element-ui form表单的动态rules校验
在vue 项目中,有时候可能会用到element-ui form表单的动态rules校验,比如说选择了哪个选项,然后动态显示或者禁用等等。
我们可以巧妙的运用element-ui form表单里面form-item想的校验规则来处理(每一个form-item项都可以单独校验)。
上代码:
<el-form-itemlabel="3、属于以下何种优先配售类型(单选,符合以下条件之一即属于优先配售范围)"prop="yxpslx":rules="sqyxForm.jtpslx == '0' ? { required: true, message: '请选择', trigger: 'change'} : {}"label-width="600px"style="display:flex; flex-direction: column;"class="elformitem3"><el-radio-group v-model="sqyxForm.yxpslx" :disabled="sqyxForm.jtpslx ==1" @change="changeYxpsRadio"><el-radio label="0" class="mb10" :disabled="sqyxForm.jtsgry == '0' && sqyxForm.jtpslx == '0'">A.夫妻双方均符合共有产权住房申购条件且共同申购</el-radio><br /><el-radio label="1" class="mb10" :disabled="sqyxForm.jtsgry == 1">B.港澳青年</el-radio><br /><el-radio label="2" class="mb10" :disabled="sqyxForm.jtsgry == 1">C.二孩以上家庭</el-radio><br /><el-radio label="3" :disabled="sqyxForm.jtsgry == 1">D.经区政府批准的优先保障对象</el-radio></el-radio-group></el-form-item>
重点是这个: :rules=“sqyxForm.jtpslx == ‘0’ ? { required: true, message: ‘请选择’, trigger: ‘change’} : {}”
sqyxForm.jtpslx == ‘0’ 这个是我上面的选项来动态显示或者禁用的,当禁用的时候,就不校验!!!
相关文章:

element-ui form表单的动态rules校验
在vue 项目中,有时候可能会用到element-ui form表单的动态rules校验,比如说选择了哪个选项,然后动态显示或者禁用等等。 我们可以巧妙的运用element-ui form表单里面form-item想的校验规则来处理(每一个form-item项都可以单独校验…...

AGI如何提高智力水平
AGI(Artificial General Intelligence)是一种新型的人工智能系统,具有人类智能的多个方面,能够在各种不同的任务和环境中进行决策和执行。要提高AGI的智力水平,需要从多个方面进行研究和改进。 改进算法和模型&#x…...

【广州华锐互动】无人值守变电站AR虚拟测控平台
无人值守变电站AR虚拟测控平台是一种基于增强现实技术的电力设备巡检系统,它可以利用增强现实技术将虚拟信息叠加在真实场景中,帮助巡检人员更加高效地完成巡检任务。这种系统的出现,不仅提高了巡检效率和准确性,还降低了巡检成本…...

【C语言】文件操作(二)
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...

Kotlin小节
1、Kotlin只提供引用类型这一种数据类型。 2、和!的含义 计算两个实例是否指向同一引用 ! 计算两个实例是否不指向同一引用 3、条件表达式给变量赋值 var healthstr if(health 100)"It is excellent" else "It is awful" 4、when表达式 是Kotlin的另…...

西安电子科技大学
前言 本篇文章投稿与以下活动 【西安城市开发者社区】探索西安高校:展现历史与创新的魅力 资料参考与百度百科 学校简介 西安电子科技大学(Xidian University),简称“西电”,位于陕西省西安市,是中央部…...

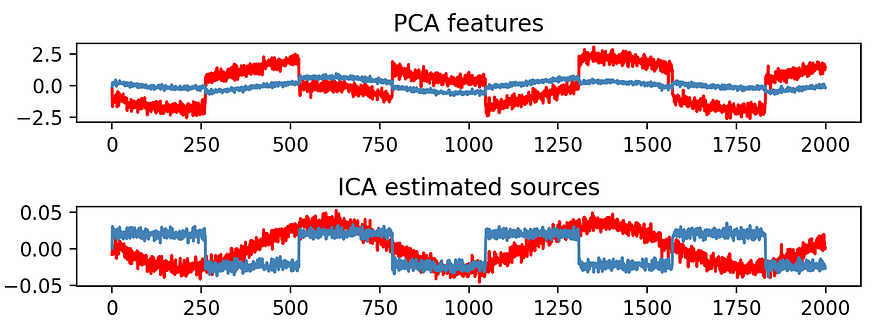
【数据挖掘】PCA/LDA/ICA:A成分分析算法比较
一、说明 在深入研究和比较算法之前,让我们独立回顾一下它们。请注意,本文的目的不是深入解释每种算法,而是比较它们的目标和结果。 如果您想了解更多关于PCA和ZCA之间的区别,请查看我之前基于numpy的帖子: PCA 美白与…...

微服务模式:业务服务模式
无论是单体应用还是微服务,构建企业应用的业务逻辑/服务在更多方面上都有相似之处而不是差异。在两种方法中,都包含服务、实体、仓库等类。然而,也会发现一些明显的区别。在本文中,我将试图以概念性的方式强调这些区别,…...

idea中创建请求基本操作
文章目录 说明效果创建GET请求没有参数带有参数带有环境变量带有动态参数 说明 首先通过###三个井号键来分开每个请求体,然后请求url和header参数是紧紧挨着的,请求参数不管是POST的body传参还是GET的parameter传参,都是要换行的,…...

springboot整合log4j2
1.排除springboot本身日志 2.添加log4j2 maven没有父项目 就必须指定version!! 3.配置application.yml文件 打印sql级别为debug 4.配置log4j2.xmllogging.configclasspath:log4j2.xml logging.level.com.zhkj.shoppingdebug #mybatis-plus.mapper-locations classpath*:/mapp…...

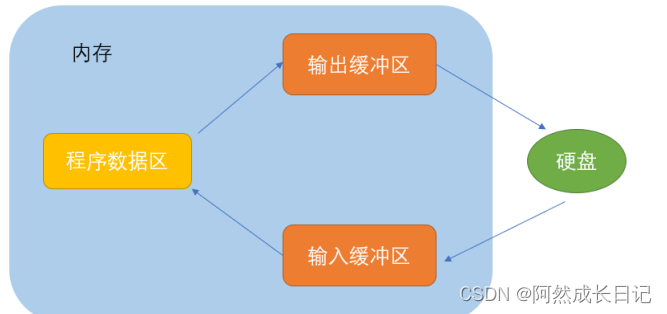
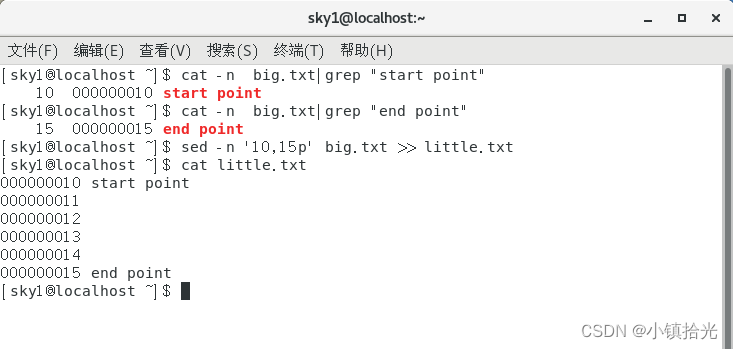
Linux输出内容到指定文件
1. 记录终端输出至文本文件 1.1 解决方案1:利用>和>>命令 区别: > 是把输出转向到指定的文件。注意:如文件已存在的话会重新写入,文件原内容不会保留。 >> 是把输出附加到文件的后面,文件原内容会…...

mysql主从同步怎么跳过错误
今天介绍两种mysql主从同步跳过错误的方法: 一、两种方法介绍 1、跳过指定数量的事务: mysql>slave stop; mysql>SET GLOBAL SQL_SLAVE_SKIP_COUNTER 1 #跳过一个事务 mysql>slave start2、修改mysql的配置文件,通过slav…...

【论文阅读】DEPIMPACT:反向传播系统依赖对攻击调查的影响(USENIX-2022)
Fang P, Gao P, Liu C, et al. Back-Propagating System Dependency Impact for Attack Investigation[C]//31st USENIX Security Symposium (USENIX Security 22). 2022: 2461-2478. 攻击调查、关键边、入口点 开源:GitHub - usenixsub/DepImpact 目录 1. 摘要2. 引…...

Nginx 功能及配置详解
一、Nginx概述 Nginx是一款高性能的HTTP和反向代理服务器,也是一款IMAP/POP3/SMTP代理服务器。Nginx被广泛应用于服务端的Web开发,主要用于提供高效、稳定的网页访问服务。Nginx的主要特点包括:高并发连接处理能力、稳定性高、配置灵活和功能…...

CSS 瀑布流效果效果
示例 <!DOCTYPE html> <html lang="cn"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>瀑布流效果</title><style>…...

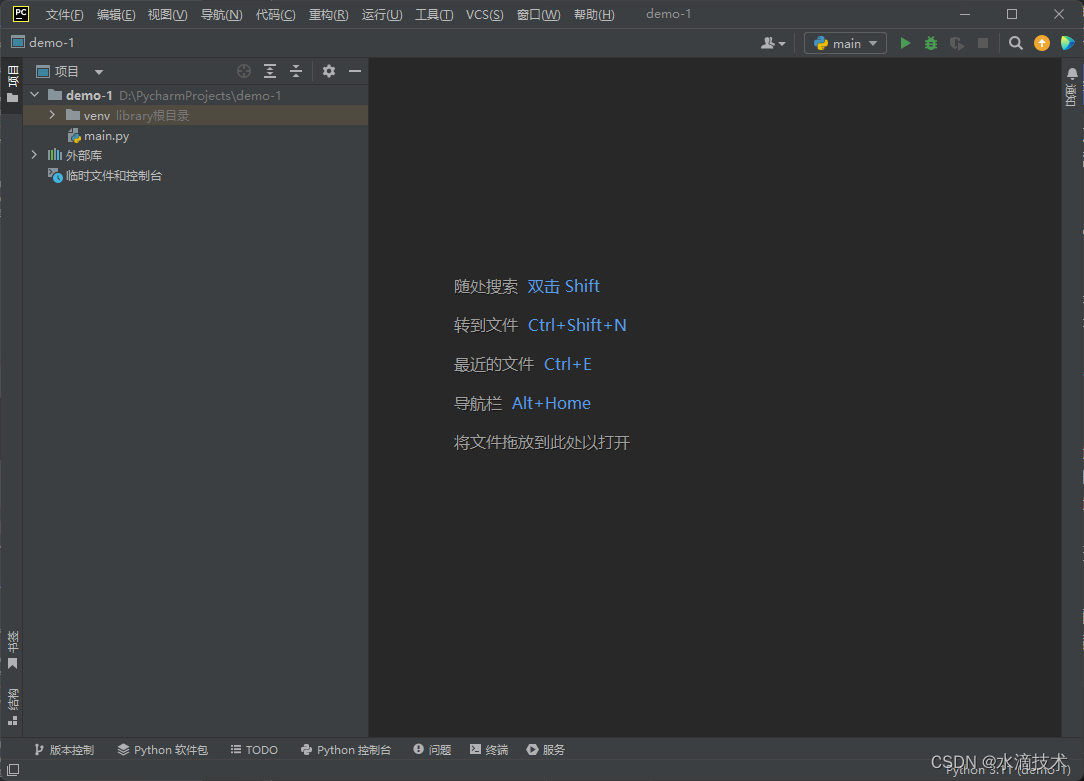
Python 进阶(一):PyCharm 下载、安装和使用
❤️ 博客主页:水滴技术 🌸 订阅专栏:Python 入门核心技术 🚀 支持水滴:点赞👍 收藏⭐ 留言💬 文章目录 一、下载 PyCharm二、安装 PyCharm三、创建项目四、界面汉化五、实用技巧5.1、使用快捷…...

微信小程序使用ECharts的示例详解
目录 安装 ECharts 组件使用 ECharts 组件图表延迟加载 echarts-for-weixin 是 ECharts 官方维护的一个开源项目,提供了一个微信小程序组件(Component),我们可以通过这个组件在微信小程序中使用 ECharts 绘制图表。 echarts-fo…...
可添加logo)
微信小程序生成二维码(weapp-qrcode)可添加logo
插件 npm 地址:https://www.npmjs.com/package/weapp-qrcode 插件 GitHub 地址:https://github.com/yingye/weapp-qrcode/tree/master 一、引入 1、根据 GitHub 指引将 weapp-qrcode 放到本地 uitl 文件夹下; 2、创建 canvas <canvas c…...

【云原生】Docker容器资源限制(CPU/内存/磁盘)
目录 编辑 1.限制容器对内存的使用 2.限制容器对CPU的使用 3.block IO权重 4.实现容器的底层技术 1.cgroup 1.查看容器的ID 2.在文件中查找 2.namespace 1.Mount 2.UTS 3.IPC 4.PID 5.Network 6.User 1.限制容器对内存的使用 ⼀个 docker host 上会运⾏若⼲容…...

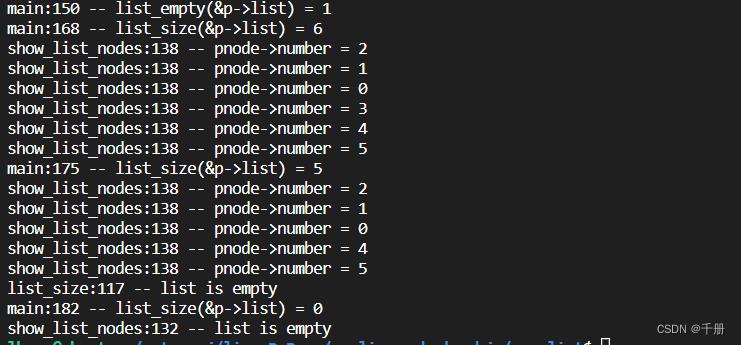
内核链表在用户程序中的移植和使用
基础知识 struct list_head {struct list_head *next, *prev; }; 初始化: #define LIST_HEAD_INIT(name) { (name)->next (name); (name)->prev (name);} 相比于下面这样初始化,前面初始化的好处是,处理链表的时候,不…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

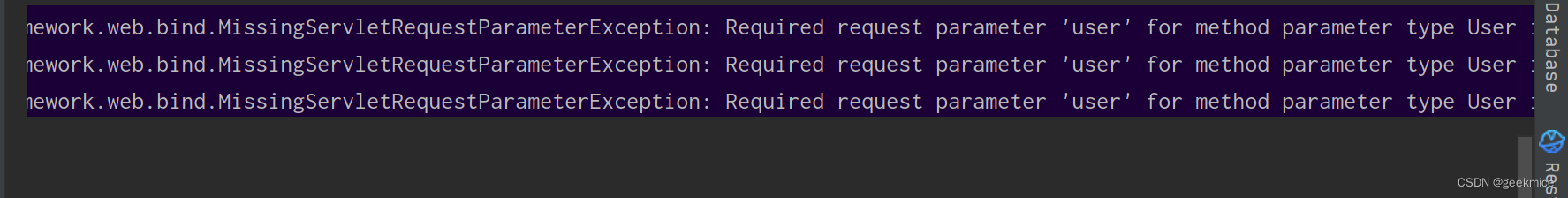
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...
