Dooring-Saas低代码技术详解

hello, 大家好, 我是徐小夕, 今天和大家分享一下基于 H5-Dooring零代码 开发的全新零代码搭建平台 Dooring-Saas 的技术架构和设计实现思路.
背景介绍
3年前我上线了第一版自研零代码引擎 H5-Dooring, 至今已迭代了 300 多个版本, 主要目的是快速且批量化的生产业务/营销过程中的复用页面, 远离 curd 循环. 比如我们在研发中常遇到的:
H5可复用的业务模版
页面通用能力封装
页面搭建上的灵活性和复用性
通用业务组件库
动态表单复用性
图表库复用性
等问题, 为了实现这一目标, 需要系统的针对这些问题进行产品设计, 当时就想到了通过低代码的模式来解决. 也就有了我们在 github 看到的解决方案: H5-Dooring 开源项目.

当时做了一个3年的规划, 没想到3年这么快就到了.
取得的一些成绩
github star : 7.8k+
线上累计注册用户: 10000+
线上页面总数: 5000+
模版总数: 1000+
组件总数: 45+(持续生产中)
同时为了让技术小伙伴更好的研究学习低代码和零代码, 我在掘金和趣谈前端公众号里也写了10多篇低代码的实现原理的文章, 后续也会随着产品不断迭代持续分享最新的技术实现.
正文
接下来我会从
编辑器设计架构
产品设计思路
入口工程设计架构
服务端技术思考
这几个方面, 来和大家详细介绍一下 Dooring-Saas 这款开箱即用的零代码搭建平台.
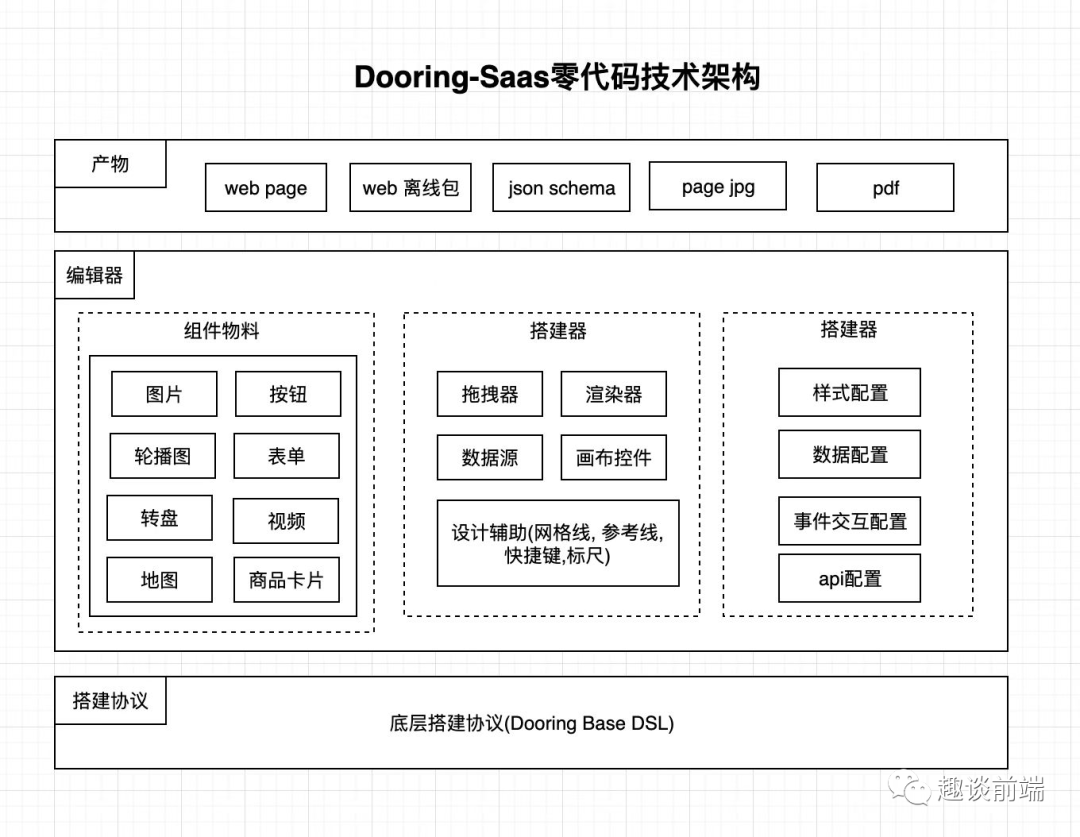
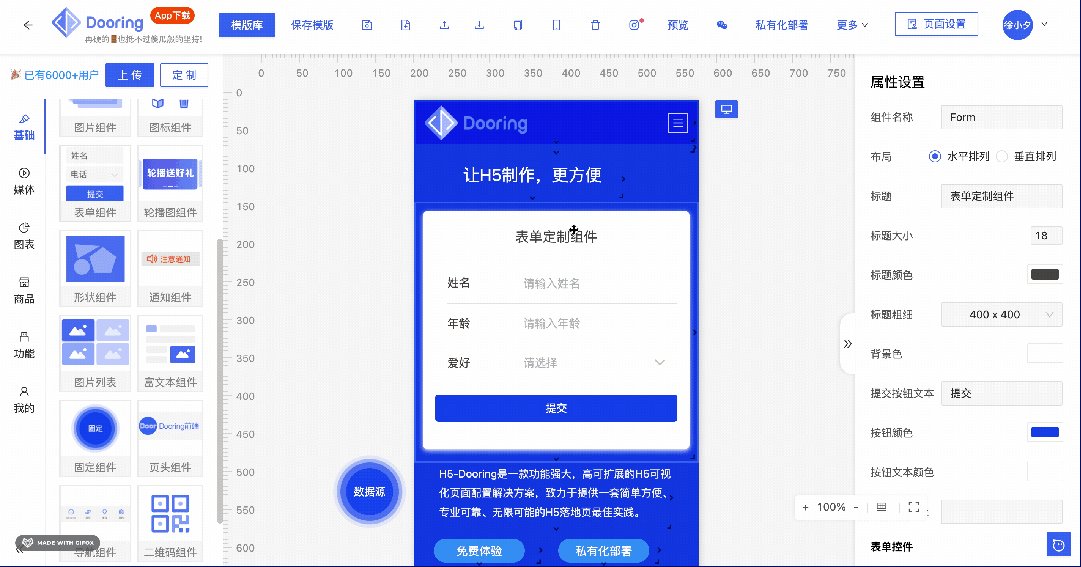
编辑器相关

Dooring-Saas 是一款功能强大,高可扩展的零代码解决方案,致力于提供一套简单方便、专业可靠、无限可能的页面可视化搭建最佳实践。

功能特点
🎉 可扩展, Dooring 实现了较为完整的业务闭环,并使其模块化,编辑器内部功能接口也全部可以对接不同服务端语言,实现了标准化接口。此外还支持自定义组件,二次开发,设计模板等能力,以满足功能和跨领域的分层需求。
📦 开箱即用, Dooring 内置了表单渲染器、页面渲染器、动态加载内核等,仅需一套源码即可上手开发。并且还提供针对 React 的定制插件,内涵丰富的功能,可满足日常 30%-60%的页面制作需求。
🚀 大量自研, 包含整个编辑器架构、组件设计、文档、请求库封装,后台管理系统等,满足日常项目的周边需求。
🚄 与时俱进, 在满足需求的同时,我们也不会停止对新技术的探索。比如更多营销组件, 可视化组件, 功能组件等等。
1. 搭建协议设计
Dooring 可编辑组件 Schema 设计
Schema 分两部分:
editData 组件可编辑属性的数组
config 组件真正消费的数据
editData 详解
editData 是 组件属性可编辑项的数组, 每一项里面包含了如下字段:
key 属性名
name: 属性名的中文显示
type: 属性的可编辑类型
isCrop(可选)
cropRate(可选)
range(type 为'Radio'或'Select'时的选项数组)
后期可能会扩展(详细结构可参考Dooring 开源版本)
key和name 都可以按照组件属性的语义来定, 这里值得一提的是 type. 不同属性的值类型不同, 所以我们编辑项的 type 也不同, 所有的类型如下:
Upload 上传组件
Text 文本框
RichText 富文本
TextArea 多行文本
Number 数字输入框
DataList 列表编辑器
FileList 文件列表编辑器
InteractionData 交互设置
Color 颜色面板
MutiText 多文本
Select 选择下拉框
Radio 单选框
Switch 开关切换
CardPicker 卡片面板
Table 表格编辑器
Pos 坐标编辑器
FormItems 表单设计器
更详细的代码可以参考私有化部署版的editor/src/core/FormComponents 目录.
config 详解
config 本质上是一个对象, 也就是组件所能暴露出来的属性集合, 和 editData 数组每一项的key 一致, 如下:
{cpName: 'Header',logoText: '',fontSize: 20,color: 'rgba(47,84,235,1)',height: 60,fixTop: false,menuList: [{id: '1',title: '首页',link: '/'},{id: '2',title: '产品介绍',link: '/'},]}editData 和 config 构成了一个 Dooring 组件的 schema 结构, 所以我们可以发现, 每一个 dooring 组件都具备如下结构:
index.tsx 组件主文件(可以集成任何第三方开源库)
index.less 组件的样式文件
schema.ts 组件的schema(组件描述协议)
editData
config
当然组件的 schema 也可以根据自己的需求来扩展, 如果在组件设计上有疑问的, 可以随时和我沟通.
2. 组件物料开发
组件物料开发依赖于上一节说的搭建协议的设计, 在开发 Dooring 自定义组件时我们只需要按照通用的 react 组件开发模式来写我们的组件即可, 唯一不同的就是每一个组件都需要定义自己的schema 文件, 这也是低代码/零代码组件开发的通用模式.
接下来我拿 Header 组件来和大家介绍一下如何开发自定义的低代码组件.
Header组件的主文件开发
import styles from './index.less';
import React, { memo, useState } from 'react';
import { IHeaderConfig } from './schema';const Header = memo((props: IHeaderConfig) => {const { cpName, bgColor, logo, height } = props;return (<header className={styles.header} style={{ backgroundColor: bgColor, height: height + 'px' }}><div className={styles.logo}>你的自定义的header内容</div></header>);
});export default Header;Header样式文件
.header {box-sizing: content-box;padding: 3px 12px;background-color: #000;.logo {max-width: 160px;overflow: hidden;img {height: 100%;object-fit: contain;}}}Header的Schema设计
const Header = {editData: [...baseConfig,{key: 'bgColor',name: 背景色,type: 'Color',},{key: 'height',name: 高,type: 'Number',},{key: 'logo',name: 'logo',type: 'Upload',isCrop: false,cropRate: 1000 / 618,}],config: {...baseDefault,bgColor: 'rgba(245,245,245,1)',logo: [{uid: '001',name: 'image.png',status: 'done',url: 'http://cdn.dooring.cn/dr/logo.ff7fc6bb.png',},],height: 50,},};export default Header;在开发完组件后, 我们需要把组件导入到对应的组件分类入口, 比如基础组件(BasicComponents),我们需要在BasicComponents/schema.ts 中导入并导出:
import Carousel from './Carousel/schema';
import Form from './Form/schema';
import Header from './Header/schema';
import WhiteTpl from './WhiteTpl/schema';
import Icon from './Icon/schema';
import Image from './Image/schema';
import Shape from './Shape/schema';
import LongText from './LongText/schema';
import Notice from './Notice/schema';
import Qrcode from './Qrcode/schema';
import Text from './Text/schema';
import Title from './Title/schema';const basicSchema = {Carousel,Form,Header,Icon,Image,LongText,Title,// ...其他组件
};
export default basicSchema;组件元信息定义
组件设计好之后在编辑器中还无法看到, 这是应该我们需要配置一下组件的初始化元信息, 比如从组件面板拖入画布之后的组件大小, 组件的名称等, 具体的定义路径在:
editor/src/components/BasicShop/template.ts
具体定义介绍:
{base: [{type: 'Header', // 组件类型h: 66, // 组件初始高度pxw: 375, // 组件宽度pxdisplayName: '页头组件', // 组件展示信息icon: 'http://cdn.dooring.cn/dr/header.png', // 组件展示iconcategory: 'base' // 组件的上层分类}],
}3. 渲染器设计
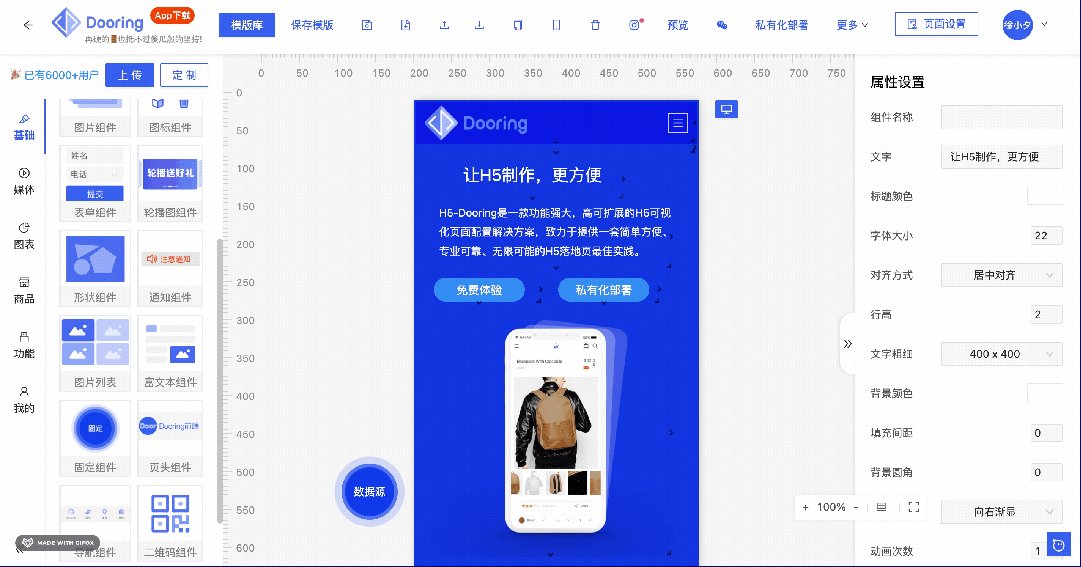
渲染器主要包括搭建模式和渲染模式两部分, 接下来具体介绍一下.
搭建模式
目前 Dooring-Saas 支持两种搭建模式:
智能网格布局(二维空间排列, 空余空间自动补位)
自由布局(三维自由布局, 支持图层, 元素自由叠加)
具体的实现模式可以参考私有化部署代码的:
editor/src/core/viewRender.tsx
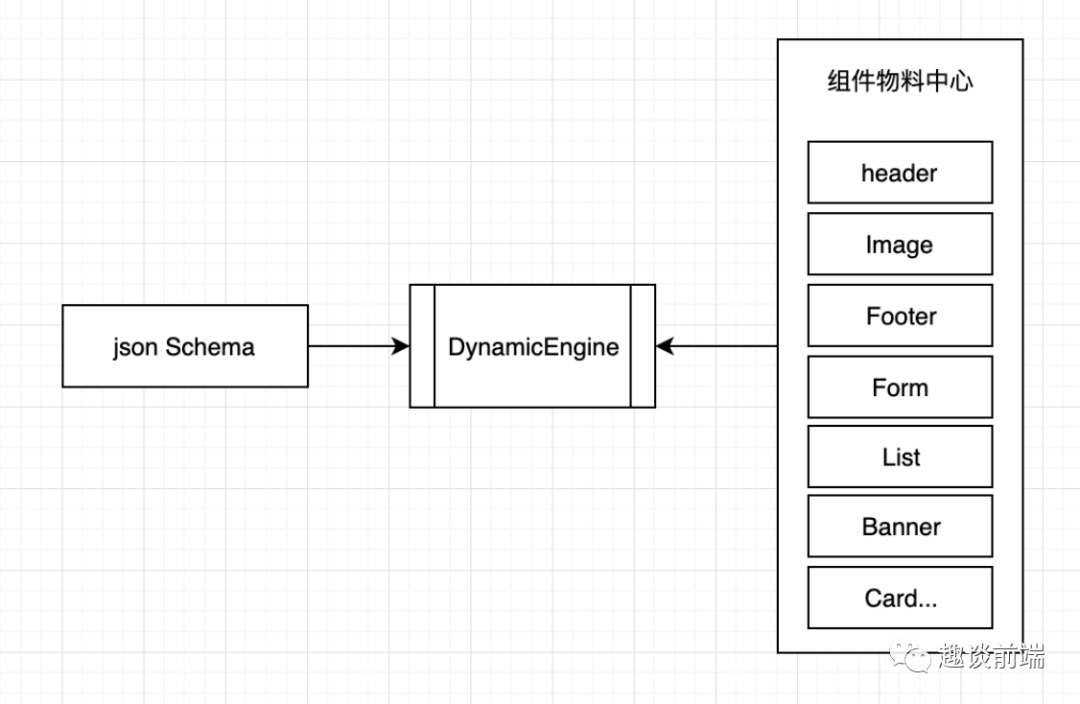
渲染模式
Dooring-Saas 的组件均采用动态加载的方式来渲染, 也就是页面在渲染的时候, 组件是异步加载的, 这样可以提高首频屏渲染性能, 我们采用的 import 来实现, 具体的动态加载模式路径为:
editor/src/DynamicEngine.tsx

对于每一个元素的位置, 我们采用如下结构来设计:
{point: {"w": 24, // 组件宽度"h": 30, // 组件高度"x": 0, // x坐标"y": 26, // y坐标"i": "wb3d1LFIX3", // 组件id"moved": false,"static": false, "isBounded": true }
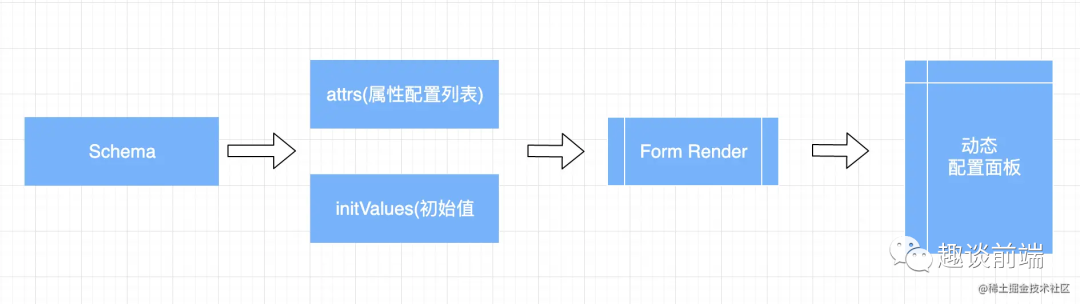
}属性动态配置面板

属性动态面板主要是指组件右边编辑区, 它可以基于组件 schema 的 editData 字段值, 基于表单渲染引擎来动态的渲染出来. 表单渲染引擎位置:
editor/src/core/FormRender
这块也是我们自研的一套机制, 私有化的企业可以基于这套模式做进一步扩展, 优化.
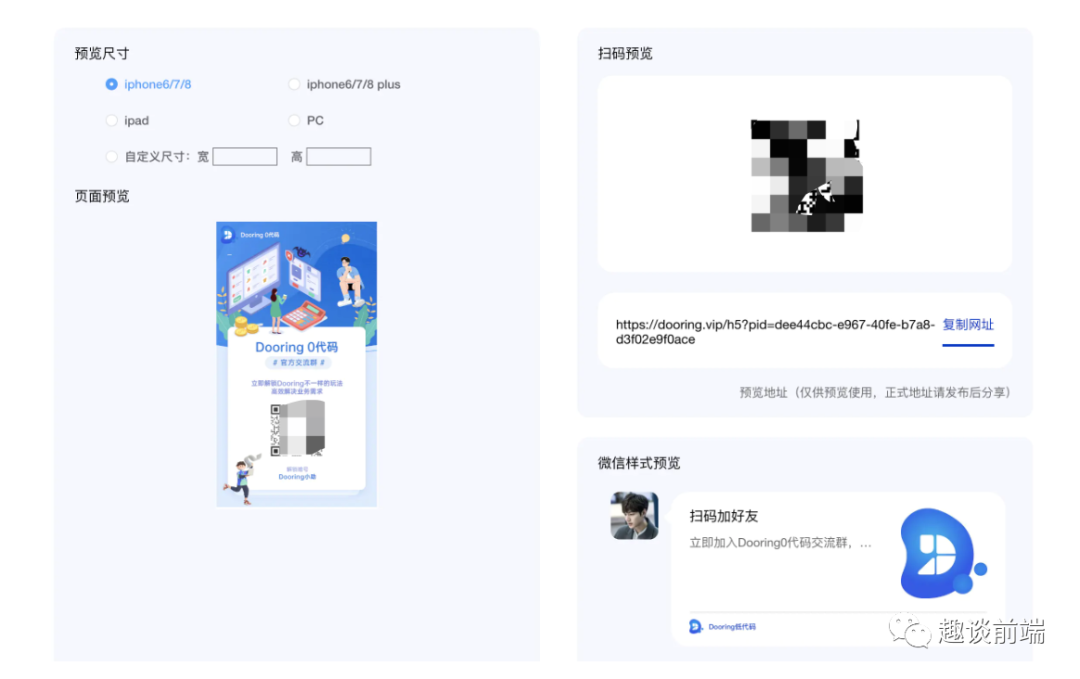
4. 预览模块设计与实现

预览模块分两部分:
编辑器画布的实时预览
预览页面的预览
编辑器画布的实时预览
编辑器画布的实时预览依赖于一套数据共享机制, 这里我们采用 dva 来实现全局状态的管理, 具体路径:
src/pages/editor/models
我们可以在这里扩展编辑器项目的全局数据.
预览页面的预览
预览页面的预览来自于 entry 入口功能, 这块在 文档的全局入口 模块会详细介绍.
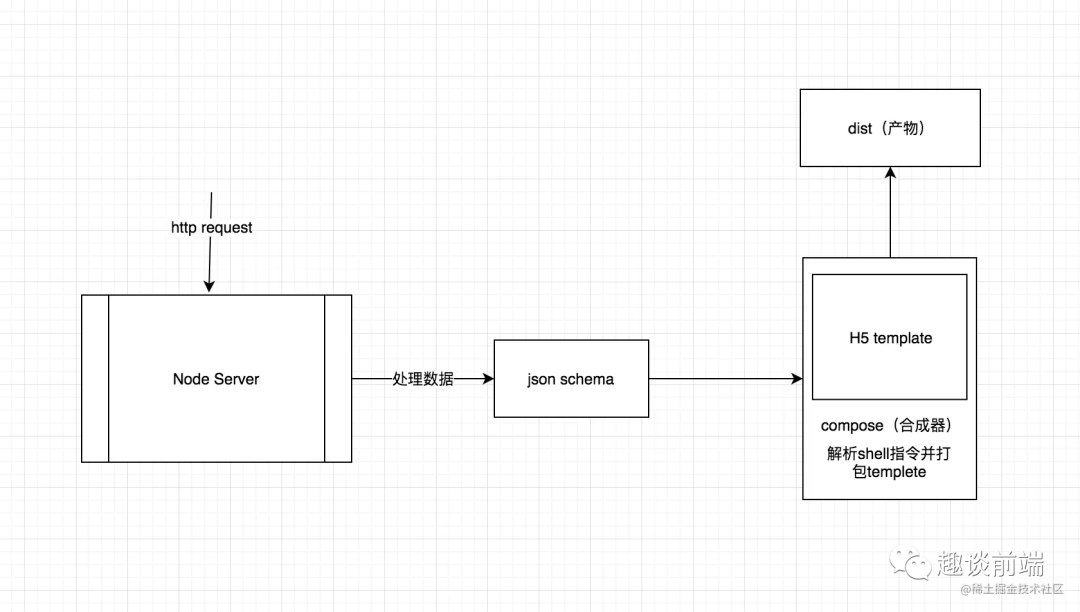
5. 出码模块设计
出码模块主要有:
生成编译版本页面代码
生成小程序
生成页面 json schema 文件

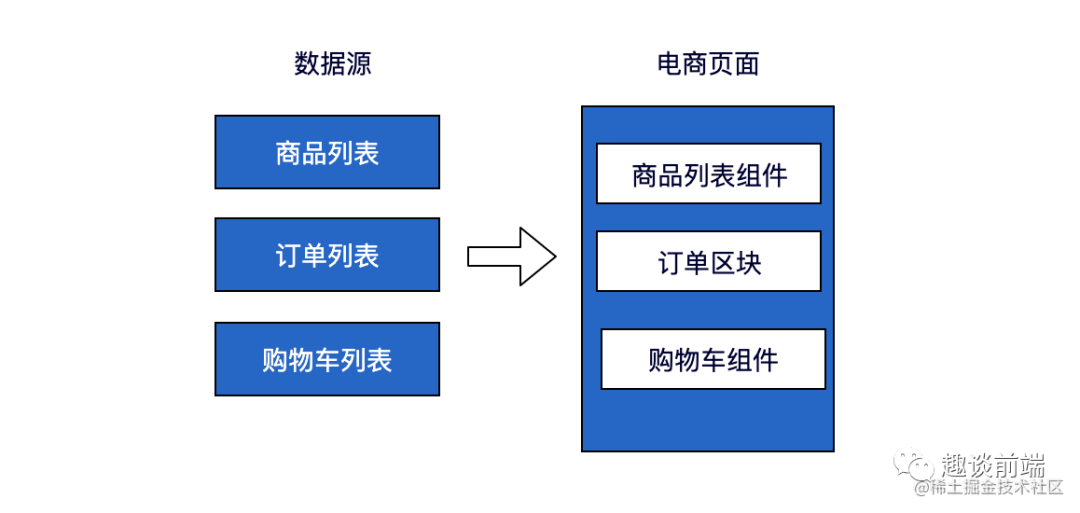
6. 数据源设计

有关数据源的分享我之前在《趣谈前端》中做了详细的介绍, 大家可以在我往期的文章中学习了解.
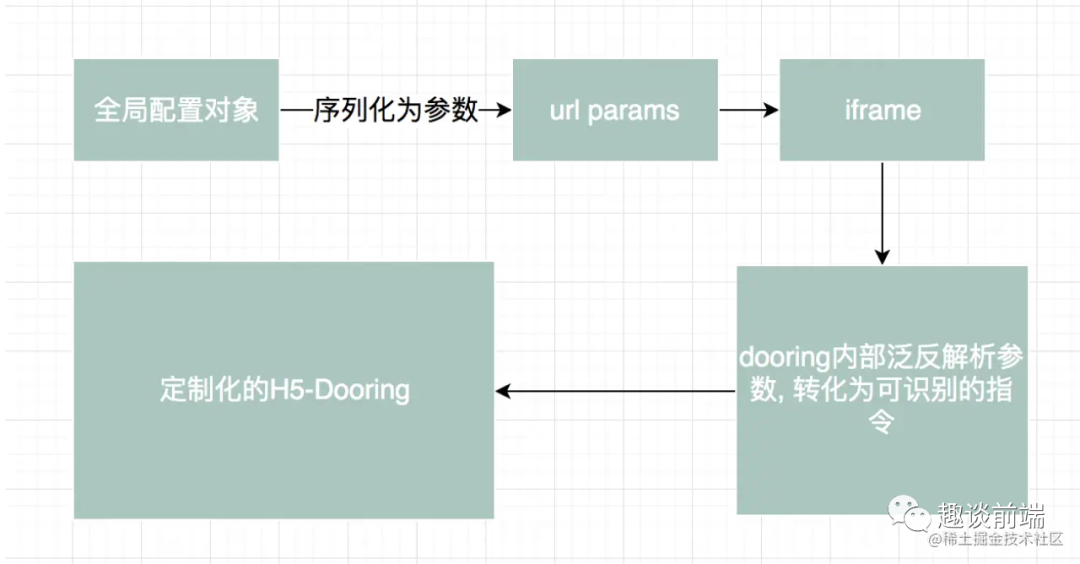
入口工程架构设计
目前入口工程我们主要采用 vue3 + vite 的技术方案, 包含如下部分:
入口页面(用户应用列表, 模版列表, 权益相关)
公共资源模块(素材库, 文件库)
预览页面
之所以这么设计是为了降低系统的复杂性, 编辑器只负责编辑搭建模块, 后面增加复杂度不会对整个工程造成性能和维护性的影响.
管理模块
埋点分析:

数据大盘:

后端服务介绍
后台服务主要采用的 nest + mysql + redis, 接口遵循 restful 规范, 并且提供了接口文档,企业可以轻松基于此使用自己的后端语言来接入, 比如 java, python, go, php 等。
tencentcloud-sdk 短信服务
七牛云 sdk 资源云储存
微信 sdk 实现微信登录,微信分享等功能
puppeteer 实现 html 转图片,html 转 pdf 等
nodemailer-smtp-transport 实现邮件服务
后续会持续对后台业务流程架构做一些分享, 如果有感兴趣的方向也可以随时沟通反馈.
展望
AI + NoCode
Coding Engine Design
Process Engine
❤️ 谢谢支持
以上便是本次分享的全部内容,希望对你有所帮助^_^
喜欢的话别忘了 分享、点赞、收藏 三连哦~。

从零搭建全栈可视化大屏制作平台V6.Dooring
从零设计可视化大屏搭建引擎
Dooring可视化搭建平台数据源设计剖析
可视化搭建的一些思考和实践
基于Koa + React + TS从零开发全栈文档编辑器(进阶实战
点个在看你最好看
相关文章:

Dooring-Saas低代码技术详解
hello, 大家好, 我是徐小夕, 今天和大家分享一下基于 H5-Dooring零代码 开发的全新零代码搭建平台 Dooring-Saas 的技术架构和设计实现思路. 背景介绍 3年前我上线了第一版自研零代码引擎 H5-Dooring, 至今已迭代了 300 多个版本, 主要目的是快速且批量化的生产业务/营销过程中…...

Linux chmod
chmod 首先chmod 用于修改文件权限,使用命令 ll 查看文件列表,或者使用stat文件名 可以查看其相应的权限 显示的形式为例如 rwx r- - r-- ,即所有者拥有读写执行的权限 ,同组人员和其他人都只拥有读的权限 一般修改权限为三部分…...

java商城系统和php商城系统有什么差异?如何选择?
java商城系统和php商城系统是两种常见的电子商务平台,它们都具有一定的优势和劣势。那么,java商城系统和php商城系统又有哪些差异呢? 一、开发难度 Java商城系统和PHP商城系统在开发难度方面存在一定的差异。Java商城系统需要使用Java语言进…...
)
【HTML】常用实体字符(如 nbsp; 空格)
文章目录 显示结果描述实体名称实体编号空格 <小于号<<>大于号>>&和号&"引号" ’撇号' (IE不支持)¢分(cent)¢¢£镑(pound)£ £元&…...

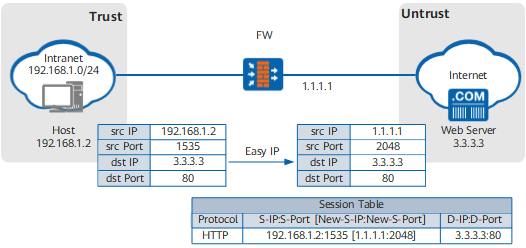
华为eNSP通过VMnet8虚拟网卡,NAT转换访问互联网
防火墙上配置: 配置G1/0/1接口IP地址,其实G1/0/1的IP就是终端PC1的网关地址。 配置G1/0/0接口自动获取IP地址,从VMnet8中自动获取地址。 配置安全区域zone,把对应的接口加入到对应的zone中 配置安全策略,放通trust安全区域到u…...

手撕顺序表
> 作者简介:დ旧言~,目前大一,现在学习Java,c,c,Python等 > 座右铭:松树千年终是朽,槿花一日自为荣。 > 望小伙伴们点赞👍收藏✨加关注哟💕…...

Python实战项目——旅游数据分析(四)
由于有之前的项目,所以今天我们直接开始,不做需求分析,还不会需求分析的可以看我之前的文章。Python实战项目——用户消费行为数据分析(三) 导入库 import numpy as np import pandas as pd import matplotlib.pyplo…...
)
前端CryptoJS-AES加解密 对应php的AES-128-CBC加解密踩坑(java也相同加解密)
前端部分注意看填充是pkcs7 有个前提,要看前端有没有转成hex格式,如果没转,php那边就不需要调用特定函数转hex格式的 const keyStr 5hOwdHxpW0GOciqZ;const iv 0102030405060708;//加密function Encrypt(word) {let key CryptoJS.enc.Ut…...

Python解码张三的法外狂徒之旅,揭秘视频背后的真相!【含jS逆向解密】
前言 嗨喽,大家好呀~这里是爱看美女的茜茜呐 传说中,有人因为只是远远的看了一眼法外狂徒张三就进去了😂 我现在是获取他视频,岂不是直接终生了🤩 网友:赶紧跑路吧 😏 好了话不多说ÿ…...

【解析】对比学习和孪生网络的关系
文章目录 区别联系具体概念孪生网络(Siamese Networks)对比学习(Contrastive Learning) 区别 孪生网络是一种特定的神经网络结构;对比学习是一种学习策略,它试图让模型学习如何区分正样本对(相…...

Java版本企业工程项目管理系统平台源码(三控:进度组织、质量安全、预算资金成本、二平台:招采、设计管理)
工程项目管理软件(工程项目管理系统)对建设工程项目管理组织建设、项目策划决策、规划设计、施工建设到竣工交付、总结评估、运维运营,全过程、全方位的对项目进行综合管理 工程项目各模块及其功能点清单 一、系统管理 1、数据字典&#…...

智能井盖:科技赋能城市脚下安全
在智能化飞速发展的今天,智能井盖作为城市基础设施的一部分,正逐渐走进人们的视野。它利用现代科技手段,实现了对城市井盖的实时监控、及时响应和高效管理,为城市管理、市民出行等方面带来了诸多便利。 城市中井盖数量庞大&#x…...

wangeditor编辑器配置
vue项目中使用编辑器,轻量,操作栏选取自己需要的 官网地址:用于 Vue React | wangEditor 使用在vue项目中引入 npm install wangeditor/editor --savenpm install wangeditor/editor-for-vue --save 封装成组件使用 <template>&…...

Sqlite使用WAL模式指南
本文地址:http://t.csdn.cn/kE8ND 文章目录 一、WAL模式的原理二、开启WAL后必须要设置的参数1.PRAGMA SYNCHRONOUS(1)SYNCHRONOUS的类型(2)WAL下如何选择SYNCHRONOUS类型 2.PRAGMA wal_autocheckpoint3.sqlite3_busy…...

一套高质量可靠的 React Hooks 库
个人使用,感受,挺好用 https://ahooks.js.org/zh-CN 我主要用了这个 useCountDown 倒计时,再也不用费心费力去写一个倒计时方法了,而且直接提供end之后要做什么。...

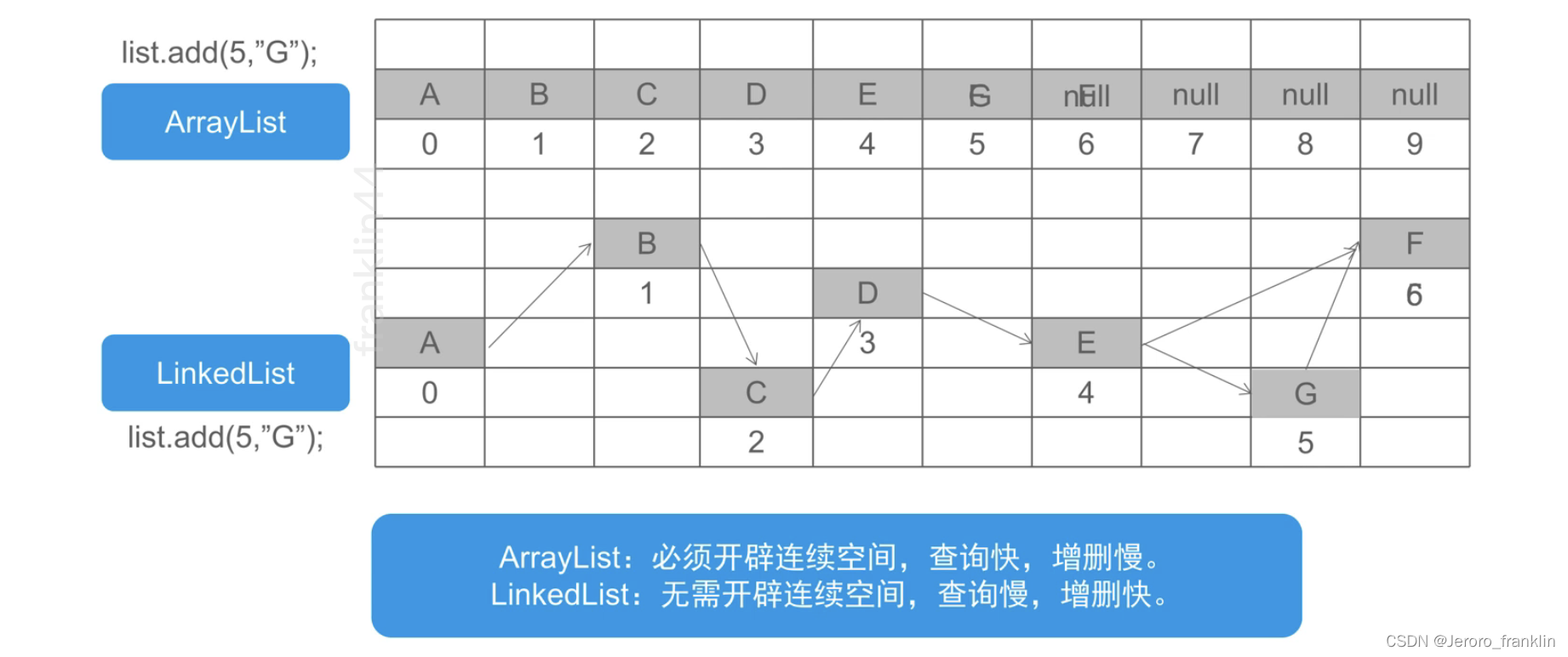
集合---list接口及实现类
一、list概述 1、list接口概述 List接口继承自Collection接口,是单列集合的一一个重要分支,我们习惯性地会将实现了 List接口的对象称为List集合。在List集合中允许出现重复的元素,所有的元素是以一种线性方 式进行有序存储的,在…...

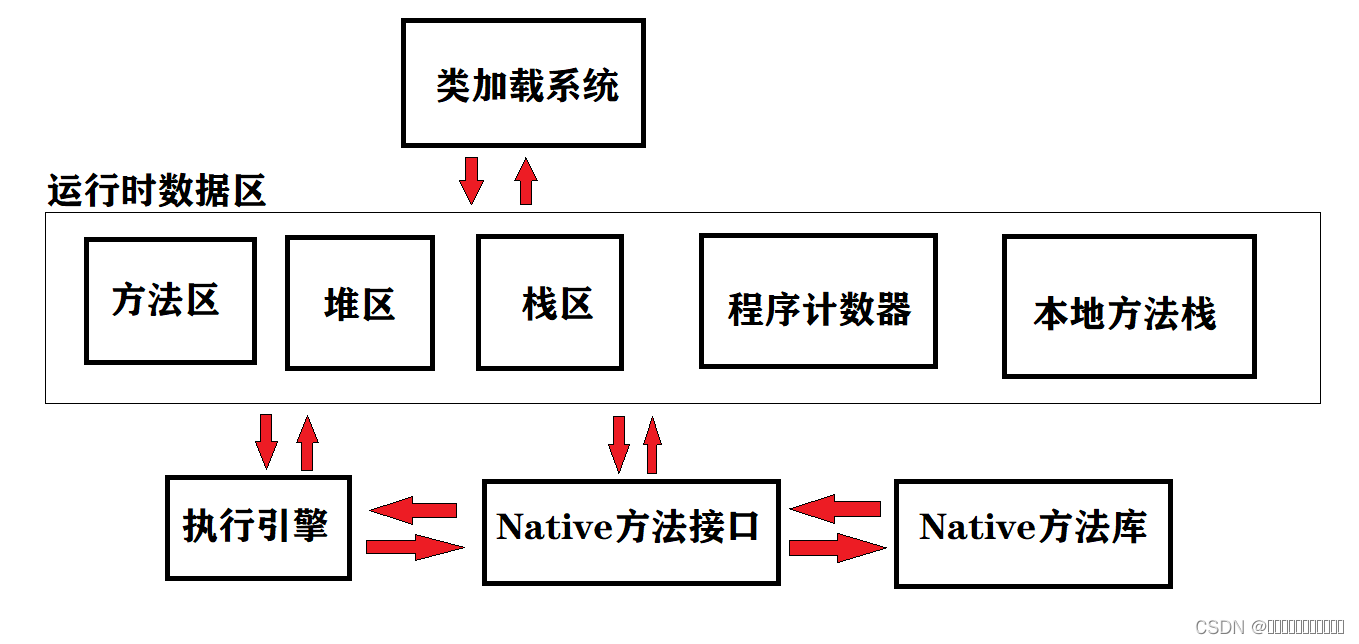
JVM简述
JDK&JRE&JVMJVM运行时内存结构图方法区堆区栈区程序计数器本地方法栈 JVM 的主要组成部分及其作用 JDK&JRE&JVM JVM就是java虚拟机,一台虚拟的机器,用来运行java代码 但并不是只有这台机器就可以的,java程序在运行时需要依赖…...

7.25训练总结
考场错误: A题其实并不简单,但是先想了一个方法后,就交了,wa了后一直卡住,策略不当,到最后后期写C的时候也犯了一些低级的错误,这点需要注意。 之后顺利的把BCDHI写完后,又完成了A的…...

java注解@FeignClient修饰的类路径不在spring boot入口类所在的包下,有哪几种处理方式?
一、注解EnableFeignClients 修饰在spring boot入口类,使得openfeign的FeignClient注解生效。 我们进一步看看注解EnableFeignClients的使用方式。 String[] basePackages() default {};Class<?>[] basePackageClasses() default {};Class<?>[] clie…...

神经网络随记-参数矩阵、剪枝、模型压缩、大小匹配、、
神经网络的参数矩阵 在神经网络中,参数矩阵是模型学习的关键部分,它包含了神经网络的权重和偏置项。下面是神经网络中常见的参数矩阵: 权重矩阵(Weight Matrix):权重矩阵用于线性变换操作,将输…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...
