理有所帮助。如果有需要Qt和OpenCV下载的同学可以私聊我,欢迎大家共同进步
相关文章:

OpenCV实现照片换底色处理
目录 1.导言 2.引言 3.代码分析 4.优化改进 5.总结 1.导言 在图像处理领域,OpenCV是一款强大而广泛应用的开源库,能够提供丰富的图像处理和计算机视觉功能。本篇博客将介绍如何利用Qt 编辑器调用OpenCV库对照片进行换底色处理,实现更加…...

安科瑞智能型BA系列电流传感器
安科瑞虞佳豪 壹捌柒陆壹伍玖玖零玖叁 选型...

Windows SMB 共享文件夹 排错指南
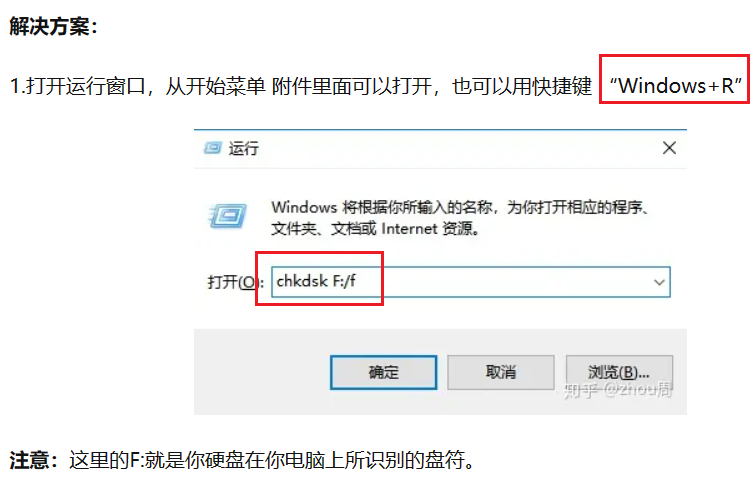
1 排错可能 是否系统名称为全英文格式 如果不是则 重命名 根据如下排错可能依次设置 1,在运行里面输入"secpol.msc"来启动本地安全设置,\ 然后选择本地策略–>安全选项 -->网络安全LAN 管理器身份验证级别,\ “安全设置”…...

nestjs+typeorm+mysql基本使用学习
初始化项目 安装依赖 npm i -g nest/cli 新建项目 nest new project-name 命令行创建 创建Controller:nest g co test 创建Module:nest g mo test 创建Service:nest g service test 请求创建 123123 接口文档swagger 安装依赖 npm…...

echarts柱状图每根柱子添加警戒值/阈值,分段警戒线
需求:柱状图每根柱子都添加单独的警戒值(黄色线部分),效果图如下: 实现方式我这有两种方案,如下介绍。 方案1:使用echarts的标线markLine实现(ps:此种方案有弊端&#x…...

边缘提取总结
边缘提取:什么是边缘? 图象的边缘是指图象局部区域亮度变化显著的部分,该区域的灰度剖面一般可以 看作是一个阶跃,既从一个灰度值在很小的缓冲区域内急剧变化到另一个灰度相 差较大的灰度值。 边缘有正负之分,就像…...

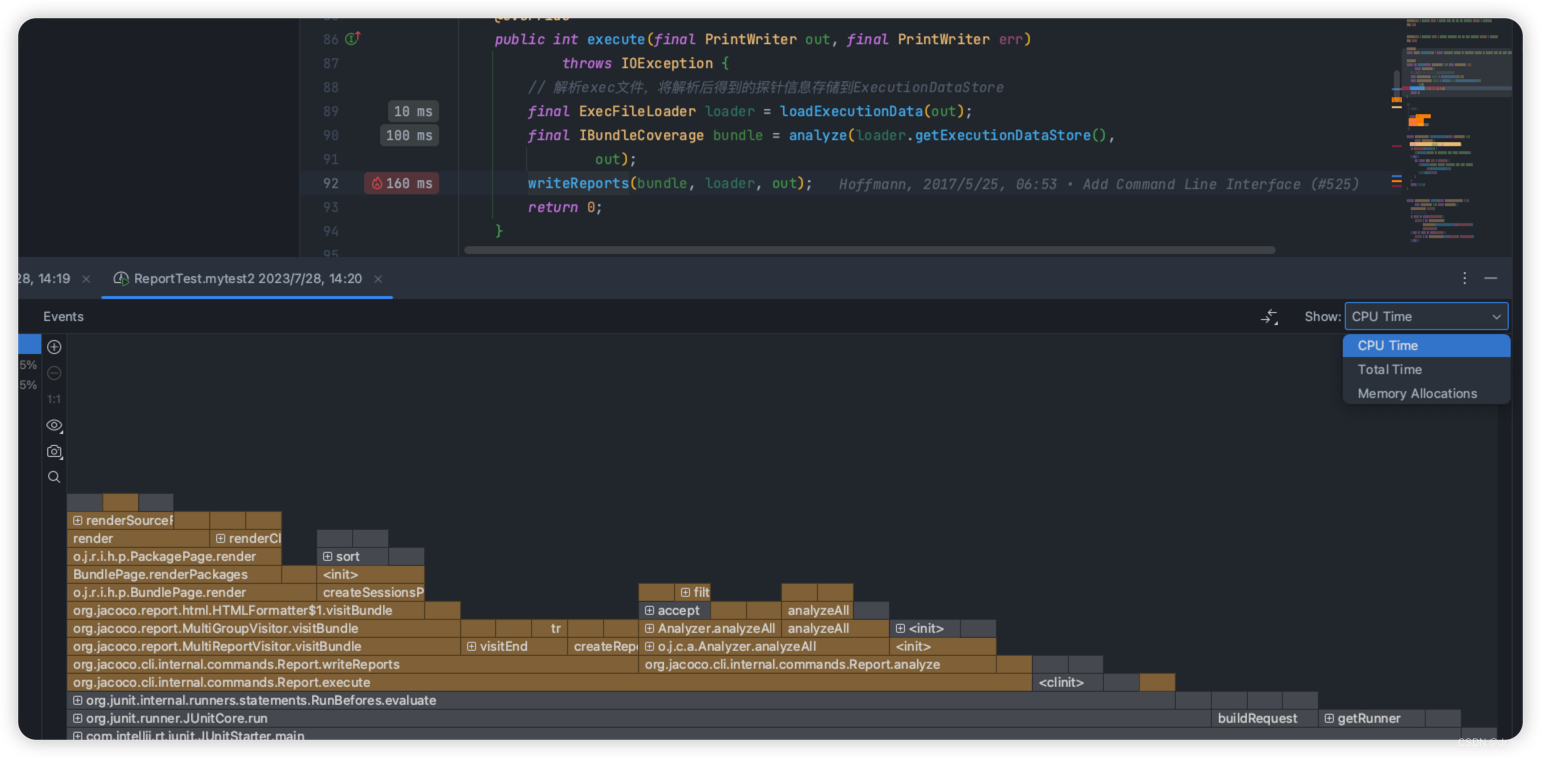
intellij 编辑器内性能提示
介绍 IntelliJ IDEA已经出了最新版的2023.2,最耀眼的功能无法两个 AI Assistant编辑器内性能提示 AI Assistant 已经尝试过了是限定功能,因为是基于open ai,所以限定的意思是国内无法使用,今天我们主要介绍是编辑器内性能提示 IntelliJ Pr…...

手机python怎么用海龟画图,python怎么在手机上编程
大家好,给大家分享一下手机python怎么用海龟画图,很多人还不知道这一点。下面详细解释一下。现在让我们来看看! 1、如何python手机版创造Al? 如果您想在手机上使用Python来创建AI(人工智能)程序࿰…...

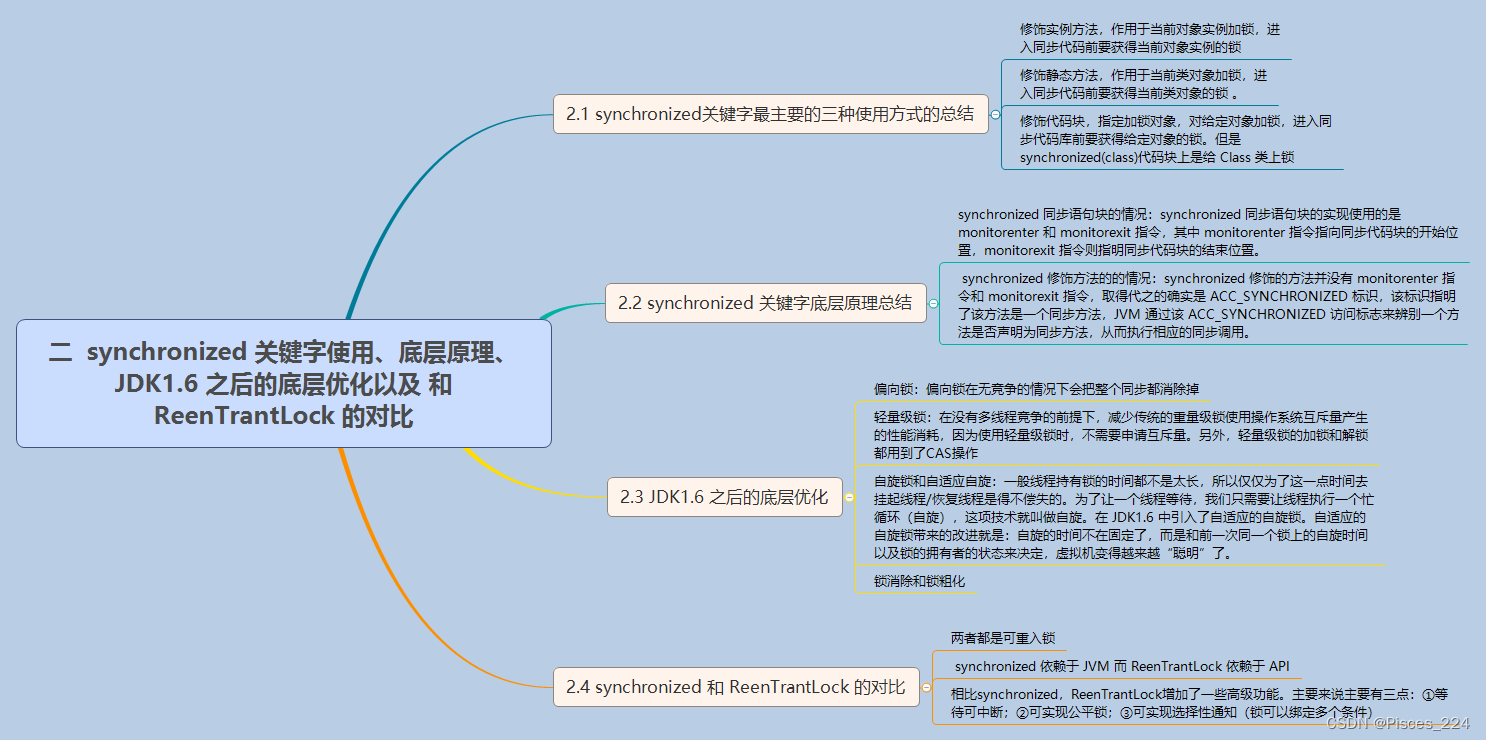
谈谈你对Synchronized关键字的理解及使用
synchronized关键字最主要的三种使用方式的总结 修饰实例方法,作用于当前对象实例加锁,进入同步代码前要获得当前对象实例的锁修饰静态方法,作用于当前类对象加锁,进入同步代码前要获得当前类对象的锁 。也就是给当前类加锁&…...

移动硬盘文件或目录损坏且无法读取
早上插上硬盘,拔的时候不太规范,再插进去就显示无法读取了 搜了很多方法,很多让使用什么软件进行恢复 还参考了这个方法,但是我的属性打开跟博主的完全不一样 最后,参考移动硬盘“文件或目录损坏,无法读取…...

MySQL - 常用的命令
当涉及到具体的数据库操作时,我会给出实际的示例,以更清楚地说明每个命令的用法。 创建数据库: CREATE DATABASE students;列出数据库: SHOW DATABASES;使用数据库: USE students;创建表: CREATE TABL…...

【代理模式】了解篇:静态代理 动态代理~
目录 1、什么是代理模式? 2、静态代理 3、动态代理 3.1 JDK动态代理类 3.2 CGLIB动态代理类 4、JDK动态代理和CGLIB动态代理的区别? 1、什么是代理模式? 定义: 代理模式就是为其他对象提供一种代理以控制这个对象的访问。在某…...

LLM 大语言模型 Prompt Technique 论文精读-3
WebShop: Towards Scalable Real-World Web Interaction with Grounded Language Agents 面向可扩展的基于语言引导的真实世界网络交互 链接:https://arxiv.org/abs/2207.01206 摘要:现有的用于在交互环境中引导语言的基准测试要么缺乏真实世界的语言元…...

架构重构实践心得
一、前言 大多数的技术研发都对重构有所了解,而每个研发又都有自己的理解。从代码重构到架构重构,我参与了携程大型全链路重构项目,积累了一点经验心得,在此抛砖引玉和大家分享。 二、重构的定义 重构是指在不改变外部行为的情…...

【配置环境】Windows下 VS Code 远程连接虚拟机Ubuntu
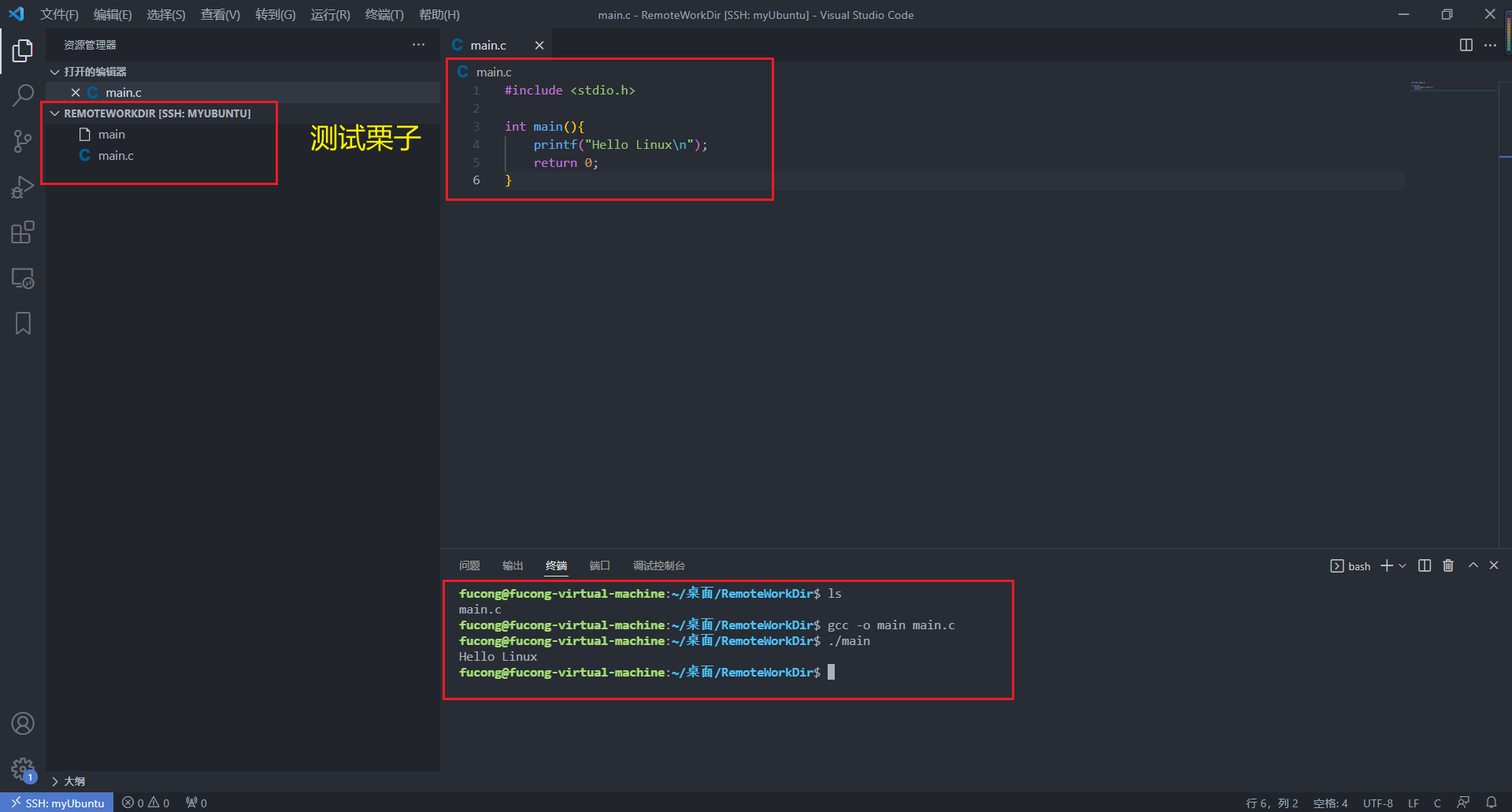
一,环境 Windows 11 家庭中文版VMware Workstation 16 Pro (版本:16.1.2 build-17966106)ubuntu-22.04.2-desktop-amd64 二,关键步骤 Windows下安装OpenSSHVS Code安装Remote - SSH插件 三,详细步骤 在Ubun…...

【设计模式——学习笔记】23种设计模式——组合模式Composite(原理讲解+应用场景介绍+案例介绍+Java代码实现)
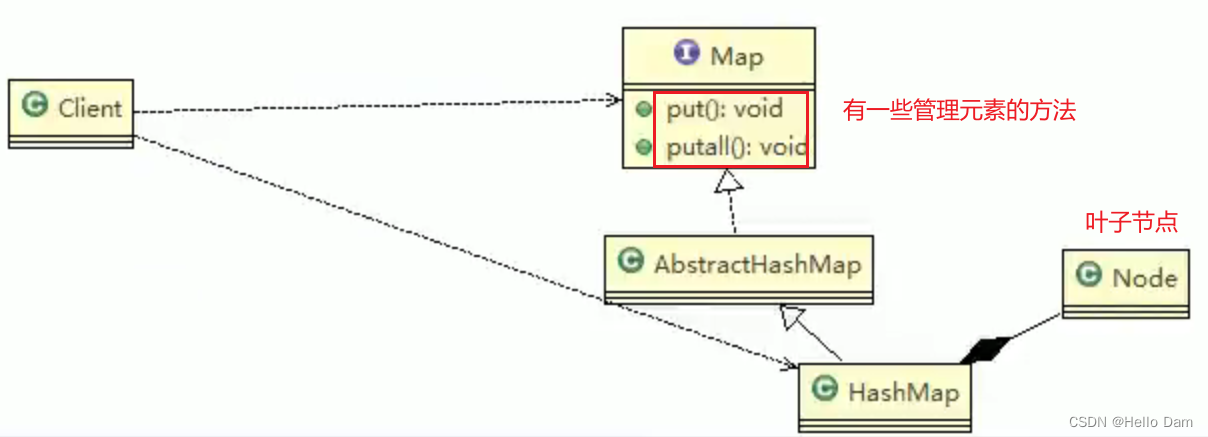
案例引入 学校院系展示 编写程序展示一个学校院系结构: 需求是这样,要在一个页面中展示出学校的院系组成,一个学校有多个学院,一个学院有多个系 【传统方式】 将学院看做是学校的子类,系是学院的子类,小的组织继承大…...
vue3+Luckysheet实现表格的在线预览编辑(electron可用)
前言: 整理中 官方资料: 1、github 项目地址https://github.com/oy-paddy/luckysheet-vue-importAndExport/tree/master/https://github.com/oy-paddy/luckysheet-vue-importAndExport/tree/master/ 2、xlsx vue3 json数据导出excel_vue3导出excel_羊…...

前端html中让两个或者多个div在一行显示,用style给div加上css样式
文章目录 前言一、怎么让多个div在一行显示 前言 DIV是层叠样式表中的定位技术,全称DIVision,即为划分。有时可以称其为图层。DIV在编程中又叫做整除,即只得商的整数。 DIV元素是用来为HTML(标准通用标记语言下的一个应用&#x…...

【linux基础(二)】Linux基本指令(中)
💓博主CSDN主页:杭电码农-NEO💓 ⏩专栏分类:Linux从入门到开通⏪ 🚚代码仓库:NEO的学习日记🚚 🌹关注我🫵带你学更多操作系统知识 🔝🔝 Linux基本指令 1. 前言2. 删除…...

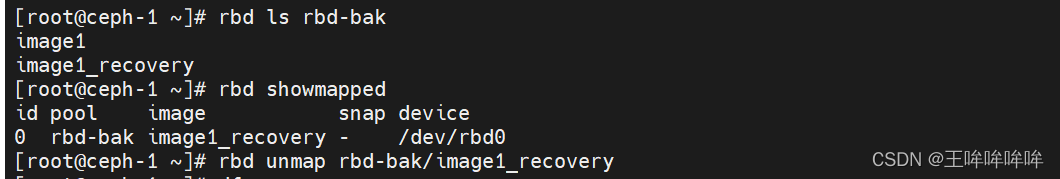
ceph集群---使用RBD块存储
文章目录 创建和删除池RBD设备的配置及使用RBD 块设备数据的导出和导入 块存储接口是一种主流的存储访问接口,也是常见的存储形态,比如服务器下的/dev/sdx都是块存储设备。你可以像使用磁盘一样来使用Ceph提供的块存储设备。 在创建块存储设备之前&#…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...
