前端html中让两个或者多个div在一行显示,用style给div加上css样式
文章目录
- 前言
- 一、怎么让多个div在一行显示
前言
DIV是层叠样式表中的定位技术,全称DIVision,即为划分。有时可以称其为图层。DIV在编程中又叫做整除,即只得商的整数。 DIV元素是用来为HTML(标准通用标记语言下的一个应用)文档内大块(block-level)的内容提供结构和背景的元素。
我们知道,默认情况下每个div都是单独一行显示的,那么怎么让多个div在一行显示呢?
一、怎么让多个div在一行显示
<div style="display:flex;font-weight:bold ">图示:</div>
<div style="display:flex;font-weight:bold "><div style="float: left;margin-right: 38px;">格口:</div><div style="background:#7ea9dc;width:15px;height:15px;float: left;margin-right: 5px;margin-top: 4px;"></div><div style="float: left;margin-right: 15px;">正常</div><div style="background:gray;width:15px;height:15px;float: left;margin-right: 5px;margin-top: 4px;"></div><div style="float: left;margin-right: 15px;">禁用</div><div style="background:orange;width:15px;height:15px;float: left;margin-right: 5px;margin-top: 4px;"></div><div style="float: left;margin-right: 15px;">集包</div><div style="background:red;width:15px;height:15px;float: left;margin-right: 5px;margin-top: 4px;"></div><div style="float: left;margin-right: 15px;">故障</div><div style="background:yellow;width:15px;height:15px;float: left;margin-right: 5px;margin-top: 4px;"></div><div style="float: left;margin-right: 15px;">装货量</div>
</div>
<div style="display:flex;font-weight:bold"><div style="float: left;margin-right: 38px;">小车:</div><div style="background:#44FF8C;width:15px;height:15px;float: left;margin-right: 5px;margin-top: 4px;"></div><div style="float: left;margin-right: 15px;">正常</div><div style="background:red;width:15px;height:15px;float: left;margin-right: 5px;margin-top: 4px;"></div><div style="float: left;margin-right: 15px;">故障</div>
</div>
<div style="display:flex;font-weight:bold"><div style="float: left;margin-right: 20px;">供件台 :</div><div style="background:#44ff8c;width:15px;height:15px;float: left;margin-right: 5px;margin-top: 4px;"></div><div style="float: left;margin-right: 15px;">运行</div><div style="background:#b195d2;width:15px;height:15px;float: left;margin-right: 5px;margin-top: 4px;"></div><div style="float: left;margin-right: 15px;">待机</div><div style="background:red;width:15px;height:15px;float: left;margin-right: 5px;margin-top: 4px;"></div><div style="float: left;margin-right: 15px;">故障</div></div>
<div style="display:flex;font-weight:bold"><div style="float: left;margin-right: 10px;">直线电机:</div><div style="background:#44FF8C;width:15px;height:15px;float: left;margin-right: 5px;margin-top: 4px;"></div><div style="float: left;margin-right: 15px;">正常</div><div style="background:orange;width:15px;height:15px;float: left;margin-right: 5px;margin-top: 4px;"></div><div style="float: left;margin-right: 15px;">告警</div><div style="background:red;width:15px;height:15px;float: left;margin-right: 5px;margin-top: 4px;"></div><div style="float: left;margin-right: 15px;">故障</div>
</div>
<div style="display:flex;font-weight:bold"><div style="float: left;margin-right: 38px;">紧停:</div><div style="background:gold;width:15px;height:15px;float: left;margin-right: 5px;margin-top: 4px;"></div><div style="float: left;margin-right: 15px;">正常</div><div style="background:red;width:15px;height:15px;float: left;margin-right: 5px;margin-top: 4px;"></div><div style="float: left;margin-right: 15px;">按下</div></div>
<div style="display:flex;font-weight:bold"><div style="float: left;margin-right: 38px;">电刷:</div><div style="background:#44FF8C;width:15px;height:15px;float: left;margin-right: 5px;margin-top: 4px;"></div><div style="float: left;margin-right: 15px;">正常</div><div style="background:red;width:15px;height:15px;float: left;margin-right: 5px;margin-top: 4px;"></div><div style="float: left;margin-right: 15px;">故障</div>
</div>
<div style="display:flex;font-weight:bold"><div style="float: left;margin-right: 20px;">灰度仪 :</div><div style="background:#44FF8C;width:15px;height:15px;float: left;margin-right: 5px;margin-top: 4px;"></div><div style="float: left;margin-right: 15px;">正常</div><div style="background:red;width:15px;height:15px;float: left;margin-right: 5px;margin-top: 4px;"></div><div style="float: left;margin-right: 15px;">故障</div>
</div>
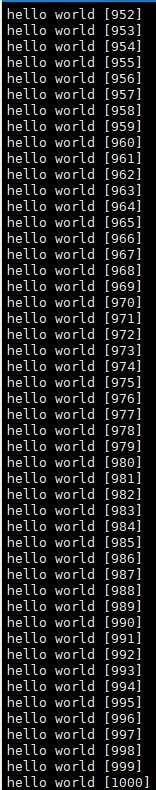
显示结果:

相关文章:

前端html中让两个或者多个div在一行显示,用style给div加上css样式
文章目录 前言一、怎么让多个div在一行显示 前言 DIV是层叠样式表中的定位技术,全称DIVision,即为划分。有时可以称其为图层。DIV在编程中又叫做整除,即只得商的整数。 DIV元素是用来为HTML(标准通用标记语言下的一个应用&#x…...

【linux基础(二)】Linux基本指令(中)
💓博主CSDN主页:杭电码农-NEO💓 ⏩专栏分类:Linux从入门到开通⏪ 🚚代码仓库:NEO的学习日记🚚 🌹关注我🫵带你学更多操作系统知识 🔝🔝 Linux基本指令 1. 前言2. 删除…...

ceph集群---使用RBD块存储
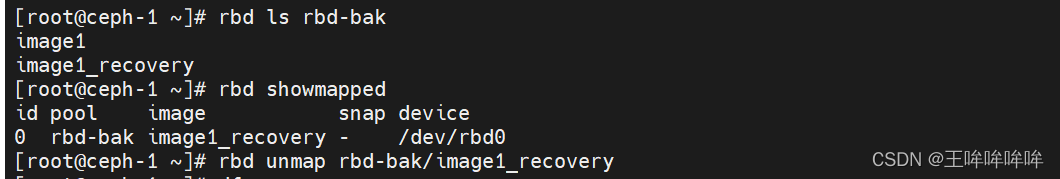
文章目录 创建和删除池RBD设备的配置及使用RBD 块设备数据的导出和导入 块存储接口是一种主流的存储访问接口,也是常见的存储形态,比如服务器下的/dev/sdx都是块存储设备。你可以像使用磁盘一样来使用Ceph提供的块存储设备。 在创建块存储设备之前&#…...

2022.09.17【读书笔记】丨生物信息学与功能基因组学(第十三章 蛋白质结构预测 下)
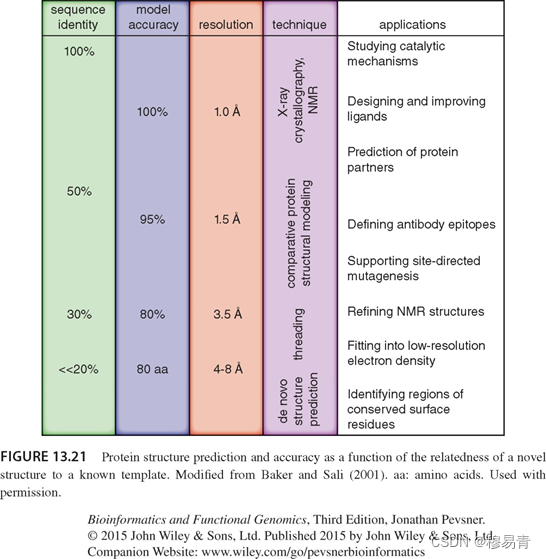
目录 蛋白质结构预测三种方法同源建模(比较建模)穿线法从头预测(ab initio)基于假设推荐策略 精度与方法选择Alphafold2相关信息 蛋白质结构预测 三种方法 同源建模(比较建模) 建模4步骤 1.模板选择和确定折叠构象 通过blast或delta-blast搜索同源蛋白…...

ardupilot获取飞行员目标倾斜角度
目录 文章目录 目录摘要1. 4.0.7获取目标倾斜角度2. 4.3.7获取目标倾斜角度3.仿真摘要 本节主要记录ardupilot获取目标倾斜角度的两种实现方法,主要针对4.0.7和4.3.7进行对比。 1. 4.0.7获取目标倾斜角度 1.姿态模式下获取函数 //获取飞行员期望的倾斜角度get_pilot_desire…...

机器人制作开源方案 | 智能垃圾桶
1. 功能说明 智能垃圾桶是一种利用物联网技术和智能感知能力的智能设备,旨在提高垃圾分类和处理的效率。通常具备以下特点和功能: ① 智能感知:智能垃圾桶配备各种传感器,如压力传感器、红外线传感器等,可以实时感知…...

【手撕】list
系列文章目录 文章目录 系列文章目录前言list_node<T>(节点)_list_iterator<T, Ref, Ptr>(迭代器)成员变量构造函数运算符重载 List<T>(链表)成员变量构造函数析构函数区间构造函数拷贝构…...

QMQTT快速入门
文章目录 QMQTT快速入门环境搭建mosquitto 服务器和客户端配置服务器配置客户端配置模拟MQTT的发布订阅 QMQTT - Windows下的客户端项目代码展示遇到的问题 QMQTT快速入门 环境搭建 准备一台linux设备和一台windows设备虚拟机也是可以的;安装mosquitto ࿱…...

Dooring-Saas低代码技术详解
hello, 大家好, 我是徐小夕, 今天和大家分享一下基于 H5-Dooring零代码 开发的全新零代码搭建平台 Dooring-Saas 的技术架构和设计实现思路. 背景介绍 3年前我上线了第一版自研零代码引擎 H5-Dooring, 至今已迭代了 300 多个版本, 主要目的是快速且批量化的生产业务/营销过程中…...

Linux chmod
chmod 首先chmod 用于修改文件权限,使用命令 ll 查看文件列表,或者使用stat文件名 可以查看其相应的权限 显示的形式为例如 rwx r- - r-- ,即所有者拥有读写执行的权限 ,同组人员和其他人都只拥有读的权限 一般修改权限为三部分…...

java商城系统和php商城系统有什么差异?如何选择?
java商城系统和php商城系统是两种常见的电子商务平台,它们都具有一定的优势和劣势。那么,java商城系统和php商城系统又有哪些差异呢? 一、开发难度 Java商城系统和PHP商城系统在开发难度方面存在一定的差异。Java商城系统需要使用Java语言进…...
)
【HTML】常用实体字符(如 nbsp; 空格)
文章目录 显示结果描述实体名称实体编号空格 <小于号<<>大于号>>&和号&"引号" ’撇号' (IE不支持)¢分(cent)¢¢£镑(pound)£ £元&…...

华为eNSP通过VMnet8虚拟网卡,NAT转换访问互联网
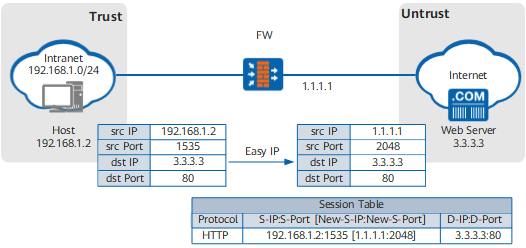
防火墙上配置: 配置G1/0/1接口IP地址,其实G1/0/1的IP就是终端PC1的网关地址。 配置G1/0/0接口自动获取IP地址,从VMnet8中自动获取地址。 配置安全区域zone,把对应的接口加入到对应的zone中 配置安全策略,放通trust安全区域到u…...

手撕顺序表
> 作者简介:დ旧言~,目前大一,现在学习Java,c,c,Python等 > 座右铭:松树千年终是朽,槿花一日自为荣。 > 望小伙伴们点赞👍收藏✨加关注哟💕…...

Python实战项目——旅游数据分析(四)
由于有之前的项目,所以今天我们直接开始,不做需求分析,还不会需求分析的可以看我之前的文章。Python实战项目——用户消费行为数据分析(三) 导入库 import numpy as np import pandas as pd import matplotlib.pyplo…...
)
前端CryptoJS-AES加解密 对应php的AES-128-CBC加解密踩坑(java也相同加解密)
前端部分注意看填充是pkcs7 有个前提,要看前端有没有转成hex格式,如果没转,php那边就不需要调用特定函数转hex格式的 const keyStr 5hOwdHxpW0GOciqZ;const iv 0102030405060708;//加密function Encrypt(word) {let key CryptoJS.enc.Ut…...

Python解码张三的法外狂徒之旅,揭秘视频背后的真相!【含jS逆向解密】
前言 嗨喽,大家好呀~这里是爱看美女的茜茜呐 传说中,有人因为只是远远的看了一眼法外狂徒张三就进去了😂 我现在是获取他视频,岂不是直接终生了🤩 网友:赶紧跑路吧 😏 好了话不多说ÿ…...

【解析】对比学习和孪生网络的关系
文章目录 区别联系具体概念孪生网络(Siamese Networks)对比学习(Contrastive Learning) 区别 孪生网络是一种特定的神经网络结构;对比学习是一种学习策略,它试图让模型学习如何区分正样本对(相…...

Java版本企业工程项目管理系统平台源码(三控:进度组织、质量安全、预算资金成本、二平台:招采、设计管理)
工程项目管理软件(工程项目管理系统)对建设工程项目管理组织建设、项目策划决策、规划设计、施工建设到竣工交付、总结评估、运维运营,全过程、全方位的对项目进行综合管理 工程项目各模块及其功能点清单 一、系统管理 1、数据字典&#…...

智能井盖:科技赋能城市脚下安全
在智能化飞速发展的今天,智能井盖作为城市基础设施的一部分,正逐渐走进人们的视野。它利用现代科技手段,实现了对城市井盖的实时监控、及时响应和高效管理,为城市管理、市民出行等方面带来了诸多便利。 城市中井盖数量庞大&#x…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
