vue使用axios发送post请求携带json body参数,后端使用@RequestBody进行接收
前言
最近在做自己项目中,做一个非常简单的新增用户场景,但是使用原生axios发送post请求的时候,还是踩了不少坑的。
唉,说多了都是泪,小小一个新增业务,在自己前后端一起开发的时候,硬是搞了好久。
下面就把问题总结分享下,防止后人再踩坑。
接口定义
首先先看下我的接口定义吧。
其实就是一个很简单的新增,参数也不复杂。只是一个json实体的user对象
@PostMapping(value = "/save")public Result save(@RequestBody User user) {return Result.ok(userService.saveUser(user));}

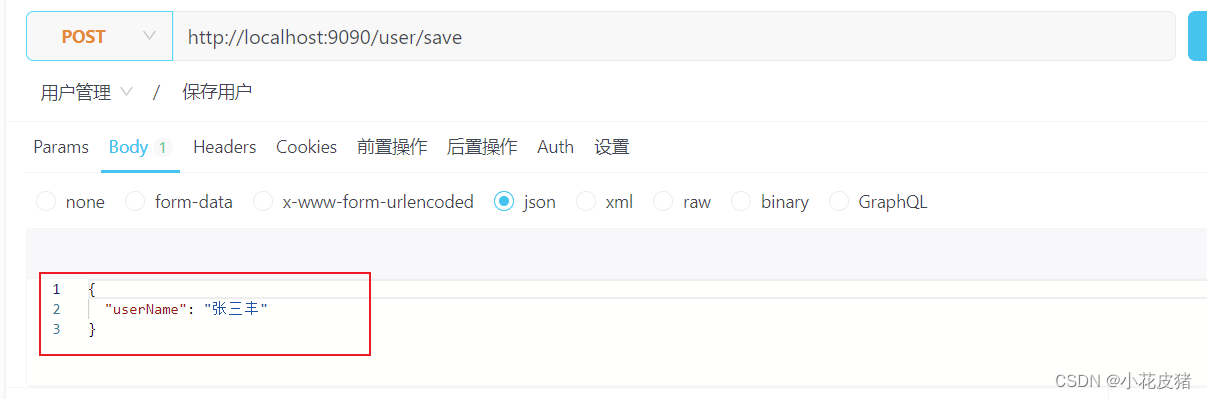
起初我用apifox是这么调用的,直接在json body里面写参数和值:

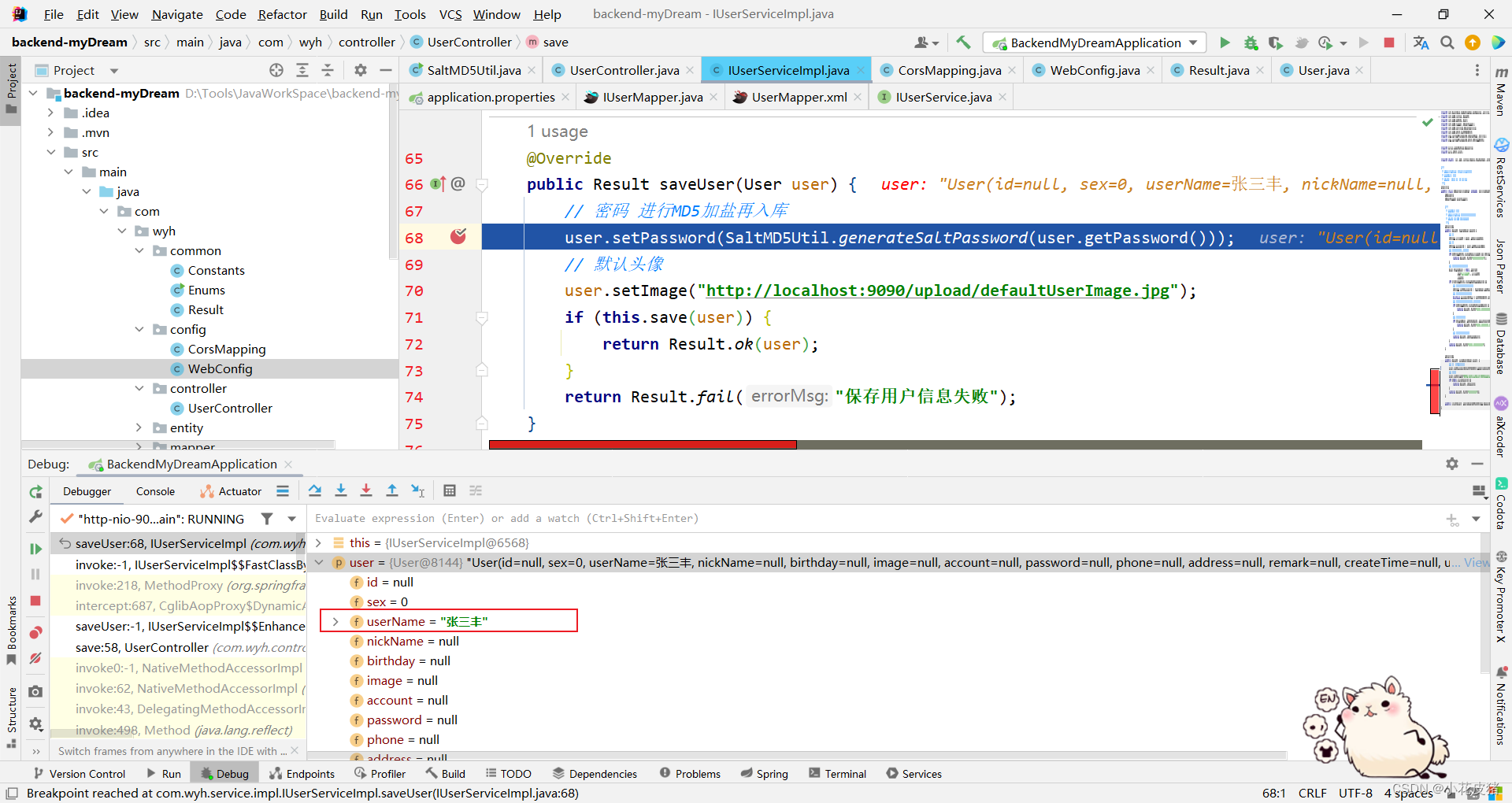
后端也是正常接收的:

ok,其实到了这我心里一阵暗爽,这不就妥了嘛,前端随便写点传进来不就完事了,但是还真不是这么简单!
前端代码
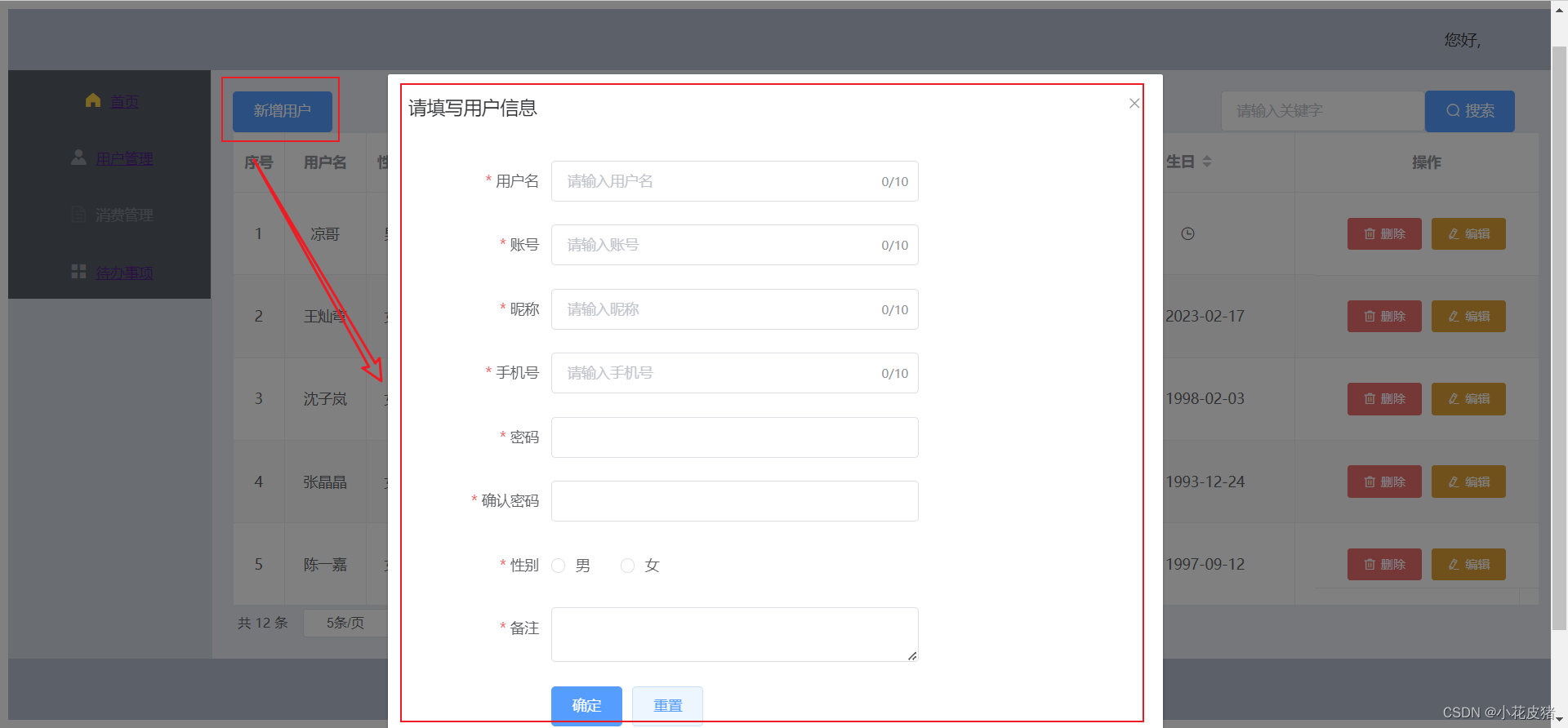
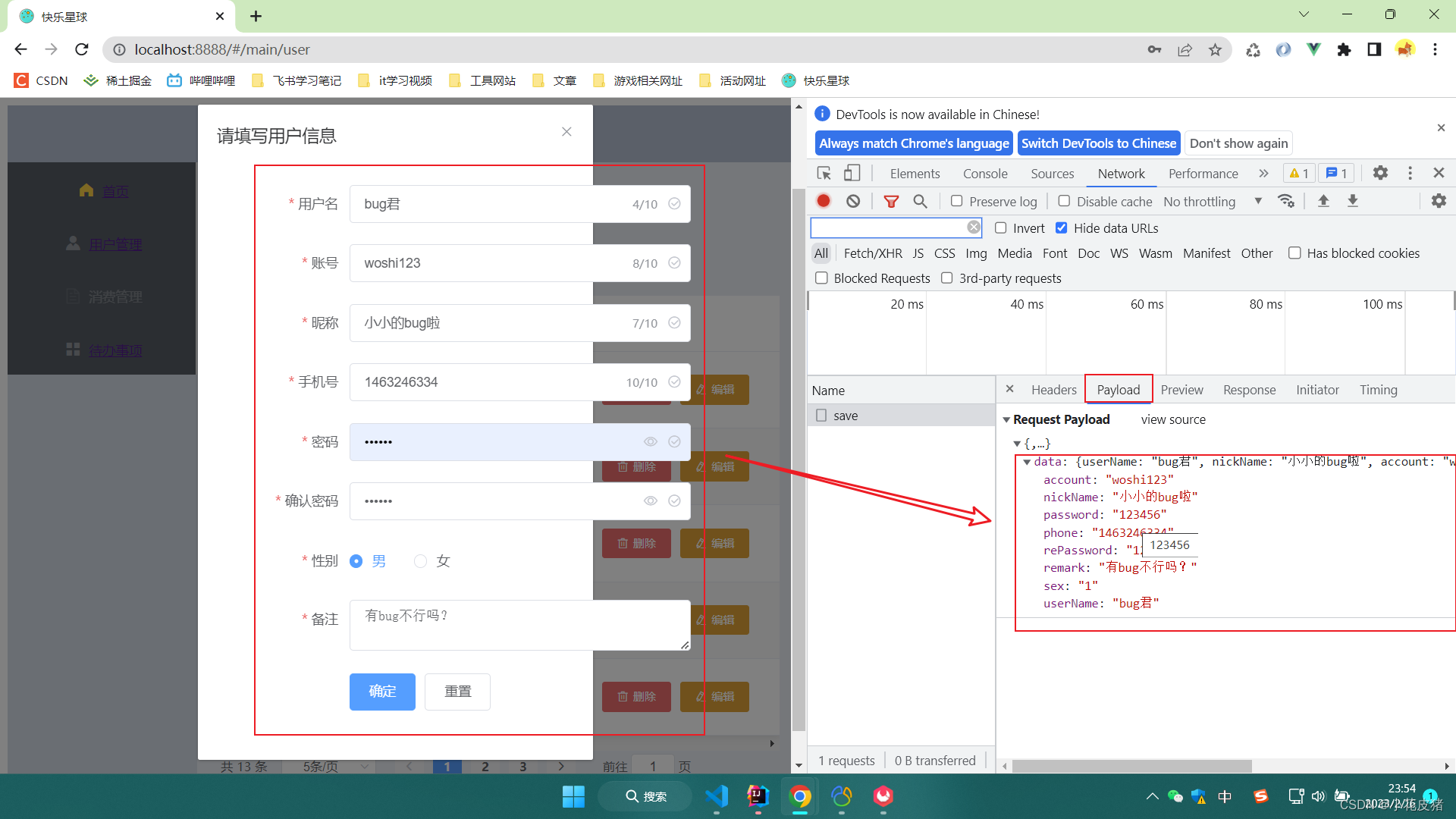
先看下我的业务吧,就是点击新增按钮跳出来一个表单,填写信息提交后端

我现在使用的是原生的axios,还没进行封装,我的很多坑都是因为原生导致的。我打算做完这个模块再进行封装,先体验下原生的感觉。
首先我是这么写的:
这里可以简单说下
发送get请求都是传递param,发送post请求都是传递data
由于我发送请求之前就把表单数据定义成一个叫data的变量,完整写法应该是:
data:data // 由于key和value一致,可以简写为data

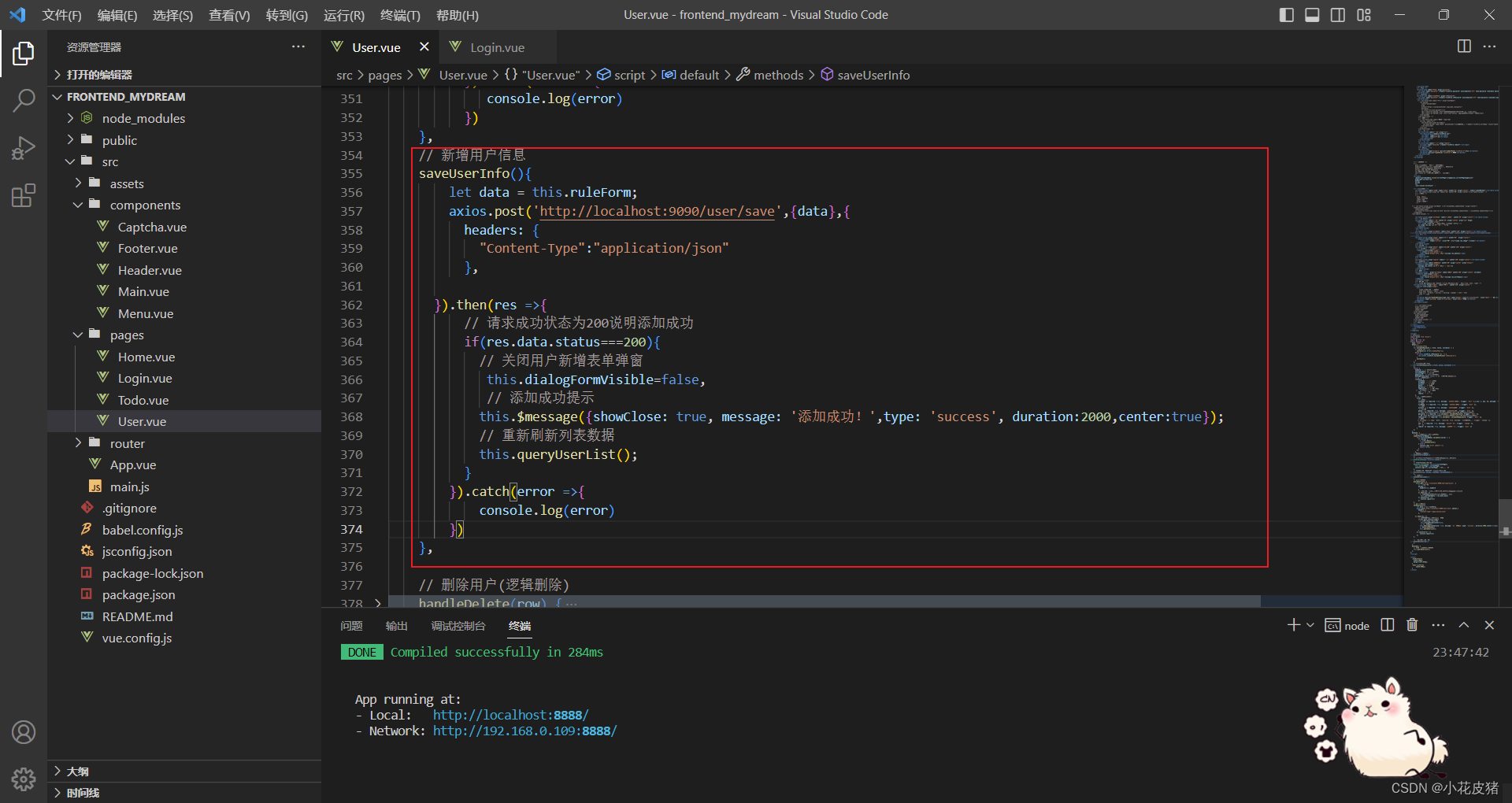
// 新增用户信息saveUserInfo(){let data = this.ruleForm;axios.post('http://localhost:9090/user/save',{data},{headers: {"Content-Type":"application/json"},}).then(res =>{// 请求成功状态为200说明添加成功if(res.data.status===200){// 关闭用户新增表单弹窗this.dialogFormVisible=false,// 添加成功提示this.$message({showClose: true, message: '添加成功!',type: 'success', duration:2000,center:true});// 重新刷新列表数据this.queryUserList();}}).catch(error =>{console.log(error)})},
发送请求并发现问题
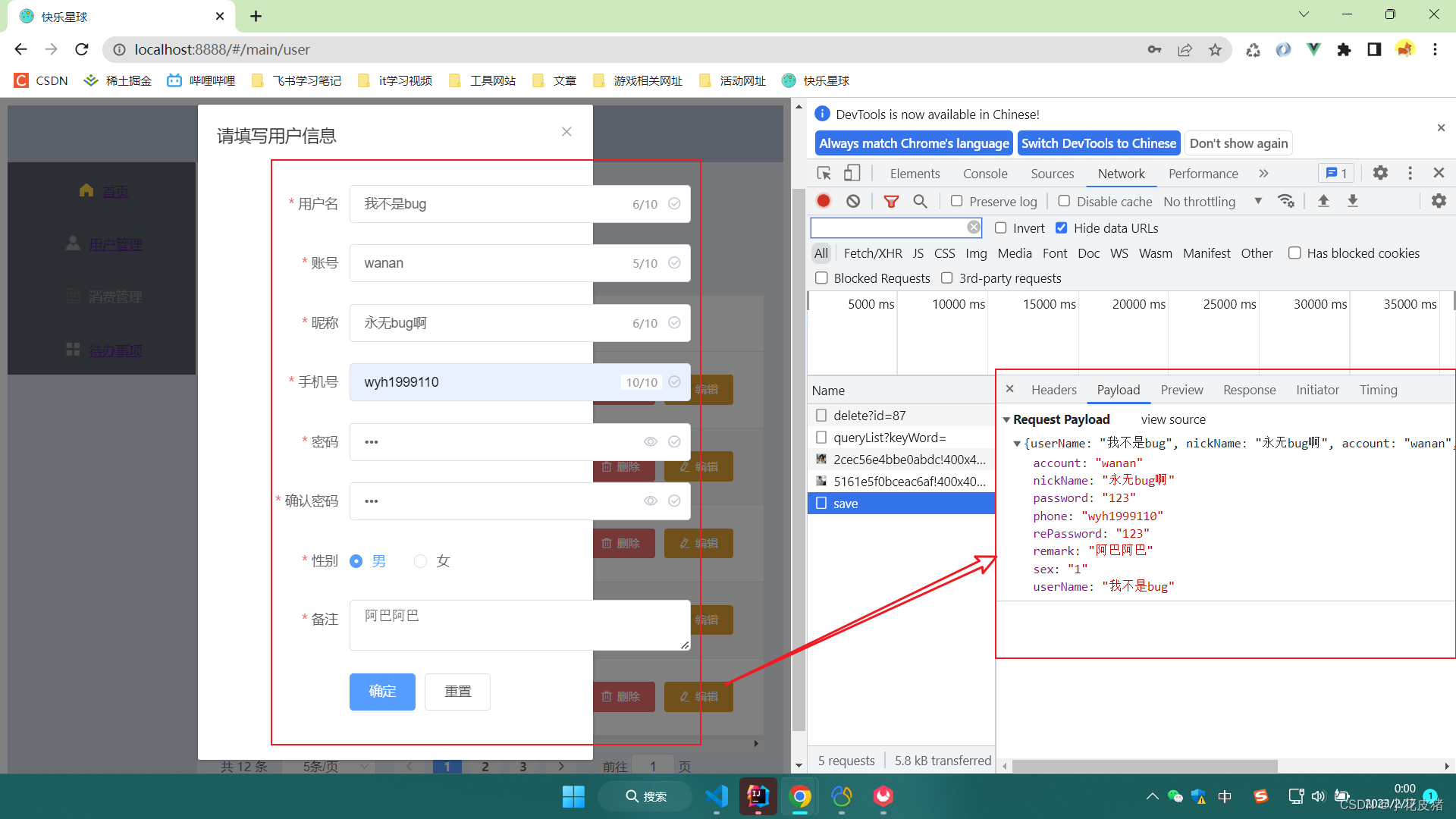
上面代码写完直接运行,直接通过network查看请求

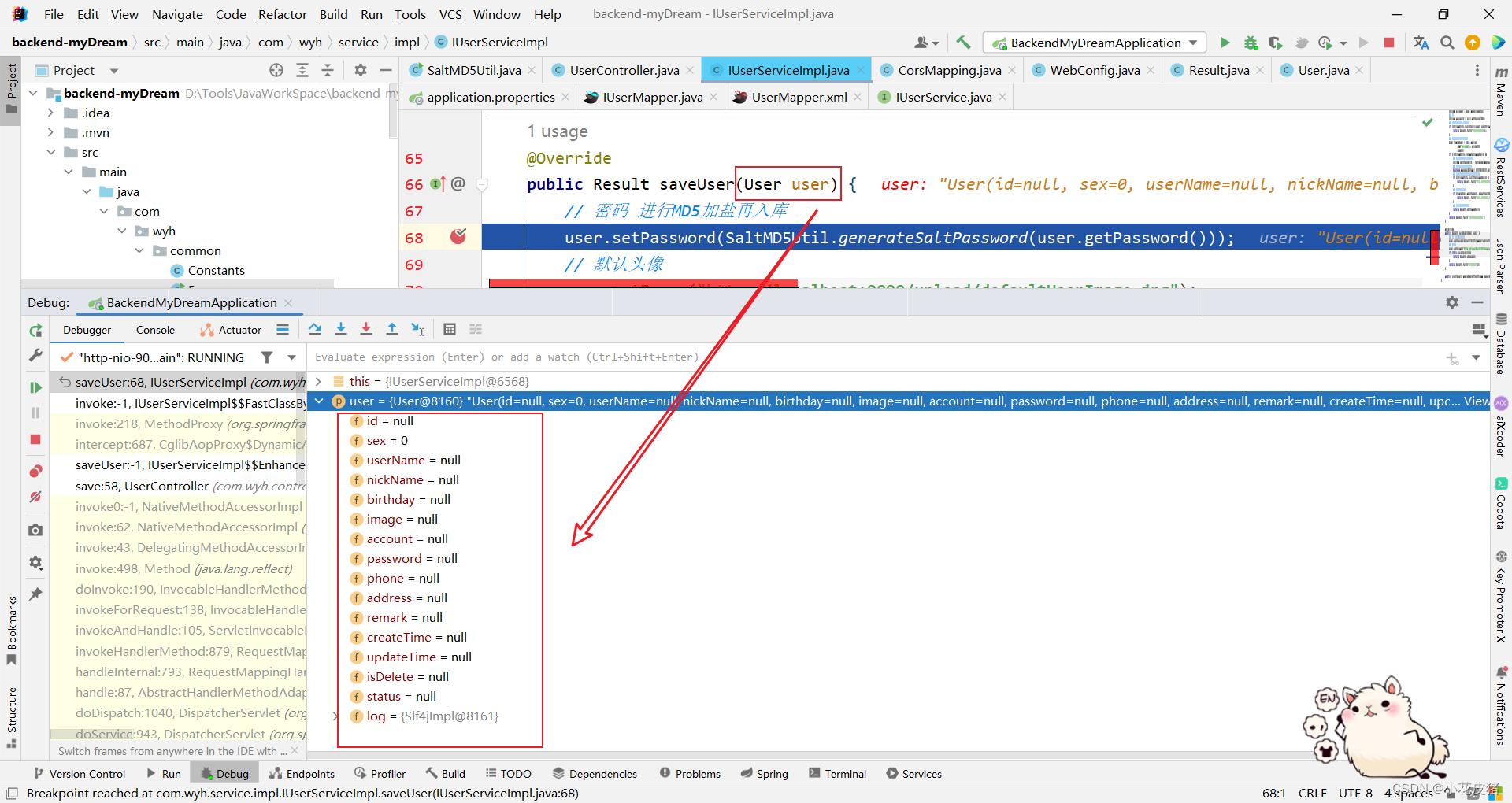
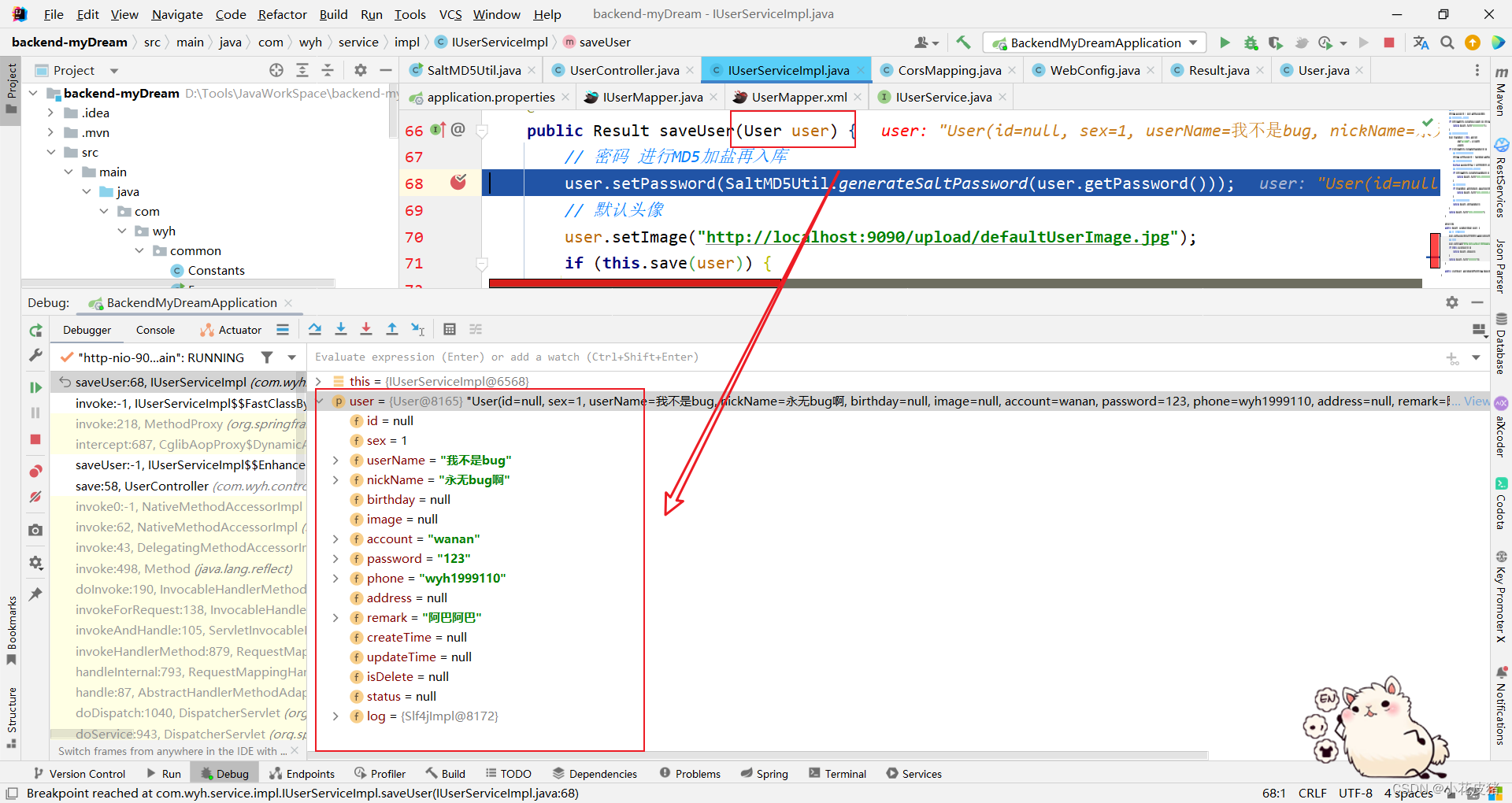
仔细一看好像没有什么问题吧,但是我在后端打了断点,一看,我的数据没了:

解决问题
然后我仔细分析,发现是因为数据的外面报了一层data:{}结构,经过请教圈子里面的大佬,发现问题所在:
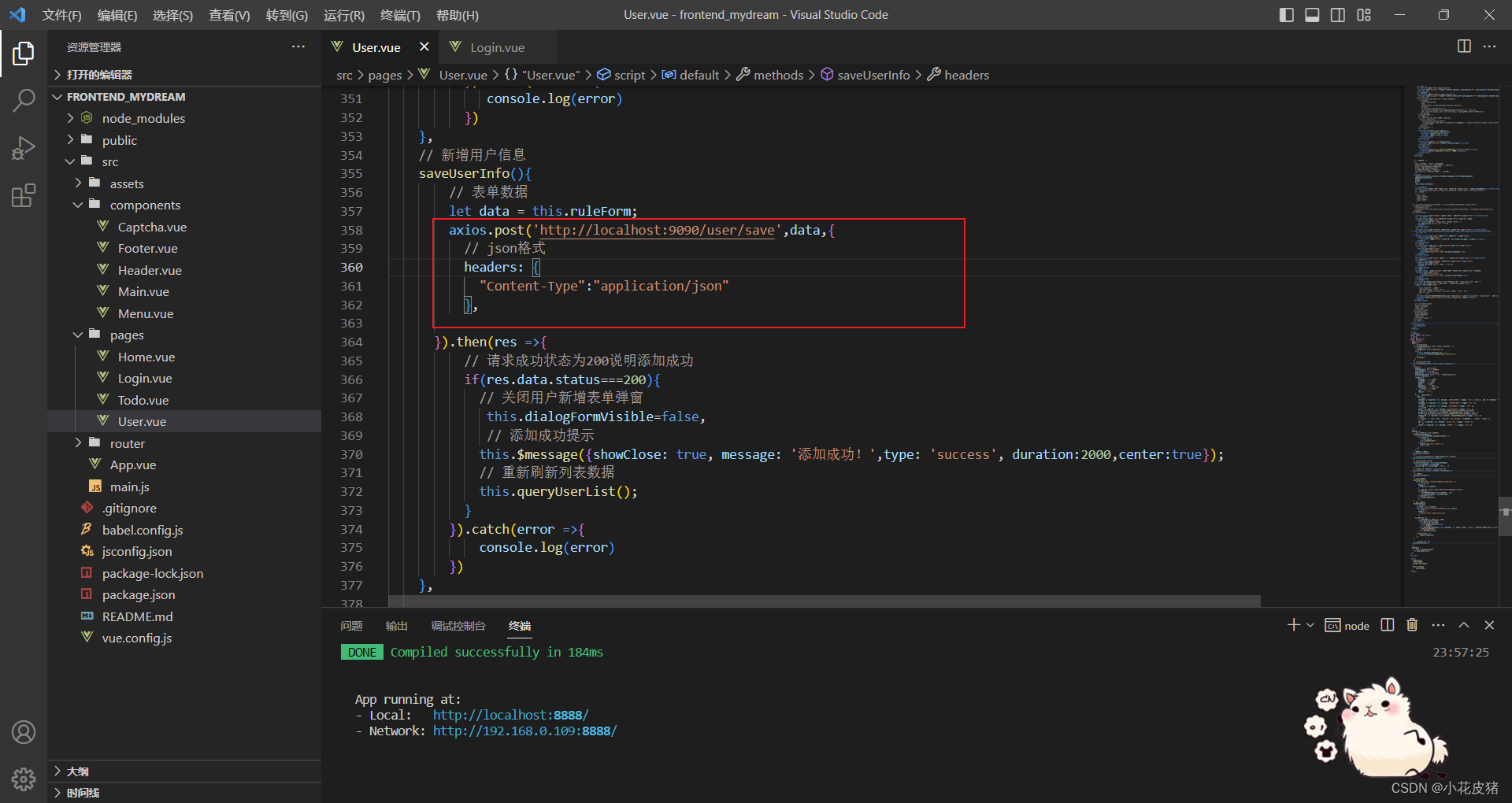
就是data被花括号包起来了,去掉即可解决问题!

saveUserInfo(){// 表单数据let data = this.ruleForm;axios.post('http://localhost:9090/user/save',data,{// json格式headers: {"Content-Type":"application/json"},},
再次运行,解决问题:

后端也正常接收数据了:

至此问题解决
小插曲
下面是一个小插曲,就是有朋友和我说需要用qs进行转换下表单数据,但是我试过了。和这个参数转换问题无关,
安装qs插件
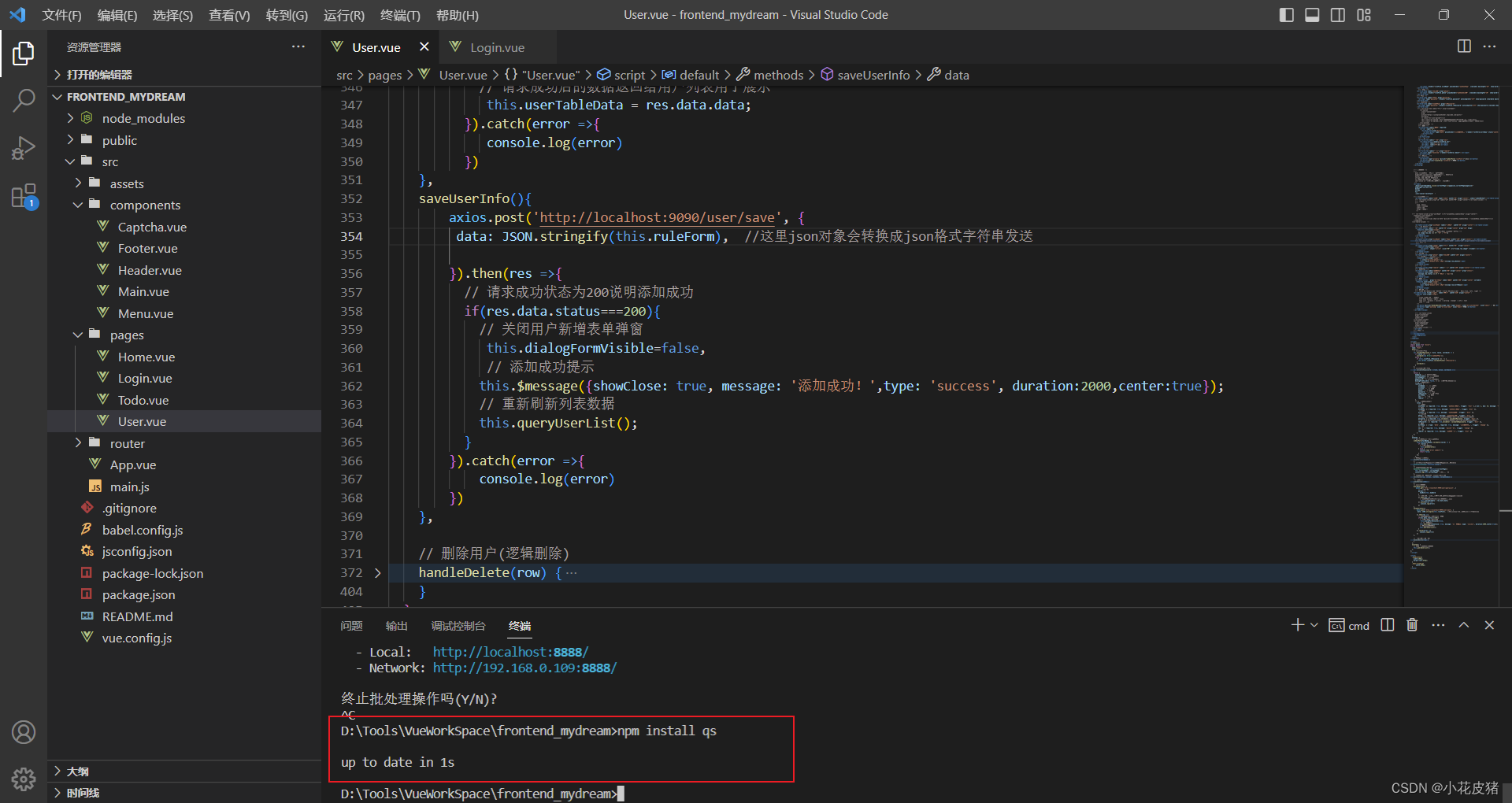
直接执行命令:
npm install qs
这个包很小哇,安装起来很快的:

引用qs
安装完之后,就可以使用qs了,直接在文件中引用
// 引用qs
import qs from 'qs'
使用qs
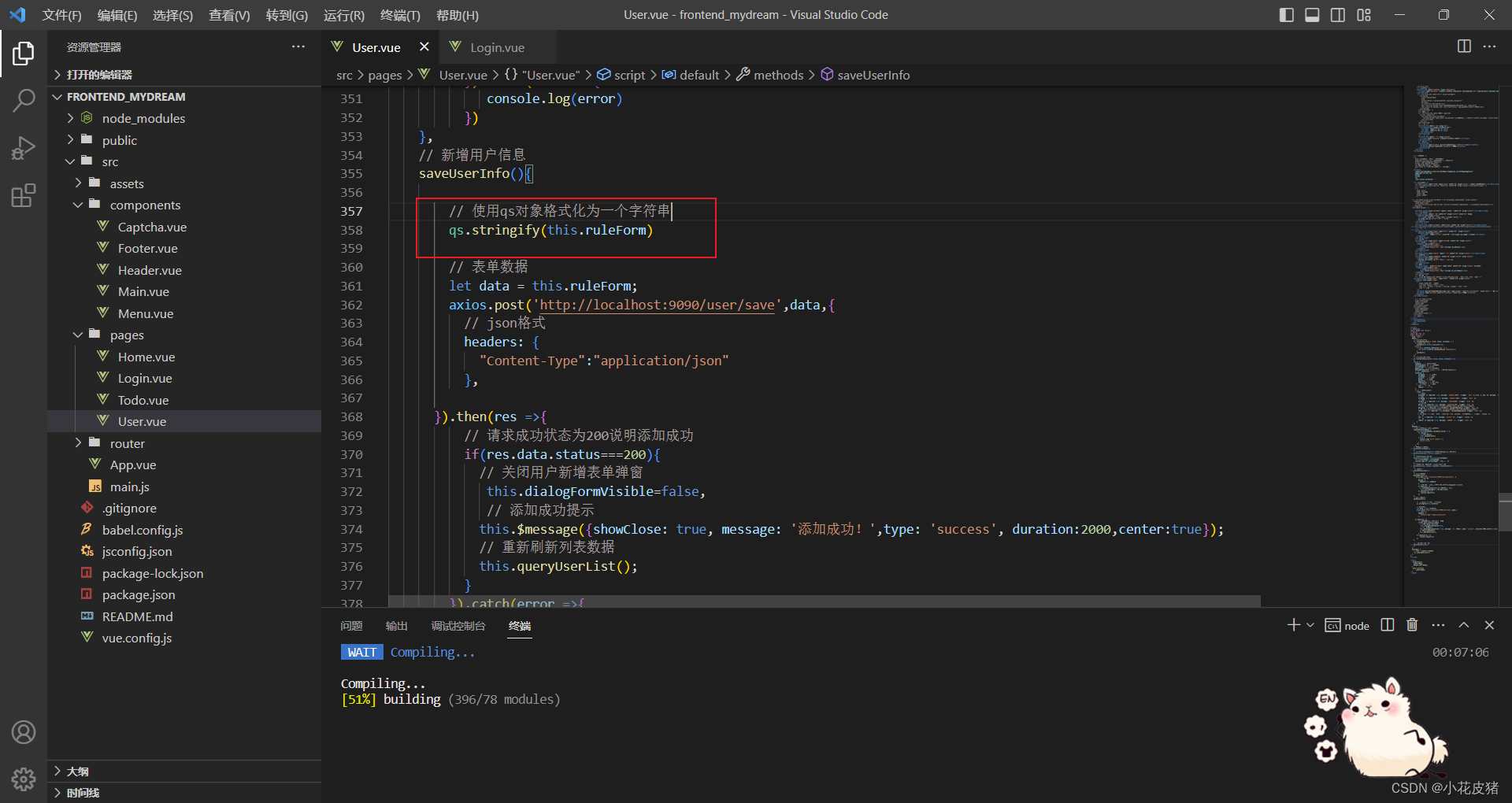
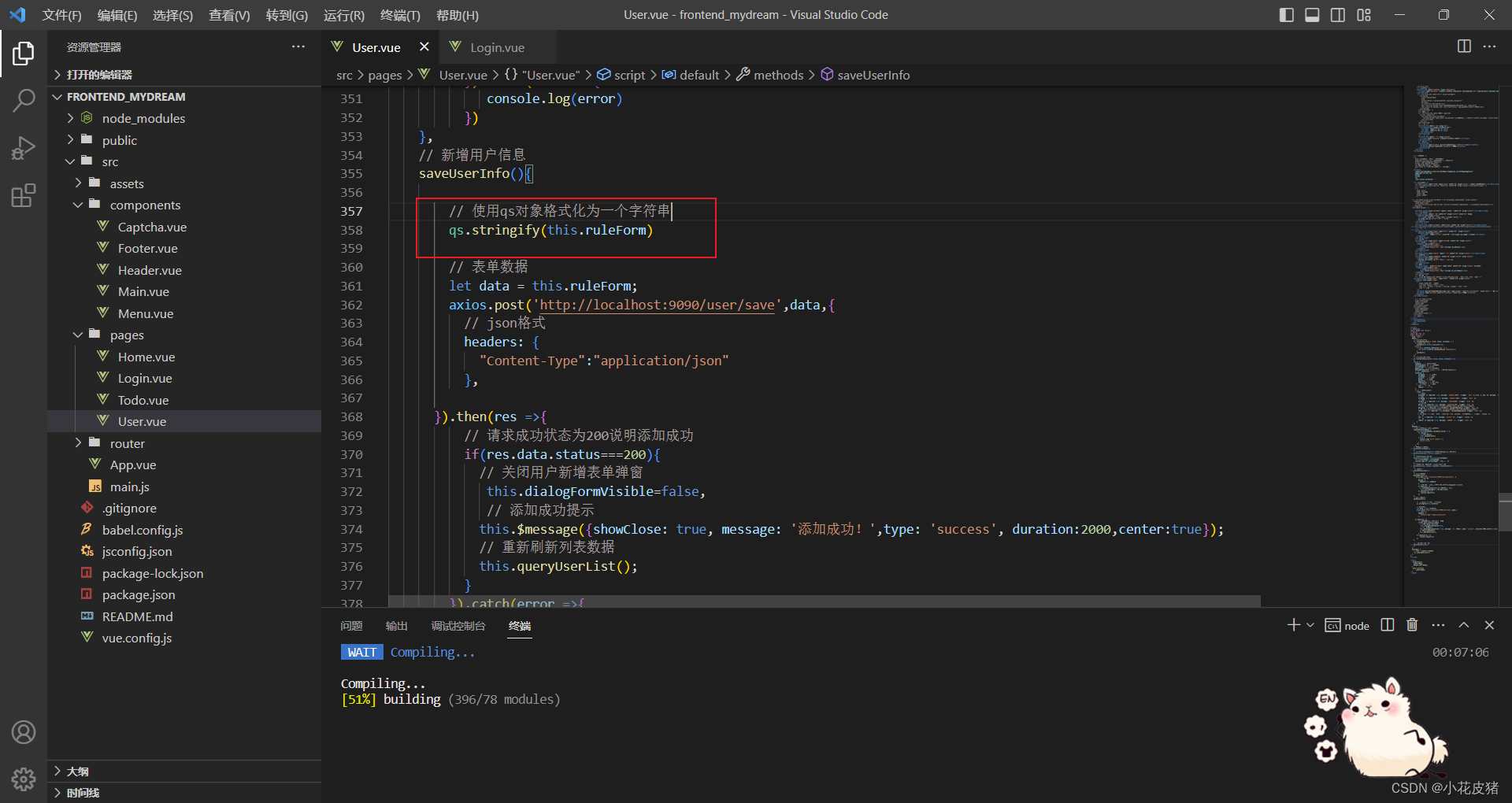
引用qs完后,就可以使用它把对象格式化为一个字符串,一行代码即可
// 使用qs对象格式化为一个字符串qs.stringify(this.ruleForm)

总结
感觉还是挺简单的,但是还是很有必要封装下。
解决问题一定要精确定位,要多尝试,这里引用艾克一句话送给大家:
我宁愿犯错,也不愿什么都不错
相关文章:

vue使用axios发送post请求携带json body参数,后端使用@RequestBody进行接收
前言 最近在做自己项目中,做一个非常简单的新增用户场景,但是使用原生axios发送post请求的时候,还是踩了不少坑的。 唉,说多了都是泪,小小一个新增业务,在自己前后端一起开发的时候,硬是搞了好…...

【python百炼成魔】python之列表详解
文章目录一. 列表的概念1.1 列表是什么?1.2 为什么要使用列表?1.3 列表的定义二. 列表的增删改查操作2.1 列表的读取2.2 列表的切片2.3 列表的查询操作2.3.1 not in ,in 表达式2.3.2 列表元素遍历2.4 列表元素的增加操作2.4.1 append()的相关用法2.4.2 e…...

如何学习 Web3
在本文中,我将总结您可以采取的步骤来学习 Web3。从哪儿开始?当我们想要开始新事物时,我们需要一些指导,以免在一开始就卡住。但我们都是不同的,我们有不同的学习方式。这篇文章基于我学习 Web3 的非常个人的经验。路线…...

大数据框架之Hadoop:MapReduce(一)MapReduce概述
1.1MapReduce定义 MapReduce是一个分布式计算框架,用于编写批处理应用程序,是用户开发“基于Hadoop的数据分析应用”的核心框架。 MapReduce核心功能是将用户编写的业务逻辑代码和自带默认组件整合成一个完整的分布式运算程序,并发运行在一…...

一文搞定python语法进阶
前言前面我们已经学习了Python的基础语法,了解了Python的分支结构,也就是选择结构、循环结构以及函数这些具体的框架,还学习了列表、元组、字典、字符串这些Python中特有的数据结构,还用这些语法完成了一个简单的名片管理系统。下…...

2019蓝桥杯真题数列求值(填空题) C语言/C++
题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 给定数列 1,1,1,3,5,9,17,⋯,从第 4 项开始,每项都是前 3 项的和。 求第 20190324 项的最后 4 位数字。 运行限制 最大运行时间:…...

spring中@Autowire和@Resource的区别在哪里?
介绍今天使用Idea写代码的时候,看到之前的项目中显示有warning的提示,去看了下,是如下代码?Autowire private JdbcTemplate jdbcTemplate;提示的警告信息Field injection is not recommended Inspection info: Spring Team recommends: &quo…...
算法训练营DAY54|583. 两个字符串的删除操作、72. 编辑距离
583. 两个字符串的删除操作 - 力扣(LeetCode)https://leetcode.cn/problems/delete-operation-for-two-strings/这道题也是对于编辑距离的铺垫题目,是可以操作两个字符串的删除,使得两个字符串的字符完全相同,这道题可…...

【Ctfshow_Web】信息收集和爆破
0x00 信息收集 web1 直接查看源码 web2 查看不了源码,抓包即可看到(JS拦截了F12) web3 抓包,发送repeater,在响应包中有Flag字段 web4 题目提示后台地址在robots,访问/robots.txt看到Disallow: /fl…...

基于机器学习的推荐算法研究与实现
摘要随着互联网的普及,人们可以通过搜索引擎、社交网络等方式获取大量的信息资源。但是,面对如此之多的信息,人们往往会感到迷失和困惑,无法快速准确地找到自己需要的信息。在这种情况下,推荐算法的出现为我们提供了一…...

(二十四)ATP应用测试平台——springboot集成fastdfs上传与下载功能
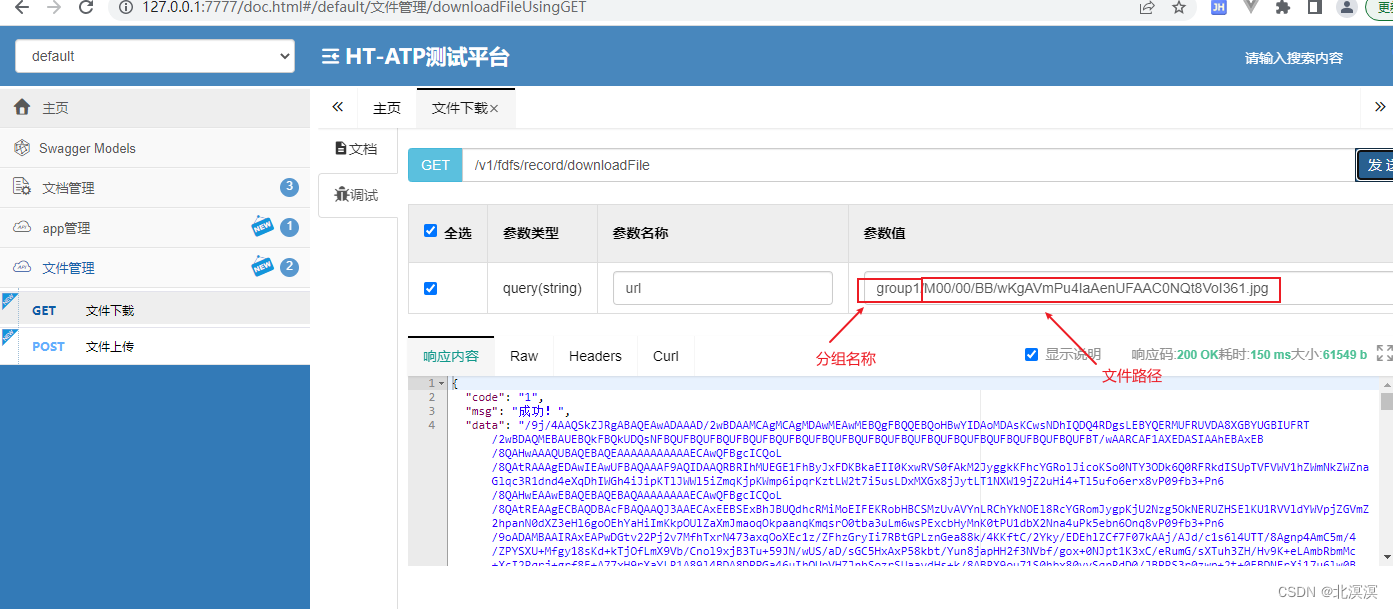
前言 本节内容我们主要介绍一下如何在springboot项目中集成fastdfs组件,实现文件的上传与下载。关于fastdfs服务中间键的安装过程,本节内容不做介绍。fastdfs是一个轻量级的分布式文件系统,也是我们文件存储中常常使用的组件之一,…...

linux好用命令+vs快捷键
linux好用命令 功能指令跳转到vim界面的最后一行shift键g复制当前路径下所有文件和目录(加-r才行)到target目录cp -r * /home/target删除指定文件rm -rf test.txt文件重命名(-i交互式提示)mv -i file1 file2移动某个内容…...

Git 构建分布式版本控制系统
版本控制概念Gitlab部署1.版本控制概念 1.1分类 (一)1 本地版本控制系统(传统模式) (二)2 集中化的版本控制系统 CVS、Subversion(SVN) (三)3 分布式…...

Day891.一主多从的切换正确性 -MySQL实战
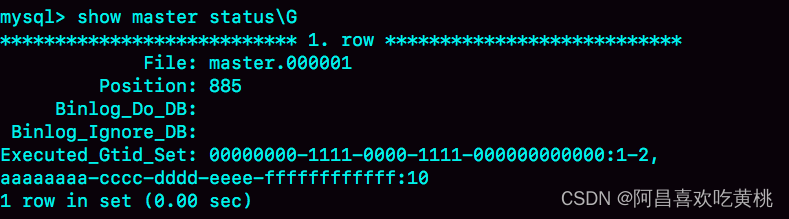
一主多从的切换正确性 Hi,我是阿昌,今天学习记录的是关于一主多从的切换正确性的内容。 在切换任务的时候,要先主动跳过这些错误,通过主动跳过一个事务或者直接设置跳过指定的错误,用GTID解决找同步位点的问题 大多…...
【论文笔记】图像修复Learning Joint Spatial-Temporal Transformations for Video Inpainting
论文地址:https://arxiv.org/abs/2007.10247 源码地址:GitHub - researchmm/STTN: [ECCV2020] STTN: Learning Joint Spatial-Temporal Transformations for Video Inpainting 一、项目介绍 当下SITA的方法大多采用注意模型,通过搜索参考帧…...

代码随想录算法训练营第二天 | 977.有序数组的平方 、209.长度最小的子数组 、59.螺旋矩阵II、总结
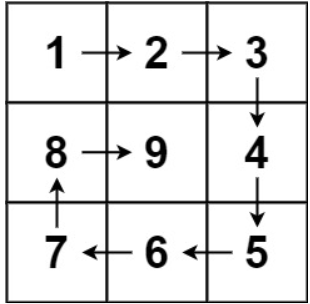
打卡第二天,认真做了两道题目,顶不住了好困,明天早上练完车回来再重新看看。 今日任务 第一章数组 977.有序数组的平方209.长度最小的子数组59.螺旋矩阵II 977.有序数组的平方 给你一个按 非递减顺序 排序的整数数组 nums,返回 每…...

Python pickle模块:实现Python对象的持久化存储
Python 中有个序列化过程叫作 pickle,它能够实现任意对象与文本之间的相互转化,也可以实现任意对象与二进制之间的相互转化。也就是说,pickle 可以实现 Python 对象的存储及恢复。值得一提的是,pickle 是 python 语言的一个标准模…...

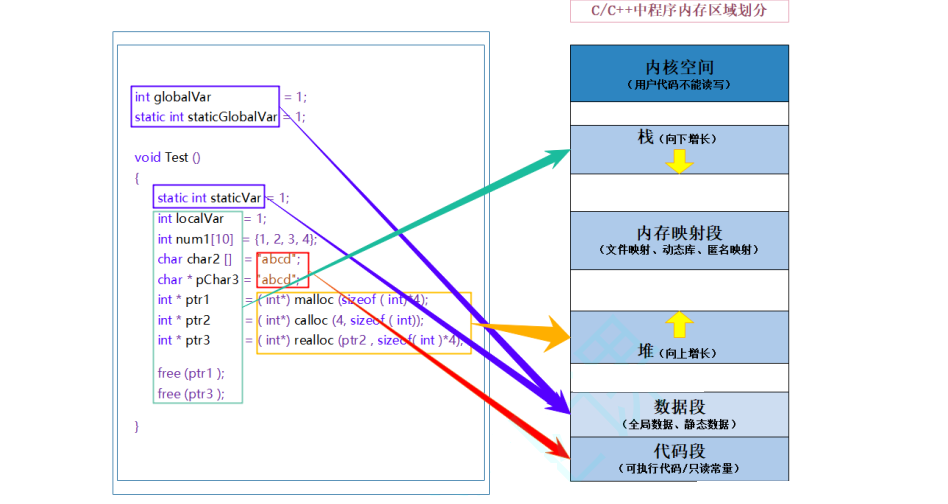
【C++】C/C++内存管理
文章目录1. C/C内存分布2. C语言当中的动态内存管理3. C 内存管理方式3.1 new/delete操作内置类型3.2 new和delete操作自定义类型4. operator new 和operator delete 函数5. new和delete的实现原理5.1 内置类型5.2 自定义类型6. 定位new表达式(placement-new)7. 常见面试题7.1 …...

【测试】自动化测试02
努力经营当下,直至未来明朗! 文章目录前言 回顾 预告一、常见的元素操作1. 输入文本sendKeys()2. 点击click3. 提交submit(通过回车键提交)4. 清除clear5. 获取文本getText()6. 获取属性对应的值getAttribute()7. 查看title和ur…...

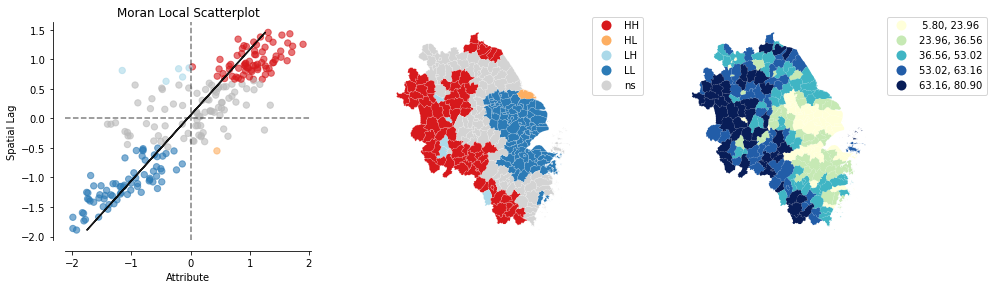
Python空间分析| 02 利用Python计算空间局部自相关(LISA)
局部空间自相关 import esda import numpy as np import pandas as pd import libpysal as lps import geopandas as gpd import contextily as ctx import matplotlib.pyplot as plt from geopandas import GeoDataFrame from shapely.geometry import Point from pylab im…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...
