echarts柱状图每根柱子添加警戒值/阈值,分段警戒线
需求:柱状图每根柱子都添加单独的警戒值(黄色线部分),效果图如下:

实现方式我这有两种方案,如下介绍。
方案1:使用echarts的标线markLine实现(ps:此种方案有弊端:需要一一设置每个柱子的标线起始点,不好控制,不太建议使用)
代码如下:
<body><!-- 为 ECharts 准备一个定义了宽高的 DOM --><div id="main" style="width: 600px;height:400px;"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 警戒线let markLines = []let markLineValue = [10,20,30,40,30] //警戒线值let markLineItem = [//第一条警戒线{yAxis: markLineValue[0],x: 60, //设置警戒线的起点偏移量lineStyle: { type: "solid", color: "yellow", width: 3 },label: { show: true, color: "yellow", position: "insideMiddleBottom", formatter: markLineValue[0] + 'db' },},{position: "middle",yAxis: markLineValue[0],x: 110, //设置警戒线的终点偏移量lineStyle: { type: "solid", color: "yellow", width: 3 },label: { show: true, position: "insideMiddleBottom" },}]markLines.push(markLineItem);//设置每一条标线的起始偏移量,根据实际情况自行改之for (let i = 1; i <markLineValue.length; i++) {let item = JSON.parse(JSON.stringify(markLines[i-1]))let xStart = item[0].xlet xEnd = item[1].xitem[0].x = xStart + 115item[0].yAxis = markLineValue[i]item[0].label.formatter = markLineValue[i] +'db'item[1].x = xEnd + 115item[1].yAxis = markLineValue[i]markLines.push(item)}var option = {title: {text: 'ECharts 入门示例'},tooltip: {show: true,trigger: 'axis'},legend: {data: ['销量']},xAxis: {data: ['衬衫11111111111111111', '羊毛衫', '雪纺衫', '裤子', '高跟鞋'],axisLabel: {// 文字省略formatter: function (value) {if (value.length > 3) {return `${value.slice(0, 3)}...`}return value}}},yAxis: {splitLine: { show: false }},grid: {containLabel: true,top: 30,left: 10,right: 10,bottom: 8},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10],barWidth: '50px', // 柱图宽度itemStyle: {normal: {label: {formatter: '{c}' + 'db',show: true,position: 'top',textStyle: {color: 'blue'}}}},//设置柱状图背景showBackground: true,backgroundStyle: {color: 'rgba(180, 180, 180, 0.2)'},markLine: {symbol: "none", //去掉警戒线最后面的箭头data:markLines}}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);</script>
</body>
方案2:使用echarts的自定义图形custom实现(此方案较方案一更实用)
代码如下:
<body><!-- 为 ECharts 准备一个定义了宽高的 DOM --><div id="main" style="width: 600px;height:400px;"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));let markLineValue = [10,20,30,40,30] //警戒线值var option = {title: {text: 'ECharts 入门示例'},tooltip: {show: true,trigger: 'axis'},legend: {data: ['销量']},xAxis: {data: ['衬衫11111111111111111', '羊毛衫', '雪纺衫', '裤子', '高跟鞋'],axisLabel: {// 文字省略formatter: function (value) {if (value.length > 3) {return `${value.slice(0, 3)}...`}return value}}},yAxis: {splitLine: { show: false }},grid: {containLabel: true,top: 30,left: 10,right: 10,bottom: 8},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10],barWidth: '50px', // 柱图宽度itemStyle: {normal: {label: {formatter: '{c}' + 'db',show: true,position: 'top',textStyle: {color: 'blue'}}}},//设置柱状图背景showBackground: true,backgroundStyle: {color: 'rgba(180, 180, 180, 0.2)'}},{type: 'custom',// 图形渲染逻辑函数renderItem: function renderItem(param, api) {//获取每根柱子中点的x,y坐标var point = api.coord([api.value(0), api.value(1)]);return {type: 'line',transition: ['shape'],shape: {x1: point[0] - 25, //每根柱子的起点x轴坐标,我这的柱子宽度为50px,起点就为point[0]-50/2x2: point[0] + 25, //每根柱子的终点x轴坐标y1: point[1],y2: point[1]},style: api.style({stroke: api.visual('color'),lineWidth: 3,})};},itemStyle: {borderType: 'soild', //可以控制警示线的样式normal: {label: {formatter: '{c}' + 'db',show: true,position: 'bottom',textStyle: {color: 'yellow'}},color: "yellow",}},z: 999, //控制图形前后顺序,数值小会被数值大的覆盖data: markLineValue //警示线的数值}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);</script>
</body>
相关文章:

echarts柱状图每根柱子添加警戒值/阈值,分段警戒线
需求:柱状图每根柱子都添加单独的警戒值(黄色线部分),效果图如下: 实现方式我这有两种方案,如下介绍。 方案1:使用echarts的标线markLine实现(ps:此种方案有弊端&#x…...

边缘提取总结
边缘提取:什么是边缘? 图象的边缘是指图象局部区域亮度变化显著的部分,该区域的灰度剖面一般可以 看作是一个阶跃,既从一个灰度值在很小的缓冲区域内急剧变化到另一个灰度相 差较大的灰度值。 边缘有正负之分,就像…...

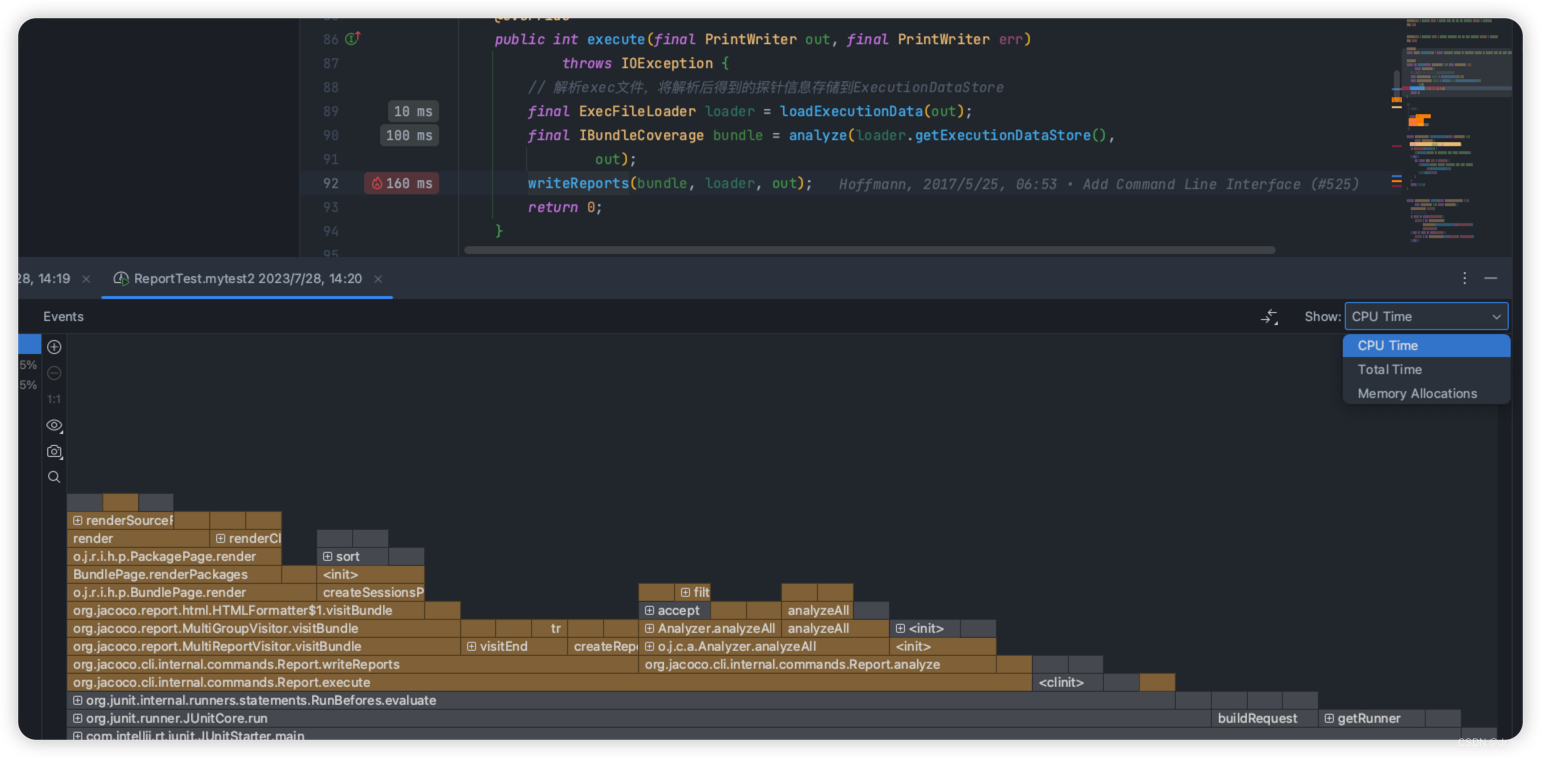
intellij 编辑器内性能提示
介绍 IntelliJ IDEA已经出了最新版的2023.2,最耀眼的功能无法两个 AI Assistant编辑器内性能提示 AI Assistant 已经尝试过了是限定功能,因为是基于open ai,所以限定的意思是国内无法使用,今天我们主要介绍是编辑器内性能提示 IntelliJ Pr…...

手机python怎么用海龟画图,python怎么在手机上编程
大家好,给大家分享一下手机python怎么用海龟画图,很多人还不知道这一点。下面详细解释一下。现在让我们来看看! 1、如何python手机版创造Al? 如果您想在手机上使用Python来创建AI(人工智能)程序࿰…...

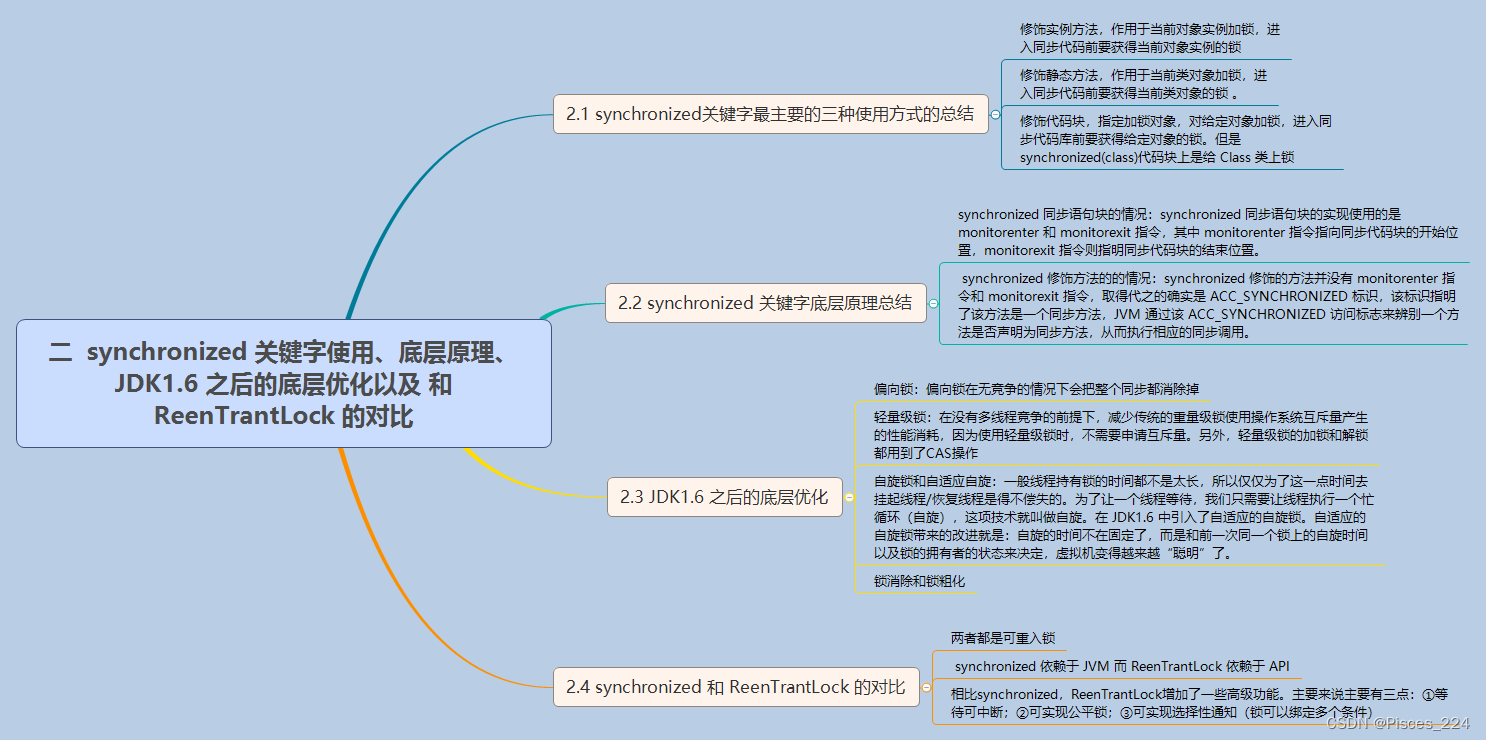
谈谈你对Synchronized关键字的理解及使用
synchronized关键字最主要的三种使用方式的总结 修饰实例方法,作用于当前对象实例加锁,进入同步代码前要获得当前对象实例的锁修饰静态方法,作用于当前类对象加锁,进入同步代码前要获得当前类对象的锁 。也就是给当前类加锁&…...

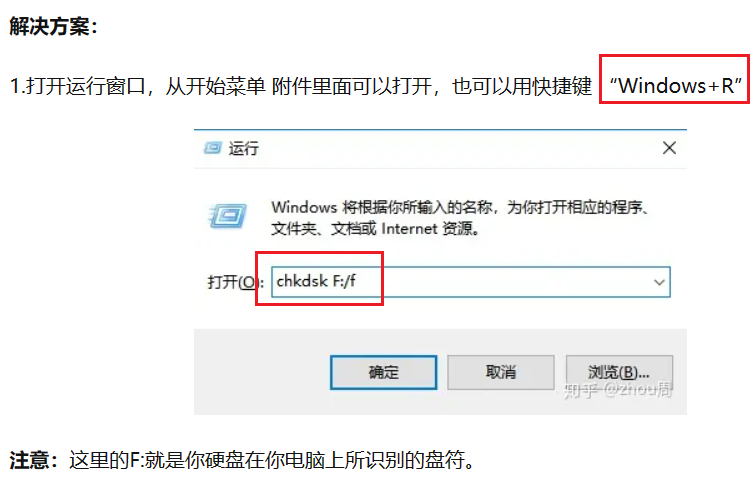
移动硬盘文件或目录损坏且无法读取
早上插上硬盘,拔的时候不太规范,再插进去就显示无法读取了 搜了很多方法,很多让使用什么软件进行恢复 还参考了这个方法,但是我的属性打开跟博主的完全不一样 最后,参考移动硬盘“文件或目录损坏,无法读取…...

MySQL - 常用的命令
当涉及到具体的数据库操作时,我会给出实际的示例,以更清楚地说明每个命令的用法。 创建数据库: CREATE DATABASE students;列出数据库: SHOW DATABASES;使用数据库: USE students;创建表: CREATE TABL…...

【代理模式】了解篇:静态代理 动态代理~
目录 1、什么是代理模式? 2、静态代理 3、动态代理 3.1 JDK动态代理类 3.2 CGLIB动态代理类 4、JDK动态代理和CGLIB动态代理的区别? 1、什么是代理模式? 定义: 代理模式就是为其他对象提供一种代理以控制这个对象的访问。在某…...

LLM 大语言模型 Prompt Technique 论文精读-3
WebShop: Towards Scalable Real-World Web Interaction with Grounded Language Agents 面向可扩展的基于语言引导的真实世界网络交互 链接:https://arxiv.org/abs/2207.01206 摘要:现有的用于在交互环境中引导语言的基准测试要么缺乏真实世界的语言元…...

架构重构实践心得
一、前言 大多数的技术研发都对重构有所了解,而每个研发又都有自己的理解。从代码重构到架构重构,我参与了携程大型全链路重构项目,积累了一点经验心得,在此抛砖引玉和大家分享。 二、重构的定义 重构是指在不改变外部行为的情…...

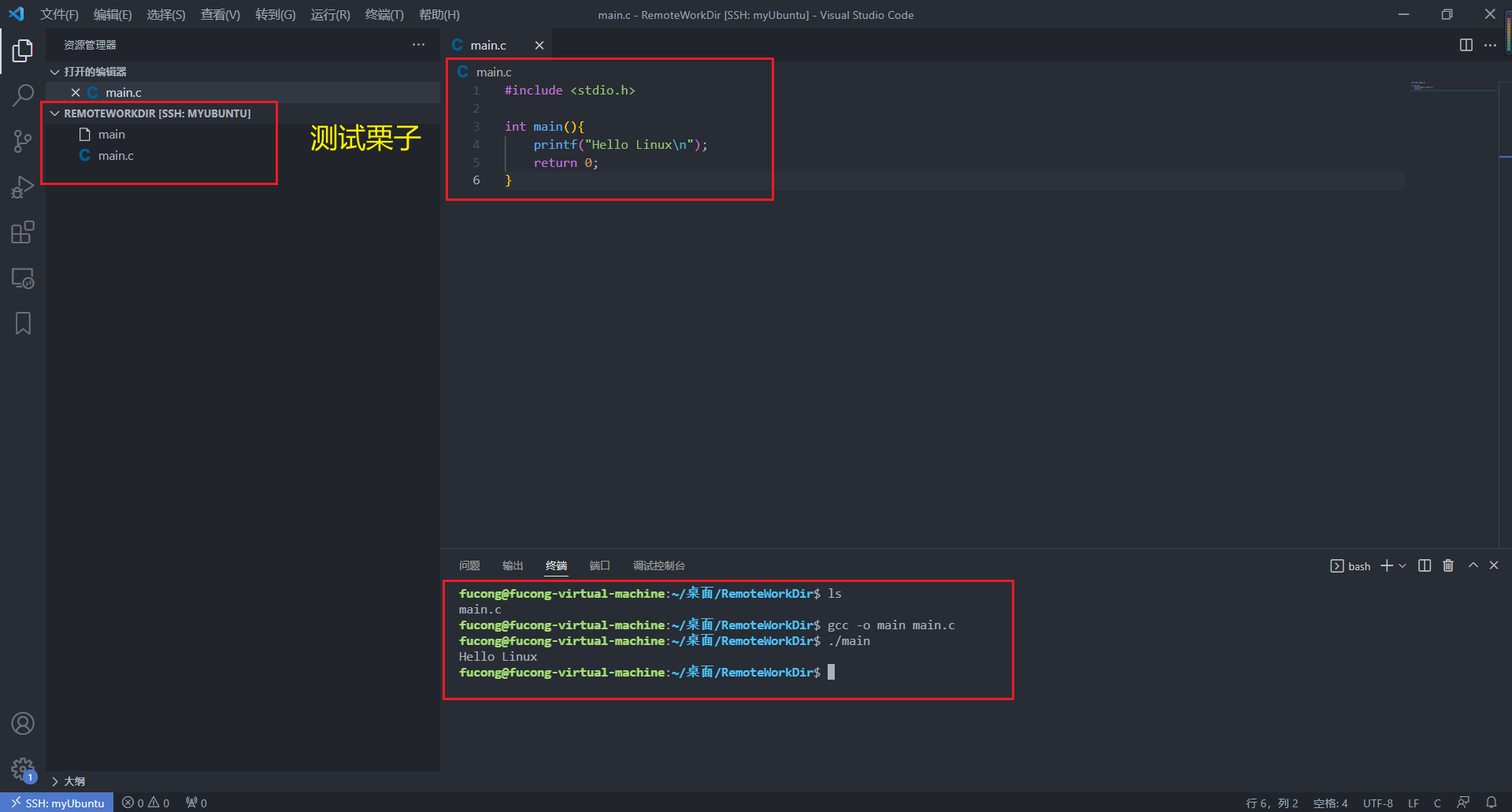
【配置环境】Windows下 VS Code 远程连接虚拟机Ubuntu
一,环境 Windows 11 家庭中文版VMware Workstation 16 Pro (版本:16.1.2 build-17966106)ubuntu-22.04.2-desktop-amd64 二,关键步骤 Windows下安装OpenSSHVS Code安装Remote - SSH插件 三,详细步骤 在Ubun…...

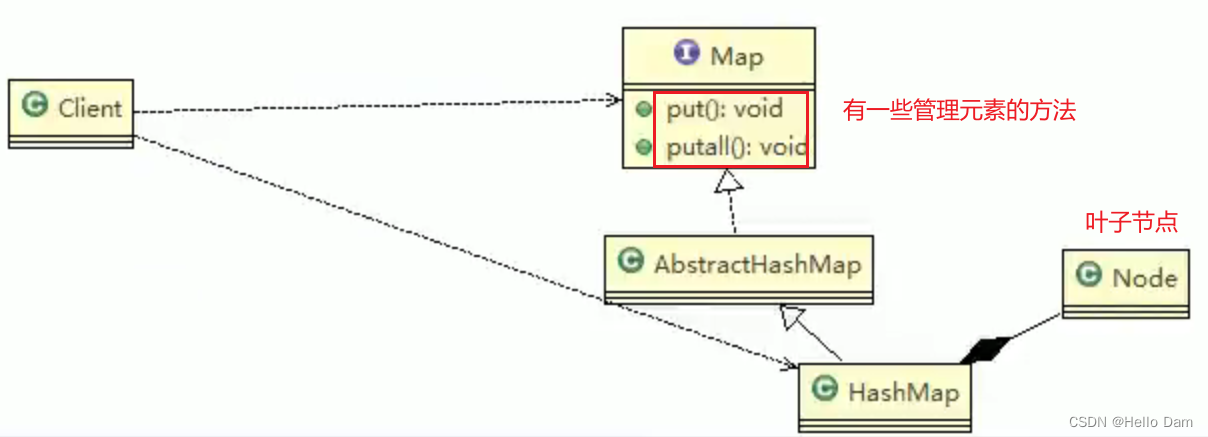
【设计模式——学习笔记】23种设计模式——组合模式Composite(原理讲解+应用场景介绍+案例介绍+Java代码实现)
案例引入 学校院系展示 编写程序展示一个学校院系结构: 需求是这样,要在一个页面中展示出学校的院系组成,一个学校有多个学院,一个学院有多个系 【传统方式】 将学院看做是学校的子类,系是学院的子类,小的组织继承大…...
vue3+Luckysheet实现表格的在线预览编辑(electron可用)
前言: 整理中 官方资料: 1、github 项目地址https://github.com/oy-paddy/luckysheet-vue-importAndExport/tree/master/https://github.com/oy-paddy/luckysheet-vue-importAndExport/tree/master/ 2、xlsx vue3 json数据导出excel_vue3导出excel_羊…...

前端html中让两个或者多个div在一行显示,用style给div加上css样式
文章目录 前言一、怎么让多个div在一行显示 前言 DIV是层叠样式表中的定位技术,全称DIVision,即为划分。有时可以称其为图层。DIV在编程中又叫做整除,即只得商的整数。 DIV元素是用来为HTML(标准通用标记语言下的一个应用&#x…...

【linux基础(二)】Linux基本指令(中)
💓博主CSDN主页:杭电码农-NEO💓 ⏩专栏分类:Linux从入门到开通⏪ 🚚代码仓库:NEO的学习日记🚚 🌹关注我🫵带你学更多操作系统知识 🔝🔝 Linux基本指令 1. 前言2. 删除…...

ceph集群---使用RBD块存储
文章目录 创建和删除池RBD设备的配置及使用RBD 块设备数据的导出和导入 块存储接口是一种主流的存储访问接口,也是常见的存储形态,比如服务器下的/dev/sdx都是块存储设备。你可以像使用磁盘一样来使用Ceph提供的块存储设备。 在创建块存储设备之前&#…...

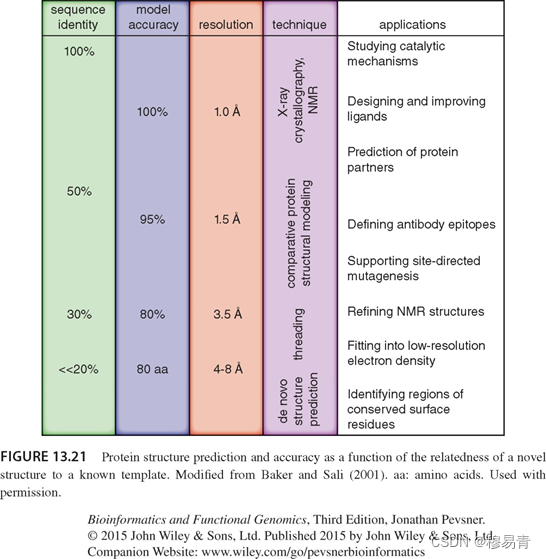
2022.09.17【读书笔记】丨生物信息学与功能基因组学(第十三章 蛋白质结构预测 下)
目录 蛋白质结构预测三种方法同源建模(比较建模)穿线法从头预测(ab initio)基于假设推荐策略 精度与方法选择Alphafold2相关信息 蛋白质结构预测 三种方法 同源建模(比较建模) 建模4步骤 1.模板选择和确定折叠构象 通过blast或delta-blast搜索同源蛋白…...

ardupilot获取飞行员目标倾斜角度
目录 文章目录 目录摘要1. 4.0.7获取目标倾斜角度2. 4.3.7获取目标倾斜角度3.仿真摘要 本节主要记录ardupilot获取目标倾斜角度的两种实现方法,主要针对4.0.7和4.3.7进行对比。 1. 4.0.7获取目标倾斜角度 1.姿态模式下获取函数 //获取飞行员期望的倾斜角度get_pilot_desire…...

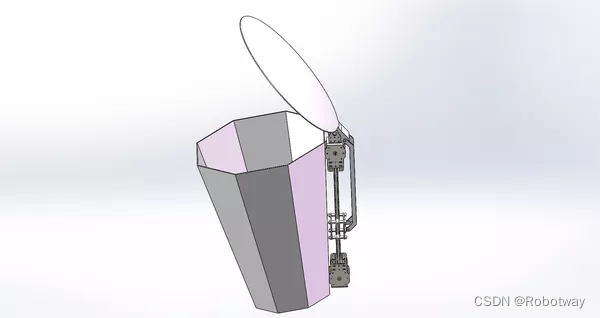
机器人制作开源方案 | 智能垃圾桶
1. 功能说明 智能垃圾桶是一种利用物联网技术和智能感知能力的智能设备,旨在提高垃圾分类和处理的效率。通常具备以下特点和功能: ① 智能感知:智能垃圾桶配备各种传感器,如压力传感器、红外线传感器等,可以实时感知…...

【手撕】list
系列文章目录 文章目录 系列文章目录前言list_node<T>(节点)_list_iterator<T, Ref, Ptr>(迭代器)成员变量构造函数运算符重载 List<T>(链表)成员变量构造函数析构函数区间构造函数拷贝构…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
