前端框架学习-Vue(一)
Vue简介
百度百科上关于vue的词条,说vue时一款渐进式JavaScript框架,
简单来说,渐进式是一种设计理念,即在不失去当前功能的前提下,逐步添加新的特性。
说明它时一直在进行维护的。
Vue3,中使用*.vue作为文件后缀,html,css和js都可以写在这个文件中
- Vue官方文档
- Vue官方Api
Vue特性
这两天进行了简单的基础学习,对它的特性有了一个浅显的入门的了解
- 声明式的元素使用,可以在html中使用类似
JSP中的EL表达式,在js中声明变量,在页面直接使用{{ 元素名 }}的形式引用- 组件化的开发,可以将页面内容进行封装成为组件,在其他的组件中进行引用,从而减少重复造轮子。
- 其他特性,对于有些开发经验的同学,这些式需要特殊关注的。
Vue学习路径
- 学习前端开发所必须的知识:html,css,js
- 学习vue的核心概念:组件、指令、数据绑定、机算属性
- 学习Vue的生命周期、钩子、事件
- 掌握Vue的路由和状态管理库
- 学习Vue如何与后端服务器进行通信,如
ajax - 在实际开发中不断使用Vue和实践开发
创建一个Vue组件可以包含
data(){}- 进行数据初始化,将需要展示的元素,在data中进行return
mounted(){}- 页面进行渲染的时候的会执行的代码块
method():{}- 进行方法声明,可以添加参数
computed:{}- 使用方法的形式,添加一个属性计算的方法,在使用的时候使用方法名进行取值,使用computed的方式(计算属性)进行赋值的时候,会保存一个缓存值。方便大对象的使用。不会频繁调用。提高效率。只有当依赖的元素发生改变的时候才会更新缓存。提供get、set方法会在模型改变后立即更新。
声明式变量使用
- 使用
{{ msg }}的方式进行变量绑定(在html文本中) - 使用
v-bind:id="dynamicId"的在html元素上进行变量绑定,简写为:id="dynamicId"在进行元素绑定的时候可以使用表达式进行简单计算,表达式需要是能够写在js定义方法时,写在
return后的内容
除了表达式,还可以调用函数,前提是函数有返回值
常用指令
v-text,更新文本内容v-html,更新元素的innerHTMLv-show,根据表达式的值来判断是否渲染某个元素v-if,v-else,v-else-if作用类似于if代码块v-for,进行列表渲染,<div v-for="item in items">v-on,给元素绑定事件,可以加修饰符v-bind,绑定元素属性v-model,表单元素和组件内容的双向绑定,可以收集表单内容向后端传递v-prop、v-slot用来在组件之间传递和接收数据v-pre元素内容原样输出
相关文章:
)
前端框架学习-Vue(一)
Vue简介 百度百科上关于vue的词条,说vue时一款渐进式JavaScript框架, 简单来说,渐进式是一种设计理念,即在不失去当前功能的前提下,逐步添加新的特性。 说明它时一直在进行维护的。 Vue3,中使用*.vue作为文件后缀,html,…...

Elasticsearch Query DSL
Elasticsearch Query DSL 这里使用的 Elasticsearch 的版本为 7.12.1。 1、基本概念 1.1 文档(Document) ElasticSearch 是面向文档的,文档是所有可搜索数据的最小单位,例如 MySQL 的一条数据记录。 文档会被序列化成为 json 格式,保存在…...

腾讯云 CODING × K+ 峰会再次携手开启软件行业新风向
点击链接了解详情 近日,K 全球软件研发行业创新峰会在北京成功举办。腾讯云 CODING 作为云原生工具领跑者受邀参与此次峰会。会议现场,展台打卡火爆、演讲干货满满,为观众带来高质量的行业内容。 腾讯云全链路高效 开发上云实践 技术创新…...

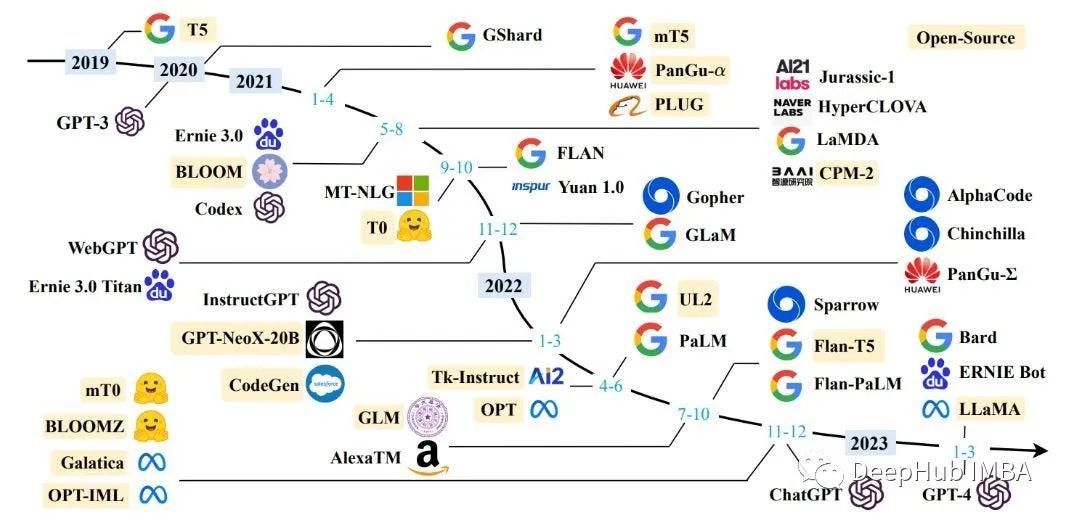
2023年发布的25个开源大型语言模型总结
大型语言模型(llm)是一种人工智能(AI),在大量文本和代码数据集上进行训练。它们可以用于各种任务,包括生成文本、翻译语言和编写不同类型的创意内容。 今年开始,人们对开源LLM越来越感兴趣。这些模型是在开源许可下发布的,这意味…...

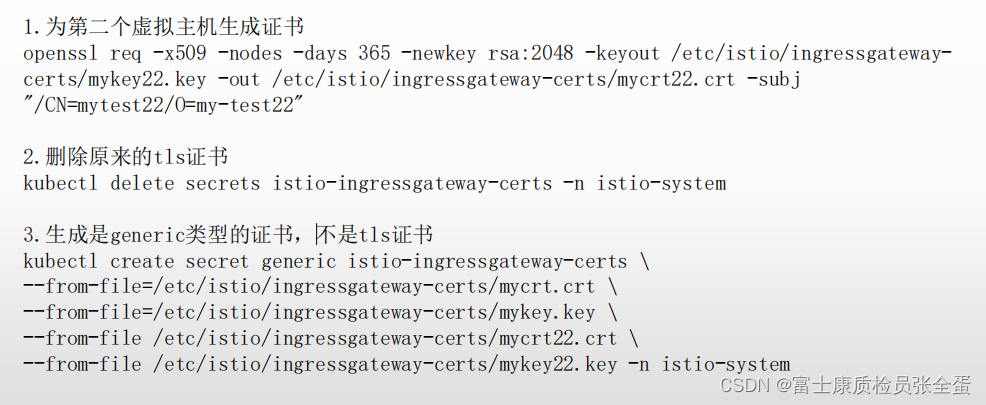
Istio网关Gateway 启用TLS
Istio网关Gateway概述 Istio网关Gateway是一个负责处理南北向流量的组件,它通常会暴露服务网格内部的服务,以便外部的请求能够访问到服务网格中的服务。Istio网关Gateway支持多种协议,包括HTTP、HTTPS和GRPC等。 在Istio网关Gateway中&#…...
后端约束构建)
slam建图与定位_cartographer代码阅读(7)后端约束构建
1.cartographer里的节点:当扫描匹配结束后,有新的一帧scan加入到submap中,这个扫描匹配的结果就叫做节点 global_trajectory_builder.cc // 将匹配后的结果 当做节点 加入到位姿图中auto node_id pose_graph_->AddNode(matching_result->insertio…...

Android usb 配件模式通信示例
当使用 Android 设备作为 USB 配件时,可以使用 Android 提供的 USB Accessory API 来进行 USB 通信。以下是一个简单的 Android USB 配件模式的通信例子。在本例中,我们将接收连接到 Android 设备的 USB 主机发送的数据并向 USB 主机发送响应。 首先&am…...

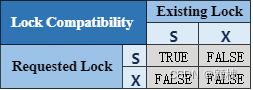
【Hive实战】Hive的压缩池与锁
文章目录 Hive的压缩池池的分配策略自动分配手动分配隐式分配 池的等待超时Labeled worker pools 标记的工作线程(自定义线程池)Default pool 默认池Worker allocation 工作线程的分配 锁Turn Off ConcurrencyDebuggingConfigurationhive.support.concur…...

【VUE】使用elementUI tree组件根据所选id自动回显
需求如下: 1.点击父级节点 将父级节点下children中所有id放入数组 2.点击父级下的子节点 将点击的子节点放入数组 3.取消选择父节点,将放入数组的所有子节点id删除 4.根据选择的子节点数组,匹配他所属的父节点 <el-tree:data"tre…...

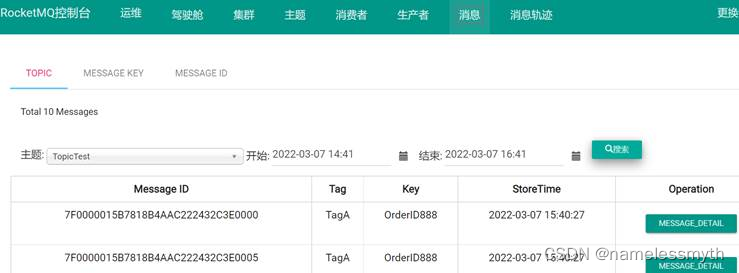
RocketMQ, Dashboard, 控制台安装
文章说明 本文主要说明RocketMQ的控制台(Dashboard)的安装过程。工作中一直用的是别人装好的,这次终于自己亲手装了一遍。 由于每次都要启动三个应用,比较烦,于是我写了一键启动脚本,分享给大家。这个脚本…...

chrome解决http自动跳转https问题
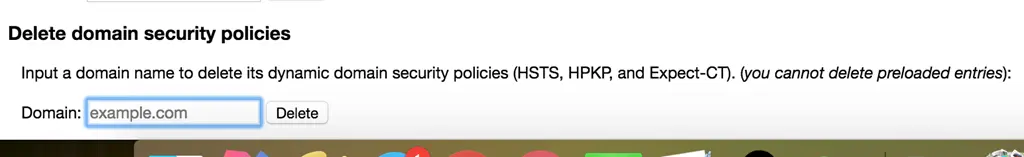
1.地址栏输入: chrome://net-internals/#hsts 2.找到底部Delete domain security policies一栏,输入想处理的域名,点击delete。 3.再次访问http域名不再自动跳转https了。...

FastGithub 下载
Releases dotnetcore/FastGithub GitHub 无需安装,双击UI程序即可运行。...

TSINGSEE青犀视频安防监控管理平台EasyNVR如何配置鉴权?
视频监控汇聚平台EasyNVR是基于RTSP/Onvif协议的视频平台,可支持将接入的视频流进行全平台、全终端的分发,分发的视频流包括RTSP、RTMP、HTTP-FLV、WS-FLV、HLS、WebRTC等格式。为了满足用户的集成与二次开发需求,我们也提供了丰富的API接口供…...

unittest 数据驱动DDT应用
前言 一般进行接口测试时,每个接口的传参都不止一种情况,一般会考虑正向、逆向等多种组合。所以在测试一个接口时通常会编写多条case,而这些case除了传参不同外,其实并没什么区别。 这个时候就可以利用ddt来管理测试数据…...

素数个数——数论
题目描述 求 1,2,⋯,N 中素数的个数。 输入格式 一行一个整数 N。 输出格式 一行一个整数,表示素数的个数。 样例 #1 样例输入 #1 10样例输出 #1 4提示 对于 100% 的数据,1≤1081≤N≤108。 本题时间限制在2秒以内。 因为题目时间限制是2秒,所…...

express编写一个简单的get接口
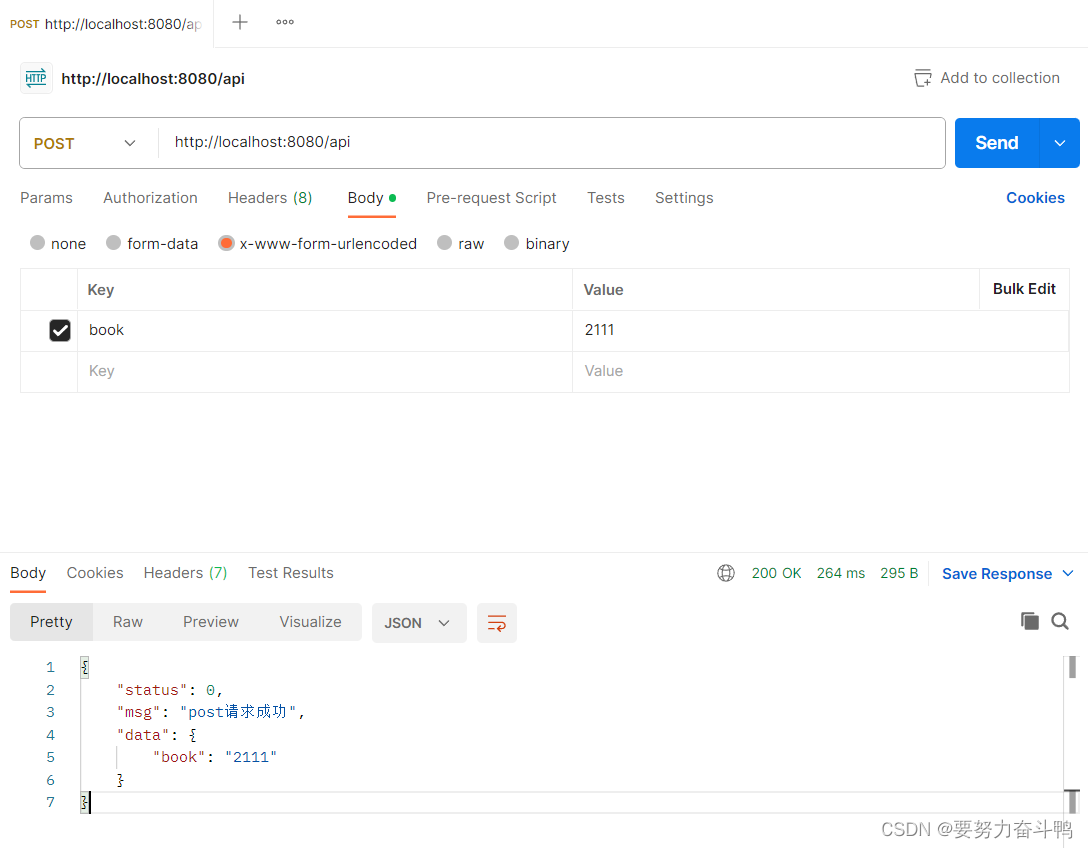
/01编写get接口.jsconst express require(express) const app express()// 创建路由 const useRouter require(./router/user.js) // 注册路由 app.use(/api,useRouter)app.listen(8080, (req, res) > {console.log(8080监听) }) ./02编写post接口 // 注意:如…...

【力扣刷题C++】环形链表
来源:力扣(LeetCode) 链接:https://leetcode.cn/problems/linked-list-cycle 著作权归领扣网络所有。商业转载请联系官方授权,非商业转载请注明出处。 【题目】给你一个链表的头节点 head ,判断链表中是否有…...

如何用Python统计CSDN质量分
文章目录 CSDN质量分查询selenium爬取博客地址单篇测试批量查询分析 CSDN质量分查询 CSDN对博客有一套分数评价标准,其查询入口在这里:质量分查询,效果大致如下 如果质量分太低,就会在博文的标题下面出现黄底黄字: 这…...

gin框架内容(三)--中间件
gin框架内容(三)--中间件 Gin框架允许开发者在处理请求的过程中,加入用户自己的函数。这个函数就叫中间件,中间件适合处理一些公共的业务逻辑,比如登录认证、权限校验、数据分页、记录日志、耗时统计等 即比如&#x…...

如何在工作中利用Prompt高效使用ChatGPT
导读 AI 不是来替代你的,是来帮助你更好工作。用better prompt使用chatgpt,替换搜索引擎,让你了解如何在工作中利用Prompt高效使用ChatGPT。 01背景 现在 GPT 已经开启了人工智能狂潮,不过是IT圈,还是金融圈。 一开…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
