Nginx 功能及配置详解
一、Nginx概述
Nginx是一款高性能的HTTP和反向代理服务器,也是一款IMAP/POP3/SMTP代理服务器。Nginx被广泛应用于服务端的Web开发,主要用于提供高效、稳定的网页访问服务。Nginx的主要特点包括:高并发连接处理能力、稳定性高、配置灵活和功能丰富。
1.1 Nginx的作用
Nginx的主要作用可以分为以下几个方面:
-
静态资源服务:通过高效的文件传输协议,Nginx可以快速为用户提供静态网页服务。
-
反向代理:Nginx可以作为反向代理服务器,实现负载均衡,提高网站的访问速度和稳定性。
-
负载均衡:通过分配不同的请求到不同的后端服务器,Nginx可以实现负载均衡,提高服务的可用性。
-
HTTP服务器:Nginx还可以作为一个HTTP服务器使用,处理HTTP请求。
-
邮件代理服务器:Nginx也可以作为IMAP/POP3/SMTP代理服务器使用。
1.2 Nginx的优点
-
高并发处理能力:Nginx使用事件驱动的架构模型,可以处理大量的并发连接。
-
内存使用效率高:Nginx的内存占用非常小,即使在处理大量并发请求的情况下,内存占用也能保持在一个较低的水平。
-
稳定性高:Nginx的稳定性非常高,即使在高并发、高负载的环境下,也能保持稳定的运行。
-
配置灵活:Nginx的配置文件格式简单明了,能够灵活地应对各种需要。
-
功能丰富:Nginx内置了丰富的模块和特性,例如gzip压缩、URL重写、SSL支持等。
二、Nginx的基本配置
Nginx的配置文件通常位于/etc/nginx/nginx.conf,或者在/usr/local/nginx/conf,/usr/local/etc/nginx等路径下。在进行配置之前,需要对Nginx的配置文件有一定的了解。
2.1 Nginx配置文件结构
Nginx的配置文件由指令和块组成。指令后面跟参数,指令和参数之间以空格分隔,每条指令以分号;结束。块用花括号{}包括,可以包含指令或其他块。
主要的配置块有:
-
main (全局配置):配置影响nginx全局的指令。包括运行nginx服务器的用户、nginx进程PID存放路径、日志路径、配置文件引入、允许生成worker process数等。
-
events:配置影响nginx服务器或与用户的网络连接。
-
http:可以嵌套多个server,用来配置代理、缓存、日志定义等绝大多数功能和第三方模块的配置。
-
server:配置虚拟主机的相关参数,一个http中可以有多个。
-
location:配置请求的路由,以及各种页面的处理情况。
2.2 基本配置示例
下面是一个基本的Nginx配置文件示例:
user nginx;
worker_processes 1;error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;events {worker_connections 1024;
}http {include /etc/nginx/mime.types;default_type application/octet-stream;log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /var/log/nginx/access.log main;sendfile on;keepalive_timeout 65;server {listen 80;server_name localhost;location / {root /usr/share/nginx/html;index index.html index.htm;}error_page 500 502 503 504 /50x.html;location = /50x.html {root /usr/share/nginx/html;}}
}
在这个配置文件中,Nginx以nginx用户运行,使用一个工作进程,错误日志路径为/var/log/nginx/error.log。每个工作进程允许的最大连接数为1024。HTTP模块包括一个虚拟主机,监听80端口,服务器名为localhost,静态文件根目录为/usr/share/nginx/html,默认首页为index.html或index.htm。
2.3 配置文件详解
-
user:Nginx运行的用户和用户组。例如:
user www www; -
worker_processes:工作进程数量,一般设置为等于CPU数量。
-
error_log:错误日志路径,可以指定等级,如
error_log /var/log/nginx/error.log warn;。错误等级由低到高为:debug、info、notice、warn、error、crit、alert、emerg。 -
pid:存储主进程的PID文件路径。
-
worker_connections:每个工作进程允许的最大连接数。
-
include:引入其他配置文件。
-
default_type:默认文件类型,默认为
application/octet-stream。 -
access_log:访问日志路径。
-
sendfile:允许sendfile方式传输文件。
-
keepalive_timeout:长连接超时时间,单位是秒。
-
server:配置一个虚拟主机。
-
listen:监听端口。
-
server_name:服务器名称。
-
location:用来处理请求的URI。
-
root:用来指定请求处理的根目录。
-
index:默认首页文件名。
-
error_page:错误处理页面。
三、Nginx的高级配置
除了基本的配置以外,Nginx还有许多高级的配置,例如反向代理、负载均衡、URL重写等。
3.1 反向代理配置
Nginx可以作为反向代理服务器,将客户端的请求转发到后端的服务器。这样可以隐藏真实的服务器地址,提高服务器的安全性。反向代理的配置非常简单,只需要在location块中使用proxy_pass指令指定后端服务器的地址即可。
例如:
server {listen 80;server_name example.com;location / {proxy_pass http://localhost:8080;}
}
在这个配置中,所有来自example.com的请求都会被转发到localhost:8080。
3.2 负载均衡配置
Nginx可以实现负载均衡,将请求分发到多个后端服务器,提高服务的可用性和性能。Nginx支持多种负载均衡算法,包括轮询、最少连接、IP hash等。
下面是一个使用轮询算法的负载均衡配置:
http {upstream backend {server backend1.example.com;server backend2.example.com;server backend3.example.com;}server {listen 80;location / {proxy_pass http://backend;}}
}
在这个配置中,backend1.example.com、backend2.example.com和backend3.example.com会轮流处理请求。
3.3 URL重写配置
Nginx可以通过rewrite指令实现URL重写,将请求的URL转换为另一个URL。这对于实现搜索引擎优化、网站迁移等功能非常
相关文章:

Nginx 功能及配置详解
一、Nginx概述 Nginx是一款高性能的HTTP和反向代理服务器,也是一款IMAP/POP3/SMTP代理服务器。Nginx被广泛应用于服务端的Web开发,主要用于提供高效、稳定的网页访问服务。Nginx的主要特点包括:高并发连接处理能力、稳定性高、配置灵活和功能…...

CSS 瀑布流效果效果
示例 <!DOCTYPE html> <html lang="cn"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>瀑布流效果</title><style>…...

Python 进阶(一):PyCharm 下载、安装和使用
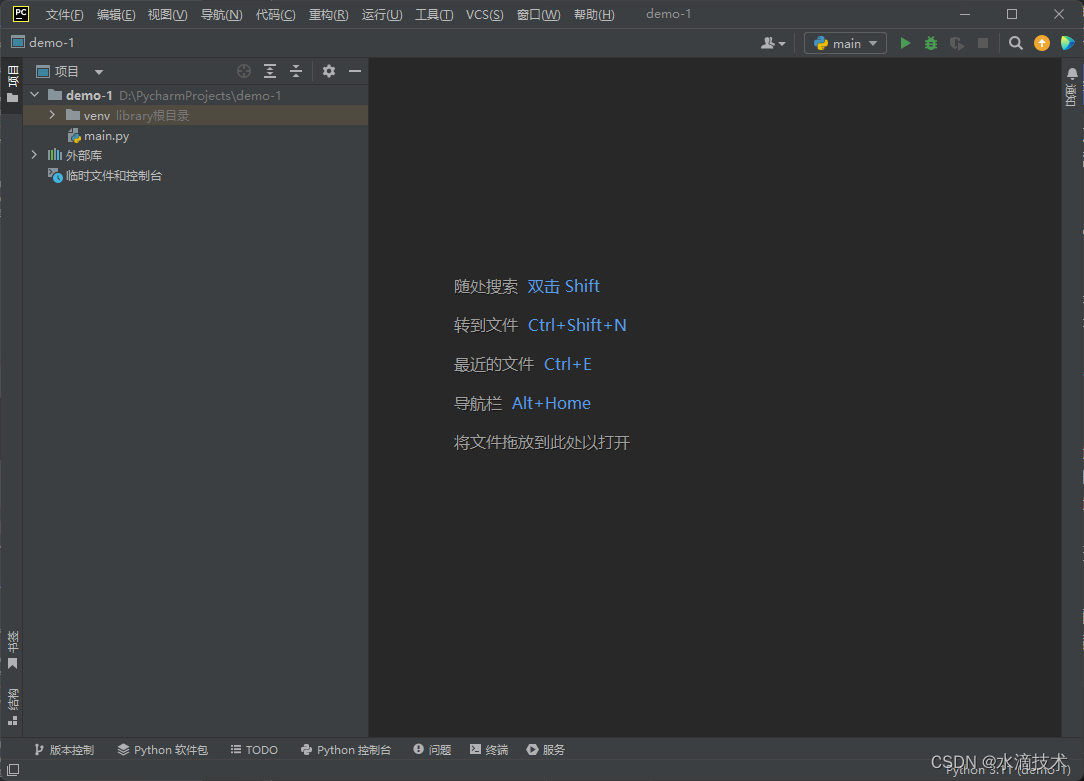
❤️ 博客主页:水滴技术 🌸 订阅专栏:Python 入门核心技术 🚀 支持水滴:点赞👍 收藏⭐ 留言💬 文章目录 一、下载 PyCharm二、安装 PyCharm三、创建项目四、界面汉化五、实用技巧5.1、使用快捷…...

微信小程序使用ECharts的示例详解
目录 安装 ECharts 组件使用 ECharts 组件图表延迟加载 echarts-for-weixin 是 ECharts 官方维护的一个开源项目,提供了一个微信小程序组件(Component),我们可以通过这个组件在微信小程序中使用 ECharts 绘制图表。 echarts-fo…...
可添加logo)
微信小程序生成二维码(weapp-qrcode)可添加logo
插件 npm 地址:https://www.npmjs.com/package/weapp-qrcode 插件 GitHub 地址:https://github.com/yingye/weapp-qrcode/tree/master 一、引入 1、根据 GitHub 指引将 weapp-qrcode 放到本地 uitl 文件夹下; 2、创建 canvas <canvas c…...

【云原生】Docker容器资源限制(CPU/内存/磁盘)
目录 编辑 1.限制容器对内存的使用 2.限制容器对CPU的使用 3.block IO权重 4.实现容器的底层技术 1.cgroup 1.查看容器的ID 2.在文件中查找 2.namespace 1.Mount 2.UTS 3.IPC 4.PID 5.Network 6.User 1.限制容器对内存的使用 ⼀个 docker host 上会运⾏若⼲容…...

内核链表在用户程序中的移植和使用
基础知识 struct list_head {struct list_head *next, *prev; }; 初始化: #define LIST_HEAD_INIT(name) { (name)->next (name); (name)->prev (name);} 相比于下面这样初始化,前面初始化的好处是,处理链表的时候,不…...

使用C#基于ComPDFKit SDK快速构建PDF阅读器
在当今世界,Windows 应用程序对我们的工作至关重要。随着处理 PDF 文档的需求不断增加,将 ComPDFKit PDF 查看和编辑功能集成到您的 Windows 应用程序或系统中,可以极大地为您的用户带来美妙的体验。 在本博客中,我们将首先探索集…...

el-tabel导出excel表格
1、安装插件 npm install file-saver --save npm install xlsx --save 2、引入插件 import FileSaver from "file-saver"; import * as XLSX from xlsx; 3、在tabel中添加ref属性和导出方法 4、添加方法 exportExcel (excelName) {try {const $e this.$refs[repo…...

双击start.bat文件闪退,运行报错“unable to access jarfile”
问题:电脑运行“start.bat”文件,无反应,闪退,管理员身份运行报错“unable to access jarfile” 解决思路: 1、由于该项目运行需要jdk环境,检查jdk版本需要是1.8.0_251版本 通过在 cmd 命令行输入java -v…...

大数据Flink(五十一):Flink的引入和Flink的简介
文章目录 Flink的引入和Flink的简介 一、Flink的引入 1、第1代——Hadoop MapReduce...

c语言的数据类型 -- 与GPT对话
1 c语言的数据类型 在C语言中,数据类型用于定义变量的类型和存储数据的方式。C语言支持多种数据类型,包括基本数据类型和派生数据类型。以下是C语言中常见的数据类型: 基本数据类型(Primary Data Types): int: 整数类型,通常表示带符号的整数。char: 字符类型,用于存储…...

Truffle 进行智能合约测试
其他依赖 node.js、 由于是利用npm进行,所以先设置国内镜像源。去网上搜 1.安装truffle npm install truffle -gtruffle --version 安装完其他项目依赖,能够产生一下效果 2.项目创建 创建test文件夹 mkdir test进入test cd test初始化项目 truffle …...

vb+access库存管理系统设计与实现
第一章库存信息管理系统的基本问题 1.1 库存信息管理系统的简介 本系统是为了提高腾达公司自动化办公的水平、经过详细的调查分析初步制定了腾达公司库存信息管理系统。基于WINDOWS 98 平台,使用Microsoft Access97, 在Visual Basic 6.0编程环境下开发的库存信息管理系统。该…...

机器学习03-数据理解(小白快速理解分析Pima Indians数据集)
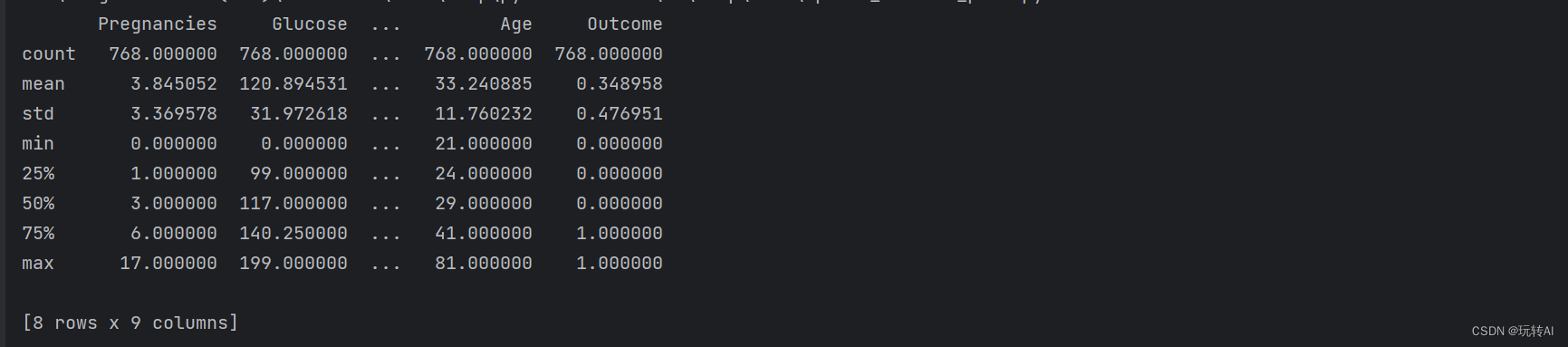
机器学习数据理解是指对数据集进行详细的分析和探索,以了解数据的结构、特征、分布和质量。数据理解是进行机器学习项目的重要第一步,它有助于我们对数据的基本属性有全面的了解,并为后续的数据预处理、特征工程和模型选择提供指导。 数据理解…...

Hadoop生态体系-HDFS
目录标题 1、Apache Hadoop2、HDFS2.1 设计目标:2.2 特性:2.3 架构2.4 注意点2.5 HDFS基本操作2.5.1 shell命令选项2.5.2 shell常用命令介绍 3、HDFS基本原理3.1 NameNode 概述3.2 Datanode概述 1、Apache Hadoop Hadoop:允许使用简单的编程…...

《实战AI模型》——赶上GPT3.5的大模型LLaMA 2可免费商用,内含中文模型推理和微调解决方案
目录 准备环境及命令后参数导入: 导入模型: 准备LoRA: 导入datasets: 配置Config:...

工程安全监测无线振弦采集仪在建筑物的应用分析
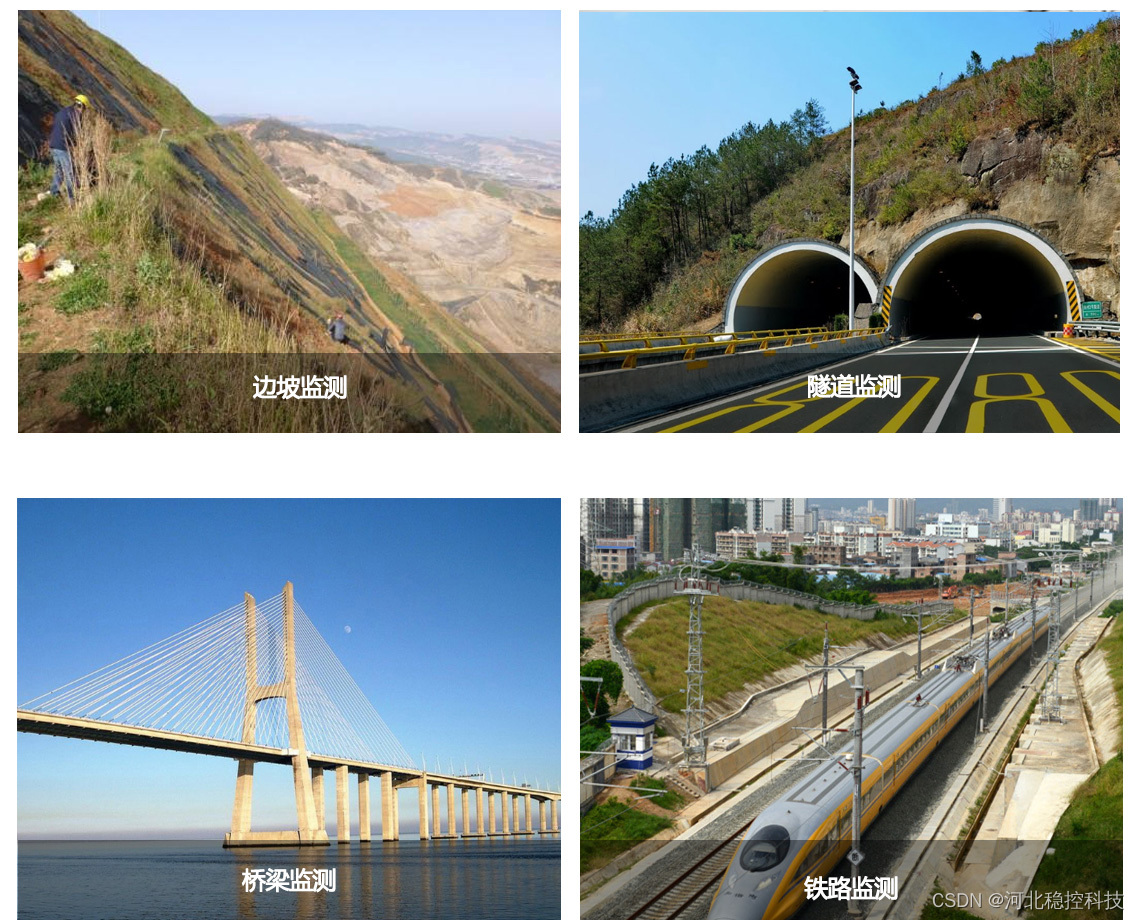
工程安全监测无线振弦采集仪在建筑物的应用分析 工程安全监测无线振弦采集仪是一种在建筑物中应用的重要设备。它通过无线采集建筑物内部的振动信息,对建筑物的安全性进行监测和评估,为建筑物的施工和使用提供了可靠的技术支持。本文将详细介绍工程安全…...

OpenCV实现照片换底色处理
目录 1.导言 2.引言 3.代码分析 4.优化改进 5.总结 1.导言 在图像处理领域,OpenCV是一款强大而广泛应用的开源库,能够提供丰富的图像处理和计算机视觉功能。本篇博客将介绍如何利用Qt 编辑器调用OpenCV库对照片进行换底色处理,实现更加…...

安科瑞智能型BA系列电流传感器
安科瑞虞佳豪 壹捌柒陆壹伍玖玖零玖叁 选型...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...
