windows安装npm, 命令简介
安装步骤
要在Windows上安装npm,按照以下步骤操作:
- 首先,确保您已经在计算机上安装了Node.js。可以从Node.js官方网站(Node.js)下载并安装Node.js。
- 完成Node.js的安装后,打开命令提示符(Command Prompt)或者PowerShell。
- 输入以下命令来验证Node.js和npm的安装情况:
# 如果正确安装了Node.js和npm,会看到它们的版本号。
node -v
npm -v- 如果发现npm没有正确安装,可以尝试使用以下命令来更新npm:
# 使用npm自身的更新命令来更新npm
npm install -g npm5. 完成以上步骤,已成功安装npm
使用npm命令来管理和安装Node.js模块。
# npm install 本身有一个别名 npm i
# 全局安装模块 xxx
npm install -g xxx# 本地安装模块 xxx
npm install -save xxx命令详解
npm install
npm install 别名: npm i
npm i module_name -S
即 npm install module_name --save 写入dependencies,发布到生产环境。
这样安装是局部安装的,会写进package.json文件中的dependencie里。
dependencies: 表示生产环境下的依赖管理;
安装一个库用来构建项目时,比如echarts、 element-ui,是实际在项目中起作用,就可以使用 -s 来安装。
npm i module_name -D
即npm install module_name --save-dev 写入devDependencies,发布到开发环境。
这样安装是局部安装的,会写进package.json文件中的devDependencies 里。
devDependencies :表示开发环境下的依赖管理;
如果安装的库是用来打包的、解析代码的,比如webpack、babel,就可以用 -d 来安装,项目上线了,这些库就没用了,不然留这些库给用户自己来打包和解析代码嘛。
npm i module_name -g
即 global全局安装(命令行使用)。
npm install module_name -g,表示全局安装,安装一次过后,可在其他地方直接使用。
npm i module_name
即本地安装(将安装包放在 ./node_modules 下)。
npm5以后, npm install module_name 和 npm install module_name --save一样,都是局部安装并会把模块自动写入package.json中的dependencies里。
使用npm install 安装模块或者插件时,若写到package.json文件中,用
--save-dev (写入package.json的devDependencies) 或 --save (写入package.json的dependencies)
注意: -D,-S 分别是 --save-dev和 --save的简写,默认就是 -S,可以省略不写
npm模块的安装与移除
🎈 npm安装模块
【npm install xxx】利用 npm 安装xxx模块到当前命令行所在目录;
【npm install -g xxx】利用npm安装全局模块xxx;
【npm install xxx】安装但不写入package.json;
【npm install xxx –save】 安装并写入package.json的”dependencies”中;
【npm install xxx –save-dev】安装并写入package.json的”devDependencies”中。
🎈 npm 删除模块
【npm uninstall/remove xxx 】删除xxx模块;
【npm uninstall/remove -g xxx】删除全局模块xxx;
并不能自动更新package.json,把xxx从dependencies,devDependencies,optionalDependencies中去掉。
只有加上对应参数才可以:-S,–save:dependencies
devDependencies与dependencies区别
devDependencies
表示 开发环境 下的依赖管理,里面的插件只用于开发环境(开发时依赖),不用于生产环境,例如vite、sass插件等(打包后就跟他没关系了);
开发时依赖:简单的说就是项目运行时不需要,只有程序员开发代码阶段才需要用到的工具
dependencies
表示 生产环境 下的依赖管理,里面的插件只用于生产环境(运行时依赖),是需要发布到生产环境,例如vue、element-plus等等。
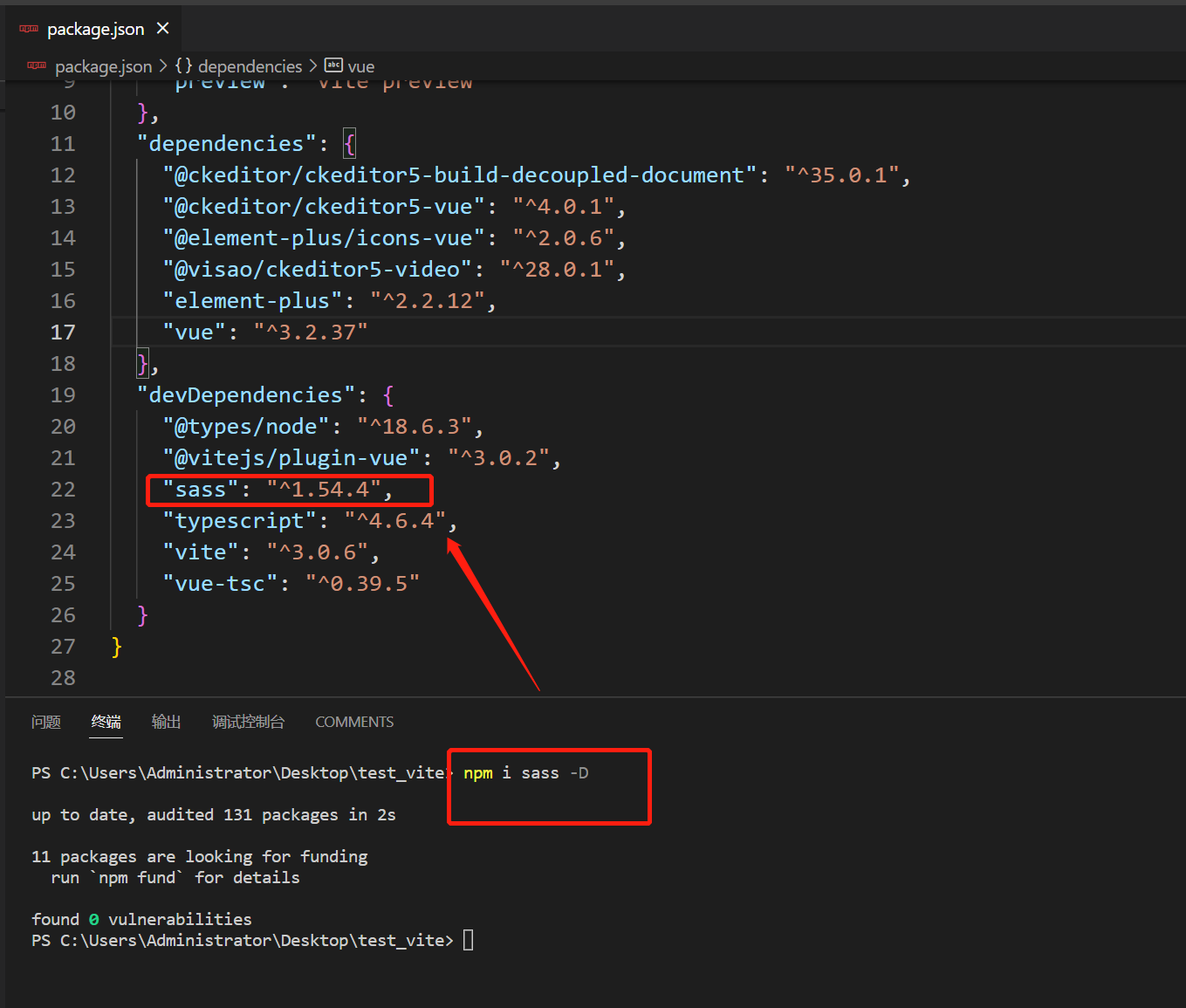
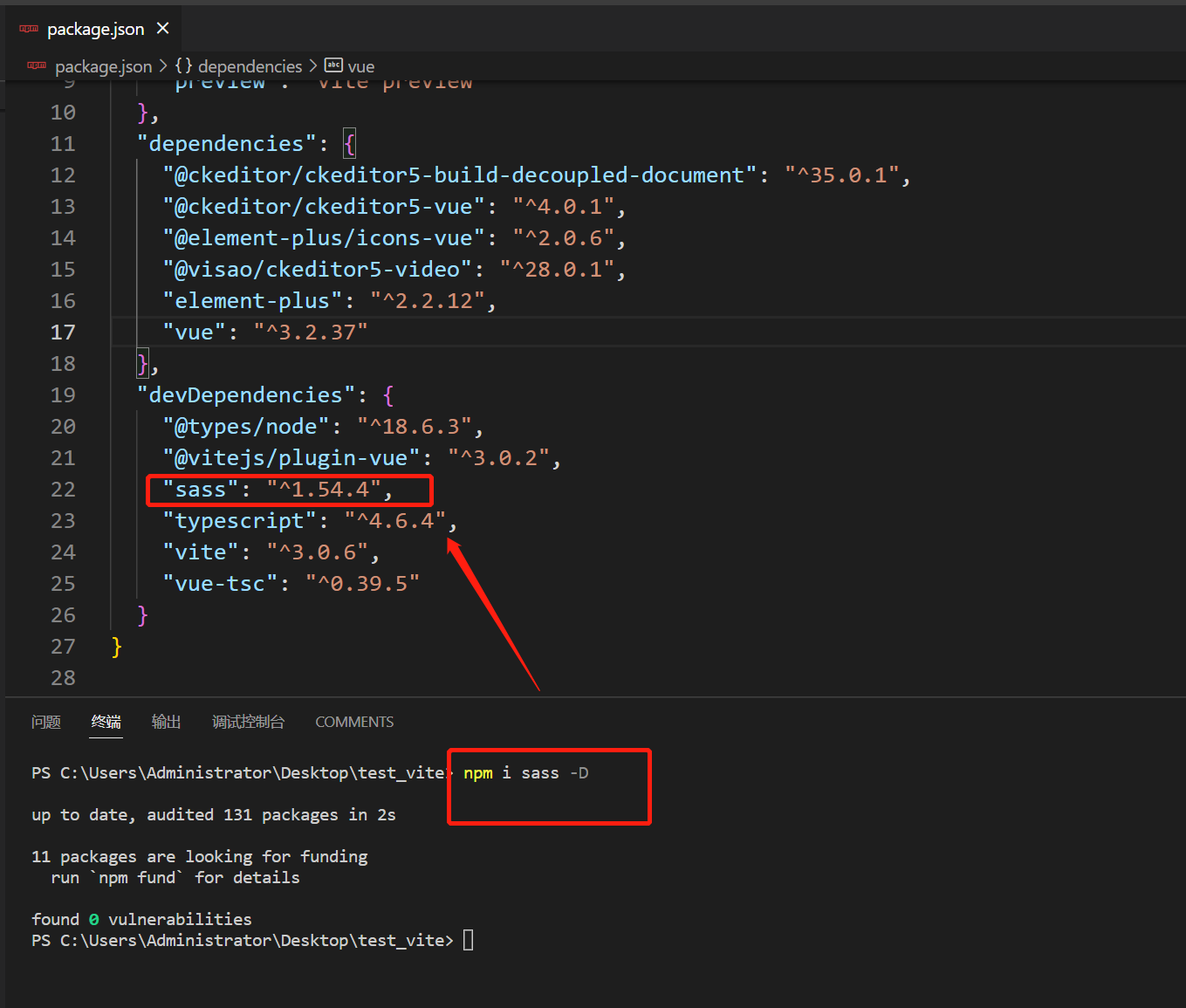
如下图所示:sass仅用于生成环境,我们就使用npm i sass -D

相关文章:

windows安装npm, 命令简介
安装步骤 要在Windows上安装npm,按照以下步骤操作: 首先,确保您已经在计算机上安装了Node.js。可以从Node.js官方网站(Node.js)下载并安装Node.js。完成Node.js的安装后,打开命令提示符(Command…...

微信聊天记录监管有多重要?
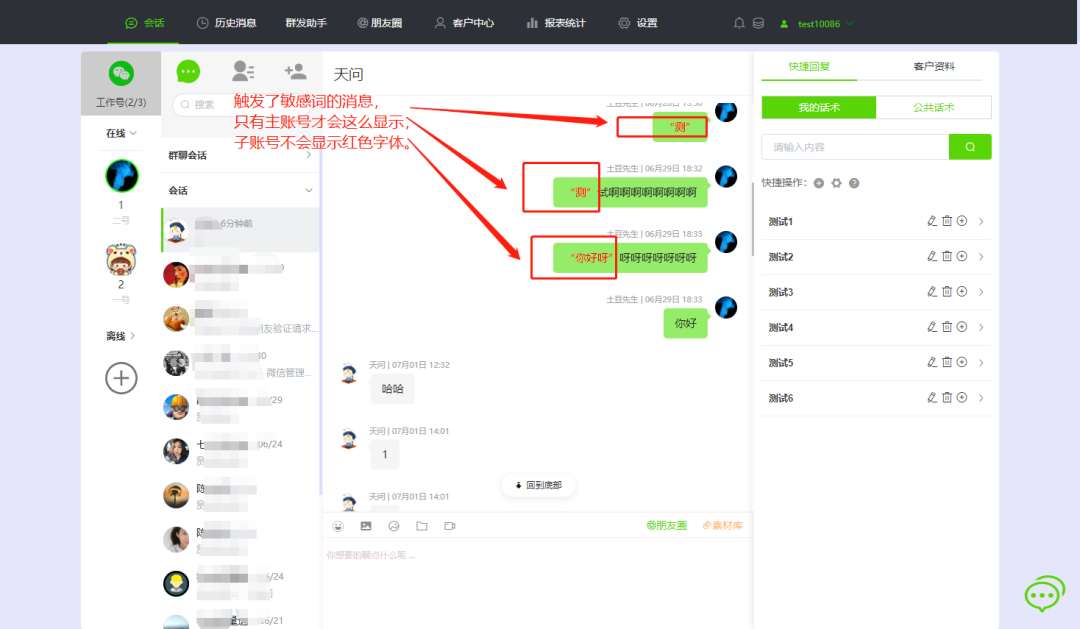
在现代企业中,微信成为了主流的沟通工具。越来越多企业开始关注员工聊天记录的监管问题,因为这直接关系到信息泄露的风险。监管员工聊天记录可以保障公司形象、保护员工的安全,并有助于提高员工的工作效率。 监管员工聊天记录到底有多重要&am…...

【数据结构】实验十:哈夫曼编码
实验十 哈夫曼编码 一、实验目的与要求 1)掌握树、森林与二叉树的转换; 2)掌握哈夫曼树和哈夫曼编码算法的实现; 二、 实验内容 1. 请编程实现如图所示的树转化为二叉树。 2. 编程实现一个哈夫曼编码系统,系统功能…...

Linux-head
Linux命令:head命令详解 概述:head命令用于显示文件文字区块 1、格式 head 【参数】【文件】 2、参数 -q 隐藏文件名 -v 显示文件名 -c<字节> 显示字节数 -n<行数> 显示的行数 [rootwww ~]# head [-n number] 文件 选项与参…...

HHDESK便捷功能介绍三
1 连接便捷显示 工作中,往往需要设置很多资源连接。而过多的连接设,往往很容易混淆。 在HHDESK中,当鼠标点击连接时,会在下方显示本连接的参数,方便用户查看。 2 日志查看 实际工作中,查看日志是一件很…...

小试梯度下降算法
参考资料: 随机梯度下降法_通俗易懂讲解梯度下降法_weixin_39653442的博客-CSDN博客 梯度下降(Gradient Descent)_AI耽误的大厨的博客-CSDN博客 梯度下降法_踢开新世界的大门的博客-CSDN博客 仅做学习笔记 #给定样本求最佳 w 与 b import matplotlib.pyplot as…...

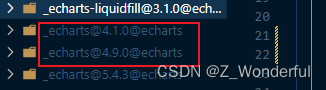
【React】版本正确安装echarts-liquidfill(水球图表)包引入不成功问题
目标效果图: 安装: npm install echarts npm install echarts-liquidfill 引入: Import:import * as echarts from echarts; import echarts-liquidfill 或 import echarts-liquidfill/src/liquidFill.jsOr:import * as echarts from…...
)
Debian 11 编译安装 git 2.42.0(基于 OpenSSL)
git 克隆远程仓库时默认使用 gnutls,正常情况下没有任何问题。当使用 gitlab 时,如果把 gitlab 放在代理后面(如:放在 nginx 后面),则可能会出问题。例如报错:gnutls_handshake() failed: Hands…...

将Linux init进程设置为systemd
在Linux操作系统中,init进程是系统启动的第一个进程。然而,随着系统的发展,新的init进程systemd已经逐渐取代了旧的init进程。如果想要将Linux init进程设置为systemd,可以按照以下步骤操作: 首先,需要检查…...

element-ui form表单的动态rules校验
在vue 项目中,有时候可能会用到element-ui form表单的动态rules校验,比如说选择了哪个选项,然后动态显示或者禁用等等。 我们可以巧妙的运用element-ui form表单里面form-item想的校验规则来处理(每一个form-item项都可以单独校验…...

AGI如何提高智力水平
AGI(Artificial General Intelligence)是一种新型的人工智能系统,具有人类智能的多个方面,能够在各种不同的任务和环境中进行决策和执行。要提高AGI的智力水平,需要从多个方面进行研究和改进。 改进算法和模型&#x…...

【广州华锐互动】无人值守变电站AR虚拟测控平台
无人值守变电站AR虚拟测控平台是一种基于增强现实技术的电力设备巡检系统,它可以利用增强现实技术将虚拟信息叠加在真实场景中,帮助巡检人员更加高效地完成巡检任务。这种系统的出现,不仅提高了巡检效率和准确性,还降低了巡检成本…...

【C语言】文件操作(二)
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...

Kotlin小节
1、Kotlin只提供引用类型这一种数据类型。 2、和!的含义 计算两个实例是否指向同一引用 ! 计算两个实例是否不指向同一引用 3、条件表达式给变量赋值 var healthstr if(health 100)"It is excellent" else "It is awful" 4、when表达式 是Kotlin的另…...

西安电子科技大学
前言 本篇文章投稿与以下活动 【西安城市开发者社区】探索西安高校:展现历史与创新的魅力 资料参考与百度百科 学校简介 西安电子科技大学(Xidian University),简称“西电”,位于陕西省西安市,是中央部…...

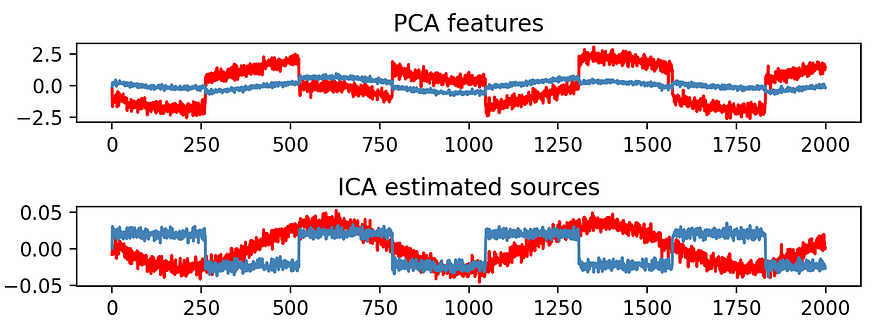
【数据挖掘】PCA/LDA/ICA:A成分分析算法比较
一、说明 在深入研究和比较算法之前,让我们独立回顾一下它们。请注意,本文的目的不是深入解释每种算法,而是比较它们的目标和结果。 如果您想了解更多关于PCA和ZCA之间的区别,请查看我之前基于numpy的帖子: PCA 美白与…...

微服务模式:业务服务模式
无论是单体应用还是微服务,构建企业应用的业务逻辑/服务在更多方面上都有相似之处而不是差异。在两种方法中,都包含服务、实体、仓库等类。然而,也会发现一些明显的区别。在本文中,我将试图以概念性的方式强调这些区别,…...

idea中创建请求基本操作
文章目录 说明效果创建GET请求没有参数带有参数带有环境变量带有动态参数 说明 首先通过###三个井号键来分开每个请求体,然后请求url和header参数是紧紧挨着的,请求参数不管是POST的body传参还是GET的parameter传参,都是要换行的,…...

springboot整合log4j2
1.排除springboot本身日志 2.添加log4j2 maven没有父项目 就必须指定version!! 3.配置application.yml文件 打印sql级别为debug 4.配置log4j2.xmllogging.configclasspath:log4j2.xml logging.level.com.zhkj.shoppingdebug #mybatis-plus.mapper-locations classpath*:/mapp…...

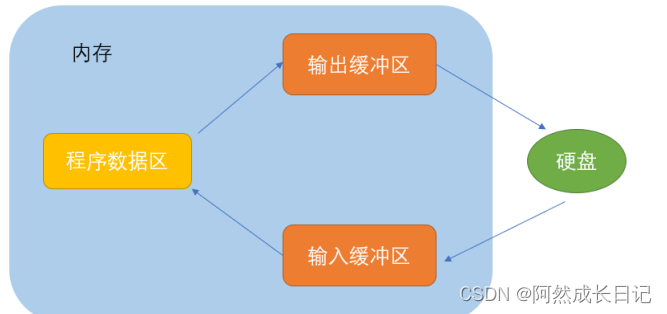
Linux输出内容到指定文件
1. 记录终端输出至文本文件 1.1 解决方案1:利用>和>>命令 区别: > 是把输出转向到指定的文件。注意:如文件已存在的话会重新写入,文件原内容不会保留。 >> 是把输出附加到文件的后面,文件原内容会…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...
